Как записать в файл wordpress
Обновлено: 07.07.2024
В наших уроках мы часто приводим примеры по улучшению и расширению встроенных возможностей WordPress. Часто это просто описание по настройке интересного плагина или виджета, а часто мы приводим в тексте фрагменты кода, который нужно вставить в тот или другой файл темы, чтобы добиться желаемого результата.
Как оказалось, для многих фраза — Вставьте этот код в functions.php — ничего не говорит, поэтому в этом уроке я постараюсь показать максимально упрощенно, что это за код, и как именно его нужно добавлять в файлы вашей темы. Эта заметка скорее для новичков, так что если вы профи в WordPress — ничего нового вы здесь не увидите.

Как редактировать код?
Не буду особо распинаться. Скажу коротко, у вас 2 варианта:
1. Встроенный редактор WordPress

Находится в Консоли в меню Внешний вид → Редактор.
- Плюсы: всегда под рукой, можно оперативно внести небольшие правки в код при условии, что вы точно знаете, куда лезете.
- Минусы: для правки доступны не все файлы темы и синтаксис не подсвечивается, делая этот редактор абсолютно непригодным для серьезной работы с кодом.
2. Сторонние программы для правки кода

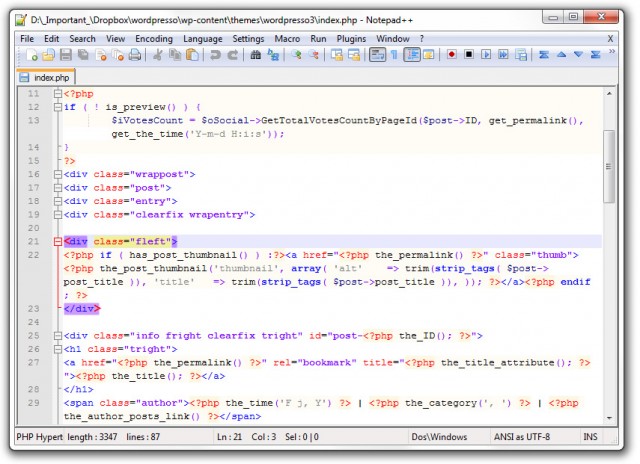
- Плюсы: очевидны, удобная разметка и подсветка синтаксиса. Например в Notepad++, нажимая на любой тег, подсвечивается и его закрывающийся тег-собрат. Это очень удобно.
- Минусы: это все же отдельные программы, с которыми вам придется самому разобраться. Некоторые программы бесплатные, а некоторые платные.
Обобщенная структура WordPress темы
Файлы темы оформления
Любой WordPress сайт (а правильней говорить тема, потому как сайт будет работать при активации одной из установленных тем) на самом деле является набором файлов. Где-то там на стороне вашего хостинг-провайдера эти файлы обрабатываются серверами, и вам на монитор возвращается готовый результат — собственно сайт. То, что вы видите, когда заходите по адресу через веб-браузер.
В случае с WordPress этот набор файлов будет отличаться в каждой теме по-своему. Но есть одна общая черта: этот набор состоит из файлов с расширением .php, .css и .js (сам WordPress целиком написан на языке PHP, так что .php файлы — основная часть любой темы оформления).
В каждой теме оформления должен присутствовать минимальный набор файлов для корректной работы в среде движка WordPress. Вы можете открыть папку со своей активной темой ( корень_сайтаwp-contentthemesваша_тема) и, скорее всего, вы найдете там все эти файлы:

Далее мы поговорим об этих файлах подробнее.
Внешний вид сайта
Теперь поговорим о структуре внешнего облика WordPress сайта. Для того, чтобы не было путаницы типа " Я хочу добавить эту штучку вот сюда" или " Мне нужно вставить эту кнопку туда", определенные области WordPress темы принято называть своими именами. Случайный посетитель, попавший на любой сайт, видит то, что видит: кнопочки, панельки, заголовки, ссылки и так далее. Человек более подкованный в WordPress видит этот сайт более структурно.

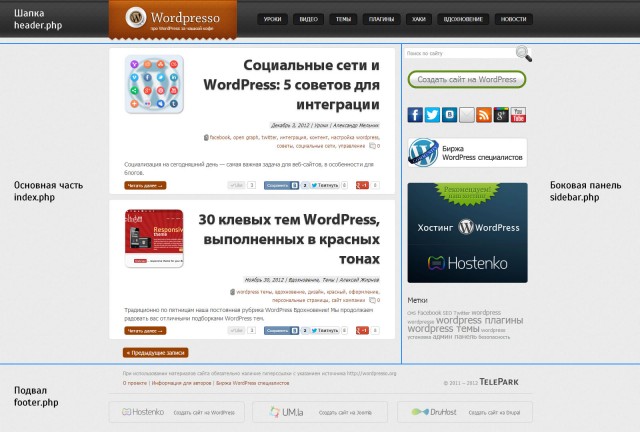
Я специально скомпоновал изображение так, чтобы было видно все основные области.
Как видите, главная страница нашего блога состоит из 4-х частей: шапки, подвала, основной части и боковой панели. Справедливо отметить, что такая структура является наиболее распространенной в большинстве тем оформления WordPress.
Теперь, когда вы знаете название областей внешнего представления WordPress сайта, вы можете говорить: " Мне нужно добавить еще один баннер в подвале", или " Я хочу вставить виджет в боковую панель", или " Нужно изменить порядок меню в шапке".
Подробнее о файлах и коде
На изображении выше вы видите, что за каждую область сайта отвечает определенный файл в папке темы оформления. Вы видите 4 области, которым соответствуют 4 файла, но на самом деле файлов больше. Я опишу только самые важные файлы темы.
header.php — Шапка
Шапка — это верхняя область сайта, в которой содержится логотип, название сайта, верхнее навигационное меню, дополнительно могут вставляться рекламные баннеры, закрепленные страницы. Это верхняя (первая) область, соответственно и обрабатываться этот файл будет в первую очередь. Это означает, что в файл header.php также прописываются все подключаемые JavaScript файлы, CSS файлы и так далее.

footer.php — Подвал
Аналогично шапке, это нижняя область сайта, которая может содержать копирайты, контактную информацию, дополнительное меню, счетчики метрики и так далее. Если провести аналогию с Microsoft Word, то шапка и подвал — это верхний и нижний колонтитулы. Это те части сайта, которые всегда будут отображаться сверху и снизу, куда бы вы не перешли в рамках сайта.

index.php — Основная часть
Основная часть (она же контентная) отвечает за вывод ленты ваших постов (записей, публикаций, это все синонимы). В этом файле содержится код для вывода заголовка записи, миниатюры, автора, даты публикации, меток, анонса записи, кнопки для продолжения чтения записи далее.
Фрагмент файла:

sidebar.php — Боковая панель
Боковая панель — это блок сопровождающей информации, где выводятся виджеты, форма поиска, социальные кнопки, облако меток, реклама, баннеры и прочая информация. Боковая панель может быть справа от основной части или слева. Может быть 2 боковые панели сразу, а может отсутствовать вообще.
Фрагмент файла:

Код этого файла говорит о том, что сайдбар в этой теме полностью настраивается через Консоль. И только панель поиска жестко закреплена в верхней позиции. А значит, чтобы добавить или изменить любой элемент в боковой панели, нужно зайти в меню Внешний вид → Виджеты, и там перетащить в область сайдбара нужные элементы:


functions.php — Файл конфигурации темы
Это файл, которого "не видно" на сайте, но который играет очень важную роль в правильной работе темы оформления. Фактически, здесь содержатся инструкции по работе административной части темы оформления, здесь регистрируются все дополнительные функции, которые может задействовать тема, сюда включаются для загрузки все прочие компоненты и модули темы, которые были вынесены разработчиком в рамках отдельных файлов, чтобы потом можно было заменить одну составляющую вместо всего файла functions.php целиком.
Другими словами, этот файл отвечает за основную функциональную составляющую темы оформления. И именно в functions.php вставляется большинство примеров кода из наших уроков.
Фрагмент файла:

В этот файл приходится чаще всего вставлять код из примеров в наших уроках. Делается это очень просто: скопируйте код из урока, нажав по этой кнопке:

(это картинка, а не фрагмент кода)
Затем откройте файл functions.php (или другой нужный файл) с помощью встроенного редактора или сторонней программы (как было описано выше), опуститесь в конец файла и вставьте код перед закрытием php тега ?>
Это основное и единственное правило — не нарушить целостность и структуру уже существующего кода.
Если код, который вы вставляете, начинается открытием php тега <?php, то соответственно и вставлять его нужно после закрытия предыдущего. Ничего сложного.
style.css — Таблица стилей оформления
Еще один очень важный файл, без которого не будет работать ни одна тема оформления WordPress. Этот файл как раз лучше всего "видно" на главной странице любого WordPress сайта.
Все оформление, фон, шрифты, цвета, интервалы отступа, заливка, тени, градиенты — за все это отвечает единый файл style.css, поэтому его важность сложно переоценить.
Фрагмент файла:

Этот файл отличается от всех, описанных выше, так как он целиком написан, используя разметку веб-стилей CSS. Поэтому весь код, что касается настройки оформления в наших уроках, добавляется в этот файл. Просто откройте этот файл, прокрутите в конец и добавьте свой css код начиная с новой пустой строки.
Какие еще файлы мы забыли?
Я просто коротко перечислю с описанием:

Вот и все! Надеюсь этот урок разъяснил некоторые моменты, и теперь вам будет проще ориентироваться, в какой именно файл нужно вставлять дополнительный код.
wordpress — это самая популярная бесплатная платформа для создания сайтов в интернете. И свою популярность WordPress заслужил в основном благодаря тому, насколько легко и просто с ним работать.
Для того, чтобы создать свой сайт на WordPress, не нужно разбираться в коде и знать, как все утроено. Но если вы начинающий разработчик или просто опытный пользователь, и вам интересно узнать, как работает WordPress, тогда эта статья для вас.


В этом посте мы разберемся шаг за шагом, что происходит внутри WordPress, когда вы загружаете сайт в браузере, и поэтапно распишем порядок загрузки функций и файлов WordPress. Поехали!
Зачем нужно знать, как работает WordPress?
wordpress — это open-source проект, а значит любой может изучать его исходный код и учиться создавать свои плагины и шаблоны.
Если вы будете знать основы того, как работает WordPress под капотом, это поможет вам углубить свои познания в разработке. Также это просто познавательно с точки зрения того, как, казалось бы, элементарные вещи на самом деле.
Порядок загрузки WordPress
Итак, вы вбили в адресную строку браузера URL WordPress-сайта и нажали Enter. Произошел резолвинг доменного имени, и ваш браузер обратился по конкретному IP-адресу к хостинг-серверу с запросом на загрузку сайта.
Что происходит дальше в последующие доли секунды, пока сайт не отобразится в окне браузера?
1. Загрузка файла wp-config.php
В первую очередь идет обращение к главному конфигурационному файлу wp-config.php в корневом каталоге WordPress.
Оттуда извлекаются глобальные переменные для WordPress сайта, а также информация для подключения к Базе Данных.
2. Загрузка стандартных констант
После загрузки wp-config.php WordPress извлекает значения стандартных констант. Они включают такую информацию как расположение upload-каталога (wp-content/), максимальный размер файла и все остальные константы, которые прописаны в wp-config.php.
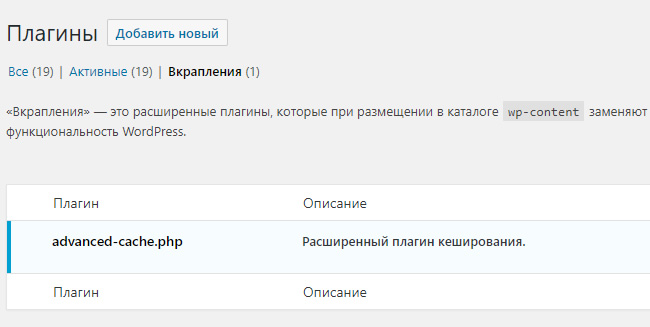
3. Загрузка файла advanced-cache.php
Если файл advanced-cache.php есть на сайте, WordPress загружает его на данном этапе. Этот файл является так называемым "Вкраплением" в терминологии плагинов WordPress.

Он создается автоматически, если на сайте настроен один из кэш-плагинов. Этот файл содержит конфигурационную информацию для работы кэширования сайта.
4. Загрузка файла wp-content/db.php
WordPress позволяет разработчикам создавать свои абстрактные слои БД и загружать их через файл db.php . Как правило, этот файл может использоваться некоторыми кэш-плагинами для оптимизации работы БД.
Поэтому, если такой файл существует, он загружается на этом этапе.
5. Подключение к MySQL и Базе Данных
Теперь у WordPress достаточно информации для соединения с MySQL сервером и подключения к указанной в wp-config.php или db.php Базе Данных.
6. Загрузка файла object-cache.php или wp-includes/cache.php
WordPress теперь загрузит файл object-cache.php , если такой есть. Если нет, то попытается загрузить файл wp-includes/cache.php . Если и такого нет, то следующий шаг.
7. Загрузка файла wp-content/sunrise.php
Если сайт является частью Мультисайт-сети WordPress, то будет загружен файл wp-content/sunrise.php .
8. Загрузка библиотеки локализации
Теперь загружается файл wp-includes/l10n.php для включения системы локализации. На данном этапе будет учтен выбранный язык, региональные параметры и файлы для перевода.
9. Загрузка Multisite-плагинов
Опять же, если сайт находится в сети wordpress Multisite, теперь будут загружены Multisite-плагины.

10. Выполнение функции "muplugins_loaded"
Выполняется функция (или в терминологии WordPress - Action) muplugins_loaded для сетевых плагинов wordpress Multisite.
11. Загрузка всех активированных плагинов
WordPress теперь загрузит все остальные активированные плагины на сайте.
Список активированных плагинов хранится в Базе Данных в таблице wp_options в поле active_plugins .
Таким образом на этапе загрузки игнорируются все установленные, но неактивные плагины.
12. Загрузка файла pluggable.php
Файл pluggable.php хранит функции, которые могут быть переопределены WordPress-плагинами.
WordPress проверит, определены ли функции из файла pluggable.php какими-то другими активными плагинами. Если нет, будут определены функции из pluggable.php.
13. Выполнение функции "plugins_loaded"
Аналогично muplugins_loaded для плагинов wordpress Multisite, теперь будет выполнена функция plugins_loaded . Эта функция позволяет разработчикам привязать свои собственные функции и выполнить их после загрузки всех активных плагинов WordPress.
14. Загрузка Rewrite Rules
Будут загружены правила переопределения ссылок.
Другими словами, будут загружены SEO-понятные постоянные ссылки вместо ссылок вида /?p=10467
15. Инициализация $wp_query, $wp_rewrite, $wp
Теперь WordPress загрузит такие объекты:
- $wp_query : Глобальная переменная, которая содержит класс WP_Query . Она сообщает WordPress, что контент запрашивается в типичном для WordPress query-формате.
- $wp_rewrite : Глобальная переменная, которая содержит класс WP_Rewrite . Содержит Rewrite-правила и функции для переопределения URL при загрузке контента.
- $wp : Глобальная переменная, которая содержит класс WP . Содержит функции, которые будут парсить ваш запрос и выполнять загрузку главной очереди (main query).
16. Выполнение функции "setup_theme"
WordPress выполняет функцию setup_theme , необходимую на этапе перед загрузкой темы оформления.
17. Загрузка файла functions.php дочерней темы
Файл functions.php содержит набор функций и инструкций, применимых для каждой темы оформления индивидуально.
Если вы используете дочернюю тему, то на данном этапе будет загружен functions.php именно дочерней темы.
В противном случае будет загружен functions.php от основной активной темы оформления.
18. Загрузка файла functions.php родительской темы
Если используется дочерняя тема, то после загрузки functions.php из дочерней темы будет загружен functions.php основной родительской темы.
19. Выполнение функции "after_setup_theme"
Функция after_setup_theme исполняется после того, как WordPress определился с тем, какая тема оформления активна на данный момент, и загрузил ее файл functions.php.
Это первое действие применимое к активное теме.
20. Настройка текущего User Object
Теперь WordPress загружает объект текущего пользователя. Это позволяет WordPress понять, какие запросы могут быть выполнены в дальнейшем в соответствии с текущей ролью пользователя и его привилегиями.
21. Выполнение функции "init"
На данном этапе WordPress загрузил уже всю необходимую информацию для работы. Теперь выполняется функция init .
Эта функция позволяет разработчикам добавлять свой код, который должен быть выполнен сразу после того, как WordPress загрузил и выполнил все предыдущие пункты.
22. Выполнение функции "widget_init"
Функция widget_init позволяет разработчикам регистрировать виджеты и выполнять код, необходимый для работы виджетов.
23. Выполнение функции "wp()"
Теперь WordPress вызывает функцию wp() из файла wp-includes/functions.php .
Эта функция задает глобальные переменные $wp , $wp_query , $wp_the_query и дальше вызывает $wp->main .
24. Парсинг запросов
У WordPress теперь есть вся нужная информация для обработки пользовательских запросов. Для начала идет проверка на rewrite-правила переопределения.
Затем загружаются все фильтры, action-хуки и отправляется запрос на загрузку header -части сайта.
25. Выполнение запросов
Если по заданному запросу контент не обнаружен, WordPress определяет переменную is_404 .
В противном случае WordPress продолжает загрузку остальных запросов.
- Будет выполнено WP_Query->get_posts()
- Далее запускается функция DO_ACTION_REF_ARRAY ‘ pre_get_posts ’ для объекта WP_Query .
- Теперь выполняется apply_filters для зачистки запросов и некоторых финальных проверок.
- Теперь загружаются сами записи (посты) из БД, применяются фильтры posts_results и the_posts .
Этап выполнения запросов закончен, и WordPress выдает загруженные записи.
26. Выполнение функции template_redirect
Выполняется функция template_redirect прямо перед тем, как WordPress определяет, какой шаблон загружать.
27. Загрузка Feed-шаблона для RSS
Если запрашиваемый контент относится к RSS-feed, WordPress загружает соответствующий Feed-шаблон.
28. Загрузка основного шаблона (темы)
WordPress начинает загружать файлы текущей активной темы в соответствии с ее иерархией.
Как правило все начинается с файла, который содержит главный цикл (WordPress Loop).
29. Выполнение функции "shutdown"
В самом конце перед завершением исполнения всего PHP-кода WordPress запускает последнюю функцию shutdown .
На этом этапе работа WordPress выполнена и закончена.
30. Загрузка страницы сайта в браузере
Весь "подготовленный" PHP-код со стороны WordPress передается на исполнение веб-серверу хостинга.
Веб-сервер обрабатывает PHP-код и передает в браузер пользователю готовый HTML-код вместе со стилями и скриптами (CSS и JavaScript) для загрузки самой страницы.
Браузер производит рендеринг этой страницы с помощью полученного от веб-сервера HTML, CSS и JavaScript, и в результате вы видите (визуально) запрошенную страницу сайта.
Итоги
Итак, мы расписали подробно 30 шагов, которые необходимы WordPress для загрузки сайта. Ну окей, последний 30-ый пункт выполняется уже без участия WordPress, но все же.
А теперь задумайтесь!
Все эти 30 пунктов от момента нажатия Enter в адресной строке браузера и до загрузки страницы происходят буквально за считанные миллисекунды! Фантастика, правда?
В WordPress есть множество функций, предназначенных для загрузки файлов. Сразу разобраться в них трудно — названия похожие и функционал часто дублируется. Рассмотрим последовательно все функции и попробуем загрузить файлы на сервер сначала в панели управления, а потом и в публичной части сайта. Для этого создадим плагин и будем его постепенно изменять, чтобы рассмотреть все возможности WordPress по загрузке файлов.
Загрузка файлов в панели управления
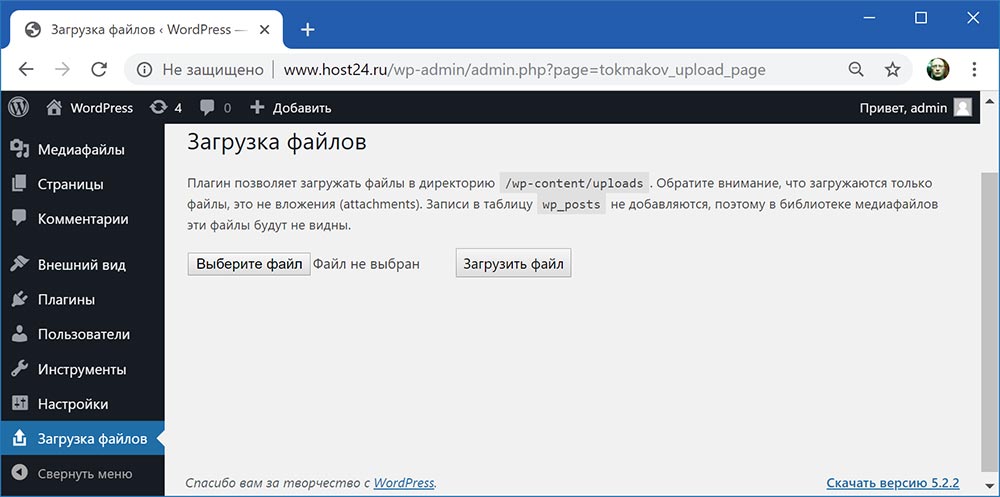
Простая загрузка одного файла
На первом этапе плагин просто загружает файл в соответствующую поддиректорию ( year/month ) директории /wp-content/uploads . Запись в таблицу базы данных wp_posts при этом не добавляется, т.е. этот файл не является вложением и недоступен для просмотра в библиотеке медиафайлов. Всю работу по загрузке файла выполняет функция wp_handle_upload() , которая является оберткой для нативной php-функции move_uploaded_file() .

Массив $_FILES , который содержит всю информацию о загруженном файле:
И массив, который возвращает функция wp_handle_upload() в случае успешной загрузки файла:
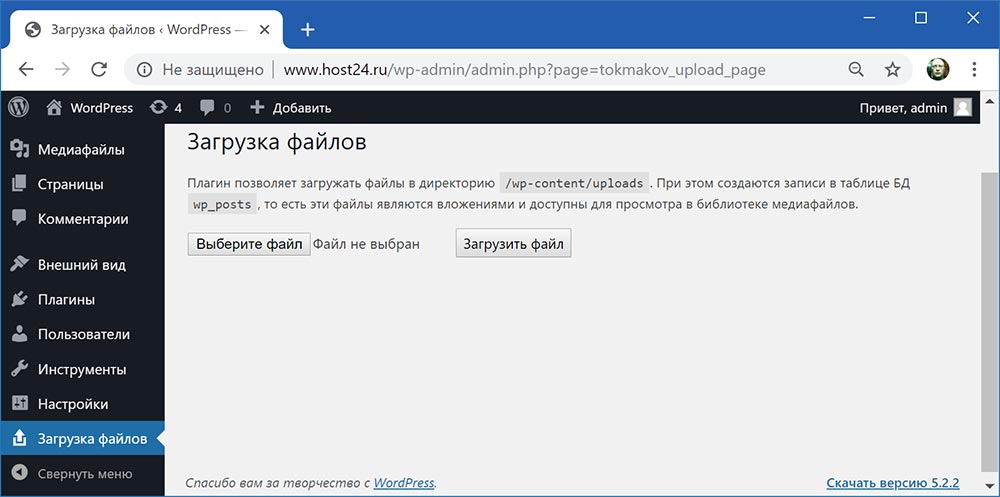
Загрузка одного вложения (attachment)
Хорошо, файл загружать мы умеем, посмотрим, как теперь из файла сделать вложение. Для этого достаточно указать функции media_handle_upload() ключ массива $_FILES , который содержит данные о загружаемом файле. И функция сама загрузит файл в директорию uploads и создаст запись о вложении в таблице wp_posts в базе данных.

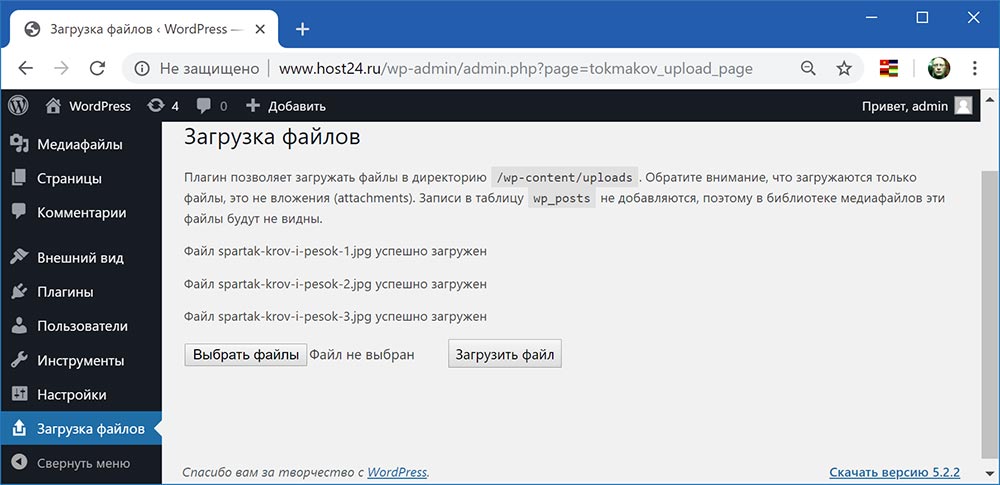
Простая загрузка нескольких файлов
Давайте теперь загрузим несколько файлов. Для этого добавим атрибут multiple для элемента формы и будем «скармливать» функции wp_handle_upload() по одному загруженному файлу за раз:

Массив $_FILES , который содержит всю информацию о загруженных файлах:
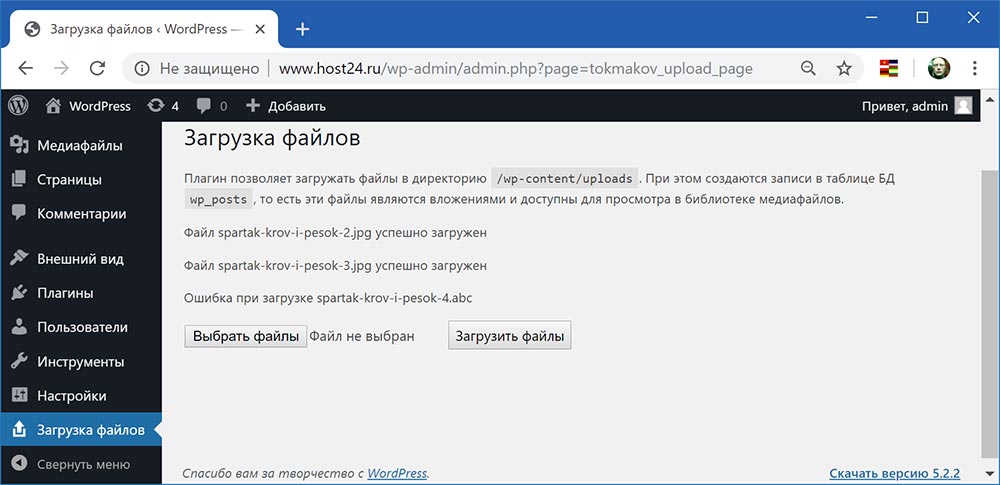
Загрузка нескольких вложений (attachments)
Использовать, как и раньше, функцию media_handle_upload() уже не получится. Она работает напрямую с массивом $_FILES и в качестве первого аргумента требует индекс массива, который содержит информацию о файле. При этом функция не умеет работать с несколькими файлами. Здесь нам на помощь придет функция media_handle_sideload() . Будем перебирать все загруженные файлы в цикле и «скармливать» функции media_handle_sideload() по одному.

В случае ошибки при загрузке файла функция media_handle_sideload() возвращает объект

Здравствуйте, дамы и господа! Сегодня мы рассмотрим с вами как правильно добавлять/вставлять в functions.php WordPress код PHP, то есть, безопасным и практичным способом. Не спешите редактировать файл functions.php. Есть гораздо более безопасные способы вставки своего кода в данный файл. В этом руководстве я покажу вам простой способ добавить / вставить собственный PHP код WordPress. Без редактирования файла functions.php и не нарушая работу вашего сайта WP (ВордПресс).

В некоторых случаях вам может понадобиться добавить новую функцию на свой веб-сайт, либо подключить что-либо к теме WP.
Сделать это можно разными способами: вставить PHP код WordPress напрямую в файл functions.php вашей темы (не безопасно и не практично). Или с помощью специального php плагина WP (легко, быстро, надёжно и безопасно).
Совет: Если вы редактируете файл functions.php, используемую в настоящий момент, подумайте о возможном нарушении работоспособности сайта.
При обновлении темы сделанные вами изменения будут перезаписаны. Чтобы избежать этого, можно создать дочернюю тему.
Файл functions.php WordPress
Файл functions.php предназначен для функционала, связанного с темой или внешним видом сайта WordPress. Кому интересно, вы можете почитать статью Константина Ковшенин (разработчик в компании Automattic) - о файле functions.php .
Файл WordPress functions.php является одним из наиболее важных файлов любой установки WordPress. Он может контролировать большую часть функциональности и поведения вашего сайта. Этот файл может быть использован для добавления ваших собственных фрагментов кода в WordPress. Файл functions.php WordPress вы можете найти в Внешний вид - Редактор тем:

Вы можете использовать functions.php для добавления любых функций на ваш сайт (как это делают плагины). Однако новички часто не знают, как безопасно добавлять код в functions.php в WordPress. Обычно в статьях по WordPress вы найдете фрагменты кода с инструкциями (из уроков без плагина) по вставке их в файл functions.php темы или в плагин для конкретного сайта напрямую. Мол "необходимо будет вносить правки в файл функции темы сайта (functions.php)". Так делать не рекомендуется.

Проблема в том, что даже малюсенькая ошибочка в пользовательском PHP коде может поломать ваш сайт и сделать его недоступным. Или файл functions.php становится большим (сборная солянка) и не читаемым, а при смене активной темы пропадает часть функционала, которая вовсе не относится к внешнему виду сайта.
Безопасное добавление фрагментов кода в файл functions.php с помощью бесплатных плагинов.
Как добавить / вставить PHP код в WordPress
Универсальный способ добавить код в functions.php WordPress — это использовать плагин My Custom Functions, Code Snippets или создать собственный. Они решают задачу интеграции PHP функций, и добавляют их так, будто они были написаны в файле темы functions.php. При этом ни обновление темы, ни даже её изменение на новую, данную интеграцию не нарушают.
My Custom Functions - плагин WordPress
Что в переводе означает - Мои пользовательские функции. Незаменимый инструмент для авторов и владельцев сайтов. Простой в использовании плагин WordPress с интуитивно понятным интерфейсом. My Custom Functions даёт вам возможность легко и безопасно добавлять свой собственный PHP-код на ваш сайт WordPress прямо из админ панели WordPress. Расширение переведён на русский язык. Скачали более 769 063 раз.

Больше не нужно редактировать файл functions.php вашей темы или какой-либо из ваших файлов плагинов для добавления собственного кода PHP. Просто добавьте свой собственный PHP-код в поле на странице плагина, и этот плагин сделает все остальное за вас. Он автоматически добавит ваш PHP-код на ваш сайт, без изменения каких-либо файлов вашей темы и без замедления вашего сайта.
Плагин работает полностью независимо от темы, поэтому вы можете использовать его с любой темой и независимо от того, имеет ли тема файл functions.php или нет. Код, который вы разместите на странице плагина, не изменится, если вы отредактируете содержимое файла functions.php темы или даже полностью измените тему.
Это действительно полезно в случае обновления темы или плагинов WordPress, потому что ваш собственный PHP-код никогда не будет перезаписан. Ваш собственный PHP-код будет продолжать работать независимо от того, сколько раз вы обновляете или переключаете тему и плагины.
Установка плагина My Custom Functions
Установите "Мои пользовательские функции" так же, как и любой другой плагин WordPress. Автоматически через админку WordPress. Плагины - Добавить новый. Найдите плагин через поиск. Установите и активируйте его:

После установки и активации в разделе Настройки появится пункт PHP Inserter. Кликните по нему, откроется страница настроек плагина My Custom Functions:

На странице плагина вы найдете редактор кода на базе CodeMirror. Этот редактор кода имеет такие параметры, как выделение синтаксиса, нумерация строк и многое другое.
Вставка кода PHP в WordPress
Чтобы добавить свой собственный PHP-код на свой веб-сайт, просто выполните следующие действия: на вкладке Главная, вставьте свой собственный код PHP в поле редактора.

Установите переключатель в положение ON (Включить) и нажмите кнопку "Сохранить изменения". Наслаждайтесь результатом применения вашего собственного кода PHP. Это так просто! Да, если будите добавлять ещё один код, тогда сделайте один пробел после первого и вставляйте следующий.
Можно ли использовать код HTML / CSS / JS, интегрированный в код PHP? Да, можно. Но делать это нужно правильно, вот так:
Пока не забыл, поделюсь. На скриншоте добавлена функция только один логин на пользователя. Для чего это?
У вас есть сайт WordPress на основе платной подписки (членство)? И пользователи могут делиться своей учетной записью со своими друзьями или кем угодно, что делает ее для них бесплатной. Но вы этого не желаете.
Вы хотите, чтобы к одной учетной записи мог входить только один человек. Можно реализовать функцию, которая предотвращает одновременный вход в систему более одного пользователя.
Для этого PHP код:
Переходим к следующему плагину. Он мне нравится больше и я его использую на двух моих блогах. Шикарный модуль.
Плагин Code Snippets (фрагменты кода)
Code Snippets - это понятный и простой способ запускать фрагменты кода PHP на вашем сайте. Это устраняет необходимость добавлять в ручную пользовательские фрагменты в functions.php файл вашей темы. Более 1 704 005 установок.

Плагин Code Snippets позволяет использовать на своём сайте сниппеты кода (хуки, хаки и другие), не редактируя файлы темы functions.php. Такой метод имеет много преимуществ – при обновлении темы код пользователя не теряется, нет необходимости в создании дочерних тем, хаки работают на любой теме.
Code Snippets предоставляет графический интерфейс, аналогичный меню Plugins, для управления сниппетами. Фрагменты можно активировать и деактивировать, как и плагины. Редактор фрагментов включает поля для имени, описание с поддержкой визуального редактора, теги, позволяющие категоризировать фрагменты, и полнофункциональный редактор кода.
Установка плагина Code Snippets
Первое, что вам нужно сделать, это установить и активировать плагин Code Snippets на своем сайте. Как обычно, устанавливаем стандартным способом. Плагины - Добавить новый. Вводите его название в поле поиска. Пару раз нажимаем Установить и Активировать:

После активации плагин добавит новый пункт меню с надписью Сниппеты (Snippets) в панель администратора WordPress. Нажав на нее, вы увидите список всех фрагментов пользовательского кода. По умолчанию в плагине добавлены фрагменты кода для примера. Это:
- Как добавить HTML шорткод.
- Как добавить CSS шорткод.
- Как добавить код JavaScript на сайт WordPress.
Они все деактивированы. Не удаляйте их. Они могут пригодится вам в качестве инструкции, как встроить HTML, CSS и JavaScript в PHP код:

Сниппеты - они как плагины, и те и другие расширяют функциональность WordPress. Snippets обычно имеют гораздо меньший размер, пару строк кода, и обычно менее нагружают хостинг. На странице можно управлять имеющимися сниппетами, активировать, деактивировать, удалять или экспортировать их.
Этот плагин предоставляет графический интерфейс для управления сниппетами, что упрощает добавление кода.
Как добавить фрагменты PHP кода в functions.php WordPress
Кликните на пункт Добавить новый. Для добавление сниппета нужно заполнить поля названия и кода. Обязательно укажите заголовок для фрагмента кода. Таким образом, вы сможете легко идентифицировать коды в будущем:

После присвоения фрагменту имени и добавления PHP кода вы также можете написать описание, которое поможет вам запомнить цель кода, где вы его нашли и почему вы добавляете его на свой веб-сайт. Это может быть полезно другим пользователям, которые работают над вашим сайтом сейчас или в будущем:

После этого, нажмите Сохранить изменения и активировать. Будьте внимательны, перед добавление сниппета убедитесь в том, что он является корректным PHP кодом, и не приведет к сбоям. Хотя добавляемый Snippets сразу не активизируется, это поможет сократить вероятность включения не исправного сниппета в будущем.
Как было уже сказано, вы можете легко управлять своими фрагментами PHP кода, включать, выключать, редактировать, удалять, клонировать или экспортировать их.

Как создать свой плагин дополнительного файла functions.php
Хорошим решением будет создать свой кастомный мини плагинчик.
Если нужно добавить на сайт свои пользовательские функции, но при этом вам не хочется устанавливать предложенные готовые модули или разбираться с дочерними темами, то сделать это можно при помощи своего личного плагина. Создаём плагин — отдельный файл функций для сайта WP. Создайте файл с кодом:
Сохраните данный файл в формате PHP с уникальным названием например, my-functions.php и загрузите его в директорию wp-content/plugins. Никакая пара используемых плагинов не должна иметь одинаковое имя файла. Далее перейдите в раздел Плагины в панели администрирования WordPress и просто активируйте его:

Обратите внимание, что имя плагина будет таким, которое прописано в информационном заголовке Plugin Name: Моя альтернатива файлу functions.php . Естественно вы можете изменить его, в созданном файле, на своё. Всё.
А давайте создадим настоящий плагин как положено, со стандартной информацией о нём:

Редактировать и вносить изменения в созданный плагин можно прямо из админки. Плагины - Редактор плагинов. Выбираете по названию например, My Custom Functions:

Чтобы добавить свой фрагмент кода, просто вставляйте его в файл .php, который вы создали.
Читайте также:

