Как загрузить видео на сайт с компьютера
Обновлено: 29.06.2024
4.4 Оценок: 13 (Ваша: )
Запросы современного пользователя диктуют особые требования к наполнению сайтов – больше интерактива, больше разнообразного контента, больше визуального и динамичного. Если вы ведёте страницу в Сети, вам просто необходимо знать, как разместить видео на сайте. В этой статье рассмотрим алгоритм действий в двух случаях – когда нужно перенести ролик с видеохостинга и когда нужно залить файл с компьютера. Прочитайте и сохраните – эти советы точно пригодятся!
Содержание статьи:
Как загрузить видео со сторонних ресурсов
Итак, вам понравилось видео, и вы решили, что оно идеально будет смотреться в вашем блоге. Но неопытному в веб-мастеринге пользователю будет сложно самому разобраться, как вставить видео на сайт. На самом деле всё просто: любой известный хостинг предполагает возможность переноса ролика на другие ресурсы. Потребуется только найти код и вставить его при вёрстке.
Большая часть роликов на хостингах находится в открытом доступе, вы можете свободно ими делиться. При этом важно не нарушать законов об авторском праве. Чтобы избежать неприятных ситуаций, спрашивайте разрешение у владельца перед публикацией или возьмите за привычку делать подписи к роликам, указывая авторство.

Добавляя видео, вы сделаете свой сайт более интересным для посетителей
Ниже вы найдёте краткие памятки, как «вытащить» ссылку на размещение видео с трёх самых популярных площадок – YouTube, Одноклассники и ВКонтакте.
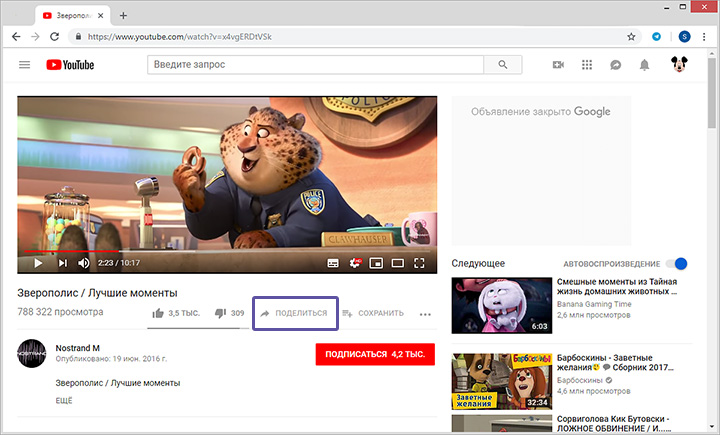
YouTube – всемирное хранилище видеороликов самых разных тем и жанров. Трейлеры к кинофильмам, музыкальные клипы, обзоры, уроки, летсплеи – на хостинге найдётся что угодно. Чтобы разместить видео с Ютуба на сайте, достаточно выполнить пару элементарных действий:

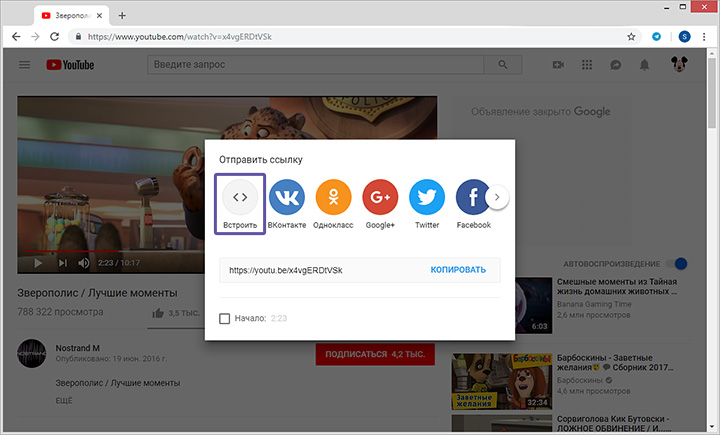
- в появившемся окне выберите вариант «Встроить»;

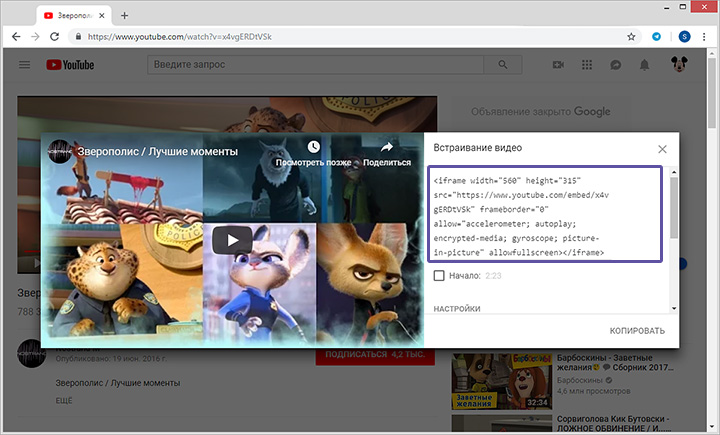
- появится специальный код, который позволит вставить видео в HTML. Скопируйте его и вставьте при вёрстке нужной страницы.

Ширина и высота контейнера (атрибуты width и height) выставлены по умолчанию. Вы можете подогнать их под дизайн своего сайта. Для этого нужно ввести новые значения в код после вставки. Не забудьте прописать теги для облегчения поиска вашего видео!
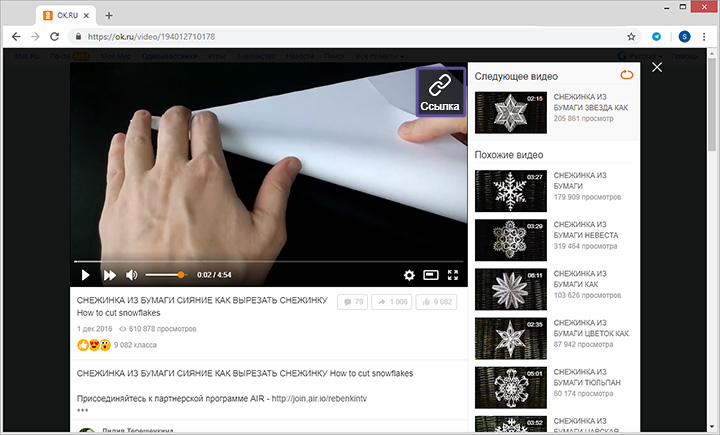
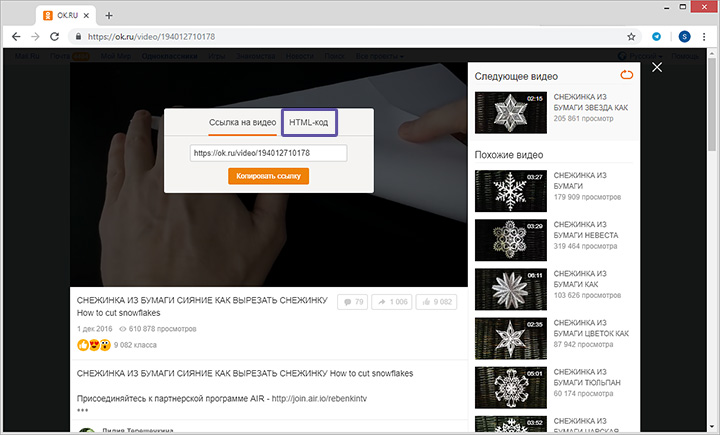
Для известной российской соцсети действует тот же принцип. Чтобы получить код в стандартном плеере на Одноклассниках, необходимо:
- кликнуть по кнопке «Ссылка» в правом верхнем углу;

- в появившемся окошке перейти во вкладку «HTML-ссылка»;

- отрегулировать размер контейнера (сайт предложит несколько вариантов готовых пропорций, вы можете ввести значения вручную);
- включить/отключить опцию автопроигрывания ролика на сайте;
- скопировать окончательную ссылку и вставить в код страницы.
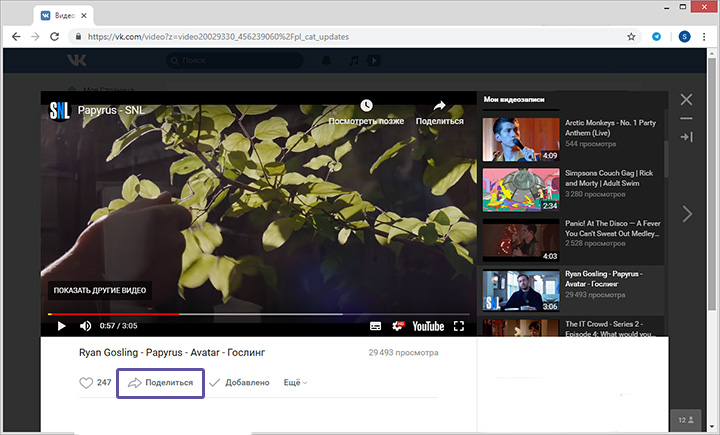
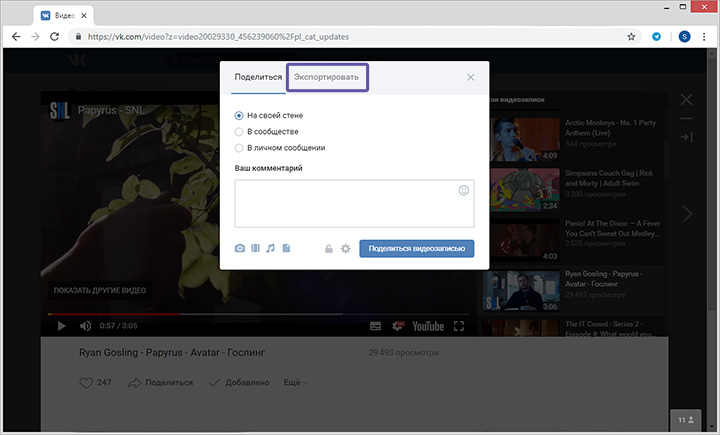
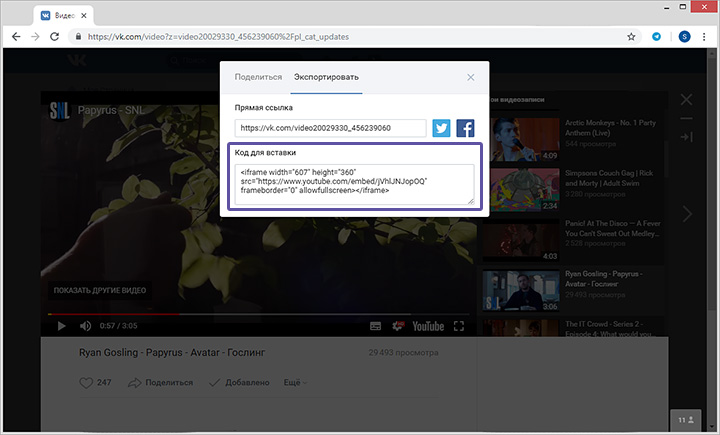
Понравился ролик во ВКонтакте? Эта соцсеть также позволяет разместить видео на сайте, html код будет сгенерирован в два счёта:

- в открывшемся окне перейдите во вкладку «Экспортировать»;

- установите размер контейнера с видео;
- скопируйте код и вставьте в вёрстку.

Несмотря на простоту, у этого способа есть существенный минус. Как только автор удалит исходный ролик из своего аккаунта, видео, которое вы разместили на вашей странице, перестанет отображаться. Решить проблему можно, залив файл с ПК.
Как добавить видео на сайт со своего ПК
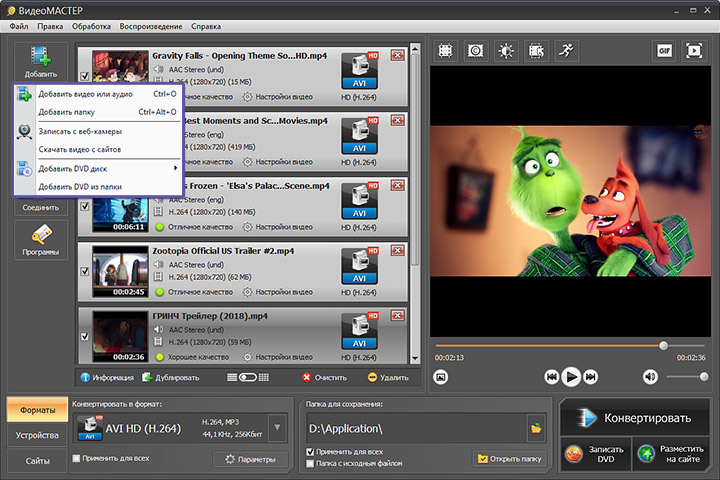
Шаг №1. Добавьте файл в программу

Добавьте видео в список конвертирования
Шаг №2. Настройте параметры видео
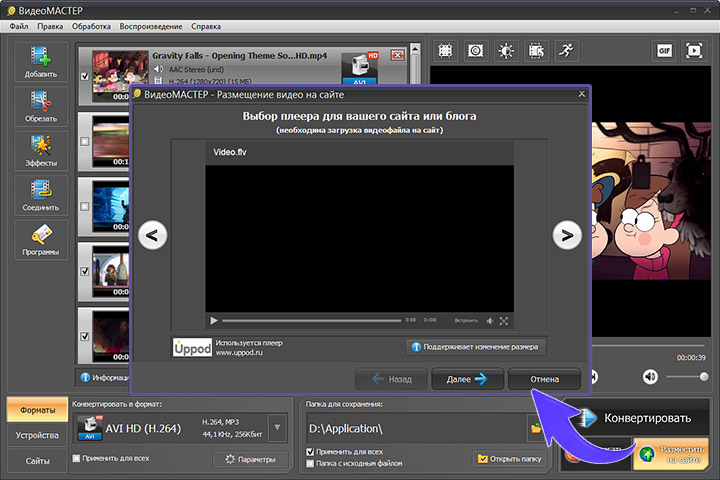
Кликните по кнопке «Разместить на сайте». В появившемся окне выберите подходящий вам скин для плеера. Если вы хотите сделать контейнер с видео меньше/больше стандартного 640х390, отдайте предпочтение интерфейсу с пометкой «Поддерживает изменение размера».

Выберите плеер для сайта
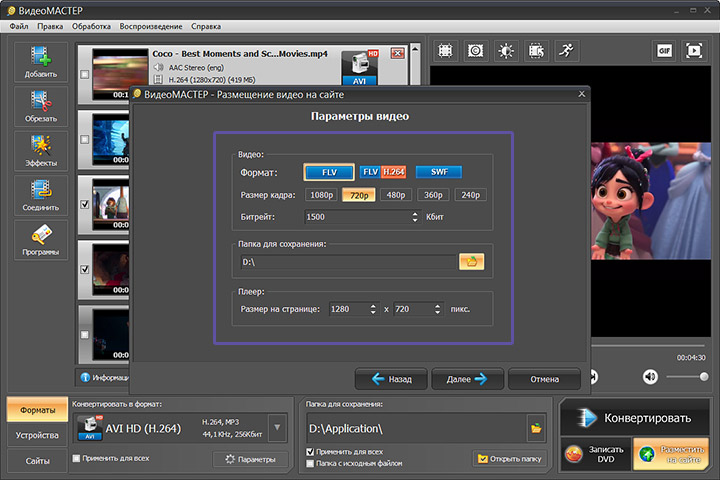
Определите формат, размер кадра, битрейт, пропорции плеера. Назначьте папку для сохранения материалов. ВидеоМАСТЕР отправит туда финальный ролик (или несколько) вместе с необходимыми материалами.

Настройте параметры видео
Шаг №3. Разместите видео на странице
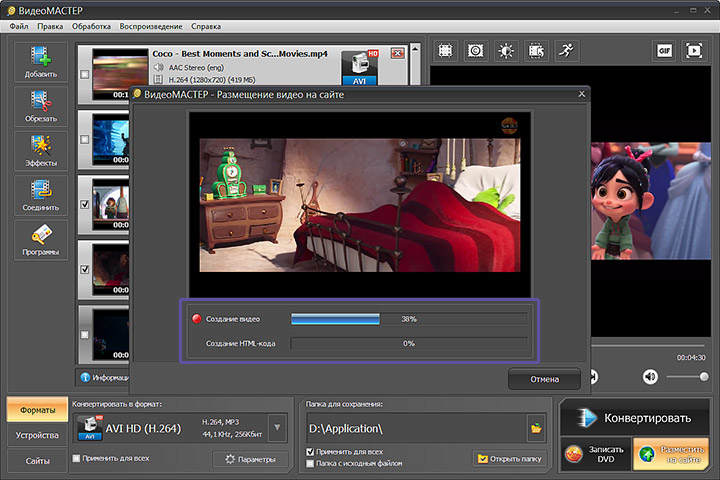
Нажмите «Далее» и дождитесь, пока программа завершит подготовку видео. Если вы работали с одним файлом, ВидеоМАСТЕР моментально сгенерирует код, который нужно скопировать и вставить в вёрстку web-страницы.

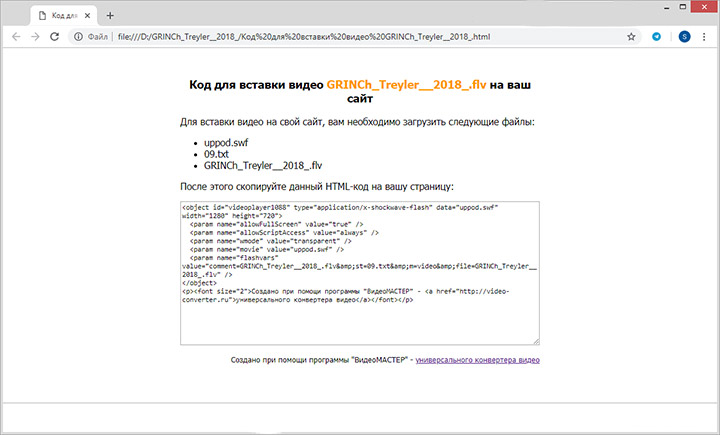
Дождитесь, пока программа сгенерирует html-код
Если роликов несколько, перейдите в папку, которую указывали ранее. Для каждого видео материалы будут собраны отдельно. В подпапках вы найдёте видеодорожку, файл txt, файл с плеером, html-страницу «Код для вставки видео». Всё это необходимо загрузить на сервер. После – открыть код, скопировать и вставить в нужное место в вёрстке уже вашей web-страницы.

Скопируйте код и вставьте в вёрстку вашей страницы
Заключение
ВидеоМАСТЕР позволит быстро разместить видео на личном сайте, при этом любой загруженный файл уже не пропадёт с вашей страницы. Помимо того, как добавить видео на сайт, софт может предложить широкий набор функций для удобной работы с видеороликами. Например, смену формата (на AVI, MP4 или любой другой). А также обрезка лишних элементов, добавление эффектов, надписей. Скачайте ВидеоМАСТЕР и создавайте для своего сайта качественный и интересный контент!
Приветствую всех постоянных читателей моего блога, а также тех, кто случайно забрел на просторы сего веб-сайта. Думаю, вы уже в большей или меньшей степени умеете верстать как минимум не сложные сайты и заполнять их текстовым и графическим контентом. Но что делать, если такой информации недостаточно и, например, основное направление вашего сайта – это видеоуроки?
Тогда ничего не поделаешь, придется осваивать «дзен» работы с видеофайлами при помощи современных механизмов веб-языков. Именно поэтому тема данной публикации: «Как добавить видео на сайт html».
В статье я познакомлю вас с основными форматами видеоинформации, расскажу об элементах управления таким видом контента, дам описание трем способам вставки видео на страницу, а также по традиции приведу примеры кода программ. Перейдем к делу!
Форматы видеофайлов
Само по себе видео представляется множеством отдельных изображений. Нам привычнее всего их называть кадрами. Однако если хранить каждый кадр, например, фильма, то общий размер документа будет огромен. Именно поэтому все видеофайлы сжимаются и предоставляются нам в разных форматах.
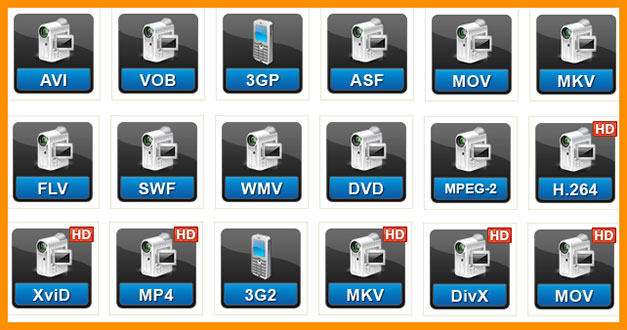
Наиболее распространенные форматы вам, вероятнее всего, известны. Это avi, asf, mov, mp4 (MPEG4), ogg и другие.
Начнем с AVI (Audio-Video Interleaved). Этот формат был разработан корпорацией Microsoft и представляет собой контейнер, в который можно вложить видео, сжатое любым стандартом. Храниться может как один поток (например, только аудио или только видео), так и несколько.
Правда существует ограничение: звуковых дорожек может быть много, а вот видеодорожка только одна. Думаю, с разбором avi проблем не возникнет, так как у каждого на компьютере есть фильм или клип с расширением .avi.

ASF разработан все той же корпорацией Microsoft и работает с потоковыми документами типа видео и аудио. Преимущество ASF состоит в том, что он не требует от вас установки определенных кодеков. Таким образом, он указывает структуру потока переносимых данных, но не ограничивает в выборе метода кодирования видеоинформации. Может иметь расширения: .asf, .wma и .wmv.
Контейнер MOV был разработан второй большой мировой корпорацией Apple специально для их приложения QuickTime. Хоть формат и рассчитан на операционную систему Mac OS X, он отлично воспроизводится и в Windows.
Контейнер чрезвычайно удобен для редактирования лежащих в нем файлов, а также может в себе хранить не только несколько дорожек аудио- и видеоинформации, а еще и субтитры, панорамы и анимации. Среди расширений можно встретить .QT или .MOV.
Mp4 – очень известный формат хранения видеофайлов. На самом деле это сокращение от названия стандарта сжатия – MPEG4. Это фильм или клип, который по своим возможностям не уступает предыдущему формату MOV.
Используется для передачи документов в социальных сетях, электронной почте и других сервисах интернета. Своих маленьких размеров файлы с таким расширением достигают за счет продуманного алгоритма сжатия, а также использование сжимающих стандартов отдельно для аудио- и видеодорожек.
Учимся добавлять на веб-ресурс видео

Когда возникает желание предоставить возможность пользователям сайта смотреть видеоуроки или клипы с ютуба, то сразу же перед разработчиком возникает вопрос: «А каким именно образом мне стоит загрузить видеоконтент?»
На сегодняшний день существует множество разных лазеек, вариантов и даже костылей. Я хочу рассказать о трех самых простых и удобных вариантах вставки видео.
Если вы хотите усвоить данный материал, то советую вам не лениться, а собрать всю свою волю в кулак и проработать примеры самостоятельно. Хочу напомнить, если у вас нет профессиональной среды разработки или хотя бы Notepad ++, то вооружитесь программой «Блокнот».
Итак, я научу вас вставлять видеодокументы тремя способами:
- используя ссылку с YouTube;
- загружая клипы с локального компьютера;
- пользуясь стандартными механизмами html5.
Но для начала нужно подготовить каркас будущей страницы. Для этого через блокнот создаем документ с расширением .html (как правильно создавать веб-страницы через «Блокнот» я писал в первых уроках) и вставляем туда ниже представленный код:
Сохраните заготовку программы. При запуске файла в окне браузера откроется веб-страница с тремя стилизованными заголовками.
О YouTube, поделись ссылочкой
Через сервис YouTube при помощи ссылки можно загрузить как уже имеющиеся видео, так и свое собственное. Если же вы добавляете на свой веб-сайт персональное видео и хотите, чтоб оно передавалось через ссылку с ютуба, то для начала по инструкции загрузите видео ресурс на сервис.
Далее действия одинаковые:
Разработчики сервиса предоставляют вам код html с уже встроенной ссылкой и тегом iframe.
<iframe> — это контейнер, создающий плавающий фрейм с находящейся в нем информацией, которую можно загружать.
Стоит отметить важный момент. Новые браузеры работают с html5 и поэтому игнорируют данный элемент. Это также было одной из причин, почему я решил рассказать о нескольких способах вставки видеодорожек.
Вернемся к нашей программе. Скопированный текст вставляем разу после первого заголовка. Эту часть кода я прикрепил ниже:
<h1>Способ 1: добавление видео с веб-сервиса YouTube</h1>
<iframe width="560" height="315" src="https://www.youtube.com/embed/7D5bPLxU8U8?list=PL8w5HIWLMRa3s3bBMVDvBozFif7HsRj05" frameborder="0" allowfullscreen></iframe>
Теперь если вы обновите вкладку с примером (можно при помощи клавиши F5), то увидите под первым заголовком вставленное видео.

Загрузка клипов с локального компьютера
Для того чтобы загрузить видео с вашего компьютера, для удобства нужно разместить его возле создаваемой html-страницы. Далее использовать один из плееров. Для примера я использовал специализированный плеер под названием Flowplayer. Он выложен в интернет в свободном доступе и скачать его не проблема.
Впервые за все наши написанные примеры мы затронем код языка javascript. Так как данный инструмент значительно расширяет возможности веб-языков и делает сайтостроение более гибким, он идеально подходит для данного случая.
Для начала откройте документ с кодом примера и сразу после закрывающегося тега </style> вставьте строку, подключающую плеер к нашей странице. Текст примера скопируйте ниже:
Далее после второго заголовка необходимо вставить текст, состоящий из html и js языков:
Вам нужно изменить 2 строки данного кода. В a href= «1.mp4» укажите название своего видеодокумента. Если он лежит не рядом с создаваемой страницей, то до названия через слеш нужно добавить имя каталога. Например, my/1.mov. И вторая строка в скриптовом коде. Пропишите свой путь к файлу.
Воспользуемся современными методами
Новая платформа html5 предоставляет современные теги для вставки и отображения видео. Мы воспользуемся тегом <video> и его атрибутом controls, который к загруженному файлу добавляет панель управления. После третьего заголовка вставьте код:
Если видеодорожка не отобразилась, то либо вы пользуетесь старой версией браузера (нужно использовать <iframe>), либо неверно указали путь к документу (src="https://romanchueshov.ru/osnovyi-html/1.mp4").
Элемент <embed>
Помимо привычных инструментов для вставки мультимедиа существует и такой тег, как <embed>. Он помогает браузерам отобразить те файлы мультимедиа, которые изначально первый не понимает. Для таких видео- или аудиофайлов приходится использовать специальные дополнения или плагины. Пример кода с данным элементом выглядит вот так:
<embed src="https://romanchueshov.ru/osnovyi-html/papka/cat.swf" width="580" height="295" type="тип объекта" pluginspage="анкор для скачки плагина или дополнения">
На этом, пожалуй, все. Желаю удачи со вставкой видеофайлов на ваши веб-ресурсы. А тем временем подписывайтесь на мой блог и не забывайте делиться ссылкой с друзьями.

Видеоролики – это неотъемлемая часть любого блога или информационного ресурса. Благодаря им восприятие контента усиливается в разы: изучать инструкции и руководства всегда продуктивнее, когда они подкрепляются соответствующими роликами. Если под вашим контролем сайт на WordPress, то клипы удобнее всего загружать через YouTube.
Поговорим в сегодняшней статье о том, как все это работает, и загрузим видео на сайт всеми возможными способами.
Встраиваем видео на сайт
Загрузка видеороликов на WordPress может быть выполнена 4 способами: вручную, с компьютера, с помощью кода или специального плагина. Сначала потребуется создать новую запись (страницу), а затем добавить в нее блок с видео. Сделать это можно следующим образом:
- Открываем административную панель WordPress и в левом меню выбираем «Записи» -> «Добавить новую».
- Теперь добавим новый блок, предназначенный для размещения видеороликов. Для этого в верхнем левом углу окна редактирования записи жмем на иконку в виде плюсика. В отобразившемся окне вводим запрос «Видео» и выбираем нужный блок.
- Для наглядности добавим еще небольшой заголовок «Посмотрите на это!». Здесь можете написать что угодно. Затем обратите внимание на появившийся ниже блок – он содержит весь необходимый нам функционал.
Вот с этим окном мы и будет работать: давайте рассмотрим все возможные способы загрузки видео в WordPress.
Способ 1: видео с YouTube
Такими несложными действиями мы можем добавить любой клип из YouTube. Можно добавить ролик и с других ресурсов, но только в том случае, если они поддерживают размещение роликов на сторонних площадках.
Способ 2: загружаем видео с компьютера
Если вы хотите загрузить ролик, которого еще нет в интернете, то этот способ для вас. Здесь все еще проще: в блоке с видео достаточно нажать на кнопку «Загрузить». В результате отобразится дополнительное окно, в котором нужно найти необходимый ролик на компьютере.

Таким образом, видео будет добавлено на сайт. Останется только опубликовать запись и готово.

Обратите внимание на то, что мы можем создавать несколько таких блоков. В каждом из них могут быть размещены ролики как со сторонних площадок, так и с компьютера.
Способ 3: с помощью плагина
Для WordPress существует множество плагинов, позволяющих встраивать видео. Об их преимуществах мы сегодня еще поговорим, а пока давайте попробуем расширение ARVE. Его особенности – возможность автоматического запуска видеороликов, адаптивность и настройка соотношения сторон. Рассмотрим, как им пользоваться:
Проверить, был ли ролик корректно добавлен, мы не можем. Мы увидим его только после публикации записи.
Способ 4: встраивание html-кода
Аналогичным образом мы можем вставлять видеоролики и с прочих ресурсов. Однако в некоторых случаях может потребоваться знание HTML, так как не везде есть удобная функция встраивания видео, как на YouTube.
Зачем использовать видеоплагины
Выше мы уже рассмотрели работу одного плагина. Их преимущества:
- видеоплагины разрешают стилизовать отображение видео без знания CSS;
- с помощью специальных расширений можно добавить функцию скачивания видео;
- плагины позволяют добавлять субтитры к роликам;
- они могут сохранить местоположение видео, запомнив позицию воспроизведения;
- также вы можете включить аналитику видео, чтобы анализировать поведение пользователей.
С помощью подобных плагинов мы можем получить доступ к тем функциям, которых нет в обычном арсенале.
11 лучших плагинов для вставки видео на сайт WordPress
Существует огромное множество расширений, позволяющих вставлять видеоролики на сайт. Мы же не будем рассматривать все, а поговорим лишь о тех, что заслуживают особого внимания. Это такие плагины, как YouTube Embed, WP Video Lightbox, Video Gallery and Player, ARVE Advanced Responsive Video Embedder, Responsive Video Light, FV Flowplayer Video Player, Video Embed & Thumbnail Generator, CP Media Player, Brid Video Easy Publis, HTML5 Video Player, Easy Video Player.
Давайте посмотрим, какие функции и возможности они предоставляют.
YouTube Embed

Плагин YouTube Embed предлагает пользователям несколько способов настройки видео. Один из них – возможность создания галереи, включающей в себя плейлисты и списки каналов. Сам плагин распространяется бесплатно, однако имеет пожизненную премиум-версию за $19.99.
- бесплатная версия включает в себя все основные функции;
- премиум-версия за единоразовый платеж;
- позволяет настроить запуск видео в определенное время с выбранной громкостью.
Стоимость: бесплатно или $19.99
Ссылка на скачивание: YouTube Embed
WP Video Lightbox

Плагин WordPress Video Lightbox позволяет вставлять видео на страницу, используя наложение на лайтбокс. Его можно использовать для отображения изображений, Flash, YouTube, Vimeo, iFrame и так далее. Встроенные видео также можно просматривать на всех смартфонах.
Стоимость: от $39.95
Ссылка на скачивание: WP Video Lightbox
Video Gallery and Player

Уже из названия понятно, что данный плагин позволяет создавать галерею видеороликов. С его помощью можно легко добавить ролики из YouTube или Vimeo, которые будут отображены в виде сетки. Процесс создания видеогалереи занимает всего несколько минут: в последующем она может отображаться на любой странице с помощью шорткода WordPress.
- поддержка Elementor, Beaver и SiteOrigin Page Builder;
- пользовательские CSS-свойства;
- 20 предустановленных шаблонов оформления галереи;
- поддержка слайдера RTL.
Стоимость: бесплатно или от $29 за премиум
Advanced Responsive Video Embedder

Ранее мы уже рассматривали работу данного плагина, но поговорили лишь о малой части его функционала. ARVE автоматически делает видео адаптивным, поддерживает практически все видеохосты, а также отлично работает с автовоспроизведением. Видео можно настроить таким образом, чтобы оно работало только в десктопной или мобильной версии.
- улучшенная SEO-составляющая с возможностью указания заголовка, описания и даты загрузки;
- поддержка WYSIWYG, который позволяет работать с шорткодами и предварительным просмотром;
- возможность использовать более унифицированные шорткоды, благодаря которым можно более детально настраивать встраиваемое видео;
- пользовательские настройки CSS.
Стоимость: бесплатно
Responsive Video Light
Responsive Video Light поддерживает все, что только нужно пользователю. Не будем останавливаться на его описании, давайте сразу перейдем к особенностям:
- в видеороликах Vimeo может быть отключен заголовок и прочая информация;
- видеоролики YouTube поддерживают светлые и темные темы, автовоспроизведение и показ информации;
- в видеороликах YouTube есть атрибут shortcode, который позволяет включать или отключать связанные видео («связанные видео» – это те ролики, которые отображаются в конце клипа);
- полный экран настроек, объясняющий и показывающий все параметры и синтаксис.
Стоимость: бесплатно
FV Flowplayer Video Player

FV Flowplayer Video Player – это бесплатное и простое решение для тех, кто хочет встраивать видеоролики с YouTube и Vimeo. Плагин поддерживает такие форматы, как FLV и MP4.
- автоматическая проверка кодировки видео для авторизованных пользователей;
- все расширенные функции доступны в стандартной лицензии (Google Analytics, Cuepoints, Native fullscreen, субтитры, замедленное видео, поддержка Retina);
- сверхэффективный проигрыватель: всего 181 Кб JavaScript и 10 Кб Flash-кода;
- полная поддержка Amazon S3, Cloudfront и других CDN;
- поддерживает видеорекламу Video Intelligence.
Стоимость: бесплатно
Video Embed & Thumbnail Generator

Video Embed & Thumbnail Generator – это мощный плагин с открытым исходным кодом. Как и все предыдущие аналоги, он позволяет всего в несколько кликов добавлять на страницы сайта различные видеоклипы.
- поддержка gtag Google Analytics;
- гибкая настройка соотношения сторон;
- поддержка пользовательского формата WEBM VP9.
Стоимость: бесплатно
CP Media Player

CP Media Player – это и аудиоплеер, и видеоплеер, поддерживающий такие форматы, как MP4, OGG, WebM, MP3, WAV, и файлы субтитров WebSRT.
- поддержка многих аудио- и видеоформатов;
- включает в себя различные шаблоны тем;
- поддерживает все популярные браузеры, а также смартфоны.
Стоимость: бесплатно или €29.99
Ссылка на скачивание: CP Media Player
Brid Video Easy Publis

Brid Video – это бесплатная система, в которую можно добавлять ролики из YouTube. Плагин предлагает предварительный просмотр видео или плейлиста в реальном времени. Brid Video также обладает функцией монетизации: пользователи могут добавлять собственные видеоролики и зарабатывать на них деньги.
- поддержка VAST 3 и 4 и VPAID 2.0 для монетизации видео;
- 33+ специально разработанных темы;
- видеохостинг Amazon CDN;
- неограниченное кодирование и хранение видеороликов.
Стоимость: бесплатно или от $24.99
Ссылка на скачивание: Brid Video Easy Publis
HTML5 Video Player

HTML5 Video Player – это бесплатный, простой, доступный, легкий в использовании и полностью настраиваемый видеоплеер, работающий на всех устройствах.
- совместимость с HTML5, работает во всех браузерах;
- предварительный просмотр видео;
- доступна функция автовоспроизведения ролика;
- pro-версия позволяет добавлять ролики из любых сторонних источников;
- доступна возможность изменять скорость и качество видеороликов, однако сделать это можно только в pro-версии.
Стоимость: pro версия от $30
Ссылка на скачивание: HTML5 Video Player
Easy Video Player
Easy Video Player – удобный WordPress-плагин для публикации видеороликов. Он позволяет встраивать как видео, размещенные на собственном хостинге, так и видео, размещенные на внешнем сервере, используя прямые ссылки.
- автовоспроизведение видео;
- возможность изменять размер окна ролика;
- зацикливание клипов;
- множество различных шаблонов для плеера.
Стоимость: бесплатно
Ссылка на скачивание: Easy Video Player
Заключение
Сегодня мы разобрали 4 основных способа загрузить видео на сайт WordPress. Хоть стандартный функционал и позволяет встраивать видео без особых усилий, использование плагинов является наиболее удобным и функциональным вариантом. Благодаря им мы можем настроить элементы управления, использовать параметры отображения, вывести дополнительные опции для посетителей и сделать многое другое. В общем, если вам нужно как-либо модифицировать отображение видеороликов – используйте плагины.
От автора: приветствую всех читателей webformyself. В прошлой статье мы рассматривали установку счетчика, а сегодня я вам покажу, как разместить видео на сайте двумя способами и какие у каждого особенности.
Вставка видео на сайт
Мы с вами живем в период, когда на веб-странице помимо текста и изображений могут присутствовать и другие элементы. В частности, видео. Хорошо сделанный ролик по теме увеличит ранг страницы и позволит пользователям дольше оставаться на вашем сайте. В общем, это достаточно полезный ход.
Как я уже и говорил в начале, существует два способа вставки, которые сегодня можно использовать:
С помощью тега video, который появился в html5

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
С помощью скриптов
Как разместить видео с Youtube на сайте?
< iframe width = "" height = "" src = "" frameborder = "0" allowfullscreen > < / iframe >
Давайте вы нем немного разберемся, чтобы понимать, как он работает. Атрибуты width и height указывают ширину и высоту нашего контейнера, вы можете выставить их по дизайну вашего сайта. Пустой атрибут allowfullscreen разрешает расширять содержимое на весь экран, пользователи часто это делают и не нужно им запрещать это.
Таким образом, вам достаточно знать адрес конкретного ролика и можно его самостоятельно скопировать и вписать в код.

В данном случае id видео это то, что идет после watch?v=.
Итак, с этим способом все понятно, никаких проблем у вас возникнуть не должно. Но если вы ставите не свое видео, то со временем оно может быть удалено или перемещено и на вашем сайте будет указано, что оно недоступно. Именно по этой причине лучше ставить свои видеоролики.
Вставка через html код
Так вот, там появился также тег video и он позволяет вставить видеоролик на сайт без каких-либо скриптов, а также воспроизвести его через встроенный плеер. Это делается вот таким кодом:
Читайте также:

