Как сохранить соотношение сторон при масштабировании
Обновлено: 04.07.2024
Все мы сталкиваемся с ситуациями, когда изображение немного меньше, чем то пространство, которое оно должно заполнить. Например, если Вы изменяете размеры изображения, полученного цифровой фотокамерой так, чтобы оно заполнило часто используемый формат 8x10", образуется пустое место выше и/или ниже изображения .
В подобной ситуации выходит на сцену новый инструмент Photoshop - "Масштабирование с учетом содержимого" (Content-Aware Scaling) – он позволяет изменять размеры какой-либо части изображения, сохраняя важные области нетронутыми. Инструмент анализирует изображение и увеличивает или сжимает те части изображения, которые Photoshop посчитает не особо важными. В этом уроке я расскажу о том, как использовать этот метод.
Совмещение горизонтальных размеров
Создайте новый документ с размерами 8 на 10 дюймов и разрешением 240 пикселей на дюйм. Откройте цифровое изображение, сделанное камерой. По линейному размеру в пикселях это изображение меньше, чем документ 8 на 10 дюймов.
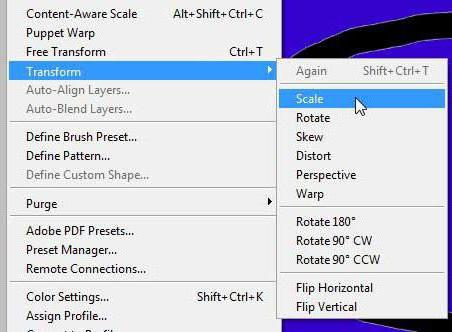
Активируйте инструмент "Перемещение" (Move Tool) перетащите сделанное камерой изображение в новый документ, затем нажмите комбинацию Ctrl+T, для активации команды "Свободное трансформирование" (Free Transform) (если не видны все управляющие размерами рамки маркеры, нажмите комбинацию клавиш Ctrl+0 (ноль)).
Нажмите и удерживайте клавишу Shift (для сохранения пропорций), затем захватите любой угловой маркер и перетащите наружу, чтобы увеличить изображение с тем, чтобы оно вписалось в область 8x10" по горизонтали:

Для начала, совмещаем размеры изображений по горизонтали
Нажмите клавишу Enter, чтобы применить результаты трансформирования.
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду "Свободное трансформирование" (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.

Это как раз тот случай, когда следует использовать новый инструмент Photoshop - "Масштаб с учетом содержимого" (Content-Aware Scale).
Применение инструмента
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование --> Масштаб с учетом содержимого (Edit --> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при "Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми. Захватите нижний маркер габаритной рамки, перетащите его вниз, он должен растянуть только бетонную полосу, не затронув предметы в центре. Перетащив маркеры до верхней и нижней границ документа:

Нажмите клавишу Enter.
Примечание: В панели параметров инструмента "Масштаб с учетом содержимого" имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:

Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду "Масштаб с учетом содержимого" и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):

Далее пройдите по вкладке главного меню Выделение --> Сохранить выделенную область (Select --> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё "выделение самолётика" и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду "Масштаб с учетом содержимого", но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки "Защищать" (Protect):

Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент "Количество" (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции "Количество" является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение "Количества" изменяет размеры главного объекта.
На некоторых страницах я хочу показывать только миниатюры. Я не могу изменить html, поэтому использую следующий CSS:
В результате (в большинстве браузеров) страница состоит из миниатюр одинаковой ширины с сохраненным соотношением сторон.
Однако в IE6 изображение масштабируется только в размере, указанном в CSS. Он сохраняет «естественную» высоту.
Вот пример пары страниц, иллюстрирующих проблему:
Я был бы очень признателен за все предложения, но хотел бы отметить, что (из-за ограничений платформы, выбранной клиентами) я ищу что-то, что не связано с изменением html. CSS также будет предпочтительнее javascript.
РЕДАКТИРОВАТЬ: Следует упомянуть, что изображения имеют разные размеры и соотношения сторон.
Я документирую различные ошибки. Я не мог воспроизвести это. Как вы думаете, вы могли бы сделать простой тестовый пример? Честно говоря, я больше не занимаюсь веб-дизайном и не уверен, где бы я мог без труда найти установку IE6. Хотя я буду это рекламировать.Идею этого мне подсказал Адам Лютер, но на самом деле она оказалась очень простой:
IE6 теперь отлично масштабирует изображение, и, похоже, это то, что все другие браузеры используют по умолчанию.
Спасибо за оба ответа!
Я бы также рекомендовал использовать: "object-fit: contain;" или "объектно: заполнить;" если вам этого недостаточно Должно ли это работать и наоборот? (т.е. установить высоту, автоматическую ширину?) Будет ли это работать со старыми IE?Я рад, что это сработало, поэтому я предполагаю, что вам пришлось явно установить «авто» в IE6, чтобы он имитировал другие браузеры!
На самом деле я недавно нашел другую технику масштабирования изображений, опять же предназначенную для фона. У этой техники есть несколько интересных особенностей:
- Соотношение сторон изображения сохраняется
- Сохраняется исходный размер изображения (то есть оно никогда не может сжиматься, а только расти)
Разметка основана на элементе оболочки:
С учетом приведенной выше разметки вы используете следующие правила:
Если вы затем контролируете размер оболочки, вы получите интересные эффекты масштабирования, которые я перечислял выше.
Чтобы быть точным, рассмотрим следующее базовое состояние: контейнер размером 100x100 и изображение размером 10x10. В результате получится масштабированное изображение 100x100.
- Начиная с базового состояния, размер контейнера изменяется до 20x100, размер изображения остается 100x100.
- Начиная с базового состояния, изображение меняется на 10x20, изображение изменяется на 100x200.
Другими словами, изображение всегда не меньше размера контейнера, но будет масштабироваться за его пределы для сохранения соотношения сторон.
Вероятно, это бесполезно для вашего сайта и не работает в IE6. Но, это полезно , чтобы получить уменьшенный фон для вашего просмотра порта или контейнера.
Если вы хотите масштабировать изображения DOWN в контейнер с сохраненным соотношением сторон, кажется, что это max-height и max-width вместо min-height / min-width, которые, по-видимому, увеличивают меньшие изображения. Мне нравится этот ответ, и @Karsten прав относительно максимальной высоты и максимальной ширины.Что ж, я могу придумать способ CSS, который решит эту проблему.
Вы можете добавить в свой файл CSS следующую строку:
Приведенный выше код будет доступен только IE6. Соотношение сторон не будет идеальным, но вы можете сделать его несколько нормальным. Если вы действительно хотите сделать его идеальным, вам нужно будет написать некоторый javascript, который будет считывать исходную ширину изображения и соответственно устанавливать соотношение, чтобы указать высоту.
Единственный способ сделать явное масштабирование в CSS - использовать уловки, подобные найденным здесь .
Только IE6, вы также можете использовать фильтры (проверьте PNGFix ). Но для их автоматического применения на странице потребуется javascript, хотя этот javascript может быть встроен в файл CSS.
Если вам потребуется javascript, вы можете просто указать javascript для заполнения недостающего значения высоты, проверив изображение после загрузки содержимого. (Извините, у меня нет ссылки на эту технику).
Наконец, простите меня за эту мыльницу, вы можете отказаться от поддержки IE6 в этом вопросе. Вы можете добавить его _width: auto после своего width: 75px правила, чтобы IE6, по крайней мере, правильно отображал изображение, даже если оно неправильного размера.
Я рекомендую последнее решение просто потому, что IE6 уходит: 20% и снижение почти на процент в месяц . Также отмечу, что ваш сайт развлекательный и находится в Великобритании. Оба из них помогают демографическому уклону от IE6: использование IE6 снижается почти на 40% в выходные дни (извините без цитирования), а в Великобритании демографические данные IE6 намного ниже (опять же, без ссылок, извините).
Изменение размера изображения в "Фотошопе" - дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.

Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в "Фотошопе". Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в "Фотошопе" нынче - это то, что должен уметь каждый человек.
Что такое "пропорционально"
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в "Фотошопе", при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) - это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, "сплющенности" и так далее. Очень удобно.

Но как изменить размер изображения в "Фотошопе", сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия - новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех "сборках" одинаковы.
Пропорциональное изменение
Первый вариант развития событий - это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло - по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто "тяните" за угол изображения. Вверх - для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в "Фотошопе" (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.

Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в "Фотошопе". Но каким образом следует поступить, чтобы реализовать задумку?
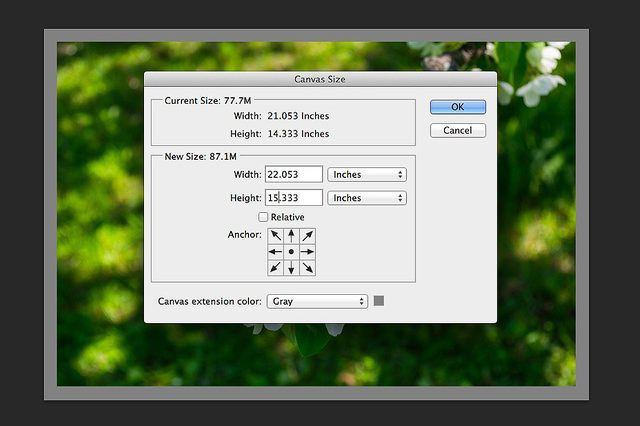
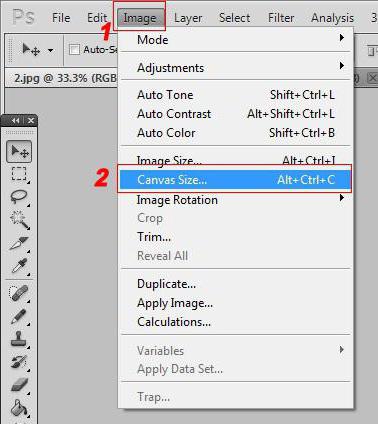
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в "Фотошопе" CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись "Изображение". Теперь нажмите там на функцию "Размер изображения".
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: "Сохранить пропорции". Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально "подогнать" изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в "Фотошопе" без потери качества и с сохранением пропорциональности.

Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в "Фотошопе". Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о "горячих клавишах" вызова функций.
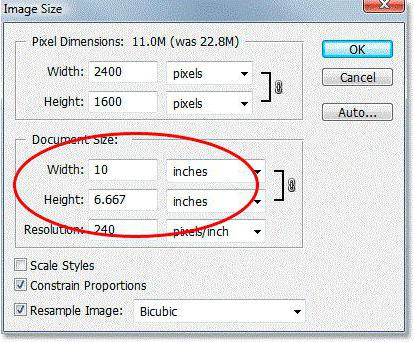
Чтобы попасть в меню "Размер изображения", достаточно одновременно нажать в "Фотошопе" Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив "сохранить пропорции", а затем жмем на "Ок". Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в "Фотошопе" без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.

Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего "хватайтесь" за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных "маркеров".
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите "Шифт" до того, как "отпустите" квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы "растянете" картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый - это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой "нарисуйте" фигуру по площади, которую нужно отделить. Вот и все.
Второй подход - использование "лассо". Этот инструмент также находится на панели инструментов. Обычное "лассо" помогает в произвольной форме выделить тот или иной участок. Магнитное - "привязывает" точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное - выделяет целые полигоны изображения. Чаще всего используют "магнитный" вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.

Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в "Фотошопе". Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните - пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Инструмент Масштабирование с учётом Содержимого (Content Aware Scale) - это одна из неизвестных функций программы Photoshop. В этом уроке, я объясню, как работает данный инструмент.
Данный урок выполнен в программе Photoshop CS5, но он также подойдёт для версий CS4 и CS6, т.к. данный инструмент есть в обеих версиях, и действует он таким же образом.
Итоговый результат

Шаг 1
Как работает инструмент Масштабирование с учётом Содержимого (Content Aware Scale)?
Проще говоря, инструмент выбирает участки на изображении с низким разрешением, а затем автоматически их сжимает.
Давайте начнем с нескольких примеров, чтобы вы получили представление о возможностях данного инструмента.
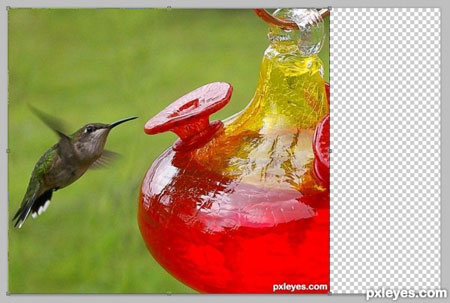
В качестве примера, я использовал фотографию, выполненную Kyricom, она называется Колибри.
Это красивый фотоснимок, но что делать, если вы хотите, чтобы птичка была поближе к поилке?
Вы могли бы переместить птичку поближе за счёт создания новых слоёв, но тогда возник бы вопрос восстановления изображения. Давайте, используем инструмент Масштабирование с учётом Содержимого (Content Aware Scale) и посмотрим, как данный инструмент справится с этой задачей.

Шаг 2
Вначале, откройте изображение в программе Photoshop, разблокируйте слой, а затем идём Редактирование - Масштабирование с учётом Содержимого (Edit > Content-Aware scale). Вы заметите, что по контуру изображения появятся 8 квадратиков, которые отмечены жёлтыми кружками на скриншоте ниже.

Шаг 3
Вы можете использовать эти опорные точки, чтобы уменьшить изображение в любом направлении. Что я делаю - это сжимаю изображение, во-первых, с правой стороны.

Шаг 4
Вы заметите, что расстояние между колибри и кувшином почти исчезло, и колибри зависла в воздухе очень близко к кувшину. При этом, ни изображение колибри, ни изображение кувшина не искажено.

Шаг 5
Давайте, проделаем то же самое с изображением, автором которого является MnMCarta:

Шаг 6
За одну минуту и наши игральные кости уже расположены рядом друг с другом, они даже находятся друг над другом. Кроме того, изображение масштабируется по горизонтали почти на 50%!

Шаг 7
Давайте, пойдём дальше и проделаем то же самое, но в вертикальном направлении.
Вы видите, что кости не повреждены, а мы избавились от лишнего черного пространства.
Итоговое изображение составляет 30 % от оригинального изображения без искажения игральных костей и кадрирования изображения.

Шаг 8
Давайте, перейдём к следующему примеру:
Фотография, которая была сделана фотографом Matka, называется ‘Два Стула’. Оригинал на скриншоте ниже:

Шаг 9
Вы подумаете, что инструмент Масштабирование с учётом Содержимого (Content Aware Scale) в очередной раз справится с задачей, но посмотрите, что произойдёт, если мы применим масштабирование слева:
Что здесь происходит?
Как объяснялось выше, программа Photoshop использует низкое разрешение на изображении и масштабирует их.
В данном примере, левый стул не распознаётся в качестве объекта с высоким разрешением.

Шаг 10
Как нам решить эту проблему?
Во-первых, нам нужно, чтобы программа Photoshop не применяла масштабирование к 2 стульям, нам необходимо использовать слой-маску.
Это не так сложно, как кажется.
Выделите 2 стула с помощью инструмента Лассо (lasso tool), убедитесь, что вы выбрали опцию Добавление к выделенной области (add to selection), таким образом, вы сможете выделить с помощью инструмента Лассо (lasso tool) несколько объектов.

Шаг 11
На скриншоте ниже, я создал выделение с помощью инструмента лассо, выделение выполнено тёмным цветом, по контуру выделения должны быть пунктирные линии.

Шаг 12
Щёлкните правой кнопкой мыши по выделенной области и в появившемся окне, выберите опцию Сохранить выделенную область (Save Selection). Я назвал этот слой ‘Стулья’.

Шаг 13
Далее, идём Редактирование - Масштабирование с учётом Содержимого (Edit > Content-Aware scale) и в верхней панели настроек, вы увидите окно выпадающего меню, в котором указано нет (none). В данном выпадающем меню, выберите слой ‘Стулья’, который вы сохранили.

Шаг 14
Теперь, вы можете приступить к масштабированию своего изображения с учётом содержимого, начиная с левой стороны изображения, получая хорошие результаты. Программа Photoshop сохраняет выделенные области, как они есть и применяет масштабирование ко всему, что окружает эти области.

Это был короткий урок, но я надеюсь, по крайне мере, что вы поняли, как работает данный инструмент и вы узнали что-то новое.
Читайте также:

