Как сохранить svg в photoshop
Обновлено: 03.07.2024
Не используйте русифицированный Фотошоп. Подавляющая часть уроков написана для англоязычного интерфейса, на русский язык интерфейс переведён с ошибками. Например, настройка автовыбора инструмента «перемещение» имеет выпадающий список (выбирать по клику слой или группу слоёв) в русском переводе в некоторых версиях перепутана (устанавливаем её на «слой» — выбирается группа слоёв, устанавливаем на «группа» — выбирается слой), а в некоторых содержит два одинаковых пункта. Далее в тексте я рассуждаю об англоязычном интерфейсе.
Убедитесь, что Фотошоп правильно настроен: выпадающее меню Edit → Color Settings (вызывается Shift + Ctrl + K ), выставьте для RGB вариант sRGB. Это то цветовое пространство, «в котором работает весь веб».
Дополнительная мелкая настройка: Edit → Preferences → Units & Rulers (для OS X пункт Preferences — в выпадающем меню с названием программы), в выпадающих списках для «Rulers» и «Type» нужно выбрать единицы измерения «Pixels».
Интерфейс

Под выпадающим меню длинная горизонтальная область — в ней отображаются настройки активного инструмента.
Панель со всеми инструментами слева, прочие панели справа или «плавают».
Внешний вид Фотошоп настраивается: можно перетаскивать панели, включать и отключать их видимость (в выпадающем меню Window), сворачивать и разворачивать (двойной клик по названию панели), сворачивать в иконки.
Создав рабочее окружение с нужными панелями и скрыв всё ненужное, можно сохранить вариант получившегося интерфейса. Список рабочих окружений — в верхней правой части окна, в нижней части списка есть пункт «New Workspace. » — нажимаем, именуем, сохраняем.
Необходимые и желательные для верстальщика панели:
- Layers — панель слоёв — папки и слои макета.
- Character — данные о выделенном текстовом слое или тексте (шрифт, цвет, размер, интерлиньяж и другое).
Прочие панели — по вкусу верстальщика, у каждого свои методы работы с макетом.
Все лишние панели закрыть, ибо занимают место. Спасибо, кэп!
Как верстальщику работать в Фотошопе
Если вы правша, держите левую руку на левой части клавиатуры, чтобы легко доставать до Shift , Ctrl , Alt и Пробел .
Включите линейки (выпадающее меню View → Rules, поставить галочку (оно же — Ctrl + R )), убедитесь, что они показывают пиксели (правой кнопкой мыши кликнуть на линейке, выбрать пиксели).
Ориентация по документу
Tab — показать или скрыть все панели.
Зажать Пробел , «схватить» мышью за документ и перетаскивать — перемещение в рамках масштаба. Зажатие кнопки временно активирует инструмент Hand Tool.
Ctrl + 0 — вписать макет в рабочую область.
Ctrl + 1 — установка масштаба 100%.
Зажать H , зажать левую кнопку мыши — документ масштабируется так, чтоб был виден целиком, можно перетащить рамку (вы держите левую кнопку нажатой, просто тащите мышь) в любое место и отпустить — окажитесь в этой области с тем масштабом, который был ранее. Архиудобно для перемещения по увеличенному документу! Почти как зажатие Пробел , но быстрее при перемещении на «большие расстояния».
Зажать Alt , крутить колесо мыши — масштабирование в обе стороны вокруг того места, где расположен курсор.
Выбор слоёв
Можно поискать нужный слой в панели слоёв, но есть способ быстрее.
Зажать Ctrl и кликнуть на слой. Зажатие кнопки временно активирует инструмент Move Tool. Работает в случае выбора любого инструмента кроме Hand Tool (по зажатию Ctrl включается инструмент масштабирования) и самого Move Tool. Чтобы это работало, убедитесь, что настройки инструмента Move Tool (это панель под выпадающими меню, когда инструмент выбран) выставлены следующие: Auto-Select — галка стоит, в выпадающем списке рядом — Layer.
Показать и скрыть
Показать или скрыть какие-либо слои просто — кликнуть на иконке «глаз» этого слоя в панели слоёв (или с клавиатуры: Ctrl + , ).
Alt + клик по иконке «глаз» в панели слоёв — показать только один этот слой, прочее скрыть, повторный клик, чтобы вернуть статус кво.
Информация о слоях
Двойной клик по миниатюре текстового слоя — редактирование слоя, выставляйте текстовой курсор в нужное место — узнаёте шрифт, размер, интерлиньяж, трансформации, кернинг, спейсинг и цвет. Если параметры Horizontally Scale или Vertically Scale отличаются от 100%, нужно экспериментировать с CSS3-свойством transform у блока, в который включать только этот текст и налаживать взаимодействие дизайнера и верстальщика, если это контентный текст.
Двойной клик по миниатюре слоя с цветом, градиентом, заливкой текстурой — вызов модального окна с данными слоя.
Если у слоя справа есть курсивная надпись «fx» (и иконка, открывающая список), значит у него есть эффекты. Кликайте на открывающую иконку — увидите список эффектов (можно отключить их показ — кликаем на иконки глаза рядом с эффектами), двойной клик по эффекту вызовет панель с настройками эффекта.
Лирическое отступление: в верхней левой части панели слоёв есть выпадающий список — это режим наложения слоя. Если его значение отличается от Normal, то опять налаживаем взаимодействие дизайнера и верстальщика, так как слои, имеющие наложение в режиме отличном от Normal и не являющиеся часть сложных коллажей/картинок (целиком сохраняются в единое изображение), сверстать корректно (как в макете), или нереально вовсе, или требует дополнительных трудозатрат с вашей стороны.
Цвет в макете: инструмент Eyedropper Tool (в настройках указать Sample Size → Point Sample). Кликаем по произвольному пикселю, в панели цвета (под всеми инструментами) видим цвет пикселя.
Размер в макете: инструмент Ruler Tool — нажать, тащить мышью, отпустить — в панели настроек (под выпадающим меню, параметр L1) увидите измеренное расстояние. Если тащить с зажатым Shift , измеритель перемещается строго горизонтально, строго вертикально или под 45° (для верстальщика не актуально).
Можно использовать Rectangle Marquee Tool, создавая выделение (размер выделения будет показан рядом с выделением), если Фотошоп версии CS6 и новее. Убрать получившееся после измерения выделение — Ctrl + D .
Прочие полезные верстальщику техники
Показать и скрыть сетку, направляющие, габариты трансформации, нарезку — Ctrl + H .
Отмена и повтор последнего действия — Ctrl + Z (снова спасибо, Кэп!)
Отмена действий последовательно — Ctrl + Alt + Z
Команда из выпадающего списка Image → Trim — подрезка прозрачных или однотонных пикселей (удобно, если нужно получить слой на прозрачном фоне: копируем слой в новый документ, подрезаем, экспортируем).
Узнать истинный габарит слоя с полупрозрачными эффектами — правый клик по названию слоя → Convert to Smart Object. После этого габарит трансформации показывает размер с эффектами.
Обрезать макет до габаритов какого-либо изображения для его экспорта — инструмент Crop Tool.
F12 — восстановить макет в том виде, в котором он сейчас сохранён на диске.
Экспорт графики для веба
Если экспортируемое изображение можно получить в векторном формате и техническое задание проекта позволяет использовать SVG, нужно использовать SVG. Этот формат отлично подходит иконкам, большинству инфографики, нефотографическим изображениям, рисункам, интерактивной графике.
Если векторный объект нарисован в самом Фотошопе, то чтобы экспортировать SVG, выберите в панели слоёв векторный слой, вызовите контекстное меню и используйте команду File → Export As. В открывшемся окне экспорта можно выбрать SVG-формат. На этапе экспорта отмасштабируйте экспортируемую картинку — убедитесь, что в результате получится именно вектор, а не растровая вставка в векторный файл.
Если же SVG создан в стороннем векторном редакторе (например, в Adobe Illustrator) и добавлен в Фотошоп как смарт-объект, то для его экспорта нужно вызвать на слое контекстное меню и выбрать пункт Export Contents.

Экспорт графики
Большие фотографические (многоцветные) изображения экспортируются как JPEG, качество 60‒95.
Мелкие картинки, вписывающиеся в 256 цветов, которым не нужна полупрозрачность или она бинарная — PNG-8.
Любые картинки где нужна полупрозрачность или отсутствие искажений — PNG-24.
Заключение
Предлагаю тему к обсуждению. Какими приёмами и клавиатурными сокращениями пользуетесь вы?

Всем привет! Сегодня речь пойдет снова о SVG, а точнее об экспорте изображений для мобильных приложений в формат SVG. Почему данный формат так важен и зачем его использовать? Как и с помощью каких программ выполнить экспорт изображения в SVGтак, чтобы мобильное приложение работало быстро и оптимально? Об этом и многом другом, вы можете узнать в моей новой статье.
Теперь речь пойдет о том, как это сделать в рамках разработки дизайна мобильного приложения. В статье я поделюсь своим личным опытом . На данный момент я являюсь разработчиком дизайна двух приложений Мой тренер и Калькулятор выгоды. И описанный в статье подход я применяла для них.
Тот, кто интересуется темой разработки мобильных приложений, знает, что разные устройства, под которые пишется приложение (смартфоны, планшеты…) имеют разное разрешение экрана. Соответственно изображения, задействованные в приложении, нужно сохранять так, чтобы на всех устройствах они выглядели корректно. Это достигается путем сохранения одной и той же картинки под разные разрешения (так называемые плотности). Причем, как для устройств Ios, так и для Android. В том случае, если вы сохраняете изображения в формате PNG.
Процесс очень трудоемкий, если выполнять его вручную. Конечно, в том же самом Photoshop, разработаны плагины для автоматизации экспорта изображений в разные варианты плотности. А уж о Sketch или AdobeXD и говорить нечего. Там это изначально предусмотрено.
И тут на выручку приходит формат SVG!Это масштабируемый векторный формат, в котором изображение создается посредством выполнения кода и может подстраиваться под любой формат экрана и не терять при этом качество. Работа мобильного приложения с изображениями в формате SVGбудет более оптимальной, а приложение меньше весить!
Чуете куда я веду?
Именно! Такое пройдет в том случае, если дизайн приложения выполнен в векторном виде. Но учитывая, что сейчас единовластно господствует Flat дизайн и Material дизайн, наличие растровых иконок и элементов дизайна в мобильном приложении является маловероятным.
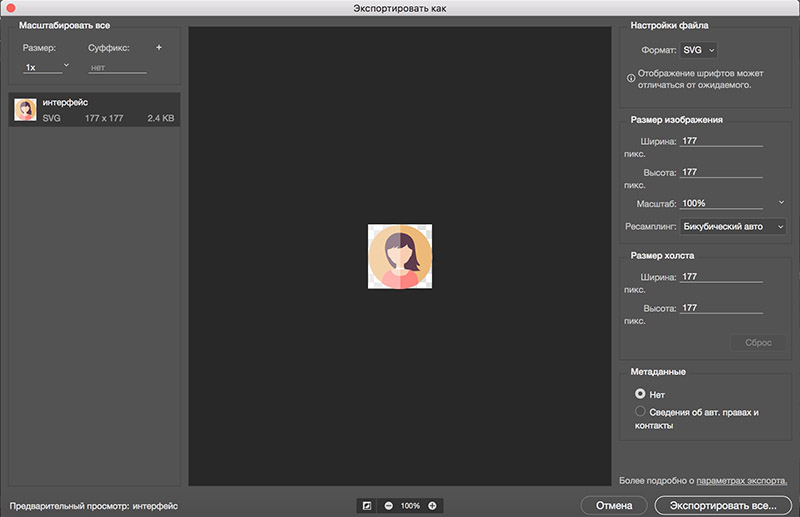
Если вы создавали дизайн мобильного приложения в одной из последних версий Photoshop, то там уже предусмотрена функция сохранения в SVG. Файл – Экспортировать – Экспортировать Как

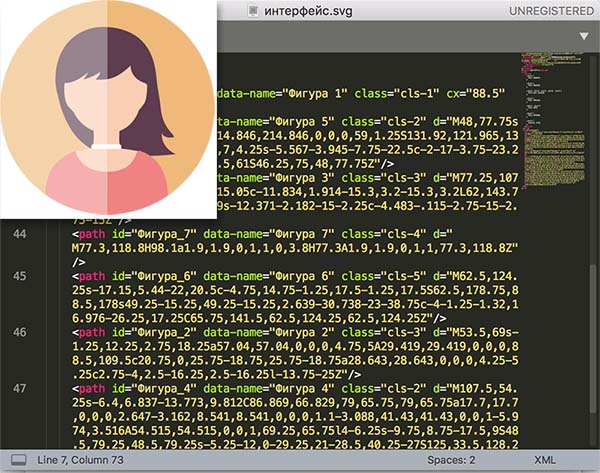
Тогда код SVG файла, вот такого, например, изображения, будет выглядеть следующим образом (приведен фрагмент):

Согласитесь, код выглядит прилично и его смело можно вставлять в приложение, и файл весит примерно 5 кб!
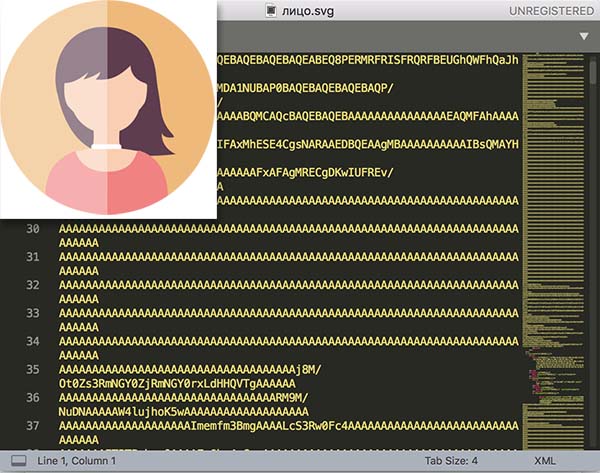
Если вы используете более старую версию Photoshop, например, CS5, то вы обнаружите, что там нет такого удобного экспорта в SVG. Вы можете воспользоваться приемом, который я описываю в статье Экспорт из Photoshopв SVG , но тогда обнаружите, что сам файл будет весить уже 48 кб (против 5 в первом случае) а код файла SVG представляет что-то страшное. Что-то, что программист откажется вставлять в свое приложение (и, кстати говоря, не факт, что этот код будет работать).

В таком же положении оказалась и я, когда рисовала дизайн приложений Мой тренер и Калькулятор выгоды. Тогда еще у меня не было AdobePhotoshopCC и о Sketch я ничего не знала. Да и переносить туда уже готовый макет из Photoshopбыло бы слишком нудно.
Тогда мне посоветовали воспользоваться программой VectorMagic . Эта программа преобразует любое изображение в векторный формат. Действительно очень крутая программа (не реклама). Правда она стоит денег, но, если задача преобразования растра в вектор переда вами маячит как никогда – это выход и очень хороший выход.

Вы можете попробовать программу в действии, преобразовав 3 изображения бесплатно. Это делается на сайте программы.
Чтобы не терять много времени, я сохранила в PNG все изображения, которые мне нужно было экспортировать в SVG.Загрузила их в программу и уже там экспортировала в SVG. Для сравнения, размер файла 11 кб, код выглядит, практически так же, как и в случае экспорта из Sketch или нового Photoshop. С AdobeXD я такой возможности еще не тестировала.

Надеюсь, что помогла тем, кто столкнулся с такой же проблемой экспорта изображений для мобильного приложения в SVG, как и я. Хотя, уверена, что сейчас уже можно экспортировать свой макет из Photoshop в AdobeXD
Можно легко сохранять файлы изображений Photoshop в самых разных популярных графических форматах.
TIFF — гибкий растровый (битовый) формат изображения, поддерживаемый практически всеми приложениями рисования, редактирования изображений и верстки.
Вызовите команду «Файл» > «Сохранить как. » , в меню «Тип файлов» выберите «TIFF» и нажмите кнопку «Сохранить». В диалоговом окне «Параметры TIFF» выберите желаемые параметры и нажмите кнопку «ОК».Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Сохранить пирамиду изображений
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Узнайте, как экспортировать документы, монтажные области и слои в разных форматах и размерах.
Обновлено в августе 2021 г. (версия 22.5).
В этом выпуске прекращена поддержка экспорта документов Photoshop в формате SVG с помощью функции «Экспортировать как». Поддержка «Экспортировать как SVG» прекращается из-за редкого использования и ограничений. Дополнительные сведения см. в разделе о прекращении поддержки экспорта в формате SVG в Photoshop.
Используйте функции Быстрый экспорт в и Экспортировать как для экспорта документов, монтажных панелей, слоев и групп слоев Photoshop в файлы формата PNG, JPG или GIF.

Быстрый экспорт в
Используйте функцию Быстрый экспорт в , если необходимо быстро экспортировать работу с применением настроек, заданных в окне Установки быстрого экспорта.
Чтобы получить доступ к функции Быстрый экспорт в , выполните одно из следующих действий.
- Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения].
- Откройте панель Слои . Выберите слои, группы слоев или монтажные области, которые необходимо экспортировать. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню.
Установки быстрого экспорта
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта.
Чтобы изменить параметры быстрого экспорта , выполните одно из следующих действий.
- Выберите Редактирование > Установки > Экспорт
- Выберите Файл > Экспорт > Настройки экспорта

В диалоговом окне Установки можно задать следующие параметры.
Формат быстрого экспорта : выберите формат файла изображения для экспорта — PNG, JPG или GIF . Далее можно задать параметры, относящиеся к конкретному формату. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPG можно задать Качество экспорта.
Местоположение быстрого экспорта : выберите этот параметр, чтобы указать местоположение для изображений, экспортируемых с помощью быстрого экспорта. Выберите один из следующих вариантов.
- Каждый раз спрашивать, куда экспортировать : запрос на выбор местоположения появляется каждый раз при экспорте ресурсов.
- Экспортировать файлы в папку ресурсов рядом с текущим документом : графический ресурс помещается в подпапку Ресурсы в папке, содержащей исходный документ Photoshop.
Метаданные быстрого экспорта : используйте этот параметр, чтобы включить метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство быстрого экспорта : выберите, требуется ли преобразовывать ресурсы в цветовое пространство sRGB .
Экспортировать как
Используйте функцию Экспортировать как , если необходимо каждый раз настраивать параметры при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений. Каждый выбранный слой, группа слоев или монтажная панель экспортируется как отдельный графический ресурс.
Для запуска диалогового окна Экспортировать как выполните одно из следующих действий.
- Выберите Файл > Экспорт > Экспортировать как , чтобы экспортировать текущий документ Photoshop. Если документ содержит монтажные области, то все они экспортируются с помощью этого диалогового окна.
- Откройте панель Слои . Выберите слои, группы слоев или монтажные области, которые необходимо экспортировать. Щелкните выделенные объекты правой кнопкой мыши и выберите Экспортировать как в контекстном меню.
Параметры диалогового окна «Экспортировать как» и выбор расположения
В диалоговом окне Экспортировать как можно задать следующие параметры.
Формат: выберите PNG, JPG или GIF.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
Размер : укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная : этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая : более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже : хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче : удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая : автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним : быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как. » обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить , чтобы вернуть значения, заданные в параметре Размер изображения .
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Чтобы изменить выбранную папку для диалогового окна Экспортировать как , выполните одно из следующих действий.
- Выберите Редактирование > Установки > Экспорт
- Выберите Файл > Экспорт > Настройки экспорта
В диалоговом окне Установки выберите параметр в списке Экспортировать как папку .
- Экспортировать ресурсы в папку текущего документа.
- Экспортировать ресурсы в последнюю указанную папку .
Диалоговое окно Экспортировать как позволяет экспортировать выделенные слои, монтажные области или документы в качестве ресурсов разного размера.
Для этого выполните следующие действия.
- На панели в левой части окна Экспортировать как выберите относительный размер ресурса, например 1,25x .
- Выберите суффикс для имени ресурса, экспортируемого с относительным размером. Например, @ 1,25x . Суффиксы упрощают управление экспортируемыми ресурсами.
- При необходимости щелкните значок «+», чтобы задать другие размеры и суффиксы для экспортируемых ресурсов.
Выбранные параметры масштабирования применяются ко всем выделенным слоям или монтажным областям.
Экспорт файлов в разных размерах с помощью окна «Экспортировать как»Можно экспортировать и сохранять слои как отдельные файлы с использованием множества различных форматов, включая PSD, BMP, JPEG, PDF, Targa и TIFF. Слои именуются автоматически по мере сохранения. Можно задать параметры для управления генерацией имен.
Чтобы экспортировать слои в виде файлов, сделайте следующее.

Монтажные области можно экспортировать в виде отдельных файлов. Выполните следующие действия.

Монтажные области можно экспортировать как PDF-документы. Выполните следующие действия.

Какое цветовое пространство лучше всего подойдет для экспорта документа Photoshop?
sRGB рекомендуется использовать при подготовке изображений для публикации в Интернете, поскольку оно определяет цветовое пространство стандартного монитора, используемого для просмотра изображений в Интернете. Кроме того, цветовое пространство sRGB можно использовать при работе с изображениями, полученными с помощью цифровых камер потребительского класса, поскольку в большинстве этих камер цветовое пространство sRGB используется по умолчанию.
Дополнительные сведения о цветовых пространствах и настройках см. в разделе Настройки цвета.
Что такое экспортные фрагменты?
Фрагменты разделяют изображение на изображения меньшего размера, которые собираются на веб-странице с помощью HTML-таблицы или слоев CSS. Разделив изображение, можно назначить каждому фрагменту свою URL-ссылку для создания навигации либо оптимизировать каждую часть изображения с помощью индивидуальных параметров оптимизации. Экспортировать и оптимизировать разделенное на фрагменты изображение можно с помощью команды «Сохранить для Web (старая версия)». Photoshop сохраняет каждый фрагмент как отдельный файл и создает код HTML или CSS, необходимый для отображения разбитого на фрагменты изображения.
Можно ли экспортировать документ Photoshop с помощью команды «Сохранить для Web»?
Да. Вы по-прежнему можете использовать команду Сохранить для Web (старая версия) для экспорта ресурсов. Чтобы экспортировать документ с помощью старой версии функции экспорта, выберите Файл > Экспорт > Сохранить для Web (старая версия).
Поддержка экспорта в формате SVG в Photoshop всегда была экспериментальной. В августовском выпуске Photoshop 22.5 поддержка этой функции прекращена из-за редкого использования и ограничений.
Если вам по-прежнему необходимо экспортировать документ Photoshop в формате SVG, воспользуйтесь следующими обходными путями.
- Выберите Установки > Экспорт и установите флажок Использовать прежнюю версию «Экспортировать как» . Закройте и перезапустите Photoshop.
- Для работы с SVG лучше использовать векторные приложения, такие как Illustrator и XD, поскольку Photoshop в основном работает с пикселями. Откройте файл PSD в Adobe XD или Illustrator и используйте их функции экспорта в формат SVG. Дополнительные сведения об экспорте файлов из XD или Illustrator:

Ограничения экспорта SVG в Photoshop
- При рендеринге текст отображается не так, как ожидалось. Чтобы обеспечить максимальную надежность, преобразуйте текстовый слой в фигуру, прежде чем экспортировать его в SVG.
- При рендеринге слои-маски и обтравочные маски отображаются не так, как ожидалось. Попробуйте использовать вместо них векторные маски для экспорта SVG.
- Фоновый слой экспортируется в SVG как прозрачный. Продублируйте фоновый слой на панели «Слои», чтобы сделать его видимым на экспортированном изображении SVG.
Ошибка: функция Adobe «Сохранить для Web»
Если при использовании Photoshop в macOS 10.15.x выбрать «Файл» > «Экспорт» > «Сохранить для Web», отобразится ошибка Ошибка функции Adobe «Сохранить для Web». Невозможно завершить данную операцию. Произошла неизвестная ошибка.
Сведения о временном решении см. в разделе Photoshop и macOS Catalina (10.15).
Ошибка: рендеринг видео запускается, но не завершается
Если выбрать команду Файл > Экспорт > Просмотреть видео, процесс не завершается.
Сведения о временном решении см. в разделе Photoshop и macOS Catalina (10.15).
Ошибка «Возникла проблема с Генератором. Закройте Photoshop и повторите попытку. Если проблема повторится, удалите все подключаемые модули сторонних разработчиков или попробуйте переустановить Photoshop». может возникнуть при запуске Photoshop или использовании функций, связанных с генератором.
Ошибка: слой пустой
В диалоговом окне «Экспортировать как» невозможно выполнить рендеринг слоев, которые являются пустыми или не поддерживают рендеринг изображений. Эти слои могут быть обтравочными масками, корректирующими слоями или просто слоями без пикселей.
Ошибка: изображение выходит за границы документа
Операции экспорта не удалось провести рендеринг изображения, потому что оно выходит за пределы холста. Переместите изображение так, чтобы оно находилось в границах холста.
Читайте также:

