Как создать файл в корне сайта joomla
Обновлено: 06.07.2024
Создание сайта. Продвижение сайта. Заработок на сайте.
Так, сегодня мы расскажем вам где находится корневая папка сайта или, как еще называют, корень сайта. Этот вопрос очень часто возникает у начинающих вебмастеров создающих свой интернет-проект впервые.
К слову, советуем использовать нашу последовательность действий при создании сайта, которая значительно облегчит вашу задачу.
Что такое корневая папка сайта?
Если вам хоть что-то говорят такие фразы как: файл robots.txt, .htaccess или index.html и прочие, то вы наверняка сталкивались с необходимостью загрузить файлы в корень сайта (корневую папку).
Еще раньше вы могли столкнуться с поиском корневой папки в процессе установки CMS, например, WordPress, или подтверждая права на управление сайтом.
Корневая папка сайта на хостинге, а потому доступ к ней возможен с помощью специального файлового менеджера. Сам этот файлменеджер находится в административном меню, к которому вы получаете доступ оплачивая услуги хоста. Тут также обычно находится возможность управления DNS, Perl, базами MySQL и прочим необходимым.
Именно папка с названием public_html (для нашего проекта) и является корнем сайта. Сюда и нужно будет загружать все необходимые файлы, подтверждающие мета-теги на права сайтом.
Мы, например, когда устанавливали cms, загружали wordpress именно в корневую папку сайта.
Если файлменеджер хостинга удобный, работать с ним довольно просто и различные файлы закачивать в корень сайта легко. Но бывают случаи, когда такая программа вам не нравится в силу каких-либо причин.
Тогда у вас есть вариант использовать ftp доступ к серверу хостинга, если он поддерживает такую возможность.
Использование ftp доступа к хостингу для загрузки файлов в корень сайта
Вы наверняка сталкивались или еще столкнетесь, с упоминанием об использовании ftp для загрузки файлов, программ, плагинов и прочего на сервер сайта.
Сначала скачайте какой-нибудь менеджер ftp, например, FileZilla. Установите программу и войдите в неё.

Вводите данные и подключаетесь к файловой системе доступного вам места на сервере, откуда свободно заходите в корневую папку сайта.
Обратите внимание, что используя ftp путь к корню сайта может немного измениться, нежели вы заходи с помощью файлменеджера хостинга.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
После установки Joomla, в корневом каталоге сайта мы видим следующую картину.

Вкратце рассмотрим каждый каталог.
Нужно или не нужно? Убираем лишнее
Кроме каталогов, в корне сайта, сейчас находятся ещё 7 файлов. Не все из них нужны. Давайте разберёмся!
Если в каталоге не будет индексного файла, то при обращении к нему веб-сервер отобразит содержимое этого каталога. А это не очень хорошо. Во-первых, посетитель сайта вместо нужной ему информации увидит не нужный ему список файлов и папок. Во-вторых, это шанс для злоумышленника узнать структуру вашего сайта. Вот поэтому в Joomla, в каждом каталоге кроме корневого каталога и каталога administrator присутствует файл index.html, который выводит пустую страницу;
configuration.php – это тоже очень нужный файл. Он содержит основные настройки сайта на Joomla. В следующей статье мы их и рассмотрим, а затем подробнее познакомимся с этим файлом. Без файла configuration.php сайт под управлением Joomla работать не будет.
robots.txt – файл, который нужен поисковым системам. Сайт без него может работать, но удалять этот файл не надо.
Файл htaccess.txt – это не совсем тот файл, который нам нужен. Его нужно переименовать в .htaccess. Всё бы хорошо, но только на локальном компьютере под управлением Windows это не тривиальная задача, хотя и не сложная. Делается это так. Открываем этот файл в текстовом редакторе. Пусть будет хоть «Блокнот». Выбираем в меню Файл -> Сохранить как

Переименовываем, тип файла задаём «Все файлы» и не забываем о кодировке – она должна быть UTF-8. В принципе, сайт может работать и без этого файла. Но в дальнейшем, он вам очень пригодится.
Файл web.config.txt надо бы переименовать в web.config, но мы этого делать не будем. Файл web.config используется только тогда, когда сайт размещён на веб-сервере IIS. Наш локальный хостинг использует веб-сервер Apache. Большинство хостеров тоже используют Apache или Nginx. Поэтому, скопируйте файл web.config.txt в какую-нибудь другую директорию на своём компьютере, а из корня сайта удалите. Если вдруг вы решите заказать себе хостинг, который использует веб-сервер IIS, то тогда нужно будет удалить файл .htaccess, переименовать файл web.config.txt в web.config и скопировать его в корень сайта.
Остались два файла: LICENSE.txt и README.txt вот их и удаляем. Кто-то скажет, вот, дескать, какие-то два маленьких файла. Кому они мешают? Всё дело в безопасности. Дело в том, что эти файлы появляются в корне сайта, после установки Joomla и после её каждого обновления. По тексту этих файлов злоумышленник может с большой вероятностью определить версию движка, что может облегчить ему работу по взлому вашего сайта. Вы ведь этого не хотите, не так ли?
Это всё, что я хотел рассказать в этой статье. Корень сайта теперь выглядит так.

Держите свой сайт под контролем! В следующий раз, поговорим об общих настройках сайта на Joomla.
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
В предыдущей статье было показано, как открыть «Управление каталогами» в шаблоне сайта Joomla. В этой статье рассмотрим то, как создавать папки в шаблоне сайта Joomla с помощью админки в окне «Управление каталогами». Для этого нужно понимать, что папку можно создать как в корне папки шаблона, так и вложить новую папку в имеющуюся в файловой структуре шаблона папку. Ниже будут показаны оба варианта размещения новой папки и объяснено их отличие.
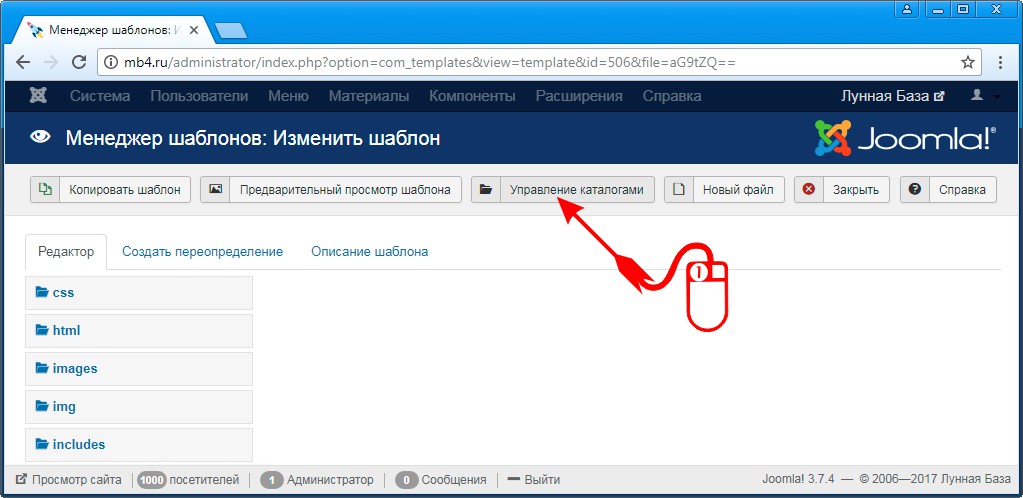
Открываем окно «Управление каталогами»
По ссылке выше дано подробное описание, как открыть окно «Управление каталогами». Для этого нужно кликнуть левой кнопкой мышки по кнопке «Управление каталогами» в верхнем ряду кнопок управления. На картинке ниже показано текущее состояние дерева каталогов шаблона для того, чтобы его можно было сравнить с тем, что получится после описанных ниже манипуляций по созданию папок.

Создание новой папки в корне папки шаблона
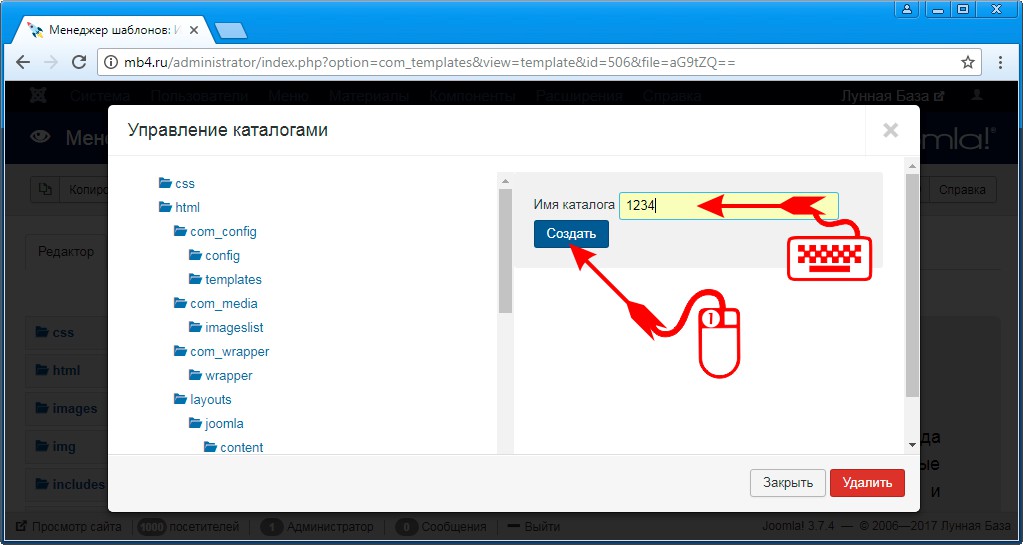
Сначала рассмотрим, как создать новую папку в корне папки шаблона. Для этого не нужно трогать навигацию по папкам шаблона, расположенную слева в окне «Управление каталогами», а сразу приступить к созданию новой папки.
Для создания новой папки нужно ввести её название (цифры и/или латинские буквы) и нажать на кнопку «Создать»:

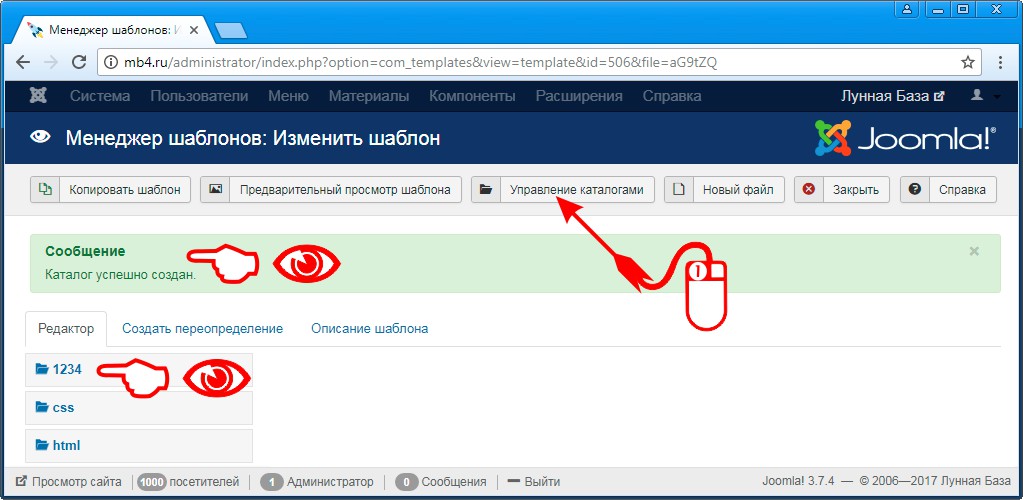
После этого окошко «Управление каталогами» автоматически закроется и на вкладке «Редактор» менеджера шаблонов слева в дереве папок можно будет найти только что созданную папку (они располагаются в алфавитном порядке):

Создание новой папки, вложенной в другую папку шаблона
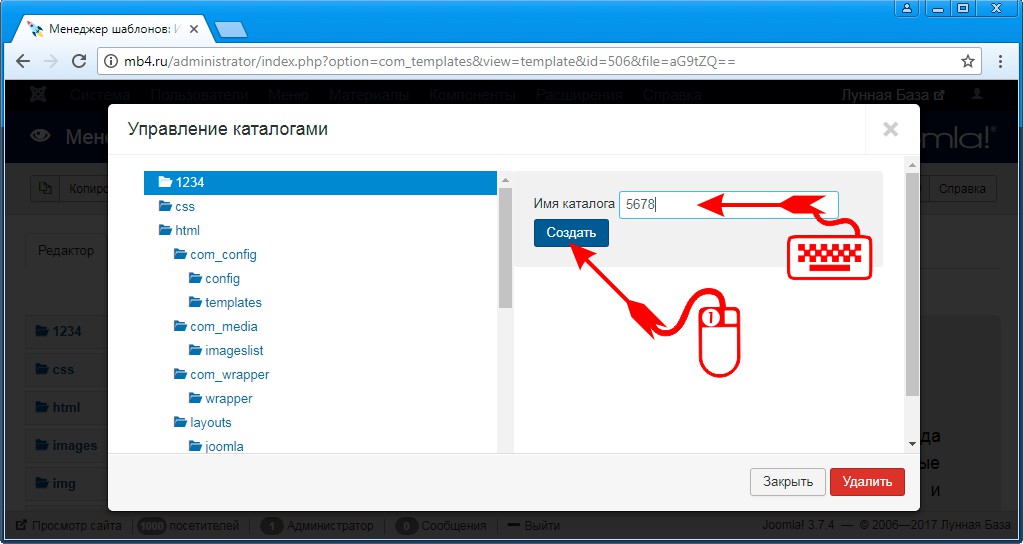
Осталось рассмотреть, как создать новую папку, вложенной в другую папку шаблона. Для этого снова кликнем левой кнопкой мышки по кнопке «Управление каталогами» и в открывшемся окне «Управление каталогами» выберем каталог, в котором нужно создать новую папку. Для этого нужно кликнуть по его названию в дереве каталогов слева. И оно станет активным. Это значит, что новая папка будет создана в этом выбранном каталоге. После этого останется только ввести название новой папки и нажать на кнопку «Создать».
Для примера, создадим новую папку «5678» в папке «1234» которую предварительно выделим, кликнув по ней мышкой:

Для того, чтобы увидеть получившийся результат, нужно раскрыть папку «1234», кликнув по ней в дереве каталогов. Она и вложенные в неё папки пока не содержат файлов, поэтому её содержимое не отображается сразу.
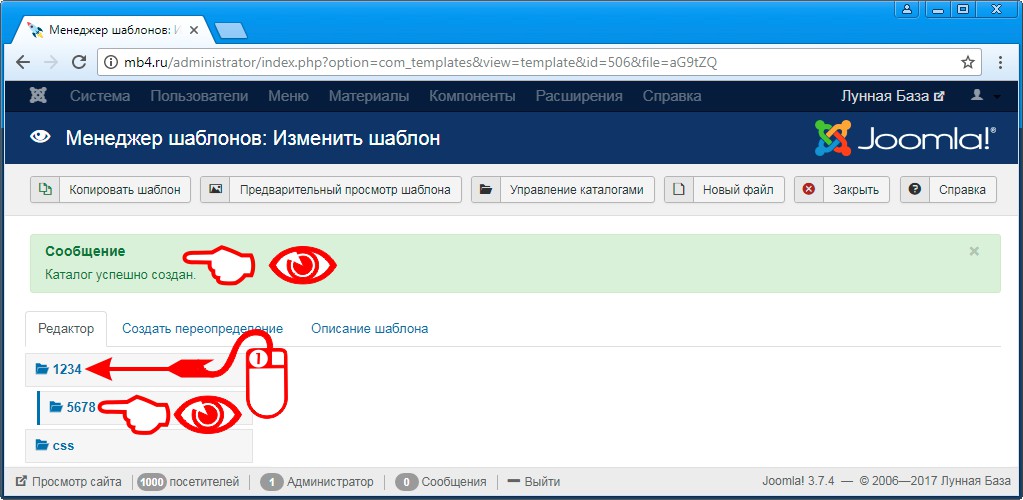
После клика по папке, можно убедиться, что новая только что созданная папка находится в ней:

Заключение
Стоит отдельно отметить, что после каждого создания новой папки, в админке Joomla появляется уведомление,
которое помогает понимать, что всё происходит как нужно и контролировать процесс создания новых каталогов.

Как подтвердить право на сайт? В корне сайта создайте файл с именем yandex. Как это сделать? Эта статья будет полезна всем, кто создает и продвигает свой проект самостоятельно, но не слишком разбирается в технических понятиях.
Бесплатного курса от школы блоггеров было вполне достаточно, чтобы приобрести домен и оплатить хостинг, установить и настроить движок WordPress, начать размещать первые публикации.
Но ведь посты кто-то должен читать! Как организовать, чтобы веб-ресурс появлялся в поиске?
Оказалось, что для успешного продвижения проекта и получения возможности пользоваться многими сервисами Яндекса (Метрикой, Вебмастером), необходимо вначале зарегистрировать свой веб-ресурс и подтвердить право на сайт.
Мне первые несколько попыток не удались. Но я — дама упрямая, пришлось идти по различным веб-ресурсам и форумам и искать информацию по ключевому запросу: как подтвердить право на сайт.
Я даже скачала парочку видеоуроков по этой теме, но ничего не поняла. Так как не знала, что означает словосочетание корневая папка сайта, где корневой каталог сайта?
Как подтвердить право на сайт?
Пользователю предлагается выбрать один из нескольких способов: использовать специальный мета-тег, HTML-файл либо DNS-запись.
Продвинутым пользователям, я думаю, инструкции предельно ясны.
Другое дело, технически «зеленым» новичкам, плохо разбирающимся с терминами. К примеру, что такое корень сайта, как загрузить в корневой каталог?
Что такое корень сайта, как его найти?
Корень сайта (папка public_html) находится на сервере на хостинге.
Что такое корень сайта – это папка, которая содержит все-все файлы сайта. В ней расположен файл robots.txt, содержащий инструкции для поисковых роботов.

Туда же попадают загружаемые изображения, плагины, посты. Добраться до нее можно с помощью ftp клиента или через панель управления хостинга.
Как загрузить в корневой каталог сайта файл html
Как оказалось потом, все достаточно просто, а где корневой каталог сайта, вы скоро узнаете:

НАЖМИТЕ скачайте файл с именем yandex к себе на компьютер (либо создайте нужный файл самостоятельно)
Чтобы найти корневой сайта, ЗАЙДИТЕ в Панель управления своего хостинга.
ВСПОМНИТЕ, когда вы покупали домен, вам пришло ПИСЬМО о подтверждении покупки.
В письме есть ссылка входа в панель управления вашим аккаунтом и пароль.
ЗАЙДИТЕ в панель управления аккаунтом, а затем выполните действия по нижеприведенной инструкции. Написано все отлично, даже добавить нечего.

Как вставить метатег в HTML код главной страницы
В Вебмастере выберите Мета тег, скопируйте предложенный код.
Страничку оставьте открытой.
ЗАЙДИТЕ в админпанель. Как войти в админку, смотрите тут. В левом меню нажмите ВНЕШНИЙ ВИД — РЕДАКТОР — header.php.
В этом файле (шапка сайта) добавьте полученный код после тега <head>. СОХРАНИТЕ страницу.
ПЕРЕЙДИТЕ на главную, НАЖМИТЕ правую кнопку мыши, ПРОСМОТР КОДА СТРАНИЦЫ.
На открывшейся странице найдите <meta name="yandex-verifications" content="ваш номер"/>.
Если нашли, вернитесь в Вебмастер, нажмите кнопку ПРОВЕРИТЬ.

Если не получилось, повторите либо попробуйте подтвердить право на сайт другим способом.
Использовать DNS я даже не пробовала, это для профессионалов.
Заключение
А мой веб-проект пока успешно добавлен в очередь индексирования. Как подтвердить право на сайт получилось у вас?
Кстати, опытные веб-мастера не рекомендуют торопиться с проведением данной процедуры. Если проект еще не доработан, не надо отдавать поисковикам полуфабрикат.
Не совершайте самой большой ошибки блоггеров-новичков — еще раз подумайте, с какой целью вы создали свой проект, какой способ заработка будете использовать.
Затем напишите несколько статей, оптимизируйте их, правильно перелинкуйте страницы.
Если статья оказалась для вас полезной напишите в комментариях. Нажмите на кнопки социальных сетей, помогите своим друзьям решить подобную проблему.
Читайте также:

