Какие составляющие цвета содержит триада пикселя
Обновлено: 03.07.2024
Цвет на экране получается при суммировании лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает \(100\), то получается белый цвет. Минимальная интенсивность трёх базовых цветов даёт чёрный цвет.
Для описания каждого составляющего цвета требуется \(1\) байт (\(8\) бит) памяти, а чтобы описать один цвет, требуется \(3\) байта, т.е. \(24\) бита, памяти.
Для кодирования одного цвета пикселя определяется длина двоичного кода, которая называется глубиной цвета . Рассчитать глубину цвета можно по формуле: N = 2 i , где N —количество цветов в палитре, i — глубина цвета. Интенсивность каждого из трёх цветов — это один байт (т.е. число в диапазоне от \(0\) до \(255\)), т.е. каждая составляющая может принимать \(256\) значений. Таким образом, с использованием трёх составляющих можно описать \(256⋅256⋅256 = 16777216 \)различных цветовых оттенков, а, значит, модель RGB имеет приблизительно \(16,7\) миллионов различных цветов.Таким количеством цветов определяется, в основном, палитра современного монитора.

При печати изображений на принтерах используется цветовая модель, основными красками в которой являются голубая (Cyan), пурпурная (Magenta) и жёлтая (Yellow).
Чтобы получить чёрный цвет, в цветовую модель был включен компонент чистого чёрного цвета (BlacK). Так получается четырёхцветная модель, называемая CMYK .
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный). В этом случае применяются краски Pantone.
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK . Этот процесс называется цветоделением .
При просмотре CMYK -изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB -изображения.
В модели CMYK невозможно отобразить очень яркие цвета модели RGB , модель RGB , в свою очередь, не способна передать тёмные густые оттенки модели CMYK , поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
Напишите функцию, принимающую от 1 до 3 параметров — целых чисел (как стандартная функция range). Единственный обязательный аргумент — последнее число … . Если поданы 2 аргумента, то первый интерпретируется как начальное число, второй — как конечное (не включительно). Если поданы 3 аргумента, то третий аргумент интерпретируется как шаг. Функция должна выдавать один из следующих списков: Логарифмов чисел; ПИТОН:: ПОМОГИТЕ ПОЖАЛУЙСТА
1) Вычисли значение логического выражения (¬A∨A)∧( 1∨0)∨(0∧ 1) 2)Докажи сочетательный закон для логического сложения ,построив таблицу истинности: (A∨ … B)∨C=A∨(B∨C) Запиши верную последовательность 0 и 1 из последнего столбца (сверху вниз) 3)Построй таблицу истинности логической функции: ¬B∨¬(A∨B) и определи какому выражению равносилен ответ 4)Вычисли значение логического выражения: (A∨0)∧(¬A∧1)∧(B∨¬B)=. выбери один верный ответ 1)не А ,2)В ,3)0 ,4)1 ПОМОГИТЕ ПОЖАЛУЙСТА 100Б
Вопрос по информатике Нужно написать програму 1)Сколько раз будет выполняться цикл for i:= 4 to 8 do. ; 2)Сколько раз исполнится цикл: i:=6; whil … e i<18 do i:=i+3; 3)Сколько раз исполнится цикл: i:=12; Repeat i:=i-2 Until i>4; 4)Чему будет равна переменная sum после выполнения фрагмента программы: sum:=0; for i:=5 to 8 do sum:=sum+i; 5)Чему будет равна переменная sum после выполнения фрагмента программы: i:=10; sum:=0; While i>5 do begin sum:=sum+i/5; i:=i-5 end; 6)Чему будет равна переменная sum после выполнения фрагмента программы: sum:=0; i:=1; Repeat Sum:=sum+3; i:=i-1 Until i>11;
Построить графики функций y1= в степени x-3 , y2=3/x на интервале [- 5 ; -0,5] с шагом 0,5
1. Для чого призначена програма Microsoft Access? 2. Що таке “реляційні бази даних”? 3. Яке поле називають ключевим? 4. Яких типів можуть бути поля … ? 5. Що таке “маска введення”? Навіщо її використовуюють? 6. Навіщо накладати умову на значення поля? Що трапляється, якщо ввести варіанти, непередбачені в умові? 7. Як вставити малюнок у таблицю бази?
напишите программу которая в последовательности натуральных чисел определяет сумму всех чисел крат 3 и окончающихся на 4 программа получает на вход на … туральные числа.количество введеных чисел неизвестно,последованость чисел заканчивается числом 0 (0-признак окончания ввода не находит в последовательности) количество чисел не привышает 1000.введеные числа не привышают 10000.програма должна ввести 0
напишите программу которая в последовательности натуральных чисел определяет сумму всех чисел крат 3 и окончающихся на 4 программа получает на вход на … туральные числа.количество введеных чисел неизвестно,последованость чисел заканчивается числом 0 (0-признак окончания ввода не находит в последовательности) количество чисел не привышает 1000.введеные числа не привышают 10000.програма должна ввести 0
напишите программу которая в последовательности натуральных чисел определяет сумму всех чисел крат 3 и окончающихся на 4 программа получает на вход на … туральные числа.количество введеных чисел неизвестно,последованость чисел заканчивается числом 0 (0-признак окончания ввода не находит в последовательности) количество чисел не привышает 1000.введеные числа не привышают 10000.програма должна ввести 0
50 баллов, прошу помочь написать программный код с def, задачи 4 и 7Времени мало, через 4 часа сдача
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.
Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.
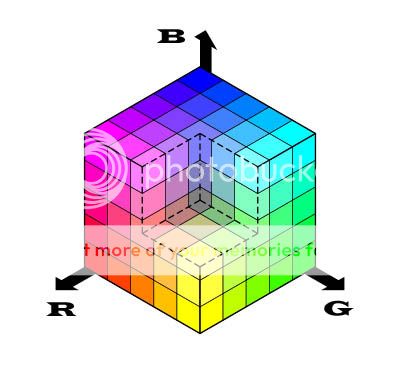
В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому данную модель часто называют цветовым кубом. На Рис. 1 представлена модель цветового куба.

Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). При этом вторичные цвета (полученные смешением двух базовых) расположены в других вершинах куба: голубой — (0;1;1), пурпурный — (1;0;1) и жёлтый – (1;1;0). Чёрный и белые цвета расположены в начале координат (0;0;0) и наиболее удалённой от начала координат точке (1;1;1). Рис. показывает только вершины куба.

Цветные изображения в модели RGB строятся из трёх отдельных изображений-каналов. В Табл. показано разложение исходного изображения на цветовые каналы.

В модели RGB для каждой составляющей цвета отводится определённое количество бит, например, если для кодирования каждой составляющей отводить 1 байт, то с помощью этой модели можно закодировать 2^(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.

Субтрактивные модели CMY и CMYK
Субтрактивная модель CMY (от англ. cyan — голубой, magenta — пурпурный, yellow — жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба. Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.
Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:

При этом предполагается, что цвета RGB находятся в интервале [0;1]. Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.
Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:

Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:

При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.

Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:

Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.

Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).
При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:

Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:

Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:

Множество цветов, задаваемое таким способом, называют треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):

Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
Модель CIELAB
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.
В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. Формулы для перевода координат из CIE XYZ в CIE L*a*b* приведены ниже:

где (Xn,Yn,Zn) – координаты точки белого в пространстве CIE XYZ, а

На Рис. представлены срезы цветового тела CIE L*a*b* для двух значений светлоты:

По сравнению с системой CIE XYZ Евклидово расстояние (√((L1-L2 )^2+(a1^*-a2^* )^2+(b1^*-b2^* )^2 )) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).
Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:
Тема лекции: Цветовые системы 20 века. Система RGB. Принцип работы цветного монитора.
RGB (аббревиатура английских слов Red, Green, Blue - красный, зелёный, синий) - аддитивная цветовая модель, как правило, описывающая способ синтеза цвета для цветовоспроизведения. В российской традиции иногда обозначается как КЗС.
Выбор основных цветов обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза. Цветовая модель RGB нашла широкое применение в технике.
Аддитивной она называется потому, что цвета получаются путём добавления (англ. addition) к черному. Иначе говоря, если цвет экрана, освещённого цветным прожектором, обозначается в RGB как (r1, g1, b1), а цвет того же экрана, освещенного другим прожектором, - (r2, g2, b2), то при освещении двумя прожекторами цвет экрана будет обозначаться как (r1 + r2, g1 + g2, b1 +b 2).

Изображение в данной цветовой модели состоит из трёх каналов. При смешении основных цветов (основными цветами считаются красный, зелёный и синий) - например, синего (B) и красного (R), мы получаем пурпурный (M magenta), при смешении зеленого (G) и красного (R) - жёлтый (Y yellow), при смешении зеленого (G) и синего (B) - циановый (С cyan). При смешении всех трёх цветовых компонентов мы получаем белый цвет (W).

В телевизорах и мониторах применяются три электронных пушки (светодиода, светофильтра) для красного, зелёного и синего каналов.
Цветовая модель RGB имеет по многим тонам цвета более широкий цветовой охват (может представить более насыщенные цвета), чем типичный охват цветов CMYK, поэтому иногда изображения, замечательно выглядящие в RGB, значительно тускнеют и гаснут в CMYK.

История
Джеймс Максвелл предложил аддитивный синтез цвета как способ получения цветных изображений в 1861 году.
Определение
Цветовая модель RGB была изначально разработана для описания цвета на цветном мониторе, но поскольку мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых моделей, соответствующих "усредненному" монитору. К таким относятся, например, sRGB и Adobe RGB.
Цветовая модель RGB может использовать разные оттенки основных цветов, разную цветовую температуру (задание "белой точки"), и разный показатель гамма-коррекции.
Представление базисных цветов RGB согласно рекомендациям ITU, в пространстве XYZ: Температура белого цвета: 6500 кельвинов (дневной свет):
Красный: x = 0,64 y = 0,33
Зелёный: x = 0,29 y = 0,60
Синий: x = 0,15 y = 0,06
Матрицы для перевода цветов между системами RGB и XYZ (величину Y часто ставят в соответствие яркости при преобразовании изображения в чёрно-белое):
X = 0,431 * R + 0,342 * G + 0,178 * B
Y = 0,222 * R + 0,707 * G + 0,071 * B
Z = 0,020 * R + 0,130 * G + 0,939 * B
R = 3,063 * X - 1,393 * Y - 0,476 * Z
G = -0,969 * X + 1,876 * Y + 0,042 * Z
B = 0,068 * X - 0,229 * Y + 1,069 * Z
Числовое представление
Для большинства приложений значения координат r, g и b можно считать принадлежащими отрезку [0,1], что представляет пространство RGB в виде куба 1×1×1.
В компьютерах для представления каждой из координат традиционно используется один октет, значения которого обозначаются для удобства целыми числами от 0 до 255 включительно. Следует учитывать, что чаще всего используется гамма-компенсированое цветовое пространство sRGB, обычно с показателем 1.8 (Mac) или 2.2 (PC).
COLORREF
COLORREF - стандартный тип для представления цветов в Win32. Используется для определения цвета в RGB виде. Размер - 4 байта. При определении какого-либо RGB цвета, значение переменной типа COLORREF можно представить в шестнадцатеричном виде так:
0x00bbggrr
rr, gg, bb - значение интенсивности соответственно красной, зеленой и синей составляющих цвета. Максимальное их значение - 0xFF.
Определить переменную типа COLORREF можно следующим образом:
COLORREF C = ( r, g, b );
b, g и r - интенсивность (в диапазоне от 0 до 255) соответственно синей, зеленой и красной составляющих определяемого цвета C. То есть ярко-синий цвет может быть определён как (0,0,255), красный как (255,0,0), ярко-фиолетовый - (255,0,255), чёрный - (0,0,0), а белый - (255,255,255).
Поскольку в модели используется три независимых значения, ее можно представить в виде трехмерной системы координат.
Каждая координата отражает вклад одной из составляющех в результирующий цвет в диапазоне от нуля до максимального значения (его численное значение в данный момент не играет роли, обычно это число 255, т. е. на каждой из осей откладывается уровень серого в каждом из цветовых каналов).
В результате получается некий куб, внутри которого и "находятся" все цвета, образуя цветовое пространство модели RGB. Любой цвет, который можно выразить в цифровом виде, входит в пределы этого пространства.

Объем такого куба (количество цифровых цветов) легко рассчитать: поскольку на каждой оси можно отложить 256 значений, то 256 в кубе (или 2 в двадцать четвертой степени) дает число 16 777 216.
Это означает, что в цветовой модели RGB можно описать более 16 миллионов цветов, но использование цветовой модели RGB вовсе не гарантирует, что такое количество цветов может быть обеспечено на экране или на оттисках. В определенном смысле это число - скорее предельная (потенциальная) возможность.
Важно отметить особенные точки и линии данной модели:
Начало координат: в этой точке все составляющие равны нулю, излучение отсутствует, что равносильно темноте, т. е. это точка черного цвета.
Точка, ближайшая к зрителю: в этой точке все составляющие имеют максимальное значение, что обеспечивает белый цвет.
На линии, соединяющей эти точки (по диагонали), располагаются серые оттенки: от черного до белого. Это происходит потому, что значения всех трех составляющих одинаковы и располагаются в диапазоне от нуля до максимального значения. Такой диапазон иначе называют серой шкалой (grayscale). В компьютерных технологиях сейчас чаще всего используются 256 градаций (оттенков) серого. Хотя некоторые сканеры имеют возможность кодировать и 1024 оттенка серого.
Три вершины куба дают чистые исходные цвета, остальные три отражают двойные (бинарные) смешения исходных цветов: из красного и зеленого получается желтый, из зеленого и синего - голубой, а из красного и синего - пурпурный.

Следует отметить, что у аддитивной модели синтеза цвета существуют ограничения. В частности, не удается с помощью физически реализуемых источников основных цветов получить голубой цвет (как в теории - путем смешения синей и зеленой составляющих), на экране монитора он создается с некоторыми техническими ухищрениями. Кроме того, любой получаемый цвет находится в сильной зависимости от вида и состояния применяемых источников. Одинаковые числовые параметры цвета на различных экранах будут выглядеть по-разному. И, по сути дела, модель RGB - это цветовое пространство какого-то конкретного устройства, например сканера или монитора.
Эта модель, конечно, совсем не очевидна для художника или дизайнера, но ее необходимо принять и разобраться в ней вследствие того, что она является теоретической основой процессов сканирования и визуализации изображений на экране монитора.
Видео на рутубе, мастер-класс "Практическое использование цветовых моделей RGB и CMYK в графическом дизайне". Автор нам уже известен (давала ссылки на его видео в теме о контрастах) - Боб Поташник. В первых 10 минутах видео идёт обзор всего того, о чём уже упоминалось в лекциях о цветовых системах, вторые 12 минут - основы работы с цветом в графических редакторах. Доходчиво и понятным языком для начинающих.
Продолжительность видео 22 минуты.
Коды цветов будут даны в цикле лекций о цветовых стандартах и каталогах, там выложу списки цветов с кодами. Здесь рассматриваем принципы работы систем.
Некоторые специальные термины
В современных специальных журналах часто используются такие понятия, как треугольник цветности, диаграмма цветности, локус, цветовой охват. В этом разделе мы попытаемся разобраться в сущности и назначении этих терминов на примере RGB-модели (хотя это можно было бы сделать и на базе любой другой цветовой модели).
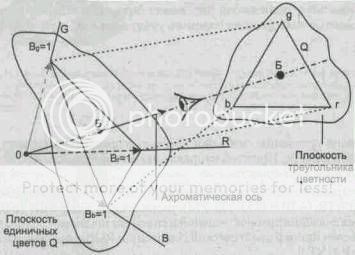
Начнем рассмотрение этих понятий с принципа образования плоскости единичных цветов. Плоскость единичных цветов (Q) (рис. 3.5) проходит через отложенные на осях координат яркости единичные значения выбранных основных цветов.
Единичным цветом в колориметрии называют цвет, сумма координат которого (или, по-другому, модуль цвета т) равна 1.
Поэтому можно считать, что плоскость Q, пересекающая оси координат в точках Br(R=1,G=0,В=0), Bg(R=0,G=1,В=0) и Bb(R=0,G=0,В=1), является единичным местом точек в пространстве RGB (рис. 3.5).

Рис. 3,5. Плоскость единичных цветов и образование треугольника цветности
Каждой точке плоскости единичных цветов (Q) соответствует след цветового вектора, пронизывающего плоскость в соответствующей точке на расстоянии от центра координат:
m = (R 2 +G 2 +B 2 ) 0.5 = 1.
Следовательно, цветность любого излучения может быть представлена на плоскости единственной точкой. Можно себе представить и точку, соответствующую белому цвету (Б). Она образуется путем пересечения ахроматической оси с плоскостью Q (рис. 3.5).
В вершинах треугольника находятся точки основных цветов. Определение точек цветов, получаемых смешением любых трех основных, производится по правилу графического сложения. Поэтому данный треугольник называется треугольником цветности, или диаграммой цветности. Часто в литературе встречается другое название - локус, которое можно интерпретировать как геометрическое место всех цветов, воспроизводимых данным устройством.
В колориметрии для описания цветности нет необходимости прибегать к пространственным представлениям. Достаточно использовать плоскость треугольника цветности (рис. 3.5). В нем положение точки любого цвета может быть задано только двумя координатами. Третью легко найти по двум другим, так как сумма координат цветности (или модуль) всегда равна 1. Поэтому любая пара координат цветности может служить координатами точки в прямоугольной системе координат на плоскости.
Итак, мы выяснили, что цвет графически можно выразить в виде вектора в пространстве или в виде точки, лежащей внутри треугольника цветности.
Почему RGB-модель нравится компьютеру?
В графических пакетах цветовая модель RGB используется для создания цветов изображения на экране монитора, основными элементами которого являются три электронных прожектора и экран с нанесенными на него тремя разными люминофорами (рис. 3.6,1). Точно так же, как и зрительные пигменты трех типов колбочек, эти люминофоры имеют разные спектральные характеристики. Но в отличие от глаза они не поглощают, а излучают свет. Один люминофор под действием попадающего на него электронного луча излучает красный цвет, другой - зеленый и третий - синий.
Мельчайший элемент изображения, воспроизводимый компьютером, называется пикселом (pixel от pixture element). При работе с низким разрешением отдельные пикселы не видны. Однако если вы будете рассматривать белый экран включенного монитора через лупу, то увидите, что он состоит из множества отдельных точек красного, зеленого и синего цветов (рис. 3.6, 2), объединенных в RGB-элементы в виде триад основных точек. Цвет каждого из воспроизводимых кинескопом пикселов (RGB-элементов изображения) получается в результате смешивания красного, синего и зеленого цветов входящих в него трех люминофорных точек. При просмотре изображения на экране с некоторого расстояния эти цветовые составляющие RGB-элементов сливаются, создавая иллюзию результирующего цвета.

Рис. 3.6. В основе работы монитора лежит возбуждение с помощью электронного пучка трех типов фосфоров (1); экран монитора состоит из множества триад маленьких точек красного, зеленого и синего цвета, называемых пикселами (2).

Ещё ЭЛТ мониторы:

Для назначения цвета и яркости точек, формирующих изображение монитора, нужно задать значения интенсивностей для каждой из составляющих RGB-элемента (пиксела). В этом процессе значения интенсивностей используются для управления мощностью трех электронных прожекторов, возбуждающих свечение соответствующего типа люминофора. В то же время число градаций интенсивности определяет цветовое разрешение, или, иначе, глубину цвета, которые характеризуют максимальное количество воспроизводимых цветов. На рис. 3.7 приведена схема формирования 24-битового цвета, обеспечивающая возможность воспроизведения 256х256х256=16,7 млн цветов.

Рис. 3.7. Каждый из трех цветовых компонентов RGB-триады может принимать одно из 256 дискретных значений - от максимальной интенсивности (255) до нулевой интенсивности, соответствующей черному цвету.
Картинка получше на эту же тему:

На рис. 3.8 приведена иллюстрация получения с помощью аддитивного синтеза шести (из 16,7 млн) цветов. Как уже упоминалось ранее, в случае, когда все три цветовые компоненты имеют максимальную интенсивность, результирующий цвет кажется белым. Если все компоненты имеют нулевую интенсивность, то результирующий цвет - чистый черный.

Рис. 3.8. Иллюстрация формирования 6 из 16,7 млн возможных цветов путем вариации интенсивностей каждой из трех компонентов R, G и В цветовой модели RGB.
Другие картинки поярче на эту же тему:

Подробнее о кинескопе в Википедии.
Ограничения RGB-модели
Несмотря на то что цветовая модель RGB достаточно проста и наглядна, при ее практическом применении возникают две серьезные проблемы:
1) аппаратная зависимость;
2) ограничение цветового охвата.
Первая проблема связана с тем, что цвет, возникающий в результате смешения цветовых составляющих RGB элемента, зависит от типа люминофора. А поскольку в технологии производства современных кинескопов находят применение разные типы люминофоров, то установка одних и тех же интенсивностей электронных лучей в случае различных люминофоров приведет к синтезу разного цвета. Например, если на электронный блок монитора подать определенную тройку RGB-значений, скажем R=98, G=127 и В=201, то нельзя однозначно сказать, каков будет результат смешивания. Эти значения всего лишь задают интенсивности возбуждения трех люминофоров одного элемента изображения. Какой получится при этом цвет, зависит от спектрального состава излучаемого люминофором света. Поэтому в случае аддитивного синтеза для однозначного определения цвета наряду с установкой триады значений интенсивностей необходимо знать спектральную характеристику люминофора.
Существуют и другие причины, приводящие к аппаратной зависимости RGB-модели даже для мониторов, выпускаемых одним и тем же производителем. Это связано, в частности, с тем, что в процессе эксплуатации происходит старение люминофора и изменение эмиссионных характеристик электронных прожекторов. Для устранения (или по крайней мере минимизации) зависимости RGB-модели от аппаратных средств используются различные устройства и программы градуировки.
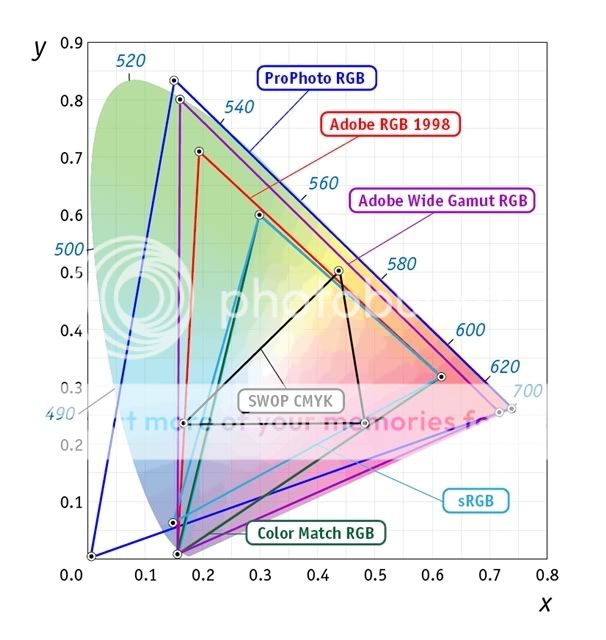
Цветовой охват (color gamut) - это диапазон цветов, который может различать человек или воспроизводить устройство независимо от механизма получения цвета (излучения или отражения).

Ограниченность цветового охвата объясняется тем, что с помощью аддитивного синтеза принципиально невозможно получить все цвета видимого спектра (это доказано теоретически!). В частности, некоторые цвета, такие как чистый голубой или чистый желтый, не могут быть точно воссозданы на экране. Но несмотря на то, что человеческий глаз способен различать цветов больше, чем монитор, RGB-модели вполне достаточно для создания цветов и оттенков, необходимых для воспроизводства фотореалистических изображений на экране вашего компьютера.
Читайте также:

