Как узнать url картинки на компьютере
Обновлено: 05.07.2024
Есть несколько поводов, по которым вам может понадобиться URL картинки. Как узнать этот загадочный код, интересуются прежде всего те, кому нужно размещать изображения в блогах, на сайтах, отправлять их друзьям. Но также с его помощью можно устраивать «визуальный» поиск и находить источники фото.
Начать стоит с вводной информации, которая объяснит смысл понятия URL.
Что такое URL и зачем он картинкам?
URL – это адрес размещения любого объекта в интернете. И если о ссылках на сайты знают все, то для большинства станет открытием существование URL картинки. Как узнать этот код – вопрос, аналогичный вопросу о том, где находится источник изображения.
Фото, картинка, документ – любой подобный файл обязательно имеет свое место на определенном сервере. Именно на него и указывает код URL. Если перевести термин дословно, то получится что-то вроде «универсального локатора ресурса». А если сказать обычным языком, то это указатель адреса источника.
Как узнать URL картинки в браузере?

На это вопрос существует четкий ответ. Не важно, зачем вам понадобился URL картинки. Как узнать его, не выходя из браузера?
Выберите интересующее изображение и кликните по нему правой кнопкой мышки. В выпавшем меню прежде всего пользователя должен интересовать пункт «копировать ссылку» или «копировать URL». У каждого браузера список может иметь отличия, но эта функция всегда звучит примерно одинаково. Вы сразу поймете, какой пункт нужен, как только его увидите.
Как узнать URL картинки на компьютере?
Это также несложно выяснить. Вы уже поняли, что адрес изображения в интернете – это и есть URL картинки. Как узнать его, если фото находится на вашем компьютере, а не в Сети?
Чтобы у фото появилась ссылка на источник, её нужно на него загрузить. Для этих целей хорошо подходят социальные сети, файлообменники, Google. Диск. Процесс добавления для каждого из них будет происходить по своему алгоритму. Но как только изображение окажется в интернете, повторите действия из прошлого способа.
Пара кликов мышкой, и ссылка уже готова к использованию. Как видите, это действительно просто.

Реже, но все же может возникнуть вопрос о том, как узнать URL картинки на телефоне или планшете? На большинстве существующих моделей достаточно нажать пальцем на выбранное изображение и не убирать его несколько секунд. В ответ появляется контекстное меню. Оно отличается от того, что вы видели в браузере. Здесь нужно искать функцию, которая откроет картинку в новом окне.
Как только вы найдете этот пункт и нажмете на него, откроется страничка, на которой не будет ничего, кроме нужного фото. Адрес этой страницы – это и есть нужный вам URL.
В статье расскажу вам о том, что такое url картинки и как их можно создавать в Интернете. Процесс создания url картинок мы будем рассматривать на специальных сервисах.
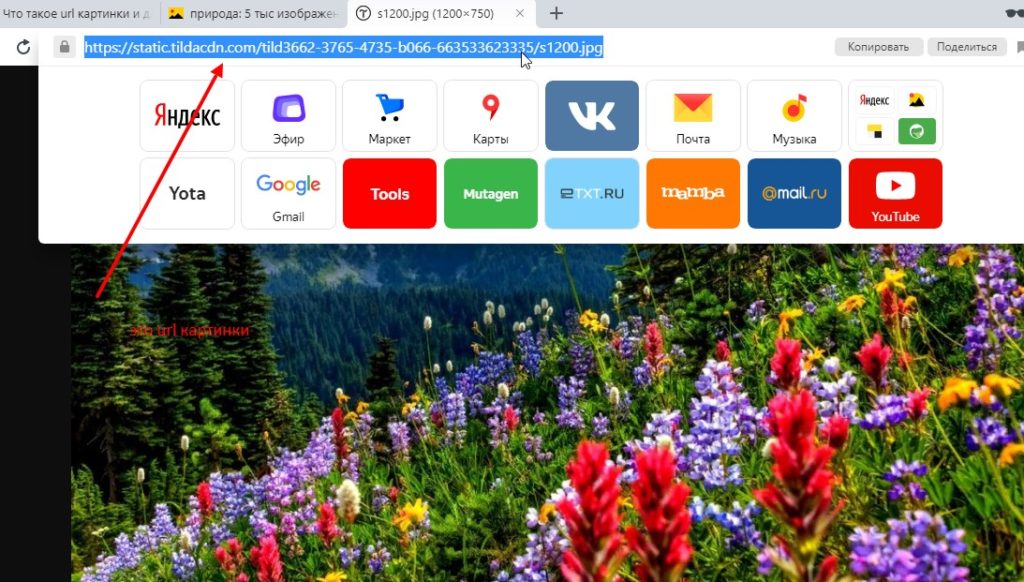
Итак, что такое url картинки? Это указатель или адрес определенного изображения, который указывает на то, где он находится в Сети. Например, вы нашли в Интернете картинки, которые связаны с природой. Далее нажимаете по ней правой кнопкой мыши и кнопку из меню «Открыть изображение в новой вкладке».
В следующем окне вашего браузера будет открыта картинка вместе со своим адресом (Скрин 1).

Это и есть url картинки, который вы можете использовать. Далее мы создадим на практике собственную url изображения.
Сервисы для создания ссылок на фото
Рассмотрим небольшой обзор сервисов, с помощью которых вы сможете создавать собственные url картинки:
Выбрал только три лучших сервиса для создания ссылки на картинку. На мой взгляд они простые в использовании и на них не нужно регистрироваться.
Как сделать url ссылку на картинку
Итак, как сделать url ссылку на картинку? Пошагово разберем этот процесс с помощью последнего сервиса из списка – «Wmpics.pics»
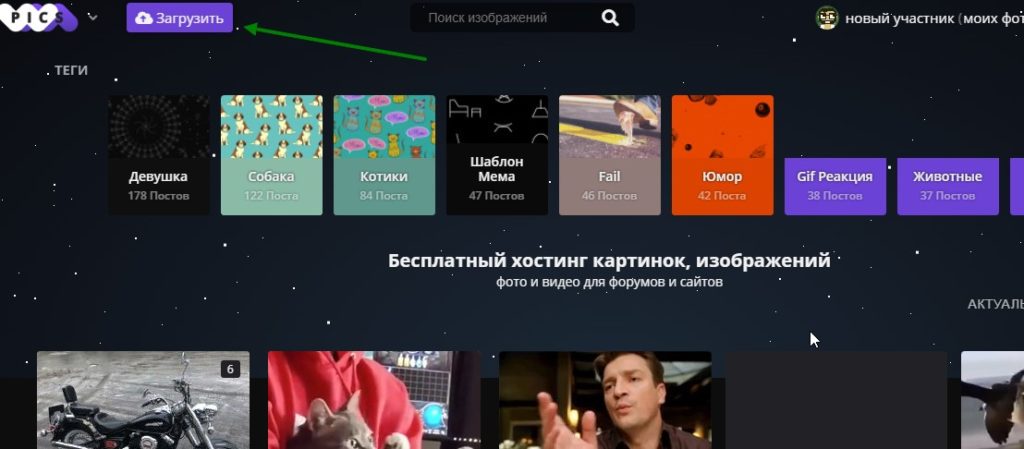
Переходите по указанному ранее адресу на сервис и нажимаете кнопку «Загрузить» (Скрин 2).

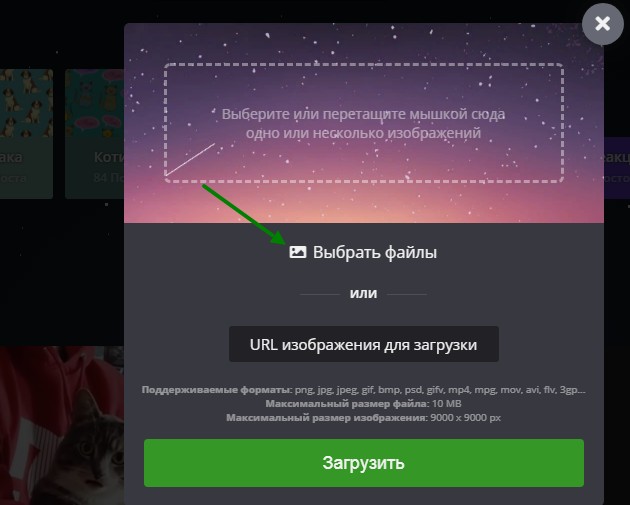
Далее кликните на кнопку «Выбрать файлы», чтобы загрузить картинку с компьютера (Скрин 3).

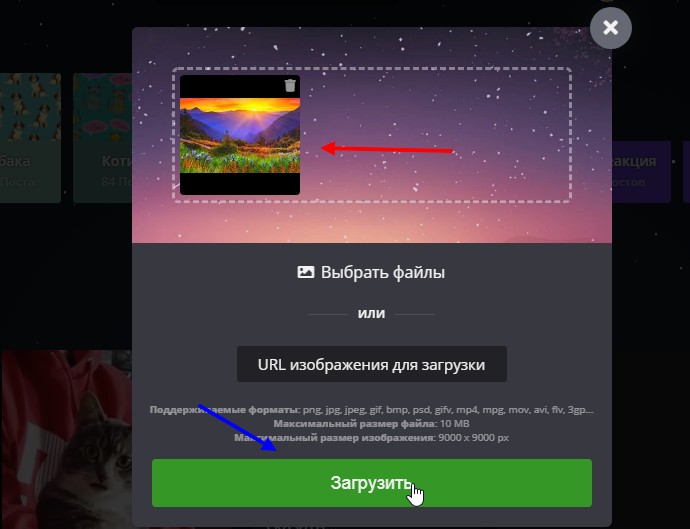
Ожидаем примерно 1-2 минуты, когда она загрузиться на сервис и нажимаем «Загрузить» (Скрин 4).

После нажатия предыдущей кнопки будет открыто окно, в котором можно опубликовать эту картинку, если вы зарегистрировались на сервисе. Если нет, то нажимаем вверху картинки кнопку «Редактировать».
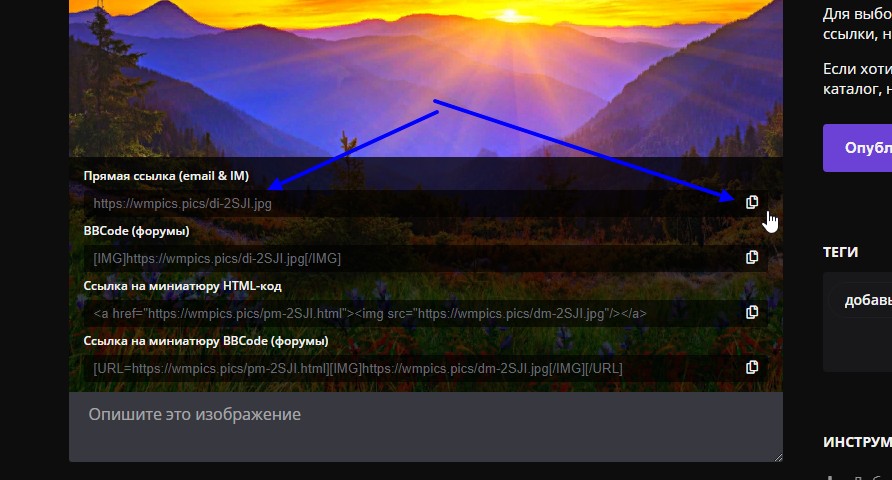
Далее наводим курсором компьютерной мыши на картинку и копируем url картинки в разделе «Прямая ссылка» (Скрин 5).

После копирования этой ссылки, в браузере появится уведомление о том, что ссылка скопирована в буфер обмена. Теперь, вы сможете ей пользоваться.
Заключение
В статье мы рассмотрели вопрос, что такое url картинки, как их найти и создавать с помощью специальных сервисов. Действительно вам не нужны программы, чтобы получить ссылку на свою картинку, например, на скриншот. Используйте проверенные мною сервисы и тогда с получением ссылки на картинки проблем не возникнет.

Каждое изображение в Интернете имеет унифицированный указатель ресурса ( URL) , который является веб-адресом, указывающим на это изображение. URL-адрес легко скопировать, а затем вставить в текстовый редактор , новое окно браузера или электронную почту, чтобы любой получатель мог щелкнуть по нему, чтобы загрузить изображение из ссылки на источник.
Вот как скопировать и вставить URL-адрес веб-изображения в популярных интернет-браузерах .
В этой статье рассматривается копирование и вставка URL-адреса веб-изображения с помощью настольного компьютера Mac или ПК.
Скопируйте URL-адрес изображения в Google Chrome
Перейдите к изображению, адрес которого вы хотите скопировать.
Щелкните правой кнопкой мыши по изображению и выберите « Копировать адрес изображения» .
Вставьте адрес в новое письмо.
Или вставьте его в новое окно браузера.
Или вставьте его в текстовый редактор.
Скопируйте URL-адрес изображения в Safari
Перейдите к изображению, адрес которого вы хотите скопировать.
Щелкните правой кнопкой мыши изображение и выберите « Копировать адрес изображения» в открывшемся меню.
Вставьте адрес в новое электронное письмо, текстовый редактор или новое окно браузера.
Другой вариант в большинстве браузеров — открыть изображение в новой вкладке или окне, а затем скопировать адрес из строки URL браузера.
Скопируйте URL-адрес изображения в Mozilla Firefox
Перейдите к изображению, адрес которого вы хотите скопировать.
Щелкните правой кнопкой мыши изображение и выберите « Копировать местоположение изображения» в открывшемся меню.
Вставьте адрес в новое электронное письмо, текстовый редактор или новое окно браузера.
Если вы не видите « Копировать местоположение изображения» в меню, выберите « Проверить элемент» . Найдите URL в выделенном разделе кода, следующего за src = . Выберите URL, а затем нажмите Ctrl + C (Windows, Linux) или Command + C (Mac), чтобы скопировать URL.
И именно URL является тем базовым параметром атрибута href, с помощью которого создаются гиперссылки, входящие в состав гипертекста как основы Мировой Паутины. Благодаря урлу все пользователи получают возможность посетить нужный сайт и получить искомую информацию.

Кроме этого, разберем на наглядных примерах, из чего состоят урлы, какого вида они бывают и как находить адреса изображений, страниц сайта, видео и копировать их для своих нужд.
Что такое URL адрес и из чего он состоит?

URI является более общей системой идентификации. Она может включать в себя либо URN, либо URL, либо оба идентификатора вместе. То есть, URN и URL являются частными случаями URI. Попробую объяснить, что значит каждый термин, на наглядном примере из реальной жизни.
Допустим, имеется конкретный адрес (г. Нижний, ул. Верхняя, д.4, кв.15), до которого возможно добраться различными способами в зависимости от степени удаления пункта отправления. Имя владельца квартиры Василий Васильевич Пупкин.
Скажем, сосед Пупкина доберется к нему пешком (это будет в данном случае методом доступа к объекту). А родственнику, живущему за несколько тысяч километров, придется задействовать комплексный вариант (прилететь на самолете, приехать по нужному адресу на такси и дойти оставшееся расстояние пешком). Способ доступа в этом случае будет другим (самолет - такси - пешком). В контексте выше сказанного это и есть URL (адрес + метод доступа к объекту).
Нас интересует в первую очередь унифицированный указатель, поскольку именно он является основной идентификационной системой, используемой широко на практике в глобальной сети. Поэтому далее мы и уделим основное время описанию структурных особенностей URL.
Структура УРЛ и некоторые особенности для вебмастеров
Итак, мы с вами определили в общих чертах, что же такое URL адрес. Это путь до любого файла (вебстраницы сайта, картинки, видео и др.). Начнем с простого примера. Вот как может выглядеть локатор в общем виде для одного из файлов, находящегося в определенной директории (папке):
В качестве реального примера привожу урл адрес файла, который содержит логотип этого блога:
Тогда наблюдается присутствие в интернете двух разных ресурсов (с WWW и без) с одинаковым содержанием. С точки зрения поисковых систем это зеркала, являющиеся по своей сути дублями, которые жутко мешают продвижению проекта как в Яндексе, так и в Гугле.
К тому же, обратные ссылки, проставленные на ваш сайт с доноров, могут быть распределены в неизвестных пропорциях между зеркалами. Поэтому надо предпринять действия по определению главного домена и склейке зеркал, в том числе посредством 301-ого редиректа.
С доменным именем мы разобрались. Кстати, при создании сайта домен вашего веб-проекта будет считаться корневой папкой с точки зрения файловой структуры веб-сервера. Вследствие этого цепочку после двойного слеша можно воспринимать как последовательность вложенных друг в друга папок (их может быть несколько), где на конце урла находится нужный файл:
Для полноты картины нужно еще упомянуть об адресах страниц сайтов в интернете. Чаще всего встречаются урлы трех видов (ЧПУ), которые наиболее предпочтительны во всех смыслах:
Вроде бы, первый вариант больше всего отвечает разобранной нами схеме. Но в случае с URL страницы не все так однозначно. В теории это состоит следующим образом (попробую объяснить все на примере обычного блога, по-моему, он достаточно наглядный и понятный большинству).
При стандартных серверных настройках каждый URL, соответствующий каталогу (папке), должен заканчиваться слэшем, в этом случае обработчик "поймет", что необходимо отобразить листинг всех файлов, которые там содержатся, а не какой-то конкретный объект, поиск которого будет осуществляться, если слеша не будет (таким образом вы экономите ресурсы сервера).
В соответствии с этими рассуждениями локатор главной должен заканчиваться на «/», поскольку домен является корневой директорией:
По этой же причине такой же вид урла соответствует рубрикам сайта:
А вот статические или страницы записей выводятся в таком обличье:
Помните, чуть выше я упоминал о двух легитимных вариантах существования файлов в Unix-подобных операционных системах (с расширением и без)?
Однако, подобные рассуждения не совсем корректны в том числе и потому, что подавляющее большинство современных вебсайтов работает под управлением самых различных CMS, или, по-простому, движков, которые генерируют странички динамически "на лету" на базе имеющихся шаблонов с расширением .php, включающих комплекс соответствующих функций.
Если взять в качестве образца самый популярный в мире движок WordPress, то там все шаблоны, отвечающие за формирование различных страничек сайта (главной, рубрик, вебстраниц записей и т.д.) входят физически в одну директорию текущей темы.
Таким образом, содержание названных страниц в конечном виде существует лишь при просмотре в веб-браузере, а не физически на сервере. К слову, с файловым строением тем WP вы можете познакомиться перейдя по ссылке, этот материал даст вам дополнительные полезные сведения.
Кто привык копать глубоко и желает более подробно изучить этот архиважный аспект, отсылаю вас к очень качественному материалу, где он освещается на основе первоисточника в формате спецификации общего синтаксиса URL, и в котором красной нитью проходит утверждение, что урл вообще (вне зависимости от своего содержания) указывает на абстрактное местоположение ресурса, а не на его конкретное физическое расположение.
Резюмируя и суммируя все приведенные доводы, могу утверждать, что с точки зрения синтаксиса все образцы рассмотренных урлов для веб-страниц сайта (со слешем на конце, без него и с расширением .html) вполне корректны и пригодны для использования.
Более того, ни один из них не имеет сколь-нибудь заметного преимущества в глазах поисковых систем. Единственное, для обеспечения правильной индексации надо также установить 301 редирект в случае применения URL со слешем или без в конце.
Надеюсь, что предоставленная информация поможет вам определиться с настройкой урлов на своем сайте. Для проектов, работающих на WordPress, например, постоянные ссылки сайта можно легко настроить в соответствующем разделе админ-панели.
Важное замечание! Настройку ссылок желательно производить в начале создания проекта, дальнейшие изменения могут замедлить или приостановить продвижение сайта, поскольку переиндексация у поисковиков не происходит мгновенно.
Выше мы рассмотрели частные случаи различных типов локаторов, ну а общая блок-схема, демонстрирующая структуру URL, выглядит следующим образом:

Пожалуй, следует дать некоторые разъяснения по отдельным составляющим.
Для полноты информации вы можете ознакомиться с полным перечнем используемых схем на соответствующей страничке Википедии.
В таком случае для доступа к нужному файлу или папке понадобиться указать логин и пароль, а также порт (если он отличен от стандартного, применяемого по умолчанию):
А это и есть самые настоящие дубли, большое количество которых способно существенно снизить скорость индексирования страничек, а значит, и косвенным образом замедлить продвижение веб- ресурса. Поэтому, думаю, будет уместным в этом месте дать гиперссылку, перейдя по которой вы узнаете, как бороться с самым разнообразным дублированным контентом на Вордпресс.
К выше сказанному надо бы еще добавить, что в стандартных урлах рекомендуется использовать лимитированную выборку знаков: буквы латинского алфавита в нижнем регистре [a-z], цифры 5, точку [.], нижнее подчеркивание [_], и дефис [-].
Такие ограничения действуют со времени зарождения интернета, но с некоторых пор ввиду развития глобальной сети появилась необходимость формировать URL с применением символов национальных языков, включая русский. Такая возможность появилась, но для ее реализации требуется кодировка (encoding) любых знаков в формате ASCII, который понимают браузеры.
Кодирование и декодирование URL
Итак, после некоторых предпринятых соответствующими международными организациями усилий сайт может использовать для адресов своих страниц локаторы, включающие буквы практически любого языка. Нас интересует русский, поэтому можете проверить сие утверждение, введя в адресную строку браузера урл одной из страниц Русской Википедии:
Адрес корректно отобразится:

Это и есть закодированные русские буквы, которые web-браузер автоматически преобразует в читабельный текст на кириллице. Кстати, в сети есть немало сервисов, которые предлагают быстрое кодирование и декодирование содержания URL, например, вот этот:

Конечно, для пользователей рунета гораздо более привлекательным является текст на русском, содержащийся в локаторе (кстати, и доменное имя может быть кириллическим).
Однако, формировать урлы на кириллице для страниц своего сайта я все-таки советую только в том случае, если проект имеет какие-то свои особенности, вследствие которых именно русские символы в URL будут эффективнее привлекать посетителей, особенно целевую аудиторию.
В других случаях все же оптимальнее будет применять латиницу (а для WordPress использовать плагины транслитерации для автоматического преобразования русских букв в постоянных ссылках в латинские), поскольку это исключает некоторые возможные ошибки, а поисковые системы не делают языковых предпочтений в этом аспекте при ранжировании.
Как узнать URL изображения, видео или страницы сайта?
При работе в интернете да и просто во время сёрфинга или поиска информации в сети очень часто нужно просмотреть или скопировать адрес того или иного объекта. Где же взять нужный урл на открытой в браузере веб-страничке? Что касается URL страницы сайта, то его можно подсмотреть в адресной строке:



С помощью того же контекстного меню можно найти и скопировать также URL нужной вам гиперссылки, содержащейся в тексте:

Иногда нужно узнать урл размещенной в web-пространстве картинки. Для этого опять используйте тот же метод:


В случае присутствия видео в контенте веб-странички его URL- адрес можно получить с похожей легкостью (достаточно щелкнуть правой кнопкой мыши прямо по плейеру):

Таким вот образом вы легко можете получать и копировать URL-адрес практически любого объекта. Кстати, контекстное меню может принимать различный вид в зависимости от применяемого веб-браузера, но суть его опций остается практически идентичной.
Читайте также:

