Как создать цветовую палитру в illustrator
Обновлено: 04.07.2024
Это мини урок мы посвятим тому для чего используют палитру Pantone, а так же как быстро ее найти в иллюстраторе.
Зачем нужна Палитра Pantone в Illustrator
Начнем с того где используют данную палитру. Палитра Pantone используют в типографии, ведь она стандартизирована, каждому цвету присвоен свой номер и буква.
Для чего это сделано? Предположим что вы находитесь в одном городе, а печать вашей продукции будут делать в другой части света, и для того что бы они точно знали каким цветом должен быть конечный продукт используют данную палитру.
Процесс получения нужного цвета при данной печати производится путем смешивания красок в миксере печатной машины, что позволяет получить желаемый цвет.
Данная методика печати более дорогая по сравнению с CMYK печатью при которой нужный цвет получают наложением одного цвета на другой. Цвет при печати может отличатся от материала на котором будит проводиться печать.
Для этого каждому цвету помимо номера присваивается буква обозначающая материал для которого предназначен данный цвет.
Мы приведем часть буквенных обозначений которые используются в данной палитре:
- C – глянцевая бумага.
- U – офсетная бумага.
- P – пластик.
- Q – непрозрачный пластик.
С тем что собой представляет данная палитра и где ее можно применить мы разобрались, приступим ко второй части нашего мини урока.
Как найти палитру в иллюстраторе
Открываем палитру образцов.

После чего нажимаем «Меню палитры образцов» где выбираем «Каталоги цветов» в котором и находятся разновидности палитр Pantone.

Выбрав нужную палитру мы получаем весь спектр цветов которые она содержит.

Так же нам становится доступным поиск внутри данной палитру в случае если нам уже известен номер необходимого цвета.

Выбрав желаемый цвет наш объект будет окрашен им.
Вот так всего в несколько шагов мы научились находить и применять палитру Pantone на практике.

В прошлой статье мы рассказывали о пяти трендовых палитрах на 2018 год. Это красивые оптимистичные и смелые цветовые схемы, каждая из которых подойдет для определенных областей дизайна. Но все эти проекты будут рисоваться в графических редакторах, по большей части в продуктах компании Adobe. Поэтому этот урок расскажет о том, как создавать палитры в Adobe InDesign, Photoshop и Illustrator.
Создаем палитру в Adobe InDesign
Шаг 1
Откройте Adobe InDesign, и в меню выберите File > New > Document/Файл>Новый>Документ, и создайте документ любого размера.
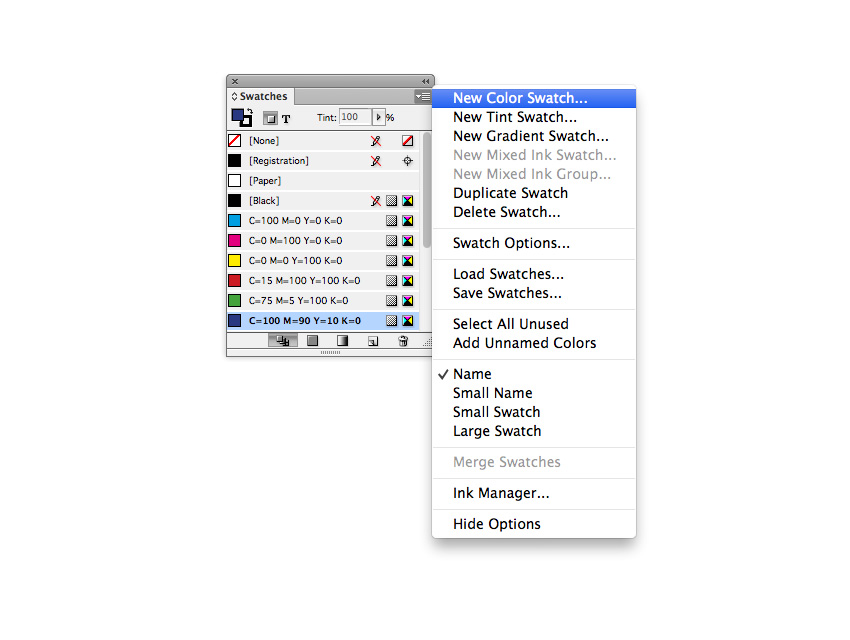
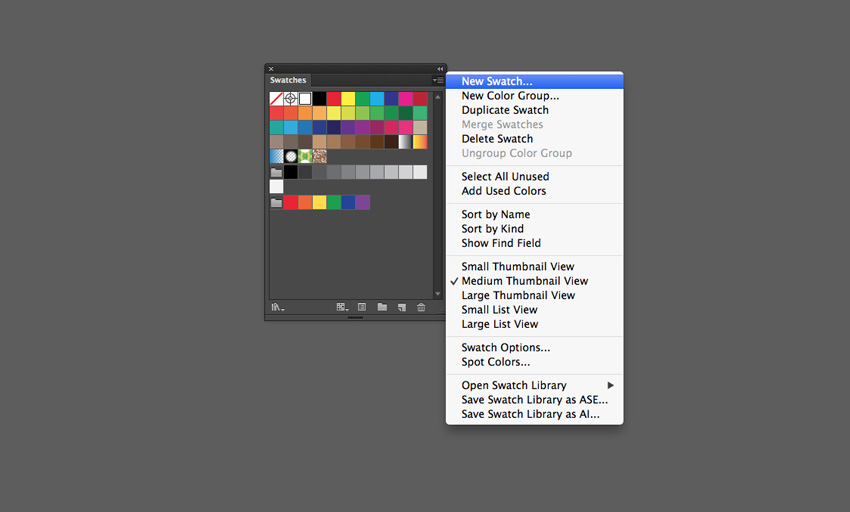
Откройте палитру Swatches/Образцы (Window > Color > Swatches/Окно>Цвет>Образцы) и выберите New Color Swatch/Новый образец цвета в выпадающем меню.

Шаг 2
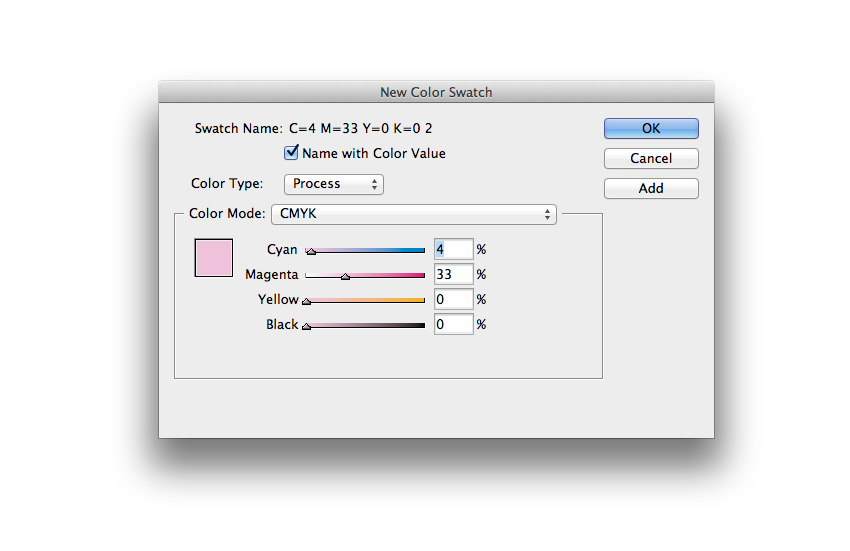
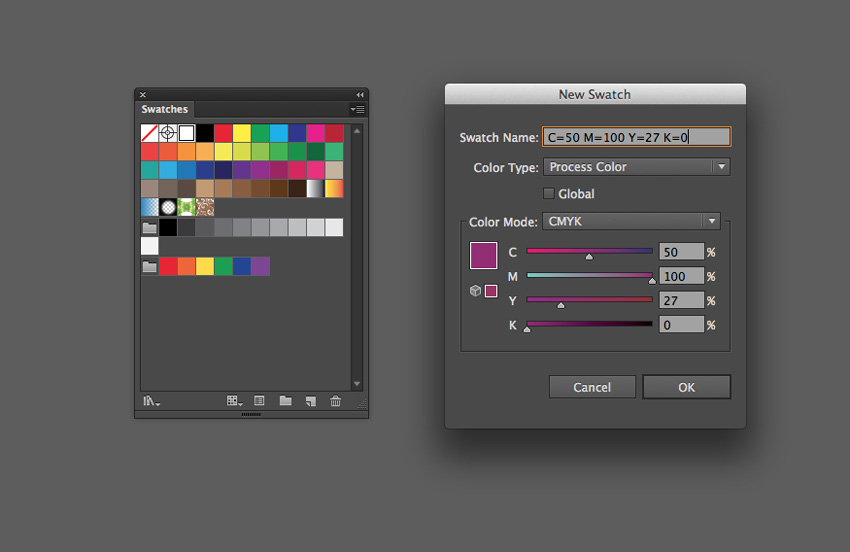
Для проектов, которые предполагают печать, выбирайте Color Type/Тип цвета - Process/Составной и Color Mode/Цветовой режим - CMYK.
Введите параметры вашего цвета, сначала нажмите Add/Добавить а затем OK.

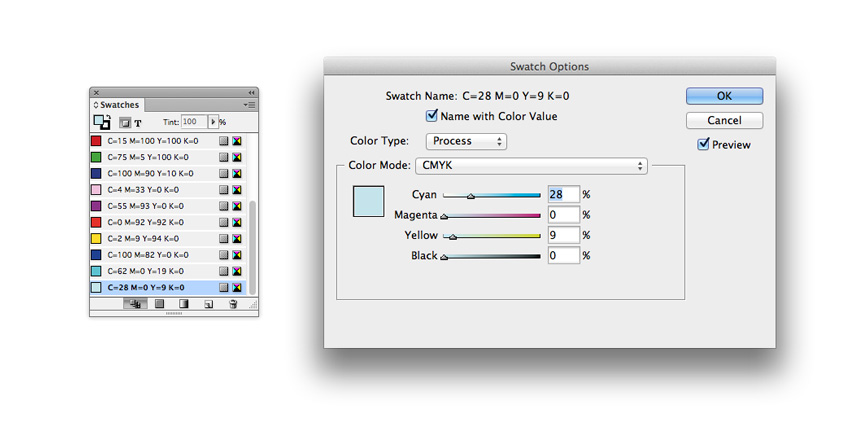
Повторите этот процесс для создания всех цветов палитры. Они все появятся в палитре Swatches/Образцы.

Шаг 3
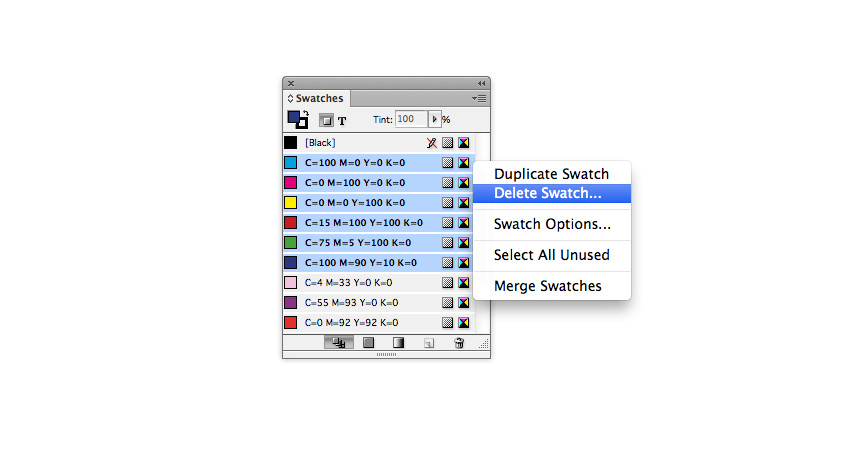
Теперь давайте сохраним нашу палитру в формате ASE. Для этого удалите все цвета, кроме созданных нами в палитре Swatches/Образцы. Выделите все лишние цвета, кликните по ним правой кнопкой и выберите Delete Swatch/Удалить образец.

Шаг 4
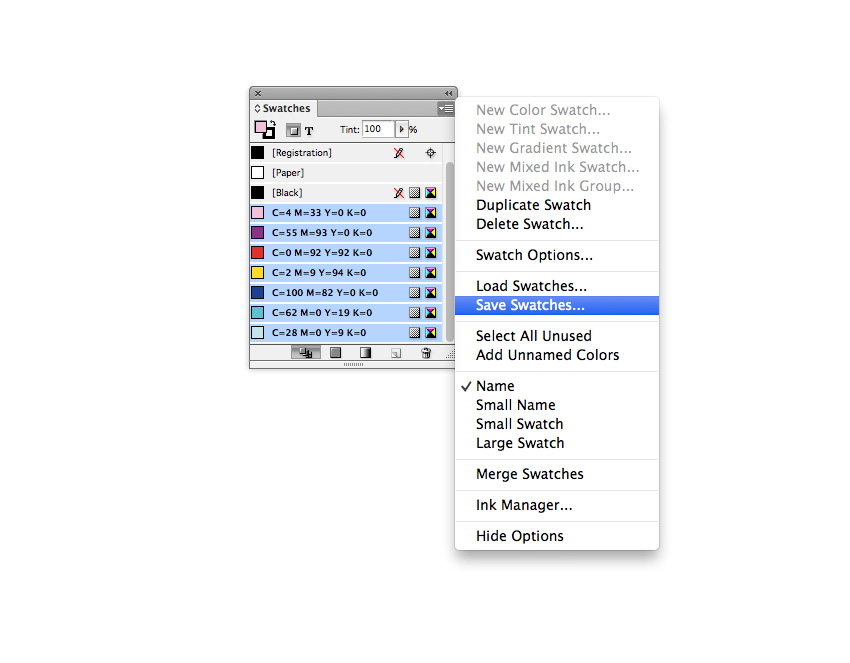
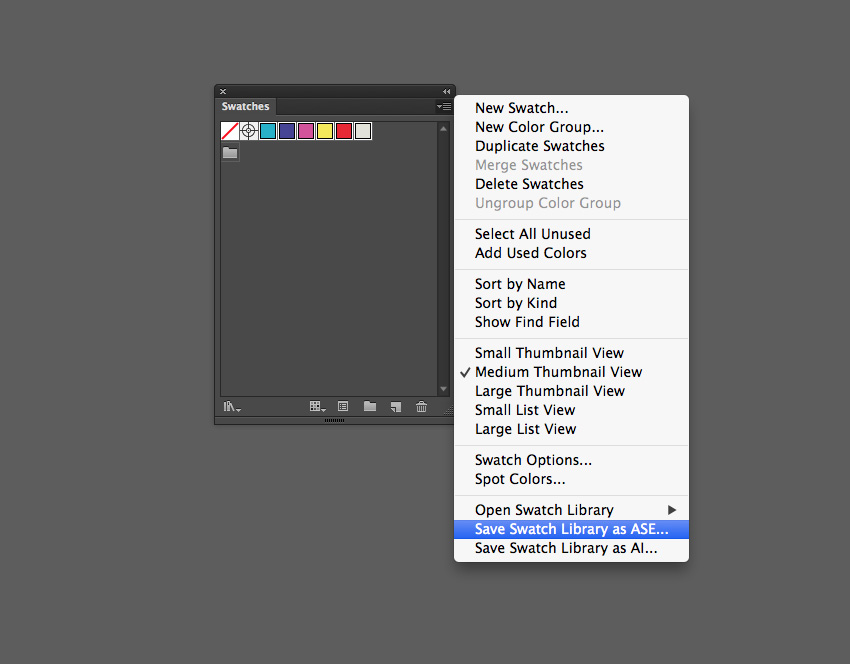
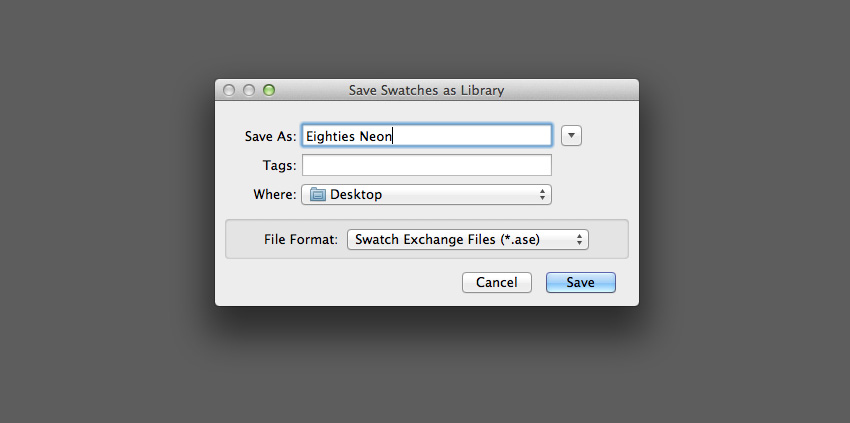
Выделите все оставшиеся цвета и в выпадающем меню выберите Save Swatches/Сохранить образцы.

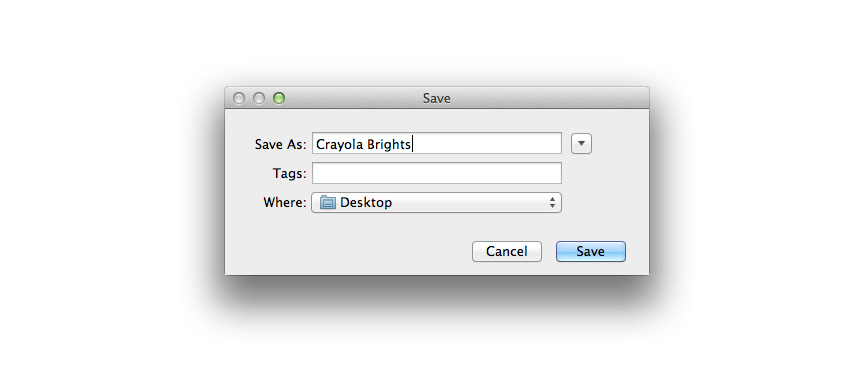
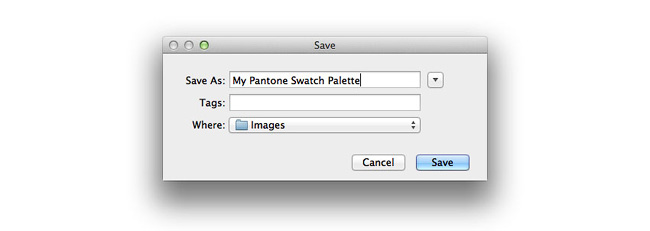
Укажите вашей палитре описательное и запоминающееся имя и нажмите Save/Сохранить.

Теперь вы можете открыть эту палитру в InDesign, Photoshop или Illustrator!
Шаг 5
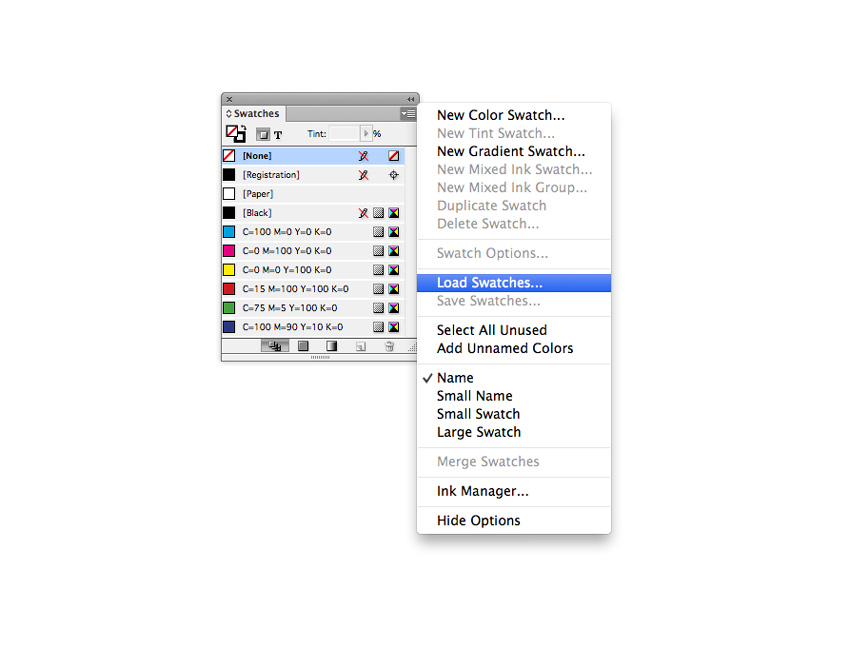
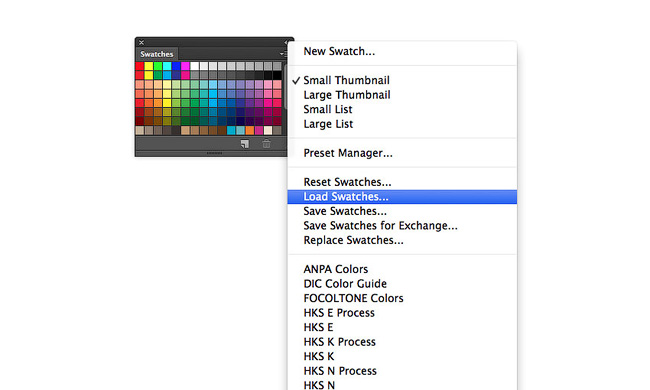
Чтобы открыть палитру в InDesign, в выпадающем меню выберите Load Swatches/Загрузить образцы.

Найдите ваш файл там, куда вы его сохранили и нажмите Open/Открыть.

Оттенки появятся в палитре Swatches/Образцы.

3. Создаем палитру в Adobe Illustrator
Шаг 1
Откройте Illustrator и выберите File > New/Файл>Создать. Создайте документ любого размера.
Откройте палитру Swatches/Образцы (Window > Swatches/Окно>Образцы), и выберите New Swatch/Новый образец в выпадающем меню.

Шаг 2
Укажите Color Type/Тип цвета - Process/Составной и Color Mode/Цветовой режим - CMYK.
Настройте параметры вашего цвета и нажмите OK.
Повторите процесс, чтобы добавить остальные цвета.

Шаг 3
Чтобы сохранить палитру, выделите цвета в палитре Swatches/Образцы и в выпадающем меню выберите Save Swatch Library as ASE/Сохранить библиотеку образцов как ASE.

Укажите палитре имя и нажмите Save/Сохранить.

Шаг 4
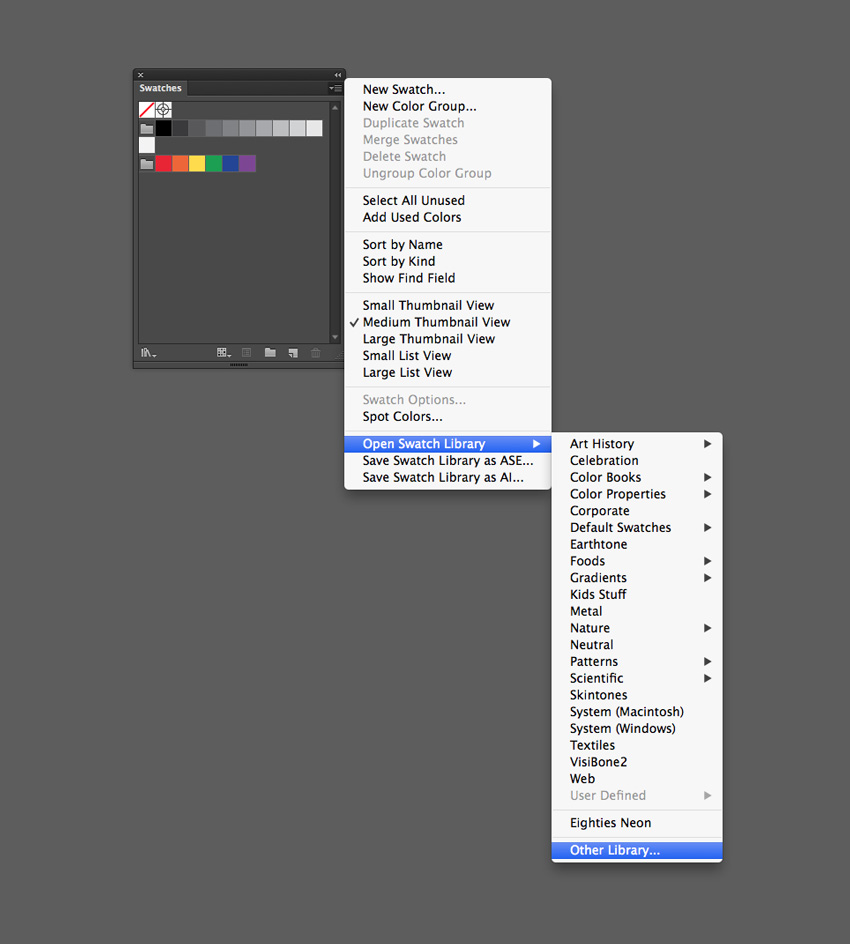
Чтобы открыть палитру в Illustrator, выберите Open Swatch Library/Открыть Библиотеку образцов в выпадающем меню палитры Swatches/Образцы, затем выберите Other Library/Другая библиотека.

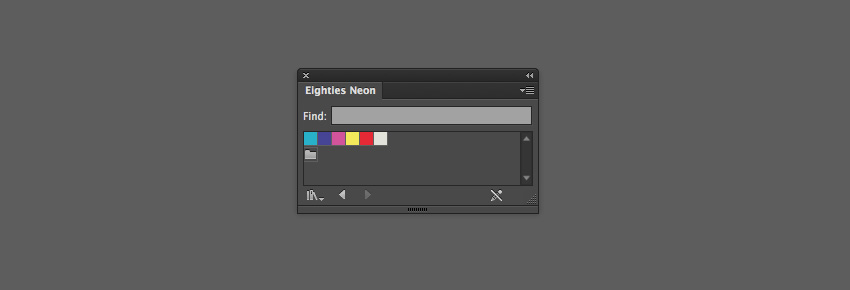
Укажите расположение вашего файла и нажмите Open/Открыть. Тогда оттенки появятся в палитре.

4. Создаем палитру в Adobe Photoshop
Шаг 1
Открываем Photoshop.
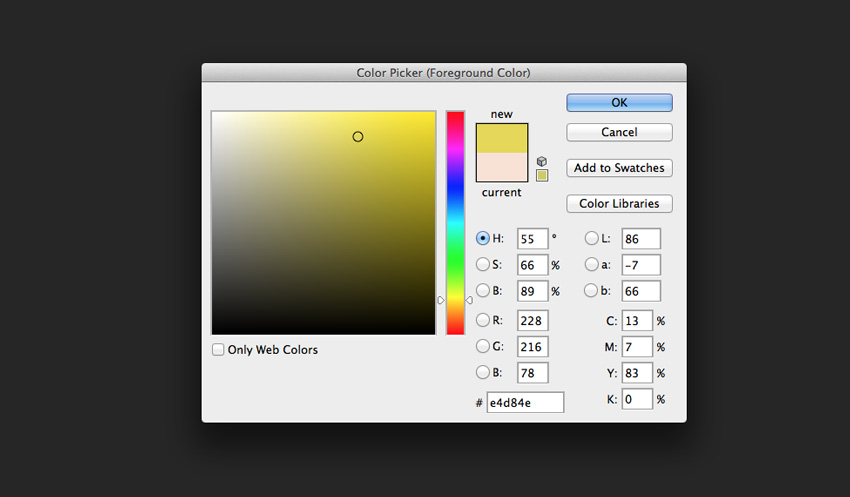
Кликните по квадратику Color Picker/Выбор цвета в нижней части палитры Tools/Инструменты (в левой части рабочего пространства).
Укажите значения CMYK для вашего цвета и нажмите кнопку Add to Swatches/Добавить в образцы.

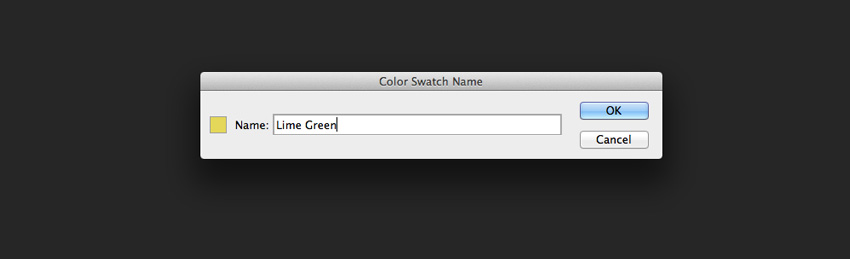
Укажите имя, которое в наибольшей степени описывает ваш оттенок и нажмите OK.

Повторите процесс, чтобы добавить все цвета.
Шаг 2
После того как все цвета созданы, удерживайте Ctrl и выделите все лишние цвета из палитры, затем удалите их.
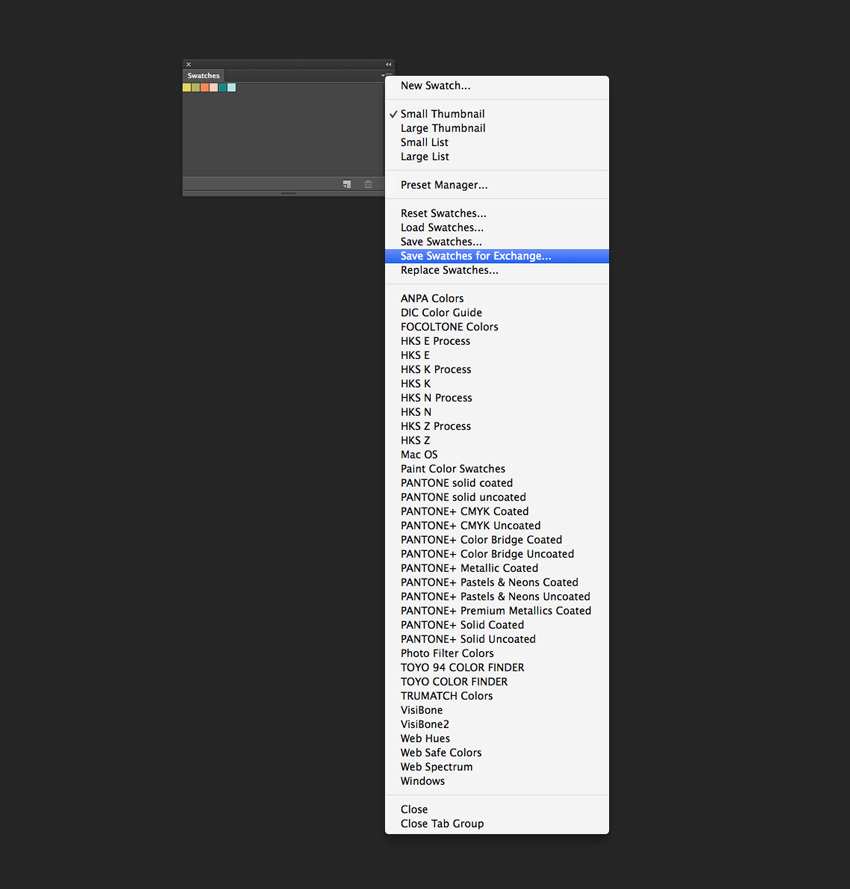
Оставьте только созданные нами оттенки, и в выпадающем меню выберите Save Swatches for Exchange/Сохранить образцы для обмена.

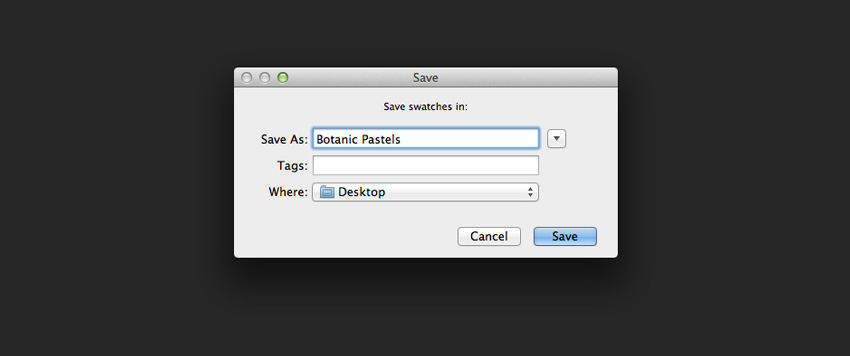
Укажите палитре имя и нажмите на Save/Сохранить.

Шаг 3
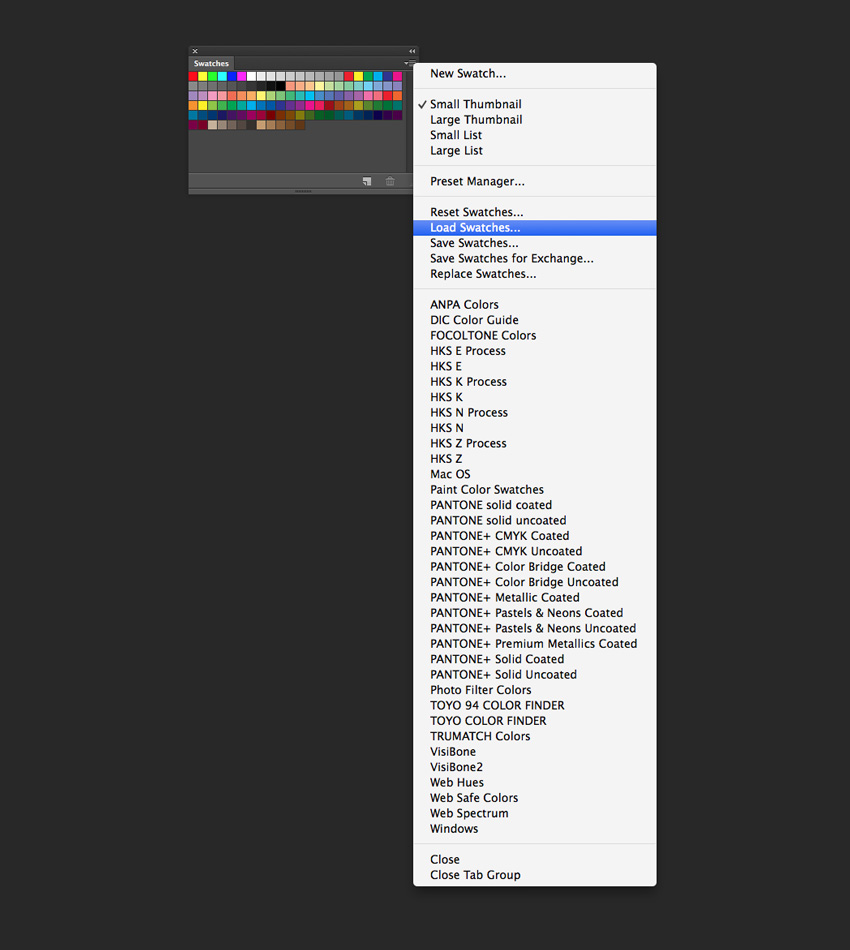
Чтобы открыть палитру в Photoshop, выберите Load Swatches/Загрузить образцы в палитре Swatches/Образцы.

После того как вы кликните на Open/Открыть, ваши цвета добавятся к уже имеющимся образцам.
В палитрах (панелях палитр) Adobe Illustrator содержатся наборы либо настройки. Использование сразу нескольких палитр – довольно редкая необходимость, в связи с этим многие из них отображаются как пиктограммы, отображающие их назначение. При этом палитры могут отображаться в развёрнутом виде, однако это не очень удобно, так как значительная область рабочего пространства программы оказывается занятым.
Если вам нужно задать стартовое расположение палитр, то нужно использовать команду Window | Workspace | Essentials (Окно | Рабочее пространство | Необходимое).
Выставьте палитры так, как считаете наиболее удобным, уберите лишние с экрана, затем сохраните получившуюся рабочую область, присвоив ей подходящее название при помощи команды Save Workspace (Сохранить рабочее пространство), которая располагается в выпадающем списке рабочих пространств (правая верхняя часть окна).
Созданное самостоятельно расположение палитр можно использовать в любой момент, выбрав соответствующее название из выпадающего списка.
Горячие клавиши
При помощи следующих горячих клавиш можно скрывать и отображать ключевые палитры:
- палитра BRUSHES (Кисти) — клавиша <F5>;
- палитра COLOR (Цвета) — клавиша <F6>;
- палитра LAYERS (Слои) — клавиша <F7>.
Перестройка палитр
Палитры можно организовывать по собственному усмотрению, перенося вкладки между ними. У вас есть возможность организации любого произвольного набора и расположения палитр, с учётом поставленных целей и задач.
Палитра может быть отсоединена и расположена отдельно. Также есть возможность работы с группой палитр посредством объединения их в одно целое.
Перемещение группы палитр в качество одного целого осуществляется при помощи серого поля, находящегося над вкладками. Чтобы снова присоединить группу к правой области палитр, нужно переместить её, используя серое поле над вкладками.
Работу можно сделать ещё более удобной, перемещая вкладки палитр, которые располагаются в группе.
Палитра может быть отсоединена от группы при помощи перетаскивания корешка вкладки. Также можно перемещать палитры в иные группы, чтобы сформировать новые произвольные группы.
У большинства палитр стандартный вид.

Скрытие и выбор палитр
Полный перечень доступных палитр располагается в меню Window (Окно). Галочки напортив названий палитр говорят о том, что они не скрыты. Для скрытия или показа палитр устанавливайте или сбрасывайте соответствующие галочки.
В случае если палитра отображается на дисплее, однако располагается на заднем плане, её можно активизировать, щёлкнув по вкладке с её названием. Благодаря этому палитра окажется на переднем плане в своей группе.
В случае если рабочее пространство перекрывается палитрами, то при помощи клавиши <Tab> их можно скрыть.
Чтобы снова отобразить все палитры, нужно ещё раз нажать клавишу <Tab>.
Если вам нужно скрыть палитры так, чтобы панель инструментов осталась видимой, используйте комбинацию клавиш <Shift>+<Tab>.
Я опять улыбаюсь, дорогие мои ученики, потому что вам давно хотелось заняться цветом. Сегодня исполнятся ваши желания! Раньше мы пользовались палитрой образцы (Swatches), а после этого урока вы сможете создавать цвета сами.
Мы раскрасим нашу рыбку своими цветами. Умная программа Adobe Illustrator CS5 предлагает несколько цветовых моделей RGB, HSB, CMYK. В этом можно долго и упорно разбираться, но мы в начальной школе, не будем загружать свою голову глубокими и основательными знаниями. Когда вы поднимитесь на очень высокий уровень, тогда всё прочтете и во всем разберетесь. А сейчас только запомним, что цветовой режим RGB для показа картинок на мониторе, а CMYK для вывода на печать.
Откроем на верхней панели программы File – Document Color Mode и увидим эти два цветовых режима, галочка стоит около RGB. Всё правильно, мы хотим научиться отправлять свои картинки на стоки, а там их покупатели будут выбирать, просматривая на мониторе. (В принципе, вы можете выбрать любой режим, ошибкой не будет, стоки принимают векторные файлы и в том, и в другом режиме.)

Но, создавая цвета в палитре Color (справа, на самом верху панели). Вот её значок в свернутом виде:
вы можете использовать все виды цветовых моделей RGB, HSB, CMYK, выбирая для себя ту, работать с которой удобнее. Цвет потом автоматически переведется в тот режим, который выбран для документа в целом.
(для продвинутых: Не оставляйте в образцах цвета (палитра Swatches) Глобальных цветов (Global Color) в двух цветовых моделях одновременно, глобальный цвет обозначается квадратиком с белым треугольничком справа внизу. Фотобанки такие векторные файлы отклоняют).
Создание цвета в режиме RGB.
Кликнем по палитре Color левой кнопкой мыши, она откроется.

Рассмотрим, как устроена эта палитра. В левом верхнем углу видим два квадрата. Один из них сплошной, другой полый, вы уже догадались, что это обводка (Stroke) и заливка (Fill). У нас первой стоит обводка, потому что мы обводили по фотографии рыбку. Заливка нам была не нужна, она перечеркнута красной чертой. На панели инструментов вы увидите то же самое. Это очень хорошая помощь начинающим иллюстраторам.
Активна обводка, у неё черный цвет, но вернемся к палитре. Посмотрите на три ползунка палитры Color. Слева вы видите буквы, у верхнего ползунка R, ползунок указывает на черный цвет, а заканчивается первая полоса красным, дальше идет окно, где стоит 0.
Средний ползунок с буквой G, сначала такой же черный, а заканчивается зеленым цветом, рядом стоит 0.
Нижний с буквой B, тоже черный слева, справа синий, и дальше 0.
Что это значит? Во всех режимах цвета обозначаются цифрами. В RGB черный цвет на всех ползунках отмечается нулем. Это мы и видим. А все цвета в RGB получаются из смешения красного, зеленого и синего (Red, Green, Blue). Белый цвет на всех ползунках имеет цифру 255. Проверим. Передвиньте все ползунки вправо до самого конца. Вот что видим, обводка (Stroke) белого цвета:

Я, например, даже выписала себе составляющие некоторых цветов. Все это известно, в интернете легко найти. Рыбка у нас серебристого цвета (светло-серого), в цифрах это будет 192-192-192. Только поменяем местами обводку и заливку!

Выделим рыбку черной стрелкой (Selection Tool), кликнем по цвету заливки хоть в палитре Color, хоть в панели инструментов. Рыбка стала серебристого цвета.

Вы мне не верите, как-то неубедительно, откуда я всё взяла? Хорошо, наберите в Яндексе медный цвет.

Нам интересен этот барабанчик и круг с квадратом внутри рядом. О круге поговорим позже, а барабанчик рассмотрите. Введите в окошечки под буквами RGB цифры 192-192-192

Смеёмся и дарим друг другу улыбки! У нас просто веселое обучение! Настроение поднимается! Так учиться можно!
Но вернемся палитре Color. С рыбки я сняла выделение, а цвет заливки (Fill) поставила белый (255-255-255). Если два раз кликнуть мышкой по квадратам заливки (Fill) или обводки (Stroke) хоть в палитре Color, хоть на панели инструментов, появится окно Color Picker (Подбор цвета):

Это окно поможет нам выбрать нужный цвет. Вспомните круг и вписанный в него квадрату, что видели в Яндексе. Тот же Color Picker (Подбор цвета).
Щелкните или перетащите курсор в виде кружка внутри спектра цветов. Вот что мы видим: появился красный цвет. Посмотрите на цифры RGB: R-229, G-65, B-65. Белый прямоугольник разделился на два цвета: белый и красный. Вы догадались, что программа показала нам: сначала был белый цвет, после передвижения курсора – красный, то есть фиксируется и предыдущий цвет, и последующий. Нажмем ОК, в палитре Color и на панели инструментов увидим созданный нами цвет.


Снова вызовем, кликнув мышкой по квадрату, Color Picker (Подбор цвета). Цвет можно выбрать и с помощью цветовой шкалы. Около неё с двух сторон маленькие треугольники, подвигайте их вдоль цветовой шкалы, изменились цифры, изменился цвет внутри спектра, наш красный ушел вниз, а новый цвет занял его место. Нажимаем ОК, новый цвет появился в палитре Color и на панели инструментов.

Кажется, теперь уж всё понятно, но не зря мы называем программу умной. Она не очень-то надеется на нашу сообразительность в выборе цвета, поэтому дает нам ещё кнопку Color Swatches (Образцы цвета). Заглянем и туда. (Она находится под кнопкой Cancel (отмена) в окне Color Picker)

Вот нам помощь, если сами создаем что-то не то. Подвигайте мышкой прокрутку, основные цвета даются с названием, другие с помощью цифр. Нажав ОК, выберем цвет. Заметим, что цветовая шкала нам дает образцы все сразу. Но мы видим кнопку Color Models. Нажмем на неё и вернемся к тому, от чего ушли. Займемся цифрами. В Яндексе вы какие-то цвета записали, введите цифры в RGB, вас никто не ограничивает, меняйте цифры в HSB, CMYK. Играйте с цветом!
Вот теперь полностью разобрались с окном Color Picker (Подбор цвета). Вернемся к палитре Color. Многое о ней узнали, но не всё. Внизу видим цветовую полосу палитры.

Начинается она квадратом, перечеркнутым красной полосой, (None). Чтобы не выбирать никаких цветов или убрать ненужный, надо нажать на None.
Справа в конце цветовой полосы прямоугольники белого и черного цвета. Стоит только кликнуть по ним мышкой, тут же изменится цвет. Но обратили внимание, что на цветовой полосе мышка ведет себя по-разному? На None это рука с нажимающим пальцем, а дальше появляется пипетка. И вы быстро догадались: цветовая полоса маленькая, надо выбирать точно, как в аптеке. А выбрать трудно, подвигаем ползунки, чтобы добиться нужного.

Обратим внимание, что при выборе некоторых цветов появляется желтый треугольник с восклицательным знаком. Значит, при печати этот цвет не будет точно отображен. В квадрате около треугольника дается альтернативный ближайший вариант. Нажмем!

Треугольник исчез, но и цифры иные. Ещё одно предупреждение в виде куба:
Цвет не входит в число веб-безопасных, то есть таких, которые везде будут отображаться одинаково. Обращайте на это внимание.
Опять нажмем на квадратик рядом:

Убрались и треугольники, и куб, появились другие цифры. Только устроят ли они вас? (иногда всеми предупредительными знаками можно пренебречь, знайте теорию, но относитесь к ней гибко).
Ух, чувствую, вам надоело разбираться! Теперь всё знаем, закрасим рыбку. Посмотрим на фотографию, мы её не убирали из программы. Плавники чуть красноватые, надо подобрать цвет. Подбираем!
Выделим все плавники и применим цвет!

Я выбрала цвет с цифрами 255-153-153. Могли взять и другие. Дело вкуса. Но рыбка как-то оживилась. Теперь некоторые плавники отправим на задний план.
Правой кнопкой мыши вызываем команды Arrange – Send to Back:

Вот такая стала рыбка!

Сложность урока: Легкий
Создание плашечных цветов для печатных продуктов не должно быть головной болью. Этот быстрый урок покажет вам, как создавать образчики формата Pantone легко и быстро, а также делиться готовыми палитрами с другими программами Adobe.

1. Почему Pantone?
Pantone Matching System (PMS) - международно признанная система передачи цвета. Pantone палитра будет воспроизведена с одинаковыми выходными цветами независимо от производителя и расположения. Проще говоря, это значит, что при использовании такой системы принтер сможет одинаково печатать их каждый раз. Напротив, цвета CMYK имеют небольшие различия в зависимости от программного обеспечения и техники печати.
Это может звучать немного специфично, но на деле вы заметите, что цвета Pantone невероятно полезны и широко используются для профессионального дизайна или печатного бизнеса. Частый пример, когда вы захотите использовать такой цвет - нужно разработать предметы для компании с определенным брендовым цветом. Если вы не хотите, чтобы его тон незначительно отличался на визитных карточках, бланках, вывесках и т.д., использование Pantone позволит убедиться, что цвет всегда правильный.
Вот несколько ключевых фактов о Pantone, которые нужно знать перед началом работы:
- Цвета Pantone являются плашечными - в отличие от составных цветов CMYK, они печатаются отдельно, поэтому затраты на печать могут возрасти.
- Эти цвета идентифицируются по номеру в Pantone Matching System - пара дополнительных букв после номера указывает на бумагу, которая будет использована для печати. Различные цвета отвечают различному бумажному сырью (например, мелованная или немелованная бумага), так как оно может повлиять на конечный цвет.
- Забавный факт: Каждый год Pantone выбирает определенный "Цвет года", основываясь на своих прогнозах потребительских трендов будущего года. Впервые за все время компания анонсировала два цвета для этого года - Rose Quartz и Serenity.

Читайте дальше, чтобы узнать, как создать цвета Pantone в программном обеспечении Adobe. Мы будем создавать образчики прямо в Adobe InDesign, но также рассмотрим, как экспортировать сохраненную палитру в Adobe Illustrator или Adobe Photoshop.
2. Как создать образчики Pantone
Палитры Pantone невероятно легко создавать при помощи панели Образцы (Swatches) в Adobe InDesign. Давайте узнаем, как это сделать.
Шаг 1
Откройте Adobe InDesign, затем создайте новый документ для Печати (Print). Подойдет любой размер и номер, так как мы будем использовать документ для создания палитры.
Откройте панель Образцов (Swatches) в меню Окно > Цвет > Образцы (Window > Color > Swatches).

Выделите и удалите все стандартные CMYK цветовые образчики, находящиеся в нижней части списка. Для этого используйте иконку корзины в нижней части панели.

Шаг 2
Выберите Новый образец цвета (New Color Swatch) из выпадающего меню панели.

В открывшемся окне измените Тип цвета (Color Type) с Составного (Process) на Плашечный (Spot).

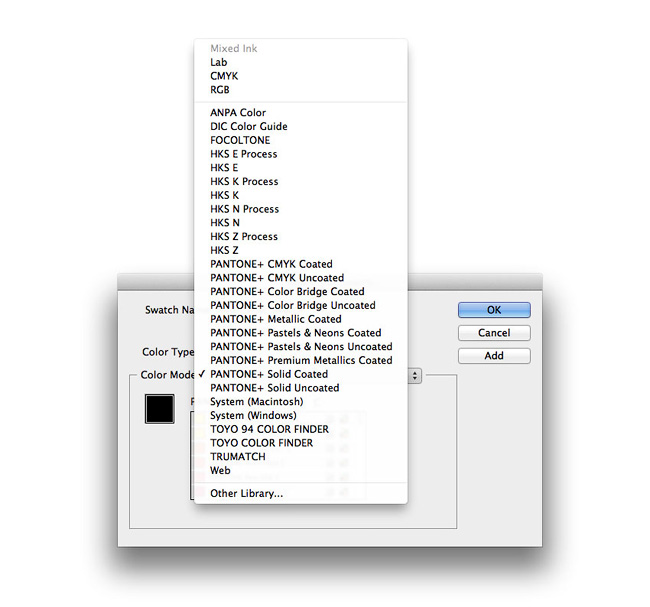
Среди разнообразных вариантов выпадающего меню Режим цвета (Color Mode) найдите подходящий вид Pantone. Скажем, мы будем печатать на мелованной бумаге (в качестве противоположности матовой бумаге). В таком случае нужно выбрать PANTONE + Solid Coated.

Шаг 3
Вы заметите, что InDesign загрузил огромное количество цветов Pantone в одноименном меню*.
*Совет: Если у вас нет определенного номера цвета, который вам дал заказчик или коллега, рекомендуется сначала обратиться к цветовой книге Pantone, чтобы найти необходимый цвет. Даже если вы откалибровали свой экран, цвета на компьютере могут отличатся от напечатанных результатов. Чтобы убедиться, что в итоге не выйдет неприятных результатов, стоит подготовиться заранее!
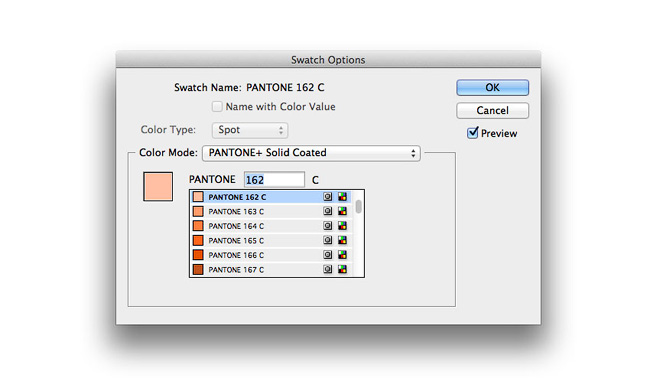
Можно либо пролистывать список цветов, которые отсортированы по номеру, либо ввести необходимый номер в меню.

Кликните по выделенному образцу, нажмите Добавить (Add), чтобы перенести его на панель Образцов (Swatches), а затем кликните Готово (Done), закрыв окно.
Вот и всё! Вы добавили свой первый образчик Pantone на панель Образцов (Swatches).
Шаг 4
Вы можете продолжать добавлять образцы, используя такой же процесс.
Если вы планируете использовать эти цвета для одного продукта или похожих печатных продуктов, убедитесь, что установлен правильный тип используемой бумаги.
В итоге, когда будет готова подборка цветов, мы готовы сохранить ее как цветовую палитру, которую можно использовать в различных программах, а также поделиться через электронную почту или на сайте.

3. Как поделиться готовыми образцами
Шаг 1
Выделите все ваши цвета на панели Образцов (Swatches), а затем выберите Сохранить образцы (Save Swatches) в выпадающем меню.

Выберите имя и место для палитры, нажмите Сохранить (Save).

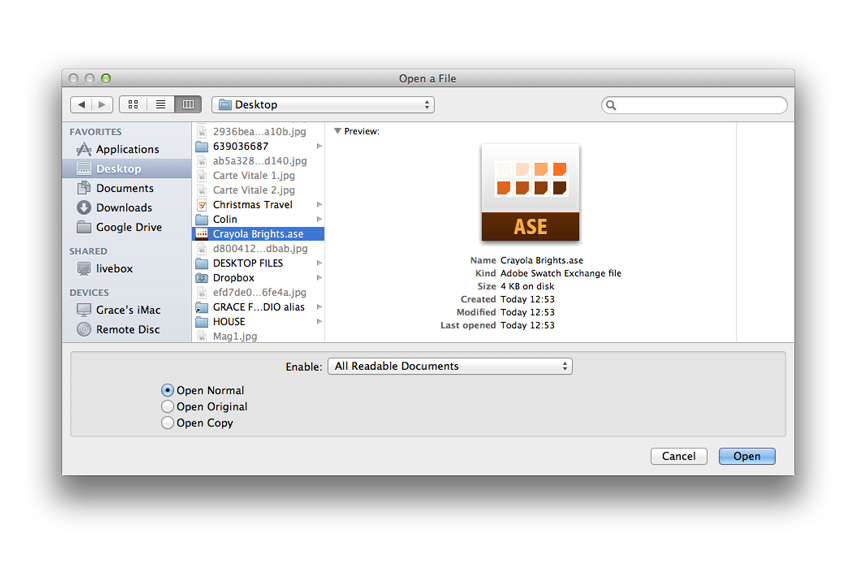
Когда вы перейдете в место расположения файла, то заметите, что InDesign сохранил палитру в формате Adobe Swatch Exchange (ASE).

Шаг 2
Теперь можете открыть Adobe Illustrator или Adobe Photoshop и сразу использовать свою цветовую палитру.
Чтобы сделать это в Illustrator, откройте панель Образцов (Swatches) через меню Окно > Образцы (Window > Swatches), после чего из выпадающего списка выберите Открыть библиотеку образцов > Другая библиотека (Open Swatch Library > Other Library).

Найдите сохраненный ASE файл, кликните Открыть (Open). Программа откроет палитру в новом окне.

В Photoshop расширьте панель Образцов (Swatches), перейдя в Окно > Образцы (Window > Swatches), после чего выберите Загрузить образцы (Load Swatches) из меню панели. Найдите ваш ASE файл.

Когда вы кликните по кнопке Открыть (Open), Photoshop добавит цвета к уже существующим образчикам на панели.

Выводы
Создавать и экспортировать образцы очень просто! В этом быстром уроке мы рассмотрели три этапа создания цветов Pantone для своих работ:
Читайте также:

