Как сделать текст меньше в cinema 4d
Обновлено: 03.07.2024
В данном уроке мы с вами немного развлечём себя всевозможными играми с текстом.
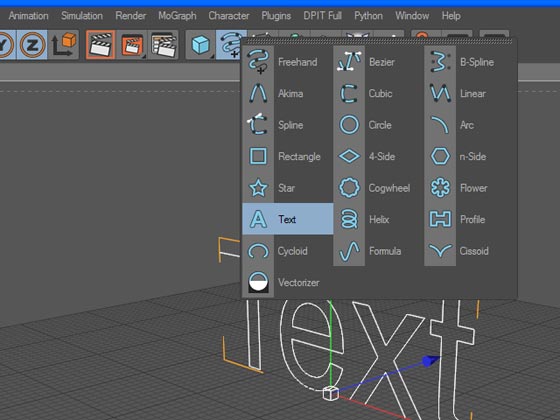
Для начала вспомним, как создаётся в Cinema 4D элементарный текстовый объект: в верхнем меню инструментов нажимаем кнопку создания сплайнов и в выпадающем меню выбираем пиктограмму создания текстового сплайна.

Сами сплайны в Cinema 4D стандартными методами рендера не учитываются и не отображаются, так как не имеют физических характеристик типа площади, толщины и т. п. Тем не менее уже в начальном вварианте текстовый сплайн может оказаться нам крайне полезен.
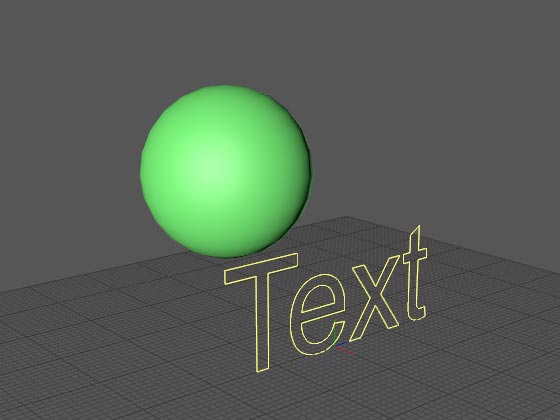
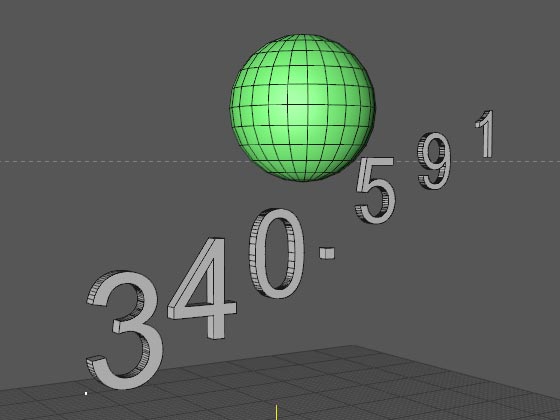
К примеру, если у нас в трёхмерной сцене имеется некий вполне себе пригодный для рендера объект, который перемещается при помощи какого-либо модификатора движения, ну скажем, колеблемый тегом «vibrato» шар.

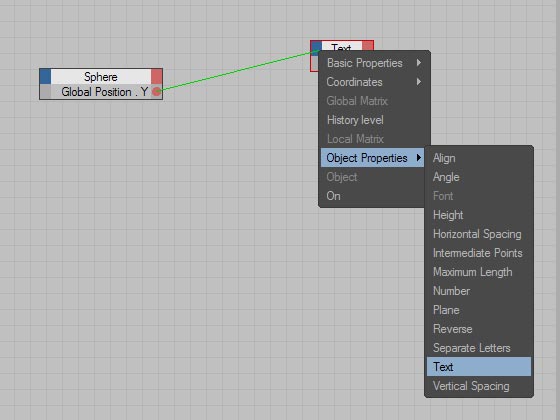
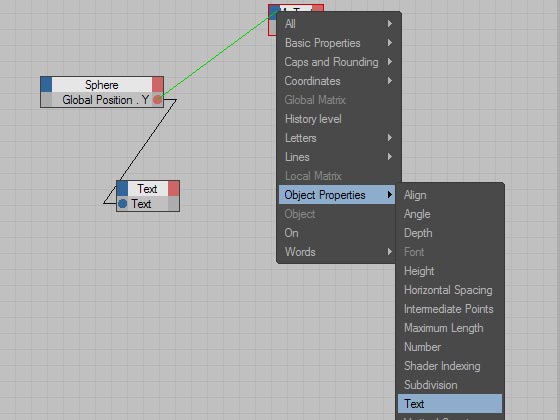
. то после создания в XPresso взаимосвязи его положения по оси Y с содержанием текста в текстовом сплайне.

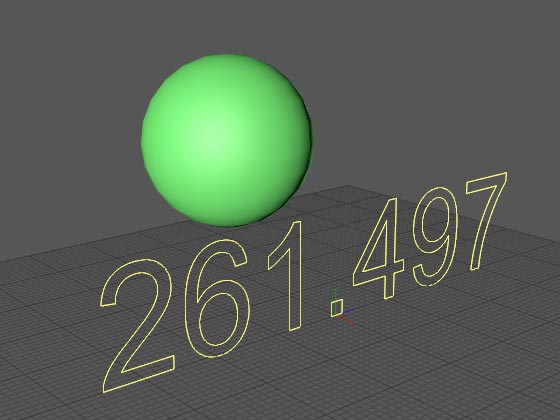
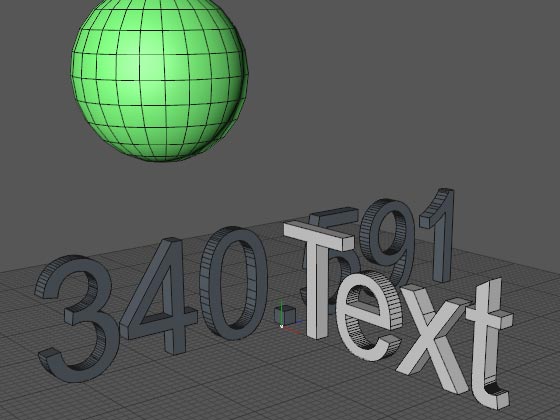
. можно увидеть, как текстовый сплайн будет отображать текущее положение шара по вертикали.

Ну а увидеть текст при рендере нам поможет модификатор вытягивания сплайнов «Extrude NURBS», подробно описанный в уроке «Что нам стоит дом построить, если есть ExtrudeNURBS?».

Однако рано или поздно нам с вами, скорее всего, наскучит играться со статичным текстом и захочется его анимировать. Великолепную возможность для этого предоставляет нам усложнённый вариант текстового сплайна — MoText, обладающий куда более широкими возможностями. Забегая вперёд, сразу же скажу, что главное различие между текстовым сплайном и MoText'ом кроется в принципе построения текстовой строки: в MoText фраза представляется как набор отдельных, не связанных жёстко между собой элементов, как в текстовом сплайне. Дркгими словами, MoText представляет собой разновидность мультипликатора MoGraph, клонами которого являются не подчинённые ему объекты, а символы, из которых состоит текст объекта MoText.
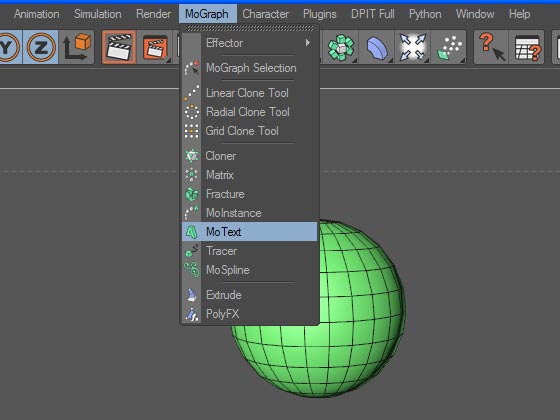
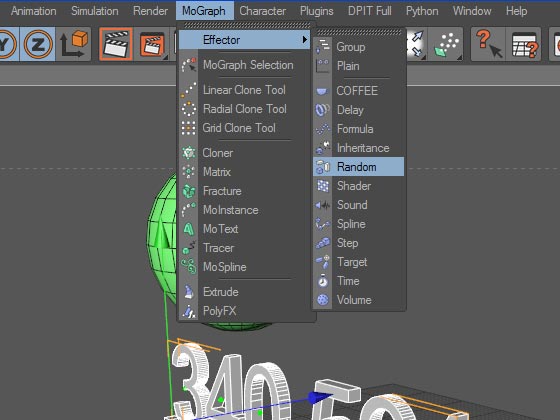
Для создания объекта MoGraph лезем в верхнее текстовое меню, щёлкаем на пункте «MoGraph» и в выпадающем меню выбираем «MoText».

Первое отличие от текстового сплайна при создании объекта MoText мы видим сразу же: объект создаётся полностью объёмным и готовым к рендеру.

Если открыть настройки объекта, то первые четыре вкладки, скорее всего, будут нам вполне знакомы и привычны — это визуализация объекта в окне проекта, координаты, настройки текста и боковых «крышек». А вот в следующих вкладках — «All» («всё»), «Lines» («строки») , «Words» («слова») и «Letters» («буквы») скрыта самая вкусная возможность анимирования и трансформации объекта MoText. Несмотря на кажущийся аскетизм (большую часть площади окна занимает поле «Effects»), эти вкладки позволяют применять к тексту объекта самые разнообразные трансформации. Секрет заключается в том, что поле «Effects» предназначено для эффекторов, работающих с клонами MoGraph: объект MoText предоставляет эффекторам строительный материал — кирпичики в виде всего текста, строк, слов или символов соотвественно, а последующая настройка эффекторов позволяет располагать элементы самыми причудливыми способами и анимировать их.
Для начала заменим в XPresso передачу значения положения шара по оси Y на передачу этого значения содержимому текста MoText. Текстовый сплайн после этого (вместе с ExtrudeNURBS) можно будет удалить — далее все операции мы будем производить с Motext.

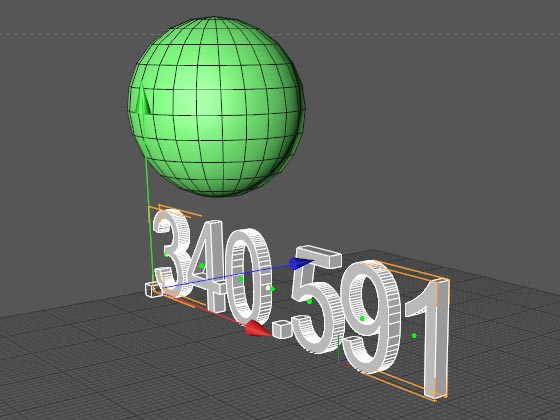
Как и текстовый сплайн, объект MoText сразу же отобразит значение положения шара по вертикали.

Теперь попробуем трансформировать текст посредством одного из эффекторов. Лезем в верхнее текстовое меню, снова щёлкаем по пункту «MoGraph» и в выпадабщем меню выбираем пункт «Effector», в выпадающем из которого подменю выбираем пункт «Random».

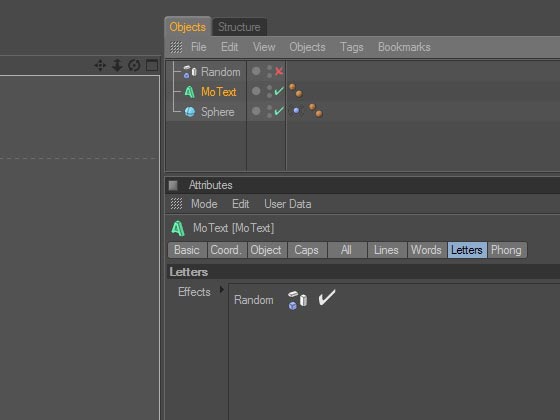
В менеджере объектов появляется соответствующий эффектор. Можно сначала назначить его объекту MoText, после чего настроить, а можно поступить в обратном порядке. Чтобы с чего-нибудь начать, поступим первым из перечвисленных методов: щёлкаем в менеджере объектов на созданном нами ранее объекте MoText, открываем вкладку «Letters» («буквы») — это наиболее эффектный и наглядный способ трансформации текста — и подцепив в менеджере объектов эффектор «Random», перетаскиваем его наименование в поле «Effects».

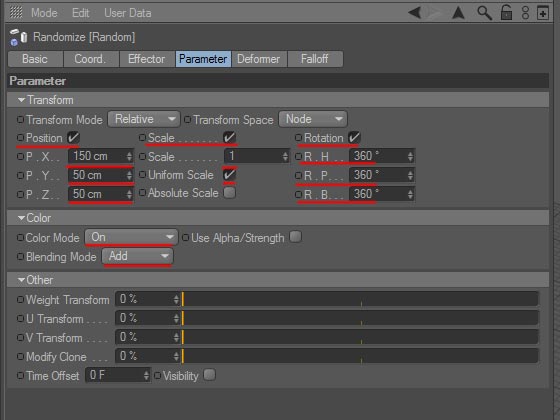
Теперь настраиваем сам эффектор. Щёлкаем на его наименовании в менеджере объектов и в открывшемся ниже окне настроек выбираем вкладку «Parameter». Не будем мелочиться и выкрутим в разные стороны в настройках вкладки всё, что крутится и может повлиять на внешний вид текста.

Какие трансформации мы с вами применили в эффекторе? Как видно на изображении выше — настройки случайного смещения элементов по всем трём осям (собственно говоря, в эффекторе «Random» все трансформации производятся случайным образом), настройки масштабирования элементов, настройки углов поворота элементов, и наконец, цвет элементов. Кроме того, во вкладке «Effector» настроек эффектора мы слегка подкрутили значение параметра «Seed» — идентификатора случайного варианта, чтобы подобрать наиболее подходящий для нас вариант размещения и цвета символов.
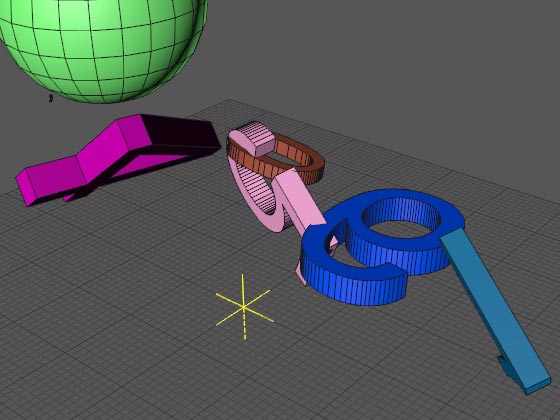
Результат подобного баловства выглядит примерно так, как на изображении ниже.

Вскользь замечу, что трансформация эффектором «Random» не является необратимой — отключение эффектора «Random» немедленно возвращает объект MoText и составляющие его символы к прежнему виду.
Менее случайный и более упорядоченный вид тексту можно придать при помощи иного эффектора, к примеру, «Step», трансформирующего элементы с последовательным приращением (а не случайным выбором, как у «Random») шага трансформации. На изображении ниже — результат применения эффектора «Step» с выбором смещения символов по высоте и трансформацией масштабирования.

Для особо нетерпеливых спешу сообщить, что анимировать текст посредством эффекторов после настройки последних уже сравнительно несложно — наиболее подходящим для быстрой анимации, на мой взгляд, является эффектор «Random», с которого мы начали трансформацию нашего MoText'а и у которого есть по меньшей мере две анимационные настройки параметра «Random Mode» (во вкладке «Effector») — «Gaussan» и «Noise», плавно меняющие параметры элементов безо всяких ключей по мере продвижения анимации по временной шкале. Вторым способом анимировать текст, как логически следует из предыдущей фразы, является изменение параметров эффекторов на протяжении анимации. Нелишне будет и напомнить вам, что в самом начале урока мы с вами настроили в XPresso передачу числового значения положения колеблющегося по вертикали шара в текстовое содержимое MoText, а значит, у анимированного текста будет ещё и непрерывно меняться содержимое (до тех пор, пока будет менять своё положение шар в трёхмерной сцене на протяжении анимации).
В этой статье вы узнаете о базовых техниках освещения и как их эффективно применить с помощью Cinema 4D.
Статья будет полезна уже практикующим 3д-дизайнерам, т.к. поможет ответить на множество вопросов, которые возникают при настройке освещения.
1. Выбор Типа света
Чтобы создать определенную атмосферу, нужно правильно подобрать свет. Это очень важно.

Если вам нужно пламя свечи или ламповое освещение, то подойдет omni(всенаправленный) или point light (точечный свет), чтобы свет распространялся во всех направлениях сцены.
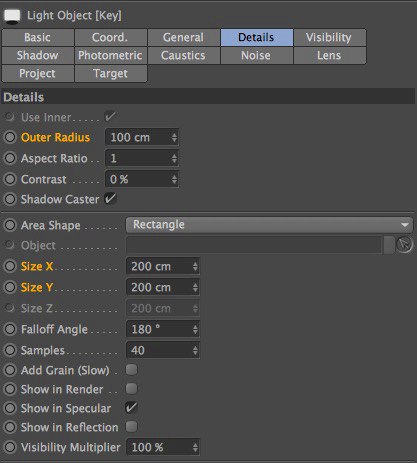
Для уличного освещения, возможно, подойдет пресет Light Dome (Световой купол) или GI/Global Illumination (Глобальное освещение) для рассеянного, общего света, затем дополните его Area (Поверхностным) или infinite(Бесконечным) светом для sunlight (солнечного света).
В 90% случаев я использую Area lights, если это только не какой-то определенный эффект. Возможно, infinite light больше подходит для солнечного света, но солнце само по себе огромный источник Area lights. Мы можем создать его, используя Area lights, располагая его дальше и уменьшая его размер. Мы можем контролировать Shadow Falloff (спад тени) и добиться иллюзии параллельных теней.
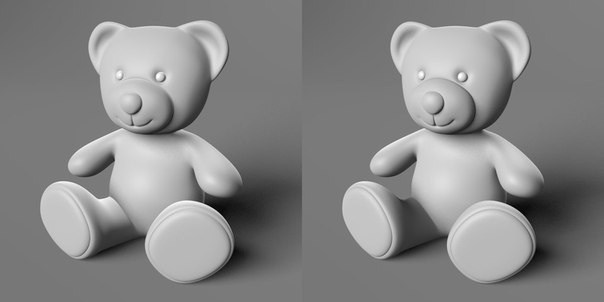
Вот пример рендера сцен с Default light (Стандартным освещением), Area light , Area light and Area Shadow (поверхностная тень).

2. Используйте соответствующие тени
Тип тени очень влияет на настроение сцены, для яркого солнечного дня нужны темные и жесткие тени с очень небольшим «спадом» falloff в отличие от пасмурного дня, где тени едва различимы и очень высокий спад.

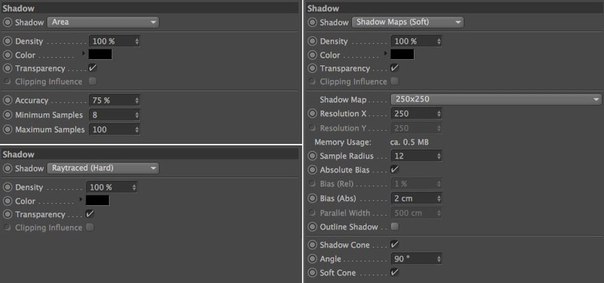
В Синема 4D можно выбрать 3 вида теней, Shadow maps (Карта теней, мягкая тень) Area Shadows (Поверхностные тени) и Raytraced (рейтрейсид) (тени построенные трассировкой лучей). Raytraced тени хороши, когда вы хотите добиться мультяшного или стилизованного вида у объектов сцены. Недостаток в том, что для них требуются высокие настройки anti-aliasing (сглаживания), чтобы уменьшить шум краев.
Очень часто используются мягкие тени, так как они позволяют достичь быстрого результата в сравнении с Area Shadows, вы можете скорректировать тень, увеличивая размер карты и количество сэмплов. Проблема с мягкими тенями в том, что они выглядят не очень реалистично, жесткость спада края тени всегда одинакова независимо от расстояния от объекта, отбрасывающего тень.

Area Shadows (Поверхностные тени) самый лучший тип теней, так как они наиболее точные и над ними больше контроля. Зато приходится жертвовать временем рендера, который будет намного медленнее. Чтобы ускорить процесс вы можете уменьшить число Samples (в русской версии это назвали как Мин. Макс. образцов =) ) и Accuracy (точность) , это ускорит процесс, но и появится шум.

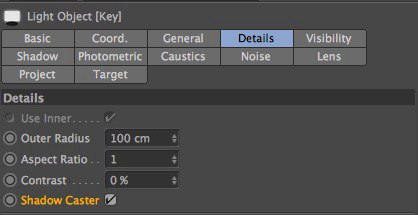
Регулируя Radius/Size (радиус/размер) в закладке Details (Детали), вы можете регулировать резкость и спад теней, чем меньше размер поверхности, тем жестче тень. В примере ниже вы видите как, увеличивая размер поверхности, тень становится мягче. Заметьте, что Area Shadows самый точный тип теней, как видите тень всегда будет жесткой в точке соприкосновения и далее более мягкой по мере отдаления от объекта.

3. Различные источники света
С одним источником света очень сложно добиться нужного результата, так как в сцене все равно останутся неосвещенные области.

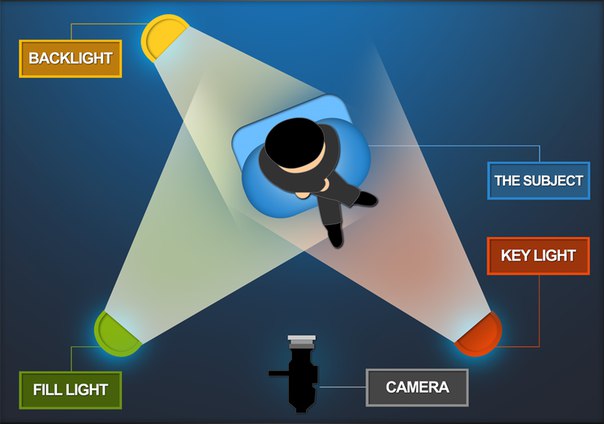
Традиционно используют three point lighting (трехточечную схему освещения): Key light (главный свет (ключевой)) в качестве основного освещения, Fill Light (заполняющий свет) , чтобы заполнить темные участки, и Backlight (фоновый свет), расположенный позади объекта, который отделяет объект от фона.

Существует много различных способов освещения сцены или персонажа, и трехточечное освещение это самая основа, но, тем не менее, это все равно отличная техника и знать ее просто необходимо, для того, чтобы получить классные шоты.

Хороший прием добавить Split Light (рассеянный свет) вашей сцене, этот свет ставится там же, где и ключевой свет, однако рассеянный свет будет намного мягче и захватит больше участков, комбинация ключевого и рассеянного источников света дает более естественный вид, нежели просто один ключевой свет.
В данном примере только два света, ключевой и заполняющий, слева направо, ключевой становится ярче, а рассеянный темнее и это сказывается на контрасте сцены.

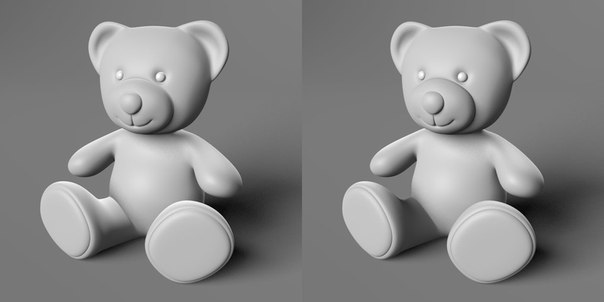
Обычный прием – послойное освещение, когда идет переход от темного к светлому и обратно от темного к светлому. Это отделяет ключевые элементы от фона, но также позволяет видеть детали вдалеке. На следующем рендере видно как добавочный фоновый свет отделяет передний план от фона. На рендере справа включены тени для фонового света, так как это убирает неестественный ободок на носу и других участках, которые должны быть скрыты.

4. Diffuse, Specular и отбрасывание тени

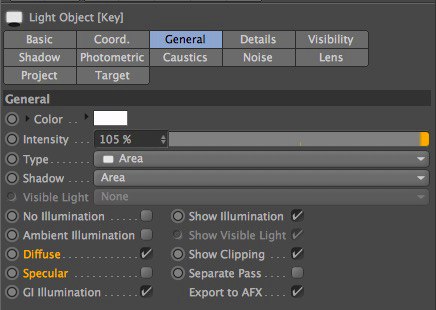
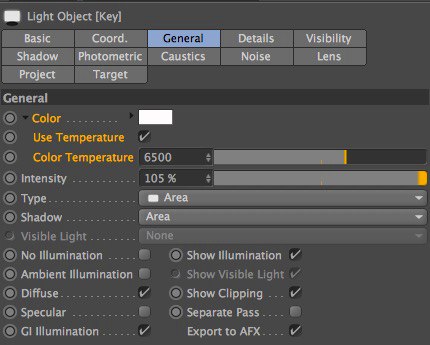
Что делать если ключевой свет расположен идеально, а Specular нет? Вы можете отключить опцию Specular в закладках General, продублировать свет и затем отключить Диффузию в новом свете. И вот у вас свет только с бликами. Вы можете переместить Specular, не трогая ключевой. Я часто отключаю опцию Specular на всех моих ключевых источниках света, чтобы у меня выделялись главные блики и чтобы на объекте не было ненужных лишних бликов, что выглядит неестественно.

В закладках Детали (Details) есть вкладка Shadow Caster, благодаря этой функции ваш свет станет светом отбрасывающим тень. Это можно использовать в комбинации со светом без тени для создания освещения, для перемещения тени, для более гармоничной композиции.
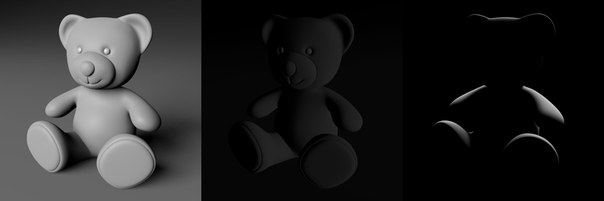
В данном примере я использовал три вида света с большим значением Specular, чтобы показать результат. В первом рендере слева у всех трех источников света есть Specular, в центре нет бликов и справа только у ключевого света включена опцияSpecular.

5. Используйте ослабление света
В 3D пространстве освещение бесконечно, что отличается от света в реальном мире. Освещение уменьшается по мере отдаления от источника света.

Если вы включите Falloff (Спад) в закладке Details вы получите более реалистичный результат, так как интенсивность света уменьшится по мере отдаления от источника света. Лучше выбрать Inverse Square (Обратное пропорционально квадрату) в качестве типа спада, так как это наиболее правильная кривая спада.
В Cinema 4D есть вторая Physically Inaccurate (физически неточная) опция, называемая Inverse Square Clamped, здесь используется функция Inverse square, но с фиксированной яркостью, чтобы избежать облучения.

6. Работайте с каждым источником света по отдельности (Включайте режим Solo)
Когда в вашей сцене множество различных источников света бывает сложно увидеть их в деле. Я люблю работать с каждым источником света по отдельности, это значит, что я отключаю весь остальной свет в своей сцене и фокусируюсь на выбранном свете для того, чтобы довести до ума свет и тени. Если созданный свет ничего особенного не играет в вашей сцене, избавьтесь от него или переместите в другое место. Нет смысла тратить драгоценное время на рендер света и теней, которые не нужны в сцене. Каждый свет надо использовать с определенной целью для вашей истории, вашей композиции.
Здесь у нас ключевой, заполняющий и фоновый источники света трехточечного освещения.

7. Цветной свет
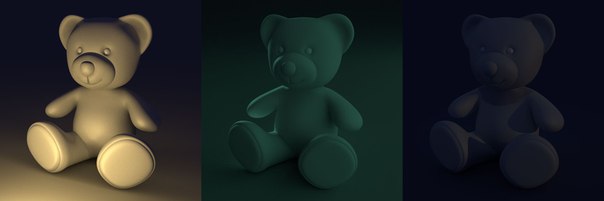
Редко в реале можно встретить чисто белый источник света, для интересного освещения используйте разные цвета. Очень часто используют более теплые, оранжевые цвета для ключевого света и далее к более холодным синим оттенкам для рассеянного и заполняющего света. Если нажмете на маленький треугольник в закладке General, то выберете цвет, используя temperature(температуру) вместо RGB.

И будет здорово, если вы возьмете комплиментарные цвета (обязательно погуглите это понятие. Очень важная и интересная фишка. Очень!) для ключевого и заполняющего источников света, так как эти цвета наиболее гармоничны. В зависимости от того, к чему мы стремитесь можно настроить насыщенность ваших цветов. Для создания реалистичности Saturation (насыщенность) должна быть низкой, если это стилизованный какой-то вид, то можно увеличить насыщенность и даже получить неплохой такой результат.

Цвет освещения очень важен для создания определенного времени дня или особого окружения. Раннее утреннее солнце отличается от резкого света люминесцетной лампы. Подумайте, о том, какой вид света вам нужен, чтобы знать к чему стремиться. Изучайте другие 3D референсы и также посмотрите работы профессионалов, как они работали со светом, в живописи, например. (Художники как Рембрандт и Караваджо).

8. Расположение и направление света.
Мы уже разобрали трехточечную схему освещения, пора перейти к более сложным и интересным результатам.

Подумайте об (environment) окружении, которое вы хотите воссоздать и эмоциях, которые вы хотите вызвать, возможно, это ночная сцена с луной, холодным синим светом и горящим костром с другой стороны. Или это раннее утро, когда солнце еще низко. Расположение света – фундаментальная вещь в вашей истории.

9. Линейное цветовое пространство (Linear workflow)
Эта опция включена по умолчанию в ваших настройках проекта для того, чтобы рендер происходил в линейном цветовом пространстве. Простыми словами, монитор на котором мы работаем имеет гамму 2.2, чтобы изображение было приятным глазу. Когда вы включаете Линейное цветовое пространство (Linear Workflow), все элементы конвертируются в линейное цветовое пространство, изображения обрабатываются в линейном цветовом пространстве и потом обратно в выбранное цветовое пространство/гамму монитора.

Это означает, что ваши изображения будут более сбалансированными и приятными глазу. Расчет освещения и цвета будет правильным и будет легче достичь хорошего результата с включенным Linear Workflow.

10. Глобальное освещение (Global Illumination)
Просто включите GI, тогда ваше освещение станет только лучше. GI создает второстепенный свет, что позволяет не использовать несколько заполняющих источников света и в процессе получится более приятный и гармоничный результат. Конечно, визуализация (render/рендер) с GI займет больше времени, особенно если это анимация, к примеру. Используя Physical Renderer (Физический рендер) Cinema 4D вместе с QMC Primary и Light Mapping можно достичь красивого результата, но опять же рендер будет немного шумным, если только не увеличить количество сэмплов, что опять же скажется на времени просчета.

Можно сымитировать GI, используя источник плоского света в виде полусферы или купола.

Однако имитация никогда не заменит настоящего, и рендер с GI поможет вам стать более креативным. Очень важно помнить, что нужно учиться работать с освещением и не полагаться на GI для решения своих задач.
Знать приемы работы со светом невероятно круто, некоторые отрабатывают свои навыки годами, но так здорово знать, что добился определенного мастерства и результата, который так нелегко достичь.
Бонус: Урок по созданию сексуального освещения в Cinema 4D
Источник: CG Gate

В этом уроке я создам объемный текст слово которое буду использовать это"collide.”
Использовать буду программу Cinema 4d.
пройдем этапы:
- выдавливание текста в Cinema 4d
- использования карты смещения в Cinema 4d
- создание взрыва в Cinema 4d
- экспорт в фотошоп из Cinema 4d - уникальная цветокоррекция в Photoshop
- различные действия со слоями в Photoshop для достижения наилучшего светового эффекта
(Нужно базовое знание обоих пакетов программ)
STEP 1: Создание 3-д текста

Я создал новый документ в C4d и добавил некоторый текст используя text tool.

Я набрал слово COLLIDE в менеджере Атрибутов (Attributes manager).

Есть маленькая проблема в слове "collide”, оно рассмотрено как один объект , а я хочу манипулировать отдельными буквами. Для того чтобы мне надо разделить сегменты (Explode Segments) в меню функций (Function menu).

Теперь наше слово разбито на отдельные буквы, которые я могу выдавливать, и взрывать, т.е манипулировать каждой по отдельности.

Я должен соединить сплайны в буквах О и D, так как после разъединения сегментов у нас сплайны получились индивидуальные (т.е. внешний круг буквы О идет отдельно от внутреннего, что нам НЕ нужно. То же самое с буквой D). Затем я выбрал два нужных сегмента и нажал Connect. Теперь я могу выдавливать буквы по отдельности и размещать где хочу в своей композиции.

Я применил Extrude nurbs к каждому сегменту в отдельности. Смотрим мое окно объектов, для ясности.

Теперь я назвал каждую букву своим именем, которое ей полагается.

К каждой букве я применил Extrude Nurbs и регулирую Fillet Cap. Я выбрал 3 шага с Radius - 3. Это дает хорошую видимость края, для каждой буквы.

Я выбрал каждую букву, и поменял их позицию, и повернул в хаотичном порядке.
STEP 2: Создание отражающего материала для 3d текста.

Я создал новый материал, с которым я буду работать, для получения лучшего результата. Я знаю что мне нужно будет добавить отражение, среду, и цвет.

Мое отражение установлено на 35% , чтобы среда выглядела более реальной. Эти настройки я подбирал случайным образом.

Я добавил свет и облака к моей сцене.

Я добавил материл для моего неба. Я использовал картинку облаков. Экспериментируйте, и получите то отражение, которое вам нужно!

Я добавил новый материал на мое небо и экспериментировал с Projection method (Метод прогнозирования). Кубический в конце, который я выбрал как основа на моем пути, что бы это смотрелось с мои текстом.

Это является результатом моего неба, брошенная тень на текст, отражение. Вы можете загрузить другие картинки неба для вашего отражения и среды материалов, чтобы результат выглядел различным, когда используете небо в c4d для создания отражения. Я обнаружил что у меня есть больше возможностей изменять небо, таким образом.Я мог поворачивать небо. Я мог менять метод прогнозирования для материала на мое небо. В конце концов это помогло мне получить именно те результаты которые я хотел.

Мои материалы не выглядели слишком яркими. Поэтому я добавил немного голубого на оригинальный материал.

Это результат добавления голубого цвета. Намного лучше смотрится, чем до этого.
STEP 3: Использование displacement map для создания эффекта взрыва.

Я скопировал некоторые буквы из слова"collide” и и применил displacement map для создания столкновения.

Я скопировал свой отражающий материал для слова "collide” затем проверил "displacement” box и загрузил текстуру. Cinema 4d есть встроенные текстуры, которыми вы можете экспериментировать, чтобы лучше добиться эффекта столкновений и взрывчатости. Обычно черное и белое работает лучшим образом. Я выбрал "brick” из предоставленных пресетов. Я также использовал черные и белые jpegs полосы и другие текстуры которые создал в Illustrator.

Здесь вы можете видеть как я установил Height на 500m и применил strength на 100%. Это именно тот шаг который я мог потерять в процессе экспериментирования с другими высотами, текстурами, и даже с прогнозированным методом для этого материала.Это даст нам новые результаты, более изумительные!

Это результат моих настроек на displacement material.
STEP 4: Добавление взрыва, и взрыва частичек в мое столкновение.

Я добавил пирамиду к своей сцене, которая будет использована как объект для взрывания. Я повысил Segments до 5. Чем больше сегментов, тем больше частичек и взрыва мы получим.

В этом шаге добавляем Explosion FX. Я использовал Explosion later.

Для того чтобы Explosion FX работал, он должен быть ребенок к родителю (объект который будет взорван, есть parent(родитель)). Я скорректировал Thickness пока не обнаружил нужные мне понравившееся установки.

Вот как моя пирамида выглядит после редактирования параметров времени (Time) и длины (Strength) для взрыва.

Далее я скопировал свою пирамиду дважды. на одном из них я оставил настройки, а менял только позицию для удвоения эффекта взрывающихся сегментов. На моей 3rd copy пирамиды я добавил Explosion rather потом Explosion FX.Это дало мне эффектов кусков металла летящего через воздух, и небольшие куски которые создавались из моих 2 пирамид.

Вы можете видеть добавление большего количества частиц.
STEP 5: Добавление финальных эффектов в Photoshop

В моих настройках рендера я использовал альфа канал (что бы сохранить картинку отдельно от заднего фона). Я сохранил картинку выбрав Render to Picture Viewer в меню рендера C4d.

Когда я открыл файл .tif в Photoshop он содержал alpha channel полученный из C4d.

Я выбрал альфа канал, удалил задний фон и добавил слой с черным фоном и поместил его в самый низ.

Моя работы выглядит слишком серым и я добавил облаков в мою работу, что бы сделать чувство атмосферы.

Затем я выделили некоторую часть облаков и смягчил края полученного выделения с помощью Refine Edge.

Я удалил часть облаков, которая не входит в выделение и подредактировал облака с помощью уровней (Levels).

Дальше нам понадобиться картинка дыма.

Копируем и вставляем картинку, инвертируем изображение ( "I”) и меняем режим слоя на Screen Mode.

Я добавил к слою маску (Layer/Layer mask/Reveal all). Я взял airbrush, далее на маске слоя начал стирать участки дыма, чтобы он выглядел объемным по отношению к тексту.

Так он выглядел после обработки кистью.Я скопировал этот слой, и повторил эти шаги чтобы добавить больше дыма на мою композицию.

Я чувствую что нужно больше яркого цвета чтобы сделать его стильным, я создал слой и кистью большого размеры добавил розового цвета. Слой установил на режим Soft Light , и поместил ниже слоя с текстом "collide” , чтобы получить эффект цветов заднего фона, а не моего текста 3d.

Картинка молнии нам понадобиться дальше.

Я вставил молнию в мою композицию, обесцветил ее, и слой установил режим слоя на screen.

Я скопировал мой слой с молнией и добавил размытости. Я выделил оба слоя, и опустил их ниже слоев с цветом. Это предаст хороший цвет моей молнии.

Результат слоев в Фотошопе.
Эффектная заставка к видео называется интро, она позволяет заинтересовать зрителя к просмотру и составить общее представление о его содержимом. Создавать подобные короткометражные ролики можно во многих программах, одна из таких Cinema 4D. Сейчас разберемся, как с ее помощью сделать красивое трехмерное интро.
Как сделать интро в программе Cinema 4D
Мы создадим новый проект, добавим содержимое в виде текста и применим к нему несколько эффектов. Готовый результат сохраним на компьютер.
Добавление текста
Для начала создадим новый проект, для этого заходим в «Файл» – «Создать».

Для вставки текстового объекта, находим на верхней панели раздел «MoGraph» и выбираем инструмент «Объект МоТекст».

В результате на рабочей области появится стандартная надпись «Текст». Для ее изменения необходимо перейти в раздел «Объект», расположенный в правой части окна программы, и отредактировать поле «Текст». Напишем, к примеру, «Lumpics».

В этом же окне можно отредактировать шрифт, размер, выделить жирным или курсивом. Для этого достаточно опустить бегунок немного вниз и задать необходимые параметры.

После этого выровняем полученную надпись в рабочей области. Это делается при помощи специального значка, расположенного в верхней части окна, и направляющих объекта.

Создадим новый материал для нашей надписи. Для этого кликнем мышкой в левой нижней части окна. После двойного щелчка по появившейся иконке откроется дополнительная панель для редактирования цвета. Выберем подходящий и закроем окно. Наш значок должен быть окрашен в нужный цвет. Теперь мы перетягиваем его на нашу надпись и она приобретает нужную расцветку.

Хаотичный разброс букв
Теперь изменим расположение букв. Выделяем в правой верхней части окна «Объект МоТекст» и переходим в раздел «MoGraph» на верхней панели.
Здесь выберем «Эффектор» – «Эффектор случая».
Нажмем на специальный значок и откорректируем расположение букв при помощи направляющих.

Вернемся в окно перспективы.

Теперь буквы необходимо слегка поменять местами. Это поможет сделать инструмент «Масштабирование». Тянем за появившиеся оси и видим, как буквы начинают смещаться. Здесь путем экспериментов можно добиться желаемого результата.

Деформация объекта
Перетаскиваем надпись «Эффектор случая» в поле «Объект МоТекст».

Теперь переходим в раздел «Деформация» и выбираем режим «Точки».
Затем перемещаем бегунок на произвольное расстояние и уменьшаем интенсивность до нуля и вновь выделяем поле.
Нажмем на «Play» и посмотрим, что получилось.

Эффект смещения
Усложним задачу. Для этого выберем на верхней панели инструмент «Камера».

В правой части окна она появится в списке слоев. Нажмем на маленький кружочек, чтобы начать запись.

После этого ставим бегунок в начало «Time Line» и жмем ключик. Передвигаем бегунок на нужное расстояние и меняем положение надписи при помощи специальных значков, снова жмем ключик. Продолжаем менять положение текста и не забываем нажимать на ключик.
Теперь оценим, что вышло при помощи кнопки «Play».

Если после просмотра вам показалось, что надпись двигается слишком хаотично, поэкспериментируйте с ее положением и расстоянием между ключами.
Сохранение готового интро
Для сохранения проекта переходим в раздел «Рендер» – «Настройки рендера», расположенный на верхней панели.

В разделе «Вывод», выставим значения 1280 на 720. И включим все кадры в диапазон сохранения, иначе сохраниться только активный.

Переместимся в раздел «Сохранение» и выберем формат.

Закрываем окно с настройками. Нажимаем на иконку «Рендеринга» и соглашаемся.

Вот таким образом довольно быстро можно создать привлекательное интро для любого вашего видео.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Читайте также:

