Как установить emmet в sublime text 3
Обновлено: 06.07.2024
При постоянном наборе одних и тех же тегов html и правил css невольно задумываешься можно ли ускорить данный рутинный процесс.
Сегодня мы рассмотрим расширение emmet для популярных редакторов и сред разработки, которое помогает существенно ускорить верстку сайтов. По своей сути emmet это набор сокращений которым соответствуют css правила и html разметка.
Установка emmet для редактора Sublime text
Первый способ
- Нажимаем ctrl+shift+p и пишем команду Packege Control: Install Package
- Вводим название плагина Emmet
Второй способ
- В редакторе переходим в консоль View -> Show console и добавляем следующий код:
После чего нажимаем ввод
Установка emmet для редактора PhpStorm
В данную среду разработки уже включён плагин emmet. Чтобы это проверить достаточно набрать какое-либо сокращение emmet и нажать tab
Основные сокращения emmet
Сокращения для html:
! Сокращение для вывода структуры html документа
meta:vp вывод viewport
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
a Вывод ссылки
link:css Подключение таблицы стилей
link:favicon Вывод фавикона
script:src Добавление js кода
form:post
inp
select+
tarea
bq
art
c Комментарий
btn:s Вывод кнопки
hdr тег header
ftr тег footer
ol+ Нумерованный список
table+ Вывод таблицы
Правила emmet
div>ul>li Описание вложенности элементов
div+p Создание нескольких равнозначных элементов
div>p>span^a Элемент на уровень выше
header>(ul>li)+div Объединить в один элемент
a*3 Вывести несколько элементов
div.block_$*2 Класс с номером
.block1 Вывод текста
Сокращения для css:
p10 padding: 10px;
pt20 padding-top: 20px;
w20 width: 20px;
wa width: auto;
h20 height: 20px;
mah20 max-height: 20px;
mh20 min-height: 20px;
maw20 max-width: 20px;
mw20 min-width: 20px;
bgt background-color: transparent
bgi background-image:url();

Как ускорить верстку страницы в разы? А на помощь нам придет плагин под названием Emmet. Начнем с того, что данный плагин доступен под различные текстовые редакторы, сейчас мы рассмотрим пример как установить плагин в текстовый редактор Sublime text 3 который рассматривали в прошлом посте. Вся установка займет не более 5 минут.
Установка Emmet.
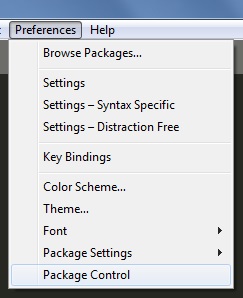
И так начнем, запускаем Sublime text 3 в верхней части панели инструментов выбираем Preferences (Предпочтения) -> Package Control или сочетанием горячих клавиш Ctrl + Shift + pи выбираем данный пункт.

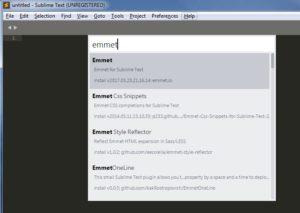
В появившееся поле пишем install Package и вписывает название самого пакета т.е. Emmet

И ждем окончания установки (перед нами появится текстовое руководство Emmet). Установка окончена, разберемся с принципом использования.
Как работает Emmet.
Создаем html документ т.е. внизу справа в Sublime Text должно быть написано HTML, если там какое то другое значение плагин не сработает!
Развернем самую простую разметку html документа для это вводим ! знак и нажимаем Tab
и сразу получаем вот такую разметку

Как написать быстро тег?
Пишем название тега без всяких скобок просто div или ul и нажимаем Tab, emmet сам понимает как развернуть тег.
Как добавить класс тегу?
Класс добавляется через точку после названия тега т.е. указываем название тега например span.название класса и клавишу Tab. Это еще не все 🙂 Если нам необходимо добавить сразу несколько divов просто пишем div*5 и клавишу Tab, можно указывать с классами.
Как сделать вложенность?
Как задать содержимое внутри тега?
Для этого используется <> скобки т.е. div+p после нажатия Tab получим <div></div><p>Привет мир</p>, а () скобки используются для группировки элементов
Как добавить тегу атрибут id?
Хочу еще добавить что Emmet умеет работать и с CSS таким же образом, только в Sublime Text должен быть выбран синтаксис CSS, Emmet знает все CSS свойства и достаточно написать первую букву свойства и нажать Tab или еще можно указать первую букву и необходимое значение например m20 + Tab выведет следующий результат margin: 20px;
У кого если вдруг появились какие-то вопросы задаем их в комментариях с радостью отвечу на них.
Плагины для Sublime Text пишутся на языке Python. Сам по себе язык очень простой и если вы программист, то вам не составит труда его выучить. Если нет, то тоже не беда, так как скорее всего под Вашу задачу плагин уже написан.
На данный момент существует два метода установки плагинов в программу:
- Варварский. Достаточно просто скачать из интернета необходимый плагин и закинуть его в соответствующую папку. Но это не корректные метод из-за этого мы на нем останавливаться не будем.
- Через Sublime Package Control
Перед тем, как начать инсталлировать плагины нужно установить Sublime Package Control, об этом читаем тут.
Для установки плагинов нужно:
- открыть командную строку, нажав комбинацию клавиш: ctrl+shift+p ;
- в строчке вводим Install Package и жмем ентер;
- снизу в открывшемся поле вводим название плагина, например: emmet;
- нажимаем enter и ждем конца установки, там появится экран с кучей строчек;
- Готово.
(см инструкцию на 3 скринах)
Рассказывать о том, какие плагины популярны, а какие-нет особого смысла нет, так как в Sublime пишут на нескольких десятках языков программирования и под каждый язык есть свои плагины.
Но так как основная масса людей, выбирающая этот редактор пишет на php мы все же рассмотрим несколько.
Чуть ранее в примере мы установили этот плагин. Он очень сильно ускоряет разработку сайтов. Для того, что бы понять, что он делает в правом нижнем углу вместо Plain Text выберим PHP. Теперь в редакторе ставим ! и нажимаем TAB.
Еще можно ввести: .wrapper нажимаем tab, как видем у нас появился div.
Позволяет создавать новые файлы. Устанавливаем плагин, открываем правый сайд бар (view – side bar –show side bar), далее нажимаем комбинацию клавиш ctrl+alt+n и пишем index.php, как видим файл создался, и это очень быстро и удобно.

Brackethighlighter
По умолчанию если мы стоим, например на каком то div, то очень тяжело заметить закрывающий тег, так как он подчеркнут слишком бледно. Brackethighlighter.

Заметно, что <head> подчеркнут яркой белой линией.
Color Highlighter
Gotocss Declaration
Помогает найти и перейти на нужный элемент css прямо из html кода. Нужно просто правой кнопкой мыши кликнуть по элементу, к которому применяется этот стиль и выбрать Go To CSS Declaration

У нас Вы можете скачать последнюю версию текстового редактора под все ОС.

В этой статье я расскажу о том как установить плагин Emmet в Sublime Text 3, который помогает ускорить написание кода на HTML.
Каждый верстальщик знает, что скорость работы это важное составляющее в любом проекте. Плагин Emmet работает очень просто, вот пример. Чтобы создать блок div с классом allDiv, достаточно ввести div.allDiv и жмем кнопку “Tab”.
Недавно я написал статью, про автоматическое обновление кода в браузере, что позволяет при каждом сохранении файла обновлять вкладку в браузере.Теперь перейдем к установке плагина.
Установка плагина Emmet в Sublime Text 3
Чтобы установить плагин Emmet, переходи в Sublime Text и выполняем все описанные ниже шаги.
1. Нажимаем сочетание клавиш “Ctrl+Shift+p”, появится окно в которое вводим “Package Control”.

2. В появившемся списке выбираем “Package Control: Install Package” и ждем появления списка.

3. В поле вводим “Emmet” и жмем и выбираем первую вкладку как на картинке.

4. Откроется новый файл и это значит что все успешно установилось, его можно закрыть.

5. Проверяем работу, для этого вводим в файл “!” и жмем кнопку “Tab”. Если появилась разметка, значит все установилось успешно.

Все действия происходят в русской версии Sublime Text, если вы хотите так-же перевести на Русский Язык, смотрите эту статью в которой за 1 минуту вы сможете поменять язык.

Для начала его нужно установить. В Sublime Text, о котором недавно была написана статья, это делается очень просто. Откройте command palette, нажав сочетание клавиш cmd+shift+p, или перейдите в пункт tools и выберите там command palette. Теперь введите "install package" и нажмите enter. Дальше введите "emmet" и снова нажмите enter. После того, как плагин загрузится и установится, перезапустите Sublime Text.
Установка завершена, и теперь мы можем начать пользоваться плагином emmet. Введите
А теперь нажмите клавишу tab. В результате этих несложных действий мы получим открывающий и закрывающий тег div, а курсор будет установлен внутри, между ними.
Точно так же можно делать с любыми тегами. Например, давайте создадим ссылку.
Теперь нажмите tab, и мы получим следующее
Как видите, emmet добавил атрибут href самостоятельно. Если же вы введете img, то там сразу будут атрибуты src и alt.
В результате получим
То же самое и с id
Заметьте, что я не писал слово div, а просто ставил точку или решетку и писал нужный мне класс или id. Дело в том, что мы можем пропускать название тега и тогда emmet сам будет додумывать, какой же тег поставить. В большинстве случаев это будет div, но, если вы, например, напишите так внутри тега ul, то тег будет li с нужным классом или id.
Если вы хотите сами ввести какой-то атрибут, то напишите его в квадратных скобках
Чтобы вкладывать теги внутри других тегов, нужно использовать знак больше
С помощью символа * можно указать, сколько таких тегов нам нужно
Вот, что у нас получится
Если вам нужно добавить тег на том же уровне, используйте знак +
С помощью символа $ мы можем указать, что каждый тег следует нумеровать автоматически
Если вам нужен ведущий ноль, то напишите знак $ 2 раза, если 2 ведущих нуля, то 3 знака $ и т.д.
Если вы хотите добавить внутри тега текст, то его нужно указать в фигурных скобках
Если во время верстки вам нужен какой-то текст, то просто напишите lorem
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, mollitia quibusdam voluptatibus fuga dolorem officiis animi error ex ea ipsa excepturi incidunt quis sunt ducimus rerum corrupti obcaecati ipsum quisquam.
Если вам нужно какое-то определенное количество слов, то напишите цифру, обозначающую количество слов после.
Lorem ipsum dolor.
Чтобы создать html структуру, просто напишите знак !
Теперь поговорим о том, как emmet поможет нам в css
Там достаточно просто написать начальные буквы свойства и значение, а потом нажать tab. Например
В результате получим
В некоторых свойствах уже стоят значения по-умолчанию. Например, в свойстве text-align
Но вы можете изменить его, просто написав букву значения после сокращения свойства. К примеру, пусть будет по центру.
В конце стоит сказать, что если вам по каким-то причинам не нравится клавиша tab, то вы можете поменять ее. Для этого зайдите по следующему пути: Perferences->Package Settings->Emmet->Key Bindings - default. Используйте поиск(cmd+f или перейдите по пути Find->Find) С помощью поиска найдите команду "expand_abbreviation_by_tab". Выше нее, в массиве keys, в кавычках написано "tab". Измените это значение на свое, например, на "ctrl+e". Но это не совсем правильно. Лучше будет, если вы скопируете весь этот объект и вставите его в файл Key Bindings - User, а там уже меняйте сочетание клавиш. Сделано это для того, чтобы если что, вы могли вернуть все настройки по-умолчанию с помощью файла Key Bindings - Default.
Итак, на этом все. Сегодня мы рассмотрели плагин emmet для текстового редактора Sublime Text. Если вы используете другой редактор, то поищите этот плагин для него в интернете. Удачи!

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 13 ):
Что то не работает, когда ввожу install package, ничего не происходит.
Спасибо большое помогло.
Михаил, здравствуйте! У вас в строчке ошибка. У вас написано так: С помощью символа * можно указать, сколько таких тегов на нужно А надо так: С помощью символа * можно указать, сколько таких тегов нам нужно
Кстати, Михаил, сделайте на своём сайте редактор BB кодов. Просто без него не удобно писать комментарии, особенно если текст будет длинным. С уважением, Сергей.
У меня установилось без проблем, но не работает. в чем соль?
Опишите, в чем именно заключается проблема, и напишите, какая у Вас операционная система.
у меня windows 7. tab и другие кнопки если менять работают в обычном режиме.
Странно это, на самом деле. Вы уверены, что плагин точно установился? Если да, то создайте .html файл, введите "!"(без кавычек) и нажмите tab. Все должно работать из коробки. Возможно, Вам стоит попробовать переустановить плагин, если все равно ничего не работает.
все заново скачал и переустановил в 3-й раз, ЗАРАБОТАЛО! СПАСИБО БОЛЬШОЕ! полезная штука)))
Вы написали в 9 абзаце добаблять, исправьте)))
Да крутая штука, ускоряет процесс написание кода. +5
Читайте также:

