Как узнать интерфейс сайта на компьютере
Обновлено: 04.07.2024
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Популярные разрешения экрана
Нет лучшего размера экрана, для которого можно было бы разработать дизайн. Веб-сайты должны меняться отзывчиво и быстро при любом разрешении (как 360×640, так и 1920×1080).
- 1366×768 – 23,49%.
- 1920×1080 – 19,91%.
- 1536×864 – 8,65%.
- 1440×900 – 7,38%.
- 1280×720 – 4,89%.
- 1600×900 – 4,01%.
- 1280×800 – 3,33%.
- 360×640 – 17,91%.
- 375×667 – 7,61%.
- 414×896 – 6,52%.
- 360×780 – 5,56%.
- 360×760 – 5,06%.
- 414×736 – 3,74%.
- 768×1024 – 51,98%.
- 1280×800 – 7,11%.
- 800×1280 – 5,34%.
- 601×962 – 4,47%.
- 600×1024 – 2,85%.
- 1024×1366 – 1,96%.
Проверка сайта на разных разрешениях через браузеры
Самый простой способ проверки совместимости сайта с различными разрешениями мониторов – использовать предоставляемый разработчиками браузеров инструментарий.
Firefox
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех горизонтальных линий. Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M.
- В списке найти пункт «Веб-разработка». Далее выбрать «Адаптивный дизайн».
- Сайт откроется в маленьком разрешении. Здесь можно задать размер и выбрать из выпадающего списка устройство (или добавить новое).
- Для фиксации проблемы используется опция скриншотов, которая находится на верхней панели.
- Щелкнуть правой кнопкой по значку в виде крестика, расположенном вверху справа, для выхода из режима тестирования.
Chrome
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех вертикальных точек. В дополнительных параметрах выбрать «Инструменты разработчика». Также, чтобы сразу открыть консоль разработчика, можно одновременно нажать сочетание клавиш Ctrl+Shift+I.
- На верхней панели клацнуть по иконке в виде телефона (станет синего цвета) или нажать сочетание клавиш Ctrl+Shift+M.
- Установить разрешение для проверки, выбрать устройство из списка или добавить новое.
- При желании можно изменить масштаб. Его уменьшение соответствует увеличению разрешения, а увеличение – наоборот, уменьшению разрешения. Такой способ поможет увидеть, как выглядят различные элементы, и при необходимости внести изменения в проект.
- Чтобы закрыть режим разработчика, кликнуть по крестику, расположенному в верхнем углу справа.
Yandex
- Открыть в браузере страницу, которую необходимо протестировать.
- Зайти в меню (три горизонтальные линии), выбрать дополнительные параметры и перейти в раздел «Инструменты разработчика».
- Справа появится консоль – точно такая же, как и в Chrome.
- Переключить панель инструментов устройства, щелкнув левой кнопкой по иконке в виде телефона (на верхней панели).
- Задать необходимые размеры или изменить масштаб. В выпадающем меню «Responsive» выбрать девайс.
- Система позволяет добавить новое устройство (опция «Edit» в разделе «Responsive»).
- Для выхода из режима разработчика кликнуть по крестику, расположенному в верхнем углу справа.
Другие браузеры
Онлайн-сервисы для проверки адаптива
Многие ресурсы представлены в интернете в свободном доступе. Но они имеют некоторые ограничения, и если проверка выполняется часто (а ручное тестирование неудобно, т.к. занимает много времени), можно оплатить подписку.
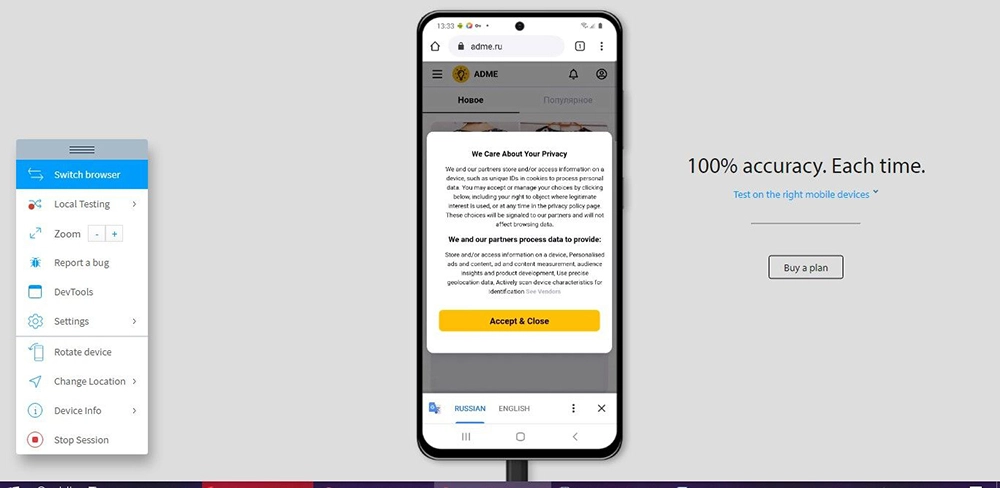
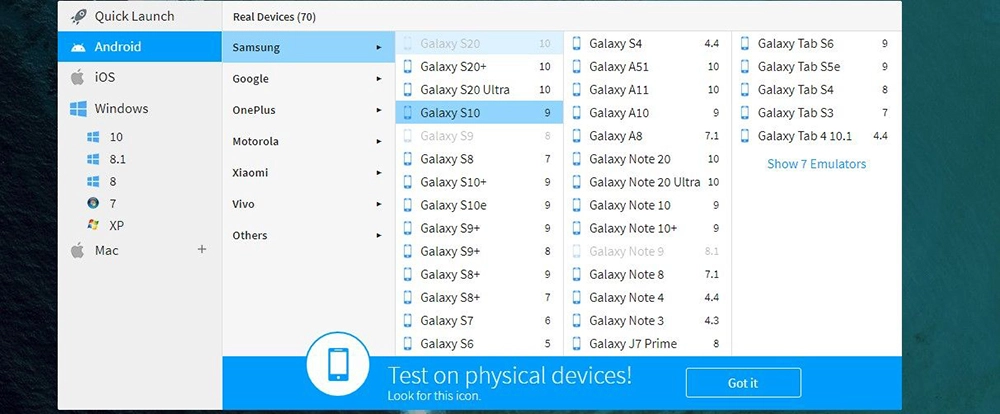
BrowserStack
BrowserStack – это один из самых продвинутых и полнофункциональных инструментов. Предлагает более чем 1000 мобильных и настольных браузеров, при этом список постоянно обновляется, основываясь на тенденциях рынка и статистике пользователей.

Позволяет протестировать сайт не только на адаптивность, но и на кроссбраузерность. Для начала работы необходимо залогиниться через гугл-аккаунт. Бесплатный доступ для интерактивного тестирования браузера и мобильного приложения открывается только на 30 мин., 100 мин. дается на автотестирование.

Каждое устройство доступно до 1 мин. во время бесплатной пробной версии.
Стоимость подписки для проверки сайтов только в настольных браузерах (для одного пользователя) – 29 долл., в настольных и мобильных – 39 долл.
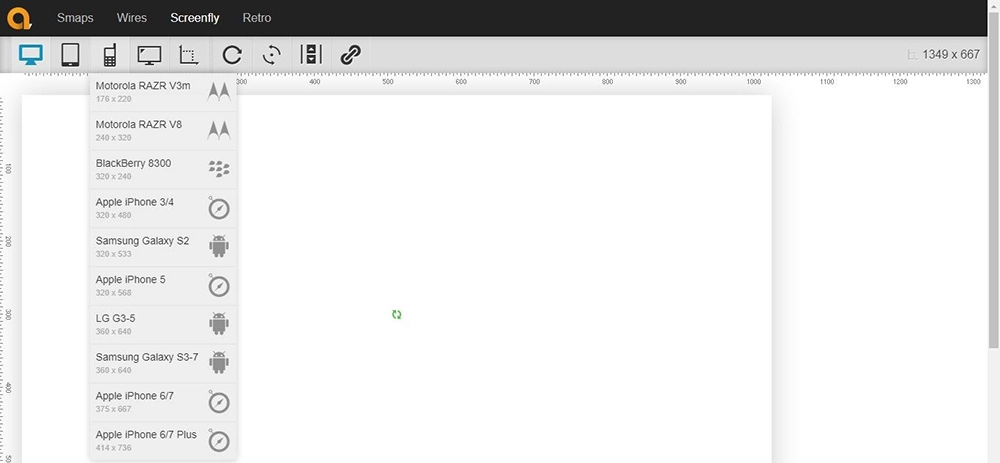
Screenfly
Screenfly – это бесплатный инструмент для тестирования веб-сайта на разных размерах экрана и разных устройствах. Удобный и простой сервис, позволяет выбирать разрешения из списка или создавать собственные. Необходимо вставить ссылку на сайт в единственное поле на странице и найти баг.

Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
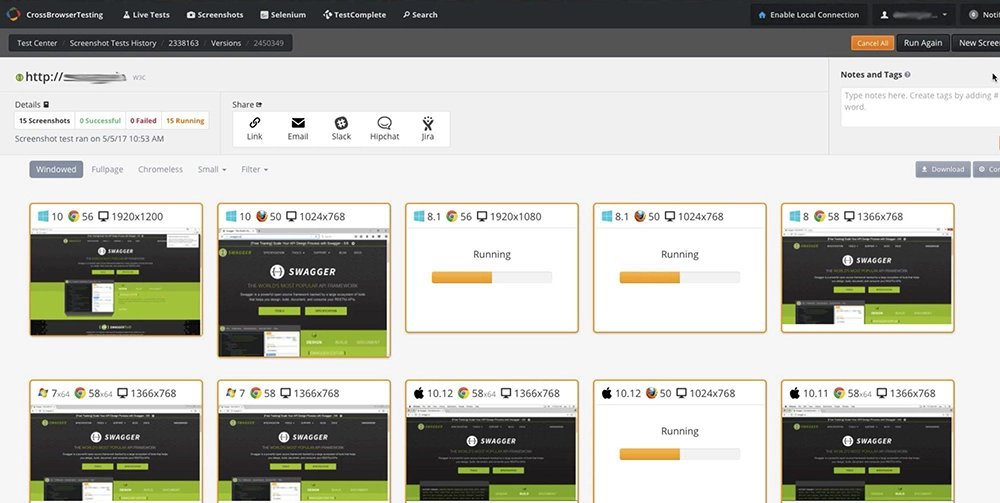
CrossBrowserTesting
Главный конкурент BrowserStack, который предлагает более 1500 браузеров и устройств для тестирования адаптивного веб-сайта.

Благодаря универсальности платформы, возможно запускать параллельные автоматические тесты, визуально сравнивать скриншоты, взаимодействовать с сайтом на реальных устройствах, а также удаленно отлаживать код по ходу работы. Для использования пробной версии необходимо зарегистрироваться в сервисе.
- Live Testing – для ручных тестировщиков и разработчиков, которым нужны удаленные браузеры для взаимодействия, тестирования и отладки (29 долл., 1 юзер).
- Automated Testing – для групп разработки и контроля качества Waterfall, которым необходимо запускать ручные и автоматические тесты (78 долл., 1 юзер).
- Unlimited Testing – когда требуется неограниченное тестирование на параллельных устройствах и в браузерах (100 долл., 1 юзер).
Ghostlab
Платное приложение Ghostlab позволяет тестировать веб-сайт на множестве браузеров и мобильных устройств одновременно. Можно начать проверку в одном браузере или устройстве, а все остальные будут отражать действия, независимо от того, нажимает ли пользователь ссылки, выбирает кнопки, заполняет формы или перезагружает страницу.
Удобно, что можно делать снимки экрана с любого устройства, аннотировать их и перетаскивать на свой баг-трекер.
Пробный период длится 7 дней. Стоимость программы – 49 долл.
Responsinator
Это – симулятор iPad и iPhone. Удобство Responsinator заключается в его простоте. Нужно просто вписать URL-адрес страницы, и этот бесплатный инструмент покажет, как веб-сайт отображается в самых популярных размерах экрана.

Ресурс предлагает протестировать страницу в следующих вариантах ширины: 375, 734, 412, 684, 667, 414, 736, 768, 1024.
Инструменты от поисковых систем для проверки адаптива
При наличии доступа к сервису веб-мастера рекомендуется протестировать сайт и с его помощью, поскольку там отражаются наиболее актуальные требования поисковых систем.
Огромный процент интернет-трафика поступает с мобильных устройств, и веб-сайт должен хорошо выглядеть и работать, чтобы пользователям было удобно.
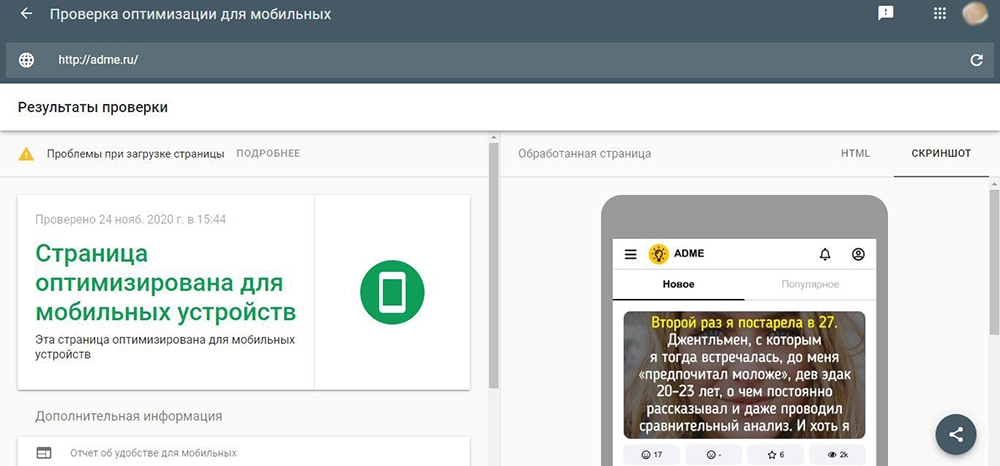
Google Mobile Friendly

Google Mobile Friendly лучше всего подходит для проверки удобства использования мобильных девайсов и фрагментов кода.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, а также взаимодействовать с ним (отображает только первый экран).
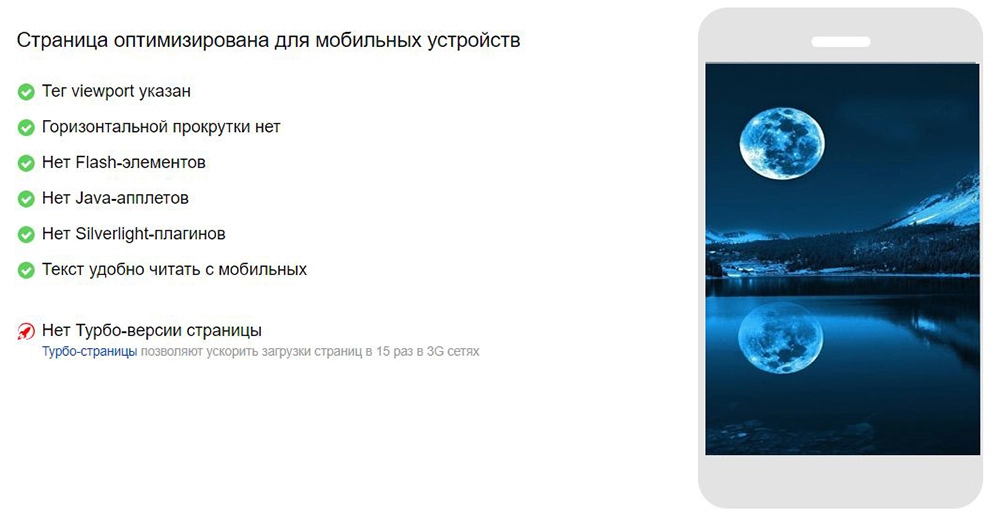
Mobile Friendly – Яндекс.Вебмастер
Официальный инструмент от Яндекс. Понимает, есть ли у ресурса мобильная версия, показывает общую оценку и отображает конкретные проблемы в оптимизации.

Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, также возможна проверка только своих сайтов.
Как узнать, какими браузерами пользуются посетители сайта?
Для этого следует зайти в систему сбора статистики Google Analytics/Яндекс.Метрики – в соответствующем разделе представлен перечень браузеров и количество посещений.

Важно! Сайт должен быть подключен к Google Analytics/Яндекс.Метрике.
После того как будет определено, с каких браузеров осуществляются входы, необходимо скачать их, поочередно открывать в каждом свой сайт и проверять, корректно ли отображение, отсутствуют ли баги, либо же воспользоваться онлайн-сервисом.
Этичный хакинг и тестирование на проникновение, информационная безопасность
Чтобы примерно представлять, как много технологий может быть задействовано в работе одной единственной страницы веб-сайта, посмотрите на этот список.
Как работают веб-сайты
На веб-сервере в качестве программной основы сайта может быть установлена та или иная система управления контентом (CMS), какой-то из популярных движков форума, вики, блога, галереи фотографий, онлайн магазин, и т. д.
У этой программной основы сайта могут быть свои собственные расширения: SEO плагины, редакторы текста, плагины кэширования и прочее.
Программная платформа сайта может быть написана с использованием фреймворков JavaScript, библиотек JavaScript, графический расширений JavaScript и прочего.
Уже к готовому сайту могут быть подключены разнообразные сторонние сервисы: аналитики, метрики, системы комментирования, CDN, капчи, платёжные системы, рекламные сети, криптомайнеры, шрифты, карты, видео проигрыватели.
В общем, много всего бывает, и определить сразу всё просто заглянув в исходный код не всегда возможно.
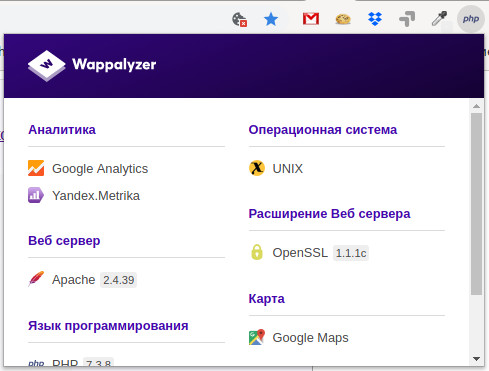
Именно для решения этой проблемы — мгновенного определения всех задействованных на сайте технологий и создана специальное расширение для веб-браузеров wappalyzer.
Wappalyzer — это расширение браузера, которое раскрывает технологии, используемые на веб-сайтах. Оно определяет системы управления контентом, платформы eCommerce, веб-серверы, фреймворки JavaScript инструменты аналитики и многое другое. Все технологии перечислены по уже приведённой ссылке.
После установки Wappalyzer среди иконок расширений появится новое. Просто зайдите на сайт, который вас интересует, и кликните на иконку Wappalyzer.





Обратите внимание на настройки плагина:

Вполне возможно, что вы захотите отключить некоторые из них:

webanalyze — это Wappalyzer для командной строки
Расширение для веб-браузера очень удобно для обычных пользователей, но такая реализация не позволяет проверить большое количество сайтов за короткое время (что если нужно проверить 1000 или более сайтов?), к тому же, некоторым просто привычнее работать в командной строке.
Именно для таких случаев был создан инструмент webanalyze, который является по своей сути является программой Wappalyzer, портируемой на язык программирования Go.
Как установить webanalyze
Начните с установки компилятора и инструментов Go по данной статье (выберите ручную установку).
Затем выполните команды:
Как пользоваться webanalyze


Если вам нужно проверить много сайтов, то сохраните их в файл в формате: один сайт на одну строку. При запуске укажите программе этот файл с помощью опции -hosts:
По умолчанию результаты выводятся в стандартный вывод в удобном для восприятия человеком формате, но с помощью опции -output можно указать формат csv (данные разделены запятыми, такой файл можно открыть программой для работы с таблицами), либо можно указать json для вывода в формате JSON. Например:
Решение проблем
Ошибка «error initializing:open apps.json: no such file or directory»
Для своей работы программа webanalyze использует файл базы данных apps.json от программы Wappalyzer. Показываемая ошибка означает, что данные файл отсутствует. Для его скачивания выполните команду:
webanalyze выводит меньше данных, чем wappalyzer
В своей работе wappalyzer для определения технологий выполняет JavaScript код и запросы, благодаря которым собираются дополнительные сведения. Поскольку в webanalyze на данный момент это не реализовано, то он выводит меньше информации — только ту, которая не требует выполнения кода JavaScript на сайте.
Старый добрый привычный способ работы с компьютером – это запустить на нем требуемую программу, и выполнить с ее помощью требуемую работу. Но теперь на смену этому подходу приходит другой – запустить сервис или приложение в сети Интернет, а не локально на своем компьютере.
Это работа с помощью так называемого «web-интерфейса», которая находит все более широкое распространение. Недалеко то время, когда работа с web-интерфейсом будет более распространена, чем пока еще привычная для многих локальная работа на компьютере.
Вы встречали такие выражения как «web интерфейс почты» или «зайти через веб интерфейс»? У многих пользователей возникает вопрос: что же это такое — веб интерфейс? И можно ли его «попробовать на зубок» простому человеку?
Web-интерфейс — это взаимодействие пользователя с нужным ему веб-сайтом через браузер.
В частности, web-интерфейс электронной почты представлен в виде обычного web-сайта (Яндекс, Гугл, Майл ру и т.п.), который предоставляет пользователю возможность работать с почтовым ящиком.
Конечно, при таком взаимодействии требуется, чтобы устройство пользователя (компьютер, планшет, смартфон) было подключено к Интернету.
В дальнейшем будем считать, что сайт — это то же самое, что веб-сайт.
Чтобы зайти через веб-интерфейс, нужно
- открыть браузер,
- в браузере найти и открыть нужный сайт,
- ввести на этом сайте свои данные (логин и пароль), чтобы получить доступ к услугам и возможностям на сайте. На этом все.
Рассмотрим конкретные примеры. Как известно, с ними всегда все проще и понятнее.
Web интерфейс почты
Начнем с почты, ибо у всех есть электронная почта, и все периодически просматривают свой почтовый ящик.
Можно заходить в свой почтовый ящик двумя способами:
- через web-интерфейс,
- с помощью специальной программы, которая называется почтовым клиентом (например, Mozilla Thunderbird, The Bat!и Microsoft Outlook).
Начинающие пользователи обычно используют первый способ.

Рис. 1 Заходим в Яндекс.почту через веб-интерфейс
Чтобы зайти в web-интерфейс почты:
В этой специальной форме, как правило, есть кнопки
После этого в окне браузера загрузится основная Web-страница почтового ящика. На ней будут размещены ссылки на дополнительные веб-страницы, которые предназначены для просмотра входящей почты (цифра 1 на рис. 2), для проведения настроек почтового ящика (цифра 2 на рис. 2) и другие.

Рис. 2 Вид почтового ящика на Майл ру после входа через веб-интерфейс
Веб интерфейс в Облаках
Есть облачный Яндекс.Диск, о котором я писала ЗДЕСЬ. С ним можно работать через веб-интерфейс или, иначе говоря, в режиме онлайн, при подключенном Интернете.
Второй способ работы с Яндекс.Диском состоит в том, чтобы использовать специальное приложение, иначе говоря, специальную программу. Для этого приложение нужно скачать и установить на своем компьютере.
Не все любят без особой на то необходимости устанавливать дополнительные программы, к тому же, место на винчестере у пользователей ограничено. По этим причинам многие пользуются Яндекс.Диском через веб-интерфейс. Правда, при таком подходе «тяжелые» файлы не получится загрузить на Яндекс.Диск. Но в любом вопросе есть свои плюсы и минусы.
Все написанное выше в полной мере можно отнести к веб-интерфейсу Облака Майл ру.

Рис. 3 Заходим в Облако Майл ру через веб интерфейс
Как зайти в веб интерфейс модема

Рис. 4 Примеры модема Yota и модема Мегафона
Речь пойдет о модемах, аналогичных представленным на рисунке 4. Это модемы Yota, Мегафона, Билайна, МТС и т.п. Другие варианты модемов здесь не рассматриваем.
Чтобы зайти в web интерфейса модема, выполняем все те же 3 шага:
- откроем любой браузер,
- найдем сайт, который предоставляет нам модем (Yota, Мегафон, Билайн, МТС),
- введем свои данные для авторизации на сайте (логин и пароль). Обычно они вводятся в «Личном кабинете» пользователя на сайте.
Допустим, у меня модем Yota. В таком случае web интерфейс модема – это мой личный кабинет на сайте Yota (рис. 5).
- Кликаем по вкладке «Частным клиентам» (цифра 1 на рис. 5),
- а затем по ссылке «Профиль» (цифра 2 на рис. 5).
- Вводим логин и пароль,
после чего можно управлять своим модемом. Это оплата, выбор и регулировка скорости и продолжительности работы модема Yota и т.п.

Рис. 5 Заходим через web интерфейс модема Yota
Если у Вас модем Мегафона, то Вам следует зайти на сайт Мегафона. И там при первом входе надо пройти регистрацию, а при всех последующих заходах вводить свой логин и пароль от личного кабинета на сайте Мегафона. Подробнее о личном кабинете Мегафона смотрите ЗДЕСЬ.
Веб интерфейс роутера
Web-интерфейс применяется и для управления различными сетевыми устройствами, например, для управления роутерами. Роутер – это устройство, предназначенное для «размножения» Интернета, например, в пределах квартиры или офиса. При его первоначальном подключении требуется ввести специальные настройки, которые удобно делать с помощью web-интерфейса.
Делается это не так просто, чтобы это можно было описать в одной-двух фразах. Поэтому я предлагаю заинтересованному читателю посмотреть статью «Как провайдер заставил меня перенастроить роутер D-Link», где это более подробно описано. Для этого кликните по ЭТОЙ ссылке.
Сложно однозначно словами передать чувство успеха, которое приходит после удачной настройки подобного устройства, когда все заканчивается благополучно, и Интернет «раздается» для компьютеров.

Многие начинающие вебмастера рано или поздно начинают задумываться над вопросом: Как же проверить работоспособность своего сайта на локальном компьютере? Конечно если странички сайта сделаны на чистом html, то и вопросов не возникает. Обычно люди просто открывают html фалы через интернет-браузер и страница сайта отображается так же, как и на сервере. Но когда начинающие вебмастера, уже освоив html, делают свои первые шаги в изучении такого языка веб-программирования: как php, то появляются проблемы.
Php страницы сайта на локальном компьютере не работают так же как на сервере. В отличии от html, php для компьютера уже не просто интернет-страничка, а скрипт написанный на языке php.
В начале своего пути: освоения веб-программирования. Я практически сразу же познакомился с этой замечательной программой, просто случайно наткнулся в интернете. И сейчас, я уже не представляю свою дальнейшую работу с сайтами без Denwerа.
Денвером можно пользоваться совершенно бесплатно, но за такую программу, если бы она была платная, не жалко было бы и заплатить.Для установки программы надо запустить установщик и следовать инструкции которая появится у Вас на экране. Denwer создаст папку: WebServers в в корне диска С . А так же создаст виртуальный диск на Вашем компьютере, и присвоит ему последнюю букву диска, как привило – Z . На диске Z будут находится файлы идентичные файлам находящимся в папке: C:\WebServers . На Вашем рабочем столе появятся три ярлыка созданные программой: Запуск программы, перезагрузка денвера и остановить программу.

И теперь, чтобы тестировать сайт на своем компьютере достаточно запустить программу. Все файлы и папки тестируемых сайтов должны находиться по адресу: C:\WebServers\home\localhost\www . То есть, в директории: www, Вам надо создать папку и закинуть в неё все файлы Вашего тестируемого сайта.
Только делайте почаще, на всякий пожарный, резервную копию директории: C:\WebServers . У меня один раз, денвер отказался работать и эта папка куда то исчезла. Хорошо что была резервная копия 8) .
Читайте также:

