Как в иллюстраторе трассировать qr код
Обновлено: 01.07.2024
Эта статья относится к Adobe Illustrator CS5 и более ранним версиям. Начиная с версии Adobe Illustrator CS6, в Illustrator добавлена функция трассировки изображения. Теперь при трассировке изображения из большого количества стилей можно выбрать любой или использовать простые и интуитивно понятные элементы управления для получения лучших результатов. Подробнее см. в разделе Трассировка изображения.
Чтобы создать новый рисунок на основе существующего графического объекта, можно выполнить его трассировку. Например, можно создать рисунок на основе карандашного эскиза, нарисованного на бумаге, или растрового изображения, сохраненного в другом графическом редакторе, путем переноса в Illustrator этого изображения с его последующей трассировкой.
Простейший способ трассировки графического объекта — открыть или поместить файл в Illustrator и выполнить автоматическую трассировку с помощью команды «Быстрая трассировка». Можно управлять уровнем детализации и заливкой трассировки. Когда будет получен удовлетворительный результат, можно преобразовать трассировку в векторные контуры или в объект с быстрой заливкой.

Откройте или поместите файл, который будет использоваться в качестве исходного изображения для трассировки.
Когда будет выбрано исходное изображение, выполните одно из следующих действий:
Для трассировки изображения с применением стиля трассировки нажмите кнопку «Стили и параметры трассировки» на панели «Управление» и выберите стиль.
Для трассировки изображения с использованием параметров по умолчанию нажмите кнопку Быстрая трассировка на панели «Управление» или выберите команду Объект > Быстрая трассировка > Создать .
Чтобы задать параметры трассировки перед ее выполнением, нажмите кнопку «Стили и параметры трассировки» на панели «Управление» и выберите Параметры трассировки . Также можно выбрать команду Объект > Быстрая трассировка > Параметры трассировки . Задайте параметры трассировки и нажмите кнопку Трассировка .
(Необязательно) Скорректируйте результаты трассировки.
(Необязательно) Преобразуйте трассировку в контуры или в объект с быстрой заливкой.
Задает стиль трассировки.
Задает цветовой режим для результирующего изображения.
Задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пикселы светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Черно-белое»).
Задает палитру для формирования изображения в цвете или в градациях серого из исходного изображения при трассировке (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное» или «В градациях серого»).
Чтобы приложение Illustrator самостоятельно определило цвета для трассировки, выберите значение «Авто». Чтобы использовать для трассировки заказную палитру, выберите имя библиотеки образцов. (чтобы библиотека цветов была доступна в меню «Палитра», она должна быть открыта).
Макс. количество цветов
Задает максимальное количество цветов, которое будет использоваться в результирующем изображении (цветном или в градациях серого) (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное или «В градациях серого», а для палитры указано значение «Авто»).
Добавлять цвета в палитру
Создает новый образец в палитре «Образцы» для каждого цвета в результирующем изображении.
Размытие исходного изображения перед формированием результирующего изображения. Выберите этот параметр, чтобы уменьшить количество мелких артефактов и сгладить зубчатые края в результирующем изображении.
Ресамплинг исходного изображения в заданное разрешение перед формированием результирующего изображения. Этот параметр позволяет ускорить процесс трассировки для больших изображений, но может давать менее качественные результаты.
Примечание: Разрешение при ресамплинге не сохраняется при создании стиля.
Создает области с заливкой в результирующем изображении.
Создает контуры с обводкой в результирующем изображении.
Макс. толщина линии
Задает максимальную ширину деталей исходного изображения, которые могут быть преобразованы в обводку. Детали с шириной больше максимальной преобразуются в результате трассировки в контуры.
Мин. длина обводки
Задает минимальную длину деталей исходного изображения, которые могут быть преобразованы в обводку. Детали меньшего размера не попадают в результирующее изображение.
Управляет точностью трассировки исходного растрового изображения. Меньшее значение позволяет создавать более точный контур, большее – приблизительный контур.
Задает наименьшую деталь исходного изображения, учитываемую при трассировке. Например, при значении 4 детали размером менее 2 пикселей в ширину и 2 в высоту не попадут в результирующее изображение.
Задает величину изгиба в исходном изображении, которая будет рассматриваться как угловая опорная точка в результирующем изображении. Дополнительную информацию о различиях между угловыми и гладкими опорными точками см. в разделе О контурах.
Задает способ отображения растровых компонентов объекта трассировки. Этот параметр просмотра не сохраняется как часть стиля трассировки.
Задает способ отображения результирующего изображения. Этот параметр просмотра не сохраняется как часть стиля трассировки.
Для просмотра результирующего изображения с текущими настройками выберите в диалоговом окне «Параметры трассировки» параметр «Просмотр». Чтобы задать параметры трассировки по умолчанию, отмените выбор всех объектов, прежде чем открывать диалоговое окно «Параметры трассировки». Когда все параметры будут заданы, щелкните «По умолчанию».
Объект трассировки состоит из двух компонентов: исходного и результирующего изображений (результирующее изображение — векторное). По умолчанию отображается только результирующее изображение. Однако при необходимости можно изменить параметры отображения как исходного, так и результирующего изображения.
Выделите объект трассировки.
По умолчанию все объекты трассировки в палитре «Слои» имеют имя «Трассировка».
Выполните любое из следующих действий:
Чтобы изменить способ отображения результирующего изображения, нажмите кнопку «Просмотр векторного изображения» на панели «Управление» или выберите команду Объект > Быстрая трассировка , а затем нужный режим: Не показывать результат трассировки , Показать результат трассировки , Показать контуры или Показать контуры с трассировкой .
Чтобы изменить способ отображения исходного изображения, нажмите кнопку «Просмотр растрового изображения» на панели «Управление» или выберите команду Объект > Быстрая трассировка , а затем нужный режим: Не показывать изображения , Показать исходное изображение , Показать измененное изображение (при этом изображение выводится со всеми коррективами, внесенными при трассировке) или Показать прозрачное изображение .
Примечание. Для просмотра исходного изображения необходимо сначала задать для параметра Показать векторное изображение значение Не показывать результат трассировки или Показать контуры .
После создания объекта трассировки можно в любой момент скорректировать результирующее изображение.
Выделите объект трассировки.
Выполните любое из следующих действий:
Задайте основные параметры на панели «Управление».
Для просмотра всех параметров трассировки нажмите кнопку «Диалоговое окно параметров трассировки» на панели «Управление». Также можно выбрать команду Объект > Быстрая трассировка > Параметры трассировки . Скорректируйте параметры и нажмите кнопку Трассировка .
Для быстрого изменения результирующего изображения используйте стили трассировки.
Создайте библиотеку цветов, содержащую цвета, которые должны использоваться в трассировке.
Откройте библиотеку и нажмите кнопку «Диалоговое окно параметров трассировки» на панели «Управление». Также можно выбрать команду Объект > Быстрая трассировка > Параметры трассировки .
Выберите имя библиотеки цветов в меню Палитра и нажмите кнопку Трассировка .
Стили трассировки содержат предопределенные параметры трассировки для конкретных типов графических объектов. Например, при трассировке изображения, которое планируется использовать как технический рисунок, выберите стиль «Технический рисунок». Все параметры трассировки изменятся для проведения оптимальной трассировки технического рисунка: будет задан черно-белый цвет, установлено размытие в 0 пикселей, толщина обводки будет ограничена 3 пикселями и т. д.
Выбор стиля
Выберите команду Объект > Быстрая трассировка > Параметры трассировки . (Альтернативный способ: выберите объект трассировки и нажмите кнопку «Диалоговое окно параметров трассировки» на панели «Управление».) Задайте параметры трассировки стиля и нажмите кнопку Сохранить стиль . Введите название стиля и нажмите кнопку ОК .
Совет. Чтобы создать новый стиль на основе существующего, выберите стиль и нажмите кнопку «Новый».
Редактирование и удаление стилей
Выберите команду Редактирование > Стили трассировки .
Выберите стиль и нажмите кнопку Редактировать или Удалить .
Стили по умолчанию нельзя редактировать и удалять (стили по умолчанию заключены в квадратные скобки [ ]). Однако можно создать редактируемую копию стиля по умолчанию. Для этого выберите нужный стиль и нажмите кнопку «Новый».
Совместное использование стилей
Выберите Редактирование > Стили трассировки .
Выполните одно из следующих действий:
Когда будут получены удовлетворительные результаты трассировки, можно преобразовать объект трассировки в контуры или объект с быстрой заливкой. Этот окончательный этап позволяет работать с объектом трассировки точно так же, как с любым другим векторным изображением. После преобразования объекта трассировки коррекция параметров трассировки станет невозможна.
Выделите объект трассировки.
Выполните одно из следующих действий:
Чтобы преобразовать объект трассировки в контуры, нажмите кнопку Разобрать на панели «Управление» или выберите Объект > Быстрая трассировка > Разобрать . Используйте этот способ, если нужно работать с компонентами трассированного графического объекта как с отдельными объектами. Получившиеся контуры группируются вместе.
Чтобы преобразовать объект трассировки в контуры, сохраняя текущие параметры отображения, выберите Объект > Быстрая трассировка > Разобрать как показано . Например, если для результата трассировки выбран параметр «Показать контуры», то будут отображаться только разобранные контуры (а не с заливкой и обводкой). Кроме того, снимок объекта трассировки вместе с его текущими параметрами отображения сохраняется и группируется с разобранными контурами. Используйте этот способ, если нужно сохранить изображение трассировки в качестве направляющей для разобранных контуров.
Чтобы преобразовать объект трассировки в объект с быстрой заливкой, нажмите кнопку Быстрая заливка на панели «Управление» или выберите Объект > Быстрая трассировка > Преобразовать в быструю заливку . Используйте этот способ, если нужно применить заливку и обводку к трассированному графическому объекту с помощью инструмента «Быстрая заливка».
Чтобы за один прием создать объект трассировки и преобразовать его, выберите команду «Объект» > «Быстрая трассировка» > «Создать и разобрать» или «Объект» > «Быстрая трассировка» > «Создать и преобразовать в быструю заливку».
Чтобы удалить результирующее изображение, но сохранить исходное, можно расформировать объект трассировки.

QR-code стремительно ворвался в нашу жизнь и представить рекламу без его присутствия стало практически невозможно. Наверное, кто-то даже им пользуется. Но как бы там не было, для полиграфиста важно качественно напечатать этот объект. А вот здесь начинающих препрессников (читай: дизайнеров) поджидает масса неожиданностей (читай: подводных камней).
Рекомендуем к прочтению практический курс лекций: "Препресс для дизайнера".

- края QR-code размыты;
- цвет QR-code представляет собой полную триаду.
Причины порчи QR-code
- когда и почему портится QR-code;
- какие действия приводят к этому.
Как правило, большинство QR-code имеют векторный формат хранения EPS, реже встречается bitmap высокого разрешения. Оба варианта допустимы, однако, векторный формат удобней, т.к. легче масштабируется. Казалось бы, исходные файлы отличного качества, почему возникают проблемы в готовых макетах?
- растрировать следует правильно;
- Photoshop позволяет использовать внутри себя векторные объекты, без возможности их редактирования. При этом, также требуется правильный импорт векторных объектов в Photoshop.
Также очень часто ошибочные QR-code встречаются в PDF-макетах, сделанных из программ вёрстки. На поверку оказывается, что в макет вёрстки подлинкованы растровые изображения.
Следует отметить, что QR-code – одно из немногих изображений, которое даже будучи растровой картинкой, способно масштабироваться в очень широком диапазоне значений. Главное правильно это делать.
Что же "убивает" QR-code?


Смертельным для QR-code является неверная растеризация (рис. 3). Как видно из рисунка, Photoshop сделал треппинг растровому изображению (рекомендуем к прочтению статью: "Треппинг в Photoshop"). Такой QR-code не подлежит восстановлению, т.к. исходная информация искажена. Можно сказать, что "треппинг убил QR-code".
Надоело, что корел qr коды трассировкой в вектор переводит с артефакетами и неровностями.
Нарисовал сетку и выровнял каждый квадратик, теперь у меня идеальный векторный qrcode.

Да, я помешан на направляющих
PS после публикации поста мне выдало еще постов, один из них про проект qrcode.website. Попробовал сделать стандартный qrcode, скачанный svg нормально в кореле открылся. Теперь буду им пользоваться)

Так, для информации: не все онлайн-генераторы одинаково полезны. Расшифруйте сперва сгенеренный код прежде чем в дело его пускать. Или сгенерируйте в нескольких генераторах и сравните визуально результат.
Если дошли до поклеточной рисовки кодов, то можно было написать генератор svg на питоне, например.
"svg corel неправильно" А трассировку сделать не вариант?
Или я не уловил суть проблемы.
То есть встроенный в корел инструмент генерации QR кодов не устраивает чем то?

Шрифт Sport world
Старенький, но интересный для заголовков шрифт.
Рецепт приготовления тот же. Картинка+шрифт, добавляем немного нестандартного текста и готово. Пару часов работы для меня и несколько секунд просмотра для тебя)
Сегодня презентую бесплатный декоративный шрифт Sports (sport world). Отлично подходит для крупных заголовков. Вся остальная информация в презентации ниже.










Братство Adobe
Веселый баян, который можно пересматривать регулярно =D
Особенно момент с corel draw.
Генератор QR кодов с динамическим изменением и настраиваемым дизайном
Недавно я делал обзорный пост про использование QR кодов в котором встречались коды с таким вот дизайном

Некоторые спрашивали - как их сделать, поскольку моего старого сервиса для создания кодов для этого было явно не достаточно. Выяснилось, что для создания подобных кодов есть только зарубежные платные сервисы, посему было решено сделать свой генератор QR кодов с блекджеком и шл. то-есть с динамическими QR кодами, статистикой сканирования и дизайном. Во встроенном дизайнере кодов можно изменять буквально все, форму точек, углов, их цвет, фоновый цвет и много другое. Решил поделиться, может быть кому-то будет полезным.
Что такое динамические QR коды и для чего оно нужно?
Обычно в QR код кодируется непосредственно информация, будь то ссылка, текст, визитка или что либо еще. В динамическом же кодируется только ссылка специально созданная для этого кода. Информация же выдается только после перехода по ссылке. Благодаря такому подходу вы можете изменять содержание вашего кода не меняя самой картинки. Это крайне удобно, если вы хотите напечатать код с акцией на какой-то рекламной продукции или упаковке. По завершению акции можно просто завести туда новую информацию.
Статистика сканирований кодов
Еще одним плюсом динамических кодов является то, что можно не только изменять содержимое, но и отслеживать каждое сканирование этого кода. Вы можете узнать с какого устройства, браузера и из какой страны или города были совершены сканирования. В личном кабинете это выглядит так:

Коды для кошечек, собачек и других питомцев.
В последнее время стало все популярнее делать ошейники с QR кодами из которого любой может получить всю необходимую информацию. Ваши контактные данные, кличку питомца, информацию о диете или прививках. Раньше это было сложно и не красиво, я постарался упростить этот процесс. Для этого достаточно зайти в раздел по созданию кодов для питомцев, ввести всю необходимую информацию и настроить дизайн. В итоге получится вот такой код:

И такой мобильный сайт вашего питомца:

Пока в сервисе много багов, но думаю, что скоро с ними справлюсь и начну добавлять новые типы кодов. Всем добра.
Привет всем! В этом уроке Adobe Illustrator мы разберём автотрейс. И в этом нам поможет Наталия Латынина, которая расскажет и покажет, как она трассирует элементы для паттернов, нарисованные вручную. Это уже не первый урок про автотрейс на нашем блоге. Тут вы можете посмотреть как трейсить мятую бумагу: как сделать автотрейс растрового изображения в Adobe Illustrator.
Также могу добавить, что сейчас Shutterstock (и Bigstock заодно) довольно жёстко относятся к приёмке автотрейса. Но монохромный автотрейс, обработанный и вычищенный от всякого мусора, принимают нормально.
А сейчас, если вы готовы, то передаю слово Наталии. Приступаем к уроку Adobe Illustrator.

Многие начинающие стокеры считают этот процесс каким-то очень сложным. На самом деле он занимает не так много времени, как, например, сама отрисовка изображения. Для того, чтобы подготовить изображение к трассировке совсем не обязательно запасаться дорогостоящими инструментами, как советуют многие иллюстраторы в своих курсах для новичков. Тем более, если вы не уверены, что будете в будущем часто пользоваться этим способом создания своих работ.
Я трассировку использую крайне редко и не вижу смысла в покупке множества разных инструментов, поэтому опишу свой процесс с использованием простейших подручных средств.
Этап 1
Рисуем изображение. Собственно, никакой трассировки не получится без самой картинки. Рисуем карандашом эскиз на белой бумаге. В данном примере это элементы для паттерна. Когда рисунок готов - обводим ручкой. При обводке изображения положите лист бумаги на тетрадь или стопку листов. Так ручка будет идти мягче.
Этап 2
Снимаем фото. Или сканируем. В идеале, здесь нужно использовать сканер, так что повезло тому, у кого есть сей аппарат в наличии. Так как у меня сканера нет, я использовала цифровую мыльницу. В принципе, сейчас современные телефоны снимают очень хорошо и можно обойтись даже телефонной камерой. Снимать желательно при хорошем дневном освещении.
Этап 3
Подготовка фото. Так как мы использовали не сканер, а фото, надо привести его в приемлемый вид. Обрезаем лишние участки, если они есть и оставляем только область с рисунком. Далее необходимо использовать любой фоторедактор, в котором есть настройки яркость/контрастность/насыщенность и приводим с помощью них нашу фотографию примерно в такой вид:
Я не называю конкретный фоторедактор и не показываю его настройки в пример, т.к. настройки будут всегда разными в зависимости от качества фотографии.
Этап 4
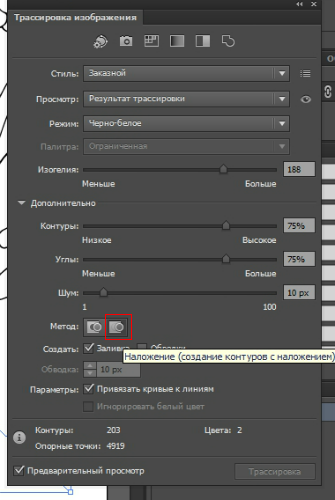
Трассировка. Открываем изображение в иллюстраторе. Я использую иллюстратор CS6, поэтому окно программы и некоторые настройки могут отличаться, если вы используете другую версию.
Например, если увеличить значение до 170 получается уже вот такая картинка!
Выглядит гораздо лучше.
По необходимости меняем другие параметры.

Когда все параметры выбраны, необходимо закрыть окно настроек и разобрать изображение.
Элементы для паттерна готовы!
На этом тема автотрейса у нас закончена. Если есть какие-то вопросы, то можете задавать их в комментариях.
Ну, а если вы смогли сделать свои векторные элементы для паттерна по этому уроку, то вполне можно переходить к созданию самого паттерна. В этом вам поможет полезная подборка в vk для настоящих любителей паттернов - НАЖМИ МЕНЯ.
Внутри вы найдёте видео каст по паттернам для самых начинающих, а также уроки по созданию бесшовных текстур:
1. Мозаика;
2. Геометрический узор;
3. Чередующийся орнамент;
4. Непрерывный переплетающийся.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

