Как выложить сайт в интернет со своего компьютера без хостинга
Обновлено: 07.07.2024
После того, как вы закончите писать код и организовывать файлы, которые составляют ваш веб-сайт, вам нужно расположить все это в Интернете, чтобы люди могли найти ваш сайт. В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
Какие существуют варианты?
Публикация веб-сайта это не простая тема, главным образом, потому что существует много различных способов сделать это. В этой статье мы не стремимся документировать все возможные методы. Скорее, мы обсудим плюсы и минусы трёх обширных стратегий с точки зрения новичка, а затем вы пройдёте через один метод, который будет работать в настоящее время.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
Множество профессиональных веб-сайтов располагается в Интернете именно таким образом.
Кроме того, вам потребуется File Transfer Protocol (FTP)-клиент (более подробно см. Сколько это стоит: программное обеспечение), чтобы передать файлы веб-сайта на сервер. Существует множество FTP-клиентов, но, как правило, вам нужно войти на веб-сервер, используя данные, предоставленные вашей хостинговой компанией (например: имя пользователя (логин), пароль, имя хоста). Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.

Советы по поиску хостингов и доменов
- Здесь мы не продвигаем какие-то конкретные хостинговые компании. Чтобы найти хостинг и регистратора доменных имён, просто поищите "веб-хостинг" и "доменные имена". Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его.
- Ваш домашний или рабочий Интернет-провайдер может предоставлять хостинговые услуги для небольших веб-сайтов. Набор возможностей в таком случае может быть ограничен, но, тем не менее, он может отлично подойти для ваших первых экспериментов - свяжитесь с ними и узнайте!
- Также есть несколько бесплатных сервисов, таких как Neocities, Blogspot, и Wordpress. Опять же, вы получаете то, за что платите, но они идеально подходят для ваших первоначальных экспериментов. Бесплатные сервисы по большей части не требуют FTP-клиентов - вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе.
- Иногда компании предлагают одновременно и хостинг и домен.
Использование онлайн инструментов, таких как GitHub или Google App Engine
Некоторые сервисы позволяют вам опубликовать сайт:
-
- это "социальная сеть программистов". С помощью неё можно загружать репозитории с вашими разработками для хранения в Git - систему контроля версий. По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому - участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете. - это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Смотрите как разместить ваш веб-сайт на Google App Engine чтобы узнать больше информации.
В отличие от других хостингов, эти услуги обычно бесплатны, но взамен вы получите ограниченный набор инструментов.
Использование облачных IDE, таких как CodePen
Существует ряд веб-приложений, эмулирующих среду веб-разработки, позволяющих вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде сайта - и все это на одной вкладке браузера. Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Попробуйте один из этих и посмотрите, какой из них вам больше нравится:

Публикация с помощью GitHub
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Основная настройка
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298 введёт valerii15298.github.io.

Нажмите Create repository и вы окажетесь на следующей странице:

Загрузка ваших файлов на GitHub

Примечание: вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка. Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведённые ниже команды могут отличаться на вашем компьютере.
- OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T. Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь - вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
-
Укажите в командной строке каталог test-site (или другое название каталога, содержащего ваш сайт). Для этого используйте команду cd (т.е. «change directory»). Вот то, что вы наберёте, если разместили свой веб-сайт в каталоге под названием test-site на рабочем столе:
Примечание: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Дальнейшее изучение GitHub
Если вы хотите сделать больше изменений на своём тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
Заключение
К этому моменту, у вас должен быть собственный пример веб-сайта, доступный по уникальному веб-адресу. Отлично!
Обязательные условия
Хорошее интернет-соединение
Рассматриваемый метод размещения сайта далеко не идеален, так как ресурсов обычных персональных компьютеров редко хватает на поддержание работоспособности сайта. Но при тестировании или размещении небольшого сайта этот вариант может подойти. Первостепенно вам потребуется наличие мощного интернет-соединения. Хостингу необходимо делиться собственной скоростью интернета с пользователями, посещающими сайт. Чем обширнее аудитория, тем больше ресурсов требуется на поддержание работоспособности.
На одного пользователя, как правило, требуется приблизительно 50 кб/с. То есть тариф со скоростью отдачи в 5 Мб/с сможет обеспечить нормальный доступ к сайту одновременно 100 посетителям. При большем количестве посетителей увеличится время ожидания загрузки, из-за чего многие из них попросту откажутся от идеи посетить ваш сайт.
Но эта проблема не будет серьёзной при условии, что вы – владелец узконаправленного сайта с небольшой аудиторией, либо же разработчик, желающий просто протестировать работу сайта.
Современные интернет-провайдеры оказывают услуги по установке оптоволокна и предлагают более скоростные тарифы, что тоже помогает частично решить вышеописанную проблему.
Большой объем физической памяти
Ещё одно обязательное требование – наличие достаточного пространства на жестком диске компьютера. Его должно хватать на то, чтобы хранить весь контент сайта и материалы, публикуемые посетителями (если такая функция имеется). Постарайтесь предварительно оценить приблизительный размер создаваемого ресурса и объём материалов, выкладываемых пользователями.
Статический IP адрес
Ещё отмечу то, что вам потребуется получить сведения о собственном статическом IP-адресе. Он помогает организовывать собственный сервер с постоянным адресом и обеспечивать удалённый доступ к персональному компьютеру и прочим интерфейсам (камерам видеонаблюдения, к примеру). Получить все необходимые сведения можно посредством обращения к своему интернет-провайдеру.
Алгоритм запуска сайта на своём компьютере
Удостоверившись в том, что у вас есть все необходимые для поддержки ресурсы, вы можете приступать к запуску. Я покажу на примере программного обеспечения Open Server. Оно полостью бесплатное, однако за любое денежное пожертвование его можно скачать быстрее. Open Server представляет собой серверную платформу, разработанную специально для использования веб-мастерами. Благодаря ей можно избежать необходимости вручную скачивать и устанавливать целый перечень дополнительных программ по типу php, apache, MySql и так далее.
Рассматриваемое программное обеспечение – это пакет, включающий все требующиеся для запуска сайта компоненты. Они применяются в процессе серверной установки. От вас требуется только распаковать загруженный архив и приступить к созданию сайта или написанию скрипта для него.
Отмечу, что помимо Open Server существуют и другие пакеты, к примеру – Denver, или xampp. Однако они работают хуже рассматриваемого ПО, поэтому я отдаю предпочтение именно ему.
Open Server предоставляет возможность контролировать отдельные элементы сервера, вносить в них различные корректировки и удалять. По мере развития сайта эти функции будут приобретать актуальность и значимость. Рассматриваемый пакет содержит и дополнительные инструменты, при помощи которых можно просматривать логи, планировать задачи сайта и выполнять прочие действия. Отдельно упомяну, что программа позволяет копировать сайт на флешки или карты памяти, после чего – открывать его на других устройствах (крайне полезная функция для разработчиков).
Непосредственно работа начинается со скачивания программы: нужно перейти на официальный сайт разработчика , выбрать оптимальную версию и ввести капчу. Загружать полную версию необязательно. Премиум нужен для применения пакета вместе с другими программами, через которые осуществляется работа с сайтом. Скачивание длится весьма долго: для ускорения нужно внести пожертвование на любую сумму. Делать это или нет – решать вам.
После загрузки нужно установить программу. Размещать её следует непосредственно в корне диска, а не в какой-либо папке. После установки на диске вы найдёте несколько папок и 2 файла установки. В « domains » размещаются папки с запускаемыми сайтами. В « modules » помещается дополнительное ПО. Файлы установки рассчитаны на разные конфигурации систем: выбирайте и запускайте соответствующий. Но перед этим отключите антивирус, иначе он может заблокировать определённые операции установки, из-за чего пакет инсталлируется неправильно. Установку дополнительных компонентов пропускать не стоит.
Установив и запустив программу, вы увидите в правом нижнем углу экрана панель Open Server. По кнопке «Запуск» вы включите сервер, функции кнопок «Перезапустить» и «Остановить» понятны по их названию. В параметрах содержится множество различных пунктов, но они нужны для углублённой работы с программой. Разработчики-специалисты самостоятельно разберутся в них, а простым владельцам, желающим протестировать сайт, они вряд ли понадобятся. Вам нужно просто разместить сайт в соответствующей папке и выбрать его в программе.
На этом всё, сайт запущен, а вы можете тестировать и настраивать его. Чтобы не пропускать новые полезные публикации, рекомендую вам подписаться на специальную рассылку. Благодарю за внимание, всего хорошего!
Привет, друзья. В сегодняшней статье я расскажу о том, как разместить сайт в Интернете. Инструкция по этому вопросу есть в моем бесплатном курсе «Профи сайт за 40 минут», но, иногда, людям нужна быстрая помощь, а в курсе этот урок идет третьим или четвертым по счету. Так что я решил сделать полноценную статью в блоге.

В статье я расскажу:
Если вы уже читали мой пост о том, что такое сайт и как он работает, то понимаете – перед тем как разместить сайт, вам необходимо подготовить для него место в интернете и зарегистрировать адрес.
Перед написанием инструкции, я предполагаю, что у вас уже есть подготовленные файлы сайта и вам есть что размещать. Если нет, то подпишитесь на мой бесплатный курс о том, как самому бесплатно создать сайт, и через 23 минуты у вас уже будет все готово.
Какие существуют варианты размещения сайта
Если быть полностью откровенным, то у вас есть 3 варианта для размещения сайта в интернете. Я вкратце расскажу о каждом из них, а подробно остановлюсь на том, который считаю оптимальным и использую сам.
1. Создание сервера на собственном компьютере
Любой сервер – это обычный компьютер, настроенный специальным образом и подключенный к интернету через быстрый канал связи. Такие же сервера используют все хостинг компании, так что вы можете самостоятельно разместить свои сайты на своем компьютере.
Для этого потребуется: выделенный IP адрес, быстрый интернет, серверное программное обеспечение и, соответствующие знания.
Мне не доводилось использовать такой вариант, но в свое время я читал статьи о том, как это сделать. И мне показалось, что проще отдать свои ресурсы на обслуживание профессионалов, это будет дешевле и удобнее.
2. Использование серверов хостинг компаний
Все то же самое, что и в первом пункте, только с вас снимается вся головная боль по настройке и обслуживанию серверов. И за работой железа и за правильным функционированием программного обеспечения будут следить специально обученные люди.
В большинстве случаев, они вам еще и рекомендации по работе ваших сайтов смогут дать. Но это все, естественно, не бесплатно.
Хотя если смотреть на цены, то месячная абонентская плата у многих хостинг провайдеров ниже, чем цена выделенного IP адреса, который дает мой интернет провайдер. Так, что размещать свои проекты через специальные компании дешевле, чем на собственном сервере.
3. Бесплатные хостинги для сайтов
Можно поискать и другие бесплатные хостинги, которые будут работать более стабильно, но, скорее всего, там не будет поддерживаться что-либо, так что сплошной геморрой. Проще заплатить пару копеек в месяц и не знать проблем с работой сайта (ИМХО). Но если хотите, можете поэкспериментировать. Вся процедура по размещению сайта на hostinger аналогична той, что я опишу ниже, разберетесь.
Регистрацией доменов занимаются специальные компании – регистраторы. Они, за определенную плату, которая зависит от самого регистратора и выбранной зоны, закрепляют за вами право владения доменом сроком на 1 год.
Но, очень часто, хостинг провайдеры предоставляют бесплатную регистрацию домена в качестве бонуса, то есть, они сами платят регистратору за вас. Опция очень полезная, особенно, если у вас всего 1 сайт.
Вот мы и подошли к самому интересному, пора обзавестись домом для будущего сайта. Сейчас я помогу вам зарегистрировать хостинг и, вместе с ним, получить домен в подарок. В этом уроке я покажу всю процедуру для хостинга Sprinthost , но можно использовать и другие. Пара слов о том, почему в уроке будет описан именно он:
Почему Sprinthost?
- Это русскоязычный хостинг. Все что в нем есть, начиная от сайта для регистрации и заканчивая панелью управления аккаунтом на русском языке, так что, даже новички не будут испытывать проблем с работой.
- Круглосуточная тех.поддержка по бесплатному телефону. Я думаю, не нужно объяснять, зачем нужен такой бонус.
- Один из самых качественных и стабильных хостингов. Сервера не падают и можно быть уверенным в том, что ваш сайт будет функционировать постоянно.
- Одна из самых низких цен на рынке. Более дешевого варианта я не встречал – 890 рублей в год. В эту сумму еще и включена регистрация домена.
- Широкий функционал. Можно прямо из панели управления устанавливать на сайт все популярные системы управления контентом, включая wordpress.
В целом, о том, какой хостинг лучше выбирать для сайта я писал тут.
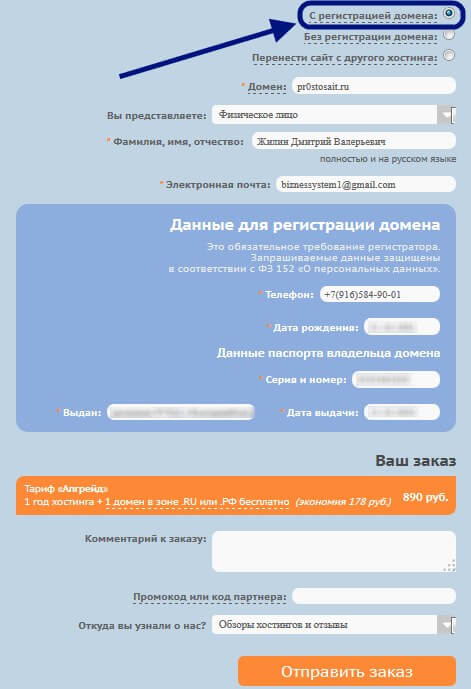
Перед тем, как выложить сайт в интернет нам необходимо зарегистрировать аккаунт, для этого:
Перейти на сайт Sprinthost
Вы попадете на главную страницу, на которой необходимо выбрать подходящий тарифный план. Для старта я рекомендую использовать самый дешевый. Он позволяет разместить до 2-х сайтов и, как я уже писал, стоит всего 75 рублей в месяц.

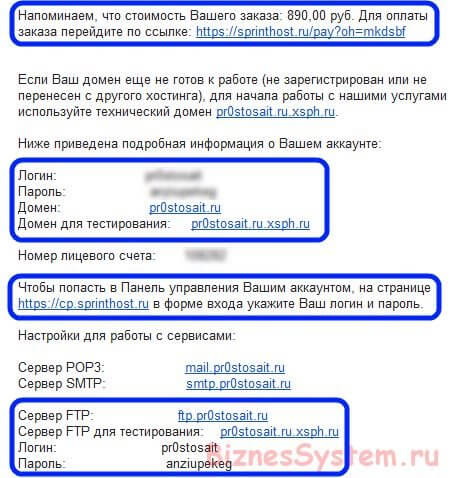
Подтверждение заказа приходит не мгновенно, у этого провайдера проходит ручная проверка заявок. Сначала вы получите письмо о том, что ваша заявка принята, а спустя минут 15 к вам на почту придут данные для входа во вновь созданный аккаунт.

Сразу после подтверждения регистрации вы получите 15 дней на тестирование аккаунта, но, имейте ввиду, что тестировать вы можете только хостинг, а процедура регистрации домена начнется только после оплаты , так что первым делом перейдите по ссылке для оплаты, которая пришла в письме, выберите подходящий вариант и оплатите услугу.
В письме есть важные данные, которые вам следует сохранить
Вся информация на нем является полной копией тех данных, что мы увидим на основном сайте после регистрации, поэтому, можно начинать настройку не дожидаясь действий регистратора.
Размещаем сайт в Интернете с помощью FileZilla
Итак, у вас уже есть действующий хостинг, регистрация домена может занять 1-2 дня, но это не проблема, пока мы с вами будем пользоваться тестовым доменом и разместим все файлы на нем. Для этого воспользуемся FTP клиентом Filezilla. Это бесплатная программа, скачать ее можно здесь .
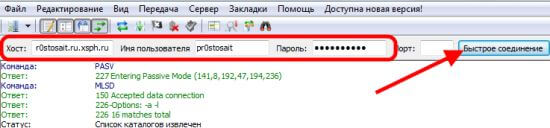
Запускаете FileZilla и первое, что необходимо сделать – это подключиться к удаленному серверу.

Введите в окошках данные и нажмите быстрое соединение:
Хост – ссылку на сервер FTP (тестовый, потом обычный)
Имя пользователя – логин аккаунта
Пароль – пароль
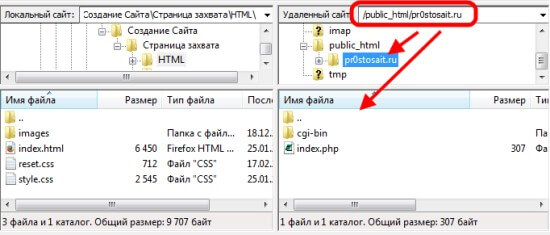
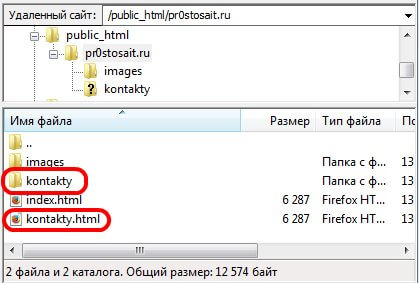
В окнах программы у вас откроются папки на компьютере (слева) и на сервере в интернете (справа). Чтобы разместить файлы сайта в интернете, вам нужно открыть в левой части ту папку, где хранятся файлы ваших веб-страниц, а в правой части папку public_html/адрес сайта/.

Внутри папки на хостинге уже находятся файл index.html и папка cgi-bin, они показывают заставку хостинг компании. Если вы откроете тестовый адрес сайта, то увидите вот такую картинку:

Вы можете выделить с помощью мыши файлы на сервере и удалить. После чего, выделите файлы вашего сайта на компьютере (левая часть) и просто перетащите их в правое окно. Обратите внимание, что ваш главный запускающий файл должен называться index.html (htm, php), ключевое слово index. Только файл с таким названием автоматически воспринимается браузерами.
Как только программа перенесет файлы с компьютера на сервер (ход выполнения отображается в нижнем окне программы) ваш сайт будет доступен в интернете.
Если на вашем сайте несколько страниц, то вы можете выкладывать другие страницы во вложенные папки. То есть, по адресу public_html/адрес сайта/ находится главная страница.

Первый вариант больше подходит для сайтов с большим количеством страниц и сложной структурой, если же сайт маленький, то лучше придерживаться второго способа.
Вот и все, разместить в интернете сайт оказалось совсем не сложно, теперь вам нужно дождаться пока заработает ваш домен и, вы станете полноправным владельцем собственного интернет ресурса.

Данная статья пригодится в первую очередь новичкам, которые не знают с чего начать и как разместить сайт в интернете.
Этот материал может служить своего рода инструкцией или планом действий, который поможет разобраться в некоторых особенностях и осуществить размещение сайта в интернете.
Здесь мы не будем рассматривать вопросы как найти идею для сайта и как сделать его популярным, а коснемся сугубо технических вопросов которые необходимо знать для того, чтобы разместить свой сайт в интернет.
В этом материале я буду давать много ссылок на другие уроки или статьи в которых детально рассмотрен каждый шаг, который необходимо выполнить для размещения сайта в интернете.
Если кратко, то все выглядит примерно так:

Рассмотрим все элементы данной схемы.
Создание сайта.
Перед тем как ваш сайт появится в интернете, его необходимо сделать. Здесь у вас есть два пути заказать создание сайта у какой либо студии или фрилансера, либо создать свой сайт самому.
В первом случае все понятно, за вас всю работу сделают определенные люди, которым вы и заплатите за данную услугу.
Во втором случае у вас есть несколько вариантов - это:
- Сделать сайт на HTML страницах.
- Создать сайт при помощи специального конструктора сайтов.
- Создать сайт при помощи CMS - системы управления контентом.
Подробнее достоинства и недостатки каждого варианта рассмотрены в уроке "Как самому создать свой сайт", поэтому изучите данный материал и определите какой способ создания сайта вам больше всего подходит.
Все последующие шаги будут зависеть от того, на каком способе создания сайта вы остановились.
Выбор и регистрация доменного имени для сайта.
К выбору доменного имени необходимо подойти серьезно. Оно должно быть легко запоминающимся, отражающим суть вашего сайта и по возможности кратким. Есть множество нюансов связанных с выбором доменного имени, подробнее смотрите материал "Как выбрать домен".
Теперь, что касается регистрации доменного имени. Регистрацией доменных имен занимаются специальные фирмы-регистраторы. Конкуренция на этом рынке просто сумасшедшая и нюансов тоже хватает. Поэтому, чтобы не наделать ошибок ознакомьтесь со статьей: "Как зарегистрировать домен".
Выбор хостинга для сайта.
Хостинг - это услуга по предоставлению места для файлов и папок вашего сайта на сервере в интернет. Фирмы которые предоставляют хостинг называются хостинг-провайдерами. Подробнее смотрите "Что такое хостинг" и "Виды хостинга".
В процессе создания сайта, мало кто уделяет внимания тому, где этот сайт в будущем будет размещаться. На самом деле к выбору хостинга необходимо подходить очень тщательно. От его надежности и качества зависит надежность и скорость работы вашего сайта.
В вопросе выбора хостинга вам большую помощь может оказать наш проект. Т. к. данная проблема очень часто встает перед веб-мастерами, мы решили создать на нашем сайте специальный раздел - обзор хостинга, где вы можете ознакомиться с техническими характеристиками и отзывами о различных хостинг-провайдерах.
Процесс заказа хостинга немного отличается у разных провайдеров. Но в общих чертах он сводится к следующему:
- вы заходите на сайт понравившегося вам хостера,
- жмете на кнопку заказать на против того тарифного плана который удовлетворяет требованиям вашего сайта,
- заполняете несколько полей предложенной формы, где потребуется ввести имя, адрес электронной почты, пароль и т. д,
- жмете на кнопку заказать, ну или любую другую, какая будет предложена в форме.
После заказа к вам на E-mail, который вы указали при заказе, придет письмо содержащее очень важные данные. Эти данные пригодятся в дальнейшем при переносе сайта на сервер в интернет и его управлении.
От себя могу порекомендовать вам воспользоваться быстрым и надежным хостингом HostLand .
Размещение своего сайта в интернете.
После того как вы выберите и зарегистрируете доменное имя, а также определитесь с хостингом, вам останется только перенести сайт на хостинг в интернет.
Обращаю ваше внимание на то, что рассмотренные ниже действия приведены для общего ознакомления с процессом переноса сайта на хостинг и будут отличаться в зависимости от используемой вами CMS.
Весь процесс переноса сайта в интернет можно разделить на два этапа. Это перенос папок и файлов сайта и перенос базы данных сайта на сервер в интернет.
Если у вас сайт создан на простых HTML файлах, то базы данных сайта у вас естественно не будет. Поэтому вам нужно будет перенести всего на все во файлы сайта. Но это большая редкость т. к. большинство пользователей используют для создания сайта CMS. Поэтому скорее всего вам необходимо будет переносить и папки и базу данных.
Перенос папок и файлов сайта на хостинг.
Для переноса папок и файлов сайта на сервер используются специальные программы - FTP клиенты. Самым популярным FTP клиентом является FileZilla Client. Для подключения при помощи данной программы к серверу необходимо в ней настроить FTP соединение.

После того как вы в программе FileZilla нажмете на кнопку "Соединиться", в окошке программы справа отобразятся файлы и папки находящееся на сервере в интернет, а в окошке слева папки находящиеся на вашем компьютере.
Перенос базы данных сайта на хостинг.
В начале необходимо экспортировать базу данных с локального сервера, а затем импортировать на хостинг в интернет.
Т. к. скорее всего при создании сайта вы будете пользоваться локальным сервером. Вам необходимо зайти в phpMyAdmin по адресу: http://localhost/tools/phpmyadmin/, выбрать базу данных вашего сайта, а затем кликнув по вкладке "Экспорт" экспортировать данные в файл.
После этого, в зависимости от используемого хостинга, вам придется либо создать новую базу данных или использовать уже имеющуюся базу, которая была создана автоматически. Затем необходимо зайти в phpMyAdmin и импортировать, ту информацию которую мы экспортировали с локального сервера.
Для проведения импорта достаточно в phpMyAdmin перейти на вкладку "Импорт", затем выбрать ранее экспортированный файл и произвести процедуру импорта.
Теперь остается только связать ваше доменное имя с вашим сайтом. Для этого в кабинете пользователя, у того регистратора где вы регистрировали ваше доменное имя, необходимо найти раздел "Управление DNS-серверами" или "DNS сервера" и указать там адреса NS серверов вашего хостинга.
Узнать адреса NS серверов можно из письма присланного провайдером сразу после заказа хостинга.
Сайт по вашему адресу станет доступен в течении суток, после того как произойдет сопоставление NS серверов с ваши доменом.
Читайте также:

