Как сделать текст радугой в coreldraw
Обновлено: 06.07.2024
У Вас есть текс и Вы хотите преобразить его? Допустим, Вы решили сделать надпись на круглом или изогнутом объекте. Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Оглавление
Искривлять текст можно несколькими способами. Я расскажу о двух. Для начала нужно определиться, какого рода искривление вам нужно, хотите ли вы обогнуть объект текстом или же искривить сам текст, для того, чтобы он смотрелся нестандартно.Первый способ (искривление вокруг объекта)
1.1 Рисуем любой объект. Это может быть круг, квадрат, овал, просто изогнутая линия. Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
Создаем для примера треугольник. В панели инструментов слева выбираем кнопку Basic Shapes. Вверху появится меню этого инструмента. Кликаем на кнопку Perfect Shapes. В выпадающем меню выбираем интересующий нас объект: в нашем случае - это треугольник.
1.2 Теперь повернем наш треугольник так, как нам будет удобнее с ним работать. Инструментом Pick Tool в левой панели кликаем один раз на наш треугольник и поворачиваем его. Также это можно сделать при помощи инструментов Angle of Rotation Mirror
1.3 Теперь выбираем кнопку текста Text Tool и пишем любое предложение.
1.4 У нас есть текст и есть объект. Теперь мы можем "обогнуть" текст вокруг нашего треугольника. Для этого мы кликаем на наш текст и идем в верхнее меню (Text > Fit Text to Path).
1.4a Вместо курсора появляется стрелочка, которой мы должны указать место, которое мы хотим обогнуть.
1.5a Так же мы получаем полный доступ к панели управления текстом.
1.6 Если мы хотим оставить только искривлённый текст, а объект, который он огибает, убрать, то мы должны кликнуть на наш "рисунок" и открыть в меню (Arrange > Break Text Apart)
1.6a Затем отменяем выделение нашего объекта и берём отдельно только текст.
Мы получили готовый нужный нам текст.
Результаты могут быть и такими. Всё зависит от поставленной Вами цели.
Второй способ (искривление формы текста)
Бывает нужно искривить сам тест, а не его угол, радиус или направление. Во втором способе мы изменим форму теста.
2.1. Создаем текст (пункт. 1.3). В панели инструментов слева выбираем кнопку Interactive Envelope Tool.
2.2 Текст становится окружен синим пунктирным квадратиком с точками. Если двигать эти точки, текст начнёт меняться. Вверху появляется панель инструментов, которая позволяет управлять этими точками (придать округлости или заострить угол).
При этом текст всегда остаётся текстом, т.е. вы всегда можете написать другое предложение или слово.

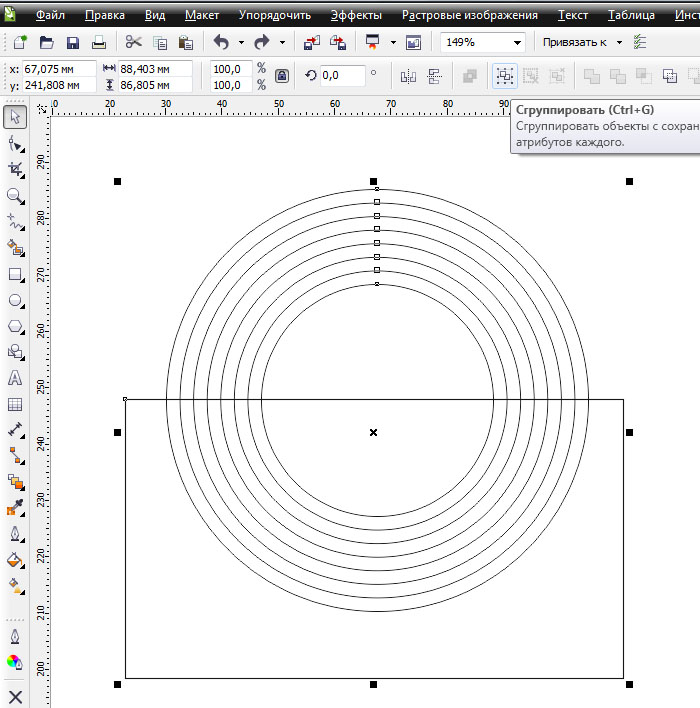
Пририсовываем прямоугольник и группируем с окружностями.
P.S. Группируем для того, чтоб в дальнейшем эти вспомогательные объекты беспрепятственно удалить.

Интеллектуальная заливка.
Можно воспользоваться палитрой при этом инструменте, но я использую один цвет. Так, по-моему, быстрее.

Удаляем вспомогательные элементы (окружности и прямоугольник).
Перекрашиваем сверху: Каждый Охотник Желает Знать Где Сидит Фазан.

С помощью Интеллектуальной заливки предлагаю нарисовать текстурку.
Рисуем прямоугольник. Делаем привязку к объектам.

Удобным для вас инструментом рисования, произвольно, неторопясь творим сеть кривых.
Главное доводить кривую до существующего узела или кривой.

Пририсовываем дополнительный элемент (для удобного последующего удаления) и всё группируем.

Интеллектуальная заливка.
Повторюсь: я заливаю всё одним цветом. Так быстрее.

Удаляем вспомогательные элементы. Раскрашиваем.


Удачи и творческих успехов!

По последнему кадру - раскрашивать так в ручную - долго. Если раскрашивать цветами быстро и хаотично, то результат плохой (визуально похоже не винигрет). В то время как на картинках явная закономерность - есть кучки более светлых элементов, есть кучки более темных. Вот сделать бы - сначала рисуешь фон с цветовыми пятнами типа такого потом накладываешь сверху векторную "мозаику", и экшн заливает каждый элемент мозаики цветом который преобладает в этом участке фона.
Редактирование текста в этой версии не претерпело глобальных изменений, но появились отдельные моменты которые здесь я тоже рассмотрю. Графический пакет Corel даёт нам возможность изменения места расположения текста, масштабирования, применения различных визуальных эффектов и заливок.
Постараюсь уместить основные инструменты и возможности работы с текстом CorelDrawX7 в этой статье.
Фигурный и простой текст.
Текст в графическом редакторе CorelDrawможет быть двух различных типов: фигурный и простой. Фигурный текст более гибкий и удобный для художественной обработки. Простой текст обозначен границами за которые он не может выйти и предназначен по большей части для больших объёмов информации.

Хочу обратить внимание на то, что мы можем выделить при помощи этого инструмента область, а построенный в этой области текст будет не фигурным, а простым. Т.е. он будет вписан в выделенную нами область.
Простой текст мы не можем расположить вдоль векторного объекта, он предназначен для больших объёмов текстовой информации. А фигурный в свою очередь больше подходит для выделения более значимой и не такой большой по объёму информации.
Изменение интервалов в тексте.

Растягивая наш текст, при помощи этих стрелок, с зажатой клавише Shift мы увеличиваем только расстояние между словами, а зажав Ctrl работаем только с кернингом. Подобным образом можно редактировать как фигурный так и простой текст.
Заливка текста.
Изменение возможностей по работе с заливкой текста в CorelDrawX7 настоящее новшество. Теперь мы можем заливать текст текстурой, градиентом, растровым и векторным изображением. При этом опять же конвертация текста не обязательна.
Интересное по теме Верстаем плакат в викторианском стиле в Corel DrawТекст вдоль кривой.

Обтекание текстом.


Эффекты с текстом.
По сравнению с более ранними версиями в CorelDrawX7 мы можем применять эффекты без ущерба для текстовой информации. Теперь нам не обязательно переводить текст в кривые.
Помимо эффектов прозрачности мы можем применять эффекты линзы, оболочки, скашивания, вытягивания и даже эффекты перетекания. Да что там говорить, практически любые эффекты, доступные раньше лишь для векторных кривых, мы можем теперь применить к тексту и потом этот текст отформатировать, исправив в нём знаки препинания или грамматические ошибки.
Небывалая доселе роскошь для невнимательных дизайнеров).
Приведу некоторые эффекты с текстом ниже.



Текст в контейнере.
Для того чтобы поместить текст в контейнер нам нужен векторный объект, выполняющий роль этого самого контейнера, это может быть звезда, эллипс, произвольный прямоугольник или любой другой замкнутый векторный объект. После того как мы нашли контейнер для нашего текста мы выбираем инструмент для создания текста (рис_2).
При наведении на наш контейнер курсор преобразуется, тем самым давая нам возможность для создания текста, заключённого в контейнер.

Плюсы текста заключённого в контейнер, в простом редактировании границ контейнера. Изменяя форму нашего контейнера мы редактируем границы размещения текста.
Это нововведение позволяет выбрать и просматривать различные шрифты в отдельном окне. Здесь мы можем изменить слова набранные этими шрифтами и сразу видеть изменения.

Если раньше нам приходилось работать с текстом в на листе, то теперь мы можем набрать любое слово или выражение в этом окне, выбрать любое количество гарнитур для отображения, а затем взять понравившееся написание и просто вытащить его из этого окошка в рабочую область. Очень даже неплохо я бы сказал.
Интересное по теме 7 главных принципов графического дизайнаОтмена преобразований.

Конвертирование текста в кривые.
После того как мы закончили форматирование нашего текста, нам нужно подготовить наш файл для печати и первым шагом будет конвертирование текста в векторный объект. Для этого:
Эта стадия должна быть заключительной, потому-что после этого мы не сможем форматировать текст. Обычно я оставляю файл с текстом, а для печати сохраняю ещё один такой-же, но уже с конвертированным, кривлёным текстом. В случае если вам потребуется слегка видоизменить макет, то вам не придётся вносить весь текст заново.
Импорт текста.
Есть возможность импорта текста из различных текстовых редакторов: Word, Exel и т.д. Но иногда требуется пакет совместимости.
Советы при работе с текстом.
В заключении хочу дать несколько простых советов при работе с текстом.
2. Сохраняйте рабочие файлы с конвертированным и не конвертированным текстом.
3. Старайтесь на начальных этапах воздерживаться от применения градиентных заливок, теневых и прочих визуальных эффектов при работе с большим объёмом текста.
4. Помните, что с помощью типографики можно выразить динамику, статику, эмоции, строгость и функциональность. Достаточно иногда больше внимания обратить на работу со шрифтом, чем часами искать в сети иллюстрации и фотографии.
5. Читайте книги по типографике и статьи на сайте.
Думаю небольшое видео по работе с текстом не будет лишним.
Вкладки. Позволяет редактировать глубину вложенного текста.
Столбцы. Эта опция позволяет нам регулировать количество и ширину столбцов, а также расстояние между колонками. Хорошая альтернатива типографской сетке.
Маркеры. Мы можем редактировать свойства маркированного списка: изменять тип маркера, изменять расстояние от маркера до текстовой границы и от маркера до текста.
Буквица. Изменение параметров для первой буквы в абзаце.
Применение шрифта. Окошко для предварительного просмотра и быстрого выбора шрифтов.
Редактировать текст. Выплывает окошко для форматирования текста.
Вставка символа. Тут я думаю всё ясно: это возможности для вставки нестандартных значков типа знака копирайта или арабской буквы.
Вставить символы форматирования. Это меню поможет нам вставить такие символы как длинное тире, короткое тире, неразрывный перенос и т.д.
Служебные символы. Меню для работы со служебными символами.
Простой текст. Здесь мы можем включить и выключить отображение рамок для простого текста, а также изменить другие параметры для текста.
Текст вдоль пути. При выделенном тексте, позволяет нам выбрать кривую для размещения текста вдоль кривой.
Выпрямить текст. Выпрямляем неправильно отредактированный нами текст.
Выровнять. Выравниваем текст который по ошибке развернули.
Выровнять по базовым линиям. Текст привязывается к базовым линиям документа.
Использовать переносы. Мы можем использовать переносы.
Параметры. Функция для настройки параметров переноса.
Средства проверки правописания. Орфография, грамматика, тезариус и т.д.
Регистр. Выводит окошко для редакции регистра.
Кодировать. Изменяем кодировку символов.
Статистика текста. Показывает количество строк символов, используемые шрифты и т.д.
Параметры списка шрифтов. Позволяет регулировать размер шрифта в выпадающем списке, можно выбрать тип шрифта для отображения и т.д.
Учитесь, работайте и не ленитесь! Надеюсь эта статья оказалась вам полезной.
В CorelDRAW можно добавить фигурный текст вдоль пути открытого объекта (например, линии) или замкнутого объекта (например, квадрата). После того как текст будет размещен на пути, можно настроить расположение текста относительно этого пути. Например, можно отобразить текст по горизонтали, по вертикали или указать точное расстояние между текстом и путем.
Новый термин
Путь — это любая прямая или кривая линии, контур простого объекта (прямоугольника, эллипса, звезды, многоугольника).

С помощью какого-либо графического примитива нарисуйте путь для текста и Инструментом выбора (Указатель) выберите этот путь . Выполните команду Текст-Текст вдоль пути. Установите курсор на путь и введите текст вдоль пути (рис. 6.1).

Рис. 6.1. В данном случае путем для текста служит эллипс

Для настройки положения текста, введенного вдоль пути, с помощью Инструмента выбора (Указатель) выделите текст, расположенный вдоль пути. На панели атрибутов данного инструмента выберите следующие параметры:
- Ориентация текста: указание, как растягивать текст вдоль пути.
- Расстояние от пути: расстояние между текстом и путем (рис. 6.2).
- Смещение: горизонтальное размещение текста вдоль пути.

Рис. 6.2. Расстояние между текстом и путем увеличено
Здесь же находятся кнопки Отразить текст по горизонтали для переворота символов текста слева направо и Отразить текст по вертикали для зеркального переворота символов текста (рис. 6.3). Иначе говоря, для текста, расположенного вдоль пути, можно применить поворот на 180


Рис. 6.3. Результат команды Отразить текст по вертикали
Практический пример применения дизайнером текста вдоль пути показан на рис. 6.4.

Рис. 6.4. Применение инструмента Текст вдоль пути на практике
Рассмотрим случай, когда текст расположен на окружности. Меняя параметры текста, например, его размер, можно добиться того, чтобы он разместился на окружности весь и равномерно (рис. 6.5).

Теперь мы спрячем путь , то есть линию окружности. Для этого нужно выделить все объекты Инструментом выбора и убрать абрис (рис. 6.6).

Рис. 6.6. Слева путь есть, а справа путь для текста спрятан
Далее мы можем превратить нашу работу в подобие печати. Для того, чтобы наша картинка стала похожа на печать , добавляем две окружности и поместим окружность в окружность . Теперь нам необходимо превратить две окружности в один объект . Для этого, не снимая с них выделения, выполняем команду Упорядочить-Объединить (Ctrl+L) – рис. 6.7.

Рис. 6.7. Один из возможных вариантов личной печати
Ниже показано несколько логотипов, выполненных с расположением текста вдоль пути (рис. 6.8).

Рис. 6.8. Рыболовные логотипы с расположением текста по кругу
Эффект оболочки
По сравнению с более ранними версиями в CorelDrawX7 мы можем применять эффекты без ущерба для текстовой информации и при этом теперь не обязательно переводить текст в кривые. В программе есть такие эффекты, как эффект прозрачности, эффект линзы, скашивания, вытягивания, перетекания и оболочки (рис. 6.9).

Для помещения текста в оболочку выполните следующие действия:
- Наберите любой фигурный текст,
- Выполните команду Эффекты-Оболочка,
- Из окна Оболочка примените к тексту желаемую вами оболочку (рис. 6.10).

Буквица
Для простого текста вы можете создавать маркированные списки и буквицы.
Новый термин
Маркированным списком в полиграфии принято называть последовательность одинаково отформатированных абзацев, в начале каждого из которых размещен маркер списка в виде тире или графического символа.
Новый термин
Буквицей называется первый символ абзаца, выделенный очень крупным ( по сравнению с телом абзаца) кеглем и расположенный особым образом по отношению к остальному тексту абзаца.
Буквицу можно создать командой Текст-Буквица - рис. 6.11.

- установка флажка Использовать буквицу необходима для того, чтобы применить буквицу;
- счетчик Число строк служит для указания числа строк рядом с буквицей;
- счетчик Интервал после буквицы нужен для указания расстояния между буквицей и основным текстом;
- флажок Использовать стиль отступа для буквицы устанавливается для смещения буквицы от основного текста;
- флажок Просмотр позволяет осуществить предварительный просмотр буквицы.
Использование эффекта Линза
Для создания эффекта увеличения части изображения в CorelDRAW используются линзы. Данный эффект приме¬ним для любых объектов CorelDRAW, включая импортированные в программу растровые изображения (в частности – фотографии). Графический редактор предоставляет в ваше распоряжение несколько типов линз, а доступ к ним реализуется с помощью раскрывающегося списка, расположенного в центре окна Линза, вызываемом командой Эффекты-Линза, что соответствует комбинации клавиш Alt+F3 – рис. 6.12.

Рис. 6.12. Пример наложения увеличивающей линзы на текст
Для знакомства с действием эффекта линзы запустите CorelDRAW и наберите любой текст или импортируйте командой Файл-Импорт фотоснимок. В данном случае текст (или фото) выступает в качестве объекта, который будет подвергнут воздействию линзы и увеличен. Теперь создайте объект , используемый в качестве линзы (вы можете использовать в качестве линзы любую замкнутую фигуру, например, прямоугольник или окружность ). Инструментом выбора выделите объект , который будет выполнять функцию линзы и выберите команду Эффекты-Линза. Появиться окно Линза. Установите из раскрывающегося списка нужный вариант линзы, например, Рыбий глаз, выполните необходимые настройки данного эффекта и нажмите на кнопку Применить. В заключение этой темы посмотрим еще два примера (рис. 6.13). На первом рисунке линза применена к растровому изображению. На втором – линза нарисована очень реалистично и к ней применен эффект тени.

Заливаем текст фототекстурой при помощи инструмента PowerClip
Наберите любое слово простым текстом, выделите текст Инструментом выбора, из меню , вызываемого правой кнопкой мыши, выполните преобразование полученной надписи в кривые (рис. 6.14).

Теперь уберите заливку и установить абрис 2 мм. (рис. 6.15).

Командой Файл-Импорт импортируйте в программу растровое изображение. Выделите фотографию и командой Эффекты-PowerClip-Поместить во фрейм поместите растровое изображение в контейнер , щелкнув на тексте большой черной стрелкой – рис. 6.16.

Рис. 6.16. Картинка помещена в текст (текст залит фототекстурой)
Если своей текстурой залить каждую букву отдельно, то получиться примерно так (рис. 6.17).

Рис. 6.17. Каждая буква слова залита своей картинкой
Текст с применением эффектов перетекания и искажения
Пишем любой текст, затем инструментом Многоугольник (Y) рисуем ромб 10 на 100 мм (рис. 6.18).

Ромб закрашиваем в голубой цвет и дублируем (Ctrl+D). Размещаем оригинал и дубликат на некотором расстоянии друг от друга и применяем между ними Перетекание по часовой стрелке (рис. 6.19 и рис. 6.20).


Рис. 6.20. Применяем Перетекание по часовой стрелке
Теперь применим инструмент Искажение и выполним кручение ромбов из центра перетекания (рис. 6.21).

Далее выполним команду Эффекты-PowerClip-Поместить во фрейм и стрелкой укажите на текст (рис. 6.22).

Текст инструментом Художественное оформление
Активируйте инструмент Текст и напишите на листе рисования любой текст. Прежде чем применить к тексту художественные эффекты его надо превратить в кривые. Для этого выделите введенный текст с помощью Инструмента выбора и нажмите на клавиатуре комбинацию клавиш Ctrl+Q. Теперь активизируйте на панели графики инструмент Художественное оформление и настройте на панели его свойств режим Кисть – рис. 6.23.

Рис. 6.23. Инструмент Художественное оформление в режиме Кисть
Раскройте список мазков кисти и выберите один из вариантов мазка. Через некоторое время выбранный вами мазок будет применен к выделенному объекту (в данном случае тексту).
Текст обязательно должен быть выделенным!
При необходимости настройте Толщину мазка и другие его параметры, меняющие внешний вид текста. Несколько вариантов выполнения данного примера показано на рис. 6.24.

Рис. 6.24. Варианты закраски исходного текста с помощью различных заготовок мазков кисти
Текст с тенью
Иллюзию объема объекта несложно создать, рисуя ему тень. Для примера напечатайте любой текст и инструментом Тень создайте для него тень (рис. 6.25).

Настроить параметры тени можно, используя список Заготовки (рис. 6.26).

Рис. 6.26. Тень настроена с использованием списка Заготовки
Объемный текст
Эффект Вытягивание позволяет вытягивать объекты для создания иллюзии трехмерной формы. Напишите текст и примените к нему инструмент Вытягивание (рис. 6.27).

Попробуйте Изменить и Применить различные настройки этого инструмента (рис. 6.28).

Задания 6.1
Напишите ваше имя, используя приемы работы в CorelDRAW, показанные на рисунке ниже:

Задания 6.2
Напишите ваше имя, используя приемы работы в CorelDRAW, показанные на рисунке ниже:

Задания 6.3
Напишите ваше имя, используя приемы работы в CorelDRAW, показанные на рисунке ниже:

Задания 6.4
Напишите ваше имя, используя приемы работы в CorelDRAW, показанные на рисунке ниже:

Чтобы сделать текст не только объемным, но еще и добавить ему бликов, опытному пользователю программного средства под названием CorelDRAW нужно будет не больше пятнадцати минут. Интересно, что сделает он это, воспользовавшись стандартными инструментами и функциями на основе индивидуального подхода к выполнению конкретного задания.
Сначала имеет смысл подобрать требуемый размер и габариты текстового шрифта через функции Nudge Offset, расположенные на панели инструментов под названием Pick Tool. Также следует позаботиться о настройке эффекта Contour , регулируемого через специальное меню или комбинацию кнопок Ctrl+F11. Как правило, задается размер, не превышающий десятой части от средней толщины буквенной символики. С помощью функции Nudge Offset можно осуществлять точные смещения различных фигур, что особенно актуально в случае массового применения подобных эффектов, а также, когда конструктор обязан соблюдать предельную точность и аккуратность.
Набранный текст необходимо подготовить заранее, а потом через выполнение команды клавиш Ctrl+Q придать ему требуемое искривление. На этом же этапе используется эффект Contour, после чего текст с эффектом разделяется на несколько отдельных частей через функции Arrange>Break Apart (Ctrl+K).
Чтобы продублировать оригинальный шрифт, на клавиатуре необходимо нажать плюс, также можно использовать стрелки направления для его перемещения по рабочему экрану. Далее назначаем командой Pick Tool измененный тип шрифта и применяем функцию Trim. Теперь от дубликата можно избавиться.
Набор функций Shape Tool (F10) поможет пользователю доработать остальные объекты. Необходимо не забыть запустить работу функции Dynamic Guides (Alt+Shift+D), чтобы избавить себя от лишних проблем и неприятностей. Данная команда отвечает за точное и ровное перенесение всех узловых точек и линий. Блики приобретают недостающую аккуратность.

Применяя аналогичную технику, конструктор может придать необходимый объем практически любому объекту, не говоря уже о работе с тенью и всевозможными рефлексами. Более того, пользоваться интерактивной прозрачностью и градиентной заливкой в таких случаях совсем необязательно.
Применение эффекта граней

Применив эффект Contour (Ctrl+F9), можно добавить несколько предварительных граней измененному текстовому объекту. Затем нужно будет использовать так называемые засечки через группу функций Free Hand Tool при рабочей привязке к элементам (Alt+Z). Отрезков с двумя узлами будет более чем достаточно.
Если применить Smart Fill Tool заданная текстовая область станет отдельным объектом.
После этого от контурных линий и засечек можно избавиться, а текст будет разбит на буквы и символы. Конструктор волен устанавливать градиенты на своё усмотрение. Чтобы прокрасить грани текстового объекта, которые находятся под световым источником, нужно воспользоваться функцией градиента под названием Status Bar`a, которая располагается обычно внизу с правой стороны на рабочем поле. Также можно воспользоваться правой клавишей мышки и командой Copy Fill Here.
Читайте также:

