Как вставить картинку в fb2 файл
Обновлено: 06.07.2024
У вас есть рассказ или статья, которые вам понравились, и вы хотите, чтобы и другие смогли прочитать. Вы, конечно же, обнаружили в тексте опечатки и исправили их, а, так же, отформатировали его (как подготовить текст к переносу в fb-редактор?).
В FBE вместо голубого «Введите сюда краткую аннотацию» добавляете краткое описание текста. Если вам добавить нечего, тогда просто удаляете голубой текст.
К красному «1.0 – создание файла» добавляете ваше сетевое имя, н.п.: «1.0 – создание файла – Ja_esm», если хотите проявить сверхскромность – удалите красный текст, а лучше оставьте как есть: данный текст относится к «истории версий», и, если кто-нибудь впоследствии будет вносить изменения в данный документ, ему не потребуется заново создавать history.
Внутри секции помеченной зеленой вертикальной линией щелкнете правой кнопкой мыши, выберете select body. В меню / Вставка выберете Заголовок. Появляется горизонтальная зеленая линия – место для заголовка ко всему тексту. Сюда вставьте автора и заголовок, скопированные из исходного документа (обратите внимание: если автор и заголовок были выделены курсивом или полужирным, то их, bold и italic, лучше убрать).
Теперь копируем оставшийся текст и заменяем им в редакторе выделенное «Чтобы изменить документ по умолчанию, отредактируйте файл "blank.fb2" вручную»
Мы сейчас находимся в B – body, в том, что будет видно на экранах читалок. Теперь переходим в D – description, информацию о тексте, которая хранится fb2-файлах отдельно.
Щелкаем «D», в открывшемся окне заполняем окошки необходимой информацией, здесь, вроде бы, все интуитивно понятно. Помним, что Жанр, Название и Язык должны быть заполнены обязательно. Не забываем удалить Your и Name в авторе документа, автор документа вы, и вряд ли вас зовут Your Name. Возвращаемся в «B».
Хоть ваш исходный текст и простой, не содержит деления на части и главы, но, все же, одна часть текста отделена от другой прямой линией. Линия не лучший разделитель в fb2-документах, ее лучше заменить тремя звездочками. Создав новый разделитель, выделите его и щелкните *** в правой части меню (или: Alt+S). Вы создали subtitle, и хоть в этой версии редактора он остался приклеенным к левому краю экрана, помните, что в читалках он будет находится в центре строки. Если у Вас есть деление на главы. Выделяем заголовок главы. Нажимаем Shift+Enter. Заголовок главы (Title) очутился внутри зеленой полосы. А вертикальная зеленая полоса слева означает секцию. В книге их может быть несколько. Выделяем так каждую главу.


Параграфы (подзаголовки-subtitle) выделяем Alt+S или нажав кнопку
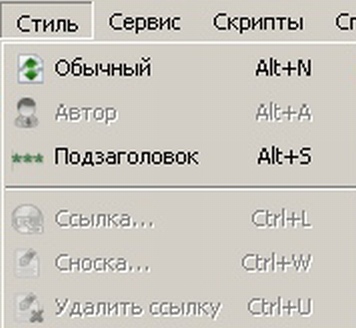
Выделяем эпиграф нажимаем Ctrl+N. Текст становится синим. Выделяем автора эпиграфа нажимаем Alt+A. Текст становится коричневым.
Эти же операции можно производить кнопками на панели или через меню.

Если Вы где-то ошиблись вернуть можно нажав кнопку "Обычный текст"

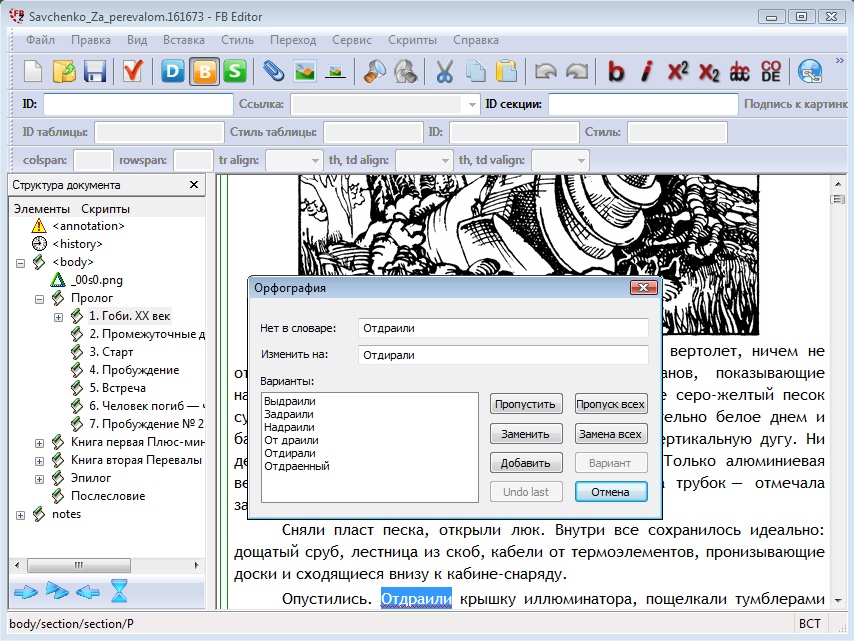
Проверяем орфографию нажав кнопку

С этим текстом вроде бы всё.
Вставка рисунков и обложки
Рисунки вставляют в форматах JPG или PNG. Минимальный размер рисунков 240 на 320, максимальный 400 на 600. Очень редко, если карты, можно применять 800 на 600. Размер маленьких рисунков надо подбирать индивидуально. Картинки очень увеличивают размер файла книги. Рисунки следует подготовить и разместить по порядку размещения в одном каталоге. При большом количестве иллюстраций, перед тем, как вставить картинки, можно убрать из JPG служебную информацию. Например программой, PureJPG. Цветные рисунки надо использовать не более 64 цветов, а иногда и 16.
Иногда полезно сделать некоторые участки рисунка прозрачными. Например углы у круглой картины.
Это можно сделать в Photoshop. Для того, чтобы сделать прозрачные области в рисунке, надо создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем, рисунок (File->Open).
2. Выделяем все изображение (Ctrl+A).
3. Копируем выделенную картинку (Ctrl+C).
4. Открываем в Фотошопе новый файл (File->New, или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность».
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделить область, которую нужно удалить с помощью обычных инструментов выделения (М), или с помощью «волшебной» палочки (W):
Нажть клавишу Delete и вместо выделенных фрагментов появятся бело-серые квадратики – эта область будет прозрачной. Сохранить изображение в формате Png, поддерживающим прозрачность.
Вставка рисунка
Установить курсор на место вставки первого рисунка. В меню «Вставка» щелкнуть «Рисунок», или Ctrl+M. В открывшемся окне «Вставить пустой рисунок» - убрать «галочку» в окошке «Показывать это окно» (больше показываться не будет, а выйдет сразу в файловое меню) и щелкнуть «Нет». В открывшемся файловом меня найти первый рисунок, щелкнуть «OK». Первая картинка вставлена.
Вставка обложки
Для вставки обложки. В меню «Вставка» щелкнуть «Прикрепить». В открывшемся файловом меню найти рисунок обложки, щелкнуть «OK». Рисунок вставится в конце файла. Щелкнуть кнопку «D» и перейти в Дескриптор. Щелкнуть в окошке «Обложка Изображение» и в отрывшемся окне щелкнуть по файлу обложки. Обложка вставлена.
Вставка рисунка в текст
Иногда нужно вставить рисунок в текст. Так вставлены в этом руководстве кнопки и иконки. Установить курсор в тексте на место вставки рисунка. В меню «Вставка» щелкнуть «Рисунок в текс», или Alt+M. В открывшемся окне «Вставить пустой рисунок» - убрать «галочку» в окошке «Показывать это окно» (больше показываться не будет, а выйдет сразу в файловое меню) и щелкнуть «Нет». В открывшемся файловом меня найти рисунок, щелкнуть «OK».
Жмем галочку в меню (или: F8) – Проверить. И внизу экрана появляется: Ошибок не обнаружено. Теперь сохраняем его: указываем куда, называем, кодировку выбираем – utf-8. Отрываем новый файл читалкой – все в порядке? Поздравляю, вы сделали вашу первую fb2-книгу! (Ну и пусть это только рассказ или статья – в библиотеках любой файл называют книгой).
Файл fb2 это один из форматов электронных книг.
Откройте этот файл с помощью блокнота. В самом начале файла должна быть такая строчка:
( если вместо windows-1252 стоит кодировка UTF-8 замените её на windows-1252 и сохраните файл с расширением fb2 в кодировке ANSI , дальше работаем с этим файлом )
Первый вариант работы с файлом fb2
Откройте файл с помощью блокнота и сохраните с расширением html (например: qq.html)
Открыв файл qq.html можно увидеть содержимое файла fb2
В конце страницы будет очень длинная строчка наподобие этой: /9j/4AAQSkZJRgABAQAAAQABAAD. избавится от неё можно открыв блокнотом файл qq.html и удалив в нём всё, что находится в конце после </body> (для удобства уберите в блокноте перенос строк)
Открыв блокнотом файл qq.html делаем в нём авто замену <title> на <h1>* и </title> на </h1> Получим жирные заголовки и перед ними звёздочку по которой их удобно искать (звёздочку можно не ставить и вместо h1 писать h2 или h3 . заголовки будут по мельче)
Делаем авто замену emphasis на tt
Длинная строчка из символов, которую мы выбросили, представляет из себя картинку.
Возьмите какую ни будь маленькую картинку (чем меньше, тем лучше), например: pic.jpg
Откройте блокнот, вставьте в него надпись: и сохраните с расширением html (например: pic.html) в той же папке, где и рисунок pic.jpg
Откройте в эксплороре файл pic.html (на странице будет Ваш рисунок) и сохраните его как веб-архив Файл > Сохранить как > Тип файла: Веб-архив, один файл (*.mht) > Сохранить Это будет файл pic.mht (Проверка: Откройте в эксплороре файл pic.mht на странице будет Ваш рисунок)
Откройте с помощью блокнота файл pic.mht В его конце Вы увидите большой блок символов, например: R0lGODdhIAAgAOcAAAAAAGp.
Удалите этот блок, и в место него вставьте блок символов из файла fb2, расположенных в конце, после тега </body> между тегом: <binary content-type="image/jpeg" > и тегом: </binary>
Откройте в эксплороре файл pic.mht на странице будет Ваш рисунок. (Если не получилось, то это могло быть из за того, что в файле fb2 рисунок не gif, а jpg или png. Тогда нужно взять рисунок, например jpg и в место написать )
Щёлкните по рисунку правой кнопкой мышки и выберите: Сохранить рисунок как
В файле fb2 может быть несколько рисунков в теге binary, каждый из них сохраняем описанным способом
Второй вариант работы с файлом fb2
Откройте страницу сайта Чтение xml и с её помощью Ваш файл fb2. В этом случае будет только текст без картинок.
Третий вариант работы с файлом fb2
Откройте файл fb2 с помощью программы Haali Reader или с помощью программы Cool Reader
Обе дадут текст с картинками. Первая требует установки, быстрее открывает текст, меньше весит, работает и в 98, позволяет копировать фрагмент текста. Вторая не требует установки, имеет полосу прокрутки как в браузере и более удобный интерфейс, картинки показывает более крупно.
Четвёртый вариант работы с файлом fb2
Откройте файл fb2 с помощью программы FictionBook Tools
(автор тот же, что и у программы Haali Reader)
Эта программа имеет полосу прокрутки как в браузере, картинки показывает крупно. Обложку книги может не показать. Позволяет прокручивать текст по картинкам (щёлкните по любой картинке, потом по окну с именами картинок и прокручивайте их колёсиком)
В этой программе можно выделить весь текст целиком и скопировать (правая кнопка мыши > Select body)
Открытый файл fb2 можно сохранить в кодировке windows-1252 и в других
Но самое главное то, что можно превратить открытый файл fb2 в html файл с рисунками! или в веб-архив
File > Export > To HTML
Установить курсор на место вставки первого рисунка. Картинки лучше вставлять, не разрывая ими абзац (как часто бывает в бумажной книге), а вставлять между абзацами. Лучше, во избежание не валидности, оставлять с обеих сторон рисунка по пустой строке, особенно от заголовка. Пустые строки потом можно будет удалить скриптом — Пустые строки возле иллюстраций. В меню Вставка щелкнуть Рисунок, или щелкнуть кнопку , или Ctrl+M. В открывшемся окне «Вставить пустой рисунок» – убрать «галочку» в окошке «Показывать это окно» (больше показываться не будет, а выйдет сразу в файловое меню) и щелкнуть «Нет». В открывшемся файловом меня найти первый рисунок, щелкнуть «OK». Первая картинка вставлена. Наведя курсор на кнопку в в строке рисунка, увидите его изображение. А щелкнув по кнопке можно извлечь рисунок в любую папку.
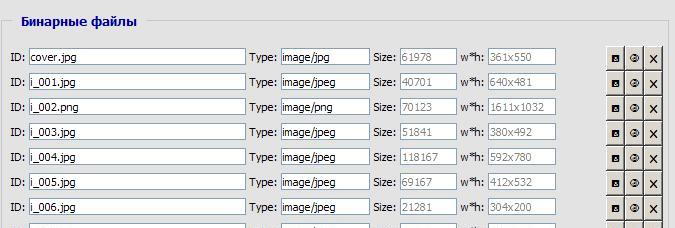
Чтобы удалить рисунок надо нажать кнопку D и в разделе Бинарные файлы щелкнуть против удаляемого рисунка кнопку X.


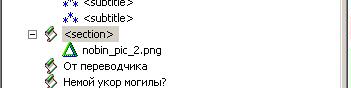
Нажать кнопку B выделить оставшийся от рисунка значок и в поле Структура документа щелкнуть правой кнопкой мышки nobin_pic… и в открывшемся окне нажать Удалить.

Запустить скрипт Унификация вложений и иллюстраций и Проверка иллюстраций.
Если, в разделе Бинарные файлы есть строки unused_pic_…, надо посмотреть не пропал ли рисунок. Если,нужно вставить (см. ниже). Если, нет – такие строки надо удалить, нажав X.
Вставить(удалить) пустые строки возле картинок можно скриптом Пустые строки возле иллюстраций раздел Иллюстрации.



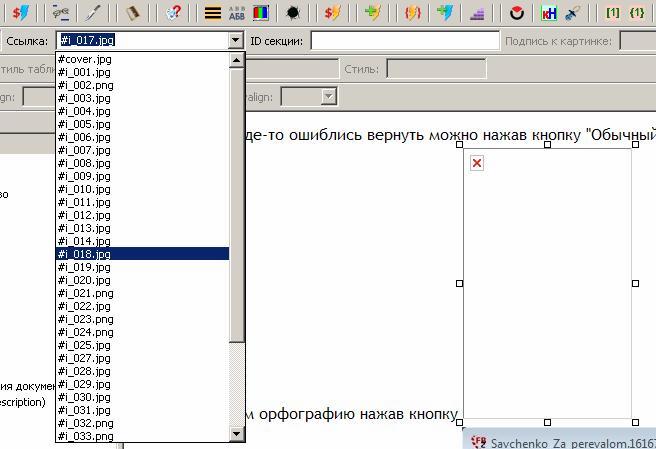
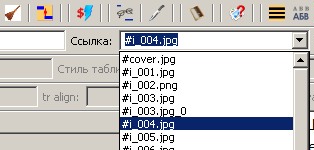
Если, надо заменить картинку (уменьшить размер, улучшить качество и т.п.), удалите картинку, щелкнув в Дескрипторе кнопку X против этой картинки. На месте картинки появится . Если Вы поставите курсор на неё, в окошке «ссылка» (панель ссылок) будет видно название файла. Нажмите на стрелочку рядом — появится список всех файлов.


Прикрепите обработанную картинку(картинки), с тем же именем(именами), в Меню Вставка Прикрепить, или щелкнуть кнопку и запустите скрипт Обновление иллюстраций. Если Вы всё сделали правильно, то на нужных местах будут стоять новые (обработанные) картинки. Проверьте ещё раз скриптом «Проверка иллюстраций».

Если заменяемых картинок немного, можно заменить их не стирая:
1. Подготовьте нужные картинки и прикрепите их к файлу;.
2. Перейдите к первой, заменяемой картинке. Если Вы поставите курсор на неё, в окошке Ссылка (панель ссылок) увидите название файла. Нажмите на стрелочку рядом — появится список всех прикреплённых файлов. Если, Вы вставили файлы с теми же названиями, они получат дополнительный индекс _0;

3. Выберите требуемую картинку. Она заменит в этом месте существующую;
4. Перейдите к следующей картинке и сделайте то же самое;
Повторите операции со всеми, заменяемыми картинками;
5. Запустите скрипты Обновление иллюстраций и Унификация вложений и иллюстраций.
Если, есть неиспользуемые вложения, запустите скрипт Удаление неиспользуемых вложений и проверьте иллюстрации ещё раз.
Убедитесь, что всё в порядке.
Если, надо заменить все картинки:
Запустите скрипт «Сохранить вложения на диск». При этом все картинки сохранятся в той же папке, где находится файл. Лучше создать отдельную временную папку.
Обработайте картинки и сохраните с тем же именем.
Запустите скрипт «Удалить все вложения».
Прикрепите обработанные картинки и обложку — в меню Вставка/Прикрепить. В открывшемся окне войти во временную папку — курсор на первый файл, с нажатым Shift курсор на последний, и нажать Enter. Все картинки прикрепились. Выберите в Дескрипторе обложку в окне Обложка/Изображение.
Запустите скрипт «Обновление иллюстраций». Все картинки встали на свои места.

Вставка обложки
Вставка обложки Для вставки обложки в меню Вставка щелкнуть Прикрепить или кнопку . В открывшемся файловом меню найти рисунок обложки, щелкнуть «OK». Рисунок вставится в конце файла. Щелкнуть кнопку «D» и перейти в Дескриптор. Щелкнуть в окошке «Обложка Изображение» и в
Вставка рисунка в текст
Вставка рисунка в текст Иногда нужно вставить рисунок в текст. Так вставлены в этом руководстве кнопки и иконки. Установить курсор в тексте на место вставки рисунка. В меню Вставка щелкнуть Рисунок в текст, или кнопку , или Alt+M. В открывшемся окне «Вставить пустой
7.4. Оформление и представление текущего рисунка
7.4. Оформление и представление текущего рисунка Операции по оформлению и изменению представления текущего изображения производятся с помощью команд, находящихся в меню Рисунок .7.4.1. Как повернуть рисунок под определенным углом?Иногда возникает необходимость изменить
Черновое нанесение рисунка
Черновое нанесение рисунка Итак, вам понравился определенный рисунок. Теперь мастеру надо определить место его нанесения и нанести черновой вариант или контур рисунка.Способ нанесения первоначального контура определяет сам мастер. На это влияет многое: личные мотивы,

Если текст сканирован и распознан в FR нужно проверить его скриптом Поиск по набору регэспов и другими скриптами (см. ниже). Желательно проверить следующими скриптами: Управляемое исправление разрывов абзацев, Проверка иллюстраций, Унификация вложений и иллюстраций, Разметка подписей к иллюстрациям, Расстановка елочек и лапок, Разметка подзаголовков, чистка пустых строк, Пустые строки вокруг картинок,Унификация сносок (с удалением неиспользуемых секций сносок), Унификация комментариев (с удалением неиспользуемых секций комментариев ).
С текстом вроде бы всё.
Вставляем картинки, таблицы, формулы, ссылки(примечания и комментарии). См. ниже.
Жмем галочку в меню (или: F8) – Проверить. И внизу экрана появляется: Ошибок не обнаружено. Теперь сохраняем его: указываем куда, называем, кодировку выбираем – utf-8 или 1251 (В utf-8 больше символов, в 1251 файл меньше, но некоторые символы в читалках могут отобразится знаком ?). Отрываем новый файл читалкой – все в порядке? Поздравляю, вы сделали вашу первую fb2-книгу!
Вставка рисунков и обложки
Рисунки вставляют в форматах JPG или PNG. Минимальный размер рисунков 240 на 320, максимальный 400 на 600. Очень редко, если карты, можно применять 800 на 600. Размер маленьких рисунков надо подбирать индивидуально. Картинки очень увеличивают размер файла книги. Рисунки следует подготовить и разместить по порядку размещения в одном каталоге. При большом количестве иллюстраций, перед тем, как вставить картинки, можно убрать из JPG служебную информацию. Например программой, Riot(Radical Image Optimization Tool - Радикальный Инструмент Оптимизации Изображения), или Color quantizer, или в Irfan. Для этого в Irfan, в "Параметрах сохранения JPG" убрать все галочки кроме первой. Цветные рисунки надо использовать не более 64 цветов, а иногда и 16. Подпись к рисунку можно сделать стилем подзаголовок используя скрипты "Разметка подписей к иллюстрациям", "Заголовки картинок в подписи".
Иногда полезно сделать некоторые участки рисунка прозрачными. Например углы у круглой картины.
Это можно сделать в Photoshop. Для того, чтобы сделать прозрачные области в рисунке, надо создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем, рисунок ( File->Open ).
2. Выделяем все изображение ( Ctrl+A ).
3. Копируем выделенную картинку ( Ctrl+C ).
4. Открываем в Photoshop новый файл ( File->New, или Ctrl+N ). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность».
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Photoshop обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном, ранее скопированное изображение Ctrl+V . В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделить область, которую нужно удалить с помощью обычных инструментов выделения ( М ), или с помощью «волшебной» палочки ( W ):
Нажать клавишу Delete и вместо выделенных фрагментов появятся бело-серые квадратики – эта область будет прозрачной. Сохранить изображение в формате Png, поддерживающим прозрачность.

А так будет выглядеть рисунок в книге:
Некоторые чернобелые картинки хорошо смотрятся с полностью прозрачным фоном. Это можно сделать программой Limpng-1.1 - автор "Рыжий тигра". Например: такой
Вставка рисунка
Установить курсор на место вставки первого рисунка. В меню «Вставка» щелкнуть «Рисунок», или Ctrl+M. В открывшемся окне «Вставить пустой рисунок» - убрать «галочку» в окошке «Показывать это окно» (больше показываться не будет, а выйдет сразу в файловое меню) и щелкнуть «Нет». В открывшемся файловом меня найти первый рисунок, щелкнуть «OK». Первая картинка вставлена.
Вставка обложки
Для вставки обложки. В меню «Вставка» щелкнуть «Прикрепить». В открывшемся файловом меню найти рисунок обложки, щелкнуть «OK». Рисунок вставится в конце файла. Щелкнуть кнопку «D» и перейти в Дескриптор. Щелкнуть в окошке «Обложка Изображение» и в отрывшемся окне щелкнуть по файлу обложки. Обложка вставлена.
Вставка рисунка в текст
Иногда нужно вставить рисунок в текст. Так вставлены в этом руководстве кнопки и иконки. Установить курсор в тексте на место вставки рисунка. В меню «Вставка» щелкнуть «Рисунок в текс», или Alt+M. В открывшемся окне «Вставить пустой рисунок» - убрать «галочку» в окошке «Показывать это окно» (больше показываться не будет, а выйдет сразу в файловое меню) и щелкнуть «Нет». В открывшемся файловом меня найти рисунок, щелкнуть «OK».
Вставка таблиц и формул
Большинство читалок (кроме CoolReader) таблицы в формате fb2 не понимает. Поэтому лучше пока вставлять таблицы картинкой. Таблицы картинкой можно делать в Ворде. Шрифтом жирный Arial. Границы тоже потолще 1,5 пт. Сохранить виртуальным принтером (например PDFCreator или PDF-Xchange ABBYY PDF transformer) в Pdf. Открыть STDU Viewer, выделить изображение и сохранить в файл в формате серый Jpg или Png. Затем в программе Color quantizer или RIOT (Radical Image Optimization Tool) уменьшить количество уровней серого до 16, для уменьшения размера файла. Разрешение не более 800 на 600, но зависит от размера таблицы. Проверять по читаемости.
Вставка простых формул типа: a 2 cosα+b=с или H2SO4 трудностей не вызывает. Вставку сложных формул (сложные дроби, интегралы и т.д.) лучше делать в Word в редакторе формул и вставлять картинкой, как было сказано в таблицах.
Вставка таблиц в формате fb2
Посмотрим на примере (автор "Алексей_Н").
Так таблица будет выглядеть в CoolReader3:

Для начала в FBE выбираем во вкладке «Вставка» пункт «Таблица». Задаем нужные параметры, в данном случае сохраняем галочку «Вставить строку заголовков», а в строке «Число строк таблицы» указываем «5» (это в моей таблице, а вообще-то число может быть любое).
Подтверждаем кнопкой «ОК». В моем примере в таблице 2 столбца. Мы видим, что заголовок для обоих столбцов общий. Для этого в строке заголовка пишем название, на верхней панели находим окошечко «colspan» и вписываем цифру «2». Данная функция подразумевает, что ячейка будет расширена по горизонтали на два столбца. Чтобы заголовок был по центру, выбираем «center» во вкладке «th, td align:» (она посередине или вторая справа). К слову, любая подпись в таблице может быть оформлена по центру, справа или слева соответственно.
Далее переходим на первую строку таблицы.
«Первый столбик» охватывает две строки по вертикали. Для этого, введя данные «Первый столбик», на верхней панели в квадратике «rowspan» ставим цифру «2». Это расширение по вертикали. Клавишей «Enter» создаем второй столбик и пишем «Второй столбик».
Переходим ко второй строке. Мы помним, что у нас «Первый столбик» расширен на две ячейки. Поэтому во второй строке достаточно написать «Данные второго столбика» и всё. В третьей строке у нас «Объединенный столбец». Формируем его так же, как и заголовок.
Четвертая строка. Здесь просто два столбца: Пишем «Данные слева», нажимаем «enter», пишем «Данные справа». Вообще-то в FBE это выглядит как две строки, но такова особенность построения таблицы в FBE: строка в ячейке – это столбец. Пятая строка формируется так же, как четвертая.
Эта же таблица в FBE Код этой таблицы
Работа со скриптами
Если скрипты в установленной версии отсутствуют или обновить версию скриптов можно отсюда:

Вставка иконок скриптов в панель инструментов
В меню "Вид" отметить "Панель скриптов".
Щелкнуть два раза мышкой в панели инструментов.
В появившемся меню "Настройка панели инструментов" "Имеющиеся кнопки" установить курсор на требуемую иконку и нажать OK. Кнопка появится на панели инструментов. Кнопки между собой ,для наглядности, можно разделять Разделителем. Кнопки лучше расположить группами по каталогу скриптов. Между группами расположить по два Разделителя.
Одним из самых популярных форматов, в котором распространяются электронные книги, является формат FB2, в этой статье мы с Вами рассмотрим особенности данного формата, Вы узнаете, как создать файл FB2 и как его редактировать, а также я расскажу об основных элементах (тегах), с помощью которых размечается файл FB2.

Описание формата FB2
FB2 (FictionBook) – специальный формат разметки электронных книг, реализованный на XML.
FB2-файл – это файл в формате XML с расширением FB2, который является электронной книгой.
Формат FB2 создан для обеспечения совместимости электронных книг с любыми устройствами, иными словами, чтобы электронные книжки можно было удобно читать на всех устройствах.
Формат FB2 предполагает разметку структуры документа, в нем нет привязки к типу или размеру устройства, на котором будет читаться файл FB2. Именно поэтому книга (FB2 документ) будет отображаться одинаково правильно на всех устройствах независимо от их размеров или аппаратного обеспечения. Отображение структуры FB2 документа будет зависеть только от пользовательских настроек конкретной программы или устройства, на котором будет открыт FB2 документ.
Книги в формате FB2, как уже было отмечено, это обычные XML-документы с расширением FB2, они размечаются с помощью тегов и могут содержать описание книги, обложку и картинки в двоичном формате, разделы и текст, размеченные специальным образом для удобного чтения, цитаты, таблицы и другие нужные элементы книги. Лично мне принцип разметки FB2 напоминает язык HTML, где HTML-документы точно также размечаются тегами.
Как создать файл FB2?
Для того чтобы создать книгу в формате FB2 (или просто файл), существует очень много программ, например: Fiction Book Designer или Fiction Book Editor, они позволяют создавать книги с нуля, а также редактировать уже существующие. Но чисто в FB2 Вы, конечно же, не будете писать книгу, Вы ее будете писать в удобном текстовом редакторе, а потом переносить в FB2, перечисленные программы позволяют вставлять текст и осуществлять его разметку, в некоторых случаях даже сохраняя исходное форматирование. Они содержат графические инструменты, которые позволяют создавать все элементы формата FB2, при этом технические знания формата FB2 не требуются. Но честно сказать, к этим программам нужно привыкать и лично мне они не приглянулись. Кстати, если Вы знаете очень удобную программу, предназначенную для создания и редактирования файлов FB2, которой Вы лично пользуетесь, и она Вас устраивает, делитесь названием в комментариях, мне и другим посетителям сайта было бы интересно узнать их.
Существуют также и онлайн конвертеры, которые позволяют сконвертировать файл, например, Word в формат FB2. Однако по опыту могу сказать, что конвертация в FB2 проходит не совсем гладко, т.е. файл FB2 Вы, конечно же, получите, но разметка будет не совсем та, которую Вы ожидаете. Иными словами, итоговое форматирование книги будет не очень удобно для чтения.
В связи с этим сконвертированные файлы FB2 необходимо редактировать или специальными программами (например, теми, которые мы рассмотрели выше), или вручную, если эти программы Вам так же, как и мне не приглянулись.
Чтобы отредактировать файл FB2 вручную, нужно знать принцип разметки FB2, т.е. теги, с помощью которых размечается FB2-документ, но в этом нет ничего сложного, как я уже отмечал, это не сложней, чем разметка с помощью HTML, я бы даже сказал легче.
Файл FB2 можно легко открыть в простом текстовом редакторе, очень удобно пользоваться Notepad++.
Основные теги FB2 (элементы FB2)
Как мы уже выяснили, формат FB2 – это разметка в формате XML. Документ FB2, как и XML, необходимо объявлять, он содержит один корневой элемент, в котором и располагается вся остальная размеченная информация. Практически все элементы (теги) в FB2 открываются и обязательно закрываются, в противном случае отображение книги будет некорректным, есть теги, которые не нужно закрывать (одиночные теги, примеры мы рассмотрим ниже), но это скорей исключение из правил, поэтому запомните, что в FB2 все элементы необходимо закрывать.
Давайте рассмотрим основные элементы формата FB2.
Объявление XML документа
В самом начале любого файла FB2 необходимо объявить XML документ, это делается следующим образом.
FictionBook – корневой элемент FB2
В FB2 все данные расположены в корневом элементе, он один и называется FictionBook. Открывается в начале сразу после объявления XML, а закрывается в самом конце файла FB2.
Корневой элемент FictionBook содержит несколько вложенных элементов: description, body и binary.
description – описание книги (документа)
description – тег, с помощью которого описывается FB2 документ. Данный элемент обязательно указывается, причем только один раз.
В разделе description можно располагать следующие элементы.
title-info – информация о книге
Элемент содержит информацию о книге. Внутри данного элемента возможно размещение следующей информации:
document-info – информация о файле FB2
Элемент содержит информацию о файле (документе) FB2. Возможно размещение следующей информации:
publish-info – сведения об издании книги
Элемент содержит информацию об издании книги. Возможно размещение следующей информации:
custom-info – произвольная информация
Необязательный элемент, может содержать любую произвольную информацию.
body – тело документа
body – тег, в котором мы размещаем все содержимое своего FB2 документа. Обычно в документе один элемент body.
Для разметки текста в книге мы можем использовать следующие теги внутри элемента body (ниже представлены не все теги, а только часто используемые):
- section – раздел или глава книги. Именно с помощью данного тега мы можем разделять книгу на главы. Внутри данного элемента располагаются все данные, относящиеся к конкретной главе;
- title – заголовок;
- epigraph – эпиграф. Содержит форматированный текст (параграфы p), также может содержать имя автора текста в теге text-author;
- p – параграф;
- cite – цитата. Содержит форматированный текст (параграфы p), также может содержать имя автора цитаты в теге text-author;
- strong – выделение текста жирным;
- emphasis – выделение текста курсивом;
- table – таблица, так же, как и в HTML;
- empty-line – одиночный тег, предназначенный для вставки пустой строки.
- a – ссылка.
binary – двоичные объекты
binary – данный тег содержит двоичные объекты, которые включает FB2 документ (например, картинки). Binary имеет следующие атрибуты:
В FB2 есть поддержка картинок в формате JPG (тип image/jpeg) и PNG (тип image/png). Формат GIF не поддерживается. Файл для обложки обычно называют cover.jpg.
Если Вы заметили, в формате FB2 отсутствуют теги, с помощью которых можно разметить как нумерованные, так и маркированные списки, это является одним из недостатков данного формата. Иными словами, если Вам нужно сделать список, Вы это будете делать вручную в виде текста, никаких специальных элементов в FB2 для этого нет.
Примечание! Если у Вас итоговая книга отображается на устройстве не так, как Вы ожидаете, это означает, что Вы допустили ошибку в разметке, например, не закрыли тег или неправильно его написали. В этих случаях возможно некорректное отображение всей книги, включая обложку, т.е. она может просто не отображаться (только из-за того, что в разметке ошибка, которая даже не связана с обложкой). Поэтому после формирования книги следует проверять ее на предмет наличия ошибок (существуют специальные валидаторы, некоторые программы по созданию FB2 обладают встроенным таким функционалом).
Пример разметки электронной книги в формате FB2
Сейчас я приведу отрывок исходного текста книги, размеченного с помощью формата FB2.
Заметка! В примере отрывок книги «Как стать программистом? 14 советов по достижению поставленной цели», эту книгу написал я, она предназначена для тех, кто хочет стать программистом, в ней представлен последовательный план действий.
Читайте также:

