Как в sublime text 3 заменить все одинаковые слова
Обновлено: 05.07.2024
У Notepad++ всё очень легко: выбираю код, нажимаю Ctrl+F и потом заменяю всё.
Но в Mac не могу делать того же с программами Sublime Text, Brackets, NetBeans. А Notepad++ нету для macOS.
Ответы (2 шт):
Выбрать папку, в которой желаете провести замену, Ctrl + H и заменяйте текст на нужный.
1. Поиск и замена в Sublime Text
Выделение и замена всех совпадений— относительно несложная для реализации и нужная функция. Уверен, что она есть в любом продвинутом текстовом редакторе и IDE.
В Sublime Text можно производить поиск и замену при помощи регулярных выражений, — используется библиотека Oniguruma, — или, к примеру, инкрементальные, множественные одной командой поиск и замену. В зависимости от используемого компьютерного языка могут найтись пакеты под определённые запросы. Но простого выделения всех вхождений с последующей заменой достаточно возможностей «из коробки».
2. Демонстрация
3. find_all_under
Когда мне нужно произвести замену в одном файле, самое удобное решение — команда find_all_under . Дефолтное сочетание для macOS — Ctrl+Super+G , для Windows — Alt+F3 . Выделяете повторяющийся кусок кода → запускаете команду find_all_under → вставляете или вводите код, на который нужно производить замену: замена будет произведена во всех местах.
К сожалению, многие разработчики пакетов для Sublime Text имеют нехорошую особенность перезаписывать сочетания клавиш, предназначенные для команд «из коробки», если у Вас не работают сочетания выше, добавьте в свой Default.suricate-profile файл следующие строки:
- Select All Highlighted — имя, которое будет отображаться для команды find_all_under в command palette;
- shift+super+f3 — Ваше не занятое глобально или в Sublime Text сочетание клавиш.
Что такое Suricate, и как им пользоваться, я подробно описал здесь и здесь.
4. Find in files
Для поставленной в вопросе задачи можно воспользоваться и встроенным механизмом поиска и замены, что, на мой взгляд, менее удобно. Но когда требуется произвести замену во множестве файлов, можно воспользоваться панелью Find in files. Выделяете повторяющийся фрагмент кода → запускаете команду show_panel с аргументом — Cmd/Ctrl+Shift+F → вставляете повторяющийся фрагмент кода — Cmd/Ctrl+V → Tab → Tab → вставляете код, на который нужно заменить → жмёте на кнопку Replace → Replace → если результат удовлетворяет, сохраняете и закрываете все вкладки.
В панелях Find and replace или Find in files можно и вводить многострочный код, а не только вставлять: помещаем курсор в поле напротив Find What: или Replace With: в Find and replace/ Find: или Replace: в Find in files → напечатали первую строку → Ctrl+Enter → печатаем вторую строку → Ctrl+Enter → печатаем третью и т. д. Но считаю, что это менее удобный способ в сравнении со вставкой.
Как в любом текстовом редакторе, в Sublime Text 2 есть поиск. Он может осуществляется в различных режимах и с учетом различных параметров. Например, только внутри одного файла или по всем файлам проекта, по выделенной области, с учетом регистра или с использованием регулярных выражений.
Обычный поиск
Все доступные варианты поиска можно увидеть в меню Find . . Вызвав любую из панелей поиска, например, Find Find. , вы можете сразу же набрать строку для поиска. В том случае, если совпадения будут найдены, редактор переместит вас к первому вхождению заданной строки, а также подсветит все остальные совпадения.
Наряду с обычным поиском, существует еще дополнительный Find Incremental Find , который вызывается сочетанием клавиш ctrl i . Его единственное отличие состоит в том, что после нажатия на Enter , поиск остановится на первом найденном совпадении. Какой из вариантов использовать, дело исключительно личных предпочтений.
На панели поиска, слева от поля для ввода, вы можете заметить несколько кнопок. Все они имеют функцию переключателей и отвечают за поведение поиска.
| alt r | Поиск с использованием регулярных выражений. |
| alt c | Чувствительность к регистру. |
| alt w | Поиск запроса целиком. |
| Поиск в обратном направлении. | |
| Бесконечный поиск. | |
| Поиск внутри выделенного фрагмента. | |
| Подсвечивать совпадения. | |
| Замена с сохранением регистра символов. | |
| Выводить результат поиска вместе с контекстом. | |
| Использовать буфер. | |
| alt enter | Найти все. |
| ctrl alt enter | Заменить все. |
Так же, вы можете воспользоваться рядом стандартных сочетаний клавиш как для вызова панели поиска, так и для получения результата.
Поиск и замена
Поиск с заменой мало чем отличается от обычного поиска, кроме самого процесса замены. На чем стоило бы остановится, так это использование регулярных выражений. Если вы используете сложные выражения и вам необходимо подставить результат поиска в замену, то следует использовать следующие сочетания символов \1 , \2 , \3 и так далее в зависимости от подстановки необходимого подвыражения.
Например: выражение <p>(.+?)</p> со строкой замены \1 удалит все теги <p> и оставит текст внтури них нетронутым.
Поиск по файлам
Поиск по всем файлам, которые добавлены в проект. Вызывается нехитрым хоткеем ctrl shift f или из меню Find Find in Files. . К сожалению, отображения процесса поиска, то есть переход от результата к результату, происходит только внутри открытого файла. Для того, чтобы увидеть результат полностью, нужно нажать кнопку Find справа от строки запроса или Enter . Откроется отдельная вкладка с результатами поиска, со строками, в которых найдены совпадения с вашим запросом.
Быстрый поиск
Не всегда нужно вызывать панель поиска и вручную набирать то, что мы хотим найти. Если вам нужно найти что-то, что уже есть в тексте, например, переменную, то установите на нее курсор и нажмите ctrl e . Эта переменная, будет скопирована в буфер поиска и для того, чтобы найти ее следующее вхождение, достаточно просто продолжить, нажав f3 . Если вы хотите найти и выделить сразу все упоминания переменной, нажмите alt f3 .
Отдельно стоит сказать о последовательном поиске и выделении. Если установить курсор на переменную или выделить часть текста и затем нажать ctrl d , то автоматически произойдет несколько действий: копирование строки в буфер поиска, поиск и выделение найденного текста. При повтором нажатии ctrl d будет найдено и выделено следующее вхождение искомого текста, при этом, предыдущее выделение не пропадет. Таким образом, можно параллельно редактировать текст в нескольких местах.
Поиск и замена текста в Sublime Text

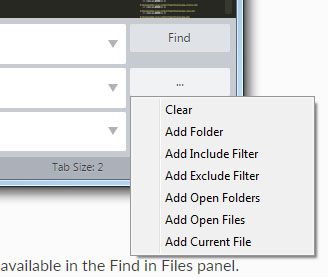
Здесь слева выбираете разные настройки, а справа вводите необходимые данные для поиска и замены значений, а именно:
Из настроек (иконки слева):
- Использование регулярных выражений (Alt + R).
- Учитывать регистр текста или нет (Alt + C).
- Полное совпадение слова при поиске (Alt + W).
- Демонстрация контекста для искомого фрагмента (немного кода до и после).
- Отображение результатов в отдельном окне, а не в обычных вкладках.

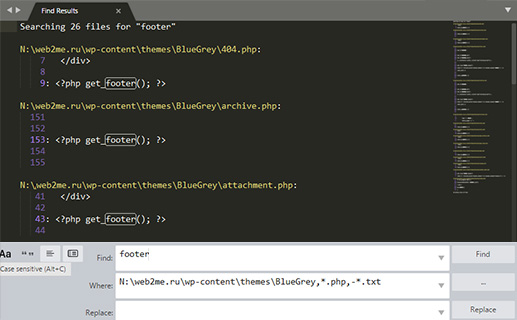
Вместе с заданием нужной директории на диске я определил включение только php файлов, и исключение всех txt.
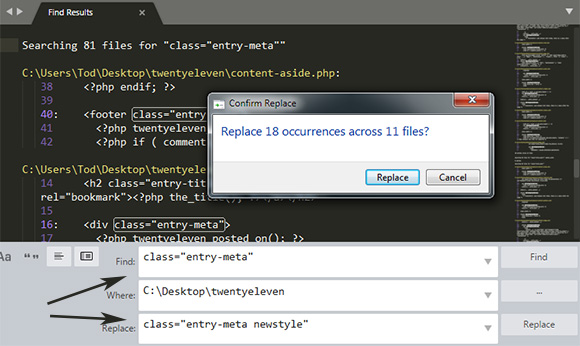
Вот как выглядит результат:

Таким образом, чтобы осуществить в данной программе поиск и замену вам надо:

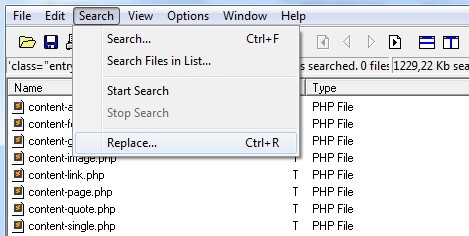
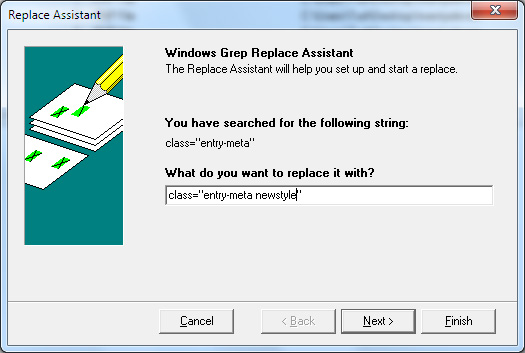
Функция поиска и замены данных в WinGrep
Рассмотрю также альтернативный вариант, для тех кто уже работает с WinGrep. Преимуществом софта по сравнению с Sublime Text является то, что его можно запускать с помощью контекстного меню в Windows, вызываемого кликом правой кнопкой мыши. Реально быстро и удобно.

Сразу после этого появится всплывающее окно, где нужно будет ввести новую фразу для замены.

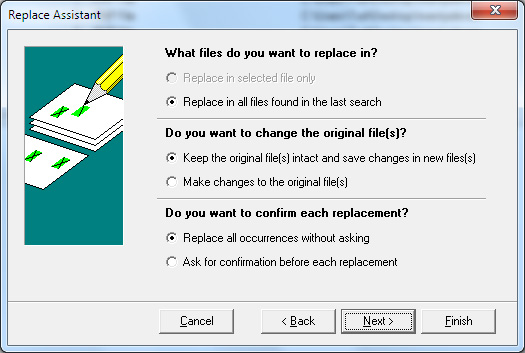
- найти и заменить текст в файле, который вы выбрали, либо во всех сразу;
- применить изменения к оригинальным документам или создать новые;
- выполнять все без каких-либо вопросов или предварительно спрашивать пользователя о том или ином решении.

Чтобы управлять плагином эффективно и безопасно, создайте каталог данных в каталоге установки Sublime Text (плагин будет помещен в этот каталог впоследствии).
После перезапуска Sublime Text каталог, открытый Preferences-> Browse Package, указывает на Data.
В главном интерфейсе Help-> Enter license введите во всплывающем окне следующее:
Вы можете зарегистрироваться после подтверждения (содержание взлома является эффективным по времени, если взлом не удалось, Baidu выполнит поиск другого набора взломов).
Три горячие клавиши
В-четвертых, установите Package Control
Плагин Package Control - удобный плагин для Sublime text для управления плагинами.
Поле ввода появляется на нижней границе основного интерфейса Ctrl + `, скопируйте и вставьте следующее:
И нажмите Enter.
После установки Package Control вам достаточно Ctrl + Shift + P, чтобы открыть окно ввода и выбрать пакет установки для загрузки плагина, введя имя плагина.
Пять часто используемых плагинов
5.1 Emmet
Функция: используется для повышения скорости кодирования html / css.
Метод вызова: клавиша табуляции.
5.2 HTML-CSS-JS Prettify
Функция: форматирование кода HTML, CSS, JS и Json. Следует отметить, что сначала вы должны установить Node.js и указать путь к Node.js.
Метод вызова: щелкните правой кнопкой мыши -> HTML / CSS / JS Prettify -> Prettify Code.
5.3 AutoFileName
Функция: используется для завершения имени файла.
Метод вызова: автоматически запрашивается путь к входному файлу.
5.4 DocBlockr
Функция: Обеспечивает функцию комментария блока кода.
Метод вызова: введите / ** и нажмите Enter или Tab.
5.5 Bracket Highlighter
Функция: выделить метку.
Метод вызова: поместите курсор в начальную / конечную метку, и соответствующая метка будет выделена.
5.6 IMESupport
Функция: Решите проблему, что китайское поле ввода не следует.
5.7 SideBarEnhancements
Функция: обеспечивает функцию боковой панели и позволяет настраивать сочетания клавиш предварительного просмотра браузера.
Метод вызова: необходимо установить сочетания клавиш.
Установите метод сочетания клавиш предварительного просмотра браузера:
настройки -> настройка пакета -> боковая панель -> Key Building-User, введите следующее:
Вам нужно только изменить путь к браузеру, после сохранения нажмите и удерживайте соответствующую комбинацию клавиш в соответствующем html файле, чтобы открыть браузер для просмотра содержимого.
5.8 AllAutocomplete
Функция: поиск во всех открытых файлах совпадающих слов подсказки.
Метод вызова: введите текст автоматически.
5.9 Terminal
Функция: Открыть окно Терминала в текущем каталоге.
Способ вызова: Ctrl + Shift + T.
5.10 autoprefixer
Функция: добавить частный префикс в CSS.
Метод вызова: Ctrl + Shift + P, после выбора автопрефикса написать css для сохранения файла. Необходимо установить Node.js.
Дополнительные настройки: по умолчанию плагин совместим только с Chrome. Чтобы быть совместимым с другими браузерами, вам необходимо изменить настройки конфигурации -> Настройки пакета -> Autoprefixer и изменить "браузеры" на следующее во всплывающем окне:
5.11 ConvertToUTF8
Функция: преобразовать кодировку файла в utf-8.
Метод отзыва: просто сохраните файл.
5.12 sublimeTmpl
Функция: предоставление шаблонов документов.
Метод вызова: необходимо установить сочетания клавиш.
Установите сочетание клавиш, настройки -> настройка пакета -> боковая панель -> Key Building-User, введите следующее:
После сохранения просто нажмите соответствующую комбинацию клавиш, чтобы создать файл соответствующего типа.
5.13 LiveReload
Функция: автоматическое обновление браузера.
1) Установите плагин LiveReload (скачанный через стену) в браузер Chrome.
2) Загрузите подключаемый модуль Sublime по приведенной ниже ссылке. Внутри находится сжатый пакет с именем ST3-LiveReload-master.zip. Разархивируйте его, переименуйте в LiveReload и скопируйте в каталог пакетов Sublime (Предпочтение -> Обзор пакетов…).
3) Запустите плагин Preference-> Package Settings-> LiveReload-> Settings User.
Метод вызова: после открытия html-файла в Chrome щелкните значок плагина Chrome LiveReload, чтобы он стал твердым, просто измените содержимое html-файла и сохраните его, чтобы автоматически обновить браузер.
Когда только начинаешь программировать и делать сайты, важно понимать, что вообще происходит. Вот изменил ты параметр объекта — а правильно или нет? Заработало это или нет? Красиво вышло или ужасно?
Чтобы разработчик сразу видел результат труда, боги создали для него IDE — integrated development environment, по-русски — среду разработки. Это программа, в которой программист пишет код, ловит ошибки и наблюдает результат.
Чисто технически работать можно и без IDE: писать код в блокноте и просматривать его в специальных программах или браузере. Но это бывает медленно и требует дополнительных телодвижений. Лучше научиться пользоваться IDE и писать в сто раз быстрее.
Выбор среды разработки (IDE) — дело вкуса и привычки. Какие-то из них — универсальные, другие заточены под конкретные языки программирования. IDE часто похожи по своим возможностям и позволяют увеличивать функциональность за счёт внешних дополнений.
Visual Studio Code
Программу можно скачать с официального сайта. Несмотря на то, что VS Code делает Микрософт, это бесплатный продукт с открытым исходным кодом, доступный на всех платформах. Благодаря этому и своим возможностям VS Code стал одной из самых популярных сред для разработки в мире.

VS Code распознаёт почти все существующие языки программирования, самостоятельно или с помощью плагинов, и форматирует их соответствующим образом. Кроме этого, у него глубокая поддержка HTML, CSS, JavaScript и PHP — он проследит за парными тегами, закрытыми скобками и ошибками в командах.
Вот самые интересные возможности VS Code.
Умное автодополнение. Программа анализирует, какую команду вы хотите ввести, и предлагает закончить фразу за вас, с подсказками и объяснением. Удобно, если вы забыли порядок следования переменных или как точно звучит нужная команда:
Выполнение скриптов по шагам. Иногда нужно иметь возможность выполнить скрипт не сразу, а по шагам, например, чтобы понять, не зациклилась ли наша программа. Для этого используйте встроенный дебаггер — это программа, которая следит за кодом, ищет в нём ошибки и позволяет выполнять его поэтапно.
Множественное выделение и поиск. Чтобы поменять много одинаковых значений переменных или найти все одинаковые слова или команды, VS Code использует свой алгоритм обработки. Благодаря этому редактировать код становится проще, а замена функций или переменных происходит быстрее.
Мультикурсор помогает вводить одинаковые значения сразу на нескольких строках
Найденные одинаковые слова и команды можно тут же заменить на другие
Навигация по коду и описания функций. Когда пишешь большую программу, легко забыть то, что делал в начале — как работает функция или какого типа переменная используется в этом месте. Чтобы этого избежать, VS Code может показывать саму функцию, описание переменной или какие параметры передаются при вызове команды. Ещё это пригодится, если код достался вам по наследству от прошлого разработчика и нужно быстро понять, какие куски кода за что отвечают и как работают:

После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы. Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.

Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:


Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:

Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:

Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:

Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.

Пример разметки HTML-кода в Sublime Text
Вот что ещё умеет программа сразу после установки:
- показывать разными цветами команды и переменные в популярных языках программирования;
- автоматически завершать команды;
- выделять сразу все одинаковые слова;
- сворачивать код для удобства чтения;
- использовать любые горячие клавиши, какие только понадобятся;
- разделять рабочую область на несколько окон, в каждой из которых можно редактировать свой код.
Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.
Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода
JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet
SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.
В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
Читайте также:

