Как указать путь к файлу в html
Обновлено: 05.07.2024
Мы с Вами подошли к той теме, которая требует максимальное количество вашего внимания, поняв эту тему, вы без проблем сможете выстроить структуру будущего сайта.
Основная функция ссылок заключается в том, что они позволяют переходить с одного HTML документа на другой, либо содержать адрес файла, предназначенного для открытия в браузере пользователя, или для его дальнейшего скачивания.
Если вы активно пользуетесь интернет, то, думаю, вы замечали, что ссылки могут ссылаться на страницу / файл, который находится совершенно на другом сервере, давайте рассмотрим от чего это зависит.
В HTML гиперссылки (или просто "ссылки") определяются тегом <a> (HTML Anchor Element).
В браузере же это будет отображаться по умолчанию следующим образом: Найдется всё.
Мы уже с Вами неоднократно говорили, что некоторые теги используются только совместно с атрибутами (бесполезны сами по себе) и это снова тот случай. Атрибут href (аббревиатура от hyper reference) - это основной атрибут тега <a>, указывающий браузеру, URL-адрес страницы, куда ведет ссылка. Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Относительные и абсолютные пути ссылок
Многие, кто начинают только изучать язык гипертекстовой разметки, сталкиваются с трудностями при указании путей к файлам, ведь не всегда страница или даже изображение будет в той же папке, что и текущий HTML документ. Давайте детально разберем как правильно задавать пути, научимся отличать относительные пути от абсолютных и рассмотрим отличия корня веб-сервера от корня вашего диска.
В приведенном в начале статьи примере используется абсолютный адрес пути. Название абсолютный связано с тем, что мы задаем полный веб-адрес страницы в качестве пути к файлу. Ниже приведены примеры указания абсолютных путей:
Обращаю Ваше внимание, что в большинстве случаев, абсолютные пути ссылок применяются для страниц или файлов, которые находятся на других ресурсах (распологаются не на том же сервере, что и страница с которой ссылаются).
Если страница или файл на который ссылаются расположен на том же сервере, что и страница с которой ссылаются, то, как правило используются относительные адреса ссылок. Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Путь относительно текущего документа
Предлагаю для начала разобраться с путями относительно текущего HTML документа. Независимо в каких дебрях находится файл, путь вы будете задавать относительно этого файла, этим методом вы будете пользоваться и в практическом задании.
В примерах, когда мы размещали на нашей странице изображения, то мы указывали путь, как раз относительно текущего документа. Давайте рассмотрим аналогичный пример, но также укажем ссылку на html документ, расположенный в той же папке, что и сам файл:

Пример подключения файлов:
Перейдем к следующему примеру, допустим у нас есть файл index.html, в этом же каталоге есть папка (каталог) с именем etc из которой нам необходимо подключить изображение и сделать ссылку на документ page.html:

Обратите внимание, как мы указываем путь к нашим файлам - мы задаем название каталога и через прямой слеш указываем название необходимого нам файла. Данный каталог является по отношению к текущему каталогу дочерним и чтобы подключить необходимые файлы мы спускаемся на один уровень ниже (название_каталога/необходимый_файл).
Ну и заключительный пример, в котором нам необходимо подключить к нашей странице изображение, которое находится в каталоге, который расположен на два уровня выше текущей страницы и необходимо добавить ссылку, которая находится на один уровень выше текущей страницы:

Обратите внимание, что если файл находится в родительской папке, то необходимо использовать символы ../ это позволит подняться на один уровень вверх. Вы можете, используя символы ../ подниматься вверх пока не доберетесь до корневой папки Вашего сайта или жесткого диска.
Путь относительно корня сайта
Хочу сразу обратить ваше внимание, чтобы путь относительно корня сайта работал на локальном компьютере, то у вас должна быть установлена программная среда, которая позволяет эммулировать веб-сервер.
Если вы планируете создавать сайты и у вас нет среды для ваших тренировок, то рекомендую Вам скачать программный комплекс, предназначенный для локальной разработки, отладки и тестирования веб проектов. Я использую Open Server, он предназначен для пользователей, которые используют операционную систему Windows. В качестве аналога Open Server под Mac, могу предложить MAMP, если он вам не подойдет, можете попробовать выбрать другой. Мы не будем использовать эти программные среды для практических занятий (можете установить после обучения HTML / CSS).
Перейдем к следующему примеру, в котором нам необходимо подключить файлы, которые находятся на веб-сервере. На примере куска этого сайта, подключим из папок primer по одному изображению и одному html файлу:

Как и при использовании абсолютных адесов, способ задавать путь относительно корня сайта довольно-таки прост. Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
Обратите внимание, что необходимо указывать прямой слэш в начале пути, это сообщает браузеру пользователя, что путь начинается с корневого каталога.
Достаточно указать в адресе один прямой слэш, чтобы с любой страницы сайта перейти на главную страницу сайта ( <a href = "/" ).
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу. Следующий пример открывает документ в новом окне браузера:
Ниже представлены все значения этого атрибута:
| Атрибут | Значение | _blank | Загружает страницу в новое окно браузера. |
|---|---|
| _self | Загружает страницу в текущее окно. Это значение по умолчанию. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. |
| framename | Открывает ссылку в указанном фрейме. |
Работа с фреймами будет рассмотрена позднее в статье учебника "HTML фреймы".
Атрибут mailto
Использование атрибута "mailto" в HTML документе позволяет создать ссылку для отправки письма:
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
- subject —тема письма.
- cc —копия письма.
- bcc —скрытая копия письма.
- body —тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
Изображение как ссылка
Для того, чтобы использовать изображение в качестве ссылки, вам необходимо поместить изображение между тегами <a> </a> :
При этом при клике на картинку будет осуществлён переход по указанной ссылке:

Размещение файлов на сайте для скачивания

С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download , он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
download  | 14.0 | 20.0 | 15.0 | Нет | Нет | 13.0 |
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:

- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Используя полученные знания и не изменяя структуры архива составьте следующую HTML страницу (index.html в архиве), которая содержит четыре ссылки:
Практическое задание № 4.
Первая ссылка "Информация о примере" должна вести на родительскую страницу (на уровень выше), т.е. при клике вы должны перейти на эту страницу:

Вторая и третяя ссылка представляют из себя ссылки-изображения, при клике на них происходит переход на страницы, расположенные в дочерних каталогах (html и css). Сделайте так, чтобы при клике на изображение CSS страница открывалась в новом окне. Изображения находятся в каталоге images.
Внутри этих страниц должно быть размещено аналогичное изображение, при клике на которое должен быть осуществлен переход обратно на главную страницу:

Заключительная задача заключается в том, чтобы при клике на четвертую ссылку запускалось скачивание архива, расположенного в дочернем каталоге download

- Результат примера вы можете скачать после выполнения задач для самопроверки:
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 8.4).
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках (рис. 8.5).
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 8.6).

Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 8.7).

Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку - в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как "/Папка/Имя файла" со слэшем вначале. Так, запись <a href="/course/">Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.

Наверняка вы уже сталкивались с необходимостью вставки на своём сайте изображений, видео или какого-то файла для скачивания. При решении этой задачи много проблем возникает именно из-за неправильно прописанного пути к файлу. Давайте разбираться как же правильно прописать путь к файлу.
Навигация по статье:
Путь к файлу это своего рода его адрес содержащий в себе цепочку (последовательность) папок, внутри которых он находится. Путь может быть абсолютным и относительным.
Что такое абсолютный путь к файлу?
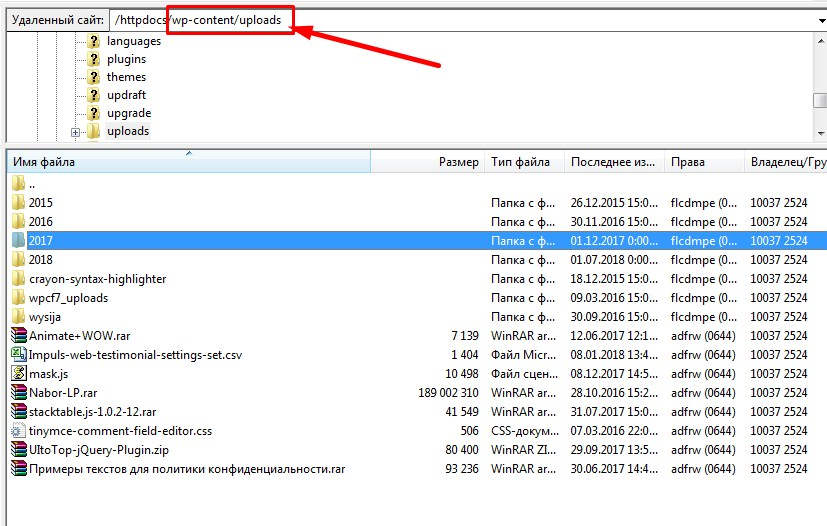
Например, для картинки image.jpg, которая лежит в папке images на вашем хостинге абсолютный путь будет выглядеть так:

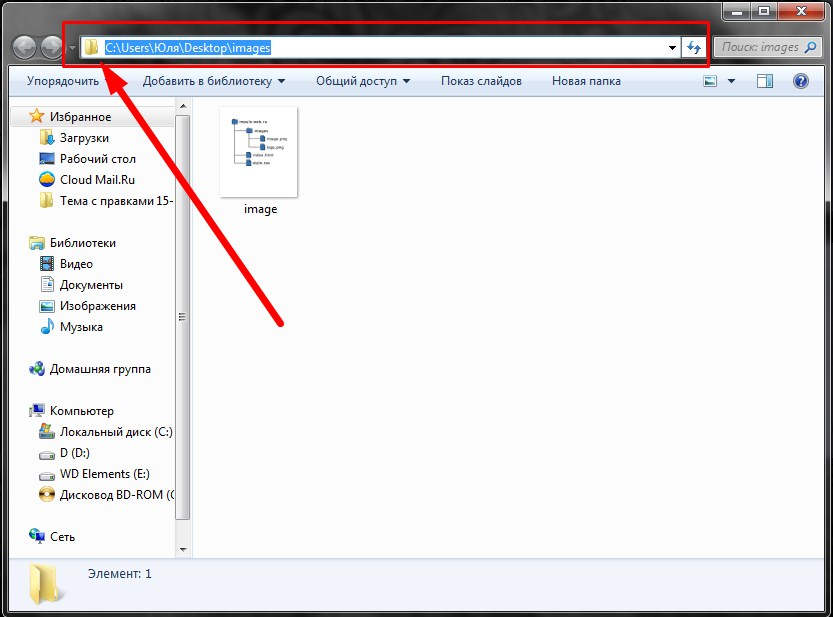
Посмотреть этот путь можно в адресной строке:

Как определить абсолютный путь к файлу у себя на хостинге?
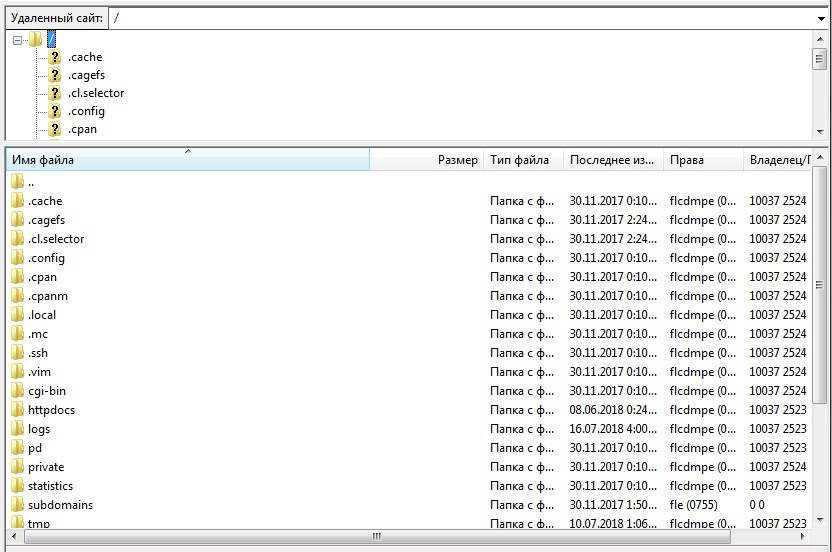
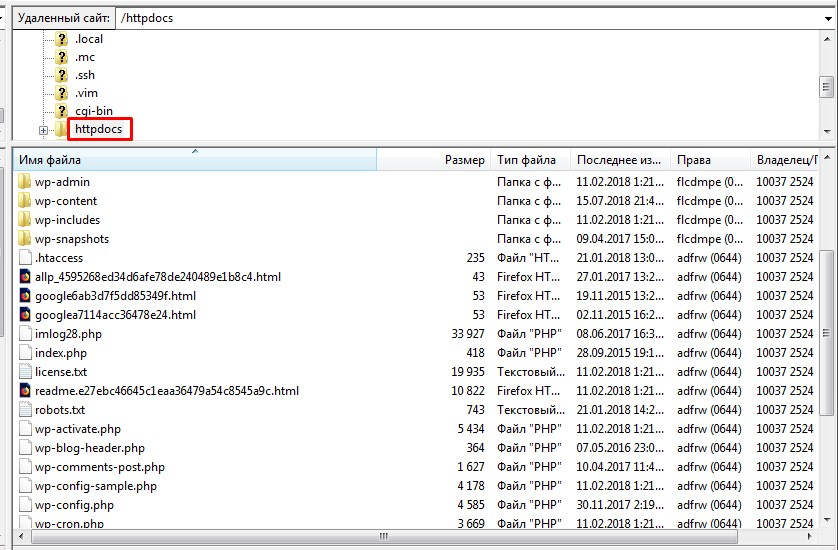
Часто при подключению к сайту по FTP или файловый менеджер на хостинге у вас открывается корневая папка, в которой находится куча других папок и не всегда понятно где находится сама папка с доменом, куда загружать файл и какие папки указывать в абсолютном пути.

В этом случае нам нужно:
-
1. Найти папку, в которой лежат файлы сайта.
Например, в случае с CMS WordPress в ней должны находиться папки «wp-admin», «wp-content» и так далее.


Потом приписываем к нему скопированный адрес папки с загруженным файлом и в конце пишем название его название и расширение.
Особенности абсолютного пути:
Что такое относительный путь к файлу?
С эти немного сложнее. Относительный путь к файлу указывается относительно расположения того файла в коде которого он указывается. Давайте разберём на конкретных примерах.
Пример 1.
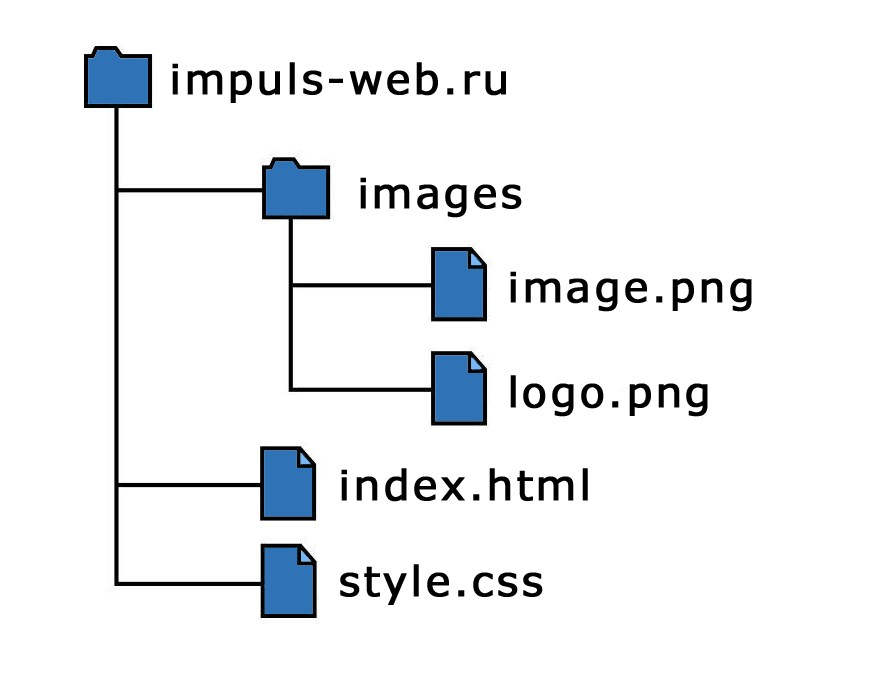
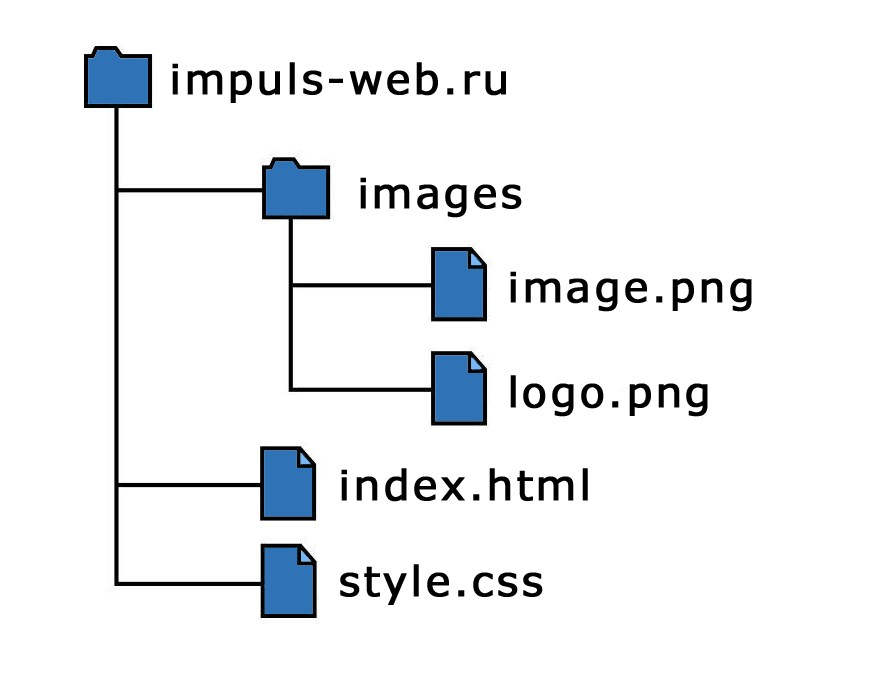
Допустим, мы вставляем картинку в index.html, который лежит в папке с доменом. Там же в папке с доменом находится папка images с нашей картинкой.

Относительный путь будет выглядеть так:
Пример 2.
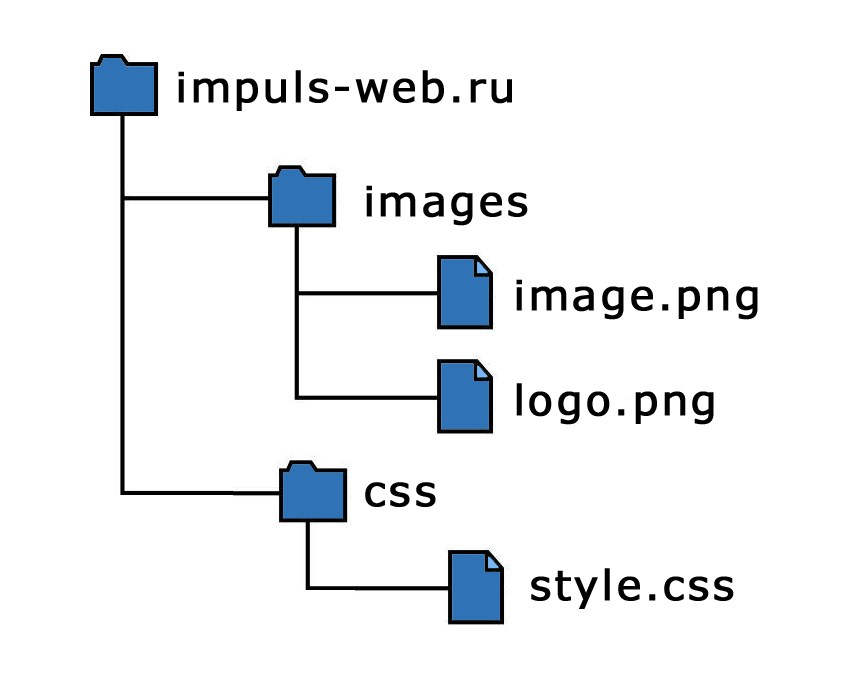
Нам нужно указать относительный путь к картинке в файле style.css, который лежит в папке CSS. При этом сама картинка находится не папке images.

В этом случае если мы просто напишем /images/image.jpg, как в предыдущем примере, то это не сработает!
Браузер будет воспринимать эту запись так: «Зайди в папку images, которая лежит рядом с файлом style.css и возьми там файл image.jpg». Проблема в том, что в рядом с style.css нет никакой папки images! Она находится на уровень выше.
В таком случае мы должны как бы сказать браузеру: «Сначала выйди из папки CSS, в которой лежит style.css в котором мы указываем наш абсолютный путь, а потом зайди в папку images и возьми там файл image.jpg»
На языке кода команда «выйди из папки» будет выглядеть так: ../
В итоге получим:
Относительный путь указывается относительно того файла в коде которого вы указываете этот путь. То есть вы должны «объяснить» браузеру куда ему нужно идти чтобы найти нужный файл. При этом началом его «маршрута» будет местонахождения того файла, в котором вы пишете код.Пример 3.
Если нужная картинка лежит рядом с файлом, в коде которого вы пишете путь, то это будет выглядеть так:
Особенности относительного пути:
Определение пути к файлу в WordPress и других CMS
При работе с движками для отображения определённых файлов на сайте вам нужно указывать пути к ним или в админке или коде темы или шаблона.
Если вы вносите правки в коде, то указывать относительный путь вы должны относительно файла index.php который лежит в папке с доменом.
Получается, что вы вносите правки в файле шаблона, но путь должны указывать как будто бы вы работаете с index.php в корне сайта. Такова особенность работы движков.
Если вы указываете адрес внутри скрипта или CSS файла, то путь указывается относительно этого файла.
Так же в WordPerss есть специальные функции, которые избавят вас от необходимости бродить по папкам и гадать какой адрес нужно указывать. Эти функции возвращают абсолютный путь к папке с темой. Их несколько, но я обычно использую вот эту:
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.

Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется абсолютный и относительный путь к файлам, я попытаюсь вам сегодня рассказать.
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
Абсолютный путь
Немного отступив от темы хочу вкратце рассказать про то что такое URL.
Относительный путь
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.
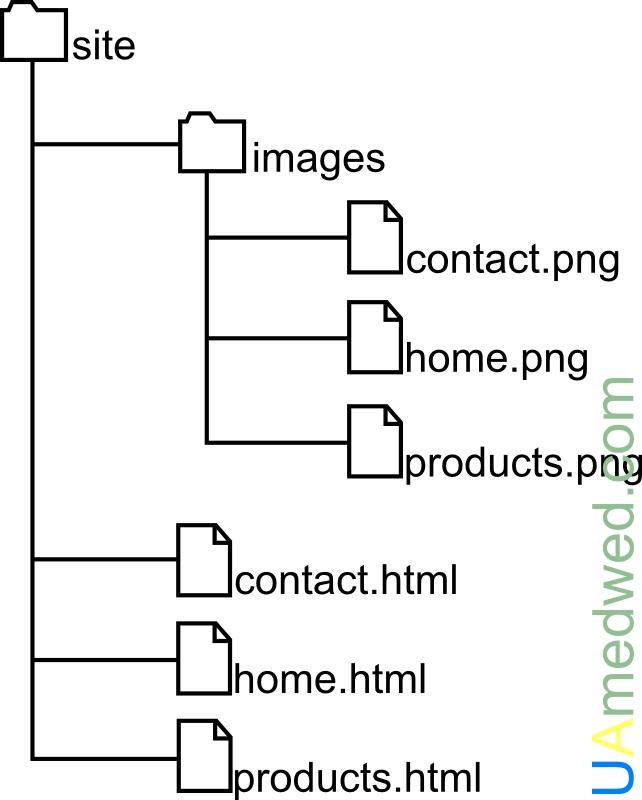
Возьмём к примеру простейшую структуру статического сайта.

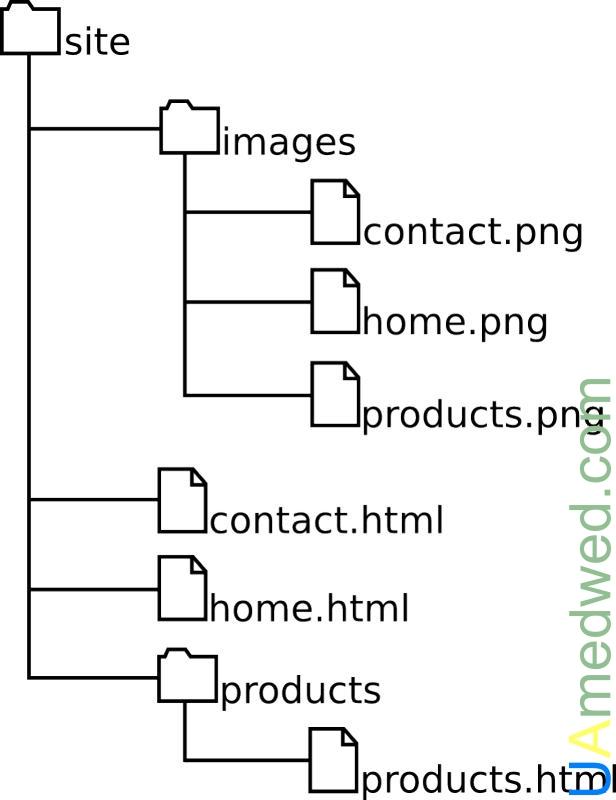
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл products.html, который находится, глубже чем корневая директория сайта.

Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Но такая проблема решаема при использовании путей относительно корня сайта. Где путь указывается от корневой директории до документа.
Все пути относительно корня сайта начинаются со знака /. Только здесь, в отличии от путей относительно документа этот знак используется для указания корневой директории. Потому, что он используется в начале пути.
Путь относительно корня сайта позволяет перемещать некоторые файлы, без ущерба для ссылок. Этот тип пути Вы сможете использовать только на web-сервере в интернете, или на web-сервере расположенном на локальной машине.
Например, /images/products.jpg обозначает, что файл products.jpg находится в папке images, которая расположена в корневом каталоге.
Пример
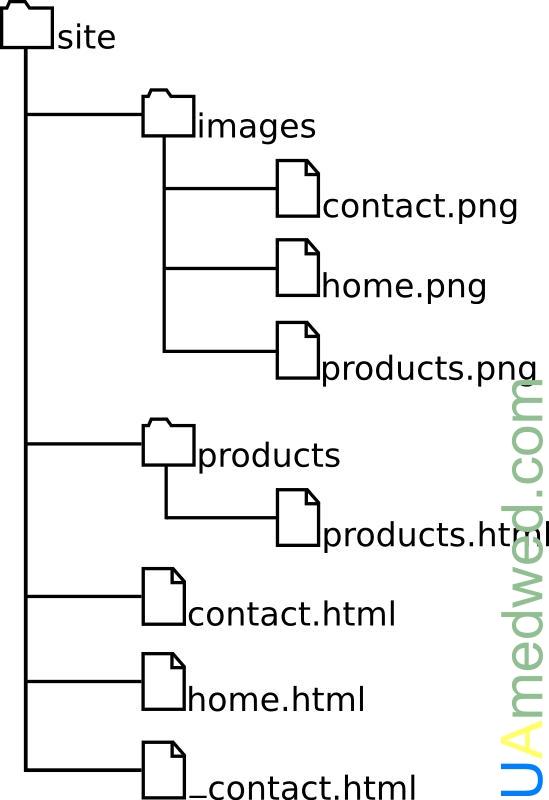
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.jpg. (Пускай это будет небольшая таблица, которая будет располагаться на каждой странице сайта.)

Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи. Здесь все зависит от используемого языка программирования.
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
Читайте также:

