Как убрать градиент в illustrator
Обновлено: 06.07.2024
Являясь одним из самых мощных инструментов в программе Illustrator, градиентная сетка также есть одной из самых сложных в понимании и изучении. Но не стоит бояться!
В этом году я решила освоить этот удивительный инструмент. Поэтому покопавшись в Интернете, собрала воедино лучшие учебные материалы, которые в дальнейшем хочу проиллюстрировать в виде уроков. Мои коллекции уроков будут охватывать все, от основного использования инструмента градиентной сетки к более сложным фотореалистичным векторным конструкциям.
Все что нам нужно – это запастись терпением и в скором времени мы сможем с легкостью создавать произведения искусства, используя его.
Что такое mesh сетка
Градиентная сетка (Gradient Mesh или сетка mesh) — это цветовой переход по криволинейному сегменту, во множественном значении сетке. Заумно, не правда ли?
Если сказать проще, то это особый тип заливки, который имеет вид привязки градиента к сетчатому каркасу, а все потому что при его создании линии сетки образуют решетку из опорных точек, с помощью которых можно легко изменять цветовые переходы в объекте. Сама же опорная точка, как пересечение двух линий (по горизонтали / по вертикали), может быть окрашена только одним цветом.
Каждая опорная точка сетчатого градиента имеет от 2 до 4 направляющих в зависимости от месторасположения. Именно длина и перекрытие таких направляющих и определяет плавность перехода в сетке.
В программе Иллюстратор данный инструмент показывается следующим значком:
Применение градиентной сетки для начинающих пользователей — является отличной возможностью почувствовать цвет в распределении его по опорным точкам, а для профессионалов это возможность создать себе прекрасное портфолио.
Советы по работе с сеткой меш в Illustrator
В этом вводном уроке я расскажу Вам несколько советов, которые позволят улучшить работу с сеткой.
Создание базовой сетки
В появившемся окне вы можете определить структуру сетки – число строк и столбцов, а также можете применить подсветку в строке «Оформление»:

Обратите внимание, что линии сетки определяют оригинальный контур формы.
Способ 2. Еще одним способом, с помощью которого можно создать сетку является добавление опорных точек с помощью инструмента «Сетка» (Mesh). Для этого нужно выбрать данный инструмент и нажатием мыши в любом месте области фигуры создать точку – первый узел сетки (количество точек не ограничено).Цвет объекта при этом не изменится (цвета узлов сетки совпадают с изначальным цветом объекта).


Раскрашивание сетки
После преобразования формы сетки, вы можете выбрать точку тремя инструментами: Mesh Tool, Direct Selection Tool, или лассо. Все, что вам нужно сделать дальше для того, чтобы добавить цвет, это выбрать его из палитры «Образцы», или же использовать инструмент «Пипетка» (для выбора цвета из изображения).

Перемещение цветов на сетке mesh
Если вам нужно переместить опорную точку, то выберите инструмент Mesh или инструмент Direct Selection, после чего нажмите на точку и перетащите ее (удерживая клавишу Shift, вы можете перетащить точку по горизонтальной / вертикальной линии сетки).

Работа с различными формами
Для достижения наилучшего результата при работе с сеткой, необходимо использовать симметричную форму (например, прямоугольник), потому что сетка использует равное количество опорных точек на каждой стороне формы.
Проблема у многих начинающих пользователей возникает при работе со сложными формами (см. пример несимметричной и симметричной формы).


Решение этой проблемы: сначала начать с прямоугольника или эллипса, настроить у них градиентную сетку, а затем искажать к нужной форме. Или же работайте с несколькими мелкими симметрическими фигурами, которые при объединении составят одну сложную форму.
Предварительный просмотр и Outline
Переход между режимом предварительного просмотра и режимом структуры является обязательным, поскольку 80% всего времени будет потрачено на нахождение в режиме просмотра структуры. Пример показан ниже.

Важно, чтобы изображение было размещено частями на разных слоях, чтобы вы смогли работать отдельно над каждой деталью.
Как сделать сложную форму с градиентной сеткой
Некоторые формы, независимо от того, сколько раз вы попробуете, не позволят вам применить к ним градиентную сетку нужной формы. Поэтому давайте рассмотрим на примере, как применять сетку mesh к разным формам и фигурам.

Теперь поверх нее рисуем прямоугольник. Именно к нему мы и будем применять mesh сетку. Уменьшаем непрозрачность до 50 %, чтобы видеть форму которую нам нужно будет получить в итоге.



С помощью инструмента Частичное выделение (Direct Selection Tool или A) перемещаем выбранные сегменты вниз.

Поворачиваем с помощью инструмента Поворот (R), помещая ось вращения на выделенную на рисунке точку и устанавливаем поворот на -90 градусов.

Далее повторяем указанные выше действия для оставшихся сегментов.

Регулируем ручки наших опорных точек, чтобы подогнать контур по форме нашего объекта. Чтобы ручки были прямые при их перемещении удерживаем клавишу Shift.

Удаляем шаблон, предварительно его разблокировав, изменяем нашему объекту непрозрачность с 50 до 100 %. Теперь мы можем добавлять новые опорные точки в сетку и применять к ним разные заливки.

Используя данную технику вы сможете создать довольно сложные объекты.
Создание сложной формы с сеткой mesh путем объединения двух фигур.
Если вам нужно создать сложную форму, в которой присутствует несколько разных цветов, то лучше разделять градиентную сетку не несколько кусков, которые в итоге объединятся в одну большую форму.
К примеру, у нас есть два объекта с двумя разными градиентными сетками. Левая сторона первого объекта будет основой, которая не будет редактироваться.

С помощью инструменты Частичное выделение (Direct Selection Tool или A) начинаем перекрывать опорную точку на градиентной сетке рисунка справа с точкой рисунка слева. При этом пользуемся манипуляторами чтобы отрегулировать углы опорных точек.

Повторите такие же шаги для всех перекрывающихся опорных точек.

Использование этой техники позволит в несколько раз сократить ваше время сетки меш.
Использование простых форм позволяет избежать множества проблем, возникающих при работе со сложными формами. Кроме того, простые формы можно объединить и получить в результате одну большую, сложную фигуру, имеющую несколько, плавно переходящих цветов.
Градиентные заливки предназначены для создания переходов между цветами. Чаще всего их применяют для придания объема плоским векторным объектам, создавая света и тени. Сегодня мы научимся создавать градиенты и управлять ими.
Этот урок был создан для DesignModo.
Adobe Illustrator имеет только два вида градиентных заливок. Это линейный и радиальный градиент. Радиальный градиент может быть трансформирован в эллиптический. Такая разновидность градиента стала доступна, начиная с релиза CS4.

Хочу заметить, что другие векторные редакторы могут иметь дополнительные виды градиентов. Так, например, CorelDraw имеет еще конический и квадратный градиенты.
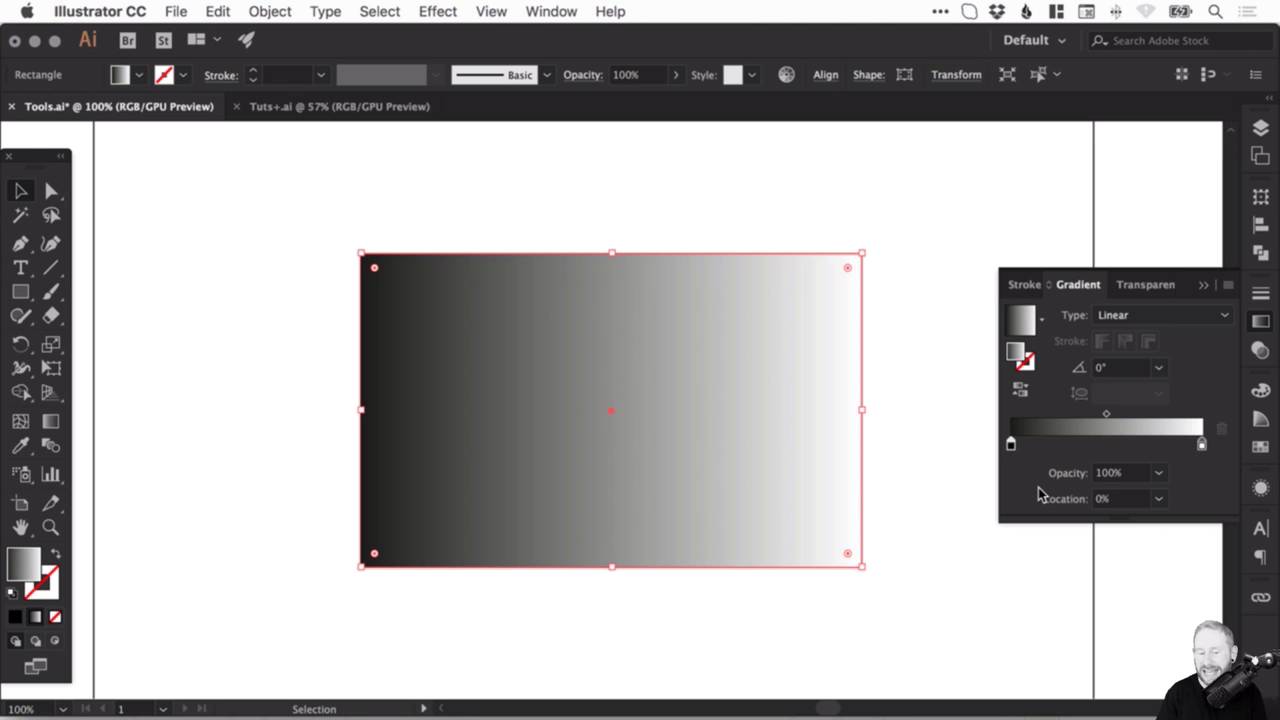
Для управления градиентными заливками в Adobe Illustrator служат панель Gradient (Window > Gradient) и инструмент Gradient Tool (G), который вы сможете найти на панеле инструментов.

Вы также можете управлять градиентом при помощи Gradient Annotator.

Эта функция, также как и эллиптический градиент, появилась только в Adobe Illustrator CS4. Gradient Annotator становится активным только после выбора Gradient Tool (G). По разным причинам Gradient Annotator может пропадать в процессе работы, что служит причиной появления тысяч одинаковых вопросов на форумах иллюстраторов. Для включения Gradient Annotator переходим View > Show > Gradient Annotator или используем комбинацию горячих клавиш Option / Alt + Command / Ctrl + G.
Итак, давайте посмотрим, как применить градиент и затем управлять им. Для того чтобы применить градиентную заливку к выделенному объекту, вам следует выбрать такой вид заливки на панеле Tools.

По умолчанию это заливка черно-белым линейным градиентом.

Вы также можете использовать градиенты из панели Swatches или из ее многочисленных библиотек.


Лично я предпочитаю начинать работу с градиентной заливкой применив черно-белый линейный градиент.
Для изменения цветов градиента выделите один из его ползунков в панеле Gradient, затем выберите цветовую модель в панеле Colors и установите нужный цвет.


Если вы работаете в Adobe Illustrator CS4 – CS6, то двойной клик по ползунку открывает панель Colors или Swatches прямо в панеле Gradient. Теперь вы можете смешивать цвета или выбирать цвет из имеющихся образцов.


Вы также можете перетаскивать цвета из панели Swatches на любой ползунок для замены его цвета или для создания нового ползунка.


Для изменения цвета ползунка вы можете также использовать Eyedropper Tool (I). Выделяем один из ползунков, берем Eyedropper Tool (I) и, удерживая Shift, берем цвет с другого объекта, который имеет сплошную или градиентную заливку. Таким способом вы также можете брать цвета с растровых изображений или градиентных сеток.

Для создания нового ползунка вам просто нужно кликнуть на свободном месте слайдера в панеле Gradient.

Вы можете дублировать ползунки, для этого потащите его в сторону, удерживая Option / Alt key.

Для удаления ползунка потяните его вниз или нажмите иконку Delete Stop.

Перемещая ползунки и средние точки, вы можете добиться необходимого распределения цветов. На практике часто приходится работать со сложными градиентами, которые содержат большое количество ползунков. Для удобства работы с такими градиентами просто расширьте панель Gradient.

В панеле Gradient вы можете выбрать вид градиента.

установить его угол.

установить соотношение сторон для радиального градиента, что превратит его в эллиптический.

уменьшить непрозрачность для ползунка (доступно для пользователей Adobe Illustrator CS5 – CS6)

и точно установить положение для выделенного ползунка.

Если взять Gradient Tool (G), то вы сможете управлять градиентом непосредственно на объекте при помощи Gradient Annotator. Вы можете перемещать его, изменять угол и двигать ползунки.

При помощи Gradient Tool (G) вы можете задавать угол, направление и длину градиента, используя метод: нажимаем и тащим.

Если после создания радиального градиента кликнуть на каком-нибудь месте при помощи Gradient Tool (G), то центр градиента будет перемещен в это место, при этом мы получим эксцентричный радиальный градиент, как это показано на рисунке ниже.

Конечно, в статье про градиентные заливки мне следует сказать, что в Adobe Illustrator CS6 мы имеем возможность применять градиент к обводке. Такая заливка имеет три вида: gradient within stroke, gradient along stroke, gradient across stroke.

И я уже применял новую функцию несколько раз на практике.


Вот, пожалуй, и все, что я знаю про управление градиентными заливками. Но это еще не все, что я хочу рассказать вам сегодня. Меня часто спрашивают: "В каких случаях, какой вид градиентной заливки применять? ". Это зависит от нескольких факторов:
1. Форма и расположение источника света;
2. Форма освещаемого объекта;
3. Наличие рефлексов;
4. Материал освещаемого объекта (хотя этот фактор не влияет на вид градиента, а только на контрастность его цветов и положение регулирующих ползунков, то есть на плавность переходов между цветами).
Это кажется вам сложным? Давайте рассмотрим вышесказанное на практике.
1. Объект - пластиковая сфера, которая освещена точечным источником света. Объект находится на цветном фоне.
Для заливки такого объекта применяем радиальный градиент, центр которого смещаем по направлению к источнику света. Не забываем о рефлексе на поверхности сферы, который должен иметь тот же цвет, что и фон, но только более темного оттенка. Здесь я хочу посоветовать вам приступать к раскраске объектов, только после того, как будет создан фон иллюстрации. Это позволит вам правильно подобрать яркость цветов, направление градиентов и цвета рефлексов.

При освещении металлической сферы нам необходимо использовать более контрастные цвета и добавить несколько новых ползунков для регулировки цветовых переходов.

2. Объект - металлический цилиндр.В этом случае нам необходимо использовать линейный градиент.

Плоскость можно заливать линейным или радиальным градиентом все зависит от того какого эффекта вы хотите добиться.
Если вы хотите начать работу с градиентами и ищите вступление для начинающих, то посмотрите это короткое видео с моего курса Освойте Дизайн Логотипа в Adobe Illustrator. Я покажу вам как создать разные типы градиентов и менять различные опции такие как цвет, позиция, прозрачность.
По окончанию тебе станет понятно как создать разнообразные типы градиентов и редактировать как вам необходимо.
Как Создать и Редактировать Градиенты в Adobe Illustrator

Как Создать Простой Градиент
Начните с Инструмента Прямоугольник, чтобы создать прямоугольник для работы. Далее вы можете открыть панель Градиента, кликнув на иконку на панели инструментов или перейти к Окно>Градиент.



Кликнув где-нибудь на слайдере градиента вы создадите черно- белый градиент по умолчанию. Иконка Обратный Градиент, что находится над слайдером, меняет направление градиента: слева-направо, или справа-налево. Вы также можете вручную изменить наклон Градиента, избрав значение в поле.



Здесь также много возможностей. Вы можете идти сверху - вниз или слева - направо, или можете использовать градиент для заливки или обводки. Если вы поменяете Тип с Линейного на Радиальный, градиент будет выходить от центра до края (но и это направление можно будет поменять).



Как Поменять Цвет Градиента
Вы можете поменять первоначальную позицию каждого цвета. Если вы хотите больше черного, потяните стрелку под слайдером вправо. Если вы потяните белый в противоположном направлении, то получите очень резкий переход цветов.



Для мягких же градиентов лучше всегда держать эти переключатели подальше.
Для любого градиента вам необходимы как минимум два цвета, так как вам нужно, чтобы один цвет переходил в другой. В тоже время, когда вы наводите на слайдер, то появляется иконка плюс и вы можете добавить больше переключателей. Затем, кликнув два раза на переключатель, вы можете выбрать цвет.



Так давайте же, добавляйте здесь больше цветов. А если вы используете глобальные образцы, то переходите на панель Образцов и там можете поменять глобальный образец.



Как Поменять Позицию и Прозрачность Градиента
Для удаления переключателя просто потяните его за пределы, вы можете это сделать с черным слева.



Вы можете расширить цвета, потянув переключатели, или быть более точным, и набрать значения Позиции. Для оранжевого вы можете набрать 50%, чтобы разместить его прямо по середине.
Конечно, вы можете поменять значение Непрозрачности для каждого переключателя, выбрав значение из выпадающего меню или вписав его прямо в поле.



Между двумя разными переключателями можно сменить позицию маленькой иконки в виде ромба наверху слайдера. Это чем-то напоминает перемещение самого переключателя - вы можете ввести немного больше одного цвета и меньше другого изменив лишь позицию точки перехода в градиенте.



У переключателей имеется своя Позиция в процентах, и если нужно, то можно ввести точные значения.
Посмотрите Весь Курс
В полном курсе Освойте Дизайн Логотипа в Adobe Illustrator вы выучите необходимые инструменты для создания логотипа в Adobe Illustrator. Также как в этом видео, я пройдусь по важнейшим инструментами техникам в Illustrator, а в конце мы применим все, чему научились в практичному проекте дизайна логотипа.
Вы можете приобрести курс вместе с подпиской на Envato Elements. За незначительную одноразовую месячную плату вы получаете доступ не только к этому курсу но и к все увеличивающейся библиотеке, в которой свыше 1000 курсов и ведущих электронных книг на Envato Tuts+.
Также вы получаете доступ к безлимитному скачиванию с огромной библиотеки в более чем 300 000 креативных ресурсов. Создавайте с уникальными шрифтами, фото, графикою и шаблонами и поставляйте лучшие проекты в короткий срок.

Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.

При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.

Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .

Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.

Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.

После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.

Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.

Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.

Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.

Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.

Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.

Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).

С выбранным градиентом, нажмите на кнопку «Новый образец».

Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.

Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.

Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».

Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.

Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.

Сетчатый градиент Mesh Tool
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.

Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.

Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.

Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Читайте также:

