Как скинуть исходник файла
Обновлено: 04.07.2024
Создание сайта — трудоемкий процесс, потому что необходимо не только продумать логику работы и разработать стиль, но еще сверстать и запрограммировать страницу.
Часто бывает так, что дизайнер рисует хороший макет, а после верстки качество заметно падает: появились лишние отступы, пропали элементы, а текст выходит за рамки контентной области. Скорее всего это произошло, потому что дизайнер плохо подготовил макет для верстки.
Чтобы передавать файлы разработчикам правильно, необходимо знать, для чего нужен макет, в какой программе его лучше делать и какие есть требования к оформлению.
Для чего нужен макет
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создает макет сайта, затем передает исходники разработчику.
Макет сайта — это графическое представление внешнего вида. Проще говоря, это рисунок, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.
При работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить ее цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей, приводят макет в такой вид, который понимают браузеры. После этого макет уже можно открыть в браузере или опубликовать в интернете.
Правила создания макета
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задает нужные стили.
Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки и недочеты. А верстальщик может не заметить какую-то ошибку и опубликовать на сайте.
Обычные ошибки дизайнера:
- Не удалил скрытый слой, в котором был старый вариант, а разработчик добавил этот элемент на сайт.
- Не сгруппировал элементы, а разработчик тратит несколько часов на то, чтобы разобраться в макете.
- Ошибся и задал слишком большой отступ для элемента, а разработчик сверстал макет в таком виде.
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
1. Договоритесь про формат файлов
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop . Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы работают над рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd . Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign .
Перед тем, как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать все в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс верстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, используйте одно из начертаний шрифта. Не пользуйтесь псевдостилями для того, чтобы изменить внешний вид букв в Photoshop и других редакторах.
3. Избавляетесь от дробных расстояний
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми четными числами. Не используйте нечетные числа и дроби.
4. Наведите порядок в слоях и артбордах
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нем нет структуры.
Нужно ли отдавать исходники клиенту по завершению работы?
Давайте сегодня попробуем разобраться. Рассмотрим плюсы и минусы выдачи исходников, рассмотрим, что и как стоит подготавливать, как передавать, как регулировать передачу исходников.
Привет! Сегодня у меня к вам вопрос, который породил обсуждение длиной в целый чат в телеграме, читать не перечитать.
Нужно ли отдавать исходники клиенту по завершению работы?
Я, как дизайнер, любящий клиентов и заботящийся о их дальнейшем процветании, всегда выдаю исходники по окончанию работы над проектом. Однако моя позиция оказалась не самой выдающейся. Многие мастера считают, что выдача исходников должна быть заранее оговорена договором и оплачена дополнительно. Перед тем, как начать писать эту статью, я решил поискать решение в интернетах, но единственно верной точки зрения не нашел.
Давайте сегодня попробуем разобраться. Рассмотрим плюсы и минусы выдачи исходников, рассмотрим, что и как стоит подготавливать, как передавать, как регулировать передачу исходников.
Плюсы выдачи исходников клиенту по окончанию работы
+ Вы “чисты” перед клиентом
условия договора исполнены, макет в порядке, никаких скрытых посланий не закопано в макете.
+ Лояльность
Как от вас к клиенту, так и обратно. Вы доверяете клиенту, а он вам.
+ Структурирование исходников
Факт передачи клиенту всех исходников научил меня структурировать макеты - по папкам, по слоям, по группам. Аккуратность улучшает жизнь в первую очередь клиенту, да и дизайнеру не меньше.
+ Клиент вернется по любви, А не за исходниками.
Минусы выдачи:
- Страх того, что клиент не вернется
Часто дизайнеры боятся, что раз клиент получил исходники, то он больше к ним не вернется, так как сам будет что-то обновлять и редактировать в их макетах.
- Неисполнение условий договора
Даже в устной форме чаще всего в условиях работы всплывает вопрос о передаче исходников клиенту.
- Страх того, что клиент испортит дизайн
Воспитать в клиенте сдержать желание “добавить зеленый” очень трудно. Это и правда проблема.
- Вы не сможете предъявить авторское право, если ваш менеджер заявит, что это его разработки
Об этом много споров, но правда на вашей стороне.
Я, когда встал на путь фриланса, даже не задумывался об этом. Отдать исходники работы - это получить гарант того, что у клиента не возникнет проблем с макетами при работе и передаче в печать. А так как у меня большой процент обновления клиентской аудитории - это был еще один плюсик в рекомендациях. Я много работал в сформированных для конкретного проекта командах, и когда моя работа была окончена, скорее всего, она только начиналась у других. Передать исходники в такой ситуации было что-то вроде эстафетной палочки, чтобы работа большой команды не застопорилась из-за одной пдф-ки с орфографическими ошибками.
Примерно такой же логикой руководствуется любой проект, который связан с государством. В договоре работы с таким проектом отдельным пунктом прописано, что по окончанию работы вы обязаны передать все исходники и наработки.
За 8 лет я сменил несколько менеджеров, с которыми были разные форматы работы. Из-за этого, бывало, что клиент мог потерять исходники, так как менеджер ему не передал или не предупредил, что у него это храниться не будет. Так я пришел к еще одному обязательному делу - выгружать исходники на облако, и предупреждать клиента, что облако я чищу раз в три недели. Это свело к минимуму потерю файлов и при обновлении каких-то файлов клиент всегда получал актуальную версию.
Только один раз я пожалел, что выдал исходники. Был достаточно большой и продолжительный в разработке проект дизайна гоночных соревнований. Мы работали несколько лет и в последний год нашего сотрудничества у гонок сменился маркетолог. Мы долго не могли прийти к удачному решению, но в итоге что-то я сделал правильно, и работа наладилась. Я так думал. Как оказалось, после передачи исходников маркетолог гонок сама переделала макеты афиш и соцсетей, на свой лад. Получилось, что афиши отличались от рекламы в таргете, от уличных баннеров, от листовок промоутеров. На мой резонный вопрос “зачем?” и “почему не переделали остальное?” она ответила, что ей не хотелось мне ничего объяснять, а на другую полиграфию времени не хватило. Получилось колхозно и все остались недовольны.
В одном из недавних проектов, где я получил заказ на фирменный стиль небольшой фирмы, была ситуация, в которой есть несколько выходов и все правильные. На этапе подбора визуала для соцсетей клиент объявила, что я совсем не понимаю ее видения. Хотя до этого проблем не возникало. При детальном разговоре выяснилось, что я и правда не улавливаю какие-то молекулы, из-за чего целостная картина не строится. Я предложил закончить проект на этом месте, индексировав гонорар по факту сделанного. В этот момент я мог отдать исходники только того, что сделал, не вкладывая логобук и примеры визуализации. Или я мог отдать все наработки, чтобы упростить клиенту и новому дизайнеру жизнь. Я решил, что отдам все что придумано на сегодня, так как готовые визуальные примеры рождают понимание, как должен выглядеть бренд. При небольшой доработке клиент скорее всего получил бы, то что хотел увидеть изначально, и все встало бы на свои места.
Отдав исходники, я расстался с клиентом на хорошей ноте и возможности того, что в новых проектах этой фирмы я приму участие.
Итогом к этой статье я бы хотел сказать, что окончательное решение, конечно же, за вами. Не ссыте отдавать исходники. Подготовка исходников дисциплинирует держать макеты в порядке и красоте, однако занимает время.
Во избежание неприятностей относительно того, как дальше обернется жизнь ваших макетов, заключайте договор. В случае чего это ваш верный помощник в суде.
Желаю вам успехов!






Русланъ, вы не не верно читаете мой вопрос. я не спрашиваю какой из форматов открывается в браузере я спрашиваю заем его вообще в браузере смотреть?
браузер же не является программой редактором.



Русланъ, то что вы рекомендуете сохранять в разных форматах логотип и в разных цветовых моделях, на все случаи жизни, это замечательно но ни что не может быть лучше как сохраненный файл в формате программы которой он был создан. будь то хоть корел или иллютратор и именно эти файлы являются оригиналом, все остальное это лишь производные.

Дмитрий, нет, лучше всего это файл который откроется хорошо в обеих программах (люстра и корел, а если его ещё и в браузере можно глянуть то вообще сказка, как и svg, к слову). А оригинальный (в той программе в которой создан) можно приложить как доп. файл.
Куча форматов? Pdf, svg, png. Три формата это много на ваш взгляд?))
Архив может распаковать любой клиент, что вы несёте?) Архиваторы есть у всех, в отличие от люстры или корела.




2. Выбирайте старославянские шрифты для важных изречений. Подсвечивайте их.
3. Не делайте шаблон картинок одинаковым. Экспериментируйте.
4. Красота - понятие р а с т я ж и м о е.
5. Никаких пробелов после цифр. Никогда.
6. Никогда не ставьте тире перед "это".
7. Градиент должен быть выполнен в blend tool для придания Вашему дизайну загадочности.
8. Обрезайте цифры на отъ*бись - это мета-модернизм.















Тимофей, курс? Оо ты пост называешь курсом?) окей)
а насчёт того что я сказал что ты глупее чем я думал, это потому что на второй картинке написано что исходники не нужны непосредственно клиенту, но это не значит что не нужно их отправлять, потому что когда-то они могут пригодиться, просто не прямо ему, а тому у кого он что-то скажет, дизайнеру, студии наружной рекламе или сувенирной продукции и т.п.
то есть в подавляющем большинстве случаев сами клиенты не берут логотип из папочки и не делают с ним макеты, они берут архив который им отправил дизайнер который сделал лого, и отправляют другому дизайнеру
в общем ты даже не уловил такую простую суть (как и многое другое), что немного грустно, ну, самую малость. поэтому я скатился до оскорбления, мне даже немного жаль, прошу прощения.


Прохожу я значит большой курс по UX дизайну. Работаем естественно в Figma. И все выполненные задания мы должны отправлять на проверку куратору. Одно из требований школы это то, что файл Figma должен быть сразу доступен проверяющему для редактирования.
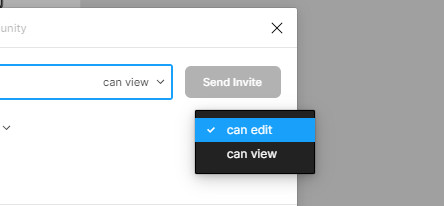
Естественно в ответе от куратора я получила видеоинструкцию для чайников, как включается опция Сan Edit.

По приглашению выбрать можно, а для всех нельзя
Так же быть не может. Пришлось разбираться.
Как поделиться файлом Figma с возможностью редактирования
Вообще в Фигме у меня полный порядок. Все файлы разделены на разделы и категории. Зная, что мне предстоит большой тренинг не на один месяц, я сразу создала отдельный раздел для школы. Естественно все домашние задания я собиралась сохранять в категории Спринты. А категория Work Files предназначалась для рабочих файлов, которые выдавали нам на обучении.

Теперь решения
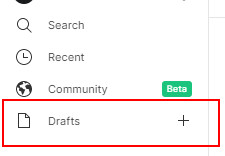
Оказалось, чтобы поделиться файлом Фигма с возможностью редактирования для всех, а не только для индивидуально приглашенных, проект должен находиться в разделе Drafts. То есть в черновиках. Да, я тоже в шоке, попробуй догадайся.

Решение 1
Просто перенесите ваш проект в черновик и тогда сможете выбрать Can Edit.
Так должно получиться
Предполагаю что генерировать ссылку редактора, которая будет доступна всем, нельзя, потому что за дополнительных редакторов Фигма берет оплату. На бесплатном тарифе в команде может быть не более 2-х человек с правами редактирования. Поэтому генерировать такую общую ссылку не разумно, ведь она может попасть в свободный доступ.
Вот уж точно, век живи, век учись.
Если не сработал первый вариант, создайте новый пустой файл в разделе Drafts и проверьте, как у него обстоят дела с Share, можно ли им поделиться с возможностью редактирования. Попробуйте попереносить этот пустой файл по разным разделам вашей учетной записи и посмотрите, измениться ли что-нибудь.
Если нет, то скорее всего у вас самый сложный случай, с которым вы могли столкнуться. Какой-то косяк, связанный с учетной записью и регистрацией. Это когда вообще на аккаунте шеринг и правки получается дать только членам команды и приглашенным. Кому угодно по ссылке – дать такой доступ не получается.
Я стала свидетелем двух таких случаев за последний месяц. Поддержка фигмы ответила, что не знают, в чем может быть проблема. Опытным путем мы выяснили, что срабатывает только один вариант. Такой:
Решение 2
Выйдите из своей учетной записи и зайдите под другой. Например, если регистрировались через почту, зайдите с помощью Google и наоборот.
Протестируйте новый аккаунт. Там все расшаривается как надо? Ну тогда перенесите ваш проект из одного аккаунта в другой. Других вариантов нет. Успокаивает то, что эта болезнь новых, недавно созданных аккаунтов (на старых пока не встречалась). А значит сменить учетную запись не большая проблема, пока проектов мало.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTERUX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Читайте также:

