Как вставить видео с youtube в dreamweaver
Обновлено: 02.07.2024

Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.

Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую - в этом случае, страницу YouTube. Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
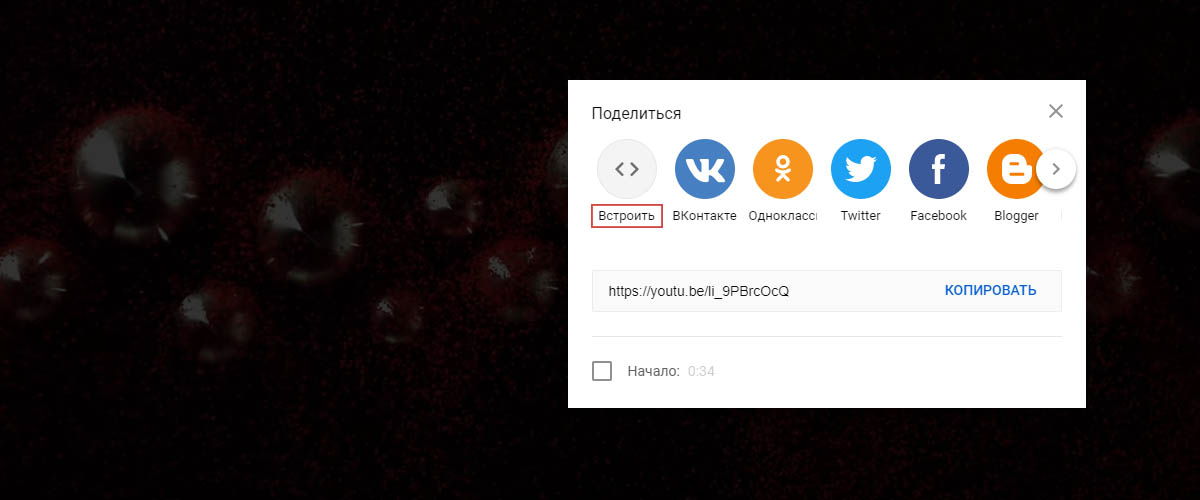
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.

YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
Все, что вам нужно сделать - это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=0 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Перед тем, как вставлять какое-то изображение на сайт, предварительно его нужно оптимизировать и сохранить в подходящем формате. Затем следует подобрать на странице подходящее место для вставки этого изображения и установить там текстовой курсор.
Теперь выполняем команду меню Insert (Вставить) | Image (Изображение) (<Ctrl>+<Alt>+<I>). Также можно использовать кнопку Image (Изображение) на вкладке Common (Общее) панели инструментов Insert (Вставка):
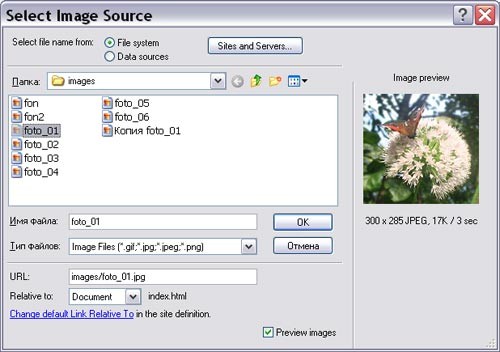
Откроется диалоговое окно Select Image Source (Выбор источника изображения):

Обратите внимание, в правой части диалогового окна располагается панель Image Preview (Предварительный просмотр изображения), на которой не только осуществляется предварительный просмотр выбранного изображения, но и отображаются его характеристики: размер, формат, объем и предполагаемое время загрузки.
Раскрывающийся список Папка и список доступных гpaфических файлов, расположенный ниже, позволяют выбрать нужное изображение. Щелкаем на кнопке ОК. Изображение будет вставлено на место установки текстового курсора:

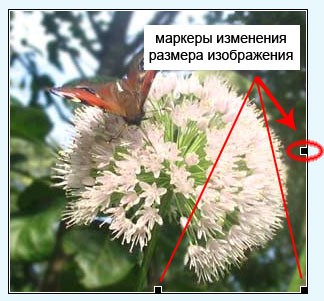
Изменить размеры изображения (если вы захотите это сделать), можно несколькими способами. Первый – ручной. Сначала выделите изображение щелчком левой кнопки мыши. На панели Properties (Свойства) отобразятся свойства выделенного изображения, а само изображение получит тонкую окантовку, на правой и нижней границах появятся три небольших черных квадрата. Это так называемые маркеры изменения размера изображения:

Чтобы изменить размер изображения ручным способом, нужно перетащить эти маркеры в нужном направлении. Для синхронизации горизонтального и вертикального размеров следует удерживать нажатой клавишу <Shift>.
Второй способ заключается во вводе в соответствующие поля панели Properties (Свойства) значений вертикального (Н) и горизонтального (W) размеров. По умолчанию размеры изображения задаются в пикселах, но можно задавать их и в процентах от размера страницы. Для этого после введенного в поле размера нужно поставить знак процента %.
Если значения в полях размеров изображения выделены жирным шрифтом, значит, они уже были изменены. Первоначальные размеры изображения отображаются более тонким начертанием.
Чтобы восстановить истинные значения изображения нужно щелкнуть по закругленной стрелке, изображенной правее полей ввода размеров изображения.
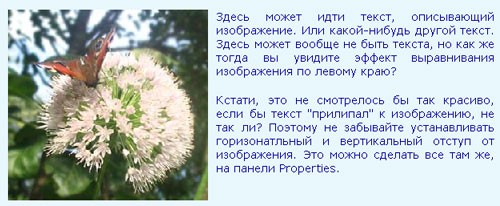
В Dreamweaver также можно изменить относительное расположение изображения и обтекающего его текста. Для этого предназначен список Align (Выравнивание), расположенный, как Вы уже догадались, на панели Properties (Свойства):
По умолчанию установлено значение Default. Остальные девять параметров:

По умолчанию изображение помещается на страницу без всякой окантовки. Но бывает, что рисунок надо как-либо выделить. Для этого используется рамка (или, как ее еще часто называют, – граница). Ширина рамки в пикселах задается в поле ввода Border (Граница), расположенном на панели Properties (Свойства) графического изображения:
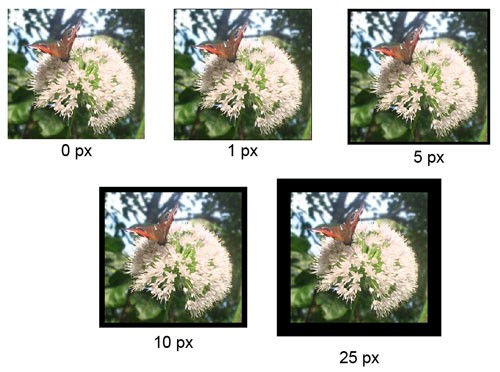
Нулевое значение или отсутствие значений не задают рамки вообще. Рамка имеет только черный цвет. На рисунке представлены примеры использования границ толщиной 0, 1, 5, 10, 25 пикселов:

Вставка звуковых и видео файлов
Путешествуя по Интернету, вы наверняка встречали сайты с музыкальным сопровождением. Чаще всего музыка встречается на домашних страничках, но и тематические сайты не исключение.
Мне, если честно, не очень нравятся сайты, которые используют музыкальное сопровождение в качестве фона. При длительном просмотре сайта одна и та же мелодия изрядно надоедает. Так что не увлекайтесь 🙂
Самое главное, что нужно учитывать при выборе фоновой музыки – это ее соответствие теме вашего сайта. И вообще подумайте, логично ли будет на вашем сайте использовать фоновую музыку?
Музыка, так же, как и фоновый рисунок, не должна отвлекать от содержимого страницы. Если это именно фоновая музыка, то лучше всего будет использовать просто мелодию без слов.
Прежде чем помещать на страницу звук, нужно создать или подобрать подходящий звуковой файл. Сейчас существует несколько форматов для хранения таких документов: MP3, WMA и WAV. Они являются универсальными и проигрываются практически всеми проигрывателями.
Внедрить звуковой файл на страницу можно посредством обычной ссылки (о создании ссылок будет рассказано немного позже). Но этот способ не лучший, так как требует много усилий со стороны пользователя. Лучше использовать его для представления, например, своей коллекции музыки.
Более эффективный способ – внедрить на страницу звук, который начнет воспроизводиться при загрузке данной страницы. Для этого необходимо подключить так называемый модуль расширения (Plugin). Это небольшие специальные программы представляют собой динамические библиотеки Windows (DLL) и загружаются браузером автоматически для воспроизведения аудио или видеофайла.
Для подключения такого модуля расширения, как всегда, сначала выбираем подходящее место на странице и устанавливаем там текстовой курсор. Затем выполняем команду меню Insert (Вставка) | Media (Мультимедиа) | Plugin (модуль расширения):
Для ускорения процесса можно воспользоваться кнопкой Media (Мультимедиа) на вкладке Common панели инструментов Insert. В раскрывшемся списке выбираем последний пункт – Plugin.
В любом из двух вариантов откроется диалоговое окно Select File (Выбрать файл). Если выбранный звуковой файл располагается не в папке сайта, Dreamweaver сообщит об этом и предложит сохранить его в нужной папке. В примере файл уже находится там, где ему и следует находиться.
Теперь нажимаем кнопку ОК и смотрим, что у нас получилось. В том месте на странице, где вы установили текстовой курсор, появился небольшой серый прямоугольник, на котором изображен такой же знак, как перед пунктом Plugin кнопки Media вкладки Common. Как вы уже догадались, это и есть знак модуля расширения.
Теперь переведем взгляд ниже, а именно, на панель Properties, где сейчас отображаются свойства модуля расширения:
Как видите, здесь можно настроить высоту, ширину модуля, отступы и выравнивание. А также ширину границы, путь к файлу и так далее. Заметное место на панели занимает кнопочка Play. Как Вы думаете, для чего она нужна?
Теперь давайте посмотрим, как этот значок модуля расширения будет выглядеть в браузере:
Просто – да, но настроек как-то маловато, даже на мини-прогрыватель не тянет. Поэтому давайте вернемся в Dreamweaver, увеличим ширину модуля до 100 пикселей и посмотрим, что же отобразится в браузере.
Уже лучше, не так ли? Стало видно больше кнопок управления. Теперь увеличим ширину еще на 100 пикселей. Может, еще что-нибудь появится? 🙂
Да, наши ожидания оправдались! Однако, больше новых кнопок не появится (во всяком случае, в моем примере), так что дальше можно не экспериментировать.
Если вам не нравится этот мини-проигрыватель, и вы хотите убрать его со страницы, оставив при этом сам звук, то в поля ввода размеров модуля расширения введите единичные значения. Он будет отображаться как небольшая точка, распознать в которой проигрыватель будет достаточно сложно. Однако, в этом случае посетитель не сможет проиграть файл заново, так же как и не сможет прервать проигрывание. Не думаю, что он будет рад такой перспективе. Особенно, если звук ему не понравится.
Тогда у него будет только два пути – либо отключить громкость в колонках, либо закрыть окно с Вашим сайтом. Первый путь более затратный, со вторым же просто – один-два щелчка мыши.
Вставлять видео на страницу можно также, как и звук – посредством Plugin. Не забудьте увеличить размеры модуля расширения, чтобы поля просмотра был больше. Пример окна проигрывателя для демонстрации видеофайла:
Dreamweaver tutorial : Adding Audio and Video to your html webpage

Хотя вы можете использовать Dreamweaver для вставки видеофайлов непосредственно на веб-страницу, нашим лучшим советом является использование одной из услуг видео-хостинга, таких как как YouTube или Vimeo.
Когда вы выбираете Media из меню «Вставка», вы найдете несколько вариантов видео и звука. Если вы хотите вставить видеофайлы, которые находятся в одном из более старых и более проприетарных форматов, таких как Windows Media Video (.wmv) или QuickTime (. Mov), вы выбираете параметр «Плагин» в раскрывающемся списке «Медиа» в разделе «Вставить» меню.
Если вы хотите использовать последние видеоформаты с помощью тега HTML5, вы можете вставить видео в форматы MP4, webM или Ogg Theora, выполнив следующие шаги:
Нажмите, где вы хотите файл появится на вашей веб-странице.
Выберите Вставить → Мультимедиа → Видео HTML5.
Вы также можете щелкнуть раскрывающийся список на панели «Вставка», выбрать «Медиа», а затем выбрать «HTML 5 Video». В вашем дизайне появляется небольшая серая коробка, содержащая значок фильма.

Нажмите маленький серый квадрат, содержащий значок фильма.
Свойства видео отображаются в Инспекторе свойств в нижней части экрана.
В поле «Источник» в Инспекторе свойств введите URL-адрес вашего видеофайла или выберите значок «Обзор», а затем выберите видеофайл на жестком диске.
После того, как вы выбрали файл, путь и имя файла появятся в окне «Источник».

(Необязательно) Используйте поля Alt Source 1 и Alt Source 2 для ввода URL-адреса или просмотра и выбора видео в дополнительных форматах.
Одна из сложностей использования видеотега HTML5 заключается в том, что вы можете использовать его с тремя видеоформатами: mp4, Ogg Theora и webM. Если вы хотите, чтобы ваше видео воспроизводилось во всех популярных веб-браузерах, вам необходимо включить видео во все три формата.
Вы видите, что все три поля источника заполнены видео в каждом из этих форматов. Кроме того, вы можете включить Flash-видео для старых веб-браузеров в поле Flash Fallback.
Если вы считаете безумным, что нужно вставлять четыре разных видеофайла в четырех разных форматах, вы не одиноки. Эта сложность объясняется отсутствием согласия между компаниями-браузерами о том, какой формат лучше всего подходит для видео.
Еще одно преимущество использования Vimeo или YouTube для размещения ваших видеороликов заключается в том, что вы можете загружать видео только в одном формате, а YouTube и Vimeo конвертировать его и автоматически доставлять его во всех этих форматах.
Введите высоту и ширину полей H и W, соответственно, инспектора свойств.
Когда вы добавляете аудио или видео, Dreamweaver автоматически не определяет высоту и ширину файла, поэтому вам нужно добавить размеры в инспекторе свойств после того, как вы вставляете файл.
Сохраните страницу и щелкните значок Preview (глобус) (вверху рабочей области), чтобы открыть страницу в браузере, чтобы обеспечить совместимость.
Не все видеоформаты будут воспроизводиться во всех браузерах. Проверьте свое видео, чтобы убедиться, что оно воспроизводится, по крайней мере, в браузере, который вы настроили в качестве основного места назначения. Если вы установили файл в режим автовоспроизведения, файл автоматически воспроизводится, когда страница загружается в браузер. В противном случае ваш браузер вставляет простой контроллер, чтобы вы могли запускать, приостанавливать, перемотка вперед и назад.
Иногда так хочется высказаться, объяснить суть происходящего, что даже не хватает слов. Поэтому начинаешь жестикулировать руками, пытаясь выразить переполняющие тебя чувства. Так бывает и с авторами контента, и для самовыражения кроме слов они иногда используют визуальные средства. Поэтому давайте разбираться, как вставить видео с youtube на сайт:

Зачем сайту видео?
Люди, исповедующие консервативный взгляд на значение интернета в распространении информации, рассматривают его как цифровой вариант обычного печатного таблоида. Но прогрессивная часть пользовательской аудитории не готова мириться с таким мнением. Им мультимедийность подавай! Одним из таких веяний и является ретрансляция видео с Youtube на своем сайте.
- Дополнительный источник дохода – за показ видеороликов владелец сайта получает деньги;
- Дополнение к материалу – часто видео данные выступают дополнением к текстовому контенту. Это делает изложение информации более полным и исчерпывающим. Особенно эффективно использование такого дополнения во время обучающего процесса;
Как становится ясно из сказанного выше, видео на сайте может стать мощным инструментом популяризации, продвижения и заработка на своем ресурсе. Поэтому стоит более подробно ознакомиться со способами его размещения.
Способы размещения видео на сайте
Здесь мы рассмотрим наиболее популярные способы. Вот они:
- Вставка кода фрейма с Youtube – является наиболее легким методом реализации. Подходит для ретрансляции своего или чужого тематического видео с этого хостинга у себя на сайте. Код для вставки в html можно найти на страничке видеоролика в Youtube . Он находится сразу под окном плеера во вкладке « HTML-код »:

Для начала давайте разберемся, что такое фрейм. Этот элемент в html позволяет отображать содержимое другой веб-страницы в дочернем окне, размещенном на странице основного сайта. Возьмем пример кода фрейма с приведенного выше рисунка:
С помощью тега <iframe> создается плавающий фрейм, который является своего рода контейнером, позволяющим загружать содержимое другой веб-страницы.
- width – задается длина окна фрейма;
- height – устанавливается высота окна плавающего фрейма;
- src – путь к файлу, содержимое которого будет воспроизводиться;
- frameborder – устанавливает отображение рамки вокруг фрейма. Поддерживаются значения yes или no, 1 или 0 (нет);
- allowfullscreen – разрешение на полноэкранное отображение видео.
Для демонстрации мы взяли шаблон простого двухстраничного сайта. Код плавающего фрейма вставляется в любой из блоков <div>, расположенных между тегом <body>:

А вот как отображается видео в плеере на странице нашего шаблона:

Как видно из примера, в тегах <source> реализовано несколько вариантов источников. То есть перед тем, как вставить видео на сайт, его нужно будет « перегнать » в несколько форматов. В зависимости от поддерживаемого формата браузер сам выберет нужный ему вариант.
Более детально о поддерживаемых различными браузерами форматах видео можно узнать из технической документации к языку html .
Вот как это выглядит на нашем сайте:

- Использование видеоплееров на основе JavaScript и Flash – самый трудный для реализации вариант. « Вживления » кода таких плееров в ваш сайт требует специальных знаний и навыков. Наиболее оптимальным является бесплатный видеоплеер Spruto . На официальном сайте с помощью конструктора можно настроить его внешний вид и функционал приложения:.

Затем нужно скачать его в виде архива или скрипта. При этом в комплект архива входит подробная документация для настройки и « безболезненной » интеграции видеоплеера на ваш ресурс:

Интеграция видео на сайтах, развернутых на основе CMS
1. WordPress – в этом популярном движке, начиная с версии 2.9, реализована поддержка вставки обычной ссылки на ролик, расположенный на одном из популярных видео хостингов. Для этого нужно всего лишь воспользоваться специальным шорткодом. Его синтаксис:
- Заходим в админку сайта;
- Слева в меню выбираем вкладку « Записи », « Добавить новую »;
- Пишем заголовок записи;
- Вставляем шорткод и ссылку на видео;
- Справа жмем на « Опубликовать »:

- Вот как выглядит добавленный видеоролик на странице сайта:

Но это не единственный способ того, как вставить видеоплеер на сайт WordPress. Также можно воспользоваться специализированными плагинами.
Вот некоторые из них:
- JW Player ;
- Video.js ;
- Spider Video Player .
2. Joomla – с этим движком все обстоит не так просто. Поэтому лучше для вставки видео и аудио данных воспользоваться специализированными плагинами.
Вот несколько проверенных:
- AllVideos ;
- Vidbox ;
- AllVideos Reloaded .
На этом все! Надеемся, что с такими познаниями о том, как вставить видео на сайт, у вас теперь достаточно возможностей для выражения мыслей и чувств на страницах своего ресурса. Некоторыми из них вы можете поделиться с нами, оставив комментарий к этой статье.
Читайте также:

