Как создать этикетку в illustrator
Обновлено: 04.07.2024

В уроке мы будем создавать пивную этикетку средствами Adobe Illustrator. Урок состоит из двух частей. в первой части будем создавать пивной бокал, во второй — саму этикетку. Для создания основных фигур будем использовать простые инструменты, такие как Pen Tool, а также пользоваться опциями панели Pathfinder.
Конечный результат
Создаем стакан с пивом
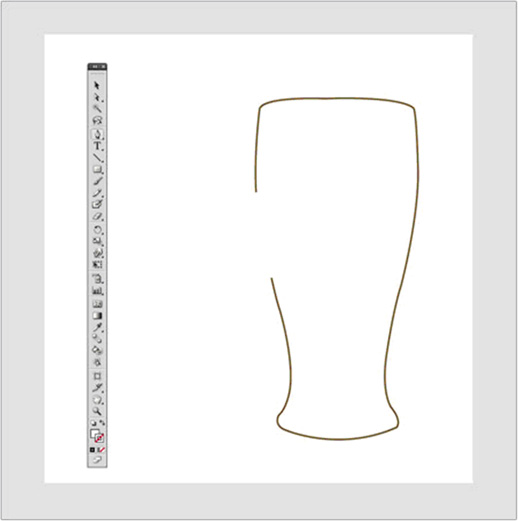
Шаг 1. Создаем форму пивного стакана
С помощью инструмента Pen Tool рисуем контур пивного стакана. В качестве эталона можно взять картинку из Интерента. Если разместить изображение на монтажной области и инструментом Pen Tool рисовать поверх нее контур, можно добиться более реалистичных результатов.

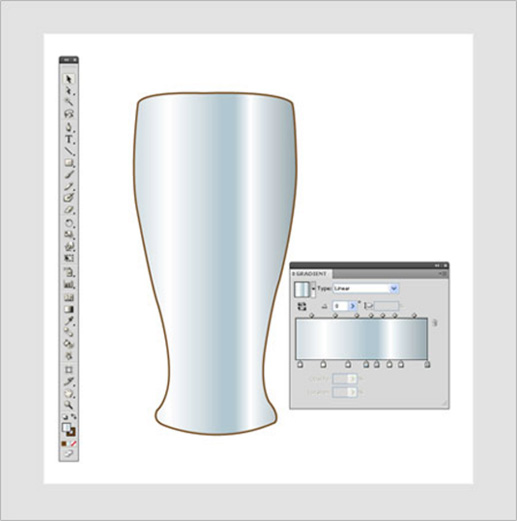
Шаг 2. Закрашиваем форму градиентом
Переходим к Window> Gradient, или выбираем инструмент градиента на панели слоев. К форме добавляем линейный градиент. Градиент должен быть похож на картинку ниже. Это будет основная заливка стекла стакана.

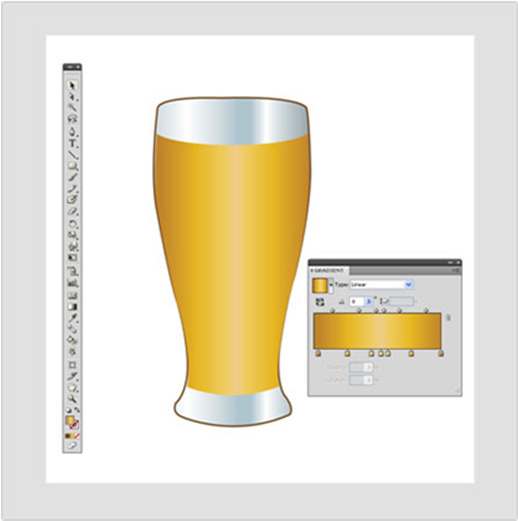
Шаг 3. Наполняем стакан пивом.
Снова используем инструмент Pen Tool, чтобы создать форму пива, которым будет наполнен стакан. Добавляем к пиву градиент. По краям формы пива делаем более темный цвет, чтобы придать ему реалистичный эффект.

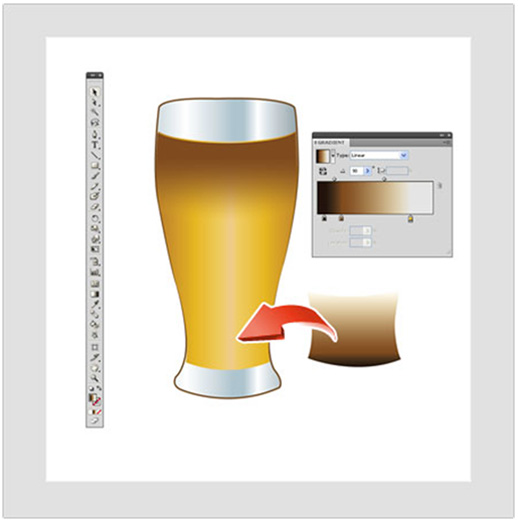
Шаг 4. Добавить градиенты к верхней и нижней частям пива
Чтобы сделать пиво еще реалистичней, создаем форму, как на скриншоте ниже. Используем вертикальный линейный градиент от темно-коричневого до светлых оттенков, чтобы окрасить форму. Изменяем непрозрачность светлых цветов, пока не будет достигнут легкий переход с остальной частью заливки пива.

Точно таким же способом добавляем затемнение к нижней части пива. Только в этот раз градиент будет перевернут.

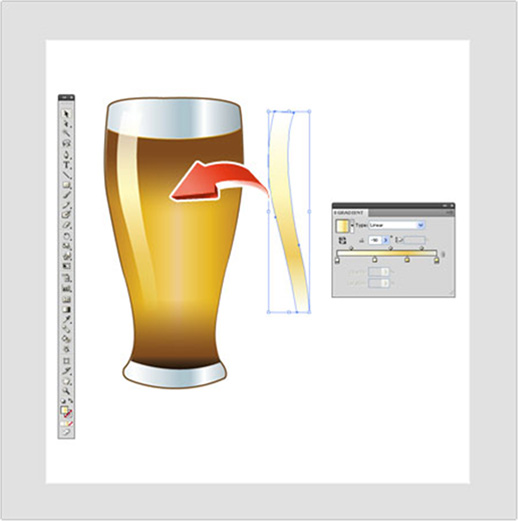
Шаг 5. Добавляем на стекле блик
С помощью инструмента Pen Tool создаем форму , как на изображении ниже. Непрозрачность на концах градиента выставляем так, чтобы форма максимально сливалась с верхней частью бокала и пивом.

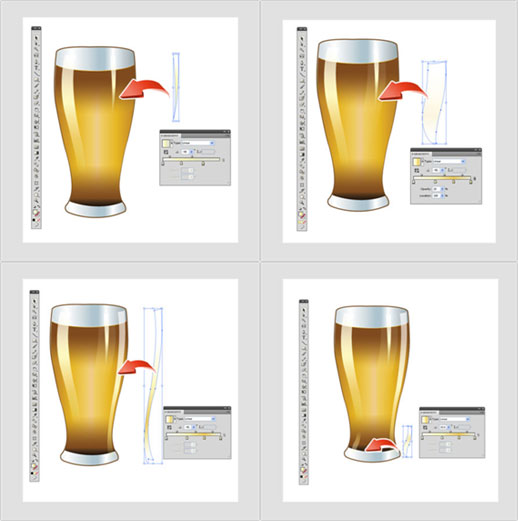
Шаг 6. Добавляем другие блики
Аналогичным образом создаем другие блики. Формы бликов, которые вы можете использовать, можно посмотреть на изображении ниже.

Шаг 7. Добавляем тень
Создайте форму, которая будет повторять контуры левого края бокала с пивом. Для этого можно дублировать форму с пивом ( Copy и Paste in Front) и использовать инструмент Minus Front в панели Pathfinder (Window > Pathfinder). Заливаем ее градиентом, как показано на изображении ниже. Возможно, понадобиться разместить ее за некоторыми другими формами. Для этого нажимаем Object> Arrange> Send Backward.

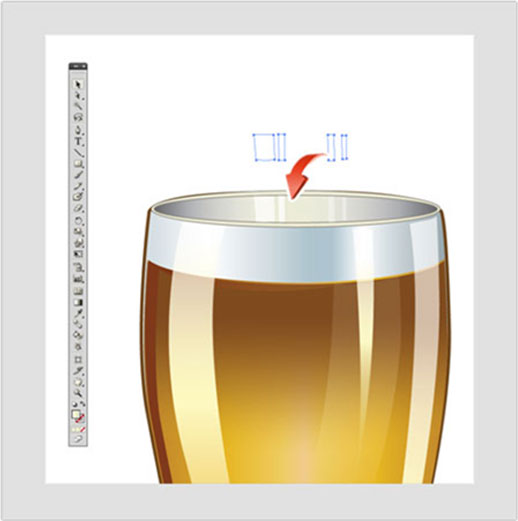
Шаг 8. Создаем край стекла

Добавляем прямоугольные блики.

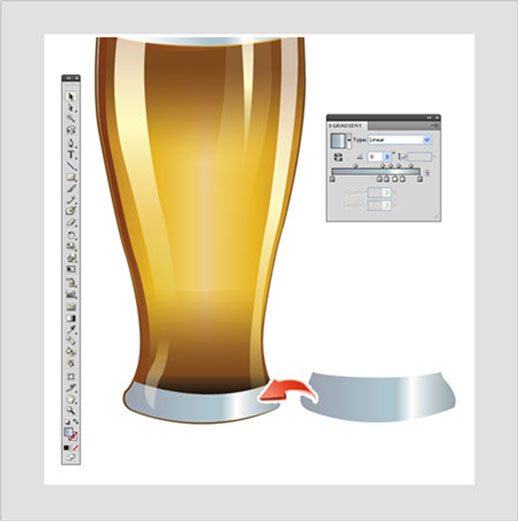
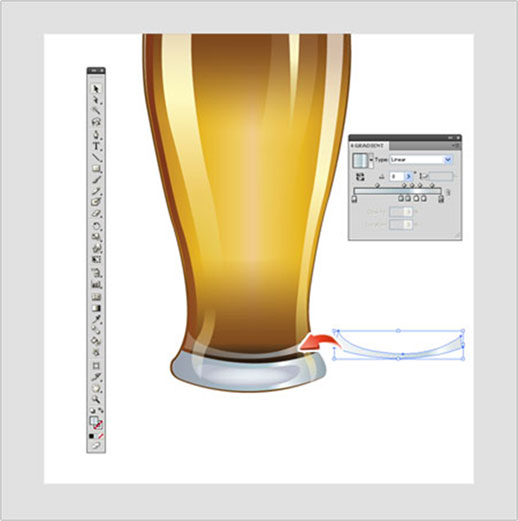
Шаг 9. Создаем дно бокала
Создаем форму для дна пивного бокала. Заливаем ее градиентом. Теперь нужно выровнять форму по нижнему краю формы стекла и разместить под формами с бликами.

Также можно добавить дополнительные отражения.

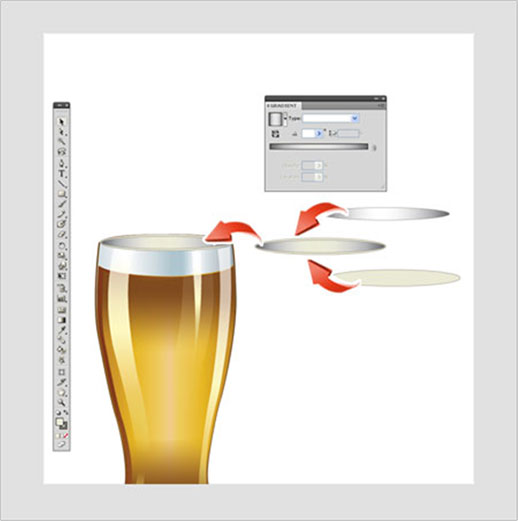
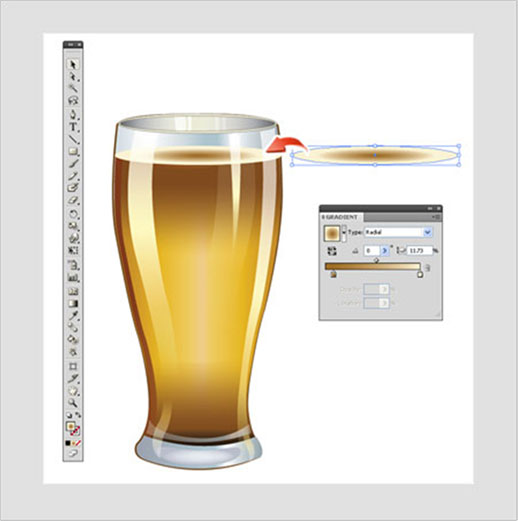
Шаг 10. Создаем верхнюю часть пива и пузыри
Создаем овальную форму и добавляем к ней радиальный градиент. Внешний цвет градиента должен иметь светло-желтый цвет, а центр — темно-коричневый. Это поможет создать эффект пены по краям пива.

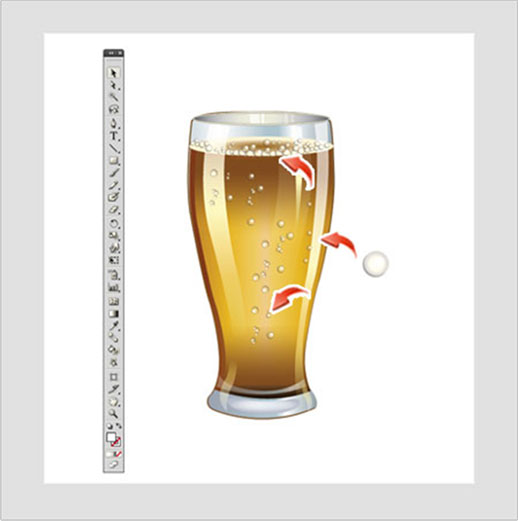
Для того чтобы создать пузыри, рисуем круг и добавляем к нему радиальный градиент со светло-желтым цветом в центре и темным по краям. С помощью опции Minus Front палитры Pathfinder, создаем темно-коричневое затемнение и размещаем его по левому краю нашего пузыря. Когда пузырь будет создан, группируем все его формы и уменьшаем непрозрачность до 60%.
Дублируем форму с пузырями и заполняем стакан с пивом, пока не будет создан эффект поднятия их со средины стакана. Теперь у нас готов пивной стакан.

Создаем этикетку
Шаг 11. Создаем внешнюю обводку.
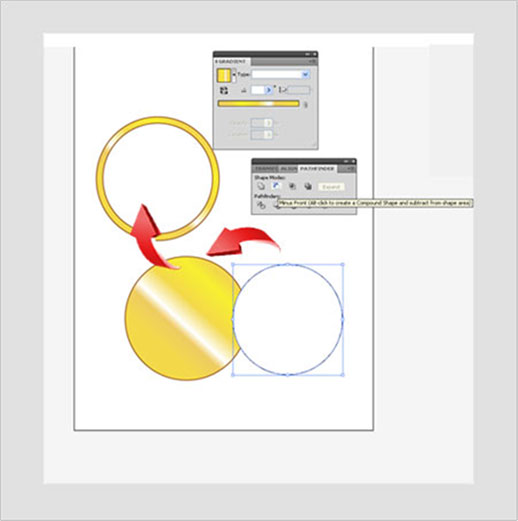
Создаем круг и добавляем к нему градиент, как показано на изображении ниже. Рисуем еще один круг немного меньше предыдущего. В панели Pathfinder выбираем инструмент Minus Front, чтобы создать форму кольца.

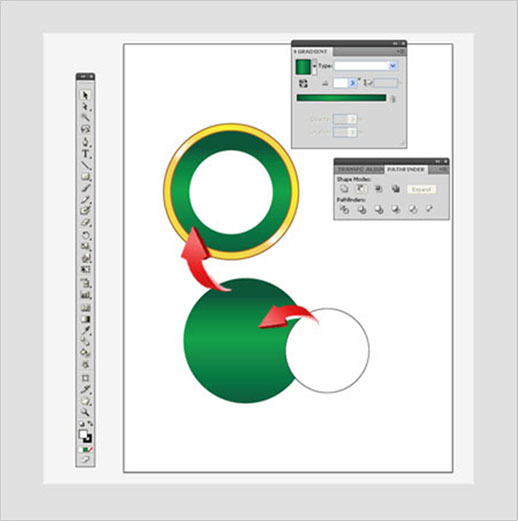
Аналогичным образом создаем еще один круг. Размещаем новую фигуру сзади и в центре предыдущей.

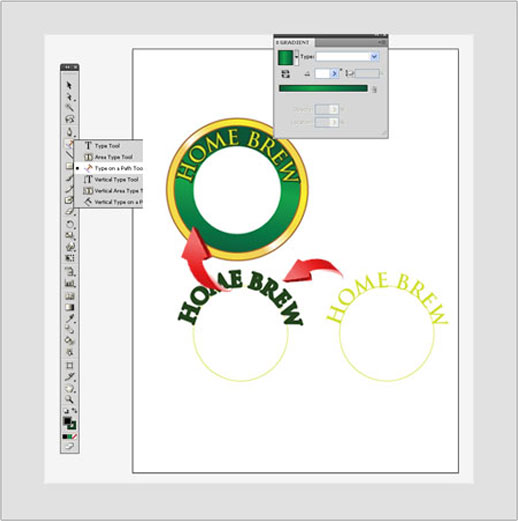
Создаем еще один круг. Переходим к инструменту Type > Type on the path и нажимаем на краю созданного круга. Вводим надпись.Дублируем текст и создаем для него темную обводку. Размещаем текст с обводкой под первым. Помещаем нашу надпись в центре между внутренними и внешними краями зеленого круга.

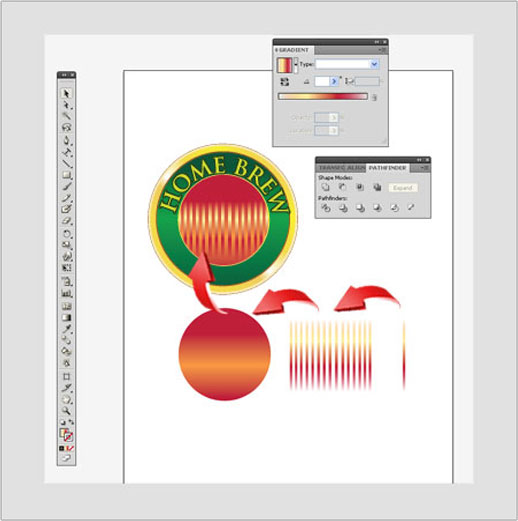
Создаем тонкий прямоугольник и заполняем линейным градиентом, как показано на скриншоте ниже. Дублируем его, и размещаем копии горизонтально на одинаковом друг от друга расстоянии. Создаем круг с градиентом, как на изображении ниже. Помещаем группу в центре круга и группируем фигуры. Размещаем эту группу в центре предыдущих фигур и помещаем за ними.

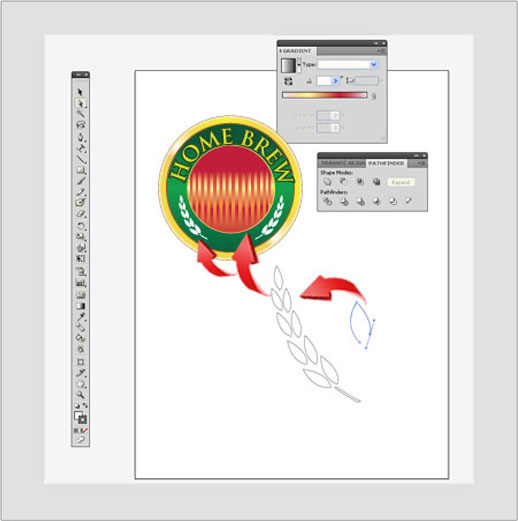
Используя инструмент Pen, создаем форму зернышка. Дублируем ее несколько раз и размещаем так, чтобы форма напоминала стебель ячменя. Залейте форм ы белым цветом. Дублируйте форму и разместите на зеленой обводке.

Используем инструмент Rounded Rectangle Tool, чтобы создать форму, похожую на форму на скриншоте. Используем такой же градиент, который использовали на внешнем круге. Дублируем форму и немного ее уменьшаем. Размещаем ее внутри предыдущего прямоугольника. Выбираем два прямоугольника и выбираем уже знакомую опцию Minus Front. Размещаем эту фигуру в нижней части предыдущих форм.

Используя инструмент Rectangle Tool, создаем похожую форму, которая будет размещена внутри предыдущего отверстия. Залейте прямоугольник таким же градиентом, который использовали для зеленого круга. И размещаем его за предыдущей формой.

Рисуем круг и заливаем его радиальным градиентом, как показано на скриншоте ниже. Рисуем маленький круг и заливаем его градиентом таким образом, чтобы центральным его цветом был белый, а границы были прозрачными. Размещаем его поверх предыдущего, чтобы создать эффект бликов. Сгруппируем эти два обьекта и копируем результирующую форму. Размещаем копии, как это показано на изображении ниже.
Термин Web 2.0 уже прижился в нашем понимании, но вся эта переливающаяся и блестящая графика ещё популярна и пользуется спросом. Поэтому сегодня мы рассмотрим вопрос как создать изящные этикетки для Web 2.0.
1. Создаем необходимые фигуры
Используя инструмент Прямоугольник с округлёнными краями (Rounded Rectangle Tool), создаем основу нашей будущей наклейки. Далее создаем еще один такой же прямоугольник, но по размерам немного меньше первого. Это будет загибающийся уголок нашей этикетки.

Теперь выделяем этот прямоугольник и поворачиваем его по своей оси на 45%. Для этого при выделенном прямоугольнике двойной щелчок на инструменте Вращения (Rotate) и в открывшемся окне вводим необходимый радиус вращения. Далее перемещаем его на край первого прямоугольника.

Теперь выделяем обе фигуры, копируем (Ctrl+C) и вставляем сверху (Ctrl+F). После этого выделив верхнюю пару фигур (копию основы этикетки и будущий уголок), применяем к ней функцию Пересечь (Intersect) из панели Pathfinder. Получившийся уголок поворачиваем на 180 градусов инструментом Вращения (Rotate).

После этого выделяем оставшуюся пару фигур и применяем к ним функцию Отсечь верхнее (Minus Front). Удаляем лишний уголок.

2. Создаем блик этикетки
Пришло время создать блик для нашей этикетки. Берём инструмент Овал (Elipse Tool) и создаем фигуру будущего блика. Размеры и расположение овала выбирайте на своё усмотрение. У меня получилось так.

Придадим блику нужную форму. Для этого копируем (Ctrl+C) основу этикетки и вставляем сверху (Ctrl+F). Выделив фигуры блика и основы этикетки, применяем к ним функцию Пересечь (Intersect).
3. Работаем с бликом
На этом этапе мы придадим нашему блику цвет и эффект переливания. Для этого проделаем следующие шаги:
Выбираем фигуру блика и даём ей линейный градиент с левым показателем Cyan = 20% и правым Cyan = 100%.
Берём инструмент Градиента (Gradient Tool) и меняем направление перехода цвета.

Выбираем фигуру этикетки и даём ей линейный градиент с левым показателем Cyan = 100% и правым Cyan = 100%, Magenta = 50%.
Меняем направление градиента на этикетке.
Выделяем обе фигуры и убираем контур.

Более подробно о градиентах вы можете прочитать в статье о создании кнопки.
4. Работаем с загибающимся уголком
Теперь займёмся загибающимся уголком. Выбираем фигуру и даём ей линейный градиент с левым показателем белым (CMYK все равны нулям) и правым Key Color = 20%. Далее меняем направление градиента сверху вниз под углом в 45%. Удаляем контур.

Для реалистичности остаётся только добавить тень загибающемуся уголку. Выделив уголок и зажав клавишу Alt, двигаем его немного вниз и налево. Таким способом мы создали копию уголка. Получившейся фигуре тени даём цвет с показателями Cyan = 100%, Magenta = 50%. Копируем фигуру этикетки и вставляем сверху. Выделяем её и копию тени. Применяем к ним функцию Пересечь (Intersect).
В уроке мы будем создавать пивную этикетку средствами Adobe Illustrator. Урок состоит из двух частей. в первой части будем создавать пивной бокал, во второй — саму этикетку. Для создания основных фигур будем использовать простые инструменты, такие как Pen Tool, а также пользоваться опциями панели Pathfinder.
Создаем стакан с пивом
Шаг 1. Создаем форму пивного стакана
С помощью инструмента Pen Tool рисуем контур пивного стакана. В качестве эталона можно взять картинку из Интерента. Если разместить изображение на монтажной области и инструментом Pen Tool рисовать поверх нее контур, можно добиться более реалистичных результатов.

Шаг 2. Закрашиваем форму градиентом
Переходим к Window> Gradient, или выбираем инструмент градиента на панели слоев. К форме добавляем линейный градиент. Градиент должен быть похож на картинку ниже. Это будет основная заливка стекла стакана.

Шаг 3. Наполняем стакан пивом.
Снова используем инструмент Pen Tool, чтобы создать форму пива, которым будет наполнен стакан. Добавляем к пиву градиент. По краям формы пива делаем более темный цвет, чтобы придать ему реалистичный эффект.

Шаг 4. Добавить градиенты к верхней и нижней частям пива
Чтобы сделать пиво еще реалистичней, создаем форму, как на скриншоте ниже. Используем вертикальный линейный градиент от темно-коричневого до светлых оттенков, чтобы окрасить форму. Изменяем непрозрачность светлых цветов, пока не будет достигнут легкий переход с остальной частью заливки пива.

Точно таким же способом добавляем затемнение к нижней части пива. Только в этот раз градиент будет перевернут.

Шаг 5. Добавляем на стекле блик
С помощью инструмента Pen Tool создаем форму , как на изображении ниже. Непрозрачность на концах градиента выставляем так, чтобы форма максимально сливалась с верхней частью бокала и пивом.

Шаг 6. Добавляем другие блики
Аналогичным образом создаем другие блики. Формы бликов, которые вы можете использовать, можно посмотреть на изображении ниже.

Шаг 7. Добавляем тень
Создайте форму, которая будет повторять контуры левого края бокала с пивом. Для этого можно дублировать форму с пивом ( Copy и Paste in Front) и использовать инструмент Minus Front в панели Pathfinder (Window > Pathfinder). Заливаем ее градиентом, как показано на изображении ниже. Возможно, понадобиться разместить ее за некоторыми другими формами. Для этого нажимаем Object> Arrange> Send Backward.
Шаг 8. Создаем край стекла

Добавляем прямоугольные блики.

Шаг 9. Создаем дно бокала
Создаем форму для дна пивного бокала. Заливаем ее градиентом. Теперь нужно выровнять форму по нижнему краю формы стекла и разместить под формами с бликами.

Также можно добавить дополнительные отражения.

Шаг 10. Создаем верхнюю часть пива и пузыри
Создаем овальную форму и добавляем к ней радиальный градиент. Внешний цвет градиента должен иметь светло-желтый цвет, а центр — темно-коричневый. Это поможет создать эффект пены по краям пива.

Для того чтобы создать пузыри, рисуем круг и добавляем к нему радиальный градиент со светло-желтым цветом в центре и темным по краям. С помощью опции Minus Front палитры Pathfinder, создаем темно-коричневое затемнение и размещаем его по левому краю нашего пузыря. Когда пузырь будет создан, группируем все его формы и уменьшаем непрозрачность до 60%.
Дублируем форму с пузырями и заполняем стакан с пивом, пока не будет создан эффект поднятия их со средины стакана. Теперь у нас готов пивной стакан.

Создаем этикетку
Шаг 11. Создаем внешнюю обводку.
Создаем круг и добавляем к нему градиент, как показано на изображении ниже. Рисуем еще один круг немного меньше предыдущего. В панели Pathfinder выбираем инструмент Minus Front, чтобы создать форму кольца.

Аналогичным образом создаем еще один круг. Размещаем новую фигуру сзади и в центре предыдущей.

Создаем еще один круг. Переходим к инструменту Type > Type on the path и нажимаем на краю созданного круга. Вводим надпись.Дублируем текст и создаем для него темную обводку. Размещаем текст с обводкой под первым. Помещаем нашу надпись в центре между внутренними и внешними краями зеленого круга.

Создаем тонкий прямоугольник и заполняем линейным градиентом, как показано на скриншоте ниже. Дублируем его, и размещаем копии горизонтально на одинаковом друг от друга расстоянии. Создаем круг с градиентом, как на изображении ниже. Помещаем группу в центре круга и группируем фигуры. Размещаем эту группу в центре предыдущих фигур и помещаем за ними.
Используя инструмент Pen, создаем форму зернышка. Дублируем ее несколько раз и размещаем так, чтобы форма напоминала стебель ячменя. Залейте формы белым цветом. Дублируйте форму и разместите на зеленой обводке.

Используем инструмент Rounded Rectangle Tool, чтобы создать форму, похожую на форму на скриншоте. Используем такой же градиент, который использовали на внешнем круге. Дублируем форму и немного ее уменьшаем. Размещаем ее внутри предыдущего прямоугольника. Выбираем два прямоугольника и выбираем уже знакомую опцию Minus Front. Размещаем эту фигуру в нижней части предыдущих форм.

Используя инструмент Rectangle Tool, создаем похожую форму, которая будет размещена внутри предыдущего отверстия. Залейте прямоугольник таким же градиентом, который использовали для зеленого круга. И размещаем его за предыдущей формой.

Рисуем круг и заливаем его радиальным градиентом, как показано на скриншоте ниже. Рисуем маленький круг и заливаем его градиентом таким образом, чтобы центральным его цветом был белый, а границы были прозрачными. Размещаем его поверх предыдущего, чтобы создать эффект бликов. Сгруппируем эти два обьекта и копируем результирующую форму. Размещаем копии, как это показано на изображении ниже.
При подготовке документов к печати для точного совмещения элементов иллюстраций и проверки цветов применяются различные метки. К документу можно добавить следующие типографские метки:
Тонкая (волосяная) горизонтальная и вертикальная линии, которые показывают, где должна быть обрезана страница. Метки обрезки также могут помочь в приводке (выравнивании) одной цветоделенной формы с другой.
Расположенные за пределами области страницы небольшие «флажки», предназначенные для выравнивания цветоделенных форм в цветном документе.
Небольшие квадраты, представляющие краски CMYK и оттенки серого (с шагом 10%). Эти метки используются в типографии для настройки плотности красок на печатной машине.
Информация о странице
Для указания на пленке имени монтажной области, времени и даты вывода на печать, используемой линиатуры растра, угла установки растра для цветоделения и цвета каждой формы. Эти сведения размещаются в верхней части изображений.

A. Радиальная мира (обязательно) B. Приводочные метки C. Информация о странице D. Метки обрезки E. Цветовая шкала F. Шкала оттенков
Выберите в левой части диалогового окна «Печать» пункт «Метки и выпуск за обрез». Выберите тип типографских меток, которые нужно добавить. Также можно выбрать стиль меток: латинский или японский. (Необязательно) Если выбраны метки обрезки, укажите ширину линий и расстояние смещения между метками обреза и иллюстрацией.Чтобы избежать появления типографских меток на выпуске за обрез, значение «Сдвиг» должно быть больше значения «Выпуск за обрез».
Выпуск за обрез — это область за пределами ограничительной рамки или меток обрезки. Выпуск за обрез можно включить в графический объект как поля ошибки, гарантирующие, что рисунок займет все пространство до края страницы после ее обреза или что в документе будет виден только контур изображения. После создания документа, занимающего пространство до выпуска за обрез, в программе Illustrator можно задать размер выпуска за обрез. Чем больше значения выпуска за обрез, тем большую область, расположенную за метками обрезки, Illustrator выводит на печать. Метки обрезки определяют размер ограничительной рамки при печати.
Размер выпуска за обрез зависит от цели печати. Дообрезной формат (то есть изображение, печатаемое на листе бумаги) должен превышать формат после обрезки по крайней мере на 18 пунктов. Если выпуск за обрез служит для гарантии размещения изображения в контуре, необходимо использовать выпуск за обрез на 2–3 пункта больше. Рекомендации по размеру выпуска за обрез, требующегося для конкретной работы, можно узнать в типографии.
Выберите в левой части диалогового окна «Печать» пункт «Метки и выпуск за обрез».Для размещения меток выпуска за обрез задайте значения в полях «Сверху», «Слева», «Снизу» и «Справа». Для использования одинаковых значений щелкните значок связи .
Выберите «Использовать настройки документа», чтобы использовать параметры документа, заданные в диалоговом окне «Новый документ».
Максимальный размер выпуска за обрез — 72 пункта, минимальный — 0 пунктов.
Читайте также:

