Как скруглить углы в sketchup
Обновлено: 06.07.2024
Для вашего поискового запроса Sketchup Скругление Углов Плагин Round Corner мы нашли 50 песен, соответствующие вашему запросу. Теперь мы рекомендуем загрузить первый результат SketchUp Скругление граней который загружен Silentip Дизайн размером 7.15 MB, длительностью 5 мин и 26 сек и битрейтом 192 Kbps.
Обратите внимание:
Слушают сейчас
Sketchup Скругление Углов Плагин Round Corner
Каверы Чонгука Под Которые Можно Уснуть
Тайная Комната Екатерины Второй
Teri Pyari Pyari Do Akhiyan
Гр Кавказ Ваз Багъишда
Напутствие Мамы Дочери На Свадьбе
Deep Money Ak47
Yuzdagi Dog Larni Ketkazish Uchun Юздаги Догларни Кетказиш Учун
Новогодние Зарубежные Песни 2020
Самый Большой Scp 096 В Мире Огромный Скромник Разрушает Город В Garry S Mod
Video Porno Xxx Las Mejores Chicas Sexi Bailando Con Culos Grandes Twerking
We Don T Care Extended Mix
С Днем Рождения На Разных Языках
Сен Ыйлаба Жаны Клип 2017
Курение Убивает Для Этого И Продают
Detrás De Cámaras Sin Batería Nuestra Canción 2 Millones Suscriptores
Михаил Туёна Холаи Аза Мазза
Минуси Хиёнаткор Rest Pro Ralik
Валакас Я Тяночка Рэп
Три Удара По Зубам Meme
Dj Anonim Soginib Minus
Песни С Канала Жекич Дубровский
Akhadi Rade Ne Dil Bade
Хатмкунандагони Соли 2017 Мактаби 13 Нохияи Чиликул
Il Furioso Nell Isola Di San Domingo Act Ii Scene 7 Qui Pianse Al
Умар Кори Жуда Тасирли Зур Мавиза
Его Зовут Дазай Осаму
Managing Powershell In The Enterprise Using Group Policy
Девушка Играет На Барабанах Видео
Margherita D Anjou Act Ii Che Bell Alba Live
Terremoto 291011 Slow
Помните Через Века Через Года Помните
Türk Yıldızları Show
Скачивают
Здравствуй Дедушка Мороз Борода И Красный Нос С Новым 2018 Годом
Сектор Газа Лучшее
Ваша Сан Сий Ду Хьо Сан Бахам Для Брата Озвуч
Я Ненавижу В Себе Все И В Ненависти Утопаю Стих Из Тик Тока
Blackbear Idfc Acoustic Slowed Tiktok Remix
Слава Новиков Поет Прости Старушка Мама
Russ Cherry Hill Slowed Down Insomnish Edit Song
Капитан Тушин Война И Мир
Araluva Hoovugale My Autograph Kiccha Sudeepa K S Chitra K Kalyan Video Song
Скругление острых краев - особенно в двух направлениях – всегда доставляло много головной боли. Многочисленные операции Multiple Follow Me, копирование, отражения, перемещения. Жизнь просто слишком коротка для такой скуки.
Откройте для себя Ruby-скрипт плагина RoundCorner, написанный Fredo6. Этот плагин работает и на Mac, и на PC. После активации инструмента, просто выберите нужные углы, которые хотите скруглить (или угловой шов), укажите некоторый набор параметров, и нажмите Enter. Все углы скруглятся чудесным образом. RoundCorner сэкономит Вам кучу времени, поэтому такой замечательный инструмент обязательно должен быть в Вашем арсенале.
[Как это работает]
RoundCorner является простым инструментом, однако его настройки довольно сложны. В простейшем случае Вам нужно сделать следующее:
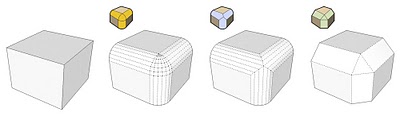
Щелкните левой кнопкой мыши на иконке тулбара Round Corner для активизирования нужного режима скругления: Round, Sharp или Bevel. RoundCorner может сделать округленные края (Round) или срезанные края (Sharp). Также можно сделать скосы (Bevel).

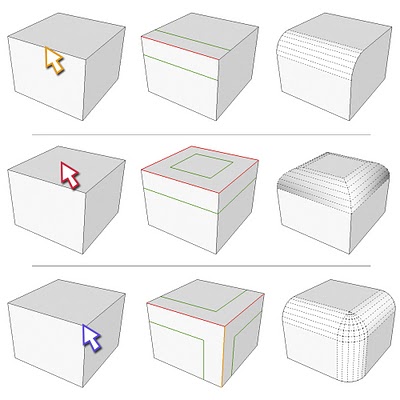
Выберите ребра, которые хотите скруглить, кликая на них левой кнопкой мыши. Повторный клик отменяет выбор. Вы можете также кликнуть на плоскости для выбора всех её ребер и углов, или кликнуть на угол, чтобы выбрать все ребра, которые на нем встречаются.


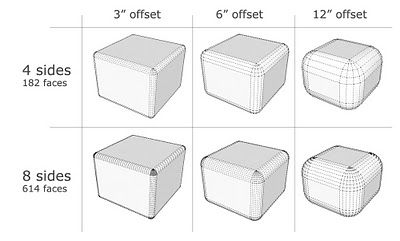
Увеличение количества элементов скругления экспоненциально увеличивает количество плоскостей на скруглении.

Когда все готово, щелкните в любом пустом месте для запуска скрипта (или щелкните на панели RoundCorner большую кнопку с зеленой галочкой).
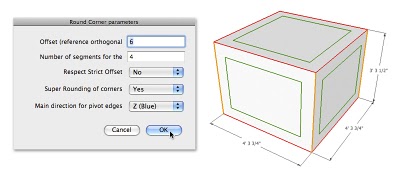
Назначение многих параметров настройки на панели инструмента RoundCorner можно посмотреть в документации (Tools -> Fredo6 Collection -> RoundCorner -> Documentation. ).
[Установка RoundCorner]
1. Скачайте плагин по ссылке [1], или из Ruby Library Depot.
2. Распакуйте содержимое папки Plugins архива в папку c:\Program Files\Google\Google SketchUp 8\Plugins\.
3. Перезапустите SketchUp.
4. Выберите View -> Tool Palettes -> Round Corner для активации инструмента.


ГЛАВНАЯ ЧТО, ГДЕ КОРОТКО О ГЛАВНОМ УЧЕБНИКИ ПЛАГИНЫ-СКРИПТЫ SU+
Цель этого урока – показать SketchUp не только как инструмент быстрого 3D-эскизирования, но и его возможности в части высокой точности построений, не уступающие CAD. А удобство механизма контроля за этими параметрами, без потери скорости работы, пожалуй, просто не имеет аналогов. Обратимся к той же, что и в первом уроке, задаче построения модели табурета, но уже как бы не как плотники с топором, ножовкой и молотком, а как столяры-краснодеревщики, используя, кроме уже рассмотренных, новые точные инструменты и приемы построения.
Во-первых, настроим единицы измерения и точность построений – открываем закладку Window > Model Info > Units и выставляем, например, такие параметры:
Особых пояснений пока не требуется: смысл – в переходе от дюймов, которые стоят по умолчанию, на нашу метрическую систему. И кстати, обратите внимание на окошко Точность (Precision) – откройте и посмотрите, с такой точностью возможны построения! Однако такая точность нам вряд ли потребуется, поэтому в этом окошке поставим 0. Сразу надо заметить, что в SketchUp имеет смысл работать только в реальных размерах, без масштабирования, благо он поддерживает огромное рабочее пространство – это поможет потом легко ориентироваться в размерах элементов и объектов модели, дополнять сцену внешними объектами, переходить к чертежам в ортогональных проекциях и т.д.
Теперь познакомимся с уникальным по функциональности устройством – Панелью контроля числовых значений (Value Control Box – VCB), находящимся в правом нижнем углу рабочего стола программы. VCB выполняет одновременно две функции: во-первых, динамически «комментирует» текущую опцию в числовых значениях, а во-вторых – может непосредственно управлять текущим инструментом. Посмотрим, как это выглядит практически.
Начинаем рисовать сечение ножки табурета, поставив себе задачу обеспечить конкретные размеры, например – 40 х 40 мм и скругление углов с радиусом 10 мм. Выбираем инструмент Прямоугольник (Rectangle) и «на глазок» строим квадрат, поглядывая в VCB – видим в нем текущие числовые значения нашей опции. Мы как бы только обозначаем, подсказываем программе, что мы собираемся построить. А теперь – внимание! До клика в конечной точке или сразу после завершения текущей опции убираем руку с мышки, на клавиатуре вводим требуемые значения длин сторон квадрата: 40;40 , нажимаем Enter – квадрат нужных размеров готов! В само окошко данные не вводятся (хотя инстинктивно это хочется сделать). По этому же принципу VCB работает и со всеми остальными инструментами, разница только в формате набора данных и их значениях. Переходим в вид Сверху (Top), и чтобы убрать перспективные искажения, в меню Camera включаем опцию Parallel Projection (или выключаем Perspective).
Для скругления углов нам сначала надо отмерить 10 мм от ребра. Для этого используем первый из группы измерительных инструментов программы – Рулетка (Tape Measure): «цепляемся» за любую точку на ребре, нажимаем Ctrl > тянем внутрь квадрата > вводим значение 10 для VCB. Появилась опорная пунктирная, т.н. Конструкционная» линия (Guide), параллельная исходному ребру. И кстати – рулетка по ходу работу используется и просто для контрольного измерения расстояний: проделываем то же самое, не нажимая Ctrl > вытягиваем «ленту рулетки» в любом нужном направлении – значение появляется в VCB (Рис. 1).
Теперь выбираем еще один новый для нас «рисовальный» инструмент Дуга (Arc): первым кликом «цепляемся» стартовой точкой дуги за пересечения ребра и отмеренной конструкционной линии > вытягиваем линию основания дуги на примыкающее ребро > «вылавливаем» положение, чтобы она окрасилась в пурпурный цвет, что сигнализирует о положении конечной точки основания дуги на том же расстоянии от угла квадрата, что и у первой, и делаем второй клик (Рис. 2). Далее вытягиваем высоту Подъема дуги (Bulge) до положения, когда она также окрасилась в пурпурный цвет, показывая, что теперь дуга Касательна к ребрам (Tangent to edge) и делаем третий, завершающий клик построения дуги (Рис. 3).
Построим аналогичную дугу в нижнем правом углу квадрата, и теперь нам надо повторить эти же дуги на его противоположной стороне. Воспользуемся инструментом Перемещение (Move) с опцией дублирования, что уже делали в первом уроке, проконтролировав, чтобы опорные точки дуг точно «сели» на ребро. И теперь остается их «отзеркалить» – кликаем на них правой кнопкой и из контекстного меню выбираем Отразить вдоль (Flip Along) > Красной оси (Red Direction), и стереть Ластиком (Eraser) ненужные больше прямые углы квадрата (Рис. 4-6).
Итак, сечение ножки построено. И хотя описание этих манипуляций заняло много места, на самом деле при появлении навыков работы в SketchUp это будет сделано за минуту.
Теперь вернемся в Перспективный (Iso) вид и в меню Camera включаем опцию Perspective (или выключаем Parallel Projection) и строим высоту ножки – начинаем вытягивать ее вверх инструментом Тянуть/Толкать (Push/Pull) – (см. первый урок), отпускаем, тут же используем VCB для назначения точного значения – набираем величину, например, 400 мм, нажимаем Enter .
Сейчас ножка выглядит у нас интересней, чем в первом уроке, однако вид портят вертикальные линии сопряжения прямых и криволинейных поверхностей.
Воспользуемся еще одной новой опцией: выбираем все боковые элементы ножки, правой клавишей вызываем контекстное меню, выбираем закладку Смягчение/Сглаживание ребер (Soften Edges) и пока не вдаваясь в подробности настроек, наблюдаем результат (Рис. 7 – 9).
Теперь поставим себе задачу сузить ножку к нижнему основанию. Для этого используем еще один новый инструмент – Масштаб (Scale). Развернем вид так, чтобы было удобно «заглянуть» под основание ножки, выбираем инструмент и помещаем его на поверхность – появляются элементы управления масштабированием, которое имеет несколько вариантов. Нам нужно пропорциональное от центра – зажимаем Ctrl, тянем внутрь, отпускаем, и тут же используем VCB для назначения точного значения – набираем величину коэффициента, например – 0,7 и нажимаем Enter (Рис. 10). Теперь выбираем и группируем все элементы ножки, превращая ее в отдельный законченный объект.
Для окончательного конструктивного реализма вспомним, что для устойчивости ножки обычно развернуты под неким углом наружу от сиденья – для этого воспользуемся еще одной опцией инструмента Перемещение (Move), которая работает с группами. Помещаем его на боковую поверхность ножки, находящуюся, например, в зелено-голубой плоскости так, чтобы на ней появилось красные изображения Транспортира (Protractor) и контрольных точек, «захватываем» одну из точек и поворачиваем, опять же воспользовавшись VCB, на назначенный угол. Теперь проделываем то же на ту же величину угла в перпендикулярной (красно-голубой) плоскости (Рис 11).
Ну и далее «размножаем» ножку аналогично проделанному в первом уроке, назначая через VCB точные величины перемещений и поворотов. В итоге получаем результат, показанный на Рис 12, и заодно для контроля проверяем Рулеткой расстояния по верхним основаниям ножек, например, по 300 мм. И в завершении полезно опять же сгруппировать все четыре ножки вместе.
Теперь «в сторонке» строим основание сиденья (аналогично 1-му уроку), опять же соблюдая намеченные размеры, например, 350 х 350 х 40 мм. Здесь следует обратить внимание, что вообще все новые построения начинаются по умолчанию в красно-зеленой плоскости, которая является как бы «землей» сцены – именно поэтому на ней и видны падающие от объектов сцены тени. Пусть у нас основание будет не просто «ящиком», а рамой – на этой задаче посмотрим на еще одну возможность инструмента Тянуть/Толкать (Push/Pull) – создание пустот. Для этого предварительно создадим внутренний контур на расстоянии, скажем 70 мм инструментом Offset и далее «вытолкнем» получившуюся новую поверхность до противоположной – получаем «сквозную дыру» внутри объема основания (Рис. 13) – т.е. требуемую раму (и тут же сгруппируем ее).
Теперь нам надо «посадить» раму на ножки. Захватываем ее инструментом Перемещение (Move) за один из углов, ориентируясь на подсказку Конечная точка в группе (Endpoint in group) и тащим на подобную точку верхнего основания одной из ножек. Пока мы сделали это очень приблизительно, но, во всяком случае, рама легла на ножки в нужное место в пространстве. Ну и для завершения, используя параллельные виды с разных сторон (что будет удобнее), инструментом Move уточняем положение рамы относительно ножек (Рис. 14 – 15).
И последнее, что остается сделать в этом уроке – построить и поставить на место сиденье. Поскольку все необходимые для этого инструменты и опции уже рассматривались, покажу только, что у нас в итоге получилось:
Итак, мы построили вполне реалистичную 3D модель, которую остается только «отделать», поместить в достойный антураж и представить восхищенной публике.

Денис Атаманчук запись закреплена
Всем привет. Мастера, подскажите, как скруглить эти углы с заданным радиусом? Опробованы 2D и BZ Tools, 1001 bit, но они не работают с дугами, только с прямыми сегментами дуг. При высокой сегментации сложно поймать точку касания.

Хороший вариант, спасибо. Быстрее, чем вручную подбирать). Жаль, что без выхода в 3D пока нет решения.



Sketchup, после превышения некоторого предела вылазит странный баг.

Денис, эти "последствия" можно убрать плагином Vertex Tool.
возможно совет Дмитрия более прост в этом случае .

Дмитрий, тоже вариант. Проблема в том, что у кривых может быть разное количество сегментов. Либо равное, но сегменты разной длины, которые к тому же повернуты каждый под своим углом. Из-за этого геометрически верные построения не совсем работают с кривыми в скечтапе. Я заметил, что при сильном приближении на кривых убегают крайние точки (совсем немного, но все же), и появляются погрешности в касательных.
Познакомившись всей командой дизайнеров со Sketch менее, чем год назад, мы не на все 100% перенесли свою работу в Sketch. Ранее мы использовали комбинацию Photoshop, OmniGraffle и Illustrator. Sketch упростил и ускорил процесс создания дизайна, и я хочу поделиться 5 советами, которые каждый день помогают мне в работе.
Совет 1. Используйте 1px прямоугольник вместо линий
Для всех разделителей я пользовался линиями. В итоге, если мне нужна линия, я и пользовался инструментом для рисования линий. Если вы рисуете линию толщиной 1px, то вам либо придется задать ей полупиксельную координату y (А) или же садить линию на целый пиксель, но при этом на макетах она будет выглядеть размытой (В).

Полупискельный трюк неплохо работал, пока я не поделился спецификациями с UI-инженером. Он был озадачен, как рендерить линию, которая идет из полкупиксельной координаты. Я начал задавать целопиксельные координаты в макетах, чтобы избежать проблем для разработчика. Но все же я не мог спокойно смотреть на эту размытость, даже если понимал, что в продакшн-версии все будет четко.
99% практики, реальные задачи от крупных компаний страны и шанс попасть на работу мечты.Вместо использования линий, если нужно нарисовать линию, рисуйте прямоугольник (С).

Прямоугольники, даже те, что 1px в высоту, начинаются и кончаются на целопиксельной координате, в результате получается четкое изображение с простой математикой для разработчиков.
Совет 2. Закругленные углы
Признание: когда мне нужны были закругленные углы, я обычно редактировал точки вершин прямоугольника вручную. Это отнимало довольно много времени: сначала надо было активировать ручки управления, сделать их одинаковыми, потом надо было сделать каждый угол идентичным, и т.д.
Не делайте так, как делал я. Вы можете ввести место, где должны быть закругленные углы, и Sketch закруглит их до указанного значения.
Поле радиуса закругления угла требует значение в формате a/b/c/d. Используя этот формат, вы можете указать, как конкретно хотите закруглить каждый угол.

Используя этот трюк, очень легко создать закругленные углы в нужном месте. Внизу есть несколько примеров квадратов со значениями закругления углов.

Совет 3. Передвижение и ресайз элементов стал простым, как 2+2
Используйте простую математику, чтобы передвигать и масштабировать ваши элементы, настраивая значения в полях Position и Size.
Это особенно полезно, когда вы передвинули что-то на, скажем, 27 пикселей вверх, и нужно настроить соответственно и сам контейнер. Это не суперсложно – вычислить значение позиции в уме, но есть более простая альтернатива. Вы можете просто ввести +27 в нужном поле координат, и Sketch сам посчитает новые координаты. Такой же трюк применим и для поля Size.
В примере выше, я увеличил высоту серого блока на 27 пикселей и передвинул все вниз. В результате белый контейнер стал слишком коротким, так что я воспользовался знаком +, чтобы увеличить его. Теперь все отлично вмещается.
Совет 4. Символы — используйте их
Если вашим дизайнам нужны повторяющиеся элементы типа иконок, символы сэкономят массу времени. Я особенно поклонник вложенных символов для разных состояний иконок и кнопок. Бывало ли, что вы проводили целый день, меняя зеленую кнопку на синюю? Вот, больше этого не будет.
Чтобы создать символ, выделите слои, которые планируете повторно использовать и нажмите “Create Symbol”. Чтобы вложить символы, используйте такой формат названий: Имя символа/состояние.
Когда вы задали символы, можно использовать их в любом месте документа. Если нужно менять символ, можете изменить любую его сущность, и изменения автоматически подтянутся во все остальные сущности данного символа. Вложение символов позволяет быстро переключить состояния кнопки, как показано на примере выше.
Если нужно, чтобы кнопки не имели фиксированной высоты или ширины, вместо символов используйте стили слоя (Layer Styles).
Совет 5. Текстовые стили
Если вы еще не открыли для себя текстовые стили, вы будете приятно удивлены. По аналогии с символами, текстовые стили требуют небольших предварительных настроек и последующей заботы, но в длительной перспективе значительно экономят время дизайнеру. Если вы передаете свой Sketch-файл команде, всегда держите резервную копию при себе, чтобы кто-нибудь из коллег случайно не перезаписал рабочую версию своими правками.
Чтобы создать текстовый стиль, выделите текст и над атрибутами шрифта кликните “No Text Styles”. Затем прокрутите до конца вниз и кликните “Create New Text Styles”, чтобы создать текстовый стиль. Вы можете редактировать название, сейчас или потом, а также можете упорядочивать и управлять текстовыми слоями в том же дропдаун.
Как символы и стили слоя, текстовые стили будут отражать любые изменения, которые вы делаете в тексте своего документа. В примере выше вы можете увидеть, что когда я изменил цвет текста на розовый, он меняется на всех сущностях того текстового стиля (заголовок раздела).
Это 5 приемов, которые я чаще всего использую в своей повседневной работе. Дайте знать в комментариях, какие приемы используете вы для оптимизации своей работы!
Читайте также:

