Как загрузить фото на сайт с компьютера
Обновлено: 02.07.2024
Использование сопутствующих изображений в тексте значительно улучшает восприятие предоставляемой вами информации читателями. В HTML для вставки изображений на страницу существует соответствующий тег <img>. И сегодня мы подробно рассмотрим то, как использовать этот тег, какие атрибуты он поддерживает, и ответим на несколько частых вопросов, которыми задаются начинающие вебмастера.
Вставка изображения (картинки) на страницу в HTML
Как уже говорилось ранее, для вставки изображений на страницу используют тег <img>. Краткая его форма выглядит следующим образом:
в XHTML. Из примера видно, что для последнего добавляется слеш (косая черта) в конце.
Все это, так сказать, быстрая вставка изображения, не содержащая в себе никаких атрибутов, за исключением ссылки на файл.
Этот тег (<img>), в отличие, например, от ссылки, не закрывается и пишется в той форме, что я привел выше. Рекомендуемым атрибутом является «alt»:
который показывается в момент, пока изображение не загрузилось полностью или имеет битую (несуществующую) ссылку.
А теперь есть смысл рассказать обо всех атрибутах, которые поддерживает тег <img>.
Список существующих атрибутов тега <img> в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
Пример использования с относительным адресом изображения:
alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
Нельзя создавать связь, если карта (<map>) обернута в ссылку (<a>) или кнопку (<button>).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (<a>). Пример использования:
Помимо этого, <map> поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
По желанию, большая часть персональных атрибутов <map> может быть заменена соответствующими стилями.
Как вставить изображение (картинку) в таблицу?
Неважно, куда именно вы хотите вставить изображение на сайте, будь это таблица или, например, блок div, во всех случаях вставка осуществляется все по тому же принципу:
Как сделать изображение (картинку) ссылкой в HTML?
Для того чтобы сделать вашу картинку кликабельной, добавив ей функцию перехода к другой странице вашего (и не только) сайта, оберните ее в тег <a>:
Помимо того, что ссылка может вести на другую страницу, она, например, может быть якорем. На этом наш урок работы с изображениями закончен.
Остались вопросы? Не стесняйтесь и задавайте их в комментариях под данной статьей.
В «Нубексе» существует три основных способа добавить изображения на сайт:
- создать отдельную страницу с фотогалереей, на которой будут представлены только фото;
- вставить на страницу несколько изображений в виде отдельного блока;
- разместить картинку в тексте страницы — так же, как вы делаете, например, при оформлении вордовских документов.
Способ 1. Добавить изображения в фотогалерею
Фотогалерея — это специальный раздел на сайте, предназначенный исключительно для публикации изображений. Это значит, что в нем нельзя разместить, например, интерактивную карту или видеоролик: только фото, максимум — с подписями и вводным текстом в начале страницы.
На сайте страница с фотогалереей выглядит так, как показано на скриншоте ниже: заголовок, вступительный текст и миниатюры альбомов с названиями и описаниями.
Кликнув по миниатюре, вы перейдете к содержанию альбома — галерее фотографий.
Как видите, лучше всего пользоваться галереей в том случае, если у вас действительного много фотографий. Так вы сможете их упорядочить, разложить по альбомам, добавить краткие пояснения: в результате материалы будут представлены аккуратно и структурированно.
Способ 2. Разместить изображения в виде блока на странице
Если вы хотите расположить на странице не только картинки, но и другую информацию (видеоролики, текст, формы обратной связи и т.д.), для вставки изображений рекомендуем использовать тематические блоки страницы. Блоки — это своего рода «строительные кирпичики», из которых можно составить структуру раздела, совмещая элементы различных типов (например, текст, фото, видео, новостные вставки).
Для вставки изображений подходят два вида блоков: «Фотографии» и «Слайд-шоу».

Публикация изображений с помощью блока «Фотографии»
Изображения, добавленные с помощью блока «Фотографии», на странице сайта будет выглядеть так, как показано на скриншоте ниже: в виде уменьшенных копий. Каждую картинку можно посмотреть в полном размере, нажав на иконку с плюсиком в ее правой нижней части.

Публикация изображений с помощью блока «Слайд-шоу»
Если создать слайд-шоу на странице и выбрать тип отображения «Галерея», то изображения при публикации на сайте будут выглядеть так, как показано на скриншоте ниже.

К фотографиям, загруженным с помощью блока «Слайд-шоу», можно добавить подпись, краткое описание и ссылку, по которой перейдет пользователь, кликнув на картинку в галерее. Также можно изменять дизайн слайдов, применяя различные шаблоны оформления. Однако изображения, опубликованные в виде галереи слайдов, нельзя увеличить: они доступны только в миниатюре.
Способ 3. Вставить картинку в текст страницы
И, наконец, последний способ разместить картинку на странице сайта — просто вставить ее в текст документа. Это удобно в тех случаях, когда изображений совсем немного, и создавать для них отдельный блок или фотогалерею нет смысла: гораздо проще распределить их по тексту страницы.
Чтобы добавить изображение в текст, необходимо использовать библиотеку ресурсов — виртуальное хранилище данных. Т.е. если при работе с фотогалереей и блоками вы загружаете картинки непосредственно с компьютера, тут нужно будет сначала «залить» их в библиотеку, а потом уже вставлять в текст.
Сегодня практически невозможно представить себе сайт без фотографий. Чтобы ими легко обмениваться, просто необходимо под руками иметь удобный сервис для хранения изображений. Хотите узнать, есть ли хорошие ресурсы, созданные исключительно для бесплатного хостинга изображений? У нас приятная новость: такие ресурсы действительно существуют, и мы расскажем о них. Мы собрали лучшие из таких сервисов и представляем их вашему вниманию.
PostImage

PostImage — очень простой ресурс, позволяющий сохранять изображения с созданием учетной записи или без нее. При загрузке фотографии можете выбрать срок ее хранения: один день, семь дней, 31 день или вечно.
Этот сайт в основном используется для размещения изображений на форумах. Вы можете загружать сразу несколько фотографий и выбирать их размер для использования на форумах в качестве аватарок, в электронных письмах, на досках объявлений.
TinyPic

TinyPic от Photobucket создан для быстрой и простой загрузки фотографий и обмена ими. Для этого не обязательно проходить регистрацию. Просто выберите файл, который хотите сохранить. Добавьте теги, задайте нужный размер и дождитесь окончания загрузки.
TinyPic предоставляет вам прямую ссылку, чтобы делиться фотографией с другими людьми. Добавление тегов поможет людям, использующим функцию поиска изображений. Фотографии и видео, которые не связаны с учетной записью, остаются на сайте не менее 90 дней, затем удаляются, если за это время их не просматривали.
Максимальный размер картинок — 1600px в ширину и высоту, до 100 Мб. Доступна загрузка видеороликов продолжительностью до 5 минут.
Free Image Hosting

Free Image Hosting похож на Imgur, но с менее стильным интерфейсом и без удобных гиперссылок. Также следует отметить довольно внушительное количество рекламы на сайте. Если вы не возражаете против нее, загружайте фотографии и обменивайтесь ими даже без регистрации.
Изображения сохраняются на сайте навсегда. Это касается и анонимных пользователей. Доступна загрузка GIF-файлов. Некоторые из них могут выглядеть искаженными, если они слишком большие по размеру.
Плюсы:
- быстрая загрузка отдельных фотографий,
- получение прямых ссылок на сохраненные материалы.
Максимальный размер файла — 3000 Кб для фотографии.
ImageVenue

ImageVenue поддерживает загрузку фотографий в формате JPEG размером до 3 Мб. Также можно изменять размер больших фото во время загрузки. Качество картинки и соотношение сторон при этом сохраняются. Это удобный инструмент для тех, кто пользуется досками объявлений и социальными сетями. Сервис очень прост в использовании.
Imgur

Если вы уже знакомы с Reddit, то, вероятно, знаете, что Imgur — любимый бесплатный хостинг для социальных сетей этого сообщества. Вам даже не нужно создавать учетную запись, просто заходите на сайт и загружайте фотографии.
Фото с вашего компьютера могут быть загружены в Imgur для совместного использования в социальной сети. Для этого выдается уникальный URL-адрес со ссылкой на закачанные файлы. Если используете хостинг со смартфона или планшета, для удобства установите мобильное приложение Imgur.
Фотографии и GIF-анимация загружаются быстро и просто, без потери качества. Максимальный размер файла — 20 Мб для всех не анимированных картинок и 200 Мб для — анимированных.
Google Photos

Google Photos — один из самых полезных сервисов, главным образом за счет наличия функции автоматического резервного копирования. Поскольку у вас, вероятно, уже есть учетная запись Google, использование сервиса не должно вызвать затруднений.
Google Photos также позволяет редактировать изображения, группировать их по разным параметрам, делиться ими с другими людьми (в том числе не имеющих аккаунта в Google Photos). Чем дольше вы используете этот сервис, тем больше он узнает о ваших предпочтениях, что позволяет автоматически группировать изображения так, как это удобней для вас.
Плюсы:
- автоматическое резервное копирование,
- загрузка большого количества материалов,
- сохранение фото в высоком разрешении,
- удобное редактирование, поиск и группирование фотоизображений.
Максимальный размер файла неограничен. Сервис позволяет сохранять фотографии, сделанные на камеры с разрешением до 16 Мп. Ограниченное пространство выделяется для кадров, сделанных камерами DSLR. Также доступна загрузка видео в формате 1080p HD.
Flickr

Flickr — один из старейших и популярных фотохостингов, работающих до сих пор. Он отлично подходит как для бесплатного хранения изображений, так и для их редактирования. Вы можете использовать инструменты для улучшения фотографий, прежде чем сгруппировать их в альбомы, чтобы затем делиться с другими участниками сообщества Flickr.
Вы можете настроить параметры конфиденциальности, если надо поделиться фотографиями с избранной аудиторией, также у вас есть возможность загружать фото с разных устройств.
Официальное мобильное приложение Flickr — одно из главных преимуществ сервиса. Доступен также инструмент Flickr Uploader, создающий резервные копии фотоизображений с компьютера, Apple iPhoto, Dropbox и других мест.
Плюсы:
- удобная интеграция с социальной сетью,
- качественное мобильное приложение,
- редактирование фотографий и создание альбомов.
Чтобы другие люди могли скачивать ваши фото, обязательно опубликуйте их в соответствии с лицензией Creative Commons. Максимальный размер хранилища — 1000 Гб.
500px

Как и Flickr, 500px — популярная социальная сеть для фотографов, которые хотят поделиться своими лучшими снимками. Этот сервис не совсем похож на некоторые из рассмотренных выше. Здесь нет прямых ссылок на сохраненные фотографии, но это фантастический вариант для фотографов, желающих продемонстрировать свои работы и, возможно, даже немного заработать на них.
Те, кто выбрал 500px, могут создавать личный профиль для публикации своих фотографий. Премиум-пользователи получают возможность создать портфолио без комментариев и оценок пользователей сообщества. Если вы хотите отображать фотографию на веб-сайте, вставьте код со ссылкой на страницу с сохраненным файлом.
Плюсы:
- социальная сеть со большим сообществом фотографов,
- лицензирование изображений и возможность их продажи.
Поскольку 500px — скорее социальная сеть, чем фотохостинг, сервис не имеет никаких ограничений на размера загружаемого файла. Опытным путем удалось установить, что можно загружать даже очень большие изображения в формате JPEG. Для обладателей обычных профилей существует ограничение — до 20 загружаемых фотографий в неделю. Это ограничение снимается (а также предоставляются дополнительные возможности), если вы переходите в премиум-пользователи и ежегодно платите $25.
Dropbox

Dropbox — бесплатный хостинг, который возможно использовать для хранения материалов абсолютно различных форматов. Сервис позволяет получить ссылку на отдельный файл или целую папку для обмена данными с другими людьми.
Dropbox также имеет мобильное приложение для загрузки, управления и совместного использования всех файлов со смартфона или планшета. Нажмите на стрелку возле файла, чтобы сделать его доступным для автономного просмотра. Это полезная функция, если нет доступа в интернет.
Плюсы:
- обмен отдельными фотографиями или целыми папками.
Максимальный размер хранилища — 2 Гб. Есть возможность получить дополнительный объем, приглашая других людей присоединиться к Dropbox или перейдя на платный тариф.
ImageShack

ImageShack имеет бесплатную 30-дневную пробную версию и премиум-аккаунт. Стоит отметить интересный интерфейс, напоминающий Pinterest. Вы можете использовать сервис для загрузки большого количества фотографий с высоким разрешением, создания альбомов, группировки фото с помощью тегов. Также есть функция поиска фотографий других пользователей.
Настройте параметры конфиденциальности, если не хотите, чтобы ваши фотографии были видны другим пользователям. ImageShack имеет несколько приложений для мобильных устройств. Можете воспользоваться этим ПО, чтобы упростить загрузку фотографий и обмен ими. Максимальный объем хранилища — 10 Гб в месяц для обычных пользователей.
Прежде, чем ответить на вопрос « как вставить картинку в HTML? », следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG , GIF и JPEG , а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop , обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера « без картинок ». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:

Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height и width , где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров ( ширины или высоты ), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align , который выполняет выравнивание изображения:
Забегая немного вперед скажу, что нужно всего лишь залить файл на файлообменник, коих на просторах интернета существует не так уж и мало. В сегодняшней публикации мы рассмотрим наиболее востребованные файлообменники и научимся тому, как залить картинку в интернет и получить на нее ссылку для дальнейшей публикации в социальных сетях или же на форумах.

Залить фото на бесплатный файлообменник
Помимо бесплатных файлообменников, которые мы рассмотрим ниже, существует и множество платных, которые нужны лишь для того, чтобы иметь возможность скачивать из интернета тяжелые файлы с высокой скоростью (скорость скачивания будет зависеть от цены за файлообменник). Это относится больше к видео, которое весит очень даже прилично и на скачивание которого может уйти не один час. Так что это не наш вариант. Нас интересует другое — как залить фото в интернет и получить на него ссылку, причем сделать это быстро и совершенно бесплатно.
Фотохостинг Радикал
Одним из самых известных среди бесплатных фотохостингов является radikal.
Загрузить картинку и получить ссылку можно как зарегистрировавшись — в этом случае вам будет доступно больше возможностей работы с залитыми в интернет картинками, так и не регистрируясь — в этом случае у вас не будет возможности удалить какое-либо из загруженных на файлообменник изображений, что иногда бывает очень даже не лишним, поверьте.

Да, вот еще что, есть у радикала небольшой минус — на странице загрузки изображений имеется прокрутка рекламных видеороликов, которая порой сильно достает. Отключить эти рекламные ролики не получится, но вот звук убрать возможно. В принципе, с этим смириться можно, так как денюжку за пользование radikal с вас никто не берет.
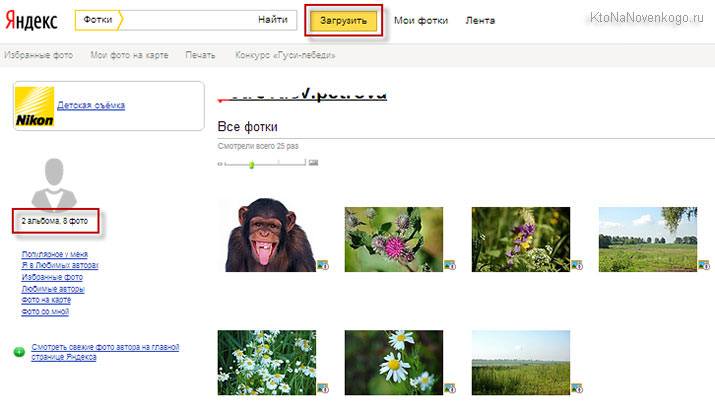
Фотохостинг Яндекс Фотки

Это еще один очень известный и бесплатный хостинг с возможностью редактирования фотографий и загрузки их в интернет, который имеет огромное количество преимуществ по сравнению со своими конкурентами. Давайте рассмотрим некоторые из них:
Это лишь малая толика того, что нам предлагает сервис от Yandex, а более подробно обо всех его возможностях вы можете узнать в статье про бесплатный фотохостинг с возможностью редактирования и загрузки картинок в сеть — Яндекс Фотки.
Да, учтите одну особенность данного сервиса — ваши фотографии могут попасть также и в «фото дня», даже если вы запретили в настройках их оценки и комментарии к ним.
Это мой любимый хостинг для того, чтобы залить фото в интернет, но давайте рассмотрим и еще несколько не менее примечательных.
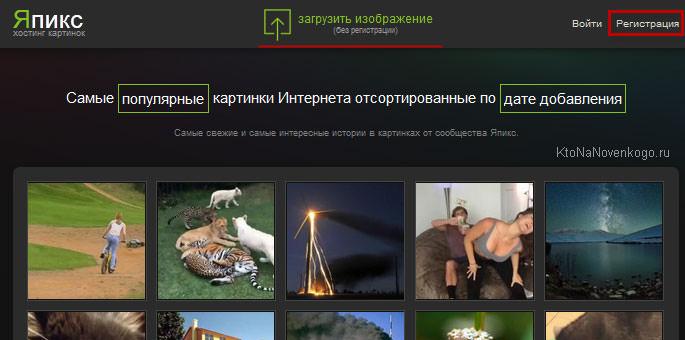
Залить фото на Япикс

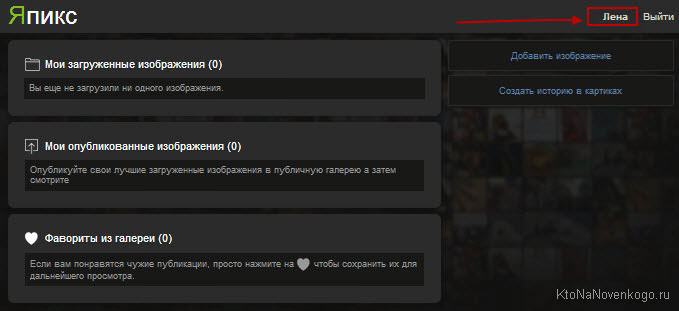
Yapx — также бесплатный и совсем несложный в плане залить фото и получить ссылку хостинг. Загрузить изображение можно как без регистрации, так и с ней — введя запрашиваемые данные или воспользовавшись своей регистрацией в таких социальных сетях, как фейсбук, одноклассники, вконтакте, майл ру:

Теперь зайдя в свой профиль вы можете:
- Добавить изображение
- Создать историю в картинках
- Просмотреть все свои загруженные изображения
- Просмотреть свои самые лучшие изображения в публичной галерее
- Посмотреть те изображения из публичной галереи (чужие, не только ваши), которые вам понравились и вы отметили их как понравившиеся — внесли в список фаворитов

Загрузить картинку на pixs
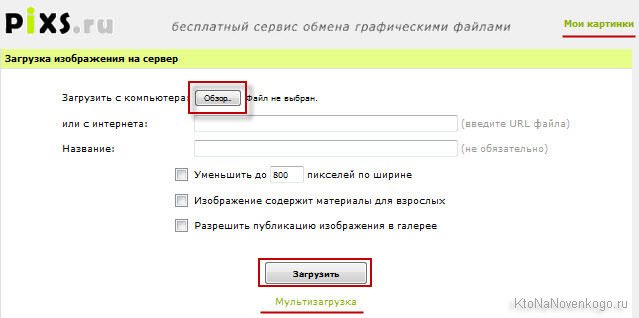
Еще загрузить картинку и получить ссылку на нее можно при помощи бесплатного сервиса обмена графическими данными pixs.

Ну, а далее как и в вышеописанных файлообменниках:
- Нажимаем на «Загрузить»
- Выбираем изображение со своего компьютера или же из интернета (вводим URL файла)
- Придумываем название нашему изображению (при желании)
- Уменьшаем наше изображение до желаемого размера (если галочку не ставить, то загрузится такого размера, как есть)
- Ну, и если очень хочется, то разрешаем публикацию нашего изображения в галерее
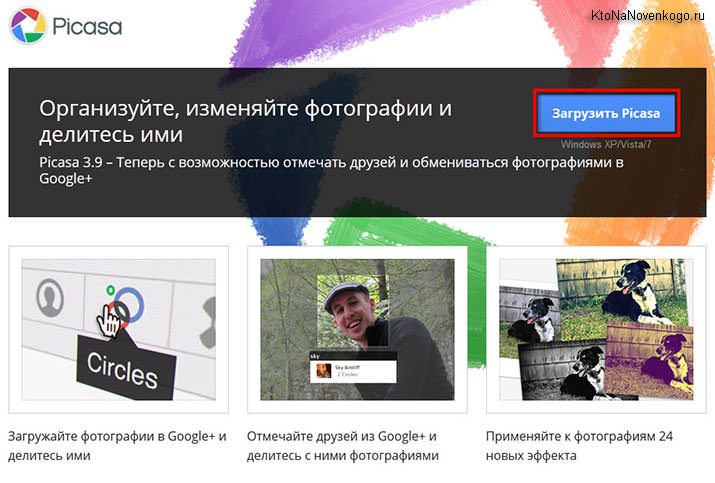
Picasa

Picasa поддерживает различные типы файлов, такие как bmp, gif, png, tiga, tif, tiff, psd, raw, avi, mpg и многие другие, которые можно как разрешить к показу, так и запретить путем установки галочек в настройках.
Также в Пикасе можно настроить автозагрузку фото в закрытый альбом Google+, чтобы появилась возможность открыть фотографию с любого устройства и поделиться ей с кем и когда захотите. В настройках можно выбрать, из каких источников будет производиться автозагрузка (фотокамера, карта памяти, с рабочего стола, из папки «мои фотографии», из папки «мое видео» или же из всего вместе взятого).
А еще в бесплатной программе от Google можно создавать папки, редактировать их, просматривать слайд-шоу выбранных изображений, создавать фильмы-презентации и коллажи. И все это помимо имеющегося бесплатного редактора, который очень богат на всякие фильтры и эффекты, применяемые к имеющимся в файлообменнике изображениям.
Залить файл на vfl
На файлообменник vfl заливаете фото, а затем получаете ссылку (код) для публикации его на сайте, блоге, форуме, в социальных сетях.
К плюсам фотохостинга можно отнести:
- Бесплатный
- Относительно быстрый
- Неограниченное размещение фотографий
- Неограниченный срок хранения изображений
- Фотографии всегда доступны и быстро открываются
- Ненавязчивая реклама
Имеется также и техподдержка, которая постарается в кратчайшие сроки ответить на все ваши вопросы и помочь, если возникнет такая необходимость.
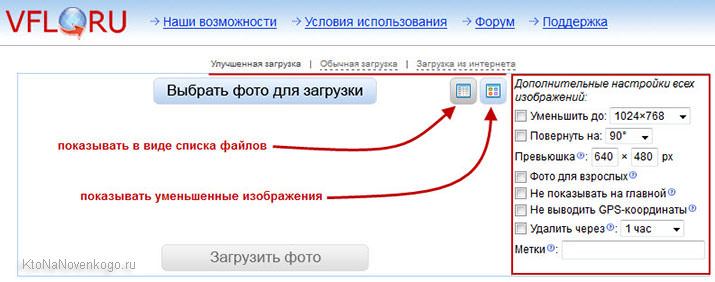
Давайте посмотрим, что же из себя представляет vfl:

Нажимаем на «Выбрать фото для загрузки» и в появившемся окне выбираем одно или несколько (при удержании клавиши Ctrl на клавиатуре) изображений, после чего нажимаем на «Загрузить». Загружать за раз можно до 10 изображений, которые не должны превышать в весе 5 Мб.
Если пройдете совсем несложную регистрацию, то сможете создавать фотоальбомы, настраивать права доступа как к самим фотоальбомам, так и к отдельным фотографиям. А также вам будет доступна загрузка за раз 20 изображений (вместо 10), весом до 7 Мб (вместо до 5 Мб) каждое.
Справа имеются дополнительные настройки:
- Выбрать размер, до которого будет уменьшено загружаемое изображение
- Повернуть на 90, 180 или же 270 градусов
- Выбрать размеры превьюшки
- Фото для взрослых — ставится галочка, если загружается фото в обнаженном виде (даже если обнажена только верхняя часть)
- Не показывать на главной — фото будет доступно только по прямому адресу, не будет проиндексировано поисковиками, а еще не будет указан адрес, где данное фото размещено
- Не выводить GPS-координаты (файлообменник vfl умеет считывать эти самые координаты, если они прописаны в изображении)
- Удалить изображение через какое-то время (выбираете это самое время сами, если поставите галочку в соответствующих настройках)
- Ну, и при желании можно проставить какие-либо метки на фото
Если Вы знаете еще какие-либо интересные по своим характеристикам фотохостинги, то, пожалуйста, поделитесь своими впечатлениями о них в комментариях. Спасибо!
Комментарии и отзывы (7)
Хочу вас чуть-чуть дополнить. Заметила, что VFL поставленный в списке последним, самый быстрый из всего списка. Убеждалась в этом неоднократно, загружая на него HD фотографии которые он отдаёт едва ли не быстрее чем отрабатывают скрипты сайта на котором размещён код этой фотографии. И ещё большой плюс этого фотохостинга в том что он не жмёт файлы. Особенно это заметно на форматах PNG & JPG т.е. что залили то и получили. Поэтому, если вам критична скорость отдачи загруженных картинок, имеет смысл обратить на VFL.
Вот. А так, хорошая подборка фотохостингов. Мне понравилась 🙂
Спасибо большое за дополнение и ценное замечание про скорость и качество хранимых картинок в VFL. Действительно, может оказаться очень кстати эта информация. А то, что VFL стоит в конце списка файлообменников, то это чистая случайность, ибо никакого ранжирования при его составлении не применялось.
Спасибо, взял предложенные хостинги «на заметку»
Лена, спасибо за статью! Все очень удобно и понятно. Начал пользоваться фотохостингом Япикс, все нравиться, никаких лимитов не встретил, даже 15мб фотку дали загрузить 😉
меня немного напрягло, что на Япиксе премодерация, но аппрувят картинки быстро
задавал вопрос админам — сказали, что пока настраивают систему автоматической заливки, скоро обещали снять модерирование (ну, только после могут рекламу и порно всякое удалить)
ля использования нашего сервиса не обязательна регистрация! Просто достаточно выбрать файл и загрузить его. После загрузки будет предоставлена ссылка для скачивания и ссылка для удаления файла. Если файл предназначен для узкого круга людей можно использовать пароль. Наш хостинг хорошо подойдет для хранения файлов и изображений для вашего сайта или форума. Большинство почтовых серверов не поддерживают передачу больших файлов. Закачайте файл на наш Хостинг с паролем, получите ссылку и отправьте ее по почте вашему собеседнику.
Здравствуйте. Объясните,пожалуйста.Мне для текста нужно скачать картинки в файлообменник и получить ссылку для текста. Где брать и как это сделать? Еще напугали,что можно скачать авторское фото и нарваться на штраф большой. Я никогда не выполняла такие действия. Помогите.
Читайте также:

