Какое правило нужно соблюдать при работе с кэшем в тестировании
Обновлено: 05.07.2024
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте "1С-Битрикс". .
Курс для разработчиков - продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы - в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки - в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы - в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск - в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
-
- модули "1С-Битрикс: Управление сайтом" - модули "1С-Битрикс: Управление сайтом", связанные с коммерческой деятельностью в Интернете. - модули "1С-Битрикс: Корпоративный портал"
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
- основами PHP, баз данных;
- основами HTML, CSS.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов - ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в Вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:

уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, поэтому итоговое количество набранных Вами баллов может отличаться от максимально возможного. Не переживайте! Отличный результат - это если общее число набранных Вами баллов отличается от максимального на 1-2%.
Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
В этой статье мы поговорим о трех наиболее часто используемых типах кэша:
Кэш браузера
Каждый раз, когда вы посещаете веб-сайт впервые, браузер локально сохраняет ресурсы веб-страницы (например, html, css, js, изображения и так далее). Это нужно для более быстрой работы и меньшего потребления трафика при следующем посещении.
Инвалидация кэша браузера
Инвалидацию кэша также называют очисткой кэша. Под очисткой подразумевается просто удаление кэша. Это делается для того, чтобы пользователю показывались именно свежие ресурсы.
Сети доставки контента (CDN)
Сеть доставки контента (CDN) способна на больше, чем просто кэширование. Она хранит данные в географически распределенных местах, из-за чего время приема и передачи в конкретный географически локализованный браузер и обратно сокращается. Благодаря этому ваш браузер получает данные из ближайшего к вам узла сети CDN.
CDN следует тем же правилам, что и ваш браузер, и фактически просто становится еще одним посредником. Если срок действия кэша еще не истек, первый запрос от браузера в определенном временном окне достигает сервера, а затем последующие запросы уже будут обслуживаться из самой CDN.

Данный тип кэширования не только помогает сократить время отклика, но и снижает нагрузку на ваш сервер.
Инвалидация кэша в сетях доставки контента (CDN)
Кэширование в базах данных
В предыдущем разделе мы обсудили сети доставки контента (CDN) и тот факт, что они являются посредниками между клиентом и сервером. Аналогичным образом система кэширования базы данных является посредником между сервером и базой данных. Существует множество таких систем кэширования, например redis, memcache и т. д. Их работа объяснена ниже:

Инвалидация кэша в базах данных
Каждая из подобных систем предоставляет свои собственные методы уничтожения кэша. Обратитесь к их документации, чтобы узнать больше.
Теперь перейдем к вопросу, почему начинающим разработчикам приходится с этим бороться. Как правило, в современных стеках технологий применяются все три вида кэширования. И иногда разработчики застревают при отладке.
Представьте, что вы внесли некоторые изменения в свой веб-сайт, но они не отображаются. Если предположить, что с кодом все в порядке, виновником этого может быть любой из трех вышеописанных видов кэширования. Но это относительно небольшой недостаток (даже не недостаток, если вы о нем знаете) по сравнению с огромным положительным эффектом, который дает кэширование. Этот эффект выражен в масштабируемости, меньшем времени отклика и в целом лучшем пользовательском интерфейсе.

Кэш - это временное хранилище для данных, которые с наибольшей вероятностью могут быть повторно запрошены. Загрузка данных из кэша осуществляется быстрее, чем из хранилища с исходными данными, но и его объём существенно ограничен.
Алгоритмы кэширования
Алгоритмы кэширования - это подробный список инструкций, который указывает, какие элементы следует отбрасывать в кэш. Их еще называют алгоритмами вытеснения или политиками вытеснения.
Когда кэш заполнен, алгоритм должен выбрать, какую именно запись следует из него удалить, чтобы записать новую, более актуальную информацию.
Least recently used - LRU (Вытеснение давно неиспользуемых)
LRU - это алгоритм, при котором вытесняются элементы, которые дольше всего не запрашивались. Соответственно, необходимо хранить время последнего запроса к элементу. И как только кэш становится заполненным, необходимо вытеснить из него элемент, который дольше всего не запрашивался.
Общая реализация этого алгоритма требует сохранения «бита возраста» для элемента и за счет этого происходит отслеживание наименее используемых элементов. В подобной реализации, при каждом обращении к элементу меняется его «возраст».

LRU на самом деле является семейством алгоритмов кэширования, в которое входит 2Q, а также LRU/K.
Для реализации понадобятся две структуры данных:
- Хеш-таблица, которая будет хранить закэшированные значения.
- Очередь, которая будет хранить приоритеты элементов и выполнять следующие операции:
- Добавить пару значение и приоритет.
- Извлечь (удалить и вернуть) значение с наименьшим приоритетом.
- Проверяем, есть ли значение в кэше:
- Если значение уже есть, то обновляем время последнего к нему запроса и возвращаем значение.
- Если значения нет в кэше - вычисляем его.
- Если кэш заполнен, то вытесняем самый старый элемент.
Достоинства:
- константное время выполнения и использование памяти.
Недостатки:
- алгоритм не учитывает ситуации, когда к определенным элементам обращаются часто, но с периодом, превышающим размер кэша (т.е. элемент успевает покинуть кэш).
Псевдо-LRU - PLRU
PLRU - это алгоритм, который улучшает производительность LRU тем, что использует приблизительный возраст, вместо поддержания точного возраста каждого элемента.
Most Recently Used - MRU (Наиболее недавно использовавшийся)
MRU - алгоритм, который удаляет самые последние использованные элементы в первую очередь. Он наиболее полезен в случаях, когда чем старше элемент, тем больше обращений к нему происходит.
Least-Frequently Used - LFU (Наименее часто используемый)
LFU - алгоритм, который подсчитывает частоту использования каждого элемента и удаляет те, к которым обращаются реже всего.
В LFU каждому элементу присваивается counter - счётчик. При повторном обращении к элементу его счётчик увеличивается на единицу. Таким образом, когда кэш заполняется, необходимо найти элемент с наименьшим счётчиком и заменить его новым элементом. Если же все элементы в кэше имеют одинаковый счётчик, то в этом случае вытеснение осуществляется по методу FIFO: первым вошёл - первым вышел.
Недостатки:
- много обращений к элементу за короткое время накручивает счётчик и в результате элемент зависает в кэше.
- алгоритм не учитывает “возраст” элементов.
Multi queue - MQ (Алгоритм многопоточного кэширования)
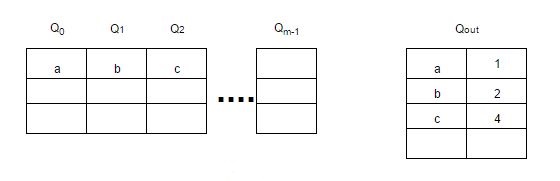
MQ - алгоритм, использующий несколько LRU очередей - Q0, Q1, …, Qn, между которыми элементы ранжируются/перемещаются в зависимости от частоты обращения к ним.
В дополнение к очередям используется буфер “истории” - Qout, где хранятся все идентификаторы элементов со счётчиками (частота обращения к элементу). При заполнении Qout удаляется самый старый элемент.
Элементы остаются в LRU очередях в течение заданного времени жизни, которое динамически определяется специальным алгоритмом.
Если к очереди не ссылались в течение её времени жизни, то её приоритет понижается с Qi до Qi-1 или удаляется из кэша, если приоритет равен 0 - Q0.
Каждая очередь также имеет максимальное количество обращений к её элементам. Поэтому если к элементу в очереди Qi обращаются более 2i раз, то этот элемент перемещается в очередь Qi+1.
При заполнении кэша, будет вытеснен элемент из очереди Q0, который дольше всех не использовался.
Картинка для наглядности:
![mq-replacement-algortithm.jpg]()
Другие алгоритмы
Алгоритмов кэширования достаточно много, поэтому на данный момент не все здесь рассмотрены. С полным списком можно ознакомиться здесь.
Со временем буду дополнять.
Полезные ссылки
Алгоритмы кэширования - статья на wiki.
LRU (Least Recently Used) - подробная статья о LRU с примерами реализации на C, C++, Java.
LRU, метод вытеснения из кэша - статья о том, как быстро реализовать алгоритм LRU.
Least Frequently Used (LFU) Cache Implementation - статья о LFU с примером на C++.
LFU cache in O(1) in Java - пример реализации LFU на Java.
Алгоритмы кэширования - что-то вроде презентации некоторых алгоритмов кэширования в формате PDF.Когда вы открываете любые сайты, открытки, картинки, видео, их копии остаются в памяти браузера. Это происходит, даже если вы не скачиваете контент, а просто просматриваете. Как раз эти копии и называются кэшем. Он нужен для того, чтобы сократить количество запросов к сайтам. Например, через некоторое время вы вновь решите посмотреть страницу, которую открывали раньше. Кэш моментально загрузит ее с жесткого диска.
Кэширование работает практически во всех программах и приложениях. Некоторые данные очищаются автоматически, а другие копятся на жестком диске. Это создает дополнительную нагрузку на память устройства. Замедляется работа смартфона, ноутбука, компьютера. Интернет «зависает». Некоторые уверены: дело — в провайдере. Но даже если вы подключите самую высокую скорость (например, 1 Гб/с от МТС ), сайты все равно не будут грузиться быстрее, пока вы не очистите кэш.
Как чистить кэш, сколько раз в месяц это нужно делать
Самый простой способ очистить кэш — перезагрузить устройство. Речь идет не только о компьютерах и смартфонах, но и о wi-fi роутерах, и его модель не имеет значения. Даже самые современные и мощные маршрутизаторы от Ростелеком или Билайн нуждаются в регулярной перезагрузке (примерно, раз в месяц).
Рассказываем, как чистить кэш на Android:
- Откройте настройки смартфона.
- Перейдите в раздел «Устройство».
- Выберите вкладку «память» или «хранилище» (в зависимости от модели смартфона).
- Кликните на «данные кэша» или «cache».
- Нажмите «Очистить» либо «clear cache».
- Подтвердите действие.
Как очистить кэш на iOS:
- Откройте настройки.
- Найдите вкладку браузера Safari.
- Нажмите на вкладку и выберите «Очистить историю и данные».
- Подтвердите действие.
Имейте в виду: вместе с кэшем в айфоне удалится вся история посещений.
Как очистить кэш на компьютере или ноутбуке
Кэш на компьютере обычно чистят через данные локального диска:
- Откройте системный диск (как правило это локальный диск C).
- Кликните по нему правой кнопкой мышки и выберите вкладку «Свойства».
- В разделе «Общие» есть пункт «Очистка диска». Нажмите на эту кнопку.
- Выберите «Очистить системные файлы». Поставьте галочки напротив основных разделов, где хранится кэш:
— временные файлы интернета;
— файлы для отчетов об ошибках;
- Нажмите «Ок» и дождитесь, пока система удалит ненужные данные.
Процесс может занять некоторое время.
Есть еще один вариант: очистить кэш не в самом устройстве, а в браузере. Зайдите в тот, которым обычно пользуетесь (Mozilla Firefox, Google Chrome, Opera). Нажмите в правом верхнем углу на три точки или три горизонтальные полоски (в разных браузерах разные значки). Откроются настройки. Найдите вкладку «История» и нажмите «Очистить». Хотите, чтобы некоторые сайты сохранились в памяти? Добавьте их в закладки (для этого зайдите на страницу и нажмите комбинацию клавиш Ctrl+D).
Если статья оказалась полезной, не забывайте ставить лайк. Подписывайтесь на наш канал и узнавайте еще больше полезного о домашнем и мобильном интернете.
Читайте также: