Как вставить html файл в письмо яндекс
Обновлено: 06.07.2024
И так, у вас есть готовое сверстанное html-письмо. Не буду вдаваться в тонкости верстки, НО….
Email маркетинг - с чего начать? Или как не попасть в blacklist за 5 секундОБРАТИТЕ ВНИМАНИЕ:
1. Не используйте теги <p>… </p> для оформления абзаца текста. Яндекс прибавляет дополнительные отступы этому тегу, и верстка может выглядеть не совсем так, как планируется.
2. В коде между тегами не должно быть пробелов, отступов и новых абзацев. Все должно быть написано в одну строку. Это грозит тем же, что и п.2 – ваш макет превратится в длинное полотно с огромными дырками))
Должно быть все органично, в спокойном режиме отправляйте не более 50 писем в день и будет ваш СЧАСТЬЕ!
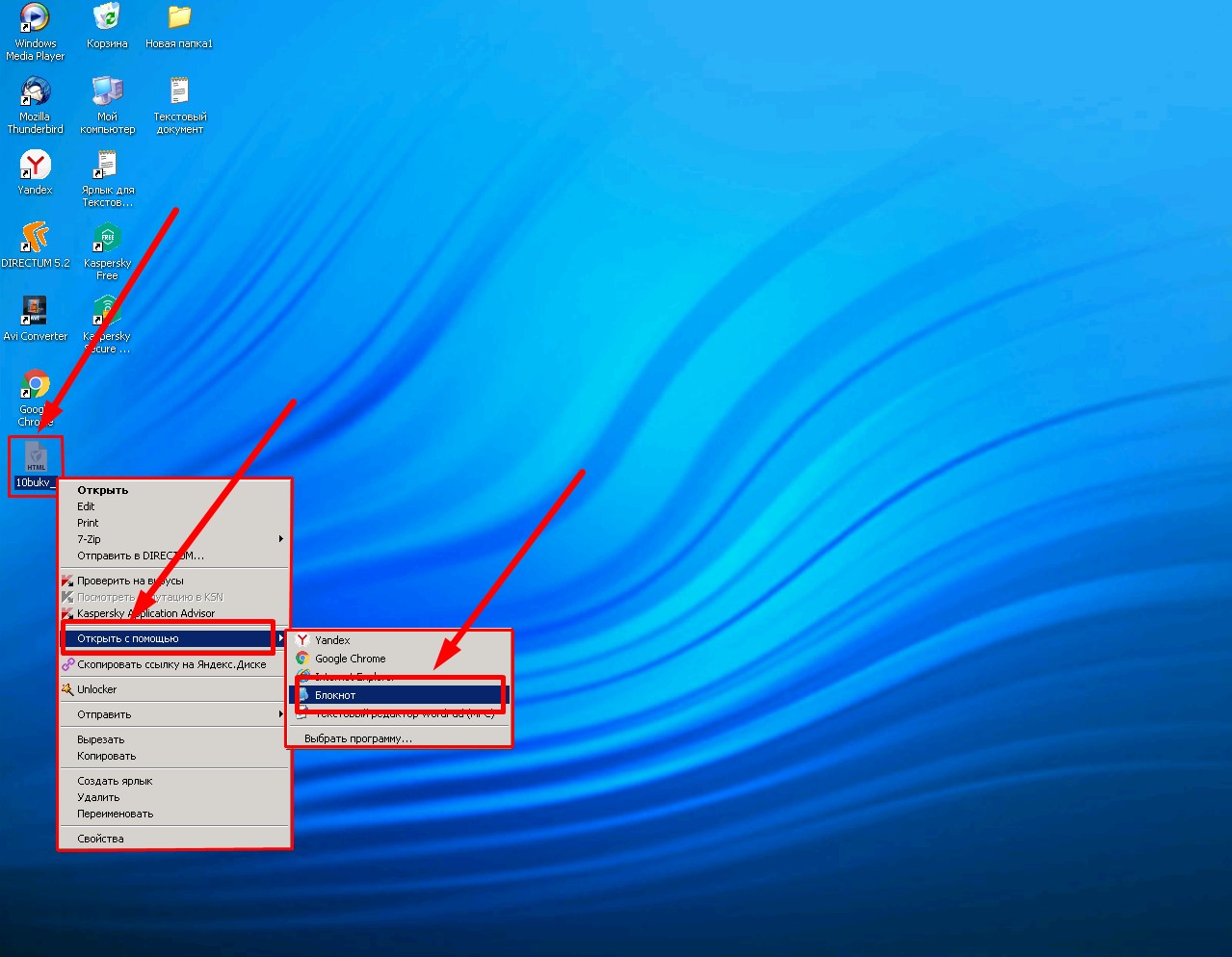
Вернемся к исходной точке… Берем наш html-файл, правой клавишей мышки выбираем «открыть с помощью» и открываем в БЛОКНОТ-е.
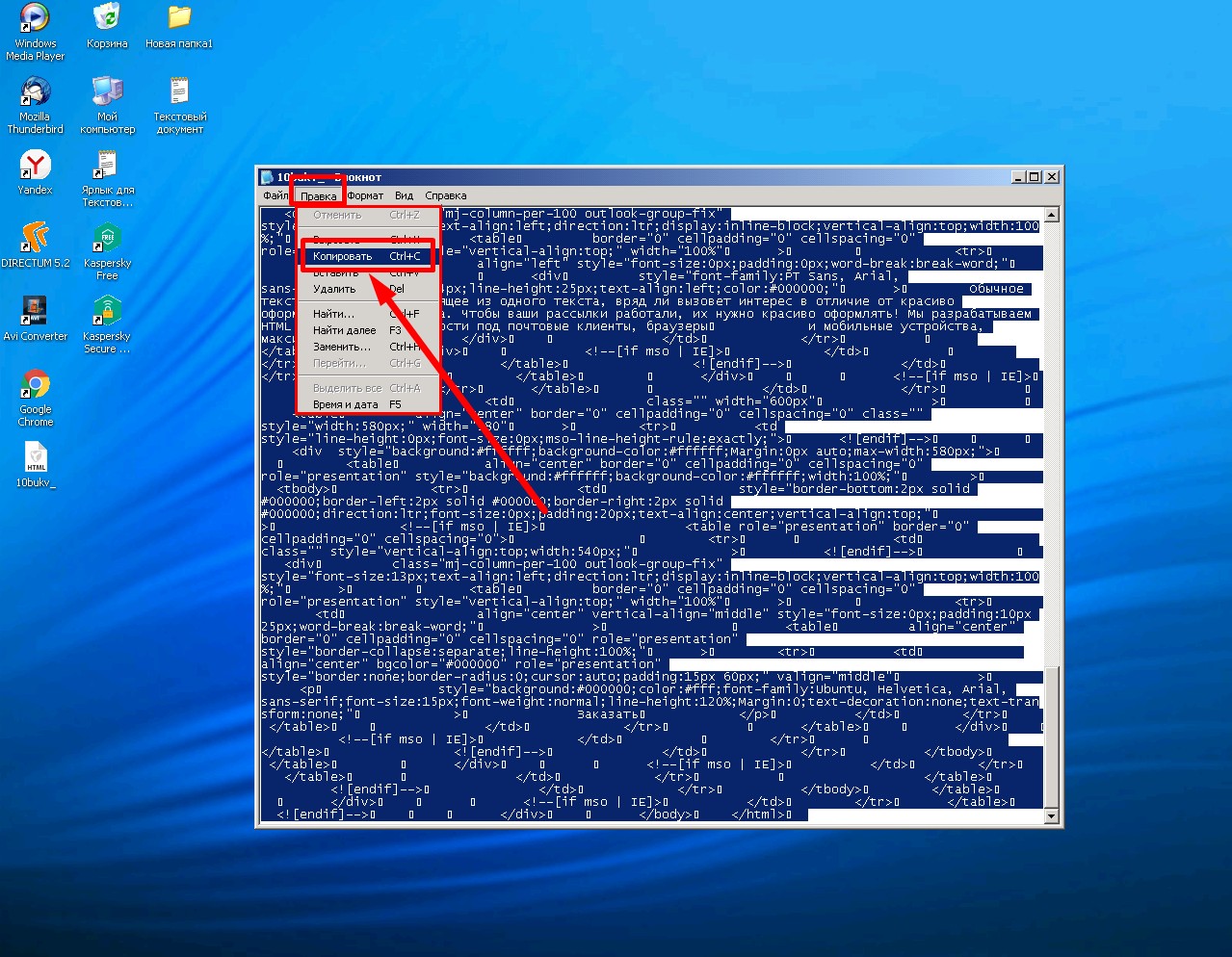
У вас откроется «простынь» непонятного для многих кода. Выбираем раздел «Правка» - «Выделить все» или используя правую клавишу мыши. Копируем полностью все содержимое и переходим в интерфейс Яндекс.Почты.
Создаем новое письмо. В «теле» письма, где будет располагаться само содержимое, вписываем любые буквы, знаки, цифры – не важно что! Главное вписать пару символов. Скоро вы поймете, для чего это нужно.
При верстке должны быть картинки прописаны абсолютными ссылками. Изображение, используемые в макете, можно загрузить на Яндекс.Диск (это именно при отправке через Яндекса-почту, если вы создаете шаблон письма).
Но обязательно проведите тест, чтобы убедиться, что картинки корректно прописаны в письме.
Финальный аккорд – отводим мышку в сторону и просто кликаем по пространству. Готово! Теперь останется прописать ТЕМУ письма и КОМУ вы будете отправлять эту красоту))
Также рекомендую перед рассылкой протестировать на основных почтовых клиентах. Отправьте себе на Яндекс, создайте дополнительные почты (если еще нет) на mail, gmail. Посмотрите, как ваше письмо будет смотреться на мобильном телефоне, в идеале с разными разрешениями.
Подготовительные действия перед созданием html-письма
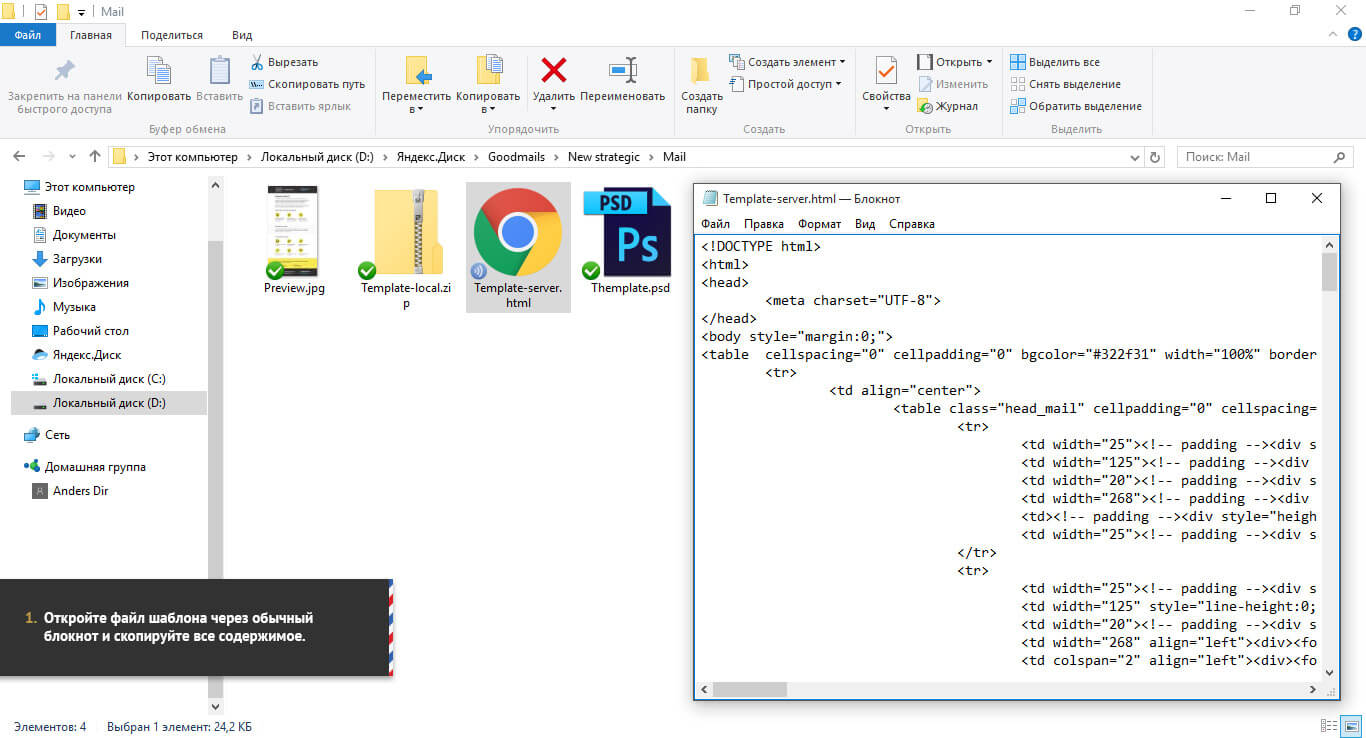
Ещё момент. Далее нам понадобится содержимое нашего html-письма в виде html-кода. Чтобы добраться до этого содержимого, откроем файл с нашим письмом, имеющий расширение .html, при помощи стандартного «Блокнота» из Windows. Используем правый клик и контекстное меню.

Рис. 1
Любым способом (например, «Ctrl+A») выделяем всё, от начала до конца, содержимое файла. И копируем в буфер обмена.

Рис. 2
Работаем с интерфейсом почтовика в браузере
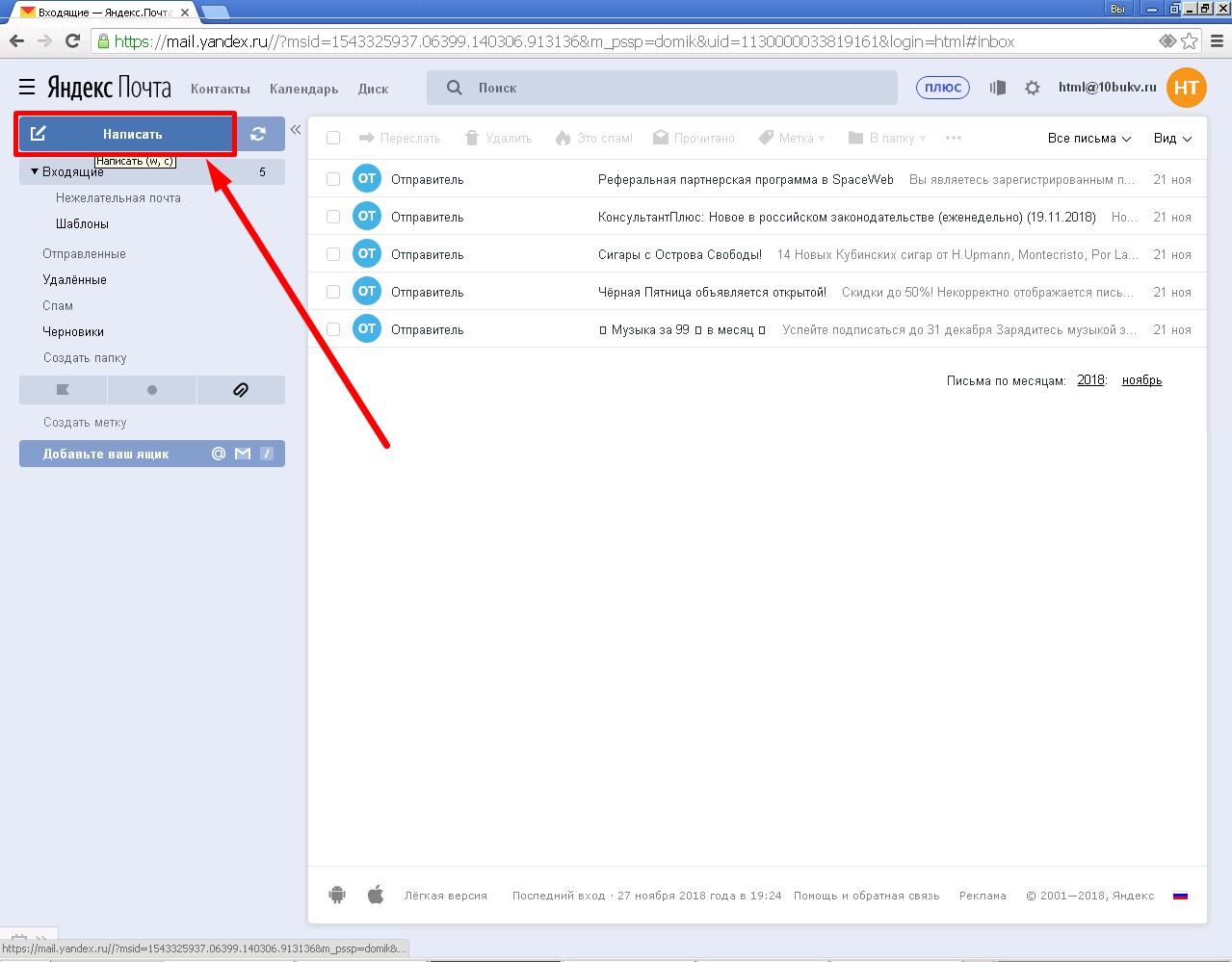
Открываем в нашем браузере (в нашем примере всё делаем в Google Chrome, но подойдёт и любой альтернативный) сервис Яндекс.Почта, вводим логин и пароль почтового ящика. И создаём новое письмо.

Рис. 3
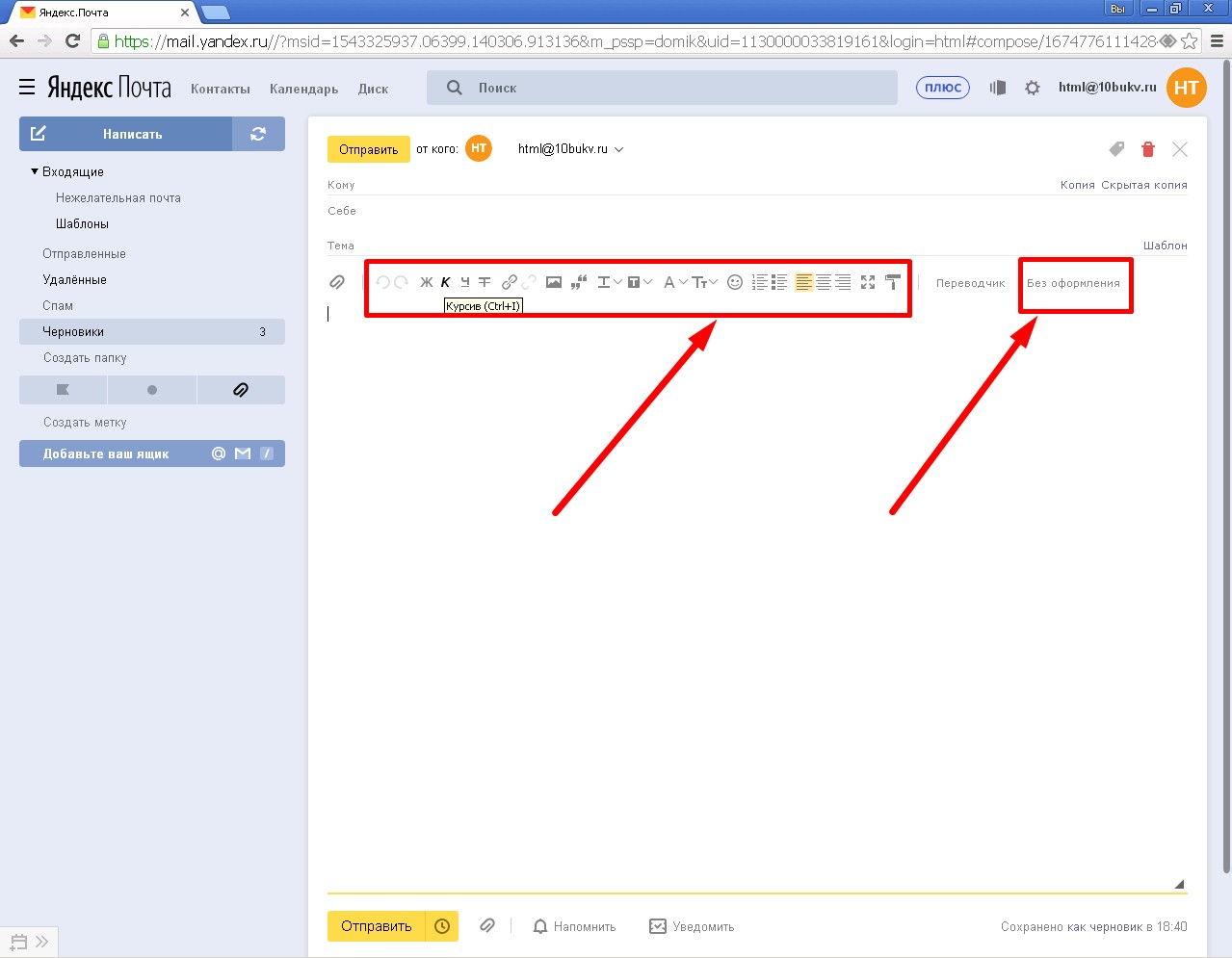
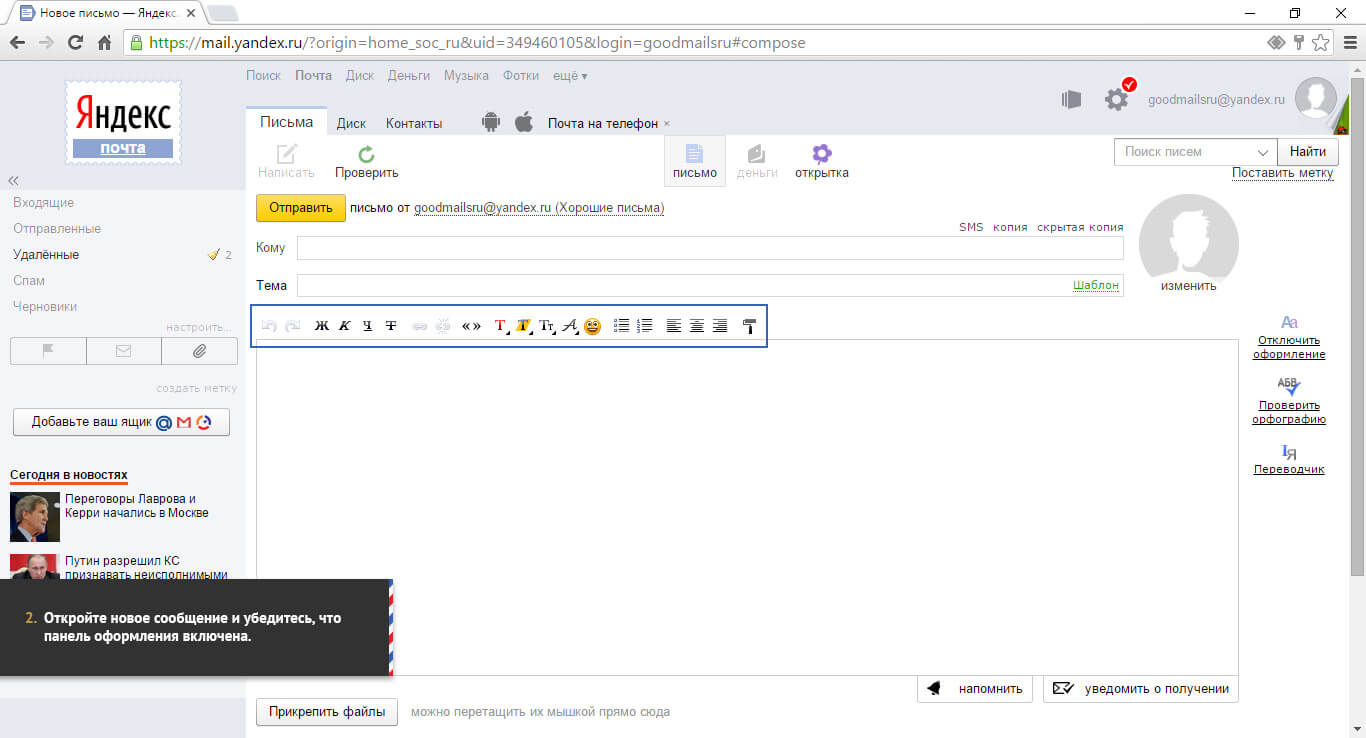
Окно браузера переключится на форму для создания писем. В неё нам надо убедиться, что режим поддержки оформления письма активен. Об этом подскажет панель оформления, её значки должны «откликаться» на наведение на них курсора мыши. Если это не так, то этот режим следует активировать нажатием команды «Без оформления».

Рис. 4
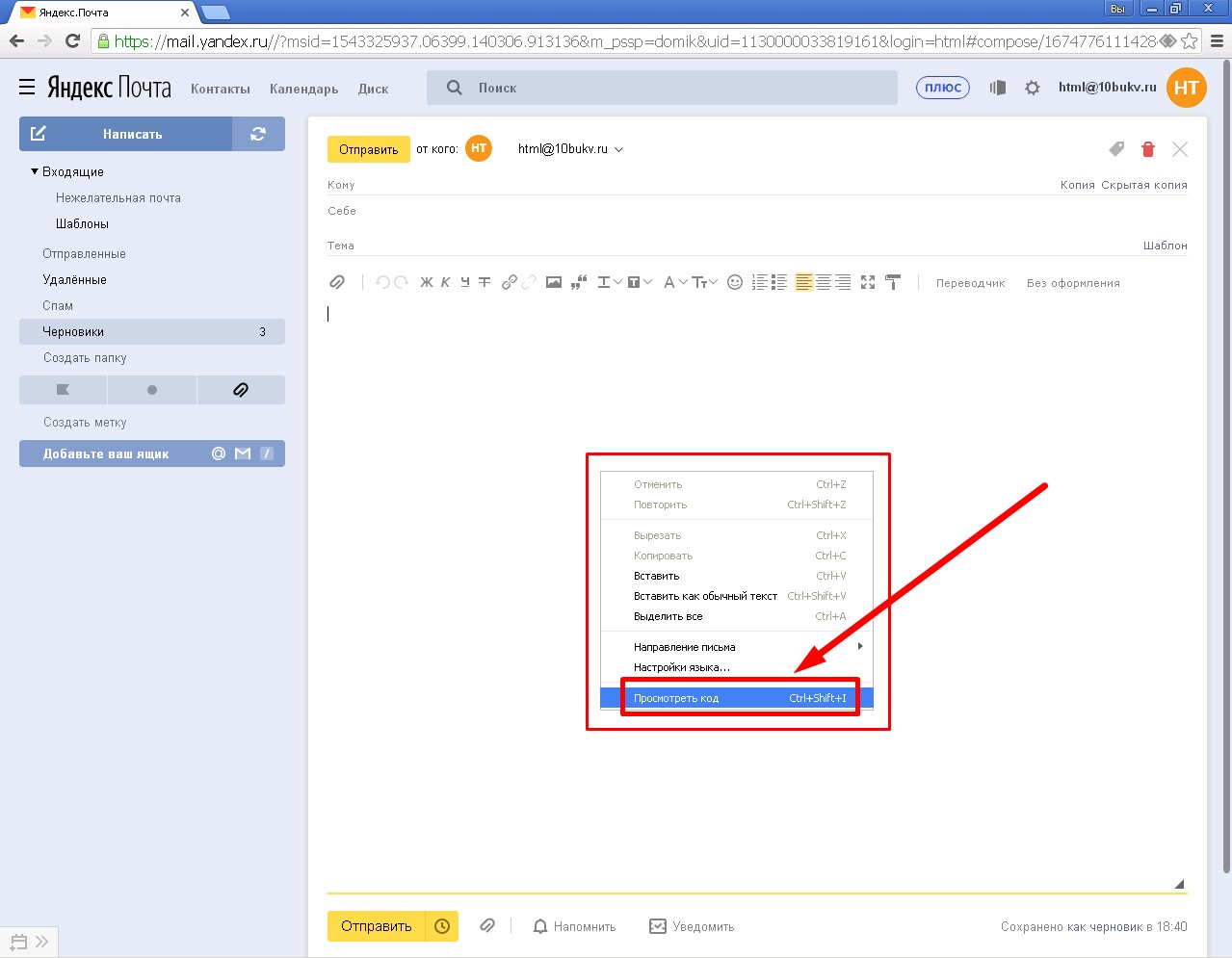
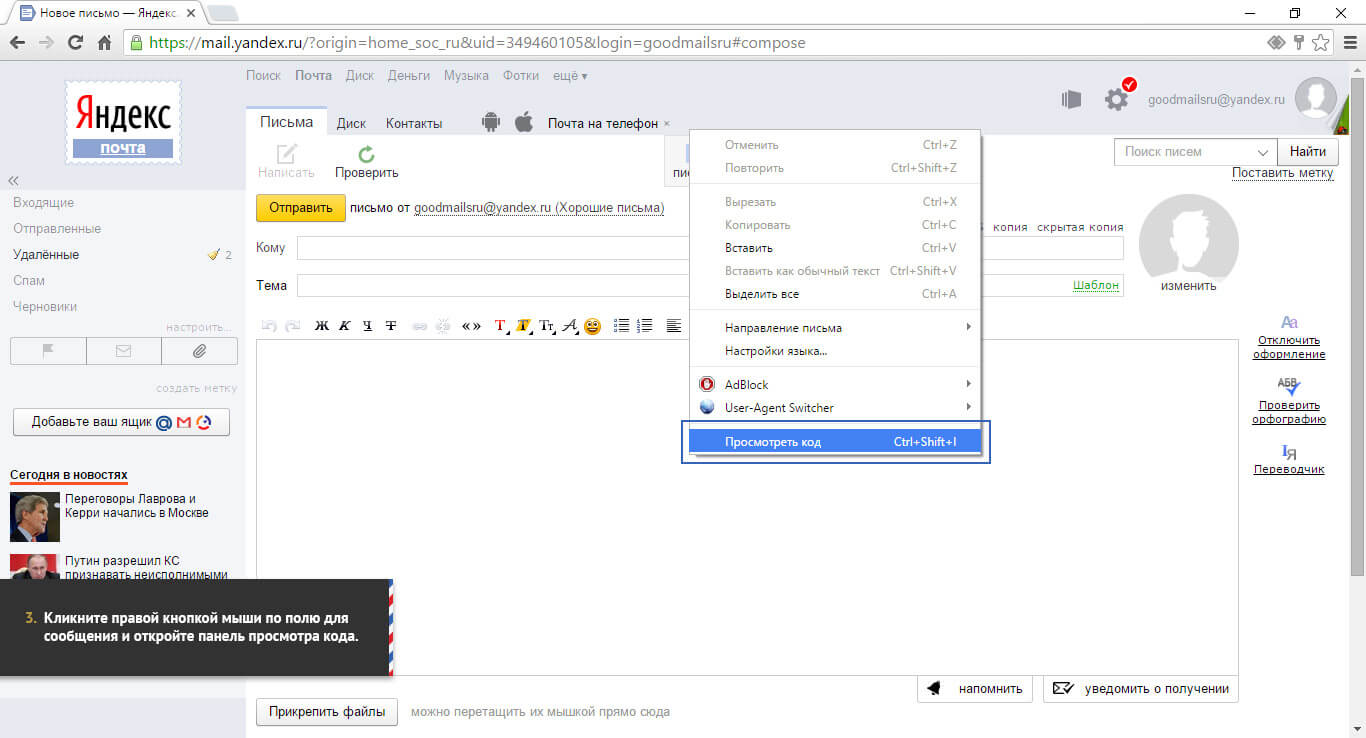
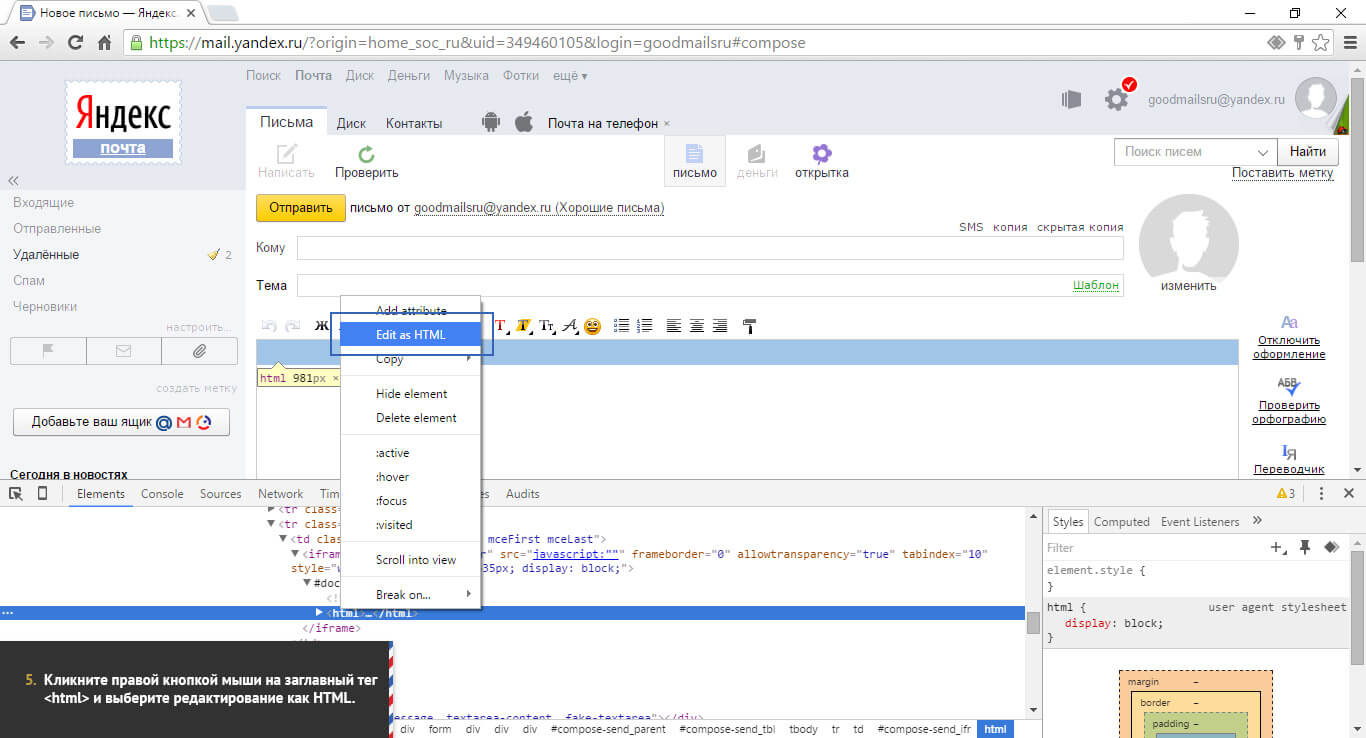
Теперь наша задача — буквально внедрить код нашего письма в заготовку письма от Яндекса. Для чего проделываем следующие манипуляции. Ставим курсор в поле для ввода текста, далее — правый клик мышью. В появившемся контекстном меню выбираем «Просмотреть код».

Рис. 5
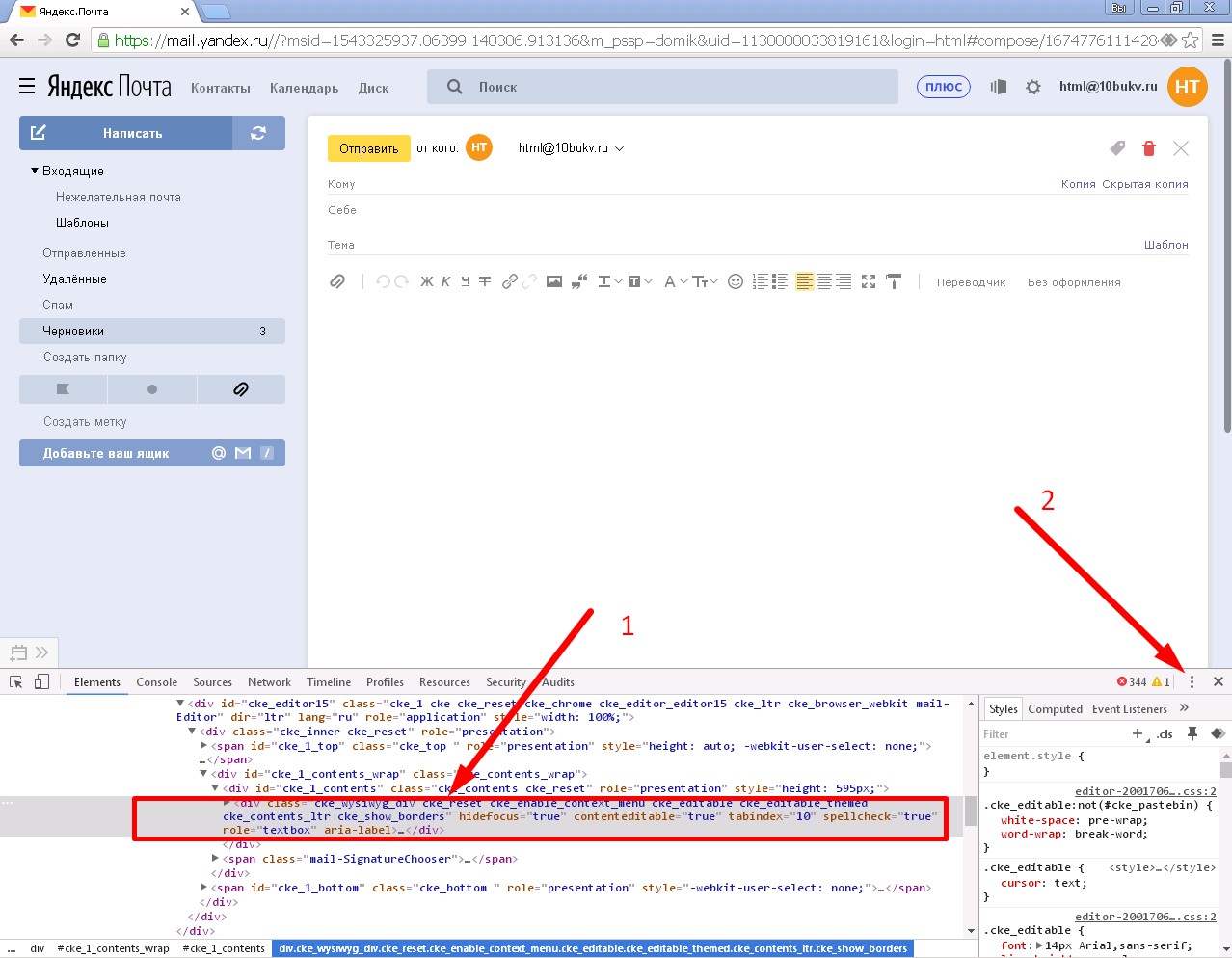
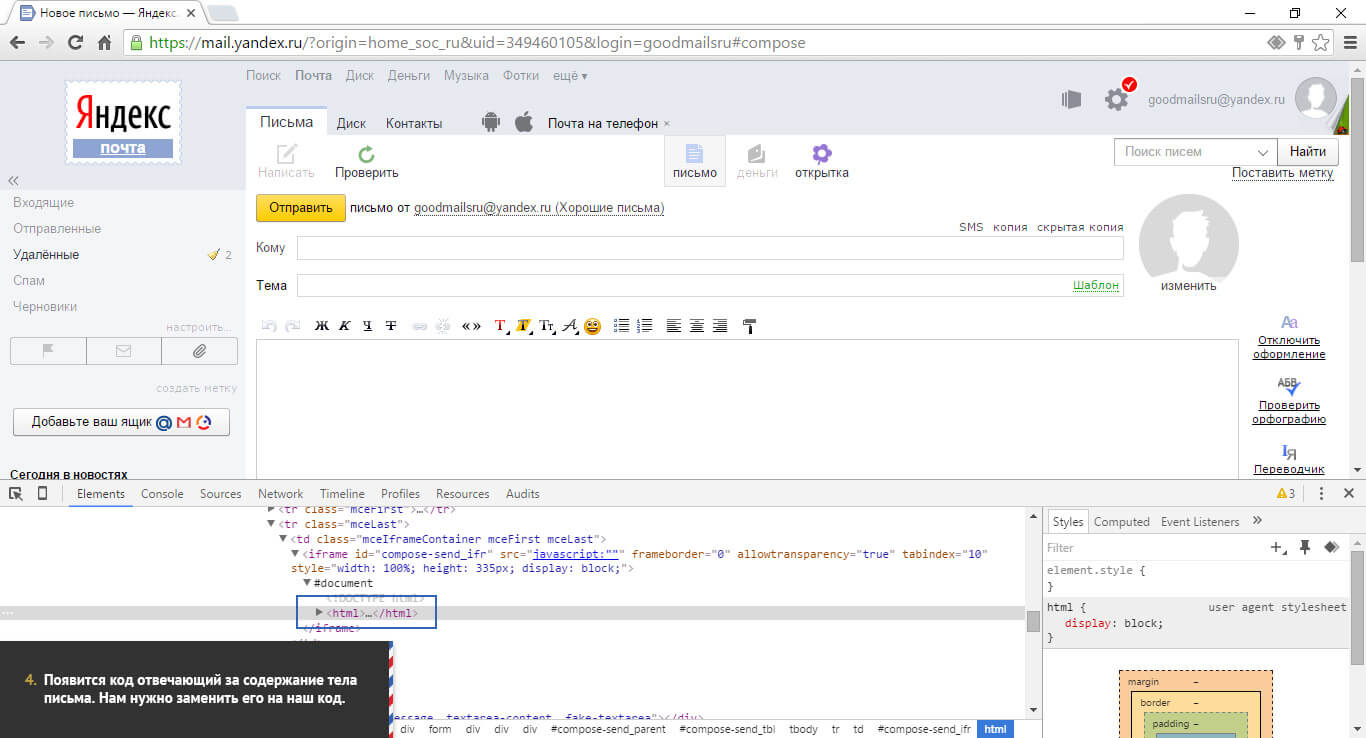
Браузер разделит окно на несколько частей и во вспомогательном блоке (у нас он внизу окна, но может быть и справа) отобразится часть кода. В этом коде будет отмечен подсветкой блок, «отвечающий» за содержание письма. Он нам и понадобится.

Рис. 6
Стрелкой с цифрой «2» мы пометили на верхнем рисунке меню, оно под пиктограммой из трёх вертикально расположенных точек, отвечающее за вид окна браузера в режиме просмотра кода. Если ваш внешний вид отличается от изображённого здесь, с помощью этого меню можете сделать вид таким же, команды «Dock side» — «Dock to bottom».
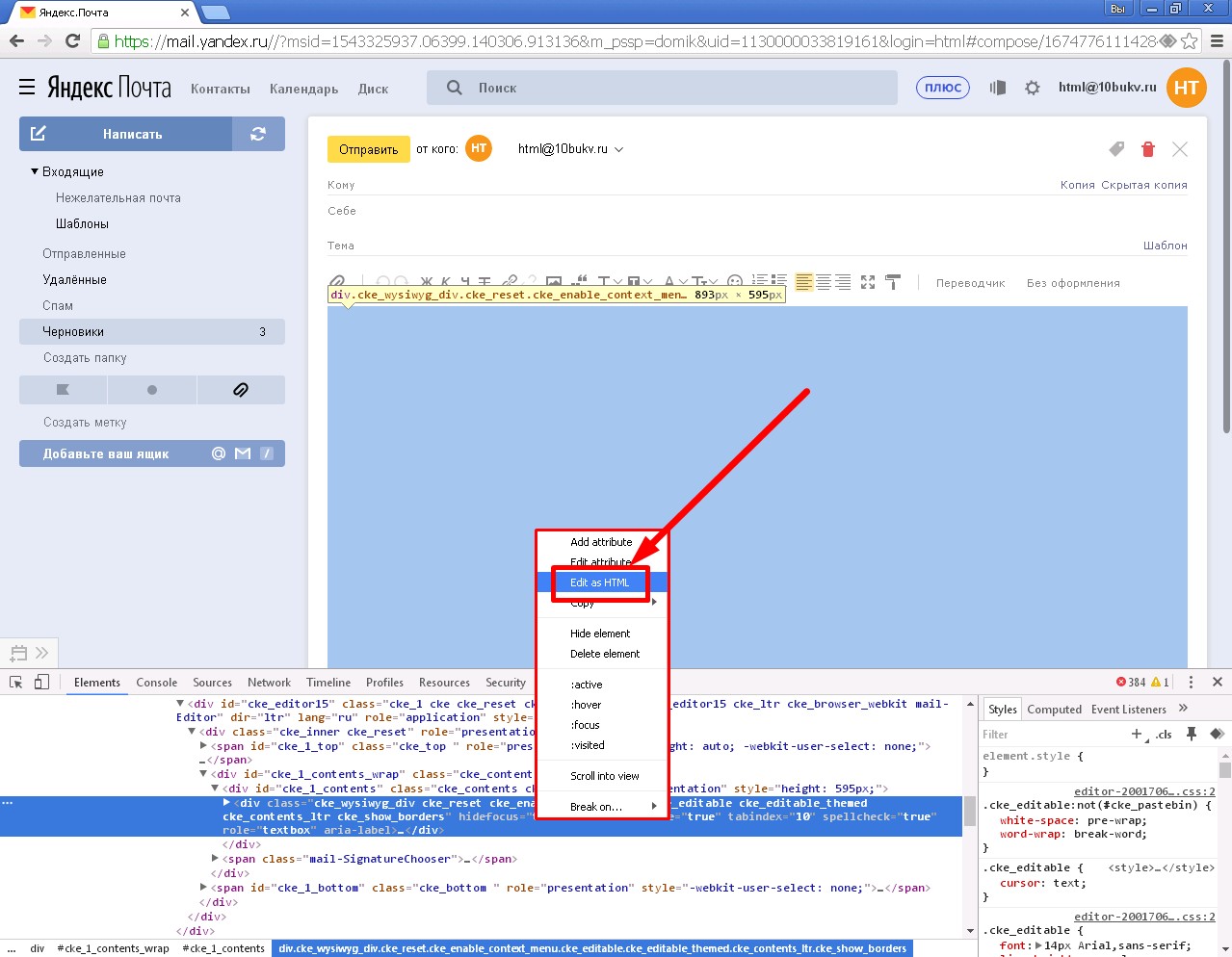
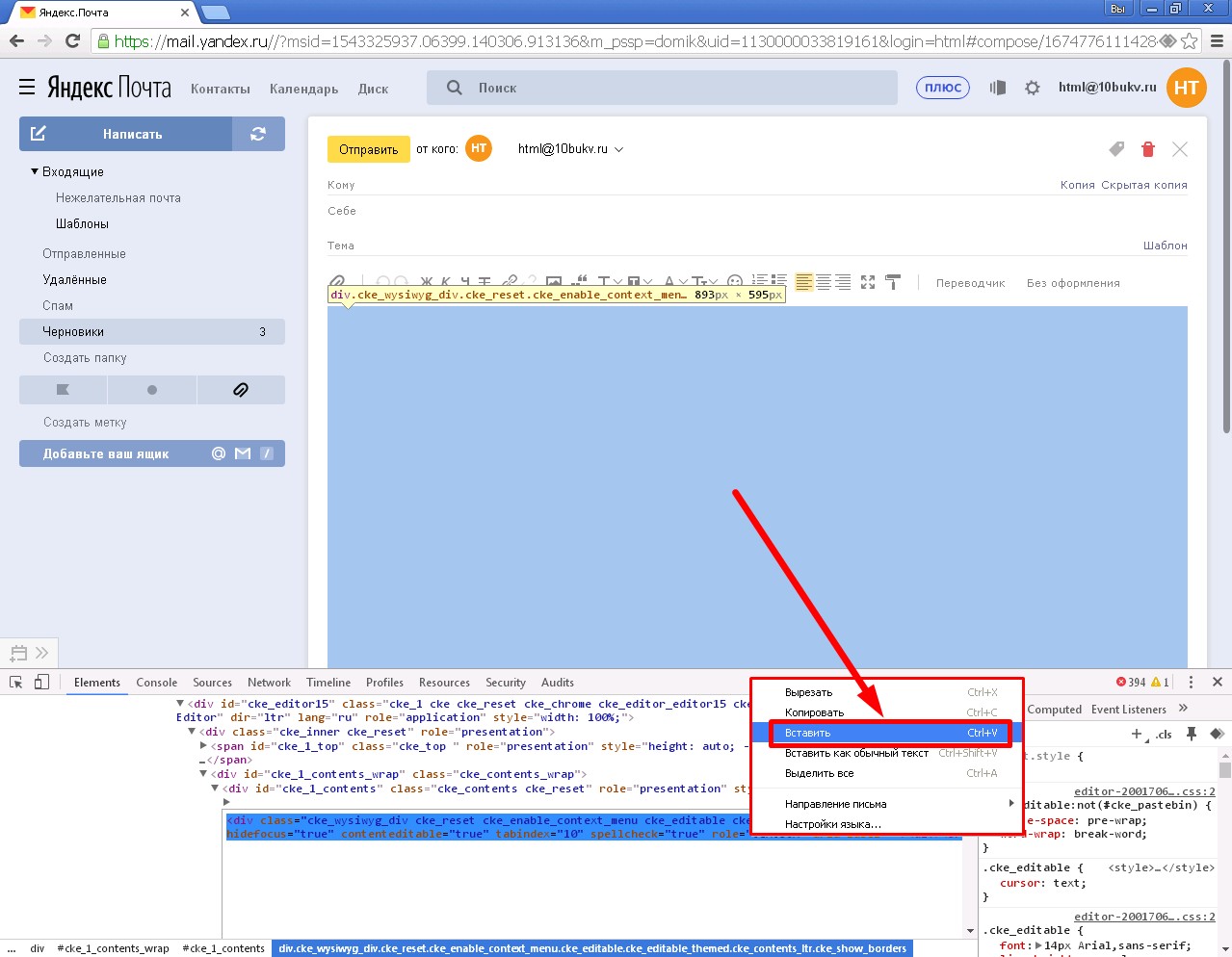
Итак, вернёмся к коду. Кликаем правой кнопкой подсвеченный блок и выбираем в контексте «Edit as HTML», т.е. редактирование в html-режиме.

Рис. 7
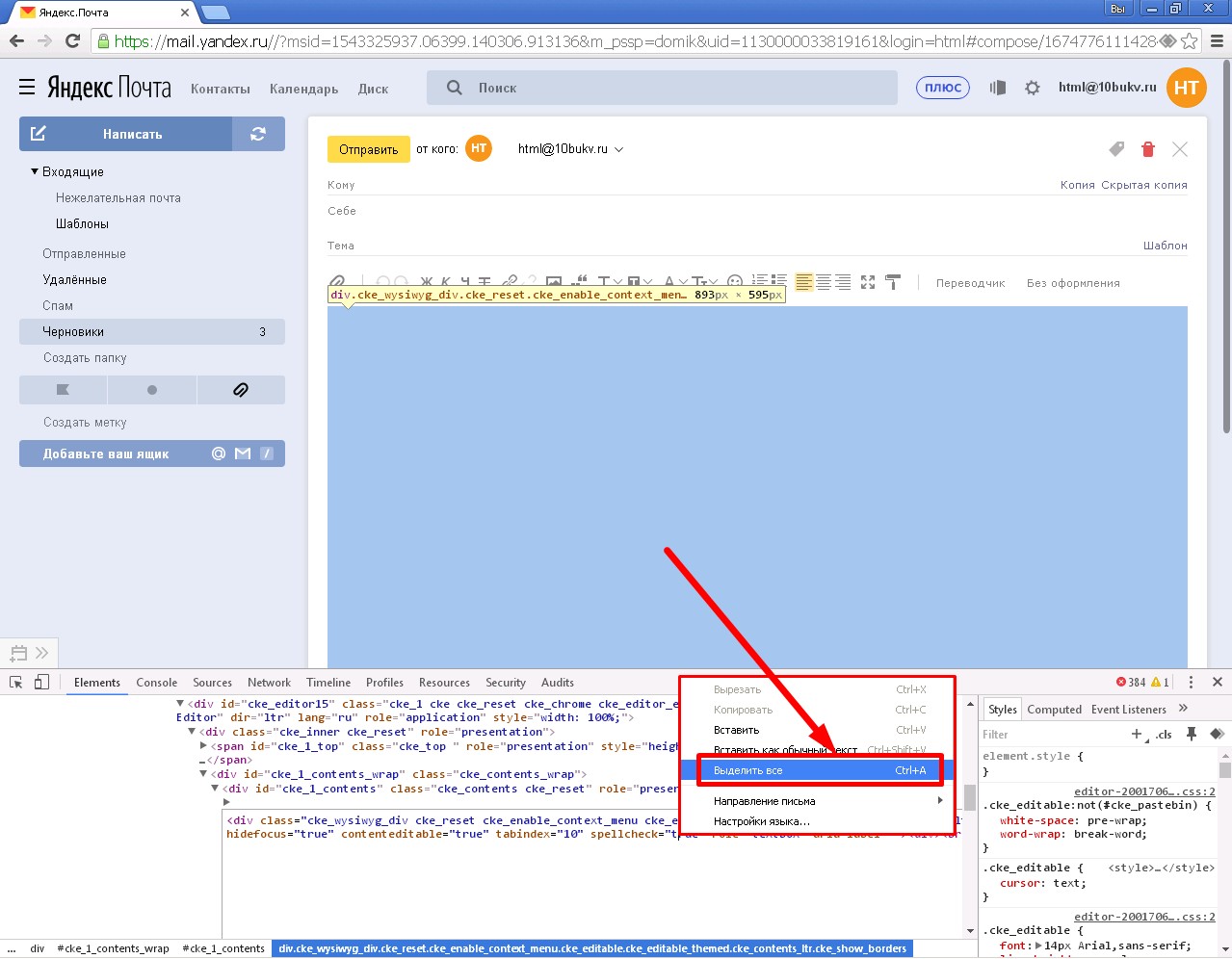
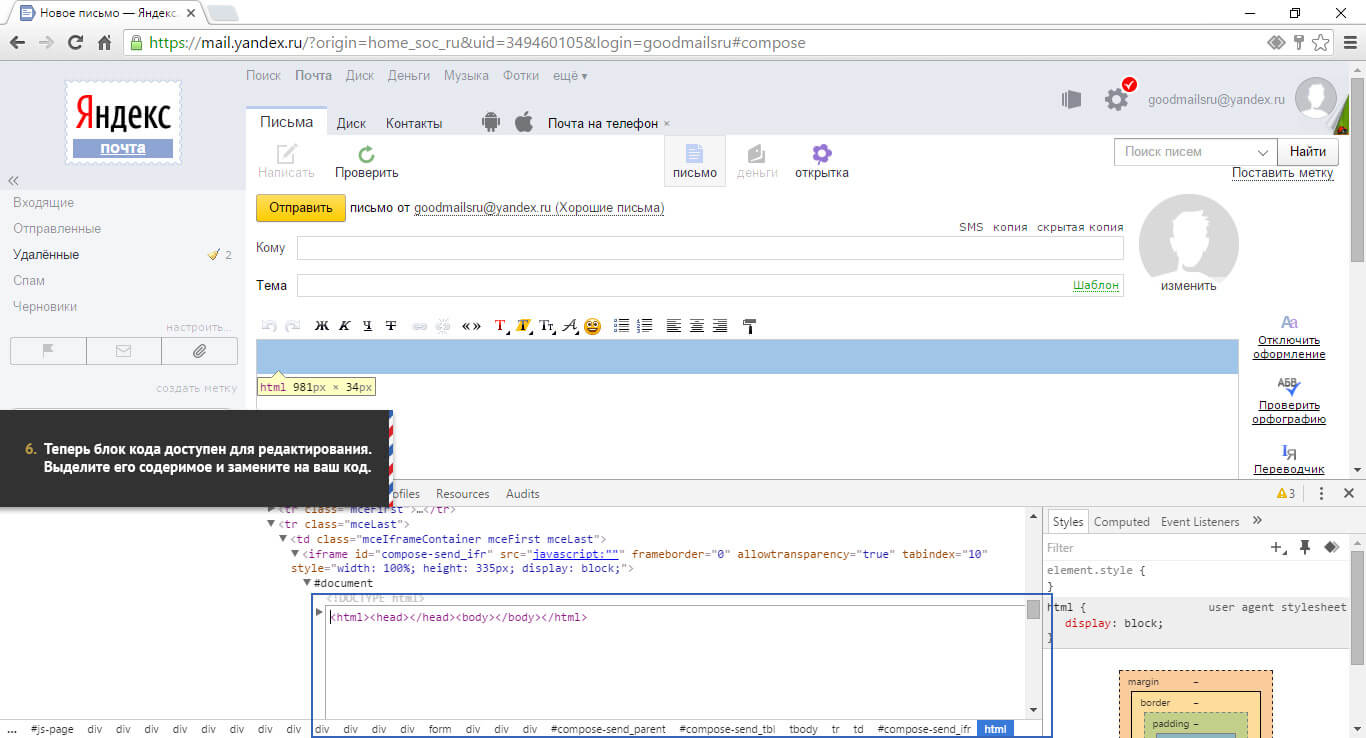
Код блока стал доступен для редактирования. Мы помним, что наша задача заменить его на свой собственный, тот, который хранится уже в буфере обмена. Потому проводим подмену в два приёма. Выделяем всё исходное содержимое через правый клик, контекстное меню, команду «Выделить все»

Рис. 8
И, повторно вызвав контекстное меню правым щелчком мыши на выделенном, выполнить команду «Вставить».

Рис. 9
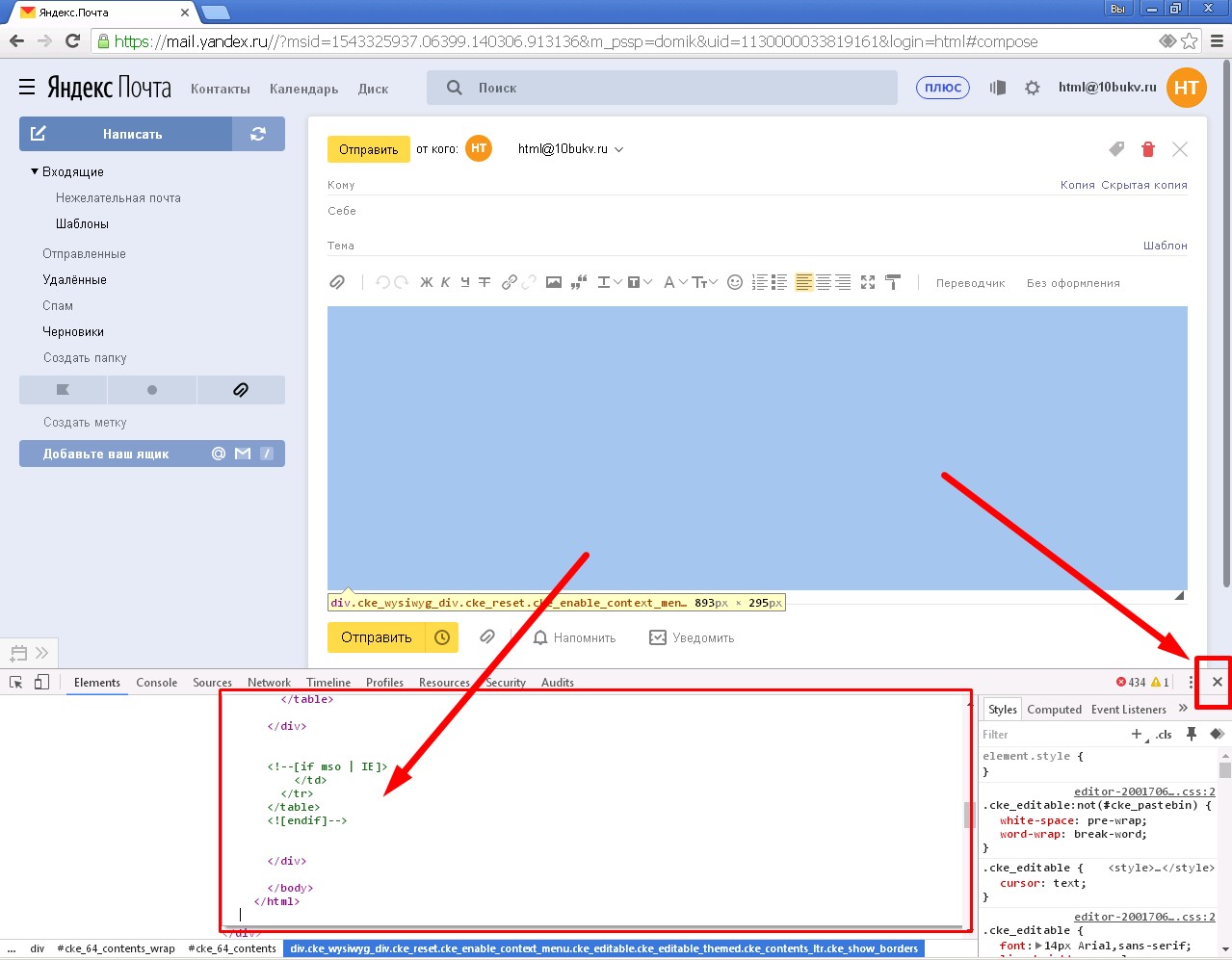
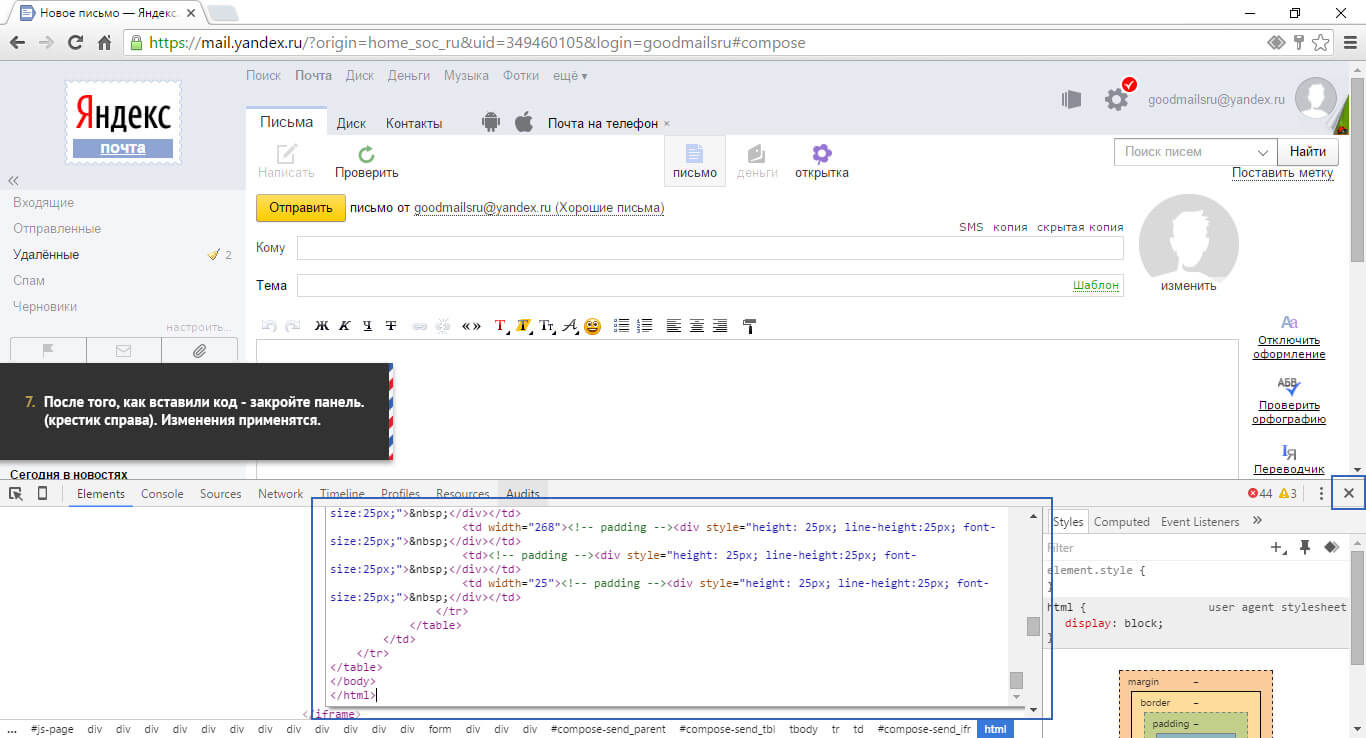
Произойдёт вставка, и код заменится на наш. Для завершения правки и применения изменений закроем вспомогательное окно для отображения кода крестиком в его правом верхнем углу.

Рис. 10
Последние штрихи
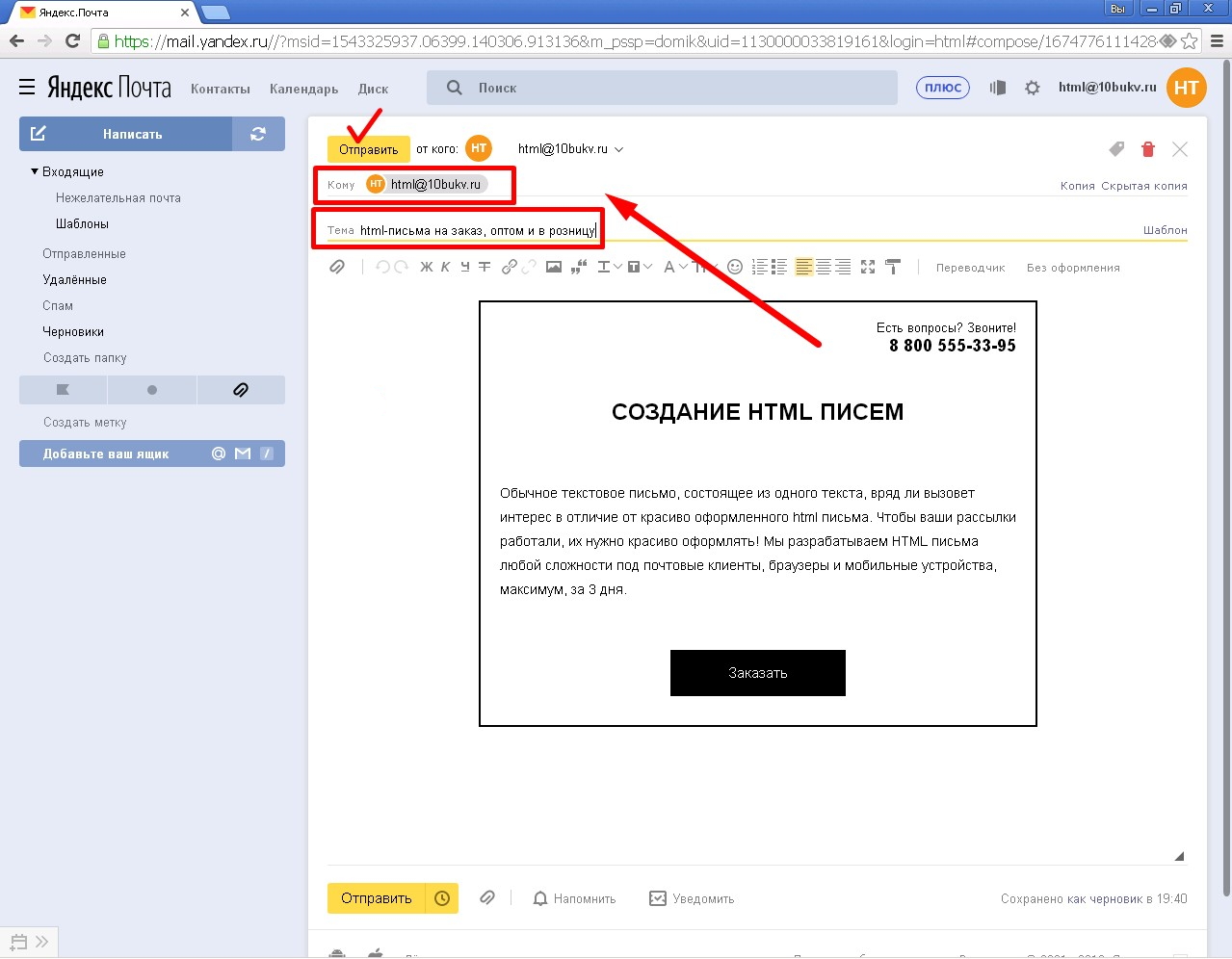
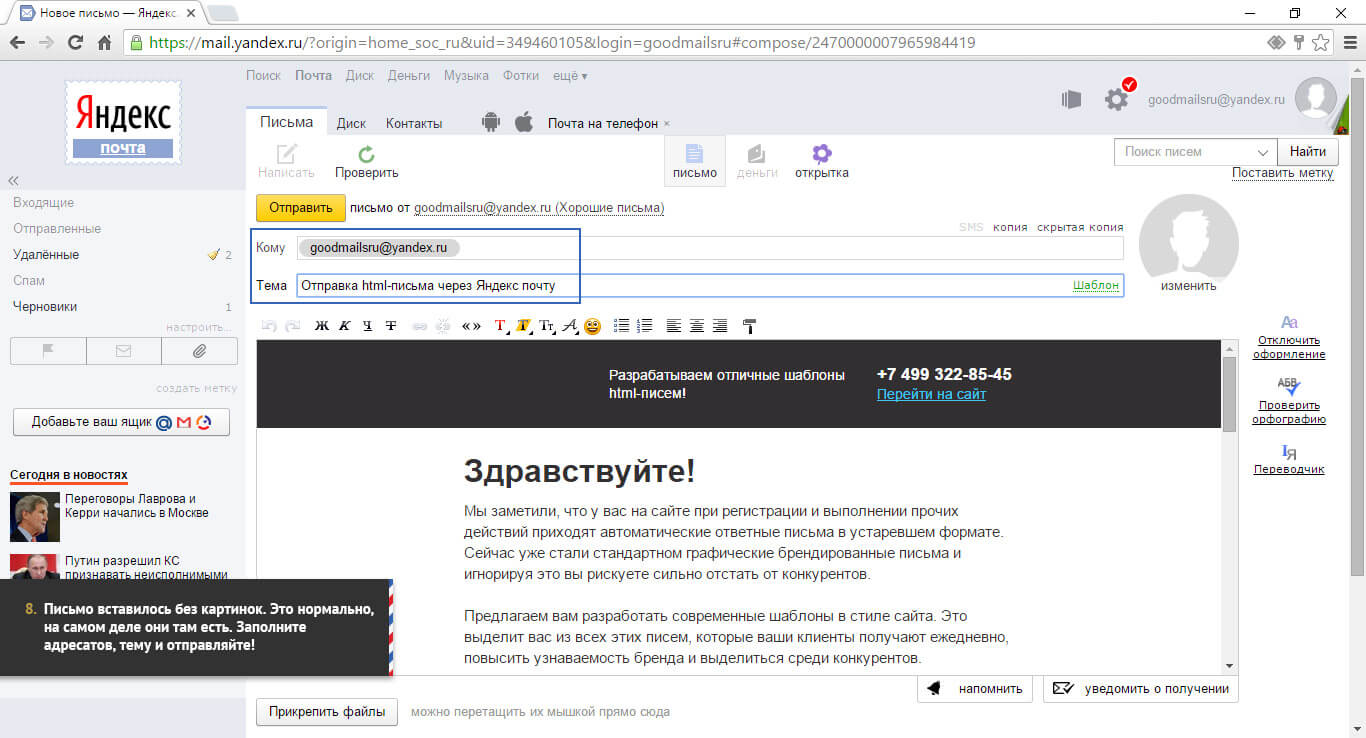
Наше письмо в html-формате начнёт отображаться в поле для ввода текста письма. Разумеется, если в процессе борьбы с исходным кодом мы не допустили где-нибудь фатальной оплошности. Наверняка, от вашего внимания не ускользнуло, что пока наше письмо отображается без картинок. Именно, что «пока». Потому что после отправки, адресат уже его увидит полноценно, и изображения тоже. Чтобы быть уверенным в этом, а так же для полного устранения сомнений в корректности отображения в целом, отправляем это письмо самому себе.

Рис. 11
Шаг 1. Подготовка письма
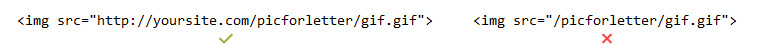
Важным правилом при отправке письма таким способом является то, что ссылки на изображения в коде должны быть прописаны полностью, а сами изображения должны находиться на сервере. Если ссылки ведут на изображения с вашего компьютера, то программа их не увидит.

Если вы заказывали шаблон у нас, то мы уже сами обо всем позаботились и в ваших исходниках уже есть заранее подготовленный шаблон с правильно прописанными ссылками.
Откройте шаблон через обычный блокнот и скопируйте все содержимое письма. Потом весь этот код нам нужно будет встaвить в тело письма в Яндекс Почте.

Шаг 2. Вставка письма в Яндекс
У вас должна появиться вот такая панель (она выделена синим). Теперь интерфейс поддерживает различное оформление, а значит и код письма. Правда просто так его вставить не получится.

Мы пойдем на хитрость и вставим код нашего шаблона прямо в код страницы. Для этого нужно найти кусок в коде, который отвечает за содержание письма, и подменить его нашим содержанием.
Для этого нажмите правой кнопкой мыши на пустую область письма и выберите “просмотреть код” (В каждом браузере этот пункт называется по-своему, но смысл сохраняется).

Все эти хитрые манипуляции мы проводили для того, чтобы появился вот этот блок, отвечающий за содержимое письма. (Панель может визуально отличаться в зависимости от вашего браузера. Мы показываем на примере Google Chrome).

Теперь нам нужно удалить этот блок, а на его место вставить код нашего письма. Для этого кликните на этот блок правой кнопкой мыши и выберите “Edit as HTML”,

теперь нам необходимо удалить текущий код…

… и на его место вставить код нашего письма. После этого закройте панель, нажав на крестик в правом верхнем углу панели.

Если вы сделали все правильно, то шаблон отобразится в теле письма.В данный момент в нем нет картинок, но не беспокойтесь по этому поводу. В отправленном письме картинки будут, при условии, что ссылки на картинки правильные (см. Шаг 1). Если переживаете за результат, то просто отправьте это письмо себе, и вы увидите, что все получилось как надо.

Шаг 3. Отправка html-письма в Яндекс Почте
Внесите нужные изменения в содержание письма, просто перепечатывая тексты и применяя различные стили. Можно пользоваться всеми инструментами из верхней панели.
После того, как письмо готово — впишите почту получателя, тему письма и отправляйте!

Речь пойдет не о простых подписях в подвале письма.
Создаем шаблон письма
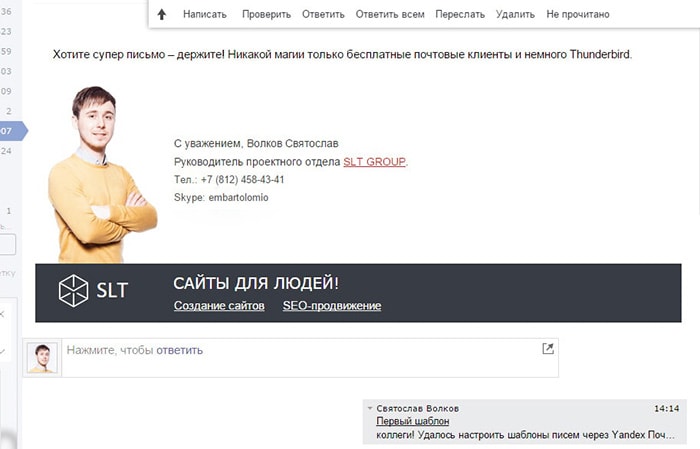
Все компании (особенно их директора) хотят выделиться на фоне остальных своим уникальным стилем. И e-mail письма не исключение. Но многие почтовые клиенты и сервисы предоставляют возможность изменить только подпись в письме. Что ж, это делают все, а как быть если необходимо сделать вот такое письмо:

Итак, в первую очередь необходимо нарисовать дизайн будущего письма. Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет).
После, необходимо сверстать письмо. О правилах верстки e-mail писем написано достаточно много статей и найти их не составит труда. После верстки советуем убедиться, что большинство почтовых сервисов и клиентов воспринимают шаблон письма адекватно. В первую очередь стоит проверить на:
С версткой письма у нас все в порядке, поэтому приступаем к магическим ритуалам.
Идем на хитрость.
Устанавливаем и настраиваем Mozilla Thunderbird на учетную запись нужного нам сотрудника.
Обязательно указываем передачу данных через IMAP – протокол для входящей почты, для исходящей SMTP – протокол. Данная манипуляция позволит скачивать почту в Mozilla Thunderbird без ее удаления на серверах Yandex и автоматически обновлять отправленные письма с Mozilla Thunderbird на серверах Yandex.Эта особенность поможет нам создать шаблон письма в Mozilla Thunderbird в HTML-формате и автоматически выгрузить его в одну из папок в почте Yandex.
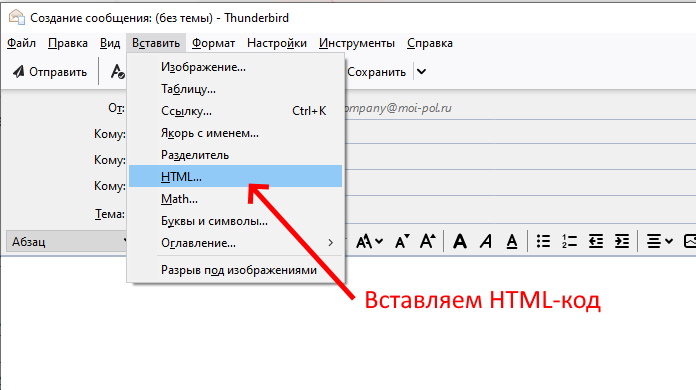
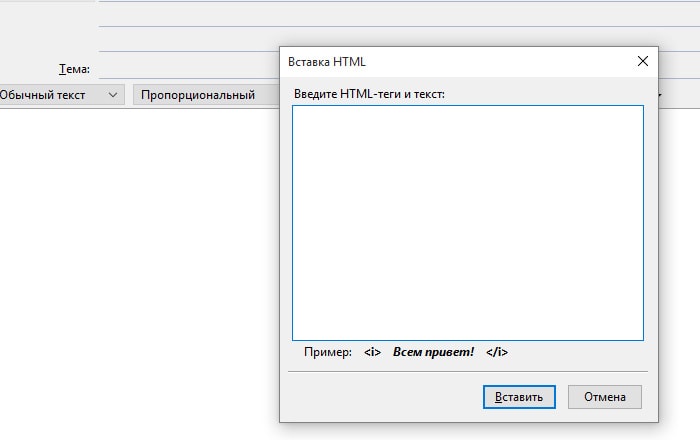
Вставляем HTML-код в письмо и сохраняем его как шаблон в Thunderbird:

Вставляем HTML-код письма через пункт меню "Вставить" - "HTML. "


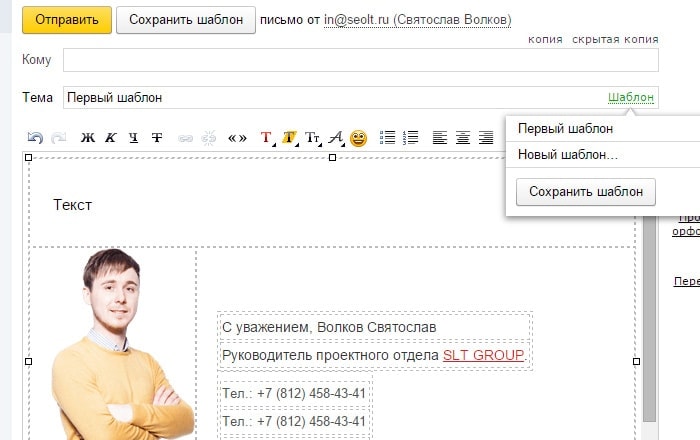
При создании нового письма вызвать шаблон не составит труда – кликаем по зеленой ссылке «Шаблон» и подгружаем необходимый вариант. Просмотреть все созданные нами шаблоны можно в одноименной папке, которая вложена в папку «Черновики».

Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
Да, есть такая проблема. Если Вы подгружаете изображения со стороннего сайта (например, с сайта своей компании), то картинки у адресата отображены не будут. Данную проблему можно решить двумя способами:
- Загрузить картинки, используемые в верстке письма на Yandex диск (если отправляете почту с Yandex, либо в облако Mail.ru, если отправляете почту с mail.ru). Далее указать прямые ссылки на эти изображения в сервисах. Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
- Возможно загрузить картинку в само тело письма, перекодировав его в base 64. Далее вставить код картинки в формате base 64 в теги <img png;base64, код картинки, полученный из сервиса"/>
Лучший вариант - это перекодировка изображения в код base 64 – меньше движений мышкой, больше надежности (изображение не удалят с Yandex диска, оно уже вложено в само письмо).
Задача выполнена. Thunderbird можно удалять. Директор и сотрудники довольны – теперь их письма совсем не такие как у всех.
Читайте также:

