Как создать chm файл
Обновлено: 30.06.2024
Думаю многие из вас сталкивались с такой проблемой. Заходишь на сайт — видишь кучу полезной информацию, но при этом на сайте не организован полноценной поиск, нет указателя, а пользоваться каждый раз гуглом, мягко говоря, напрягает.
Да и плюс ко всему хотелось бы иметь возможность иметь информацию под другой даже когда нет интернета.
Формат CHM известен практически всем. Легкий, удобный и функциональный. Работает, правда, официально он только в Windows. У этого формата есть очень большой плюс — после создания такого файла в будущем будет возможность его отредактировать.
Что нам нужно для создания полноценного (с поиском, указателем, содержанием) файла chm?
0. скачанная копия сайта (здесь рассматривать не будем — получить копию сайта можно множеством способов, например, воспользовавшись программами типа Teleport Pro, WebCopier).
1. htm2chm — позволяет удобно создавать файлы содержания и указателя (там есть компилятор, но без поиска)
2. Microsoft HTML Help WorkShop — сам компилятор, которым будем создавать chm-ки.
После установки htm2chm делаем интеграцию с оболочкой.

Далее пользуясь контекстным меня создаем файлы указателя (TOC.hhc) и содержание (Index.hhk).

С помощью редактора содержания htm2chm мы можем создать удобную древовидную структуру представления информацию.

Теперь нам осталось только создать файл проекта и откомпилировать проект в HTML Help WorkShop.
Опытным путем я создал несколько шаблонов для проектов.
1. Шаблон с содержанием и избранным, без указателя (кодировка — Win1251):
[WINDOWS]
ProjectType=". ",«TOC.hhc»,,«Index.htm»,«Index.htm». 0x63520,,0x184e. 0
Все необходимые файлы для компиляции подхватятся из файла содержания (TOC.hhc).
[WINDOWS]
WindowType=". ",«TOC.hhc»,«Index.hhk»,«Index.htm»,«Index.htm». 0x60520,250,0x10184e,[10,10,700,500],,0x200,1. 0
[WINDOWS]
WindowType=". ",«TOC.hhc»,«Index.hhk»,«Index.htm»,«Index.htm». «About.htm»,«About»,0x60520,250,0x18184e,[10,10,700,500],,0x200,1. 0
здесь:
About — название кнопки
About.htm — файл, на который ссылается кнопка
Если внимательно посмотреть файл TOC.hhc, то можно заметить, что это обычный xml-файл, в котором идет перечисление параметров, а также настройки отображения файла помощи.
Вот про эти настройки и поговорим.
Можно увидеть примерно вот такие строки:
PARAM name=«Window Styles» value=«0x800627»
PARAM name=«ImageType» value=«Folder»
PARAM name=«ExWindow Styles» value=«0x2200»
Значение для Window Styles имеет 16-ричный формат. Вот расшифровка:
PARAM name=«Window Styles» value=«0xb0daec»
где:
c:
бит 1 — Plus/Minus squares | Квадраты плюса/минуса
бит 2 — Draw lines between items | Рисовать линии между элементами
бит 4 — Start line from the root | Начинать линию из корневого элемента
e:
бит 2 — Show selection when focus lost | Показывать выбор при потере фокуса
Лучше ставить — иначе при комбинации Скрыть/Показать текущий топик показываться не будет.
a:
бит 4 — Only expand a single heading | Разворачивать только одиночный заголовок
Т.е. автоматическое разворачивание заголовков, имеющих разделы, при выборе.
бит 2 — Automatically track selection | Автоматически подчеркивать элемент
бит 1 — Ставит чекбоксы (но зачем?)…
d:
бит 1 — Select entire row | Выделение полной строки (полезная штука)
только если не выбран стиль Draw lines between items
b:
бит 8 — Border | Рамка (имеет смысл только для Dialog Frame)
бит 4 — Dialog Frame | Диалоговая рамка
Итого для 0x800627 имеем:
8 — (Border)
6 — 4+2 (Only expand a single heading, Automatically track selection)
2 — (Show selection when focus lost )
7 — 4+2+1 (Plus/Minus squares, Draw lines between items, Start line from the root)
Дополнительно:
Right-to-left reading order | Порядок чтения справа налево
(чистый бит)
param name=«ExWindow Styles» value=«0x2200»
Raised edge | Рельефный край (разницы вместе с ним не видно)
(чистый бит)
param name=«ExWindow Styles» value=«0x100»
Scroll bar on left side | Полоса прокрутки на левой стороне
(чистый бит)
param name=«ExWindow Styles» value=«0x4200»
PARAM name=«ImageType» value=«Folder»
Если этот параметр указан, то значки представляются в виде файлов.
На этом описание окончано. Для компиляции используем:
"%PROGRAMFILES%\HTML Help Workshop\hhc.exe" <ИМЯ ПРОЕКТА.HHP>
Compile time: 0 minutes, 3 seconds
70 Topics
5,168 Local links
74 Internet links
34 Graphics
PS. Для декомпиляции можно использоваться множество средств, лично я использую примочку для FAR manager — CHMView.
Формат HTML Help или CHM был разработан компанией Microsoft в 1997 г. Сегодня CHM остается стандартом справки для приложений, работающих в ОС Windows. Средство для просмотра CHM-файлов есть во всех версиях Windows 10. Более того, наличие справки в приложении часто рассматривается как один из показателей качества приложения. В этой статье я расскажу о том, как создать справку в формате CHM.
Справка в формате HTML Help (CHM) представляет собой скомпилированный HTML — автономный веб-сайт, сжатый и упакованный в файл формата CHM. Наряду со стандартным функционалом, таким как динамическое оглавление, указатель и полнотекстовый поиск, HTML Help может содержать и дополнительный функционал, например, избранное и т.д. Подробное описание формата можно посмотреть в статье Формат HTML Help. Создать CHM справку можно при помощи специальных программ, как платных, так и бесплатных.
Бесплатные программы для создания CHM-справки
MS HTML Help Workshop
Компания Microsoft, разработчик формата CHM, предоставила для создания справки бесплатный инструмент, HTML Help Workshop. Его можно свободно скачать с сайта компании по данной ссылке. В составе программы имеется максимально подробный файл справки на английском языке. На сайте есть подробное описание формата, также в оригинале.
Не буду приводить пошаговые инструкции по работе с данной программой. С 1997 года их прилично накопилось в сети Интернет. Ссылки на несколько описаний вы найдете в конце статьи. В печатном виде с пошаговыми инструкциями можно ознакомиться в книге А. Гультяева «Help. Разработка справочных систем» на страницах 187-208.
Очевидный, и, на мой взгляд, единственный плюс программы HTML Help Workshop — бесплатность. Создание более-менее серьезной справки в HTML Help Workshop — очень трудоемкая задача, выполнение которой растягивается на многие месяцы. При этом вы получите справку с базовыми возможностями формата CHM: текст, рисунки, ссылки. Регулярное обновление справки на базе проекта, созданного в HTML Help Workshop, практически нереально. Я пользуюсь данной программой исключительно для компиляции / декомпиляции CHM-файлов. В более продвинутых бесплатных и профессиональных программах, предназначенных для разработки справочных систем, HTML Help Workshop используется в качестве компилятора. Это говорит о солидном потенциале формата, скрывающемся под непростым пользовательским интерфейсом инструмента.
Рассмотрим еще несколько более продвинутых программ, при помощи которых можно создать справку в формате CHM: HelpNDoc и Help+Manual.
HelpNDoc
HelpNDoc — это условно-бесплатная программа от французского разработчика, компании IBE Software. Пользовательский интерфейс программы выполнен в стиле MS Office, поэтому работу с программой можно быстро и легко освоить. Для работы с текстом, рисунками, таблицами, ссылками и другим контентом в HelpNDoc используется простой и интуитивно понятный визуальный редактор. HelpNDoc работает по принципу единого источника и поддерживает экспорт проекта в ряд форматов справки, в том числе, CHM. Подробное описание программы на русском языке можно посмотреть здесь.
На момент написания статьи выпускается 3 редакции программы:
- Standard — платная редакция, позволяющая генерировать CHM и Web-Help в коммерческих целях. Выходные файлы в остальных форматах (DOCX, PDF, EPUB и др.) будет содержать отметку о том, что они созданы некоммерческой версии программы.
- Professional — платная редакция без отметок во всех выходных форматах.
- Personal — полнофункциональная программа, бесплатная для личного, некоммерческого использования. Во всех выходных форматах в нижней части всех страниц добавляется отметка о том, что файл создан с использованием некоммерческой версии HelpNDoc.

Существует множество пошаговых инструкций, как при помощи HelpNDoc создать справку в формате CHM. Они есть и в текстовом формате, и в формате видеоуроков на английском и на русском языках. Так, канал разработчика HelpNDoc на YOUTUBE содержит порядка 60 обучающих видео с пошаговыми инструкциями на английском языке. На русском языке можно рекомендовать работы Стремнева А.Ю., например, статью «Разработка электронных учебных пособий в системе HelpNDoc» (Высшее образование в России, №11, 2015 г.) и другие.
По опыту использования HelpNDoc в течение 2 лет могу поделиться только положительными впечатлениями. HelpNDoc позволяет быстро написать с нуля и оперативно обновлять справку в различных форматах. Во время работы с программой не хватает возможности вставки в документацию элементов, характерных для электронных форматов: раскрывающихся блоков с контентом (аккордеон), адаптивных изображений, размер которых автоматически подстраивается под размер окна и т.п. Разумеется, все это можно реализовать, используя готовые или написанные самостоятельно стили и скрипты, но это отрывает технического писателя от главной задачи: разработка и обновление справки.
Как создать профессиональную справку в формате CHM
Несмотря на то, что первой профессиональной программой для разработки справки, с которой я познакомился в 2003 году, был RoboHelp Х4 (в связке с RoboDemo 4 они использовались в проекте локализации библиотеки пользовательской документации, включая справку и электронный обучающий видеокурс), с 2005 года я предпочитаю работать с Help&Manual. Сегодня это программный комплекс Help+Manual 7, в котором, на мой взгляд, есть всё необходимое для автора пользовательской документации.
Help+Manual 7 Pro — это самый популярный программный комплекс для создания справки, пользовательской и различной технической документации. Он предназначен для разработки и локализации профессиональных справочных систем, руководств пользователя, баз знаний, электронных книг и другой документации в форматах CHM, WebHelp, PDF, DOCX, EPUB, MOBI и др. для настольных и мобильных приложений, iOS и Android, Windows и Linux.
Бесплатная книга по Help+Manual 7 Pro на русском языке
Большинство обучающих материалов и инструкций по Help&Manual написано на английском и немецком языках. Предлагаемая вашему вниманию книга на русском. В ней изложены основы работы с Help&Manual. Какая версия программного комплекса подходит для работы с кириллицей? Где взять Help&Manual? Как установить? Что и как настроить для начала работы? Ответы на эти и многие другие вопросы вы найдете в данной книге.
Даже если вы ни разу не делали справку в формате CHM, данная книга идеально подойдет вам. В ней подробно разбирается пользовательский интерфейс Help&Manual, настройки и порядок работы. Для всех этапов создания справки в формате CHM приводятся подробные пошаговые инструкции с рисунками. Изучив мою книгу, вы сможете самостоятельно:
- установить и подготовить Help+Manual к работе;
- создать проект с нуля и импортировать все необходимые материалы;
- наполнить проект контентом: текстом, рисунками, таблицами и т.д.;
- создать справку в формате CHM.
Предварительный просмотр книги:
Чтобы бесплатно скачать книгу, пожалуйста, заполните форму:
Если есть вопросы по изложенному материалу или пожелания, что можно дополнительно включить в книгу, пишите в комментариях, либо воспользуйтесь формой обратной связи.
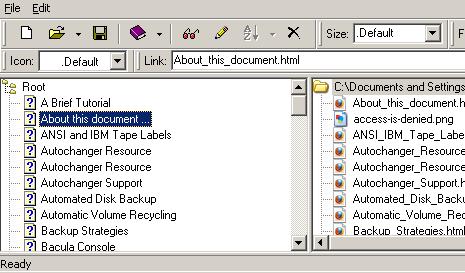
После запуска программы открывается рабочее окно программы (Рис. 101).
Рис. 101. Рабочее окно программы HTM2CHM 3.0.9.3

Работа по созданию файла CHM начинается с создания оглавления. Для этого нажмите на кнопку Generator (). После этого открывается одноименное окно (Рис. 102).
Рис. 102. Создание оглавления файла CHM

Необходимо указать папку с файлами HTML. Для этого нажмите на кнопку Open folder (Открыть папку) (). В полях TOC (Оглавление) и Index (Индекс) имена генерируются автоматически по имени исходной папки. Опция Close window (Закрыть окно) предписывает закрывать данное окно после создания оглавления, так как оно больше не нужно. Опция Open TOC with Editor (Открыть оглавление для редактирования).
Оглавление собирается по содержимому тега < TITLE > в каждом файле HTML исходной папки. Опыт показывает, что в файлах HTML, скачанных из Интернета, обычно в тегах < TITLE > царит полная неразбериха: несколько файлов имеют один и тот же заголовок или вообще нечленораздельный текст. Создатели файлов гонятся за количеством, не вникая в детали. Поэтому мы подходим к опции Use file names instead of titles (Использовать имя файла вместо названий). По умолчанию в этой опции нет флажка, что предписывает программе собирать оглавление по тегам < TITLE >. Если в данной опции установлен флажок, то оглавление собирается по именам файлов HTML, а не по тегам < TITLE >.
Для начала сбора оглавления нажмите на кнопку Start (Старт). После этого в окне Generator (Генерация) показывается процесс выполнения задачи и после завершения окно Generator (Генерация) закрывается и открывается собранное оглавление для редактирования этого оглавления (Рис. 103).
Рис. 103. Созданное оглавление файла CHM

Во-первых, можно выделить строку с несоответствующей записью и нажать на кнопку Edit (Редактирование) () или нажать на клавишу F4 на клавиатуре ПК. После этого открывается содержимое файла, заголовок которого мы выделили, в программе Блокнот. Здесь можно скорректировать заголовок тега < TITLE > и сохранить файл. Оглавление можно потом будет переделать;
Во-вторых, щелкнуть по выделенной записи правой клавишей мыши и из открывшегося контекстного меню выполнить команду Rename (Переименовать) или нажать на клавишу F2 на клавиатуре ПК.

Кнопка Preview (Предварительный просмотр) () или клавиша F3 на клавиатуре ПК открывает выбранный файл HTML в браузере, выбранном по умолчанию.

Кнопка Delete (Удалить) () или клавиша F8 на клавиатуре ПК удаляет выделенную строку в оглавлении.
Списки Size (Размер) и Font (Шрифт) определяют размер и гарнитуру шрифта, которыми будет оформлен текст оглавления. В списке Icon (Миниатюра) предлагаются образцы миниатюр или иконок, которые находятся слева от имени заголовка в оглавлении.

Кнопка Sort (Сортировка) () становится доступной только после выделения самой книги ( Root ), то есть самого верхнего уровня книги. Миниатюрная треугольная кнопочка рядом с этой кнопкой открывает варианты сортировки.
Сохраните изменения в оглавлении и закройте это окно. После этого программа возвращается в окно (Рис. 101).

В следующих сеансах работы с файлом CHM можно вернуться к корректировке оглавления. Для этого в главном рабочем окне нажмите на кнопку Editor ().

Кнопка Compiler (Компилировать) () открывает одноименное окно (Рис. 104). С помощью этой кнопки мы создадим файл CHM.
Рис. 104. Настройка параметров файла CHM

В поле Folder (Папка) указывается папка, в которой находятся исходные файлы HTML для конвертирования их в файл CHM. Для этого нажмите на кнопку Open folder (Открыть папку) () и укажите нужную папку.

В списке Preset (Шаблон) выбирается шаблон для создания файла CHM. По умолчанию предлагается пресет Help, который чаще всего можно применять при создании файлов CHM . Для просмотра или для редактирования пресета нажмите на кнопку Open preset (Открыть пресет) (). После этого открывается окно Preset Editor ( Редактор пресета ) ( Рис. 105 ).
Рис. 105. Параметры пресета Help
В верхнем левом углу окна находится список пресетов. Для просмотра образца пресета выберите пресет и нажмите на кнопку Test (Тест).
На панели Pane (Панель) определяются параметры панели, которая находится в левой части окна с книгой CHM (Рис. 106). На нее выводится, например, оглавление книги. В поле Width (Ширина) определяется ширина этой панели.
В списке Default tab (Вкладка по умолчанию) выбирается вкладка, которая должна быть открыта по умолчанию после загрузки книги CHM.
В списке Position (Позиция) определяется местоположение ярлычком с заголовками вкладок. По умолчанию они находятся в верхней части панели ( Top ), но их можно расположить слева или внизу панели Pane (Панель).
Опция Pane opened (Открыть панель) предписывает открывать панель Pane (Панель) при загрузке книги CHM. Следующие опции ( Contents , Index , Favorites ) определяют вкладки, которые должны быть на панели Pane (Панель). Обычно на этой панели 3 вкладки: Содержание, Указатель, Избранное (Рис. 106).
На панели Window (Окно) определяются параметры панели с текстом книги (правая часть окна). Параметры Width (Ширина) и Height (Высота) определяют ширину и высоту окна с книгой после ее открытия. Параметры Left (Слева) и Top (Сверху) определяют размеры отступа от левого верхнего угла окна с книгой.
Из элементов управления по умолчанию включена только инструментальная панель ( Toolbar ) с кнопками. Но можно открыть и меню ( Menu ). Окно можно развернуть по весь экран ( Maximized ).
На панели Toolbar (Инструментальная панель) определяется, какие кнопки будут видны в окне с книгой CHM.
Кнопка Add (Добавить) добавляет новый пресет, а кнопка Delete (Удалить) удаляет выбранный пресет.
После определения всех параметров пресета нажмите на кнопку ОК для возвращения в окно Compiler (Компилировать) (Рис. 104).

В поле Title (Заголовок) указывается заголовок книги CHM, который будет выводиться в окне при чтении книги CHM (Рис. 106). Заголовок считывается из тега < TITLE > главного файла HTML. В поле Home (Домой) указывается главный файл HTML. Этот файл будет открываться, когда в книге CHM будет нажата кнопка Home (Домой). В поле Output (Выход) указывается имя файла CHM и путь к этому файлу. Имя выходного файла CHM берется из имени папки с файлами HTML. Чтобы указать путь к папке, в которую следует сохранять файл CHM, нажмите на кнопку () и укажите эту папку.
В полях TOC (Оглавление) и Index (Индекс) указываются файлы с оглавлением и индексами файлов, которые мы создали предварительно в самом начале работы над проектом. Имена появляются сразу же после выбора папки в поле Folder (Папка).
В списке Language (Язык) выбирается язык книги. Русский язык там присутствует.
Кнопка Remember (Сохранить) сохраняет сделанные изменения, становится доступной только после внесения изменений в параметры настройки.
Кнопка << скрывает некоторые параметры из данного окна, а кнопка >> снова их выводит в этом окне для настройки.
Опция Close window (Закрыть окно) закрывает окно Compiler (Компилировать).
Опция Show statistic (Показать статистику) показывает результат конвертирования файла CHM.
Опция Show output file (Показать выходной файл) показывает выходной файл CHM.
Опция Delete input folder (Удалить исходную папку) удаляет исходную папку с файлами HTML, на основе которых создавался файл CHM. Очень опасный параметр, так как файл CHM может получиться некорректно и пользователь может узнать об этом спустя какое то время, когда исходных файлов уже не будет.
В списке Format (Формат) выбирается расширение или формат выходного файла. Все время мы говорили только о формате CHM, который здесь предлагается по умолчанию. В этом файле можно также выбрать формат ITS ( Internet Document Set ).
Готовый файл CHM можно открыть для чтения (Рис. 106).
Рис. 106. Чтение файла CHM

Файл CHM можно декомпилировать в файлы HTML. Для этого в главном рабочем окне нажмите на кнопку Decompiler (). После этого открывается одноименное окно (Рис. 107).
Рис. 107. Декомпиляция файла CHM
В поле File (Файл) укажите файл в формате CHM. Для этого нажмите на кнопку () и укажите исходный файл. В поле Folder (Папка) нужно указать папку, в которую будут сохранены извлекаемые файлы. Извлекаться будут не только файлы HTML, но рисунки и другие объекты. Нажмите на кнопку () и укажите нужную папку. Нажмите на кнопку Start (Старт) для начала извлечения файлов.
Процесс создания chm значительно облегчает такой инструмент как HTML Help Workshop, разработанный Microsoft. Качаем HTML Help Workshop с сайта Microsoft. Устанавливаем HTML Help Workshop на свой компьютер. Создаем на локальном диске D: папку и называем ее chm. Запускаем HTML Help Workshop, выбираем в контекстном меню «File» -> «New» -> «Project». Откроется окно мастера проекта.

Рис. 1. Первая страница мастера создания справки
Необходимо указать, где будет храниться проект файла chm. Я указал созданную нами папку.

На следующем шаге ничего не меняем, так как у нас нет никаких файлов, которые можно было бы уже добавить в проект HTML Help Workshop.


После того как вы вбили свое название и нажали «OK», перед вами будет окно, в котором уже есть пустая html страница, если мы сохраним ее в таком виде, то это будет просто пустая html страница c заголовком «Intro». Наберите что-нибудь между тегами <body></body> и сохраните страницу, нажав на изображение дискеты, в папке D:\CHM.

Также создайте еще пару страниц, чтоб можно было немного поэкспериментировать. Я создал страницы «FolderIntro.htm» и «Help In Folder.htm»

Теперь у нас есть 3 файла, которые необходимо скомпилировать в один файл chm. Но для того, чтобы созданный chm был полноценным важно наличие дерева каталогов и страниц справки, хранящихся внутри файла. Это дерево всегда располагается слева от текста справки. Для создания этого дерева нам нужно перейти на вкладку «Contents» в окне HTML Help Workshop. При нажатии на эту вкладку появится вопрос:

Мы, конечно же, соглашаемся и создаем новый файл контента. Примем то имя файла, которое предложит нам HTML Help Workshop – «Table of Contents.hhc». С левой стороны обращаем внимание на вертикальный ряд кнопок, ими мы будем пользоваться при создании файла контента. Нажмем верхнюю из них – «Contents Properties».

Появится такое вот окошко «Table of Contents Properties», можете в будущем поиграться с настройками стилей и видов, но сейчас мы не будем тут ничего менять, закроем окно. Рассмотрим кнопки немного ниже, чем кнока «Contents Properties», первая (с изображением папки) – создает каталог внутри файла chm, в который можно помещать страницы, вторая (с изображением исписанного листа бумаги) – создает страницу внутри файла chm, третья (карандаш) – редактирует страницу или каталог внутри файла chm, четвертая – удаляет страницу или каталог из списка страниц внутри файла chm. Еще ниже, расположены кнопки, которые позволяют перемещать страницы и каталоги вверх и вниз по списку, также передвигать правее и левее. Предпоследняя кнопка для просмотра HTML кода страницы и последняя, чтоб сохранить всю эту беду.
Итак, давайте приступим к созданию дерева каталогов. Нажмем на кнопку с изображением листика, перед нами появится окно, в котором заполняем поле «Entry title» (у меня набрано Intro). Нажимаем кнопку «Add…», появляется окно «Path or URL», набираем в поле «File or URL» название нашей первой созданной html страницы. Так как страница хранится в той же папке, что и сам проект – D:\CHM, то нет необходимости указывать полный путь к файлу.


Затем нажимаем «OK» в обоих окошках. Теперь нажимаем на кнопку с изображением папки. Появится окно, которое интересуется вставить ли каталог в начало таблицы контента. Мы согласимся, а потом, если надо, изменим.

Здесь появляется такое же окошко, как и при добавлении отдельной страницы, то есть надо дать название каталогу и указать, какой html файл будет отображаться при выделении этого каталога. После того, как каталог настроен, выделяем этот каталог и нажимаем на кнопку с изображением страницы. На вопрос о том вставить ли страницу в начало, мы отвечаем «Нет». И, таким образом, после настройки этой страницы она будет помещена внутрь только что созданного каталога. Теперь можно переместить каталог ниже, нажав на кнопку со стрелкой, направленной вниз.

Сохраним таблицу контента.
Теперь создадим «Индекс» для файла chm. Для этого перейдем на вкладку «Index» и согласимся создать новый индексный файл «index.hhk». В появившемся окне нажимаем на кнопку с изображением ключа, набираем в поле «Keyword» ключевое слово, при поиске которого по индексу (когда файл справки будет уже создан) будет открываться определенная страница. После того, как указали ключевое слово, также как и при создании таблицы контента, нужно указать файл, который будет соответствовать этому ключевому слову.

После того как созданы таблица контента, индекс и сами html файлы можно приступить к непосредственно настройке файла chm. Для этого переходим на вкладку «Project», и тут нажимаем на самую верхнюю в вертикальном ряду кнопку. Настраиваем все как на скриншотах.


На вкладке «Files» видно, что необходимо указать какие файлы мы используем как Contents file и Index file, а также Full text search stop list file. Первые два файла мы создали ранее, а последний создадим, нажав кнопку «Browse…» и указав имя «search». После этого нажимаем «OK».
Для создания поиска по файлу chm необходимо на вкладке «Compiler» поставить галку «Compile full-text search information».
Теперь жмем на кнопку с изображением папки (вторая сверху), в появившемся окне нажимаем кнопку «Add…», выделяем все html файлы, которые хотим добавить в справку и нажимаем «Открыть». Все файлы будут добавлены в файл справки. Теперь у нас должна быть такая картина.

Остается только скомпилировать файл chm. Нажимаем на самую нижнюю кнопку в вертикальном ряду кнопок.
Читайте также:

