Код лесенкой в notepad как сделать
Обновлено: 03.07.2024
есть ли сочетание клавиш для форматирования кода в Notepad++ ?
Я в основном работаю с HTML, CSS и Python-кодом.
Я помню, что Visual Studio делает это с Ctrl + K + D и NetBeans, имеющие эту функцию, но не могут найти ее в Notepad++, если она даже может это сделать.
TextFX - > HTML Tidy - > Tidy: Reindent XML
перед этим не забудьте выбрать HTML-код.
есть такое плагин as UniversalIndentGUI, это может быть установлен прямо из менеджера плагинов и имеет возможность reindent самых используемых языков программирования.
Если вы идете к TextFX меню и перейдите в TextFX Edit , вы увидите пункт меню Reindent C++ Code .
если желаемая функциональность недоступна, вы можете определить собственные макросы и назначить их пользовательскому ярлыку (я не привык использовать макросы).
обновление: я опубликую ярлыки здесь, Если ссылка станет недействительной:
последний плагин tidy2, который может быть установлен через плагины>Plugin Manager>Show Plugin Manager.
Я предлагаю редактировать config 1 и устанавливать кавычки: нет, особенно если у вас есть скрипт, который использует кавычки.
кроме того, очистка более одного раза может привести к вставке амперсандов в первый раз, а затем к замене амперсандов во второй раз. Вы можете играть с конфигурацией, чтобы получить ее туда, где она вам нужна.
Это не совсем тот ответ, который вы ищете, но это решение я пришел, когда у меня был тот же вопрос.
Я довольно серьезный пользователь Notepad++, поэтому не поймите это неправильно. Я начал использовать NetBeans 8 для разработки веб-сайтов в дополнение к Notepad++, потому что вы можете установить его в autoformat на save для всех ваших языков, и есть тонна параметров конфигурации для того, как выглядит форматирование, вплоть до самых мельчайших деталей. Вы можете заглянуть в него и найти его является достойным инструментом для использования в сочетании с notepad++. Это также с открытым исходным кодом, совершенно бесплатно, и имеет кучу плагинов и других полезных вещей, таких как автоматическая компиляция Sass, если вы используете это тоже. Это определенно не так быстро, как NP++, поэтому он не подходит для небольших изменений, но может быть приятным для длительного сеанса кодирования.

Вообщем качаем и нажимаем установить. Выбираем папку для установки, а в слудующем окне выберем галочки: «Don`t use %APP», что позволит не исспользовать «Application Data» что более удобно. А также галочку на «Create Shortcut», что позволит установить ярлык на рабочий стол.
Остальный галки стоят по умолчанию.
Далее завершаем установку и запускаем программу.
1. Шаг Настройка окна
Идем в Опции -> Настройки -> Резерв/Автозавершение.

В подпункте «Автозавершение» ставим галку «Включить для каждого ввода» -> «завершение функции», а также галочку на «Подсказка при вводе функции».

Эта манипуляция позволит вам корректно включать автозавершение функций при нажатии комбинации «Ctrl + Space»
Для того что NPP помогал вам закрывать скобки при открытии необходимо проставить 3 галочки в пункте TextFx->TextFx Settings

Далее переходим на вкладку «Новый документ». В нем ищем пункт «Кодировка». Выбираем «UTF без метки BOM» — для того, чтобы в дальнешенм небыло проблем с кодировкой в создаваемых файлах.

Лично я часто исспользую файлы Drupal, а они имеют расширение *.module а также *.inc. Для того, что бы эти расширения NPP понимал как PHP необходимо в «Опции» -> «Определение стилей» найти язык PHP и дописать в «Польз. расширения» — module inc

Последний штрих по настройке окон. Добавляем новую вкладку, нажимая на первую пиктограму свеху. В новой вкладке вызываем контекстное меню и выбираем пункт «В другое окно» NPP разобъет рабучую область на два вертикальных окна.
Для удобства вызовем контекстное меню на разделители и выберем пунк меню «Rotate to right».
Документ станем в две горизонтальные полоски. Перетаскиваем ползунка можно будет изменить размер отдаваемое под определенную часть. Теперь вкладки можно будет Добавлять как сверху так и снизу. А также можно открыть один документ и просматривать и изменнять его одновременно и сверху и снизу, для этого необходимо в конртекстном меню ссылки выбрать «Дублировать в другое меню».
2. Дополнительные Плагины
Основным дополнительным плагином является NppFTP. Он позвозяет соединяться по FTP а также при необходимости по SFTP. Для добавления своего сайта необходимо нажать на пиктограму,
которая вызовет справа панель управления проектами NppFtp. Далее необходимо добавить Новый проект нажав на пиктограмме «Profile settings»
Вводин сервер, логин и пароль. Остальные настройки по умолчанию.

Еще одним полезным плагином является WebEdit. Для его установки идем в пункт «Плагины» -> «Plugin Manager» -> «Show plugin manager»
Внизу находим WebEdit Данный плагин позволит добавить необходимые теги и тем самым ускорить верску, а также и отладку кода.
Лично я к имеющимся тегам добавил пару своих.
Вот они
символ "|" — означает где будет находиться курсор после нажатия по соответствующей пиктограмме.
Для корректности в разделе "[Toolbar]" нужно указывать номер и название *.bmp файлика.
Приветствую вас на Планете Успеха! Тема сегодняшней публикации — текстовый html редактор notepad++, его установка, настройка и использование.
Чем этот редактор интересен и для чего нужен вебмастерам ведущим свои блоги?
Самое главное предназначение notepad++ — это открытие, редактирование готовых и создание новых html файлов, которые необходимы для создания чистого кода сайтов.
Но сайты мы создавать не будем, нам этот редактор пригодится для красивого и читаемого оформления наших статей на блогах. Чтобы посетителям наших онлайн-ресурсов было визуально приятно читать наши публикации.
Как скачать бесплатно notepad++
Заходим на официальный сайт notepad++, в левой колонке сайта нажимаем Downloads.

Жмем на последнюю версию редактора.

На открывшейся странице сайта выбираем Download 32-bit x86 и нажимаем левой кнопкой мыши.
Важно: какой бы разрядности не был ваш компьютер или ноутбук, выбираем только 32-bit x86!

После окончания загрузки файла, открываем папку, в которую загрузился наш редактор и приступаем к установке.

Как установить notepad++
Левой кнопкой мышки кликаем дважды на установочный файл программы.

В открывшемся окошке смотрим, чтобы язык был русский и жмем Ок.

В следующем окне приветствии нажимаем Далее.

Затем необходимо согласиться с условиями лицензионного соглашения и нажать Принимаю.

Далее необходимо выбрать папку для установки, по умолчанию это C:\Program Files (x86)\Notepad++, если вы хотите произвести установку в другое место на своём компьютере, то нажав на обзор, выбираете нужную вам папку.
Рекомендую по умолчанию. Нажимаем Далее.

В окошке выбора компонентов устанавливаемой программы, жмем Далее.

Далее ставим метку напротив Create Shortcut on Desktop (отображение иконки редактора notepad++ на рабочем столе компьютера), и нажимаем Установить.

После процесса установки, откроется окошко, в котором стоит метка напротив Запустить Notepad++, нажимаем Готово и наш уже установленный редактор откроется. Теперь приступим к его настройке.

Настройка notepad++
В открывшейся программе, нажав на крестик, закрываем стандартную вкладку редактора с описанием установленной версии.

В верхнем меню редактора нажимаем Вид и выбираем Перенос строк.

Далее нажимаем Синтаксисы, выбираем H и жмем на HTML.

Теперь нажимаем Опции и выбираем Настройки.

В открывшемся меню настроек выбираем Новый документ:
-
в разделе ”Формат конца строк” ставим метку напротив windows (CR LF)

Наш html редактор notepad++ настроен и готов к использованию. Теперь поговорим об html тегах, которые необходимы нам для форматирования наших текстов для блога.
Основные Html теги для текста
Все существующие html теги, необходимые для оформления текста, мы в этой статье разбирать не будем (в будущих публикациях обязательно будем изучать), сейчас же рассмотрим основные, которые чаще всего используются при оформлении статей.
Теги заголовков: h1; h2; h3; h4; h5; h6
В редакторе это будет выглядеть так:

А на блоге, после публикации вот так:

Теги параграф (абзац): p
В редакторе будет отображаться так:

На блоге вот так:

Теги списков: ul и ol
Маркированный список
Нумерованный список
Смотрим, как в редакторе:

А теперь посмотрим на блоге:

Теги цитат (высказываний): blockquote


Теги жирного шрифта: strong
Вид в редакторе:


Медиа файлы и ссылки вставить в текст статьи можно в визуальном редакторе административной панели сайта.
Html теги для текста в один клик
Мы рассмотрели ручную вставку тегов html в текст (ручная верстка статьи), но в редакторе notepad++ можно проставлять теги в один клик.
Для этого необходимо установить плагин для нашего редактора и настроить.
Плагин Webedit
На официальном сайте выбираем последнюю версию плагина.

В следующем окошке нажимаем на архив для загрузки на компьютер.

Начнется процесс загрузки, ждем завершения. Далее открываем папку загрузок.

Чтобы распаковать файлы из архива, нажимаем правой кнопкой мышки на сам архив и выбираем извлечь в папку Webedit.v.2.1

Архив плагина, распакован в папку Webedit.v.2.1

Переименовываем ее в Webedit, нажав правой кнопкой мышки и выбрав переименовать.

Далее копируем переименованную папку, нажимаем правой кнопкой мыши и выбираем копировать.

Теперь заходим в папку, в которую установлен сам редактор, по умолчанию она находится по такому пути: C:\Program Files (x86) и открываем папку Notepad++.

В открывшейся папке выбираем plugins.

В этой папке, правой кнопкой мыши нажимаем на пустое место и выбираем вставить.

В появившемся окошке нажимаем продолжить.

В папку plugins скопируется созданная и скопированная нами папка извлеченного архива Webedit

Для дальнейшей настройки плагина Webedit, необходимо войти в специальную папку AppData, в которой хранится разная информация о программах.
Создается эта папка для каждого пользователя профиля Windows отдельно. Изначально эта папка скрыта и ее можно увидеть только после проведения определенных действий.
Как открыть видимость папки AppData
Открываем папку Мой компьютер (проводник), в левом верхнем меню проводника нажимаем Вид.

Далее жмем на Параметры, откроется отдельное окошко, в котором нажимаем на Вид, в Дополнительных параметрах находим графу Скрытые файлы и папки, ставим метку напротив Показывать скрытые файлы, папки и диски, нажимаем Применить и ОК.

Заходим на диск C, пользователи, имя своего профиля (у меня путь: C:\Users\iron1) и видим отобразившуюся папку AppData, которая нам и нужна для дальнейшей настройки плагина Webedit.

Как настроить плагин Webedit для Notepad++
Открываем папку с установленным редактором Notepad++, открываем папку plugins, затем папку WebEdit (у меня путь: C:\Program Files (x86)\Notepad++\plugins\WebEdit), и правой кнопкой мыши нажимаем на папку Config, и нажимаем копировать.

Далее переходим в папку AppData, открываем папку Roaming, затем выбираем Notepad++, plugins (у меня путь: C:\Users\iron1\AppData\Roaming\Notepad++\plugins), и на пустое место внутри папки нажимаем правой кнопкой мыши и выбираем вставить.

Теперь открываем наш редактор, нажав на иконку на рабочем столе дважды левой кнопкой мыши, и видим в редакторе появившуюся панель с html тегами.

Наш html редактор notepad++ полностью настроен и готов к работе по оформлению текста для публикации статей на наших блогах. А вот теперь давайте посмотрим, как расставлять html теги в тексте одним кликом мышки.
Html теги в один клик
Итак, вы написали статью в любом удобном для вас текстовом редакторе и вам необходимо расставить html теги. Конечно, вы их можете вручную расставить сразу там, где и печатали статью, а можете напечатать ее сразу в редакторе Notepad++ и там вручную расставлять теги.
Кто-то сразу пишет статьи в визуальном редакторе административной панели сайта, соответственно используя его варианты оформления текста (только визуальный редактор может лишних тегов наставить, которые и не нужны вовсе).
В общем, каждый делает так, как ему удобнее и проще. Я пишу статьи в Google документах и сохраняю тексты без тегов на Google диске. Далее я копирую текст и вставляю в редактор Notepad++.

После того, как вставил текст в редактор, теги прописываю уже не вручную, а одним кликом мыши. Выделяю необходимую часть текста и мышкой кликаю на соответствующий тег в панели быстрого доступа и выделенный текст заключается в html теги.

По завершении форматирования всей статьи таким образом, копирую ее и вставляю в редактор административной панели сайта, там вставляю медиа файлы и ссылки, если необходимо, и публикую.
Итак, в этой статье вы узнали о текстовом html редакторе Notepad++, как его скачать, установить и настроить.
Узнали об основных html тегах и как с помощью установленного и настроенного плагина Webedit для Notepad++, расставить теги в тексте в один клик.
Пользоваться этим редактором для оформления ваших публикаций или нет — решать вам.

Notepad++достаточно клевая программа для кодинга, и обработки текста. Данная запись является сборником часто используемых мною фишек при работе в данном редакторе.
Регуляторные выражения Notepad++
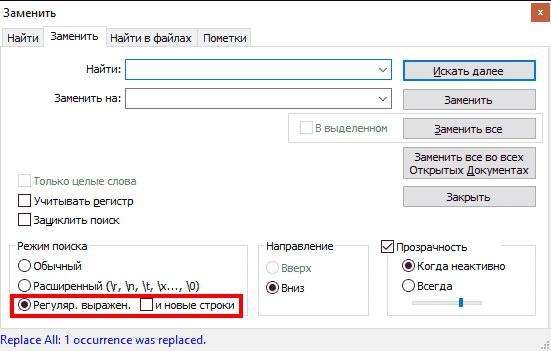
Важно! Поиск и замена производится в режиме поиска регулярных выражений:

Иногда бывает нужно удалить ссылку но оставить TITLE, для таких целей в начале удаляем (для удаления оставьте поле для замены пустым) начало тега :
За тем в обычном режиме удаляем закрывающий тег
Удалить весь HTML оставив только текст без тегов:
В ссылочном списке такого вида ТАЙТЛ удалить все html-теги, оставив только ссылки:
Основные операции поиска и замены
Перенести все каждый тег на новую строку (в расширенном режиме)
Наборы выражений Notepad++
Горячие клавиши Notepad++
Ctrl+G — Поиск строки в Notepad++
Удаление пустых строк (пустых абзацев) в Notepad++:
Многие пользователи сталкиваются с проблемой форматирования текста если была произведена вставка текса из Microsoft Word в WordPress. Последние версии WP поддерживают адекватную вставку текста с соблюдением форматирования, но при вставке почему-то появляются пустые строки (абзацы), для удаления которых мы опять обратимся к нашему любимому редактору.
Откройте документ содержащий пустые строки

Выделите все содержимое документа (для этого нажмите Ctrl+A)

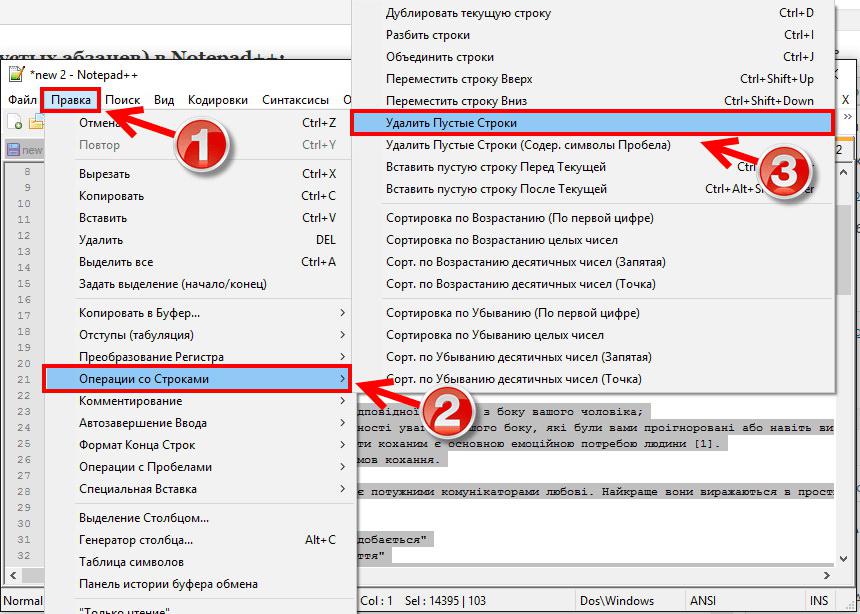
Выберите пункт «Правка» -> «Операции со строками» -> «Удалить пустые строки»

Удаление пустых строк окончено:

Теперь осталось только вставить полученный результат в в текстовый редактор WordPress.
Перемещение выделенного участка текста внутри документа
Выделите нужную часть документа курсором мышки, зажмите «Ctrl+Shift» и перемещайте выделенный текст внутри документа нажимая клавиши «Вверх» и «Вниз».
Читайте также:

