Как установить figma на компьютер
Обновлено: 04.07.2024
Для дизайнеров в Интернете представлено много программ, но именно работа в Figma особенно популярна. Это бесплатный сервис, который прост в установке, а в его интерфейсе разберется даже новичок. Подойдет не только для веб-разработчиков и дизайнеров, но и для маркетологов, чтобы создавать инфографику.
Сервис удобен тем, что над одним проектом может работать целая команда, а у ее руководителя есть возможность оставлять комментарии по тем или иным элементам. Таких общих работ хранить в Figma можно сколько угодно, но лишь только месяц. Если вас это не устраивает, можно подключить другой тариф. Цены и принцип работы в сервисе подробно описаны ниже в статье.
Возможности сервиса Figma
Онлайн-сервис Figma отлично подходит для тех, кто занимается интернет-маркетингом, дизайном интерфейсов и веб-разработкой ресурсов. Программа представляет собой графический редактор, в котором можно создавать макет приложения или сайта, детали интерфейса (кнопки, иконки и пр.), векторные иллюстрации. Прелесть сервиса и в том, что здесь можно работать в команде, обсуждая изменения и внося поправки. Программа доступна в браузере и в приложении, которое устанавливается на ПК.

Возможности сервиса Figma
Сервис пользуется успехом не просто так. От многих графических редакторов Figma отличается тем, что:
- Имеет бесплатные функции. Сервисом можно пользоваться, но ряд возможностей будет ограничен: например, количество макетов, время, в течение которого будут храниться проекты и прочее.
- Функционал встроенных компонентов. Например, вы сделали несколько макетов в одном стиле, но в последний момент решили изменить какую-то деталь, которая повторяется во всех них. В других редакторах эту деталь нужно менять вручную в каждом макете. В Figma работа будет упрощенной: если меняется что-то в стиле одного элемента, то меняются все элементы, созданные в этом стиле.
- Возможность интеграции с другими программами. Можно переносить макеты, например, из Sketch или Zeplin, без искажения графиков, изображений и шрифтов. Также можно подключиться к корпоративному мессенджеру Slack, пространству Confluence и т. д.
- Возможность работы в браузере или в приложении. Для работы в Figma можно использовать веб-формат или установленное приложение, которое можно скачать с официального сайта. Просто регистрируете профиль и начинаете работать.
- Возможность командной работы. Это одновременно и преимущество сервиса: совместная работа в едином артборде.
Ваш Путь в IT начинается здесь
Подробнее Если есть потребность в более расширенном функционале, то можно оформить платную подписку.У Figma есть и свои недостатки, хотя они не играют большой роли при правильном выстраивании рабочего процесса. Например, интерфейс сервиса не русифицирован. Также для работы с программой необходимо подключение к Интернету.
Системные требования Figma
Для работы в приложении нужно будет обратить внимание на параметры ОС. Но большинство ПК вполне совместимы с данной программой.

ОС должна отвечать минимальным требованиям:
- Windows младше 8.1;
- MacOS младше 10.10 (Yosemite);
- Linux ― версия не имеет значения.
Если же вы планируете работать в программе через браузер, то отслеживайте обновления приложения.

Системные требования Figma
Для исправной работы браузер должен иметь минимальные версии:
- версии Google Chrome старше 58;
- версии Mozilla FireFox старше 57;
- версии Safari старше 11.
Первые шаги работы в Figma
Итак, с чего начать работу в Figma?
Шаг 1. Регистрируемся:
Как увеличить свой доход минимум на 50% выбрав правильную профессию Запутались в разнообразии профессий и не знаете, куда двигаться? Хотите больше зарабатывать или работать удалённо? Уже повзрослели, но так и не поняли, кем хотите стать? Мечтаете наконец найти любимую работу и уйти с нелюбимой?
Мы в GeekBrains каждый день обучаем людей новым профессиям и точно знаем, с какими трудностями они сталкиваются. Вместе с экспертами по построению карьеры поможем определиться с новой профессией, узнать, с чего начать, и преодолеть страх изменений.
Карьерная мастерская это:
- Список из 30 востребованных современных профессий.
- Долгосрочный план по развитию в той профессии, которая вам подходит.
- Список каналов для поиска работы.
- 3 теста на определение своих способностей и склонностей.
- Практику в разных профессиях на реальных задачах.
Уже 50 000 человек прошли мастерскую и сделали шаг к новой профессии!
Запишитесь на бесплатный курс и станьте ближе к новой карьере:
Зарегистрироваться и получить подарки
Далее скачиваем локальную версию приложения.
Шаг 2. Загружаем приложение:
Теперь нужно авторизироваться в приложении, чтобы начать работу.
В верхнем углу правой части экрана находится значок +, на который нужно нажать, чтобы создать новый макет. Далее следует найти соответствующий формат будущего проекта и нажать на кнопку «Create file». При выборе пункта «Blank canvas» будет открыто стартовое рабочее поле.
Если у вас есть проекты, созданные в Sketch, то можете смело импортировать их в Figma – все элементы останутся в первоначальном виде. Причем импорт можно сделать путем простого перетаскивания файла из одного приложения в другое. Также доступен перенос отдельных элементов векторной графики формата SVG.
Дальнейшая работа в Figma
Теперь рассмотрим основы работы в Figma, а именно настройку стилей, фреймов, слоев и т. д.
Чтобы создать макет, нужно выделить определенный слой. Далее в разделе «Layout grid», находящемся по правую сторону в поле «Design», выбрать необходимые размерные параметры, уровень прозрачности и цветовое решение. Можно изменить формат сетки, оставив только столбцы или строки. Можно работать сразу с несколькими макетами, переключаясь между ними с помощью сочетания клавиш Ctrl + G.
Чтобы наглядно увидеть, как будет отображаться разработанный интерфейс на экранах с различным разрешением, нужно обратиться к разделу «Prototype». Далее в подпункте «Device» выбрать требуемый тип устройства и ознакомиться с результатом.
При желании можно поменять цвет деталей и изменить ориентацию положения (например, с горизонтального на вертикальное). Когда все настройки будут закончены, нужно активировать кнопку «Present» (находится слева от «Share»), чтобы увидеть качество отображения макета в указанном устройстве.
Также Figma позволяет накладывать на изображения эффекты и корректировать некоторые параметры. Все это можно сделать с помощью инструментов, расположенных на панели с правой стороны от выделенного изображения.
Вы можете сделать свою собственную библиотеку элементов из созданных ранее объектов, добавив их в раздел «Компоненты». То есть не нужно каждый раз создавать элемент заново. Для перемещения объекта в библиотеку его нужно выделить и одновременно зажать клавиши Ctrl + Alt + K – это преобразует объект в компонент.
Если вы начинаете редактировать детали основного компонента, то автоматически будут корректироваться все существующие копии. Чтобы найти ранее добавленный в библиотеку компонент, нужно обратиться к вкладке «Assets» в левой панели.
В Figma можно изменять стилистику сразу нескольких объектов и создавать собственные цветовые вариации. Чтобы реализовать эту функцию, нужно выделить созданный объект и нажать на кнопку в форме квадрата.
Робота аналогично работе с Photoshop. Есть возможность конструировать отдельные группы, помещать отдельные детали на передний или задний план. Нужные функции находятся в разделе «Layers», распложенного на панели в левой части интерфейса программы.
Рассмотрим кратко инструкцию по работе с Figma в составе команды.
При регистрации в программе происходит автоматическое формирование команды. При желании ее можно переименовать, щелкнув RButton мыши по нужному объекту и активировав функцию «Rename». Аналогичным путем можно удалить существующую команду. Если нужно создать новую группу для совместной работы, то необходимо кликнуть на «Create new team» в нижней части панели слева.
Работа с текстом в Figma имеет много возможностей. В сервисе по умолчанию установлены шрифты Google. Если вы пользуетесь десктопной версией программы, то можете скачать и установить плагин Font Helper – это даст возможность пользоваться локальными шрифтами с вашего ПК.
Для создания текстового объекта нажмите в панели слева инструмент «Text» или активируйте кнопку с буквой «Т» в левой верхней части интерфейса. Все те параметры, которые можно менять и настраивать, будут отображаться в окне справа (цвет, тип, размер, стиль шрифта и т. д.).
Программа предусматривает установку плагинов, необходимых для повышения эффективности работы. Информацию о списке всех существующих плагинов можно найти на главной странице «Community» → «Explore», а установленные можно увидеть в разделе «Plugins» в настройках профиля.
Для просмотра параметров фрейма нажмите кнопку «F» – в правой части экрана отобразится панель с вариациями артбордов. В рамках одного проекта возможно выложить отдельно друг от друга несколько разноформатных фреймов.

Параметры фрейма
При необходимости можно задать точные размеры артборда: нажимаете «F», далее в рабочем поле создаете фрейм, зажав левую кнопку мыши. Чтобы задать размеры, отпускаете левую кнопку.
3 тарифа онлайн-сервиса Figma
Если вам не хватает тех возможностей сервиса, которые описаны выше, то можете подключить платный тариф. Но с этим вопросом советуем разобраться еще на первом этапе работы в Figma. Рассмотрим, какие варианты предлагает сервис.
- Тариф StarterБесплатный тариф с базовым функционалом, который рекомендуется использовать для индивидуальной работы и командного теста сервиса.Тариф включает:
- количество файлов в черновиках не лимитировано;
- нет ограничений по числу зрителей и комментаторов;
- предоставлено три командных файлах с неограниченным числом редакторов;
- можно создать один командный проект;
- срок сохранения истории версий – 30 дней;
- нелимитированное облачное хранилище.
Установка Figma. В этом уроке вы получите пошаговую инструкцию, где скачать и как установить программу Figma на ваш компьютер. Вы можете посмотреть видео или воспользоваться текстовой инструкцией, которая расположена ниже в этой статье.
Инструкция подойдет если вы хотите установить фигму на Windows или MacOs. Не важно на какой компьютер её устанавливать (настольный или ноутбук).
Видео: Скачивание и установка программы Figma на компьютер
Во всплывающем окне можно авторизоваться с помощью Google аккаунта, либо ввести e-mail и пароль. Рассмотрим второй вариант. Ввожу e-mail и пароль. Нажимаю на кнопку Create Account.
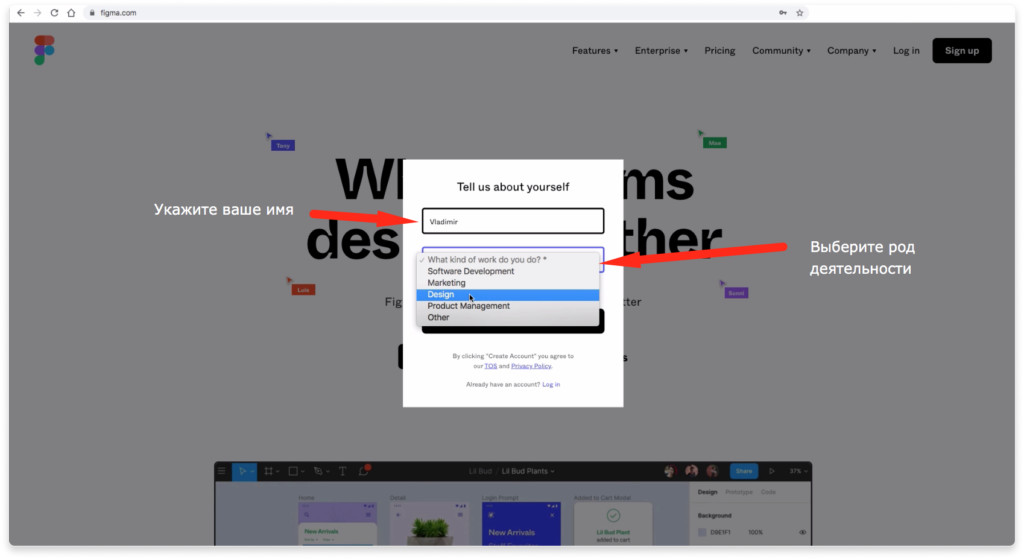
На следующем шаге укажите ваше имя и выберите род деятельности. Например «Design». Этот выбор ни на что не повлияет в дальнейшем.
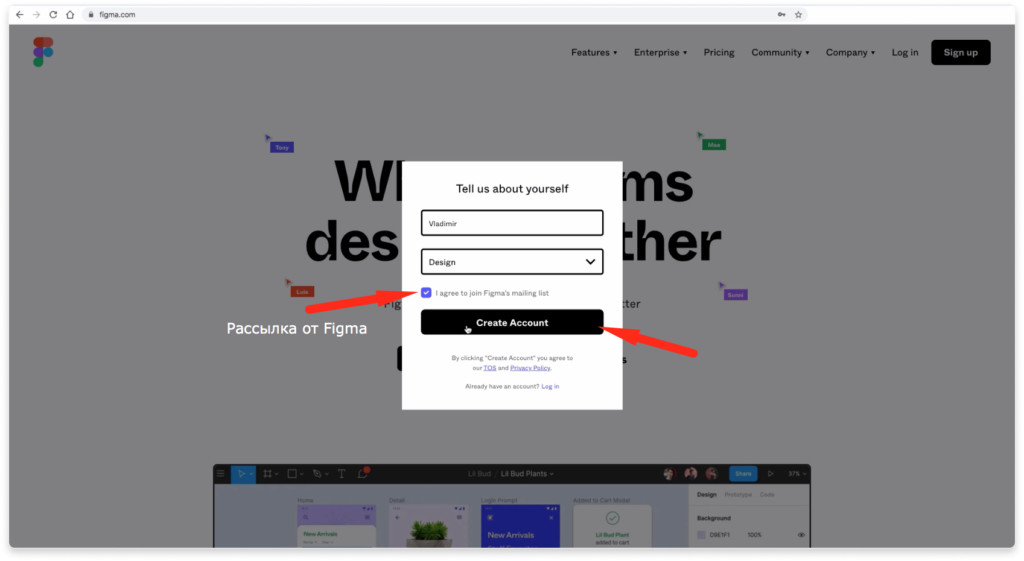
Если хотите получать полезную рассылку от фигмы, то поставьте галочку напротив надписи «I agree to join Figma’s mailing list» и нажимаете на кнопку «Create Account».
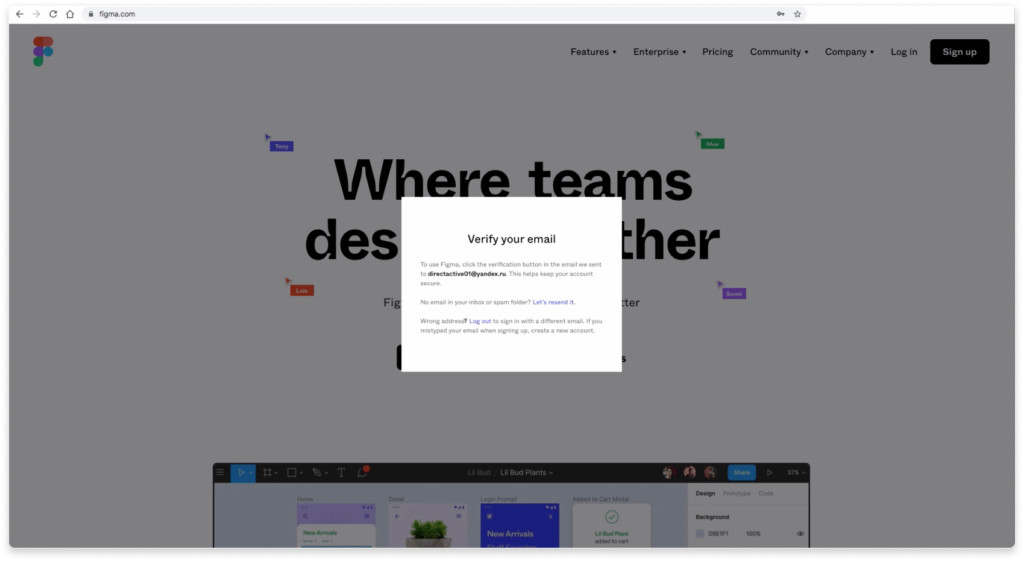
Перед вами появится окно, что вам нужно проверить вашу электронную почту, которую вы до этого указали и подтвердить регистрацию.
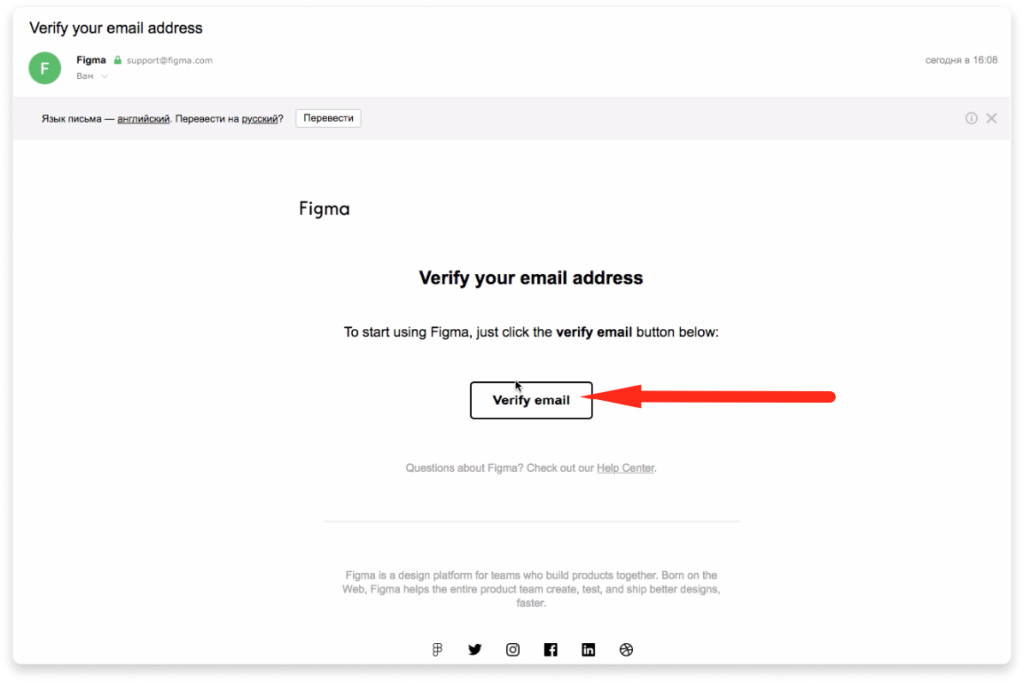
Проверьте вашу почту и найдите письмо от Figma с заголовком «Verify your email address». Нажмите на кнопку для подтверждения регистрации верификации email адреса.
2. Настройка команды и выбор тарифного плана (можно пропустить)
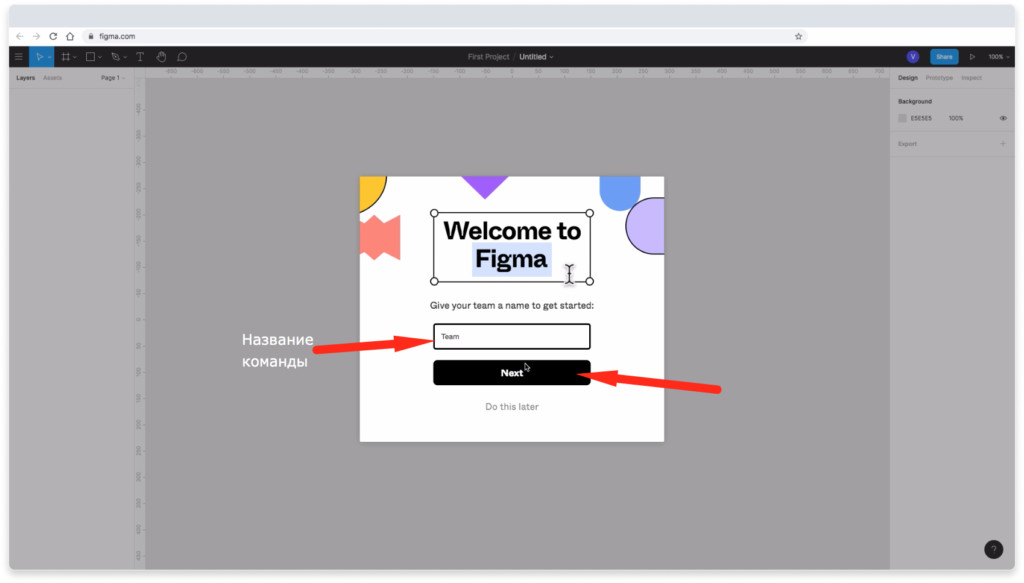
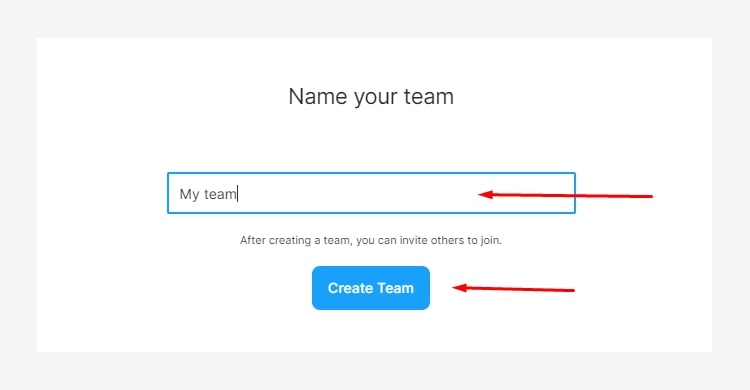
В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».
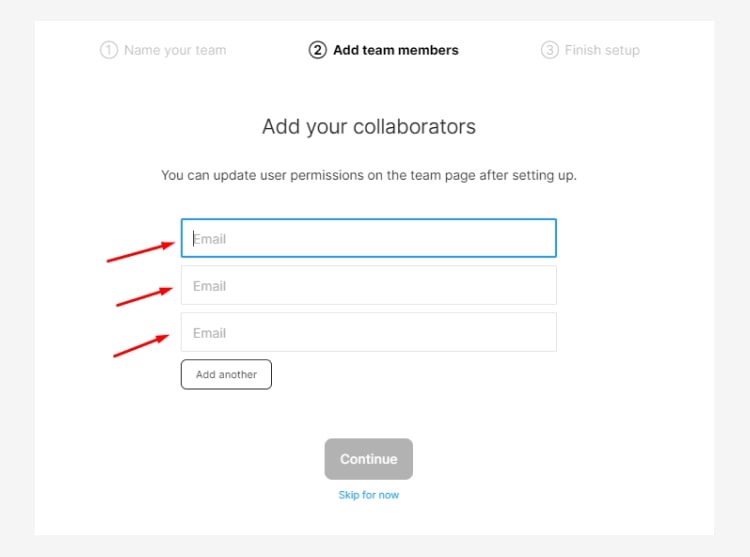
На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.
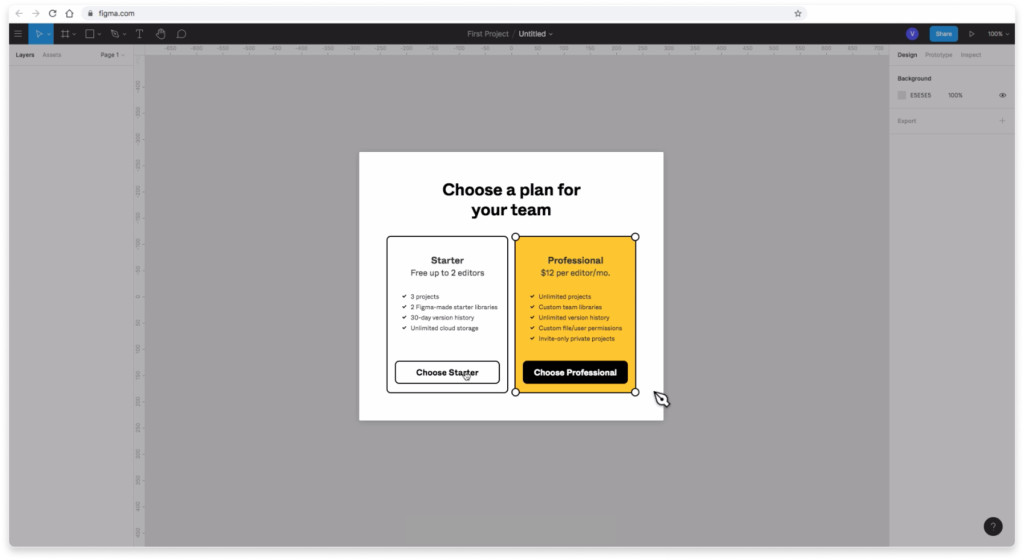
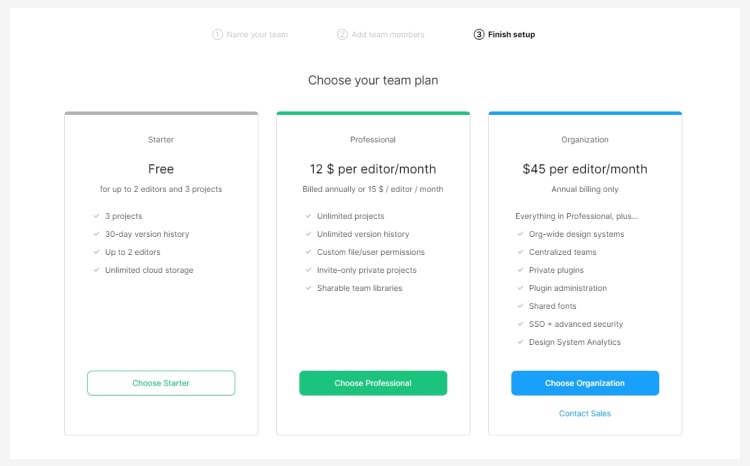
Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
- 3 проекта для команд и совместной работы.
- 2 бесплатных стартовых библиотеки от Figma.
- Сохранение истории версий проектов в течении 30 дней.
- Неограниченное облачное хранилище.
- Возможность 2 человек работать над одним проектом одновременно.
В платный тариф «Professional» включено:
- Неограниченное количество проектов для команд.
- Настраиваемые командные библиотеки.
- Сохранение истории версий на неограниченный срок.
- Настраивание пользовательских файлов / прав использования.
- Частные проекты только по приглашениям.
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.
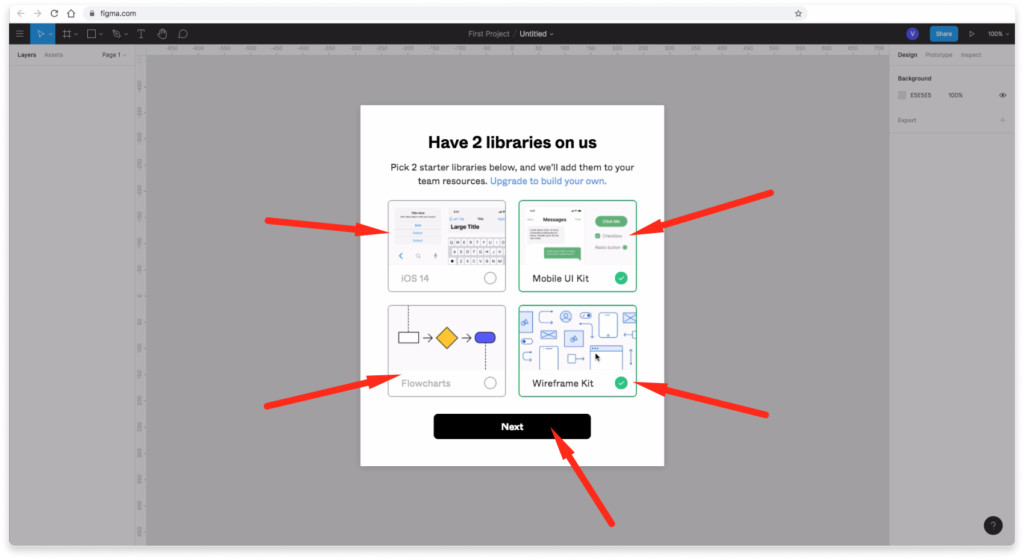
Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».
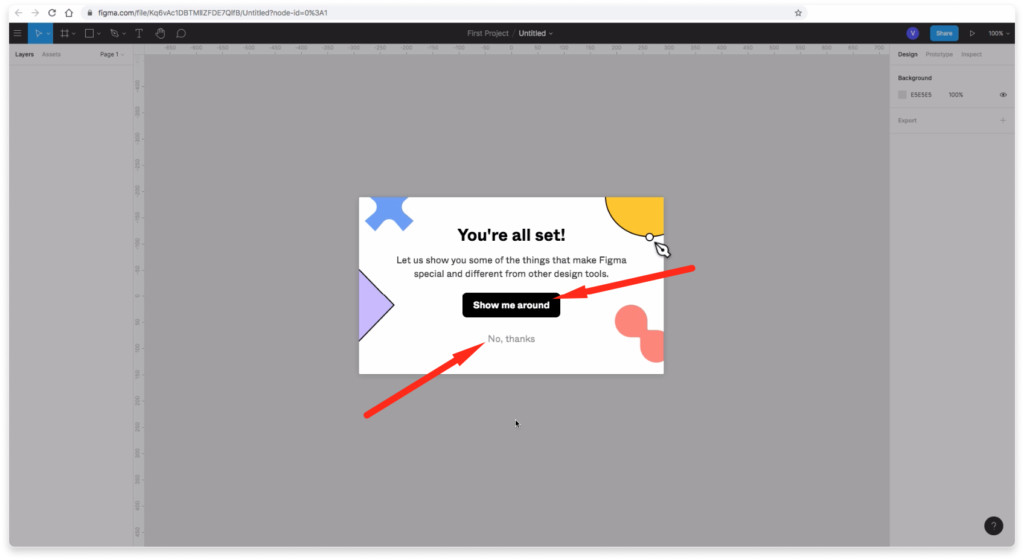
При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
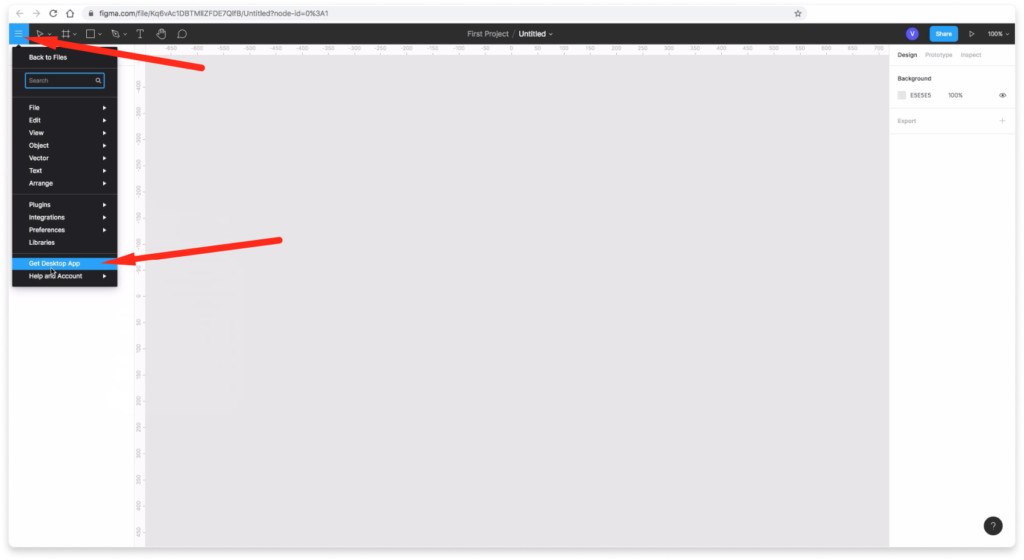
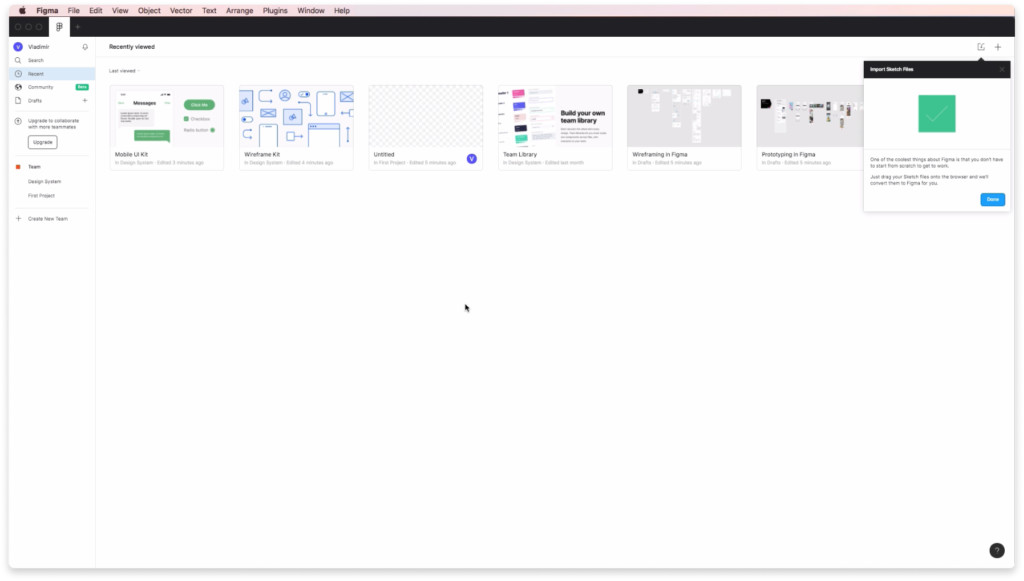
Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.
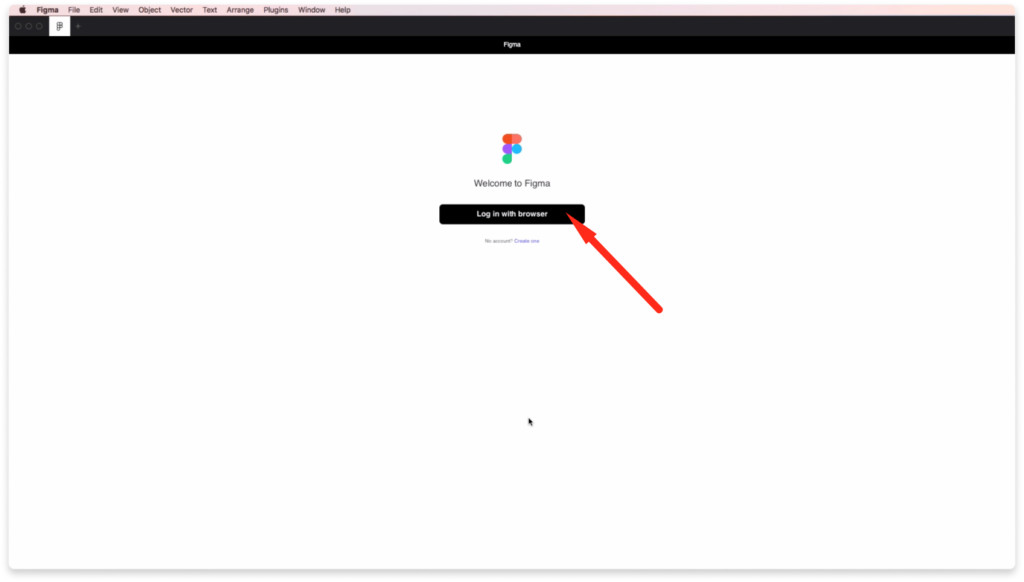
После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».
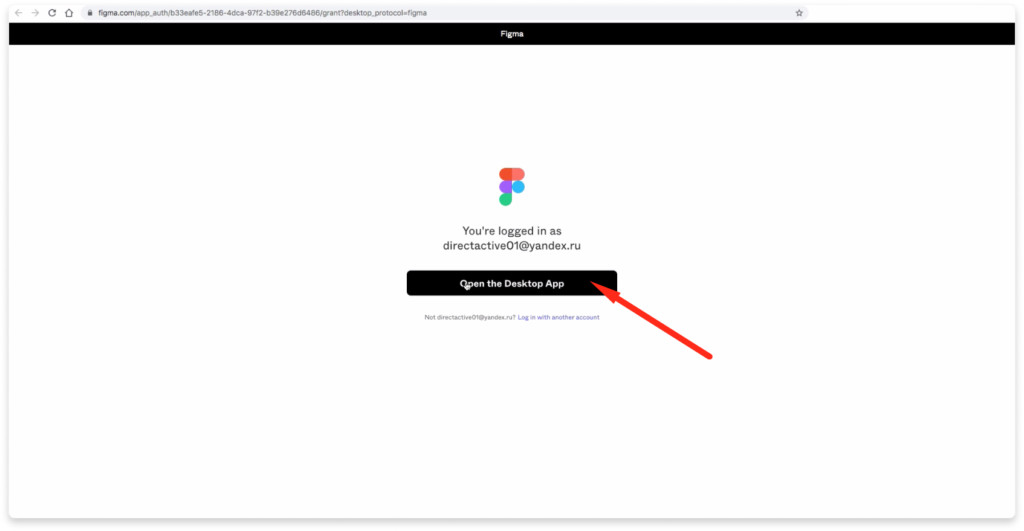
Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».
Подробная, пошаговая инструкция по установке десктопного приложения Figma на ваш компьютер (Windows или Mac Os). В видео и текстовом формате.
Установка Figma. В этом уроке вы получите пошаговую инструкцию, где скачать и как установить программу Figma на ваш компьютер. Вы можете посмотреть видео или воспользоваться текстовой инструкцией, которая расположена ниже в этой статье.
Видео: Скачивание и установка программы Figma на компьютерВо всплывающем окне можно авторизоваться с помощью Google аккаунта, либо ввести e-mail и пароль. Рассмотрим второй вариант. Ввожу e-mail и пароль. Нажимаю на кнопку Create Account.

На следующем шаге укажите ваше имя и выберите род деятельности. Например «Design». Этот выбор ни на что не повлияет в дальнейшем.


Перед вами появится окно, что вам нужно проверить вашу электронную почту, которую вы до этого указали и подтвердить регистрацию.

Проверьте вашу почту и найдите письмо от Figma с заголовком «Verify your email address». Нажмите на кнопку для подтверждения регистрации верификации email адреса.
2. Настройка команды и выбор тарифного плана (можно пропустить)

В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».
На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.

Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
- 3 проекта для команд и совместной работы.
- 2 бесплатных стартовых библиотеки от Figma.
- Сохранение истории версий проектов в течении 30 дней.
- Неограниченное облачное хранилище.
- Возможность 2 человек работать над одним проектом одновременно.
В платный тариф «Professional» включено:
- Неограниченное количество проектов для команд.
- Настраиваемые командные библиотеки.
- Сохранение истории версий на неограниченный срок.
- Настраивание пользовательских файлов / прав использования.
- Частные проекты только по приглашениям.
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.

Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».

При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)

Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.


После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».

Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».

Поздравляю! Вы скачали программу Figma и установили её на ваш компьютер. Так будет выглядеть интерфейс программы после её установки. В следующем уроке мы кратко рассмотрим интерфейс этого приложения.

Figma (2021) на русском языке скачать торрент крякнутый бесплатно [80 MB]
Дополнительные материалы по Figma
Figma (Фигма) - онлайн графический редактор на русском, это редактор векторной графики и инструмент для создания прототипов, который в основном основан на работе в сети, с дополнительными автономными функциями, доступными в настольных приложениях для macOS и Windows.
Сопутствующие приложения Figma Mirror для Android и iOS позволяют просматривать прототипы Figma в реальном времени на мобильных устройствах. Набор функций Figma ориентирован на применение в пользовательском интерфейсе и дизайне пользовательского интерфейса с упором на совместную работу в реальном времени.
Бесплатные макеты для верстки Figma:
( Ctrl+Z ) - отменить последнее действие
( Ctrl+Y ) - вернуть действие назад
Для всех манипуляций понадобиться архиватор и редактор вроде Notepad++.
Понадобиться файл app.asar, который находится по следующему пути (смотря куда у вас установлена Figma):
Где Administrator - название папки вашего системного пользователя, а папка app-68.5.0 - это папка с последней версией фигмы, у вас она может быть другой.
- Далее вам необходимо распаковать архиватором тот самый файл app.asar и достать из него файл menu.js (не забудьте сделать копию файла на случай его поломки).
- После чего открываете файл menu.js через редактор Notepad++ и исправляете все пункты меню с английского на русский. Так же там можно изменить сразу и горячие клавиши.
- Далее сохраняете файл и заливаете его обратно в app.asar.
После всех этих процедур у вас должна будет открыться фигма на русском языке.
Посмотреть хоткеи можно через пункт меню Keyboard Shortcuts в помощи в нижнем правом углу или нажав "Ctrl"+"Shift"+"?"

Фигма — это популярный кроссплатформенный графический редактор для UX UI дизайнеров и веб разработчиков, с помощью которого можно создавать дизайн сложных интерфейсов, веб сайтов и мобильных приложений. А также в ней можно создавать интерактивные прототипы и небольшие анимации. В этой статье я подробно познакомлю вас с Figma — что это за программа, как в ней работать, чем отличается figma от photoshop и многое другое.
Figma — что это за программа простыми словами
Как я уже сказал, Figma — это удобный графический редактор для веб-дизайнеров и дизайнеров интерфейсов. Но по мимо дизайнеров, ей часто пользуются верстальщики и веб-разработчики для работы с макетами и переносом дизайна в HTML и CSS.
У фигмы есть 2-е отличительные особенности:
- Возможность работать командой дизайнеров над одним проектом
- Доступ к интерфейсу и макетам прямо через браузер
По большому счету, можно сказать, что фигма — это веб-сервис, а не программа, хотя есть возможность установить и приложение на компьютер и работать там. Благодаря своей простоте и удобству, большинство дизайнеров делают свой выбор в пользу Figma.
Видео-урок знакомства с интерфейсом Figma:
Также у фигмы есть огромное сообщество, которое с каждым годом только растет. Благодаря этому, figma постоянно улучшает свой интерфейс и периодически «выкатывает» своим пользователям новые фичи, которые упрощают работу над созданием дизайна.
Весь интерфейс программы выполнен на английском языке. То есть русской версии нет. Также как нет русификаторов и других «кряков». Если вы не знаете английского, то возможно первое время вам будет немного непривычно. Но я вас уверяю, через 2-3 дня работы вы будете хорошо в ней ориентироваться и без русской версии, потому что фигма достаточно интуитивная и удобная программа.
Figma — платная или бесплатная программа
Figma является условно бесплатным графическим редактором. Почему условно? Потому что помимо бесплатного тарифа у нее есть и платные. Если вы начинающий дизайнер, то вам с лихвой хватит бесплатной версии, потому что там есть весь функционал, необходимый для работы.

Другими словами, бесплатная версия фигмы позволяет вам комфортно работать над проектами без каких-либо существенных ограничений. Платные тарифы имеет смысл покупать лишь тогда, когда планируется работа над крупными проектами с участием команды дизайнеров. А также, когда необходим контроль версий для проектов более чем 30 дней.
Если вы, например, фрилансер, и у вас есть постоянный поток клиентов и хороший доход, то в этом случае тоже имеет смысл купить платную версию, потому что в ней есть некоторые плюшки. Подробнее про тарифы и чем они отличаются друг от друга мы поговорим ниже.
Возможности Фигмы
Многопользовательский доступ к файлам
Данная особенность фигмы сильно упростило жизнь дизайнерам и веб разработчикам. Раньше, при командной работе над одни проектом, например в фотошопе, нужно было постоянно поддерживать актуальную версию дизайна.
Если дизайнер вносил правки в макет, то ему нужно было сохранять свою копию файла и отправлять обновленную версию всем своим коллегам. А если он забывал это делать, то огребал от других дизайнеров, потому что те продолжали работать со старой версией дизайна.
Теперь, с помощью многопользовательского режима редактирования, команда дизайнеров может совершенно спокойно работать над одним проектом и видеть все актуальные изменения. Более того, у каждого дизайнера есть возможность просматривать версии проекта и наглядно видеть все вносимые правки.
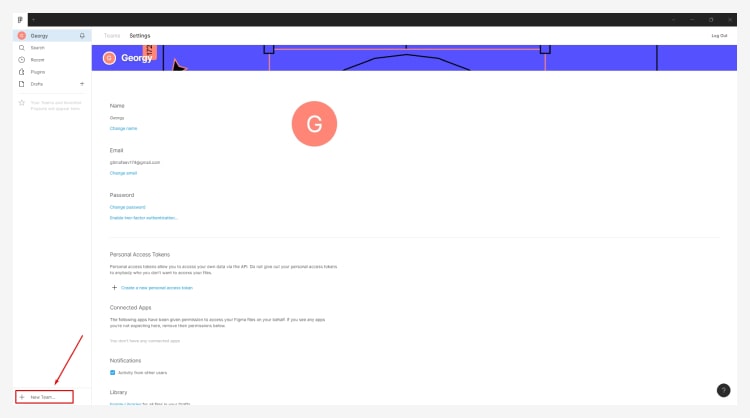
Для работы с другими дизайнерами нужно сначала создать команду. Делается это с помощью функции «New Team» в левом нижнем углу интерфейса.

Далее пишите название команды.


И заключительный шаг — выбираете тариф. На бесплатном тарифе есть возможность создавать только 3 проекта, у которого будет многопользовательский доступ.

Облачное хранение данных в Фигме
Все проекты, над которыми вы работаете, хранятся в облачном хранилище Figma. Благодаря этому у дизайнеров отпадает необходимость расфасовывать все свои проекты по папкам и при каждом изменении обновлять файлы. В фигме все проекты сохраняются автоматически.
Но отсюда вытекает один минус — работать в фигме вы можете только при наличии подключенного интернета. То есть если у вас нет доступа к интернету, то начать работу в программе вы не сможете. А вот если в процессе работы у вас отключили интернет, то вы можете продолжить работу над текущим проектом, но в этом случае все ваши изменения не будут сохраняться.
Вам нужно будет дождаться пока связь с интернетом возобновиться и только после этого фигма сохранит все ваши изменения. В противном случае все изменения будут утеряны.
Главное правило — если в процессе работы отключили интернет, то не закрывайте программу, а дождитесь соединения с интернетом.
Компоненты
Компоненты не являются особенностью фигмы, потому что возможность работы с компонентами есть и в других похожих редакторах (Adobe XD, Sketch). Но этот момент стоит выделить, потому что компоненты значительно упрощают работу над дизайном.
Компонент — это элемент дизайна, с помощью которого можно легко вносить изменения во все макеты сразу. Принцип работы у него следующий: создается мастер-компонент (например, из кнопки) и для него задаются определенные стили (цвет, форма и так далее).
Далее мастер-компонент клонируется, создавая дочерние компоненты (их может быть сколько угодно). Затем, если нам нужно, например, поменять цвет всех кнопок, то мы меняет цвет в мастер-компоненте и все изменения применяются для всех дочерних компонентов во всем макете. Таким образом, буквально в пару кликов мы можем легко и быстро вносить изменения в дизайн.
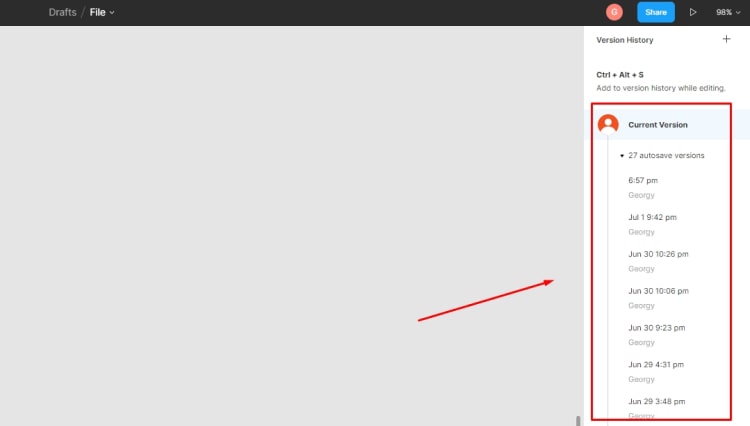
История версий в Figma
Полезная функция Figma, позволяющая просматривать предыдущие версии проекта. При этом есть возможность восстановить любую из версий или сделать дубликат. Каждая новая версия проекта создается автоматически, если в течение 30 минут проект находился без изменений.

Помимо этого, можно вручную создавать свои версии для удобства.
Чем отличается Figma от Photoshop
Главное отличие Figma от Photoshop заключается в том, что фигма — это специализированная программа для разработки интерфейсов с удобным и простым функционалом. Фотошоп является более сложным редактором и изначально задумывался лишь для обработки фотографий.
Раньше, когда не было альтернатив, дизайнеры работали в фотошопе и создавали макеты там. Сейчас, фотошоп — это пережиток прошлого в плане разработки интерфейсов. К нему обращаются лишь в том случае, когда необходимо обработать картинку для сайта или сделать обтравку изображения. В этом плане, фотошоп — бесспорный лидер.
Некоторые дизайнеры до сих пор продолжают работать в фотошопе, аргументируя это тем, что там есть все возможности для создания дизайна. Это действительно так, но когда речь заходит об удобстве, то фотошоп проигрывает по всем фронтам. Как по мне, то это все равно что есть суп вилкой (фотошоп), в то время как есть более удобный инструмент для этих целей (фигма).

Второе отличие заключается в том, что фигма является векторным графическим редактором, тогда как фотошоп предназначен для работы с растровой графикой. То есть в фигме можно легко рисовать иллюстрации и иконки и без проблем экспортировать их в формате .svg.
Третье отличие — удобная организация рабочего процесса и возможность вносить быстрые изменения в дизайн. Выше мы уже рассматривали с вами такое понятие как компонент и возможность быстрого редактирования. В фотошопе такой возможности нет и в случае правок, вам придется вручную изменять все элементы дизайна.
Хорошо, если у вас всего 1-2 макета, а представьте если таких макетов у вас 50 или более? В последних версиях фотошопа, есть возможность создавать смарт-объекты. Это некий аналог компонентов, но работать с ними не так удобно.
К тому же, помимо компонентов, в фигме есть возможность создавать стили, чего нельзя делать в фотошопе. Да и в принципе вся механика работы фигмы «заточена» под разработку интерфейсов, а не под обработку фотографий. Это две большие разницы.
Тарифы Figma
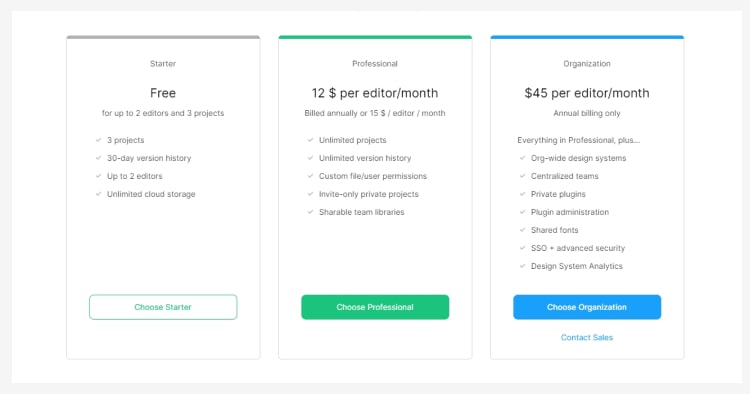
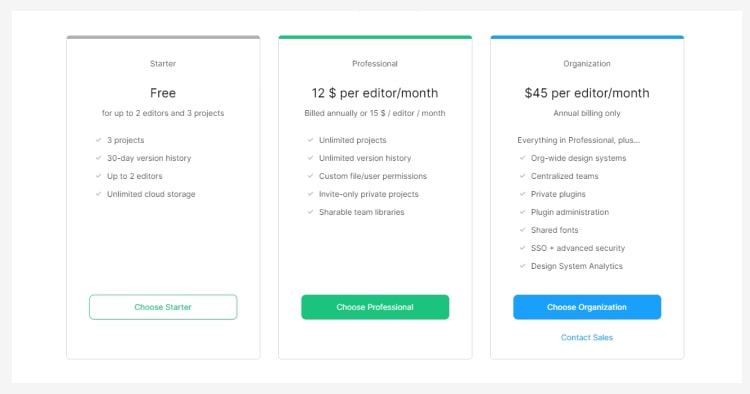
На данный момент у фигмы доступно 3 тарифа: Starter, Professional, Organization. Посмотреть их можно на официальном сайте Figma, в разделе «Pricing».

Тариф Starter
- Работать в команде можно только 2 дизайнерам
- В режиме командной работы можно создавать только 3 проекта
- Контроль версий для проектов доступны только в течение 30 дней
В остальном, полная свобода действий и никаких других ограничений.
Тариф Professional
Это первый платный тариф и стоимость его составляет 15$ за 1 редактора в месяц или 12$ за 1 редактора в месяц при оплате на год. У этого тарифа есть дополнительные плюшки:
- Неограниченное количество проектов в режиме командной работы
- Совместно используемые библиотеки внутри команды
- Неограниченный контроль версий проектов
Чаще всего этим тарифом пользуются фрилансеры, у которых имеется постоянный поток заказов.
Тариф Organization
Это самый дорогой тариф фигмы и стоимость его составляет 45$ за 1 редактора в месяц при оплате на год. В этом тарифе нельзя оплачивать за 1 месяц, только годовая оплата. Сюда включено все то, что входит в тариф Professional, плюс:
- Дизайн системы, доступные для всей организации
- Приватные плагины
- Администрирование плагинов
- Общие шрифты
- Повышенная безопасность
- И другое
Данный тариф идеально подходит для больших компаний со штатом дизайнеров.
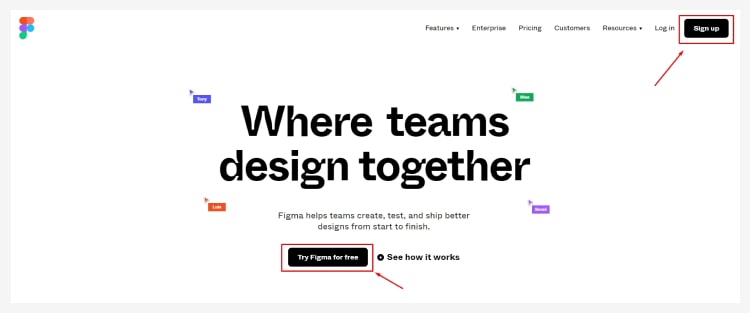
Как работать в Фигма
Для начала работы вам необходимо зарегистрироваться на сайте Figma и создать там свой профиль. Для этого нужно нажать на кнопку «Sign up» в правом верхнем углу сайта или на кнопку «Try Figma for free» под заголовком.

Далее заполнить поля «E-mail» и «Password» (Пароль) и нажать на кнопку «Create account».
Поздравляю, ваш аккаунт создан, и вы можете приступать к работе. Я подготовил для вас бесплатный мини-курс по работе в программе фигма, который поможет вам быстро освоить данный редактор.
На данный момент там 13 подробных видео-уроков с моими комментариями, поэтому переходите и изучайте.
Как скачать программу Фигма на компьютер
Несмотря на то, что фигма позволяет работать через браузер, это все же не совсем удобно. Во-первых, при работе в браузере редактор может немного «тормозить», а во-вторых, доступ к некоторым функциям осуществляется не так удобно, как в приложении.
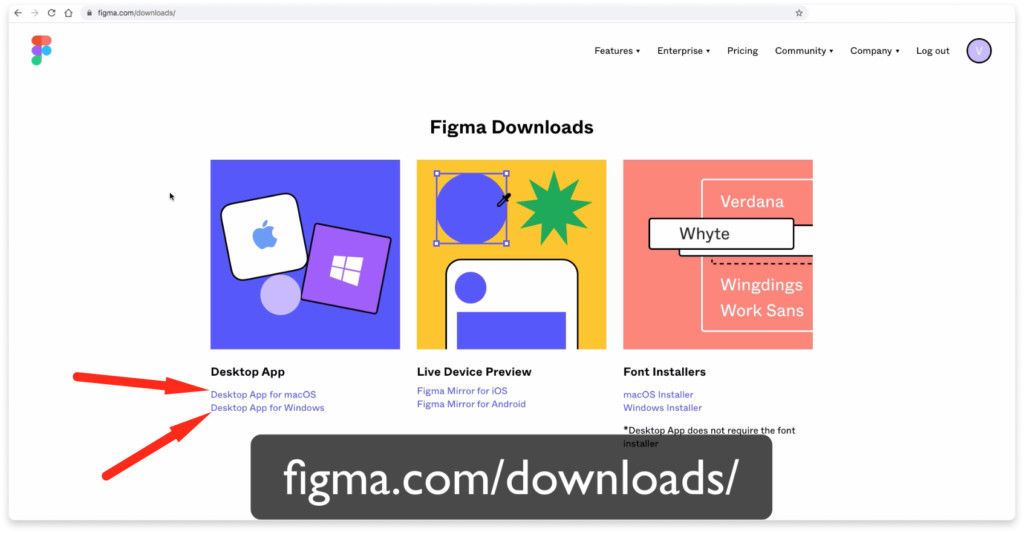
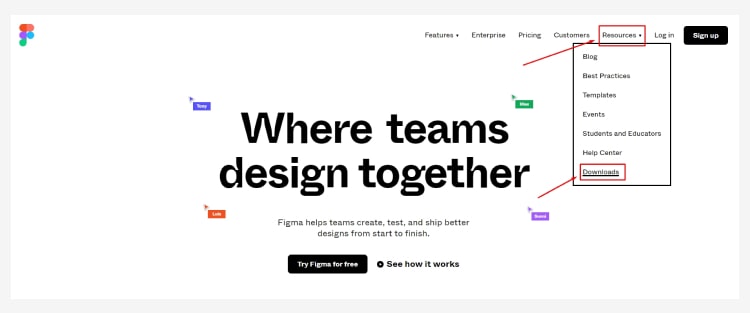
Именно поэтому, у фигмы есть возможность скачать себе на компьютер приложение редактора и работать через него. Для этого вам нужно зайти на официальный сайт Figma и в навигации выбрать пункт «Resources» и далее раздел «Downloads»

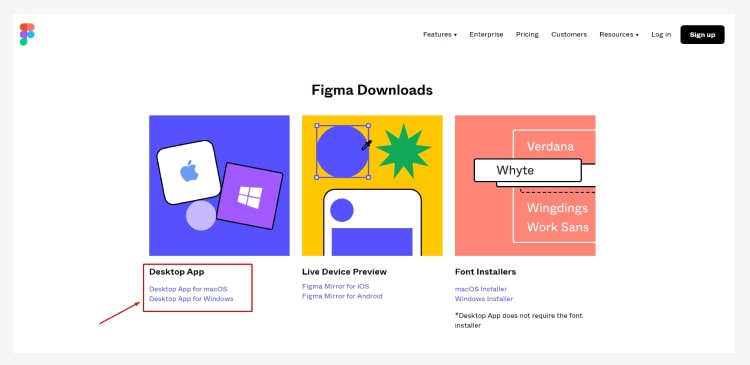
Затем выбрать нужный вам инсталятор (для MacOS или для Windows) и скачать его.

После установить программу себе на компьютер, запустить ее и выполнить вход в свой профиль.
Заключение
В этой статье я подробно рассказал вам про figma: что это за программа, как в ней работать и чем figma отличается от photoshop. Надеюсь, данная статья оказалась для вас полезной, и вы смогли найти все ответы на свои вопросы.
Не забудьте подписаться на мой YouTube и Telegram. Там еще больше полезного материала про дизайн интерфейсов.
Читайте также:

