Как в сони вегас нарисовать сердце
Обновлено: 05.07.2024
Эта часть является ключевой для всего цикла, мы затронем серьезнейшие вопросы профессионального толка. Как многие уже успели заметить, данная серия материалов не является переведенным Help’ом к программе либо сухим перечислением списка возможностей. Наша задача — показать все на практике. В прошлой части мы обсудили некоторые вопросы работы с хроматическим (цветным) ключом, что так же очень важно знать и понимать, как работает, а сегодня поговорим о масках, начнем экспериментировать с движением, расскажем о цвете. Что можно получить в итоге?
На самом деле, правильное понимание производимых операций является залогом успеха в вопросах профессионального творческого монтажа. Нередко можно встретиться с ситуацией, когда возможности того или иного пакета используются не на всю мощь. Проблема в том же незнании либо нежелании копнуть глубже. А вместе с тем, на рынке того же телевидения, видеопрограмм и так далее (особенно в соседних странах) происходит достаточно жесткая конкуренция идей и технологий. Вариант с заучиванием приемов не всегда срабатывает, нужно уметь творить. Например, некоторые телепрограммы невозможно смотреть, потому как используется множество шаблонов (иногда свадебное видео выглядит лучше). В общем, меньше свадьбы, больше дела. И это ваш покорный слуга еще не «песочил» за звук:))).
Приступим пока к видео…
Что такое маска?
Под маской в рамках Vegas можно понимать некую прозрачную область, в рамках которой отображается часть нижнего слоя видео. Это ключевое определение, от которого стоит отталкиваться. Когда мы работали с хроматическим ключом, то вырезали определенный цвет — и место, которое он занимал, становилось прозрачным, в результате чего наш объект воспроизводился на фоне предыдущего слоя видео (дорожки). Так вот, вся «вырезанная» часть в том случае и являлась маской.
Давайте сделаем простейший пример. Возьмите любой графический редактор, для простоты я использую Paint, в котором создайте файл с шестью кругами на черном фоне, которые закрашены соответственно в белый, красный, синий, зеленый, а два остальных на ваше усмотрение, например, желтый и коричневый.
Теперь запускаем Vegas, создаем новый проект. Загружаем в него на первый трек наш графический файл, на второй ставим какое-нибудь видео. В панели управления первого трека нажимаем кнопку Compositing Mode и в представленном списке выбираем вариант Multiply (Mask).
Напомним, что Compositing Mode — это указываемый режим смешивания данного трека с нижними. Вариантов много.
Итак, что мы получили в результате использования Multiply (Mask)? Трек с графическим файлом стал маской для следующего. В результате тот отображается только в определенных областях — в наших кругах. Причем в белом мы видим полноценный цвет, а в красном, синем и зеленом — фактически монохроматические (одноцветные), на цветных мы видим присутствие некоторых цветов. Наши маски сработали как фильтры, поэтому в круглых окнах отображаются только те цвета, которые мы указали изначально. При этом, например, желтый является определенным сочетанием красного и зеленого (в данном случае это так, хотя имеет смысл после поговорить о метамерии). Поэтому данный светофильтр отображает только эти компоненты в их соотношениях. Белый в данном случае представляется как синий, зеленый и красный на максимальных значениях.
Эффект получился красивым, но давайте его углубим.
После создания обычного BMP-файла с цветными кругами мы используем его как объект с множеством масок, используя режим Multiply (Mask)
Mask Generator
Этот эффект добавляется как подключаемый модуль по нажатии кнопки Track FX… в панели управления трека с маской из предыдущего примера. Загрузив его, вы можете увидеть небольшое количество настроек (параметры настройки цветов не предоставляются) и уже готовые пресеты для пяти каналов — яркости (Luminance), красного, синего, зеленого и прозрачности (Alpha). Поэкспериментируйте с ними. Например, выбрав вариант Green, вы генерируете маску только по зеленому цвету, соответственно красный и синий круги не имеют силы, в то время как желтый и коричневый (для моего случая) показывают приглушенную картину. Причем во всех случаях мы имеем полноцветные варианты.
Что произошло на самом деле? Mask Generator фактически сработал как хроматический ключ, а именно, удалил из общей картины определенный цвет, сделав его прозрачным. В результате особым образом сформировалась маска для предыдущего слоя. Это важно понимать. Вариант яркости — это фактически маска по белому цвету, прозрачность… используется при работе со специализированными графическими файлами, стандарты которых поддерживают альфа-канал.
В общем, мы вырезали определенные участки по зеленому цвету. Идем дальше.
Добавляем к треку с маской модуль Mask Generator. В результате нашего эксперимента мы выбрали зеленый, и все элементы, которые его содержали, стали прозрачными
Иерархия треков
Мы уже вскользь упоминали, что треки могут подразумевать не только одноуровневую архитектуру, но и строиться по родительским связям. Что это дает в итоге? Давайте просто посмотрим на примере с маской, потому как, сколько бы ни объяснялось на пальцах, в конкретике приходит больше понимания.
Итак, добавьте еще один, третий по счету трек, который по иерархии будет расположен ниже всех. Естественно, в рамках одноуровневой модели представления, где все дорожки являются равноправными, он не будет виден за двумя предыдущими. А теперь сделайте второй трек дочерним к маске (нашему первому треку). Это производится путем простого нажатия кнопки со стрелкой (Make Composition Child) в панели управления дорожки. Что произойдет? Нижний трек станет видимым, при этом в кадре останутся элементы, выделенные маской из второго.
Объединив два трека (а можно и больше) в единую структуру с родительскими и дочерними связями, мы создали особый объект, а именно группу дорожек, которая для верхнего уровня воспринимается как один трек. Кстати, это можно заметить и по тому, что в новой связке появились дополнительные кнопки Parent Motion и Parent Composition Mode на родительском уровне. Именно ими производится управление смешиванием с остальными треками верхнего уровня, а для дочерних есть свои.
Под верхним уровнем следует понимать обычный, если все треки равноправны.
В нашем примере мы увидели, как все можно оперативно смешивать. Такой вариант монтажа используется очень часто.
Пример с текстом
Удалите первую дорожку с маской из предыдущего примера. Добавьте новый видеотрек и поставьте его по счету первым. Далее в панели с закладками выберите окно Media Generators (или пункт главного меню View>Media Generators). Здесь в списке мы выбираем вариант Text, и хотя там уже есть готовые шаблоны прозрачного текста, выберем вариант Simple Text, где отображены белые буквы на черном фоне. Переносим указателем мыши этот объект на первый трек. Автоматически откроется редактор, в котором можно поменять надпись, выбрать шрифт, размер, цвет текста и цвет фона. Помимо этого можно указать расположение. Пока все оставляем без изменений, только изменим текст, набрав, к примеру, «Привет, Vegas!». Далее поступаем так же, как было описано выше: изменяем режим смешивания для первого трека как Multiply (Mask), добавляем в TrackFX… Mask Generator, причем в пресетах такового указываем, например, зеленый. Буквы у нас белые, то есть подойдет любой цвет. После этого делаем второй трек дочерним по отношению к первому.
В результате внутри букв будет отображаться видео из него, а в остальном будет воспроизводиться третья дорожка.
От статики к динамике
Нам нужен динамичный спецэффект, а не просто констатация факта, что мы воспроизводим в тексте другое видео. Например, нередко, хотя это уже и замыленный вариант, можно увидеть переход между сценами, который делается за счет издалека приплывающего и увеличивающегося текста. Понятно, что здесь нам нужно просто менять размеры. ОК. Сделаем.
Делаем более сложный вариант монтажа, создав одну группу «родитель>потомок»
Track Motion и ключевые кадры
В панели управления родительского трека нажимаем кнопку Track Motion. Мы уже описывали в первой части, что здесь открывается редактор, позволяющий указать общие настройки дорожки в рамках воспроизводимого кадра, а именно размеры, позицию, угол поворота и так далее. В нашем случае минимизируем размер фактически до точки.
Это будет действительно в рамках первого ключевого кадра, который устанавливается на автомате. Дальше можно запрограммировать движение/изменение двумя путями: не выходя из окна Track Motion и используя его временную сетку (1), и в рабочей области (2). Второй вариант предпочтительнее, поскольку здесь мы конкретно отслеживаем время эффекта исходя из ситуации.
Поэтому… после того как мы поработали с Track Motion, обратите внимание на появившуюся узенькую дорожку снизу трека в рабочей области. Это и есть управление нашей Track Motion. Кстати, в панели управления трека появился ромбик, по нажатии на который можно развернуть все треки управления подключенных модулей. Это равноценно двойному нажатию указателем мыши на узенькой дорожке. Вы можете увидеть, что в открывшихся треках управления появились все подключенные модули и ключевые параметры Track Motion (Position, 2D Shadow, 2D Glow). На месте первого кадра стоят серые ромбики — обозначения ключевых кадров. Теперь нам нужно определиться, в каком кадре одна сцена сменяет другую. Выбрали. Делаем двойной клик на полоске Position в этом месте, в результате чего на ней появляется новый ромбик и автоматически открывается окно Track Motion. Изменяем размеры, подгоняем так, чтобы одна из букв позволила отобразить в кадре только второй трек.
В результате произойдет следующее: программа автоматизирует все изменения между ключевыми кадрами, то есть они будут происходить автоматически. Наш текст появится из определенной точки, будет нарастать, в результате чего один кадр плавно сменит другой.
Нужно сказать, что сам спецэффект с текстом хорошо смотрится, когда одна сцена темная, а другая светлая, или наоборот. Иначе текст становится нечитабельным. Лично мне он вообще не нравится, кроме случаев, когда буквы появляются на каком-нибудь однотонном фоне. Тогда они читаются.
Видеоспецэффект с текстом
Маска в рамках Event Pan/Crop
Это используется не так часто, потому как об этом мало пишут, но вы должны знать, что маску можно рисовать по кривым Безье применительно к видеофрагменту в рабочей области в режиме Event Pan/Crop. Чтобы выйти на него, найдите в конце фрагмента в рабочей области соответствующую пиктограммку с отображением прямоугольных рамок. Это и есть необходимый редактор. Стоит отметить, что все изменения производятся только применительно к видеофрагменту. Например, если в рамках Track Motion мы указываем все параметры для дорожки, то в Event Pan/Crop управляем настройками ее элементов. Например, там есть отдельное регулирование позиции, изменения размеров и так далее. Помимо этого слева окна Event Pan/Crop имеется панель инструментов. Если включить режим Mask, то с помощью такого нехитрого набора можно нарисовать замкнутый контур маски, который делается и настраивается как кривые Безье.
Вырезание маски для фрагмента в рамках Event Pan/Crop
Делаем мельницу
А вот сейчас немного приемов «высшего пилотажа», хотя это только кажется сложным. Итак, задача следующая: нужно сделать мельницу, лопасти которой будут отображать различные видеодорожки. При этом все должно вращаться.
Вариантов реализации несколько. Первый и самый простой, если вы владеете каким-нибудь анимационным пакетом 2D или 3D — это создание AVI-файла, в котором вращается одна лопасть, например, один оборот делается за две секунды. В качестве 2D-пакета могу посоветовать Adobe Flash, а 3D — на ваше усмотрение.
Второй вариант — вы создаете статический кадр (обычный BMP-файл) маски, после чего начинаете его вращать с помощью ключевых кадров. После этого на базе предыдущих описаний формируете пары треков (родительский > дочерний). В маске у нас предусмотрена одна лопасть, а чтобы создать эффект, например, присутствия четырех, просто специально расставьте вращение (например, с AVI-файлом маски все проще — достаточно пускать эти маски с задержкой), соответственно, у вас будет четыре пары треков родитель>наследник. Плюс к этому должен быть еще один видеотрек с подложкой. Наверх можно наложить 3D-графику. Как это примерно может получиться, можно увидеть на рисунке.
При этом уже средствами Vegas сама мельница может увеличиваться и, например, делать переход к определенному видеоряду. Такого рода «перебивки» очень часто используют в профессиональных продуктах для перехода от одной сцены к другой. Сам спецэффект не замылен, потому как предполагает ручную работу, а наиболее часто используется то, что на автомате. В нашем случае мы сделали монтаж одновременно шести видеотреков (видеоподложка, четыре различных видео, 3D-графика с хроматическим ключом). Помимо этого использовали анимированную маску — все вращается. Это задание дадим на самостоятельную проработку — принцип решения задачи уже описан.
Вот такую «мельницу» вам предлагается сделать самостоятельно (все описано). При этом лопасти должны вращаться
Несколько слов о метамерии
Когда происходит работа с хроматическим ключом и различными фильтрами, например, готовится 3D на какой-нибудь подложке, очень часто приходится соблюдать цветовую позицию. То есть при дальнейшем вырезании зеленого, присутствие такового в самом объекте не совсем приветствуется. Причем современные хроматические ключи могут вырезать конкретный цвет с определенной точностью, что неплохо, хотя не всегда это работает достоверно, а с фильтрами ситуация обстоит несколько сложнее. Поэтому стоит помнить о метамерии — свойстве, в рамках которого сочетание нескольких цветов могут вызывать ощущения другого цвета, натуральная длина волны которого находится в другом диапазоне. Например, из синего и красного при определенных их сочетаниях вы можете получить как пурпурный, который находится в нижней части видимого спектра, так и фиолетовый, который расположен в верхней его точке. Например, белый цвет (белый свет) имеет сложный спектральный состав, который вызывает нейтральное ощущение фоторецепторов. Но в силу той же метамерии его ощущения можно добиться различными сочетаниями (сине-зеленый плюс красный, оранжевый и синий, зелено-желтый и фиолетовый и т.п.). А если говорить о практике в рамках RGB, самый очевидный пример — темно-коричневый, который может быть создан либо без участия синего, либо зеленого. Ощущения схожи. В общем, бывают случаи (а в профессиональной сфере достаточно часто), когда необходимо специально подбирать цветовые оттенки. Мало того, если у вас много желтого, то нужно знать, что он состоит большей частью из зеленого и красного, поэтому вырезаемый фон предпочтительно делать синим. Кстати…
Очень важно знать
На экране компьютерного монитора мы видим гамму из 16 миллионов цветов, в вещании цифра гораздо скромнее — около двух миллионов. По этой причине многие предпочитают делать монтаж не на компьютерном дисплее, а на телевизионном экране через ТВ-выход. Хотя это поведение не совсем понятно. Потому как если уж следовать канонам, нужен специальный откалиброванный NTSC- или PAL-монитор.
К тому же у телевизионного варианта несколько другая яркостная картина, то есть черный там всегда будет серым для компьютера, а белый недостаточно белым. Почему? Амплитуда аналогового видеосигнала в рамках PAL измеряется в вольтах, а в NTSC — в специальных единицах IRE. Причем мы будем принимать американское написание стандарта (Vegas — американская программа). Диапазон значений от 7,5 до 100 IRE считается безопасным для вещания (broadcast-safe). Цвета в этом диапазоне будут передаваться достоверно, не размываться и не зашумляться. Этот диапазон эквивалентен 64-940 для десятиразрядного представления цветовой точки или же, переходя к более привычным величинам, — 16-235 для восьмиразрядного. В компьютерном варианте, как мы знаем, этот диапазон шире, а именно 0-255. Но в большинстве обычных видеоустройств 16 для трех цветов считается черным, а 235 — белым.
Для этих случаев в Vegas применяются два понятия: Computer RGB и Studio RGB соответственно.
Как все можно увидеть воочию? В Vegas есть специальные подключаемые модули, предназначенные для предварительной подготовки перед визуализацией, а именно, Brightness and Contrast, Broadcast Colors, Color Corrector, Color Corrector (Secondary) и Levels. Подключив Broadcast Colors и выбрав один из пресетов, вы можете посмотреть, как выглядит компьютерная графика в варианте вещательного представления. Об этом и сопутствующих вопросах мы поговорим в продолжении серии.
Итак, в видеочасти нам осталось не так много изучить. В следующем материале мы отдельно расскажем о специфике подготовки материалов для вещания, научимся «читать» измерительные приборы, а также затронем множество интересных смежных тем.
Кристофер christopher@tut.by
Компьютерная газета. Статья была опубликована в номере 09 за 2010 год в рубрике soft
Сегодня я продолжу создание слайдшоу и мы с вами посмотрим, как сделать анимацию в Sony Vegas.
Анимация – это придание движения неподвижной картинке. На прошлом уроке мы уже узнали, как увеличить видео, но сегодня мы пойдем дальше. И создадим слайдшоу в котором картинки будут не просто меняться в масштабе, но ещё и двигаться.
Как сделать анимацию в Sony Vegas.
Откроем Sony Vegas и закинем на timeline несколько фотографий. После чего выберем инструмент «Pan».

Теперь нам нужно увеличить картинку и установить ей такой размер, чтобы мы могли её затем немного переместить в кадре и чтобы при этом в кадр не попали черные полосы. После чего, нужно создать первый кейфрейм.
Смотрите также: Timeline в Sony Vegas - как в нем работать?
Обратите внимание, где находится курсор. Здесь нужно обязательно щелкнуть по ромбику под курсором.
Другая область кадра, на которую необходимо обратить внимание – это рамка, в которой отображается тот вид, который будет в готовом видео. На рисунке я обвел её красным.

На втором рисунке видно, что курсор находится уже в правой стороне шкалы времени. А сама рабочая область немного передвинута вправо. Для перемещения рамки поместите курсор внутрь выделенного прямоугольника и зажав клавишу мыши, переместите курсор.
Вот и всё. Анимация готова. Таким образом изначально неподвижная картинка, приобрела движение в кадре, за счет чего она стала смотреться более живой.
А вот что меня получилось, смотрим видео.
Возможности анимации на этом не ограничиваются. На самом деле анимация в видео, это больше чем просто двигающаяся картинка. Благодаря анимации можно создать самые разные спец эффекты. Например, летящий в небе самолет. Но об этом в следующих уроках.
Подпишись на RSS и будь в центре событий!
Оперативная рассылка Новостей сайта!
Наши ленты RSS



Войти через uID

В прошлом уроке мы с вами научились использовать черно-белую маску в программе Sony Vegas.
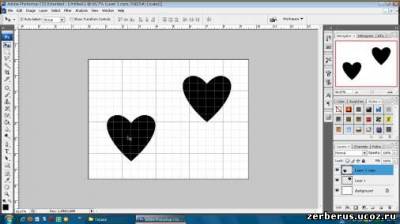
А сегодня я расскажу, как быстро и без особых усилий сделать маску самому. После того как мы сделаем и используем маску у нас получится видеокомпозиция представленная на рис. 1.

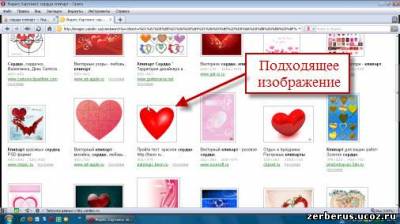
Итак, нам нужно создать маску с двумя сердцами. Чтобы не рисовать сердце самому мы поищем его в интернете. Напишем в Яндексе «сердце клипарт» и в режиме просмотра «картинки» выбираем понравившееся сердце.
При выборе изображения для маски, предпочтение нужно отдать сердцу с четкими и контрастными краями, находящееся на одноцветном фоне рис.2.

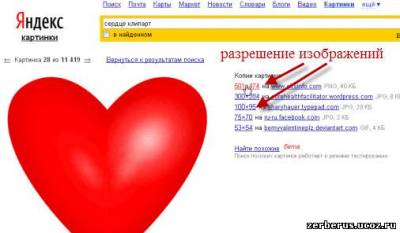
Когда выбор сделан, кликнем по понравившемуся изображению. Яндекс откроет новую страницу со ссылками на данное изображение, находящееся на разных сайтах. Здесь нужно нажать на ссылку с самым большим разрешением рис. 3 и сохранить картинку на компьютер.

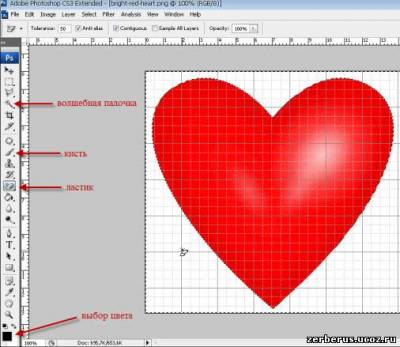
Делать маску мы будем в программе Adobe Photoshop, хотя вполне подойдет и любая другая программа имеющая инструменты кисть, ластик и волшебная палочка. Из бесплатных лучше всего подойдет GIMP 2.
Открываем наше сердце в Photoshop или GIMP. Выбираем инструмент волшебная палочка (рис. 4) и выделяем фон. С помощь выделения мы ограничиваем действие других инструментов, и они действуют только на выделенной области.

С помощью инструмента ластик, стираем выделенный фон вокруг сердца.
Теперь нам нужно закрасить сердце черным цветом. Для этого нам нужно сделать так, чтобы было выделено сердце, а не фон. В меню select выбираем команду inverse (выделение/инвертировать). Эта команда меняет местами невыделенную область с выделенной, в результате чего будет выделено только сердце.
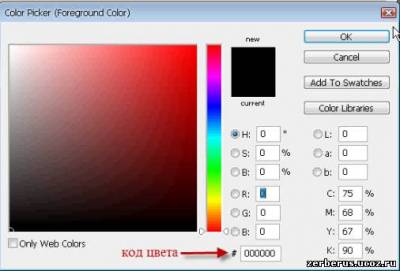
Возьмем инструмент кисть, и закрасим черным цветом сердце. Обратите внимание, что для создания маски нужен абсолютно черный цвет. Чтобы выбрать его нужно сделать двойной клик на квадратике "выбор цвета" (см. рис. 4) в низу панели инструментов, и в появившемся окне ввести код черного цвета 000000 (рис. 5).

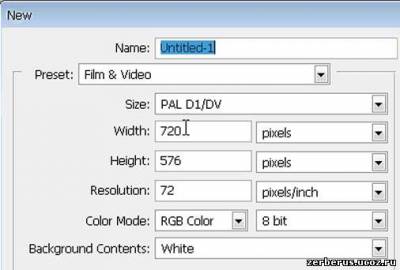
После того как мы закрасили сердце, нам нужно создать новый документ с таким разрешением которое имеет наше видео. Для этого в меню file выбираем команду new и выставляем настройки как на рис. 6.

Перетащим сердце на вновь созданный документ. Если нужно изменяем размер сердца (в меню edit (правка) выбираем команду transform/scale (преобразование/масштаб)), и выставляем его в нужное положение.
Наша маска уже имеет одно сердце. Что бы сделать второе нам нужно его скопировать. Для этого в меню layer (слой) жмем на команду layer via copy (копировать на новый слой). Берем второе сердце и выставляем его в нужное место (рис.7).

Сохраняем маску (file/save as) в формате jpeg в максимальном качестве.
Маска готова. Делаем на основе этой маски видеокомпозицию, так как это рассказывалось в уроке Черно-белая маска.
Здесь вместо одной дорожки заднего плана можно использовать две, предварительно уменьшив размер дорожек, и поставив их, как показано на рис. 1.
Доброго времени суток! Наткнулся на ролик, в котором присутствовал момент с таким монтажом, после чего мне стало крайне интересно как сделать подобный. Если есть возможность, то прошу дать ссылку на материал для ознакомления, либо описать этот процесс здесь. Заранее благодарен!

Видеомонтаж
603 поста 4.7K подписчика
Правила сообщества
Критикуй, мамкин оператор.
Да очень просто делается. Автор просто сделал скриншот видео в момент паузы, вырезал людей с этого скриншота отдельно в Фотошопе, сохранил картинкой. И затем положил поверх оригинального видео опять же в момент паузы, с лёгкой анимацией увеличения. Видео встало на паузу, картинка с людьми поверх - увеличилась. И два слоя с текстом, один позади картинки, другой перед ней. Самое долгое тут - чуваков вырезать в ФШ. А именно монтажа на одну минуту. И да, сам эффект - говно. Один человек выезжает из другого, если бы бекграунд в ЧБ не уходил - смотрелось бы прямо трешово. Зачем человек выезжает из другого, где смысл? Чтобы текст позади него поместить? Ок, теперь он ещё и фигово читается. Короче говоря эффект ради эффекта, очень дёшево.
Лучше привыкай работать в линейке программ Adobe. Эффект простой. Видос поставился на паузу. добавился эффект ЧБ. Сверху наложилась картинка с вырезанными типами с эффектом приближения и эффектом появления текста. Скорее всего это делалось в адоб фотошопе, сохранилось в mp4 и тупо наложилось на видео оригинал. Либо это делалось в адоб автор эффект и импортировалось в адоб примьер (программа по работе с видео монтажом). В общем я не спец, но смотри в эту сторону. В сторону адоб примьер и способоми интеграции эффектов из других программ адоб.* слой - видео на паузе, с ч/б фильтром,
* слой - слово "пикап", видимо какая-то анимация движения + переход ("транзакция") какой-нибудь crystalize, хз,
* слой - вырезанный из видео стоп-кадр с двумя этими кексами, отрезанными в ФШ от фона,
*слой - слово "баттл", появляется с той же транзакцией что и "пикап", но без движения.
Быт на башенном кране

Все, приплыли.
Жрать давай

Как убрать зеленый фон в Adobe Premiere Pro. Техники для сложных кадров
В этом видео я покажу, как вырезать зеленый фон в Adobe Premiere Pro.
В примере я буду использовать видео плохого качества, чтобы усложнить работу с хромакеем.
Из видео вы узнаете разные техники по работе с зеленым фоном в Adobe Premiere.
Вдребезги
Игра со временем
Как в одиночку дома создать 3D кино? Вот так вот!
Мой первый пост на Пикабу, поэтому не судите строго.
Я не мастер красиво рассказывать истории, но я мастер делать видосики разных направлений.
Одно из моих любимых направлений как раз является соединение 3д графики с реальным миром. Все началось с того что я прошел в топ 100 молодых режиссеров проекта CAST.
Нам дали задание создать 5 минутную короткометражку за 3 дня на тему ЭПИДЕМИИ.
Я был одним из тех на кого возлагали надежды и ждали чего то эдакого.
И поскольку, я мог сделать это самое ЭДАКОЕ, я приступил к раскадровке и сценарию.
По итогу получилась интересная история, пост апокалипсиса, в которой главный герой чуть ли не последний на земле человек, потерявший своих близких, и все что ему остается это сидеть и ждать своего финала, который напрямую зависит от генератора (защитного поля). В довесок ко всему вокруг бродят а-ля зомби(фотку моделек скинул) которые разрушают последнюю соседнюю колонию.
По идее я вышел за рамки короткого видео, и это начало расти в более сложный и крутой проект. Но суровая реальность такова, что я не только не успел к конкурсной сдаче, но и в целом забросил проект в долгий ящик, снимал я его в начале Августа, а допинать его труп смог только 31 числа.
Само собой банальная проблема таких проектов отсутствие должного финансирование, да и работают над такими видео не в одиночку как я, а как минимум компания из 20+ человек.
Поэтому вашему вниманию хочу представить а-ля хайлайты под хороший аккомпонемент LP.
Читайте также:

