Как установить less в sublime text 3
Обновлено: 07.07.2024
Плагины для Sublime Text пишутся на языке Python. Сам по себе язык очень простой и если вы программист, то вам не составит труда его выучить. Если нет, то тоже не беда, так как скорее всего под Вашу задачу плагин уже написан.
На данный момент существует два метода установки плагинов в программу:
- Варварский. Достаточно просто скачать из интернета необходимый плагин и закинуть его в соответствующую папку. Но это не корректные метод из-за этого мы на нем останавливаться не будем.
- Через Sublime Package Control
Перед тем, как начать инсталлировать плагины нужно установить Sublime Package Control, об этом читаем тут.
Для установки плагинов нужно:
- открыть командную строку, нажав комбинацию клавиш: ctrl+shift+p ;
- в строчке вводим Install Package и жмем ентер;
- снизу в открывшемся поле вводим название плагина, например: emmet;
- нажимаем enter и ждем конца установки, там появится экран с кучей строчек;
- Готово.
(см инструкцию на 3 скринах)
Рассказывать о том, какие плагины популярны, а какие-нет особого смысла нет, так как в Sublime пишут на нескольких десятках языков программирования и под каждый язык есть свои плагины.
Но так как основная масса людей, выбирающая этот редактор пишет на php мы все же рассмотрим несколько.
Чуть ранее в примере мы установили этот плагин. Он очень сильно ускоряет разработку сайтов. Для того, что бы понять, что он делает в правом нижнем углу вместо Plain Text выберим PHP. Теперь в редакторе ставим ! и нажимаем TAB.
Еще можно ввести: .wrapper нажимаем tab, как видем у нас появился div.
Позволяет создавать новые файлы. Устанавливаем плагин, открываем правый сайд бар (view – side bar –show side bar), далее нажимаем комбинацию клавиш ctrl+alt+n и пишем index.php, как видим файл создался, и это очень быстро и удобно.

Brackethighlighter
По умолчанию если мы стоим, например на каком то div, то очень тяжело заметить закрывающий тег, так как он подчеркнут слишком бледно. Brackethighlighter.

Заметно, что <head> подчеркнут яркой белой линией.
Color Highlighter
Gotocss Declaration
Помогает найти и перейти на нужный элемент css прямо из html кода. Нужно просто правой кнопкой мыши кликнуть по элементу, к которому применяется этот стиль и выбрать Go To CSS Declaration

У нас Вы можете скачать последнюю версию текстового редактора под все ОС.

Подготовка Sublime Text 3 к работе
Установка редактора под Windows не вызывает никаких затруднений – просто следуйте указаниям. Можно упомянуть только один нюанс – по ходу установки можно отметить чекбокс, чтобы добавить Sublime Text в контекстное меню операционной системы. Т.е. при клике правой клавишей мыши на каком-либо файле, его можно будет сразу открыть в данном редакторе.
Следующий шаг – установка Package Control. Зачем это нужно? Для полноценной работы потребуется некое количество плагинов и либо мы будем устанавливать их руками, либо за нас эту работу выполнит Package Control. Итак, идём на эту страницу и копируем код для Sublime Text 3. Возвращаемся в редактор и открываем консоль: View > Show Console или просто используем комбинацию клавиш Ctrl +` . Вставляем код в консоль и нажимаем Enter.
Установка и удаление плагинов и тем
Для установки выполняем следующие шаги:
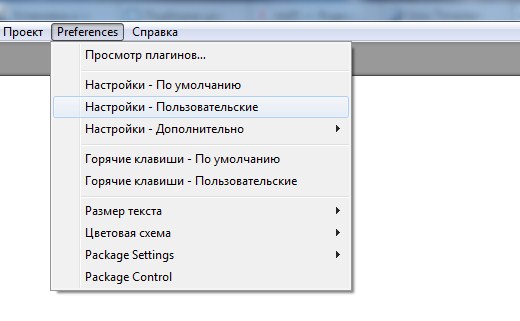
- Открываем Package Control: Preferences > Package Control или Shift + Ctrl + P .
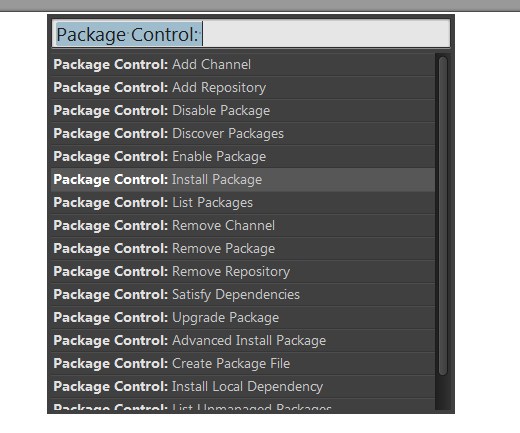
- В появившемся поле вводим install чтобы найти пункт Package Control: Install Package . Выбираем его и нажимаем Enter.
- В поле ввода появившейся панели набираем название нужного плагина, выбираем его в списке и снова Enter.
Чтобы удалить какой-либо из ранее установленных плагинов выполняем те же три действия, только во втором пункте вводим не install, а remove , так как нам нужен Package Control: Remove Package .
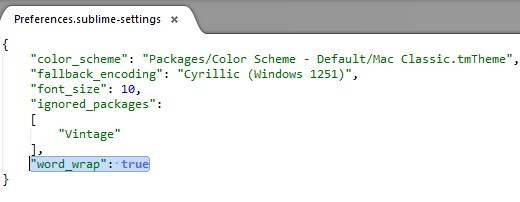
Темы устанавливаются так же, как и плагины. При этом добавится 4-й шаг: нужно зайти в Preferences > Settings и далее в Preferences.sublime-settings – User добавить тему. Если конкретнее, то добавить примерно такой код:
Плагины для Sublime Text 3
Кто бы что ни говорил или писал, но для начала не помешает зайти на страничку популярных плагинов и выбрать те, которые подойдут непосредственно Вам. Также я бы порекомендовал перед установкой плагина ознакомиться с его документацией, потому как могут быть нюансы. Ну а ниже перечислю те плагины, которые использую сам:
EditorConfig
Работать приходится с разными проектами и с разными людьми. Дабы определить единый стиль кода и придерживаться его и нужен EditorConfig. Подробнее об этом плагине можно почитать здесь
SideBarEnhancement
Расширяет функционал сайдбара. Надо признать, что у самого Sublime этот функционал уж очень скуден.
SublimeCodeIntel
Довольно удобная штука – позволяет «прыгнуть» в файл и на строку определения класса или метода. И вот об упомянутых выше нюансах – до установки плагина надо убедиться, что CodeIntel установлен в вашей системе, о чём подробнее в документации.
BracketHighlighter
Подсвечивает парные скобки и теги.
PHP Companion
Позволяет добавлять namespace, оператор use и т.д. нажатием одной клавиши. Привязки клавишам нужно писать самому, но можно использовать авторские. Для этого открываем Preferences > Key Bindings , вставляем во вкладку Default.sublime-keymap – User этот код и сохраняем.
DocBlockr
Я противник комментариев как таковых – если понимаешь, что надо написать комментарий к коду, то тут надо не комментарии писать, а код переписывать. Но это не касается комментариев DocBlock, написание которых и упрощает данный плагин.
TrailingSpaces
Подсвечивает пробелы в конце строк и может удалять их при сохранении. По умолчанию опция удаления отключена. Чтобы её включить, надо зайти в Preferences > Package Settings > Trailing Spaces > Settings User и вставить следующее:
A File Icon
В сайдбаре к названиям файлов добавляет иконки. Так воспринимать информацию гораздо удобнее.
Emmet
Незаменимая вещь для вёрстки, значительно ускоряет процесс, позволяя расширять табом аббревиатуры HTML, XML, HAML и CSS/SASS/LESS/Stylus. Если раньше не работали с Emmet, то на первых порах будет полезна вот эта шпаргалка.
Autoprefixer
Color Highlighter
Полагаю, из названия уже понятно о чём речь. Поставляется вместе с конвертором цветов. Настроек достаточно, поэтому следует почитать доки.
С основными плагинами вроде всё. Что касается конкретных фреймворков или библиотек– тут уж кто с чем работает. Можно лишь сказать, что, как минимум, помимо подсветки желательно также ставить и плагины сниппетов. Лично у меня ещё установлены:
Laravel Blade Highlighter, Blade Snippets, Babel, Babel Snippets, Vue Syntax Highlight, Vuejs Snippets, Sass, LESS, Pug.
Следует упомянуть такие плагины как Git или Laravel Artisan, но им я всё-таки предпочитаю консоль.
О горячих клавишах
Практически полный перечень находится здесь. Я же приведу лишь небольшую выдержку комманд, которые использую чаще всего:
| Ctrl + D | Выделить слово, в котором курсор |
| Ctrl + Shift + M | Выделить содержимое скобок |
| Ctrl + F | Поиск в файле |
| Alt + Enter | Выделить всё найденное (после поиска) |
| Ctrl + / | Закомментировать строку |
| Ctrl + Shift + / | Закомментировать блок кода (в котором находится курсор) |
| Ctrl + S | Сохранить |
| Tab | Добавить отступ |
| Tab + Shift | Удалить отступ |
| Ctrl + Shift + D | Продублировать строку/фрагмент |
| Ctrl + Shift + ↑ | Поднять строку вверх |
| Ctrl + Shift + ↓ | Опустить строку вниз |
| Ctrl + Shift + Enter | Вставить строку выше курсора |
| Ctrl + Enter | Вставить строку ниже курсора |
| Ctrl + P | Переход к файлу в проекте |
И в завершение. Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает.
Идем на официальный сайт Sublime Text в раздел Download, и скачиваем последнюю версию программы, для своей операционной системы я скачал программу разрядностью 64 бит. Запускаем, проверяем, что все работает. Кстати, программа не является бесплатной и если не приобретать ключ, то никаких ограничений нет кроме надписи "unregistered" в заголовке и не назойливого всплывающего окна с предупреждением через какой-то промежуток времени (1 раз в пол часа - час).
Давайте установим руссификатор
Распаковываем скачанный архив и копируем все файлы с расширением .sublime-menu (кроме папки "backup") в одну из следующих папок (в зависимости от вашей операционной системы):
Если папки "Default" по указанному пути нет, то необходимо создайть ее.
Настроим автоперенос строки
Открываем Preferences → Настройки - Пользовательские

Дописываем следующую строчку:

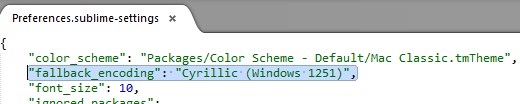
Борьба с кодировкой в файлах
Повторим Preferences → Настройки - Пользовательские. Необходимо заменить

Устанавливаем Package Control
Package Control необходим для того чтобы расширять функциональность редактора Sublime Text 3 различными плагинами.
Идем на сайт,смотрим инструкцию по установке. Или заходим в редактор, нажимаем клавиши: Ctrl +
, в появившейся коммандной строке вводим следующую комманду на установку:
Далее нажимаем Ctrl+Shift+P и набираем Package Control — Install Package .

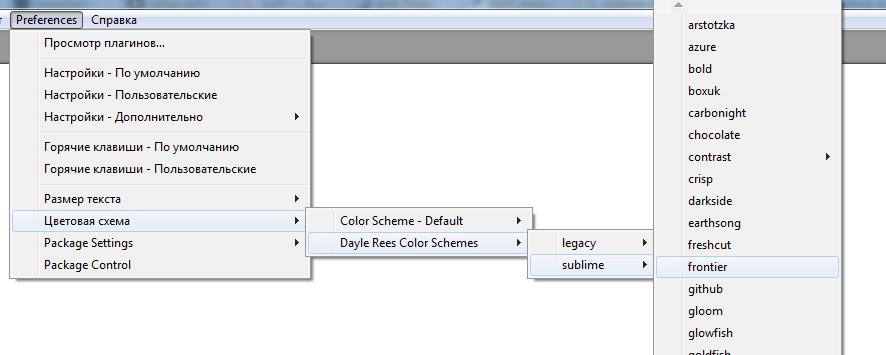
Установка цветовых схем
Снова нажимаем Ctrl+Shift+P и набираем daylerees - themes .






Дополнительно
Для доступа к FTP необходимо установить "SFTP"
Еще одна интересная фича "Goto-CSS-Declaration". При клике на класс, показывает этот класс в файле стилей.

thx

На 6Gb базу таким образом развернул. Всё отлично, автору всего самого доброго и хорошего)

Аноним, Программа, действительно, говно. Видео, снятое айфоном, неизбежно сохраняет в худшем качестве, хоть на максимум все доступные бегунки выверни. При этом файл будет весить в десятки (. ) раз больше, а качество говно! Полностью согласен сохраняет в говно и размером в разы больше. Как так можно испохабить бочку меда ложкой дегтя

Аноним, Здравствуйте, подскажите почему камера не записывает данные при отсутствии сеети. Карта памяти установлена в камере?

Здравствуйте, подскажите почему камера не записывает данные при отсутствии сеети.

ты спамер, клоун

Аноним, Не помогло. Перепробовал всё. Один фиг запрашивает логин и пароль. Любые введи - сработает

спасибо в mi 12 в разделе безопасность

Какая стандартная тема?
Light и Dark

@Timka251
СУПЕР.
Sublime Text 3 Настройка разработки PHP Все детали процесса
1.PHP встроенная среда
XAMPP имеет полную компонентную версию:

И относительная зеленая версия XAMPP-портативной

Лично установлены в D: \ Programs \ Xampp, все из которых все Php, связанные с ними каталоги D: \ Programs \ Xampp
2. Установите Sublime Text 3
Процесс установки немного
Заполните регистрационный код для активации после установки

Регистрационный код выглядит следующим образом
—– BEGIN LICENSE —–
TwitterInc
200 User License
EA7E-890007
1D77F72E 390CDD93 4DCBA022 FAF60790
61AA12C0 A37081C5 D0316412 4584D136
94D7F7D4 95BC8C1C 527DA828 560BB037
D1EDDD8C AE7B379F 50C9D69D B35179EF
2FE898C4 8E4277A8 555CE714 E1FB0E43
D5D52613 C3D12E98 BC49967F 7652EED2
9D2D2E61 67610860 6D338B72 5CF95C69
E36B85CC 84991F19 7575D828 470A92AB
—— END LICENSE ——
3. Процесс настройки
Убедитесь, что переменные среды PHP были установлены
Win + r введите sysdm.cpl для открытия свойств системы, выберите Advanced -> Переменные среды

Редактирование системных переменных в пункте пути

Добавьте фактический путь PHP к фактическому пути PHP, если нет элемента PHP.
Tools->Build System->New Build System
Сохранить в каталоге по умолчанию, с именем PHP.sublime-build, вы можете увидеть элемент PHP в Tools-> System
В файле Open PHP ярлык Ctrl + B может запустить файл PHP.

- Установите управление пакетом управления плагинами
Сочетание Ctrl + `или View-> Показать интерфейс Console Open командной строки
Скопируйте следующий код и запустите:
После установки установлен клавиша ярлыка Ctrl + Shift + P, как установлен следующий интерфейс.

Этот интерфейс вводится в установку для выбора первого.

Вы можете искать плагины и установить

Перейдите на интерфейс установки плагина и поиск и скачать и скачать Сублимеллинт и SublimeLinter-php
Настройки -> Настройки пакета -> SubliMelinter-> Настройки Откройте файл конфигурации, скопируйте следующее
Измените путь PHP к фактическому пути PHP
Режим запуска по умолчанию для сохранения при сохранении, рекомендую «Фон» Проверка в любое время
Перейдите на интерфейс установки плагина и поиск и загрузите CTAGS
Предпочтения-> Пакетные настройки-> CTAGS-> Настройки - CTAGES COPITS Все контент Preferences->Package Settings->CTags->Settings - User, Изменить элемент конфигурации command Путь для ctags.exe.
Find-> CTAGS-> Rebuild Теги каталог выбора для выполнения
После завершения выполнения функция правой кнопкой мыши выбирает элемент определения GOTO для прыжка.
Или настроить ярлыки для прыжка
Предпочтения-> Настройки пакета-> CTAGS-> Привязки мыши - копии по умолчанию все содержимое Предпочтения-> Пакетные настройки-> CTAGS-> Привязки мыши - пользователь, где кнопка по умолчанию модифицируется для личных привычек для Ctrl + Shift
По умолчанию удерживайте кнопку Ctrl + Shift Mouse New Click, чтобы перейти к определенной функции, несколько функций символов будут указаны одновременно, выберите его, удерживайте кнопку мыши Ctrl + Shift, чтобы щелкнуть функцию прыжка. в исходное место
После ввода интерфейса установки плагина, поиск и загрузка черепахи SVN
Предпочтения-> Пакетные настройки-> TortoiseSVN-> Настройки - по умолчанию копирование всего контента Предпочтения-> Пакетные настройки-> TortoiseVn-> Настройки - пользователь, изменить элемент конфигурации TortoiseProc_Path Путь TortoiseSVN
Перезапустите Sublime Text 3
View-> Боковая бара-> Показать боковую панель открывает левое дерево каталогов, элементы меню, связанные с SVN, отображаемые в меню правой кнопкой мыши, настроены

Перейдите на интерфейс установки плагина и поиск и скачать и скачать CodeFormatter
Preferences->Package Settings-> CodeFormatter -> Настройки - по умолчанию копируйте все контент Preferences->Package Settings-> CodeFormatter ->Settings - Пользователь, измените элемент конфигурации PHP_PATH для фактического PHP Path
Формат_ОН_save элемент автоматически отформатирован при сохранении, и рекомендуется изменять значение true.
Предпочтения-> Настройки пакета -> Кодовые FFORMatter-> Привязки ключей - Копирование по умолчанию Все содержимое Preferences->Package Settings->CodeFormatter-> Key Bindings - Пользователь, модификация Формат ярлыка
Сравните бок о бок: сравните два различия файлов
AutoFilename: Советы по пути файла
BracketHighighighight: подчеркивает соответствующие скобки, этикетки, цитаты
DOCBLOCKR: Примечание Автоматическое завершение
Кинелокализаторы: языковая упаковка, включая упрощенный традиционный и японский
Боковая панель: боковая панель правого меню для укрепления
Предпочтения-> Ключевые привязки поиска ярлыков, которые вы хотите изменить, такие как удаление

После копирования вставьте его в пользовательский файл и измените ярлык, который вы хотите сами.

Sublime Text 3 - это "продвинутый" блокнот для написания кода. Sublime Text имеет много плюсов, которые выделяют его среди других "продвинутых" блокнотов (например Notepad++). Он прост в использовании, выглядит очень стильно, имеет минималистичный интерфейс (минимум визуального шума) и кучу плагинов, расширяющих его функционал.
В этой стать будет подборка плагинов для Sublime Text 3, которые помогают нам в работе. Так же будут представлены некоторые настройки самого редактора и плагинов. Для начала скачиваем редактор с официального сайта. Желательно скачивать портабельную версию.
Ниже представлен листинг моего файла настроек.
Расписывать каждую настройку не стану, скажу лишь, что по ходу этой статьи мы его немного дополним.
Стандартные горячие клавиши меня не сильно устроили и поэтому я решил их немного подкорректировать под себя. Ниже представлен листинг моих горячих клавиш. Доступ к файлу можно получить из меню "Preferences -> Key Binding - User"
И этот файл мы немного допишем, а именно в этой статье мы сделаем 2 очень удобных макроса для console.log() и повесим их на сотетания клавишь alt+c и alt+v. А все горячие клавиши можно посмотреть тут "Preferences -> Key Binding - Default".
Важное замечание: Чтобы заработали хоткеи для навигации по файлам и миникарте, нужно сперва включить их в меню "View -> Side Bar -> Hide Side Bar" и "View -> Hide Minimap" соответственно.
Так же меня не устроила тема по умолчанию. Сильно выраженный красный цвет в коде резал мне глаза. И я решил её немгного перекрасить) В это мне помог сервис. Можно настроить любую из стандартных тем под свои вкусы. Мой вариант можно скачать по ссылке - моя тема. Далее этот файл можно сохранить и поместить в ". Sublime Text 3\Data\Packages\User", зайти в эту папку можно выбрав в меню "Preferences" первый пункт "Browse Packages", откроется проводник и в нем нужно зайти в папку "User". Потом нужно активировать нашу новую тему. Для этого в меню "Preferences -> Color scheme -> User -> /Наша новая схема/". Так же можно зайти в настройки "Preferences -> Settings - User" и прописать там вот такую настройку:
Далее нужно установить самый главный плагин в "Sublime - Package Control". Вот инструкция для его установки. Он делает установку и удаление плагинов очень удобным. Так же на этом сайте можно найти много справочной информации и кучу плагинов. Нам же нужно находясь в редакторе нажать сочетание клавиш ctrl+shift+p, что вызовет контекстное меню, в поле ввода которого нужно набрать "pac" и получить примерно такой результат.


В этом списке нас интересует пункт "Package Control: Install Package". Выбираем его и перед нами откроется список плагинов доступных для установки.
Emmet
Наверное один из самых популярных плагинов для текстовых редакторов кода. Он позволяет по нажатию клавиши "TAB" (можно изменить в настройках) превращать простые сокращения в блоки html и css кода. Что очень способствует увеличению продуктивности веб-разработчика.
BracketHighlighter
Незаменимый плагин при работе с кодом, если конечно Вас не устраивает стандартная подсветка. Он повышает удобство работы с кодом, что наглятно продемонстрировано на картинке ниже.

Так же у этого плагина есть одна интересная настройка, которая регулирует в пределах какого количества символов (моя теория) он осуществляет поиск парного знака. Если Вы столкнулись в большом файле примерно со следующей картиной:

AutoFileName

Добавляет автозаполнение путей к файлам. Теперь не нужно запоминать длинные названия картинок. Очень удобно.
AllAutocomplete
Стандартное автодополнение в редакторе работает только с текущим файлом. Данный плагин осуществляет поск по всем файлам открытым в редакторе в данный момент. Это так же значительно ускоряет написания кода.

ASCII-Decorator
Данный плагин по сочетанию клавиш ctrl+shift+k превращает выделенный текст из обычного в декоративный. Шрифт можно настроить с помощью файла настроек. Доступ к которому можно получить из меню "Preferences -> Package Settings -> ASCII-Decorator -> Settings - User". Вот содержимое моего файла настроек:
Им я пользуюсь по большей части для быстрому поиску по файлу с помощью minimap.

JavaScript Next
Плагин обеспечивает улучшенную подсветку синтаксиса, так же поддерживает стандарт EcmaScript 2015. Для того чтобы изменить подсветку синтаксиса, необходимо открыть файл с расширением .js и выбрать новый синтаксис: "View -> Syntax -> Open all with current extension as. -> JavascriptNext". Также в "Preferences -> Settings - User" и дописать в настройки :
Так же как и предыдущий плагин он улучшает подсветку, только уже стилей. И опять же нужно в настройках выбрать CSS3 в качестве подсветки по умолчанию, а стандартную подсветку отключить.
Less это препроцессор для CSS. Он один из самых простых его представителей и тем самым является по большей части стартовой технологией для многих начинающих веб мастеров. Если Вам не хватает в CSS вложенности стилей, переменных, условий, циклов, функций и миксинов, то Вы просто обязаны попробовать Less. На официальном сайте Вы найдете подробную документацию по использованию, а на ютубе кучу роликов по использованию. Так же есть очень удобное руководство (на русском языке кстати).
Принцип работы Less в одной картинке:

Stylus
Очень продвинутый препроцессор для CSS. На ряду с LESS и Sass(SCSS). От конкурентов отличается довольно удобным и интуитивно понятным сайтом, а так же нестогим синтаксисом (можно как писать в стандартной нотации CSS, так и в нотации Sass, тоесть без лишних символов, что является предпочтительным стилем) + его полной поддержкой Emmet (за исключением некоторых неудобных моментов, но не смертельно).
Читайте также:

