Можно ли установить пиксель ретаргетинга вконтакте на сайт через google tag manager
Обновлено: 03.07.2024
Приветствую в наступившем 2019 году! А вы уже используете свои базы ретаргетинга во Вконтакте? Я имею в виду возможность настраивать рекламный пиксель в ВК, ставить его на свои сайты, странички подписки, чтобы собирать в базы ретаргетинга людей, которые уже были на вашем сайте, знакомы с вами.
Зачем это нужно? Это возможность показать рекламу по теплой и более лояльной аудитории, которая уже знакома с вами – это могут быть посетители вашего сайта или блога, подписной или продающей странички, внутренних страниц вашей воронки (страница благодарности после подписки, страница получения контента, дополнительного предложения и т.д.).
То есть, ретаргетинг позволяет совершать повторные касания с аудиторией, которая вас знает – делать повторные продажи, напоминать о себе и своем предложении, сообщать о своих новых предложениях и т.д.
Далее я покажу пример своей рекламной кампании, настроенной на базу ретаргетинга, которая собирается с моих страниц подписки. Эта база постоянно пополняется новыми людьми, а клик обходится значительно дешевле, чем при показе рекламы на тематические сообщества. Конечно, реклама на тематические сообщества тоже работает, при этом ретаргетинг с помощью пискселя ее отлично дополняет.:)
Также я покажу техническую сторону вопроса – как создать рекламный пиксель в ВК, добавить его на свой сайт и собирать с его помощью аудиторию. И, конечно же, покажу, как настроить рекламное объявление на аудиторию, собираемую пикселем.
Кстати, вы можете посмотреть мой наглядный видеоурок к статье:
Пример моей рекламы на аудитории, собираемые пикселем
Хотя о пикселях и ретаргетинге я знаю давно, даже собираю аудитории с некоторых своих страниц и блога, но вот рекламу на эти аудитории настраивала крайне редко.
На момент написания статьи с трех страниц пиксели собрали 920 пользователей ВК. Это моя теплая аудитория, которой интересен заработок на партнерках.

На две аудитории – посетителей страниц подписки курса «Три модели заработка на партнерках» и чек-листов для работы с партнерками я настроила рекламу своей свежей автоворонки – План заработка на партнерках во Вконтакте.

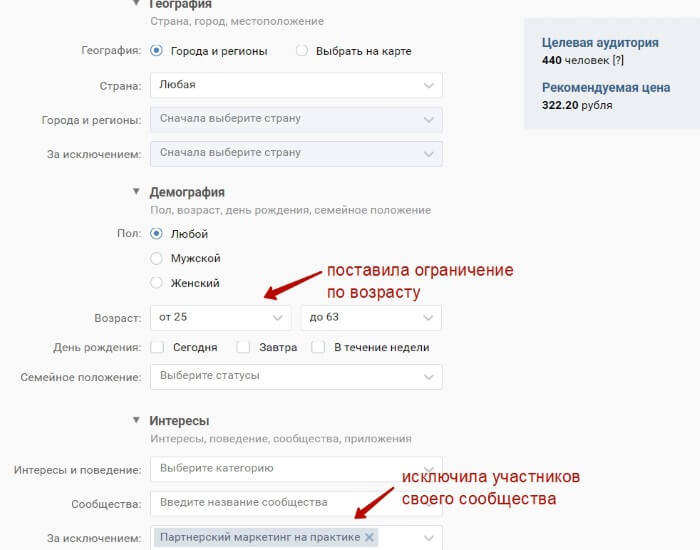
Рекламирую пост со ссылкой на подписку через ВК. Охват аудитории – 440 человек, поскольку я установила ограничение по возрасту + посетители страниц могут пересекаться. Однако за счет того, что пиксели продолжают работать, аудитория постоянно пополняется.


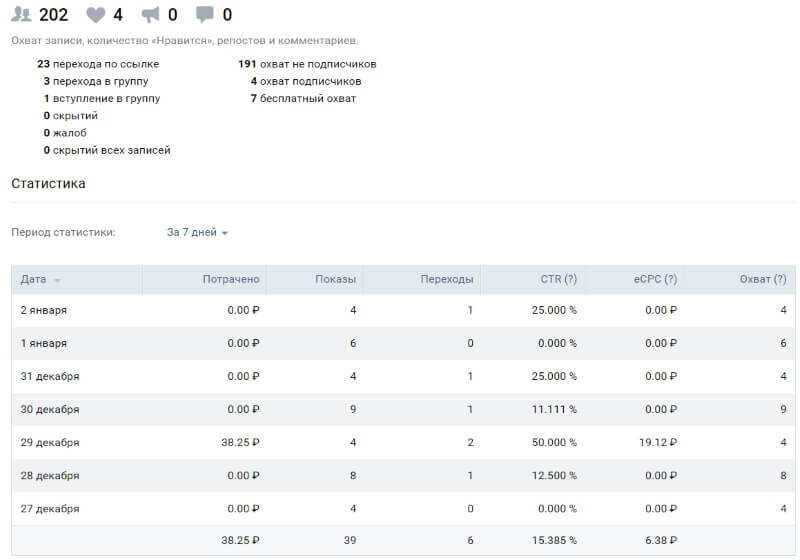
Эта реклама показала самый высокий в моей практике CTR (кликабельность). На 204 показа 25 переходов, средняя стоимость за переход получается 2,9 рубля.
Более подробная статистика по рекламному объявлению ниже:

Стоимость за 1000 показов я подняла до 500 р. (рекомендуемая Вконтакте 322 р.), чтобы объявление крутилось поактивнее…
Как настроить рекламный пиксель и установить его на свой сайт?
Предлагаю разобрать техническую сторону вопроса с настройкой и установкой пикселя.
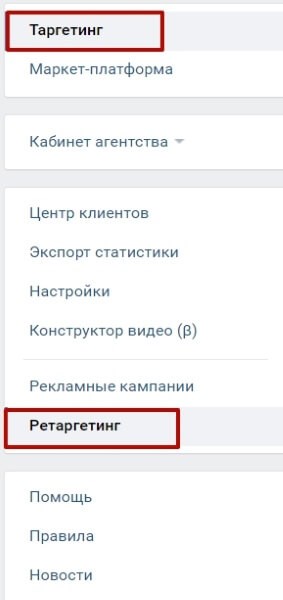
Для этого нужно перейти в раздел «Ретаргетинг». Если у вас еще новый рекламный кабинет, вы никогда не создавали в нем объявлений, то чтобы активировать в нем раздел ретаргетинга – создайте первое тестовое объявление, не важно, какое, просто создайте (на модерацию отправлять не надо).
Обратите внимание, чтобы изначально вы находились в разделе «Таргетинг», а не «Маркет-платформа»! Нам нужна именно таргетированная реклама, а Маркет-платформа – это реклама в сообществах.

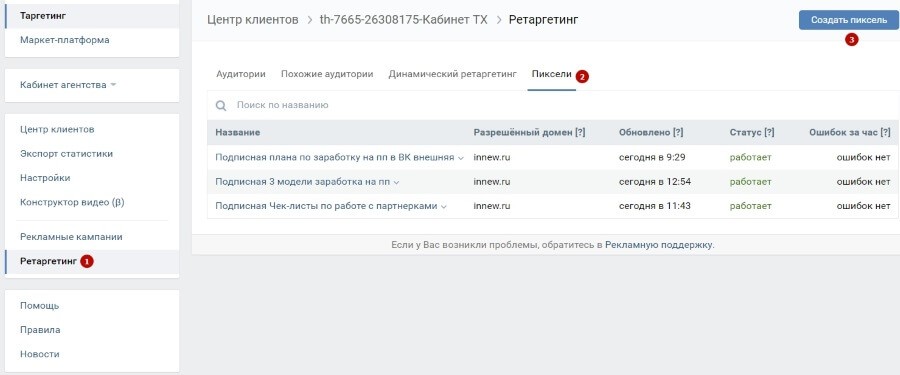
В разделе «Ретаргетинг» нужно переключиться на вкладку «Пиксели». И здесь нажать «Создать пиксель».

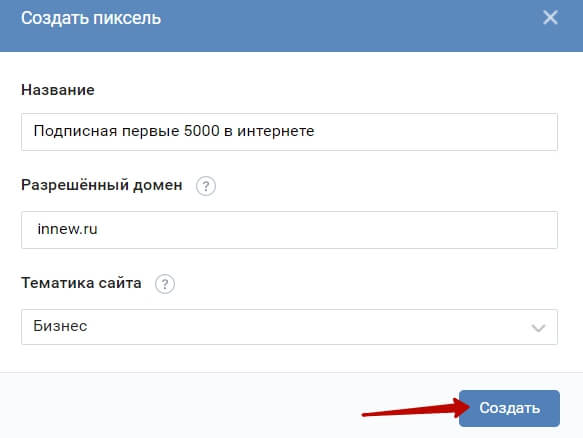
Укажите название пикселя (в соответствии с названием страницы или сайта, куда вы его ставите), домен сайта и выберите тематику сайта. Нажмите «Создать». Для примера я поставлю пиксель на страницу подписки из реселл-комплекта «Первые 5000 руб. в интернете».

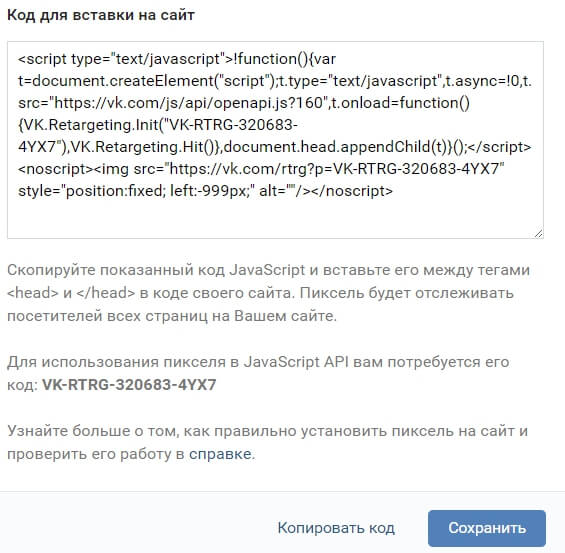
Следующим шагом появится окошко с кодом пикселя. Этот код нужно скопировать и добавить на сайт перед закрывающим тегом </head>.

Если у вас, как у меня, страница в формате html, то нужно зайти на хостинг, в корневую папку вашего домена, найти папку с вашей страницей, открыть для редактирования ее файл indeх и добавить код перед тегом </head>.
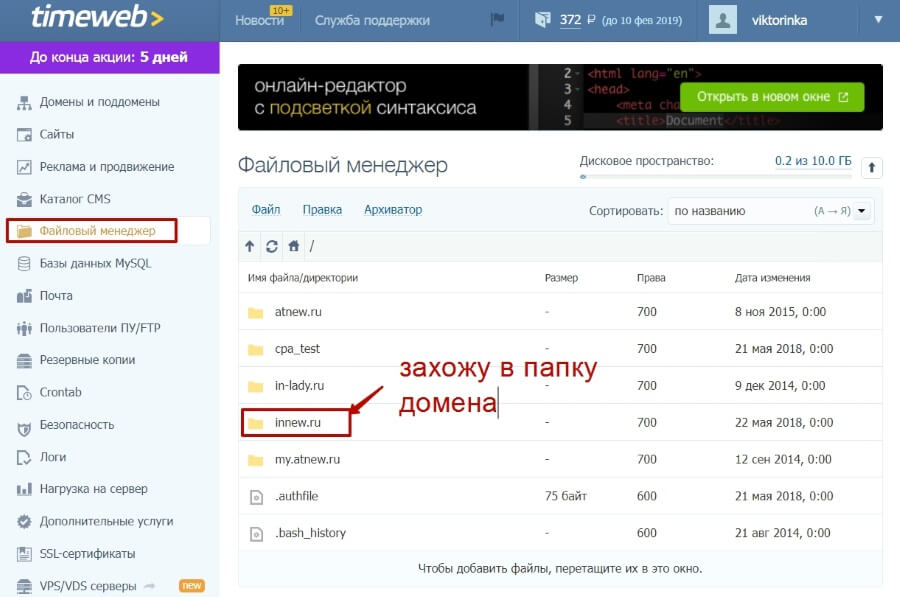
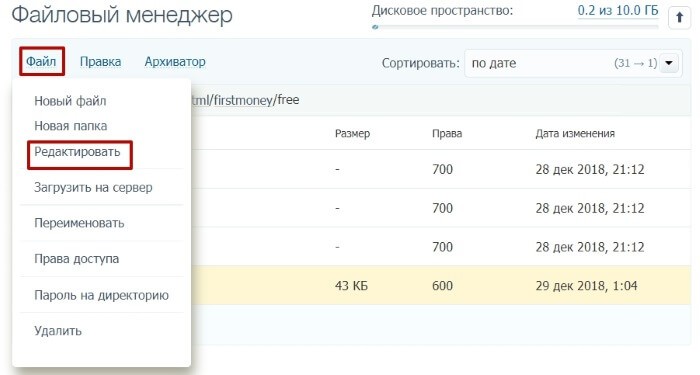
На примере хостинга Таймвеб захожу в раздел «Файловый менеджер», в папку своего сайта. Чтобы открыть папку, делаю по ней двойной клик левой кнопкой мыши.

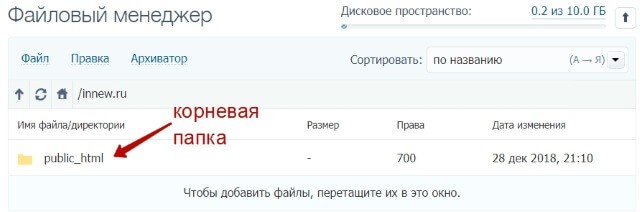
В ней нахожу папку public.html (корневую папку).

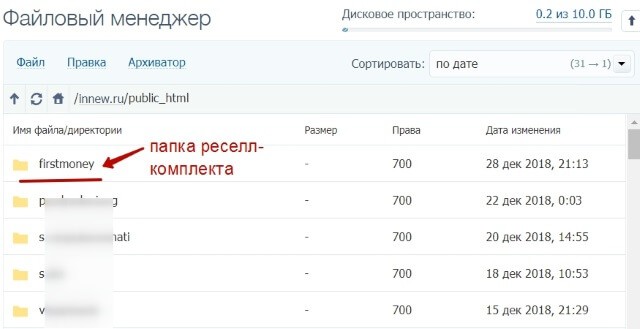
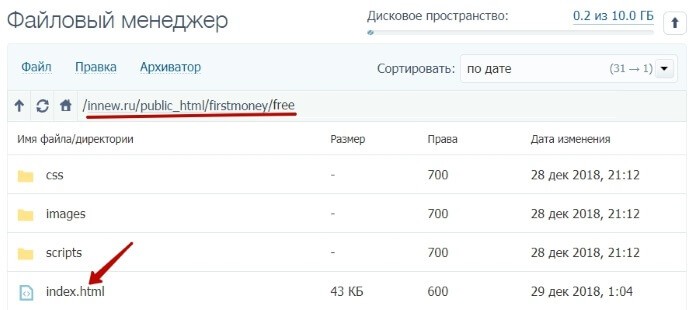
В ней папку комплекта – внутри папку подписной страницы и в ней файл index.html.



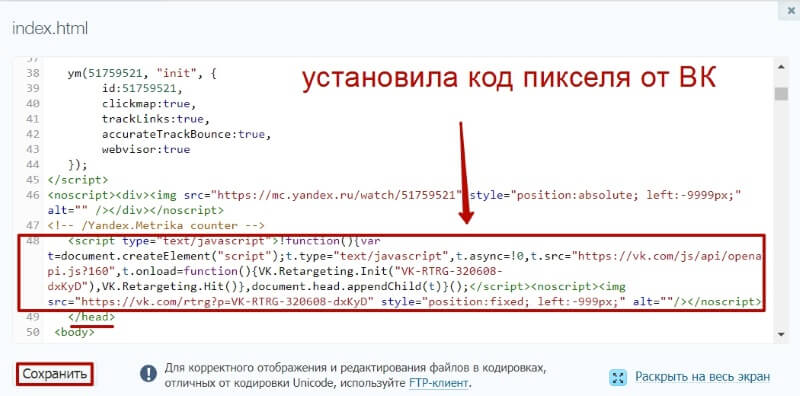
В открывшемся коде найти закрывающий тег </head> (верхняя часть кода), перед ним сделать отступ клавишей Enter и добавить код пикселя. Не забыть сохранить!

Если на вашем хостинге нет файлового менеджера, то соединиться с корневой папкой домена можно через ftp, используя программу Filezilla (в поддержке хостинга уточните, где вам взять данные для ftp-соединения). Через программу вы сможете скачать indeх-файл вашей страницы, открыть ее для редактирования в блокноте на компьютере, добавить код пикселя и загрузить снова на хостинг.

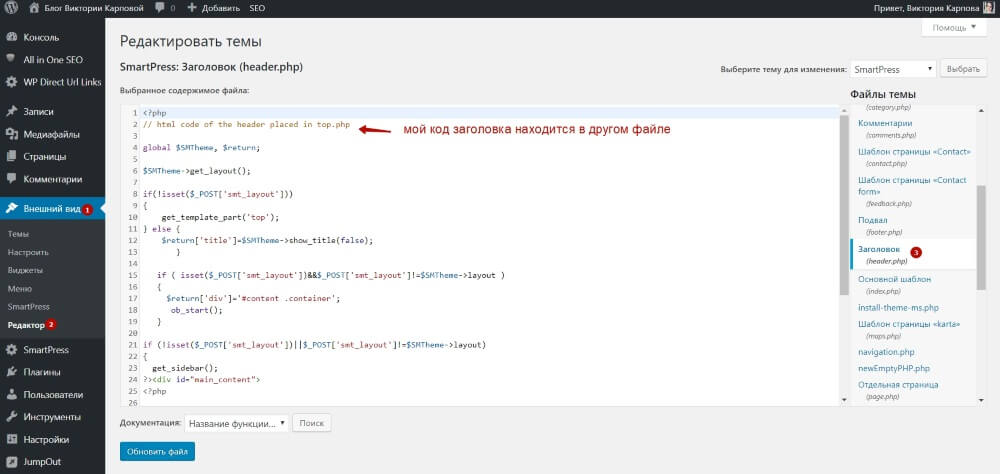
Например, в моем шаблоне в файле header.php есть подсказка, что код шапки находится в файле top.php.
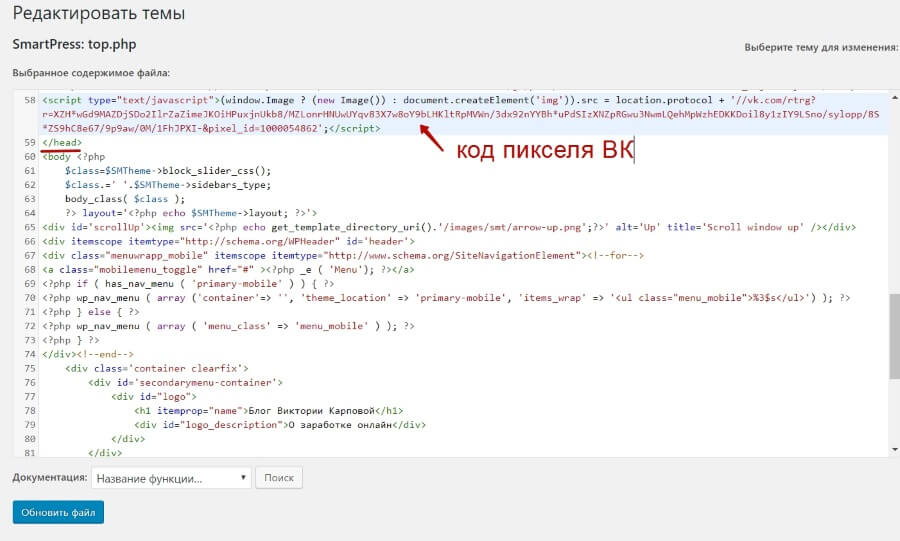
В файле нам также нужно найти закрывающий тег </head> и добавить перед ним код пикселя.

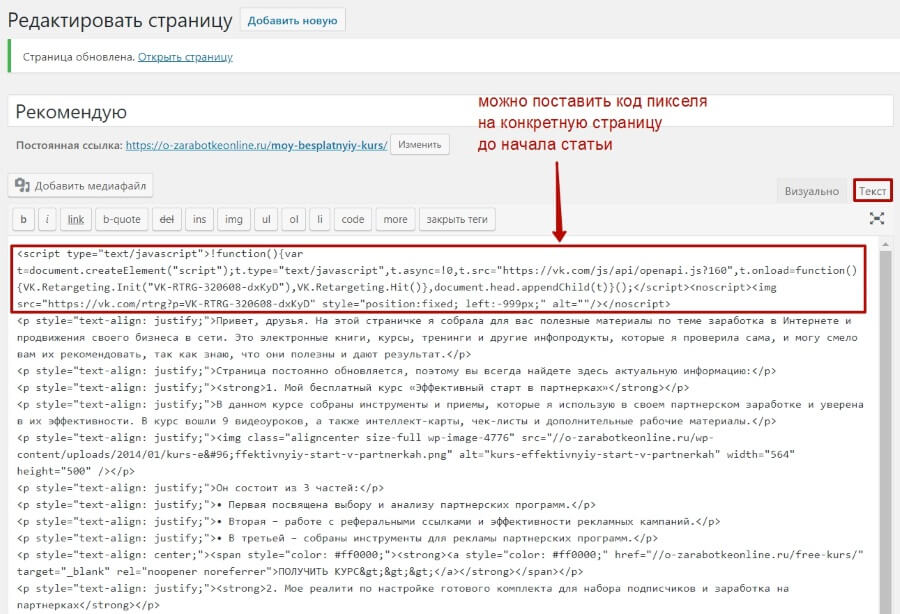
А если нужно поставить пиксель на отдельную страницу сайта Вордпресс или статью, то можно сделать так. Открыть страницу в редакторе, переключиться на вкладку «Текст» и добавить код до начала текста. Таким образом, пиксель будет собирать посетителей только конкретной страницы или статьи вашего блога.

Теперь в рекламном кабинете ВК нужно настроить сбор аудитории при помощи пикселя.

Если вам понадобится удалить или отредактировать пиксель, нажмите на стрелку рядом с ним и выберите нужный пункт в меню.
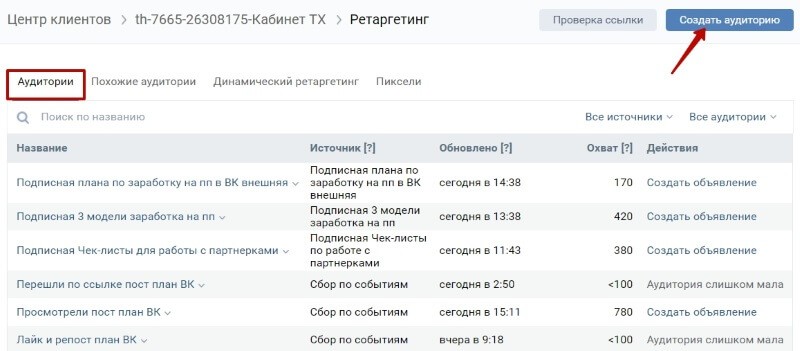
Настроим сбор аудитории в ретартегинг с помощью пикселя. Переключаемся на вкладку «Аудитории». Нажимаем «Создать аудиторию».

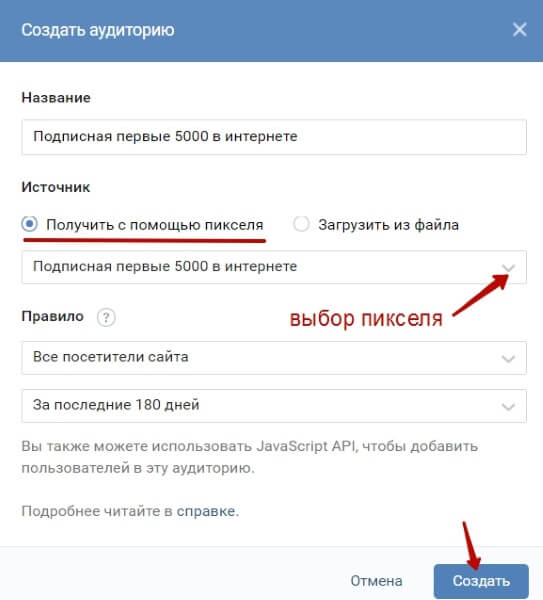
В открывшемся окне указываем название аудитории (по названию пикселя), выбираем источник – получить с помощью пикселя, выбираем наш пиксель. Там, где правило – указываем «все посетители сайта», либо определенные страницы (если вы ставили пиксель на блог или многостраничный сайт). А также указываем, за сколько дней собирать посетителей – минимум 3 дня, максимум 180 дней. Можно указать «за все время». Я обычно ставлю 180 дней.

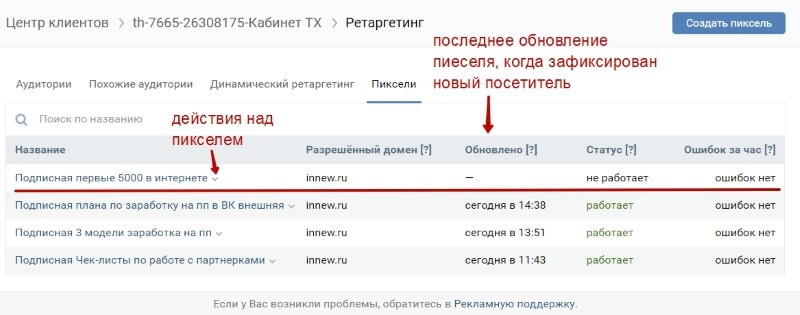
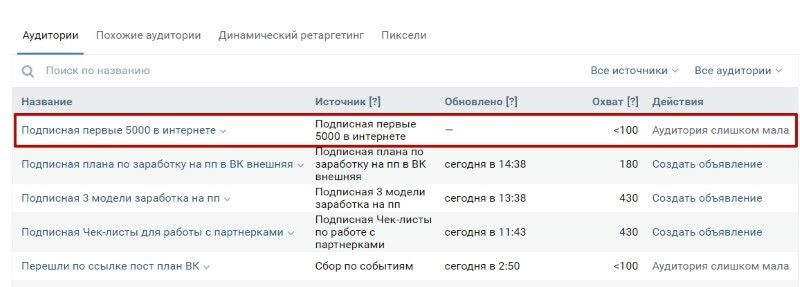
Когда пиксель начнет собирать посетителей, мы будет видеть последнее обновление аудитории и количество людей в списке. До 100 человек – будет просто надпись «меньше 100». На аудиторию меньше 100 человек нельзя настроить рекламу!

Настройка рекламного объявления на базу ретаргетинга
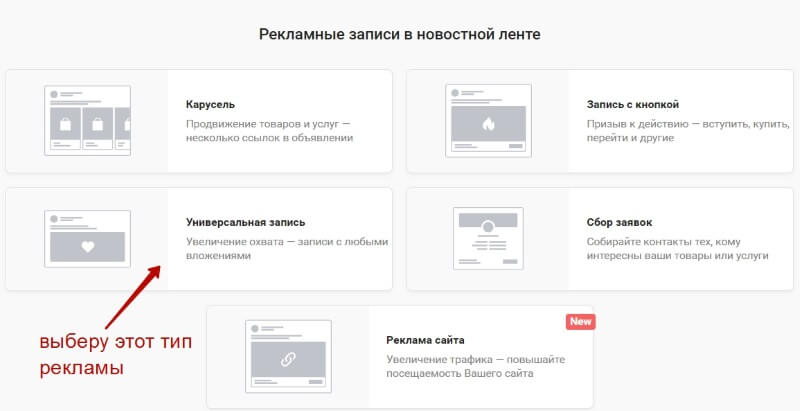
Для примера создам рекламный пост в ленте новостей – выберу тип «Универсальная запись».

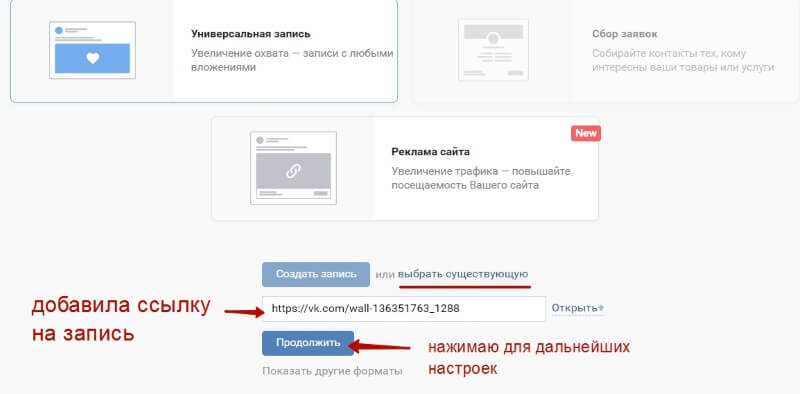
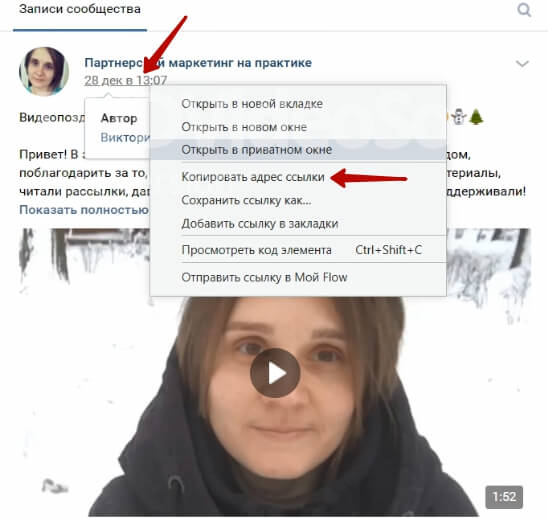
Можно создать запись с нуля или выбрать существующую. Я добавлю ссылку на существующую запись в своем сообществе – поздравление с Новым годом и анонс моей праздничной акции. Просто скопирую ссылку на нее.


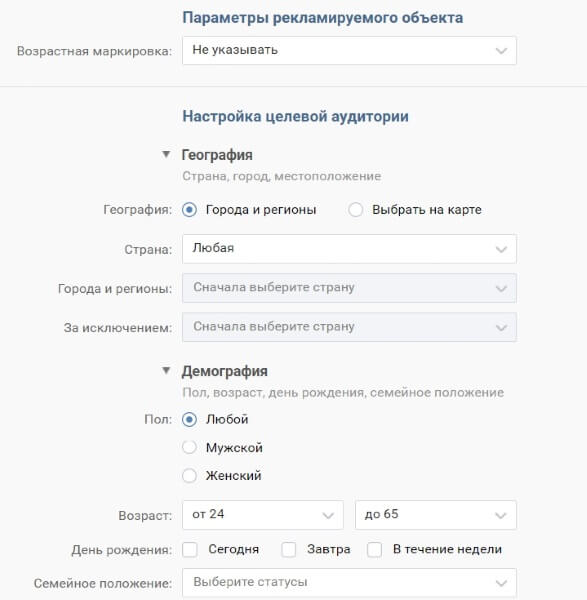
Далее настраивается география и демография аудитории.
Возрастную маркировку я не ставлю. Страну оставлю любую. Пол – любой, а вот возраст обычно ограничиваю от 24 до 65 (чаще всего именно в этом возрасте мои активные подписчики и клиенты).

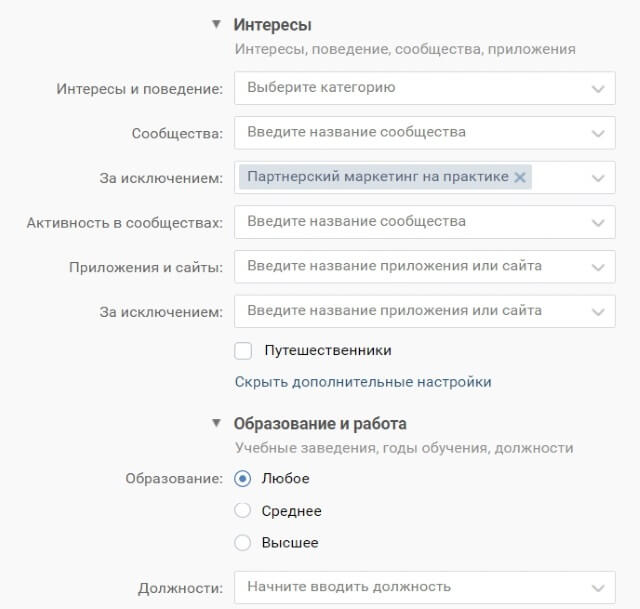
Интересы не указываю, исключаю из показов рекламы подписчиков своего сообщества (хотя это необязательно).

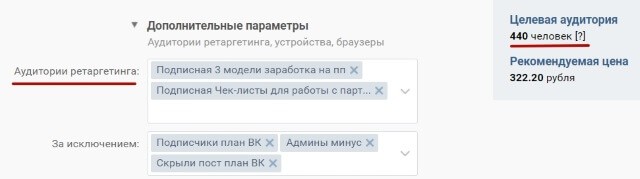
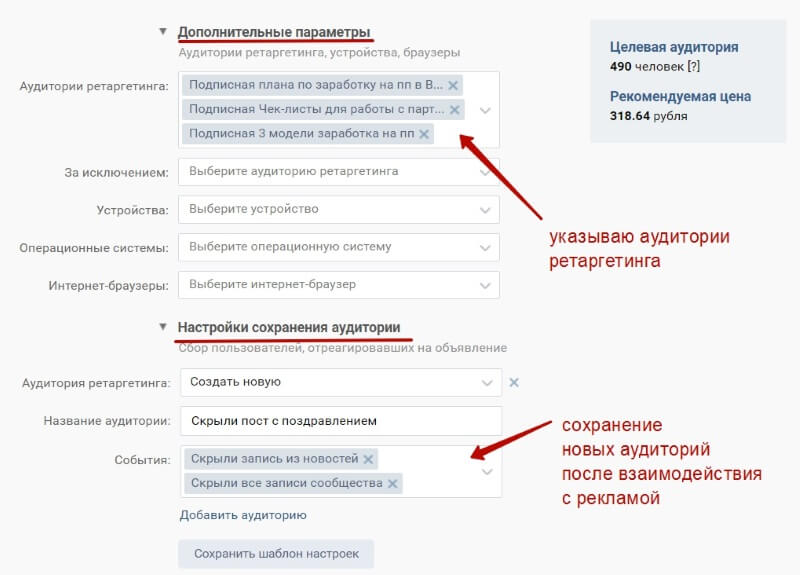
В разделе «Дополнительные параметры» выбираю аудитории ретаргетинга, собираемые пикселем.

Ниже можно настроить параметры сохранения аудитории, в зависимости от поведения пользователей. То есть, создавать на основе показов этой рекламы новые базы ретаргетинга для включения и исключения в показах рекламы. Например, тех, кто скрыл запись, кто посмотрел, кто перешел по ссылке, кто подписался на сообщество и т.д.
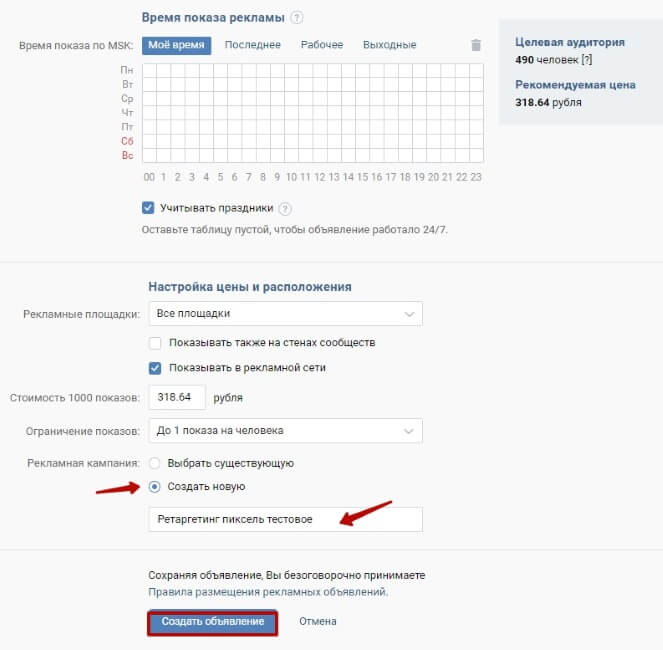
Время показов не устанавливаю, для подписных и продающих страниц в инфобизнесе это не столь критично.

В рекламных площадках выбираю все площадки, снимаю галку «Показывать на стенах сообществ» (тут по желанию).
Стоимость за 1000 показов ставлю рекомендуемую ВК, постепенно для увеличения охвата, и если кампания хорошо зайдет, можно будет повышать.
Ограничиваю до 1 показа на человека. Создаю новую рекламную кампанию.
Итак, в этой статье мы разобрались, для чего собирать аудитории ретаргетинга с помощью пикселя Вконтакте и как это реализовать технически. Также я показала, как настроить рекламное объявление на эти аудитории. Надеюсь, что данная информация была вам полезна.
Пиксель ретаргетинга «ВКонтакте» — это JavaScript-код, который можно установить в исходный код сайта для отслеживания действий посетителей. Как только пользователь заходит на страницу, пиксель ретаргетинга автоматически срабатывает и записывает информацию о посетителе и его действиях в базу данных.
Используя собранные данные, можно формировать аудитории и запускать на них ретаргетинг в соцсети.
Этапы установки пикселя во «ВКонтакте»
Порядок действий при установке через GTM состоит из нескольких этапов:
- создание пикселя во «ВКонтакте».
- публикация на сайте.
- проверка работоспособности.
Создание пикселя во «ВКонтакте»
- Во «ВКонтакте» переходим на вкладку «Реклама», расположенную на панели слева.

2. Далее переходим на вкладку «Ретаргетинг».

3. Выбираем вкладку «Пиксели».

4. Нажимаем на кнопку «Создать пиксель».

5. Здесь нужно заполнить следующие поля:

6. Копируем код предоставленного пикселя, вставляем его в любой текстовый редактор и заходим в GTM.

Настройка пикселя в Google Tag Manager
7. В GTM выбираем нужный проект и переходим на вкладку «Теги». Сам тег необходим для размещения кода на странице сайта. Нажимаем на кнопку «Создать».

8. Для создания тега необходимо создать конфигурацию тега и триггер. Для начала создадим конфигурацию. Нажимаем на соответствующую рамку «Конфигурация тега». В выпадающем списке находим тип группы «Специальные» и выбираем «Пользовательский HTML». Данный тип тега позволит разместить HTML-код на странице сайта, например наш созданный пиксель.

9. Далее появится окно для вставки кода. Нажимаем на текстовое поле и вставляем скопированный код пикселя. После чего нам предстоит создать триггер. Жмем на рамку «Триггеры».

10. Чтобы код срабатывал на всех страницах сайта, необходимо создать условие, при котором JS-код будет срабатывать при просмотре страницы. Соответственно, по умолчанию, выбираем триггер «All Pages», он позволяет выполнить нужное действие.

11. Настройка почти завершена, осталось сохранить созданный тег и опубликовать его на сайте.



С настройкой и установкой мы закончили, осталось проверить работоспособность кода.
Проверка работоспособности
12. Для начала проверим его установку в коде сайта. Чтобы посмотреть отображаемый код в браузере, переходим на сайт, жмем правой кнопкой мыши и выбираем просмотреть код. Или нажимаем F12 или Ctrl+Shift+I, чтобы открылась панель. Сверху выбираем вкладку «Elements», перед нами появится код страницы. Для поиска нужного кода нажмем на комбинацию клавиш Ctrl+F, внизу появится маленькое поле для поиска — Find by string.
13. Чтобы точно найти свой код, в скопированном ранее коде пикселя ищем строчку:
В строку подставляем индивидуальный код из комбинации букв и цифр.

14. Если поиск нашел ваш индивидуальный код, значит установка прошла успешно. Пример найденного кода показан на скриншоте:

15. Следующим шагом будет проверка работоспособности пикселя во «ВКонтакте». Заходим в соцсеть: «Реклама» — «Ретаргетинг» — «Пиксели». В списке находим созданный ранее пиксель, в параметре «Статус» должна быть зеленая надпись «работает» — значит пиксель установлен верно и уже отправляет запросы на сервер.

17. Подробная инструкция по дальнейшему созданию аудитории с помощью пикселя также есть в справке «ВКонтакте».
Первый материал из серии про установку пикселей соцсетей через GTM от Mello. В нем специалист по контекстной рекламе Андрей Моисеев подробно объяснил шаги для установки и проверки работоспособности пикселя «ВКонтакте» через Google Tag Manager.

Пиксель ретаргетинга «ВКонтакте» — это JavaScript-код, который можно установить в исходный код сайта для отслеживания действий посетителей. Как только пользователь заходит на страницу, пиксель ретаргетинга автоматически срабатывает и записывает информацию о посетителе и его действиях в базу данных.
Используя собранные данные, можно формировать аудитории и запускать на них ретаргетинг в соцсети.
Этапы установки пикселя во «ВКонтакте»
Порядок действий при установке через GTM состоит из нескольких этапов:
- создание пикселя во «ВКонтакте».
- публикация на сайте.
- проверка работоспособности.
Создание пикселя во «ВКонтакте»
1. Во «ВКонтакте» переходим на вкладку «Реклама», расположенную на панели слева.

Переход на вкладку с рекламой
2. Далее переходим на вкладку «Ретаргетинг».

Переход на вкладку с ретаргетингом
3. Выбираем вкладку «Пиксели».

Переход на вкладку с пикселями
4. Нажимаем на кнопку «Создать пиксель».

Создание пикселя
5. Здесь нужно заполнить следующие поля:
6. Копируем код предоставленного пикселя, вставляем его в любой текстовый редактор и заходим в GTM.

Пример JavaScript-кода
Настройка пикселя в Google Tag Manager
7. В GTM выбираем нужный проект и переходим на вкладку «Теги». Сам тег необходим для размещения кода на странице сайта. Нажимаем на кнопку «Создать».

Создание тега
8. Для создания тега необходимо создать конфигурацию тега и триггер. Для начала создадим конфигурацию. Нажимаем на соответствующую рамку «Конфигурация тега». В выпадающем списке находим тип группы «Специальные» и выбираем «Пользовательский HTML». Данный тип тега позволит разместить HTML-код на странице сайта, например наш созданный пиксель.

Пользовательский HTML
9. Далее появится окно для вставки кода. Нажимаем на текстовое поле и вставляем скопированный код пикселя. После чего нам предстоит создать триггер. Жмем на рамку «Триггеры».

Вставка JavaScript-код
10. Чтобы код срабатывал на всех страницах сайта, необходимо создать условие, при котором JS-код будет срабатывать при просмотре страницы. Соответственно, по умолчанию, выбираем триггер «All Pages», он позволяет выполнить нужное действие.

Выбор триггера
11. Настройка почти завершена, осталось сохранить созданный тег и опубликовать его на сайте.
Установка пикселя ВКонтакте позволяет собирать аудиторию посетителей сайт и фиксировать их действия на сайте для запуска ретаргетинговых кампаний в социальной сети.
Получения кода пикселя ВК
Для того, чтобы получить код пикселя ВКонтакте потребуется посетить рекламный кабинет и кликнуть на «Ретаргенинг» (слева-сверху).

На появившейся странице переходим в «Пиксели» и кликаем на «Создать новый».

- Название пикселя;
- Разрешенный домен;
- Выбрать тематику сайта.


Далее мы получаем нужный нам код сайт, где ниже указан отдельно ID пикселя.

В зависимости от выбранного способа установки сохраняем нужный нам параметр.
Ручная установка пикселя Вконтакте (Способ №1)
Ручная установка подойдет для тех, кто разбирается в структуре файлов своего сайта и обладает базовыми знаниями HTML.
Для установки потребуется внедрить код на все страницы сайта, как можно ближе к началу документа. Как правило, это элементы header (шапка сайта) или footer (подвал).
Для установки на WordPress потребуется зайти в «Внешний вид»-«Редактор» и найти файл head или footer и перед закрывающимся тегом </head> установить счетчик.
Также это можно сделать через FTP или файловый менеджер хостинга. Путь для данных файлов выглядит как «/wp-content/themes/ваша-тема/header.php».

Для установки на Opencart необходимо зайти в файловый менеджер на хостинге или через FTP и изменить файл header.tpl, стандартный путь для файла «/catalog/view/theme/ваша-тема/template/common/header.tpl».
Установка пикселя VK через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
Заходим в аккаунт GTM для нужного сайта и выбираем вкладку «Теги» и нажимаем на кнопку «Создать»

Даем тегу название, например, «vk pixel» и выбираем конфигурацию тега.

Выбираем конфигурацию тега «Пользовательский HTML»

В появившемся редакторе вводим созданный код счетчика.

Теперь выбираем триггер для взаимодействия, который должен быть «All pages», что позволит подгружать счетчик на всех страницах сайта (где установлен Google Tag Manager).

После сохраняем тег.
Завершающий этап публикация новой версии, где также стоит указать, что основным отличием ее от предыдущей является появление тега «vk pixel».

Заполняем название и описание. Например, если Вы также публикуете и тег пикселя Facebook, то можно описать как «fb+vk».
Все готово, счетчик установлен.
Для этого открываем вкладку «Ремаркетинг»-«Пиксели», где должно быть указано, что счетчик «Работает».

Также стоит кликнуть на него и выбрать «Аудитория», после чего будет показано, в каких созданных аудиториях он используется.

На любом сайте обычно находится большое количество разных кнопок, с помощью которых пользователь совершает целевое действие. Это кнопки регистрации, подписок, оформление заказов, добавление в избранное. Также к целевым действиям можно отнести скролл, просмотр страниц, видео и т.д.
Чтобы фиксировать заполнение любой формы на сайте пользователем, нужно подключать разработчиков. Разработчик редактирует код, настраивает все события.
Если вы хотите поставить новый пиксель или хотите настроить цель,для всего этого нужен специалист, которого надо отвлекать от его текущих задач, ставить задачи, ждать выполнения.
Это все трудозатраты, а время как говорится деньги.
Чтобы упростить работу с пикселями, целями и событиями на помощь приходит GTM.
В GTM вы настраиваете все самостоятельно, без привлечения сторонних специалистов.
Небольшая поправка, вам нужно будет один раз попросить разработчика установить код GTM на сайт и все, на этом его работа закончится.
Итак как настроить GTM.
Для начала нам нужно создать контейнер. Контейнер это непосредственно код GTM, который позволяет через свой сервис Google Tag Manager устанавливать сторонние пиксели, настраивать цели на сайт.
Чтобы его поставить надо указать домен сайта и где он будет размещен.

Далее часть где понадобиться разработчик. Сервис покажет пиксель GTM, который нужно разместить на сайт.

После того как контейнер будет на сайте, попробуем поставить пиксель фейсбук и vk самостоятельно. Для этого идем в раздел переменные.
К переменным относятся все формы, клики, скролы и просмотры видео. Отметьте галочками необходимые параметры, которые вы хотите отслеживать.

Чтобы установить пиксель VK, его надо сначала создать. Идем к рекламный кабинет ВКонтакте и создаем.
Указываем название, домен и тематику.

Получаем кусок кода.

С этим кодом переходим в GTM и создаем тег. Тег - это правило, по которому будет срабатывать код.

Указываем название тега.
Далее выбираем конфигурацию тега. Конфигурация - это выбор типа кода, который вы собираетесь внести.

Чтобы установить пиксель ВКонтакте нам надо выбрать “Пользовательский html”
В поле html вставляем пиксель VK.
Далее выбор триггеров. Выбираем all pages и наш код будет срабатывать в на всех страницах сайта.

Сохраняем данные по кнопке.
Отправляем все на сайт и публикуем наши пиксели.

Точно также проходит настройка пикселя Facebook.
Таким образом мы поставили пиксели VK и Facebook на сайт без программистов.
Читайте также:

