Как создать круглый файл в иллюстраторе
Обновлено: 07.07.2024
Сегодняшний урок мы посвятим тому как легко можно распределить векторные объекты на окружности.
Шаг 1.
Для примера мы будем использовать встроенные символы в иллюстраторе.

Шаг 2.
Разместив объект на рабочей поверхности дублируем его. Удерживая Alt перетягиваем его в сторону.

Выделяем оба объекта и нажимаем Alt+Ctrl+B, тем самым создаем переход между объектами.


Шаг 3.

Шаг 4.

Наши объекты размещаются по кругу окружности.

Шаг 5.

Шаг 6.
Для того что бы можно было редактировать или заменить объекты на окружности ее надо разобрать.

Шаг 7.

Важно что бы символы или объекты которые вы будете использовать были одного размера.
Всем привет! А у нас очередной урок Adobe Illustrator, в котором я расскажу и покажу плюсы использования нескольких монтажных областей. Если у вас не самая старая версия иллюстратора, то вы наверняка заметили, что помимо слоёв, там есть ещё одно измерение, которое называется Artboards. Монтажные области, рабочие области, артборды. Можно по разному их называть. Выглядит это всё как-то так.

Да, совершенно верно. Как будто несколько картинок лежат в одном векторном файле. Это и есть Artboards. Именно с ними мы сегодня немного поколдуем. Ведь использовать несколько артбордов в одном файле очень удобно. Особенно, если вы делаете серию однотипных картинок или симиляры для микростоков. Когда работа закончена, можно в пару кликов сохранить все иллюстрации. Будь их хоть десять, хоть двадцать. И не нужно никаких экшенов, скриптов и прочих заморочек.
Этот урок Adobe Illustrator я решил разделить на несколько частей. В самом начале разбираются основные моменты по работе с монтажными областями, которые будут полезны начинающим. А в конце показано, как с нескольких Artboards сохранить иллюстрации для микростоков.
Создание новых Artboards
По умолчанию в иллюстраторе одна рабочая область. И когда вы делаете новый документ, он может выглядеть вот так.

Как вы уже поняли, за рабочие области отвечает панель Artboards. И первый способ добавить в векторный файл новый артбоард, это нажать на кнопочку New Artboard.

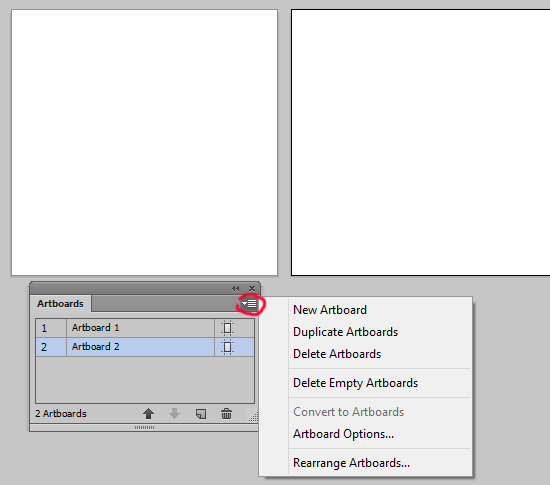
Новая монтажная область появится рядом. Через панель Artboards можно также удалять рабочие области, иконка мусорной корзины явно на это намекает. Если зайти в меню панели, то там вам будут предложены дополнительные опции.

New Artboard - создать новую, это понятно.
Duplicate Artboards - создать копию артборда и всего, что на нём лежит.
Delete Artboards - удалить, это тоже понятно.
Delete Empty Artboards - удалить пустые артборды.
Convert to Artboards - может превратить квадрат в рабочую область.
Artboards Options - настройки рабочей области, можно поковыряться.
Rearrenge Artboards - распределение, можно настроить порядок и положение.
В общем, панель Artboards обладает поистине мистическими способностями по искажению и преломлению векторного пространства в Adobe Illustrator.
Но на самом деле рабочие области можно заказать при создании нового файла. Обратите внимание на пункт, выделенный красным.

Редактирование Artboards
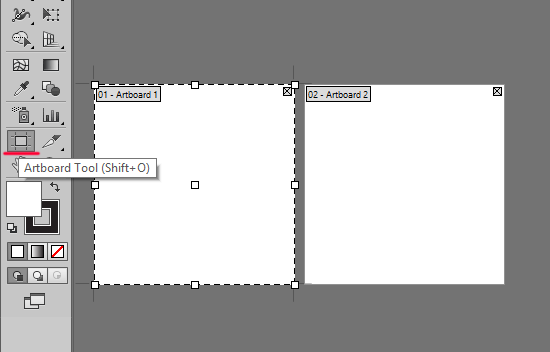
Но самым настоящим властелином мира, вы почувствуете себя, когда попробуете инструмент Artboard Tool (Shift+O). Его мощь несокрушима, и позволяет проникнуть сквозь ткань векторного бытия, чтобы управлять артбордами.

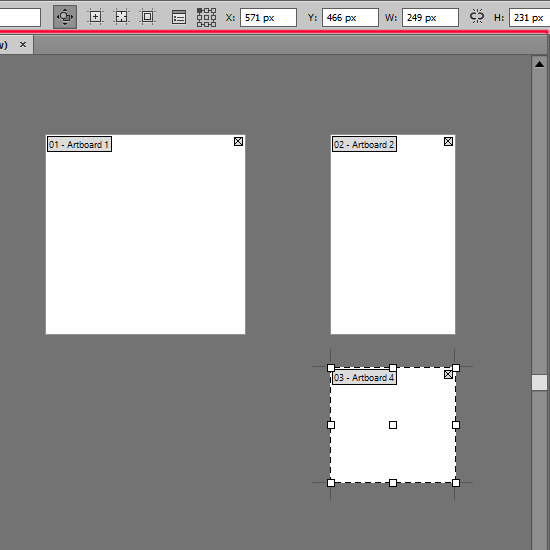
Да, артборды можно двигать, сжимать и растягивать. У кого была пятёрка в школе по геометрии, обратите внимание на панель информации, что вверху. Там будут точные координаты и размеры текущей монтажной области, плюс другие полезные кнопочки.

Также хочу вам рассказать об одной весьма полезной команде, которая приклеивает рабочую область к уже нарисованной иллюстрации. Это очень удобно, когда надо подогнать размеры артборда к готовой картинке. Просто выделите то, что нарисовали, и идите Object > Artboards > Fit to Selected Art. Текущая рабочая область изменит свои размеры, встав точно по краям выделенной иллюстрации.
Сохраняем серию иллюстраций из одного файла
Итак, хватит баловаться, давайте перейдём к делу. Для примера я взял файл, в котором три монтажных области. На первой новогодний фон, а на второй и третьей редизайны этой картинки с шариком и ёлочкой. Размеры у артбордов 1200x1200 px.

Сначала давайте сделаем из всего этого EPS-ы для стоков. Идём File > Save as.

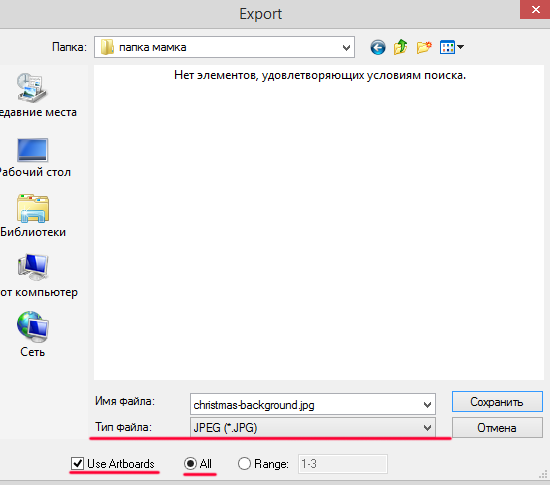
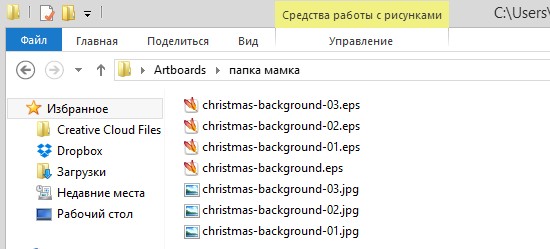
В появившемся окошке пишем имя, понятное дело. Потом выбираем тип EPS. И обязательно ставим галочку Use Artboards. Именно после этого, иллюстратор будет учитывать рабочие области в файле. Там рядом ещё есть пипка All и Range - то есть можно даже выбрать какие именно рабочие области сохранять, а какие игнорировать. Так как мне нужны все, я оставил как есть All. В итоге жмём Сохранить. Далее в следующем окне с настройками EPS ставим как обычно EPS-10 и жмём OK. Иллюстратор попыхтит чуть-чуть, и мы получим следующие файлы.

При этом christmas-background.eps это векторный файл, который включает все три фона. Можете считать его так называемым исходником. Но так как в EPS-10 несколько рабочих областей не поддерживается, то в итоге все три картинки будут лежать на одной рабочей области. Поэтому в качестве исходника лучше всё-таки сохранить отдельно вектор в формате ai вашей текущей версии Adobe Illustrator.
Файлы с цифрами на конце 01, 02 и 03, это вектора с отдельными рабочими областями. Если открыть, например, christmas-background-01.eps, то там будет только одна рабочая область номер 1 с рождественским фоном. Таким образом Adobe Illustrator разбил общий файл на несколько EPS. По одной рабочей области в каждом.

Но вернёмся к нашему файлу с несколькими артбордами, так как нужно ещё сделать растровое превью для всех картинок. Для этого идём File > Export.

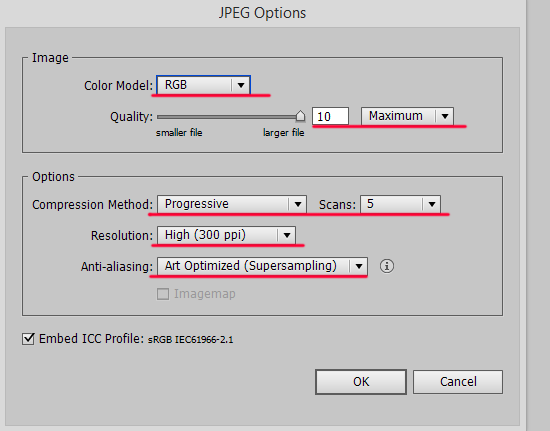
Далее выбираем тип файла JPEG, и снова ставим галочку Use Artboards. В следующем окне необходимо будет выставить максимальные настройки качества для JPEG.

Жмём OK, иллюстратор пыхтит некоторое время, всё зависит от количества артбордов и сложности вектора. Может даже успеете чай попить. В итоге получаем следующие файлы.

С каждой рабочей области иллюстратор сделал экпорт в отдельный растровый JPEG. Цифры, как и в случае с EPS, соответствуют номерам артбордов. Размеры у JPEG в моём примере вышли 5000x5000 px, разрешение 300 dpi. В общем, вкусное и душистое растровое превью, которое подойдёт практически для всех микростоков. Так что можно брать пары файлов JPEG и EPS с одинаковыми названиями и смело загружать. Если только конечно ваши вектора подготовлены в соответствии с техническими требованиями микростоков. Подробнее об этом можно почитать вот тут: Как готовить векторные файлы к продаже на микростоках.
На этом мы заканчиваем наши эксперименты с параллельными вселенными, живущими в разных артбоардах Adobe Illustrator. Меня опять понесло в область эпических словесных оборотов из мира научной фантастики. Недавно посмотрел Interstellar, так что всё ещё прёт :)
Большой сборник уроков по иллюстратору на русском языке для начинающих и продвинутых. Уроки шаг за шагом, полезные техники и приемы, видео уроки и курсы по иллюстратору: Уроки Ai


Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Я хочу скопировать круг и одновременно изменить его размер, а затем выполните Ctrl + D несколько раз, чтобы имитировать поведение и получить круги с увеличивающимся диаметром.
Я не хочу, чтобы новый круг масштабировался на тот же фиксированный процент, в результате чего получился своего рода логарифмический рост, связанный с исходным кругом. Что мне нужно сделать, так это иметь линейный рост, так что увеличение радиуса линейное.
Не уверен, правильно ли я объяснил, любые сомнения дайте мне знать!
:: Быстро и грязно ::
Если этого недостаточно, вам нужен либо инструмент масштабирования, либо смешивание.
:: Недооцененный фундаментальный ::



Нажмите Cmd / Ctrl + D, чтобы повторить эффект желаемое количество раз.


Как видите, штрихи в этом примере не увеличиваются, как в другом результате:

:: Мощный, но иногда более чем необходимый ::
Опция 1:
Нарисуйте 1 круг.
выбирать Effect > Distort & Transform > Transform из меню.
Введите желаемую шкалу в верхние поля.
Введите желаемое количество копий в Copies поле.
Отметьте Preview коробка.

Когда будете удовлетворены, нажмите Ok
выбирать Object > Expand Appearance чтобы расширить эффект до реальных кругов, которые вы можете изменить.
Вариант 2:
Нарисуйте самый маленький круг.
Нарисуйте самый большой круг.
Выделите оба круга и выберите Object > Blend > Make .
выбирать Object > Blend > Blend Options и выберите Specified steps в раскрывающемся меню и введите желаемое количество кругов (минус 2 начальных круга).

Если вы хотите изменить круги, выберите Object > Expand Appearance из меню.
Выделите круг и выберите в меню: Object / Transform / Scale.
Во всплывающем окне установите масштаб и нажмите ОК. - Теперь программа запоминает ваше преобразование.
- Скопируйте свой круг. Ctrl-C
- Вставьте свой круг - мне нравится Ctrl-F для вставки впереди.
- Затем Ctrl-D, и ваш круг увеличится.
- Повторите столько раз, сколько хотите, или, при желании, создайте действие с этими шагами.
Я использовал ответ @Scott, чтобы достичь желаемых результатов.
Помимо использования Effect > Distort & Transform > Transform особенность. Я заметил, что вывод объединен в один объект. Чтобы разделить его на отдельные объекты, используйте следующее решение.
- Шаг 1: Object > Expand Appearances > Expand
- Шаг 2: Right click > Ungroup
У меня недостаточно репутации, чтобы прямо сейчас добавить это как комментарий или картинку. Если возможно, я добавлю их в будущем. Я также был бы признателен, если бы кто-нибудь мог добавить это от моего имени.
Возможно, вы в курсе, что стандартный способ скругления углов — при помощи простого встраивания фрагментов окружностей — не лучший из вариантов.

Железнодорожники об этом узнали еще несколько веков назад, когда поезда при переходе с прямого участка на дугу сходили с рельсов из-за резко возникающей центробежной силы. Пришлось искать переходные кривые, у которых кривизна (и центробежная сила) росла бы плавно.
В графическом дизайне подобными проблемам и интересуются куда меньше, потому что тут пристраивание куска окружности к прямой не приводит к катастрофе с жертвами, всего лишь получается некрасивый стык в месте сопряжения. В рунете об этом, кажется, больше всего знают из заметки Ильи Бирмана, и, как Илья и обещал, после того, как один раз обратишь внимание на такой нюанс, развидеть его уже невозможно — замечаешь эти кривые стыки везде, они торчат как кости при открытом переломе.
Самый популярный пример применения «правильного» плавного скругления углов, на котором еще часто объясняют отличие от обычного скругления — иконки приложений в iOS.

Вот, например, типичная картинка из статей про форму иконок эпла, показывающая ее отличия от обычного квадрата со скруглением.

Тут форму иконки назвали Squircle (он же суперэллипс при параметрах n = 4, a = b = 1), и в комплекте обязательно должны идти задротские уточнения, что на самом деле форма иконок у эпла не совсем скитлс…сквиртл. сквиркл и всё на самом деле куда сложнее, но нас эти поиски Святого Грааля не очень интересуют. Важно понять разницу между обычным скруглением и плавным: при обычном скруглении в точке примыкания дуги окружности к прямой возникает резкий скачок кривизны, и эта неплавность довольно заметна, глаз запинается на этой точке как на необработанном грубом шве. При плавном скруглении кривизна нарастает постепенно без резкого скачка, прямая переходит в дугу бесшовно.

Если на языке математики: обычное скругление встраиванием дуги обеспечивает непрерывность только первой производной (кривая поворачивает плавно без скачков), а плавное скругление — еще и второй производной (скорость поворота кривой изменяется плавно без скачков).
Кстати, то же самое касается и трехмерного пространства и промдизайнеров: сопряжение c непрерывностью кривизны первого порядка (G1, аналог встраивания дуги окружности) вызывает на поверхности грань, собирающую неприятный блик.


Но вернемся в двухмерное пространство. Отчасти косяки с сопряжением кривизны так распространены из-за отсутствия подходящего инструмента правильного скругления. Реализовать скругление пристраиванием кусков окружности гораздо проще, поэтому этот метод доминирует и идет по-умолчанию везде, где речь идет о скруглении, будь то графические редакторы, программистские библиотеки графики или CSS-правило border-radius .
Только в 2017 году в Скетче и в 2018 в Фигме появилась возможность плавно сглаживать углы. Если немного вдаться в анализ предложенных решений,то в Фигме реализовали эту возможность куда лучше. Во-первых, в Фигме она применяется к конкретному углу, а не к фигуре в целом, что позволяет применять плавное скругление к любым кастомным фигурам (path), а не только к стандартным «каталожным» (прямоугольник, треугольник и т.д.), как это сделали в Скетче. Во-вторых, в Фигме мера сглаживания скругления регулируется ползунком, тогда как в Скетче это бинарная опция: или скруглять плавно, или обычно.


Вообще, тему плавного скругления углов с математической точки зрения полностью раскрыл в блоге Фигмы (перевод на Хабре) инженер, занимавшийся реализацией этой фичи. По этой публикации и самому интерфейсу реализации фичи вновь хорошо заметно, как разработчики и дизайнеры увлечены поиском рецепта идеального скругления квадрата «как в иконках iOS», хотя плавное скругление углов будет кстати везде, где есть скругленные углы, а не только в форме иконок приложений, и угол в иконке iOS не единственный обеспечивает сопряжение кривизны, это лишь один из возможных вариантов. Идеального способа скругления угла не существует, это вопрос вкуса, нет необходимости фетишизировать одну выбранную эплом частную форму.
Что же касается вроде бы еще самого популярного векторного редактора Adobe Illustrator, тут всё печально: медленный и неповоротливый Adobe только в 2014 добавил обычное скругление углов (corner radius), а про нативное плавное скругление пока и фантазировать нечего. Но способы добиться кастомизации скругления в Иллюстраторе всё же есть:
Илья Бирман в той самой заметке предлагал подвигать усики точек углов вручную на свой вкус. Минус тут в ручной обработке каждого угла и в том, что это «на свой вкус» особо никак не зафиксировать, каждый угол будет поправлен немного по-своему.
Масштабирование усиков: скругление выравнивается, но и радиус угла визуально уменьшаетсяНаконец, платный плагин VectorScribe в последней версии обзавелся режимом скругления Squircular, но без дополнительных настроек меры сглаживания скругления.

Я же для решения этой задачи с 2016 использую небольшой самописный скрипт, и только сейчас у меня доросли руки привести его в относительно нестыдное состояние для публикации наружу.
Cкрипт сам не скругляет углы, а исправляет уже существующие стандартные скругления. И сразу скажу, что при помощи моего скрипта не получится получить то самое идеальное скругление «как в иконках iOS» просто потому, что и в официальной интерфейсной библитеке эпла, и в Скетче с Фигмой после применения уже рассмотренного выше плавного «эпловского» скругления эта заветная форма угла обеспечивается аж четырьмя точками кривой Безье на каждый угол:

Я же хотел своим скриптом не плодить лишние сущности и обойтись без добавления дополнительных точек, ограничиться лишь мягкой настройкой «усиков» уже существующих точек скругленного угла. Поэтому скрипт проделывает ровно два действия: оттягивает точки сопряжения «прямая-дуга» чуть назад от угла и взамен чуть вытягивает вперед их «усики». Как-то так:
Изменение профиля кривизны при смещении точек и их усиков
Соответственно, у скрипта два параметра: насколько отодвинуть от угла точку (Anchors coef) и насколько в обратную сторону подвинуть усик (Handles coef).
Даже без добавления дополнительных точек скрипт свою задачу решает: стык в месте сопряжения сглаживается, кривизна растет не так мгновенно. А двух переменных достаточно, чтобы покрыть большое разнообразие форм угла от дрябленьких до тугих, от аккуратно подправленных и едва отличимых от оригинала до совсем неузнаваемых:

По сути двумя ползунками перераспределяетя эта площадь профиля кривизны угла — размазывается равномерно по всему углу или собирается в горбик.
Конечно же, скрипт умеет обрабатывать сразу все углы объекта:
Или только выделенные:
Или хоть все объекты за раз:
Понимаю, что два не очень явно влияющих на результат параметра у скрипта — не самый удобный и интуитивный вариант по сравнению с другими инструментами (один ползунок у Фигмы и вкл/выкл в Скетче и плагине Vectorscribe), но я решил не пытаться придумать способ их объединить в один параметр или чекбокс, отбирая точность настройки. Этот скрипт всё же маленький профессиональный инструмент, а не продукт.
Поэтому вместо кнопки «Сделать Классно Как У Эпла» предлагаю поиграться с ползунками, подобраться подходящие сочетания коэффициентов и сохранить их в пресеты. Например, дизайнер транспортных схем может завести разные пресеты скругления для всех встречающихся углов поворотов в его схеме: 30°, 45°, 60°, 90°, 120°, 135°. Какие-то пресеты уже идут в комплекте со скриптом, при ненадобности их можно удалить.
Также я добавил галочку тихого запуска скрипта, чтобы панель настроек не задалбывала без нужды, когда скрипт каждый раз должен выполняться с одними и теми же параметрами и нет нужны что-то менять. Скрипт тогда выполняется молча с последними использованными значениями коэффициентов, обратно панель настроек появится при запуске скрипта с нажатым шифтом.

Остальные параметры я не стал выносить в интерфейс, но их можно менять в коде. Так, чтобы скрипт во время работы не показывал профиль кривизны углов, достаточно поменять переменную show_profile в строке 14 на false .
Узкое место использования скриптов для Иллюстратора — их очень лениво запускать, когда они вдруг оказываются нужны, потому что в Иллюстраторе это сделано не очень удобно — по умолчанию скрипты не лежат под рукой на какой-нибудь панельке, надо в меню лезть, потом в диалоговом окне искать файлик скрипта на компьютере. Преодолеть этот порог лени можно, один раз заморочившись и настроив удобный запуск скрипта, но это самое «один раз взять и сделать» требует преодоления еще большего порога лени, и вот на этом великом балансе лени «лениво запускать скрипт стандартным неудобным способом» — «лениво настроить удобный запуск скрипта» и держится хрупкий мир автоматизации дизайнерской рутины. Я просто перечислю все варианты запуска скрипта, и каждый уже выберет свой уровень сложности.
Способ 1 «Ленивый как черт, упорный как сатана»
Просто перетягивать файлик скрипта в окно иллюстратора
Способ 2 «Фанат диалоговых окошек»
Тыкать в меню Иллюстратора File → Scripts → Other Script… и там дальше искать файлик скрипта в дебрях файловой системы.
Способ 3 «Триумф воли»
Один раз заставить себя положить файлик скрипта в папку /Applications/Adobe Illustrator [vers.]/Presets.localized/en_GB/Scripts (Макось) или C:\Program Files\Adobe\Adobe Illustrator [vers.] (64 Bit)\Presets\en_GB\Scripts\ (Винда), перезагрузить Иллюстратор и потом уже достаточно будет тыкать на скрипт в выпадающем меню File → Scripts.

Способ 4 «Почти программист»
После добавления скрипта в меню (способ 3) записать экшен, который этот скрипт запускает. Для этого понадобится фича Insert Menu Item… из выпадающего меню панели Actions. Она позволяет добавить в экшен выполнение любого пункта из меню программы. А так как после предыдущего способа скрипт уже находится в меню File → Scripts, он находится по имени наравне со всеми остальными пунктами.
После чего экшен еще можно запускать не двойным кликом в этой панели, а одинарным, если панель экшенов переключить в кнопочный режим.
Но на мой вкус лучше всего настроить у экшена хоткей.
Способ 5 «Кастомизатор»
Установить один из плагинов, который позволяет запускать скрипт в один клик со специальной панельки. Из известных мне: JSX Launcher, LAScripts, Script Bay, Scripshon Trees.
Проверял скрипт на работоспособность только у себя — на 25-й версии Иллюстратора на последней Макоси — так что вполне вероятно, что я всё сделал не так и больше ни у кого он не запустится. Пока у скрипта не появилась репа на гитхабе, пишите багрепорты в телеграм, на почту или в анонимку.

Illustrator состоит из полезного набора основных инструментов векторного рисования. Графические дизайнеры чаще всего практикуют рисование с использованием первичных форм, таких как эллипсы и прямоугольники, чтобы они могли поднять структуру, таким же образом, вы, безусловно, можете попробовать методы, аналогичные наброскам с векторными формами в Illustrator. Вы можете визуализировать, как можно объединять простые формы различными способами, чтобы создавать более сложные в качестве альтернативы созданию сложных форм. Основные инструменты рисования в Illustrator подразделяются на те, которые создают векторные объекты с открытыми контурами, и те, которые создают векторные объекты с закрытыми контурами. В дополнение к этому, эти инструменты взаимны, так что вы можете задавать или задавать определенные параметры при создании эскизов фигур.
Как нарисовать фигуры в иллюстраторе?
Список фигур в Illustrator выглядит следующим образом:
1. Замкнутый контур Shape Tool
К инструментам с замкнутым контуром в Illustrator относятся прямоугольник, скругленный прямоугольник, эллипс, многоугольник, инструмент «звезда» и инструмент «Вспышка», и все они собраны на панели инструментов. Чтобы создать любую фигуру, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.

2. Инструмент прямоугольной формы
Выберите инструмент прямоугольник на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

3. Скругленный прямоугольник
Выберите инструмент прямоугольник с закругленными углами на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

4. Инструмент Эллипс
Выберите инструмент эллипса на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу. Вы можете нарисовать круг или эллипс с этим инструментом.
Форма эллипса:

Круг формы:

5. Инструмент Многоугольник
Выберите инструмент многоугольника на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

6. Звездный инструмент
Выберите звездообразный инструмент на панели инструментов слева. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

7. Вспышка Инструмент
Выберите инструмент «Вспышка» на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

8. Открытый инструмент Shape
Инструмент «Открытый путь» в Illustrator включает в себя инструменты линейного сегмента, дуги, спирали, прямоугольной сетки и полярной сетки, и все они собраны на панели инструментов. Чтобы создать любую из этих фигур, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.

9. Линейный сегмент
Выберите инструмент отрезка линии на панели инструментов слева. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

10. Спиральный инструмент
Выберите спиральный инструмент на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

11. Прямоугольная сетка
Выберите инструмент прямоугольной сетки на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

12. Полярная сетка
Выберите инструмент полярной сетки на панели инструментов слева. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

Инструмент для построения фигур
Вы можете создавать фигуры, используя инструмент построения фигур. Легче, чем когда-либо прежде, создавать привлекательные и отличительные формы в Adobe Illustrator. Просто нажав и перетащив, вы можете добавить, разделить или удалить одну фигуру из другой. Создайте фигуры, которые вы хотите объединить, сходите их там, где это необходимо, а затем выберите все фигуры, которые нужно объединить.
Пример:
Мы нарисуем чашку, используя инструмент построения формы и другие формы, такие как прямоугольник, эллипсы и т. Д.
Шаг 1: Сначала выберите инструмент прямоугольник на панели инструментов. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета.

Шаг 2: Затем нарисуйте два эллипса в верхней части прямоугольника, как показано на рисунке ниже. Вы можете выбрать эллипс на панели инструментов.

Шаг 3: Теперь нарисуйте эллипс в нижней части прямоугольника.

Шаг 4: Затем нарисуйте два круга с левой стороны прямоугольника.

Шаг 5: Сначала выберите полный объект, который мы создали с помощью инструмента выделения на панели инструментов, затем выберите инструмент построения формы и начните удалять сегменты, чтобы создать чашку. По умолчанию инструмент настроен на режим слияния, в котором он позволяет объединять регионы или пути. Чтобы переключиться в режим стирания, вы можете удерживать клавишу Alt (как Mac, так и Windows) и удалять ненужные области или края.

Мы создали финальное изображение кубка с помощью инструмента Shape Builder.
Вывод
С помощью различных инструментов формы, доступных в Illustrator, вы можете создавать множество фигур. В соответствии с вашими потребностями вы можете выбрать либо инструменты формы закрытого пути, либо инструменты формы открытого пути. С помощью инструмента конструктора фигур вы можете покрывать многочисленные формы, а при выборе этих форм вы можете объединять, удалять, разделять контуры или области. Он функционирует на простых и сложных путях. Вы можете редактировать, объединять и окрашивать фигуры на артборде интуитивно понятным способом.
Рекомендуемые статьи
Это было руководство по фигурам в Illustrator. Здесь мы обсудим, как создавать различные фигуры с помощью инструмента «Форма» в Illustrator, и как использовать инструмент построения фигур. Вы также можете посмотреть следующую статью, чтобы узнать больше -
Читайте также:

