Как в coreldraw вытянуть фигуру
Обновлено: 04.07.2024
Эффект перетекания создает серию объектов между двумя управляющими объектами. Управляющими объектами могут быть замкнутые и незамкнутые кривые или группа объектов. Если управляющие объекты совпадают по форме и цвету, то эффект создает серию из одинаковых копий, в противном случае происходит постепенное преобразование одного объекта в другой. Используя это интересное свойство инструмента, можно создавать объемные эффекты или объекты сложной формы. В настоящей статье мы рассмотрим технологию построения эффекта перетекания и приведем несколько примеров его применения.
Простое перетекание
- маркеры управляющих объектов используются для изменения положения первого и последнего объектов в перетекании, причем расстояние между объектами группы изменяется автоматически (рис. 2);
- маркеры ускорения применяются для изменения цвета и расстояния между объектами группы. Например, при смещении вправо маркера ускорения объекта (верхний треугольник) группа объектов сместится ко второму управляющему объекту (кругу), а при смещении вправо маркера ускорения цвета (нижний треугольник) зеленый цвет объектов группы будет преобладать над красным (рис. 3).
Многоточечное перетекание
Каждый объект группы перетекания можно назначить дочерним объектом и редактировать как управляющий объект, что, в свою очередь, повлияет на внешний вид эффекта перетекания. Рассмотрим пример.
Создадим простое перетекание между двумя фигурами, затем выполним двойной щелчок по объекту группы, который будет являться точкой разъединения. На рис. 11а таких объектов два (они обозначены зелеными стрелками). Затем сместим маркеры дочерних объектов. На рис. 11б перемещены дочерние и один управляющий объекты. Обратите внимание, что любой дочерний объект можно редактировать как управляющий, при этом объекты группы перетекания автоматически будут перерисованы (рис. 11в).
Рис. 11. Перетекание с двумя точками разъединения (а); изменение положения дочерних и управляющего объектов (б); результат редактирования дочернего объекта (в)
Для разъединения можно использовать также кнопку Split (Разъединить) на пристыковываемой панели Blend (Перетекание) или на панели инструментов. В результате нажатия этой кнопки указатель мыши отображается в виде изогнутой стрелки, которой следует выполнить щелчок по требуемому объекту из группы перетекания (рис. 12).
Рис. 12. Использование кнопки Split для разъединения перетекания
Чтобы соединить перетекание, выполним двойной щелчок по маркеру дочернего объекта.
Составное перетекание
Составное перетекание используется между тремя и более объектами. Необходимо предварительно подготовить управляющие объекты, а потом последовательно соединить их в режиме работы инструмента Blend (Перетекание). В результате этого мы получим несколько отдельных, связанных между собой эффектов перетекания, каждый из которых имеет свои управляющие объекты. Рассмотрим пример рисования гантели.
Создадим несколько овалов — будущих управляющих объектов, зальем их фонтанной заливкой (рис. 13а).
Затем выберем инструмент Blend (Перетекание) и последовательно соединим овалы слева направо (рис. 13б). В результате мы получим изображение, представленное на рис. 13в. И в завершение эффекта создадим копию последнего управляющего объекта, отразим его по горизонтали и назначим самый тонкий абрис (рис. 13г).
Рис. 13. Исходные объекты для составного перетекания (а); последовательность соединения овалов (б); результат применения эффекта перетекания (в); итоговое изображение гантели (г)
Перетекание вдоль пути
Эффект перетекания можно расположить не только вдоль прямолинейного пути или ломаной линии — в качестве пути можно использовать также замкнутую или разомкнутую кривую. Такое перетекание формируется в два этапа: сначала строится простое перетекание между двумя фигурами, а потом оно привязывается к заранее построенной кривой. Рассмотрим пример рисования гусеницы.
Создадим обычное перетекание между двумя фигурами. Нарисуем кривую, вдоль которой мы собираемся расположить овалы. Затем на панели свойств инструмента или в пристыковываемой панели Blend (Перетекание) нажмем кнопку Path Properties (Свойства пути) и выберем команду New Path (Новый путь). В результате указатель изменится на изогнутую стрелку, которой следует щелкнуть по кривой (рис. 14а).
Рис. 14. Процесс назначения нового пути для простого перетекания (а); привязывание перетекания к незамкнутой кривой с помощью команды New Path (б); итоговое изображение гусеницы (в)
Если фигуры расположились не по всей длине пути, просто перетащим управляющие объекты к концам кривой. В результате наших манипуляций фигуры должны быть нанизаны на всю кривую (рис. 14б).
К перетеканию вдоль пути применимы все обычные действия: вращение управляющих объектов и объектов группы, изменение ускорения цвета и объекта, перекраска перетекания и т.д. Немного отредактировав полученный эффект и дорисовав рожицу, получим готовое изображение гусеницы (рис. 14в).
Отметим, что перетекание также можно автоматически разместить вдоль всего пути. Для этого необходимо установить флажок Blend along full path (Перетекание вдоль пути) на панели свойств инструмента или на пристыковываемой панели Blend (Перетекание) — рис. 15.
Рис. 15. Автоматическое размещение перетекания вдоль всего пути: а — на панели свойств инструмента Blend; б — на панели Blend
Вращение объектов перетекания вдоль пути
Редактирование пути перетекания
Путь, на котором уже нанизаны объекты перетекания, можно редактировать, как обычную кривую. Но сначала его необходимо выделить — для этого используется команда Show Path (Показать путь) на панели свойств или на пристыковываемой панели Blend (Перетекание) — рис. 17.
Рис. 17. Выделение пути с помощью команды Show Path: а — на панели свойств инструмента Blend б — на панели Blend
Рис. 18. Пример редактирования пути перетекания
После выделения с путем можно выполнять различные действия, например редактировать узлы и направляющие кривой (рис. 18).
Если требуется сделать путь невидимым в конечном эффекте, отмените для него цвет абриса. А когда вам понадобится его редактировать, выполните команду Show Path (Показать путь).
Отмена перетекания
Для отмены эффекта перетекания нажмите последнюю кнопку на панели свойств инструмента или выполните команду Effects (Эффекты) → Clear Blend (Удалить перетекание).
Как видите, возможности эффекта перетекания делают его действительно очень полезным и незаменимым инструментом для дизайнера при работе с объектами в редакторе CorelDRAW.
Для изменения формы объекта в CorelDRAW используются два эффекта: оболочки (или огибающие) и деформация (или искажение). Работа с оболочками рассматривалась в КомпьюАрт № 1’2011, а в настоящей статье обратимся к их дальнему родственнику — эффекту Distort (Деформация). Он позволяет вносить обратимые изменения в форму объекта, свойства которого можно перенастроить или отменить в любой момент.
Инструмент Distort

Рис. 1. Выбор инструмента Distort и его панель атрибутов
Инструмент Distort (Деформация) находится в одной группе с другими инструментами эффектов. При выборе эффекта деформации панель атрибутов предлагает три вида искажения (рис. 1):
- Push and Pull (Сжатие и Растяжение) — обозначена красной стрелкой на рис. 1;
- Zipper (Зигзаг) — обозначена синей стрелкой;
- Twister (Скручивание) — обозначена зеленой стрелкой.
Режим деформации PushandPull
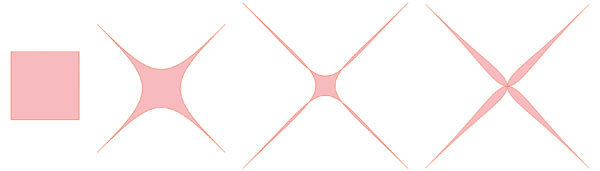
Деформация Push and Pull (Сжатие и Растяжение) увеличивает или уменьшает амплитуду наклона кривых объекта. Амплитуда может быть установлена в диапазоне от –200 до +200%. Отрицательные значения амплитуды вызывают смещение всех узлов объекта к центру деформации, что создает эффект растяжения (рис. 2а). При положительных значениях амплитуды происходит смещение всех узлов от центра деформации, возникает состояние сжатия (рис. 2б).


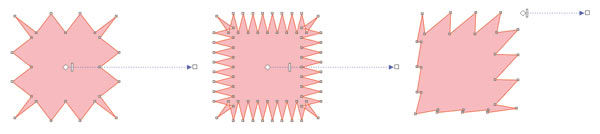
Рис. 2. Изменение квадрата в режиме Push and Pull: а — с отрицательной амплитудой; б — с положительной амплитудой
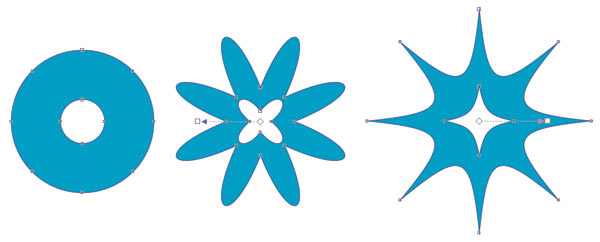
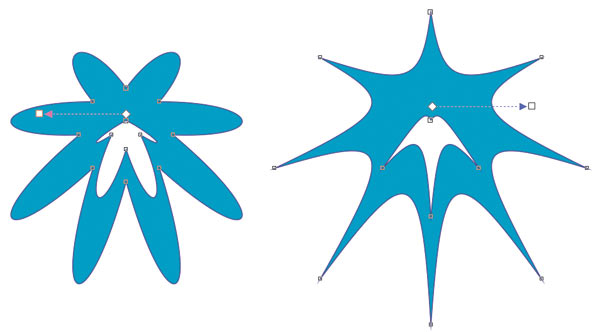
Настраивать эффект удобнее всего с помощью интерактивных маркеров: ромбовидный отвечает за центр деформации, а квадратный определяет направление и амплитуду эффекта. Так, на рис. 3а приведен пример деформации растяжения и сжатия, центр которой совпадает с центром объекта, а на рис. 3б центр деформации смещен.
Для совмещения центра деформации с центром объекта используется кнопка Center distortion (Центр деформации) на панели атрибутов.


Рис. 3. Искажение исходного объекта (слева): а — путем изменения квадратного маркера; б — путем смещения центра деформации с помощью ромбовидного маркера
Режим деформации Zipper
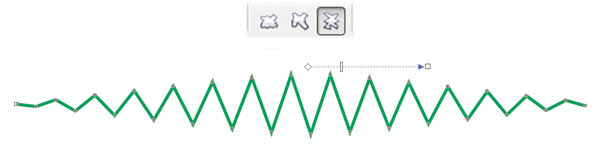
Деформация Zipper (Зигзаг) искажает пути объекта так, что он напоминает зигзаг или стежки шва. Интерактивные маркеры могут настроить три параметра эффекта: амплитуду, частоту и центр искажения. Амплитуда может быть только положительной и изменяться от 0 до 100%. Квадратный маркер отвечает за изменение амплитуды, а прямоугольный — за частоту деформации. Ромбовидный маркер аналогично режиму Push and Pull (Сжатие и Растяжение) изменяет центр деформации (рис. 4).

Рис. 4. Искажение квадрата с помощью интерактивных маркеров в режиме Zipper: а — изменение амплитуды; б — увеличение частоты; в — смещение центра деформации
Помимо маркеров на панели атрибутов можно задать еще три параметра эффекта с помощью следующих кнопок (рис. 5):
- Random Distortion (Случайное искажение) — при выборе этого параметра амплитуда деформации хаотически меняет свои значения от текущего значения до нуля;
- Smooth Distortion (Сглаженное искажение) — округляет вершины зигзагов;
- Local Distortion (Локальное искажение) — влияет на изменения значений амплитуды эффекта вокруг исходного центра. В центре деформации амплитуда достигает своего максимума. По мере отдаления от центра эффекта значения амплитуды уменьшаются до нуля.
Не забывайте, что можно использовать сразу несколько кнопок. Так, на рис. 6 в режиме деформации Zipper (Зигзаг) одновременно нажаты кнопки Smooth Distortion (Сглаженное искажение) и Local Distortion (Локальное искажение).



Рис. 5. Использование кнопок на панели атрибутов в режиме Zipper: а — случайное; б — сглаженное; в — локальное искажение

Рис. 6. Одновременное применение кнопок Smooth Distortion и Local Distortion в режиме Zipper. Слева — исходный объект
Режим деформации Twister
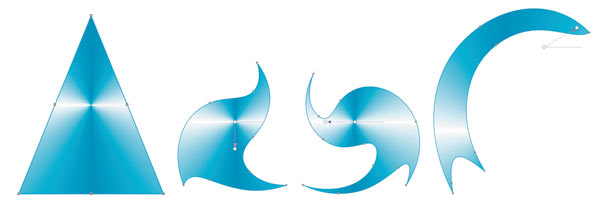
Деформация Twister (Скручивание) искажает пути и узлы объекта, поворачивая внешние области вокруг центра. На панели атрибутов можно задать направление вращения (по часовой стрелке или против), число полных поворотов и угол дополнительного поворота. Также центр поворота и число поворотов можно задать с помощью интерактивных маркеров: ромбовидный используется для настройки центра поворота, а круглый — для задания числа полных оборотов. В зависимости от направления смещения круглого маркера задается направление вращения (рис. 7).

Рис. 7. Пример деформации Twister: а — исходный объект; б — поворот на 90° по часовой стрелке; в — поворот против часовой стрелки на 180°; г — поворот со смещением центра
Отмена эффекта Distort
Для отмены эффекта деформации нажмите последнюю кнопку на панели свойств инструмента или выполните команду Effects (Эффекты) -> Clear Distortion (Удалить деформацию).
Пример использования различных видов деформации
Рассмотрим пример рисования цветов с помощью инструмента Distort (Деформация).
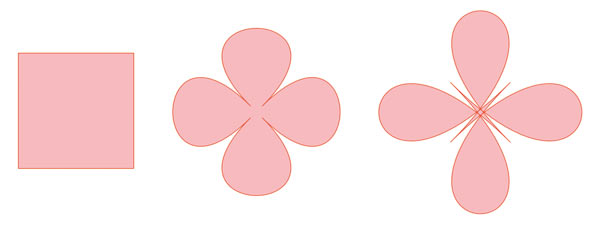
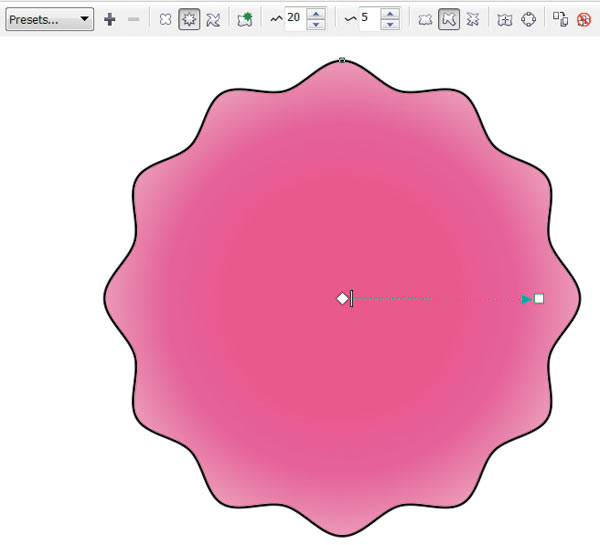
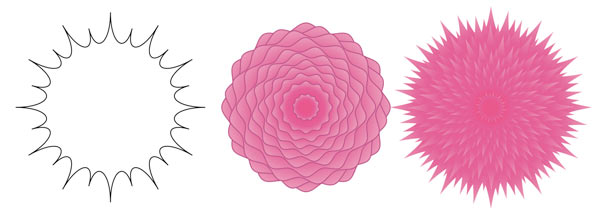
1. Создайте окружность и преобразуйте ее в кривые. Примените к ней деформацию Zipper (Зигзаг) с амплитудой 20 и частотой 5. Назначьте сглаженный вид искажения. Закрасьте объект фонтанной заливкой, используя радиальный градиент (рис. 8а).
2. Создайте десять копий фигуры, повернув каждую на произвольный угол, например на 20°. Перекрасьте контур и уменьшите каждую копию (рис. 8б). Сгруппируйте объекты. Назовем созданный объект «Исходный цветок».





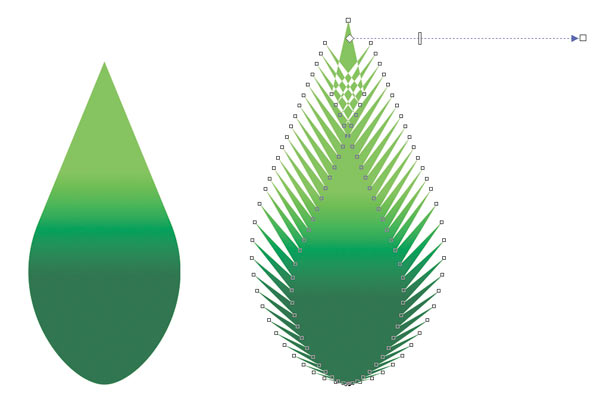
Рис. 8. Схема рисования цветов: а — к окружности применена деформация Zipper; б — создано десять копий, каждая из которых уменьшена; в — копирование деформации с объекта, расположенного слева, на исходный цветок (посередине), справа представлен результат этого копирования; г — копирование другой деформации на объект, расположенный по центру; д — создание листка: к каплеобразному объекту применена деформация Zipper
3. Создайте копию исходного цветка. Нарисуйте окружность, преобразуйте ее в кривые. Примените к ней деформацию Zipper (Зигзаг) с амплитудой 30 и частотой 5. Примените к объекту еще одну деформацию Push and Pull (Сжатие и Растяжение) со значением амплитуды 20. Теперь выделите копию исходного цветка, выберите инструмент Distort (Деформация) и нажмите предпоследнюю кнопку Copy distortion properties (Копировать свойства искажения) на панели атрибутов. Указатель мыши превратится в жирную черную стрелку; щелкните ею по только что преобразованной окружности. Таким образом мы скопировали деформацию на исходный цветок. Удалите контур (рис. 8в).
4. Еще раз нарисуйте окружность примените к ней деформацию Zipper (Зигзаг) с амплитудой 50 и частотой 30 со случайным искажением. Опять скопируйте эту деформацию к копии исходного цветка. Перекрасьте результат (рис. 8г). Создайте еще несколько цветков, копируя разные деформации на исходный цветок.
5. Теперь нарисуем лист. Нарисуйте вытянутый эллипс, преобразуйте его в кривую. Инструментом Shape (Форма) выделите один из боковых узлов и нажмите кнопку , чтобы преобразовать кривую в прямую. Аналогично поступите с верхним узлом. В результате вы должны получить фигуру, похожую на каплю. Закрасьте будущий листок фонтанной заливкой от темнозеленого к светлозеленому цвету, используя линейный градиент.
6. Примените к объекту искажение Zipper (Зигзаг) с амплитудой 50 и частотой 30, сместите вверх центр искажения с помощью ромбовидного маркера (рис. 8д).
7. Создав несколько копий цветков и листов, закончите рисунок. Результат представлен на рис. 9.
Читайте также:

