Mozilla firefox прокрутка вкладок
Обновлено: 03.07.2024
Вот уже пару лет, как я рекомендую всем моим знакомым использовать Firefox, как браузер для повседневного серфинга в интернете. Я люблю этот браузер за его гибкость в настройке, скорость и заботу о приватности. Много раз на форумах меня спрашивали про какие-то отдельные случаи по настройке, поэтому я решил написать статью с подробным описанием настроек, как шпаргалку для себя и чтобы делиться ею, в случае новых вопросов.
Надеюсь она немножко поможет в популяризации этого чудесного браузера.
Как только у меня появился интернет много лет тому, я сразу же, по совету друзей, начал экспериментировать с различными браузерами. Уже точно не помню, но я постоянно прыгал между оперой и огнелисом. И тут появился хром, который был на каждом углу и лез со всех щелей. Сначала он был довольно сыроват и я чаще проводил время на огнелисе, забросив оперу совсем. Но со временем хром начал работать быстрее и я окончательно перешел только на него. И вот пару лет назад я работал в одной компании, где у меня был рабочий ноутбук с 8 Gb RAM, на **Ubuntu** и с обязательной виртуалкой для *Windows*, так как компания использовала *Outlook* и *Skype for Business* . Я конечно не долго работал в таких условиях, но пока работал, все постоянно висло, хром с *Intellij Idea* + виртуалка сжирали всю память и уход в *swap* к вечеру был обычной рутиной, пока я не услышал про выход версии **Firefox 57.0 Quantum**, в которой начали переписывать части движка **Gecko** на **Rust**, используя наработки экспериментального движка **Servo**.
Так как терять мне было нечего, я решил попробовать вернуться на когда-то любимый браузер. И какое же было мое удивление, когда по скорости работы Firefox перестал уступать хрому. Так как я не использовал множество дополнений, я легко перекинул все мои закладки на новый браузер и начал активно его использовать.
И тут меня ждал еще один сюрприз. Мой рабочий ноутбук перестал уходить в swap каждый день. Я был приятно удивлен.
В процессе перехода я наткнулся на несколько статей по настройке Firefox и не переставал удивляться, насколько он гибче чем хром. Вот эту гибкость я и постараюсь вам описать.
Варианты настроек
Перед тем, как настроить что-то, нужно знать, где именно это делать. В Firefox есть несколько способов настроить под себя. Начнем пожалуй с самого очевидного - пункт меню Preferences (у меня английская версия языка браузера).
Пункт меню Preferences
Я не буду детально описывать этот вариант, потому что он очевиден и большинство пользователей браузера его открывали. Поэтому тут будет лишь пара интересных нюансов.
General -> Fonts & Colors -> Advanced Красным цветом выделена галочка, деактивировав которую, ваш шрифт будет использован на всех сайтах, независимо от подключенных шрифтов там. Мне очень понравилась данная возможность, так как я люблю шрифт Hack и использовать его для чтения приносит мне удовольствие. Больше не видел такой настройки, поправьте меня, если не прав. (Конечно же один шрифт на все сайты будет влиять на корректность отображения страницы, поэтому смотрите по своим предпочтениям).
General -> Network Settings -> Connection settings Не могу обойти стороной возможность настроить прокси для браузера без дополнительных телодвижений
Search -> Search Bar Куда же без дополнительного поля ввода для поиска, в котором сохраняется последний поисковый запрос
Privacy & security -> Permissions -> Notifications Ну и еще одна полезная галочка для блокировки всех уведомлений, которые меня жутко раздражают
Это были интересные и даже уникальные настройки, доступные в графическом интерфейсе.
Настройка браузера с помощью страницы about:config
В Firefox есть одна любопытная страница, по адресу about:about

Как вы видите, на этой странице находятся ссылки на разные ресурсы браузера. Не буду углубляться в каждый ресурс, просто приведу несколько любопытных и полезных примеров.
about:support Тут можно посмотреть детальную информацию о браузере, user-agent, поддерживается ли несколько потоков или например композитный менеджер для отрисовки интерфейса.
Тут же можно узнать путь к вашему профилю(Profile Directory). Зачем он вам будет нужен, я подробнее опишу ниже. К сожалению, на мобильной версии не показан путь к папке профиля, поэтому поделюсь с вами своим(актуально только для андроид) `/data/data/org.mozilla.firefox/files/mozilla/*.default` Папка профиля состоит из 2 частей - * - рандомная строка(уникальный набор букв для каждого девайса) + .default - для профиля по умолчанию
about:memory Тут можно посмотреть, на что расходуется память браузера, в основном полезно web frontend разработчикам
about:config И наконец, страница, где находятся все доступные настройки браузера в формате ключ - значение
Файл user.js в папке профиля
Файл user.js должен быть в папке вашего профиля, путь к которой мы узнали в ресурсе about:support. Данный файл содержит в себе настройки которые доступны в about:config. Сразу же возникает вопрос, а зачем еще какой-то файл, если уже есть about:config? Он нужен для бекапа и переноса настроек.
Дело в том, что все настройки из about:config хранятся в файле prefs.js в папке профиля. Данный файл генерируется автоматически браузером и имеет приоритет перед user.js. Но когда хочется одинаковых настроек на разных компьютерах (и даже на мобильной версии), то рекомендованный вариант - использовать файл user.js. Кстати, чаще всего настройки из user.js дублируются в файл prefs.js поэтому если меняете какие-то значения в первом, не забудьте почистить и второй файл(я удаляю дублирующие строки из prefs.js), только закройте браузер перед этим, иначе он автоматом затрет ваши изменения.
Детальные настройки браузера
Перед тем, как детально описывать каждую настройку или группу настроек, хочу внести несколько обозначений. Дело в том, что я использую Firefox и файл user.js для настройки не только на компьютере, но и на мобильном телефоне. Конечно же не все настройки от десктопа подходят для мобильной версии, поэтому я буду указывать отдельно, если настройка подходит только для десктопа (Д).
Теперь поговорим про формат этих настроек.
В about:config есть графический редактор значений, там все должно быть понятно и так. А вот файл user.js, как видно из его расширения, предполагает что все настройки будут в формате, понятном javascript парсеру. Например:
user_pref - это объект, содержащий в себе все настройки.
Все, что в кавычках "browser.bookmarks.restore_default_bookmarks" - это ключ.
После запятой идет значение.
Ключ всегда строка, а вот значение может быть разных типов, строки, числа или булевое значение ложь/истина(true/false).
Настройка показанная в примере отвечает за восстановление закладок по умолчанию и имеет значение ложь. Если поменять данное значение, то все ваши закладки удалятся и восстановится набор закладок по умолчанию.
Данная настройка позволяет на десктопе увидеть ваши закладки с мобильной версии, если у вас подключена синхронизация. (Д)
При переключении вкладок отображаются превью страниц. (Д)
Настройки, отвечающие за отображение загрузок браузера. (Д)
Все настройки activity-stream отвечают за вашу активность. "newtabpage" - за отображение контента на новой вкладке. Почти все я отключил, кроме "feeds.places", отвечающих за отображение недавно посещенных страниц на новой вкладке. Кстати, все настройки, содержащие слово "endpoint" отвечают за адрес, на который посылаются данные. Если использовать пустую строку, то данные передаваться не будут.
Одна из настроек, отвечающих за телеметрию. Я ее отключаю для ускорения серфинга, так как на любое действие тратятся ресурсы, даже если оно работает параллельно. Так как я не понаслышке знаю, как профилировать программы и насколько при этом проседает производительность, то лучше уж обойтись без этого. Хотя может быть это и экономия на спичках.
"safebrowsing" - данные настроки отвечают за проверку посещаемых сайтов, чтобы убедиться что они безопасные. Данная проверка предполагает проверку хоста сайта в локальной базе на черный список и проверку загруженых файлов на серверах гугл.(Спасибо @dartraiden за подсказку) В случае положительного ответа вместо сайта показывается служебная страница с предупреждением. Я данную проверку отключил для ускорения серфинга. Возможно, тем, кто пользуется ОС Windows, этого делать не стоит.
Настройки поиска. Я поставил регион US, для анонимности поисковых запросов. Также отключил местоположение для поиска ("geo").
Настройки вкладок. Хочу отдельно отметить "tabMinWidth". В хроме, если открываешь множество вкладок, текст исчезает. А в Firefox данная настройка отвечает за минимальную длину вкладки. И если открыто больше вкладок, то они все равно не уменьшаются, а просто прячутся и появляются дополнительные кнопки управления вкладками. Для меня данная система очень удобна, так как я постоянно открываю множество страниц с одного и того же сайта и без текста нужно постоянно угадывать, какая именно страница где.
Отчеты корпорации Mozilla
Это скорее для мобильной версии, но иногда в ноутбуках тоже есть какие-то сенсоры.
Настройки инструментов разработчика. (Д)
Дублирует отключение уведомлений из графического меню
Не хочется мне эксперементов. Настройка на любителя).
Настройки расширений. Pocket выключаю.
Настройки шрифта, дублируют графические.
Настройки плавного скролла, подобранно эксперементальным путем.
Настройки User agent, если нету особой необходимости, их лучше не трогать
Отключить окно предупреждения при посещении about:config
Данная информация предназначена для автоматического выбора языка на сайте, хотя сами сайты очень редко обращают внимание на эту настройку. Надеюсь в будущем ситуация изменится.
Особо хочется выделить настройку "devPixelsPerPx". Данная настройка отвечает за масштабирование интерфейса и будет особо полезна людям со слабым зрением или на компьютерах с большим разрешением экрана. По умолчанию идет значение "1".
Настройки, связанные с видео. Отключает автовоспроизведение и включает эксперементальную поддержку нового кодека AV1.
Данную группу настроек хочу разобрать подробнее.
"dns.disablePrefetch" и "predictor.enabled" отвечают за предварительное посещение ссылок на странице, чтобы ускорить загрузку, если пользователь захочет перейти по какой-то из ссылок. Если интернет медленный, то оно только ухудшает ситуацию, особенно в мобильной версии где-то в метро.
Ну а "trr.uri" отвечает за сервер, на который браузер стучится для получения IP адреса посещаемых сайтов.
"network.dns.echconfig.enabled" отвечает за Encrypted Client Hello
Настройки приватности. Не рекомендую включать, многие сайты ломаются
"userContext" включает Multi-Account Containers. (Д) Данное дополнение изолирует куки и историю посещений в отдельные контейнеры. К сожалению, только для десктопа. Я так изолировал все сервисы гугла, фейсбука и нескольких других важных сервисов отдельно. Также, если дополнительно установить расширение Multi-Account Containers, то с его помощью можно привязывать сайты к контейнерам. Даже если с одного контейнера открываешь ссылку, привязанную к другому контейнеру, она открывается в этом контейнере, в новой вкладке. Очень удобно.
В Firefox есть очень удобный режим чтения страницы, при котором все, кроме текста удаляется. Он пока далек от идеала, вырезает некоторые тэги с текстом, но все равно им очень удобно пользоваться. Активировать его можно тут

Разнообразная телеметрия. Опять :)
А тут можно настроить использование темной темы gtk для линукса.(Д) Кстати, если вам не нравятся темные input и textarea, то для этих полей ввода можно применить светлую тему, даже если у вас стоит темная по умолчанию. Настройка "widget.content.gtk-theme-override" создана для этого.
Если вы думаете, что этим настройка браузера ограничивается, то вы ошибаетесь) Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете. И я очень доволен. Также можно перекрашивать и некоторые популярные расширения, типа uBlock или uMatrix
Я знаю, что многим пользователям огнелиса не хватает некоторых специфических расширений после перехода на движок Quantum и замены Xul на WebExtentions, но я рад, что данная замена произошла. Старые расширения влезали в интерфейс и тормозили браузер, а также ограничивали разработчиков, особенно в добавлении мультипроцессорности. Скорость работы браузера существенно возросла а возможностей по настройке по прежнему больше, чем в хроме.
Пожалуйста, оставляйте в комментариях свои настройки, которые я не упомянул и делитесь своими способами кастомизации данного браузера.

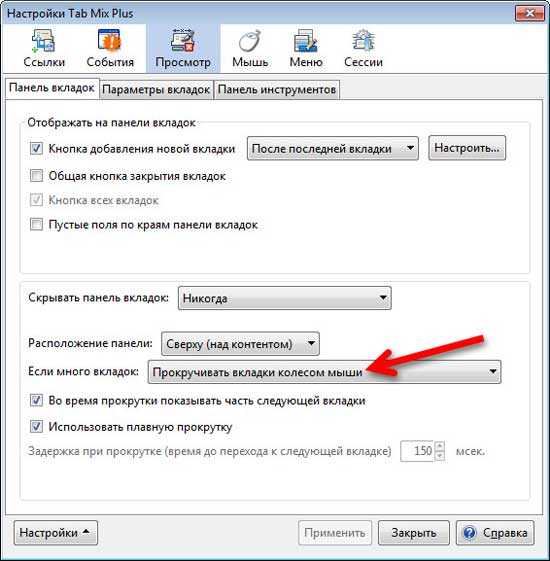
Путь Google Chrome и производных: максимально сжимаем вкладки (правда потом они не отображаются и приходится неочевидным способом прокручивать колесиком мыши или горячими клавишами):

Путь Firefox: заполнять вкладками всё пространство, как будет занято, начинать их сжимать, если размер достигнут какого-то минимального значения, включать полосу прокрутки плюс добавляется выпадающий список:
Моё мнение, что прокрутка стимулирует создавать ещё больше вкладок, а так как с моей личной организованностью в этом плане дела обстоят не очень хорошо, то мне нужен внешний стимул, что бы заняться чисткой открытых страниц. Отсутствие визуального различия во вкладках (сильно налеплены) - хороший стимул в этом.

Стоит отметить, что организация вкладок в том же Vivaldi (базируется на движке Chromium) для меня является эталонной. И реализовано оно значительно лучше, нежели в родительском браузере:
Итак, моя задача - добиться схожего поведения в Firefox.
До Firefox 72
В комментарии виден источник решения:
А вообще, крайне рекомендую для ознакомления канал Firefox CSS.
С версии Firefox 69, что бы эти настройки подтянулись нужно включить опцию toolkit.legacyUserProfileCustomizations.stylesheets (установить в true ) в about:config.
Встречаем Firefox 72
Но вот пришло обновление. И решение выше не только перестало выполнять поставленную задачу, но и начало портить внешний вид прилепленных (pinned) вкладок. Причина, судя по всему, в изменении расположения элементов в иерархии.
Не буду вдаваться в подробности, но методом проб и ошибок получил такой userChrome.css:
Основная проблема: простой перенос overflow: hidden !important в .tabbrowser-tab (селекторы опускаю) убивает напрочь разделители между вкладками, которые задаются через псевдоэлемент .tabbbrowser-tab::after , а так как этот элемент является дочерним относительно самого .tabbrowser-tab , то настройки перекрытия действуют и на него.
Пришлось ручками рисовать бордюр справа и скрывать блок ::after . Минус данного решения: бордюр рисуется на всю высоту вкладки, но я готов с этим смириться.

Выглядит это так:
Отмечу, что при просто огромном числе вкладок, прокрутка всё же появится. Но даже для меня это будет чересчур :)
Отладка стилей
Не могу пройти и мимо вопроса - а как вообще понять, что редактировать, откуда брать классы и иерархию?
Но лучшим способом, будет использовать DevTools. Да, их можно применить не только для проверки или отладки страницы :) Но для начала, нужно включить. Для этого активируем DevTools комбинацией Ctrl + Shift + I (на macOS вместо Ctrl будет Cmd ). Идём в настройки (нажимаем F1 ) и в секции Advanced settings активируем опции:
- Enable browser chrome and add-on debugging toolboxes
- Enable remote debugging
После чего DevTools для всего браузера можно активировать комбинацией Ctrl + Shift + Alt + I и подтвердив входящее подключение:

Дальше всё аналогично обычному использованию, только выбираем элементы браузера, а не страницы.
Posted by Alexander Drozdov Jan 16, 2020 Tags: firefox tabs css firefox-css
mousewheel.min_line_scroll_amount = 5 or 60 prefer [50], If 60 is too fast (or slow) for you, you can change to a value that is suitable for you. Generally, the higher the value, the faster the page will scroll.
mousewheel.acceleration = prefer [ factor 1 & start 1] , Double click the “mousewheel.acceleration.start” entry and change the value to 1 or more (the value is the number of times the wheel is scrolled before the acceleration kicks in).
Double click the “mousewheel.acceleration.factor” entry and change the factor to the speed you desire. The default factor is 10, which means your scrolling speed will increase by 10 times when the acceleration starts. You can change it to higher or lower, depending on your needs.
Note: If this trick causes issue to your mouse wheel scrolling, you can disable it by setting the “mousewheel.acceleration.start” entry back to “-1”

Программы и Браузеры
179 постов 3.6K подписчиков
Правила сообщества
-Ставьте наши теги, если Ваш пост о программе, приложении или браузере(в том числе о расширениях, дополнениях в нему), его недоработке, баге, обновлении. Это может быть пост - обзор или отзыв.
-При возникновении споров относитесь с уважением друг к другу, а так же приводите аргументы.
Разрешено всё, что не запрещено правилами Пикабу.

Здесь что-то на эльфийском?
Плавно прокручиваю пост вниз.
Ответ на пост «Сколько всего над нами летает и чего»
Площадь Земли - 510 млн квадратных километров.
Кол-во летающих над Землей объектов габаритами в среднем 1 кв.метр - 13 тысяч (и по весу аж как 7 000 легковушек).
Если мы просто разложим равномерно 13 000 объектов по 1 кв метр каждый на планете ( даже не на орбите, что заметно больше, Карл, а на планете) то получим 1 (!) объект размерами с большой эээ. ну допустим тазик. один на 39 231 квадратных километра.
Представьте себе территорию размерами почти с Москву и Мос. область
Немного меньше, но малокритично.
Где то там тазик.
Идите искать, чтобы с ним столкнутся.
А еще на Земле ездят 1,2 миллиарда машин (что как бы куда больше чем 13 тысяч да и размерами с дюжину спутников каждая ) .
Ну ка, визуализируйте их в данном масштабе )
..в среднем в небе летает одновременно 11-12 000 самолетов. Размерами каждый с штук 50 спутников а то и побольше.
И никто не паникует, ибо это капля в море на фоне площади планеты.
Сколько всего над нами летает и чего
Интересный сайт попался

Отключение интерфейса Proton в Firefox 89 и выше
Если вы читаете эту статью, то скорее всего вы пользователь браузера Mozilla Firefox со стажем. Те, кто какое-то время пользуется этим браузером, помнят его привычный интерфейс и оформление. С приходом версии 89 интерфейс несколько поменялся, вероятно для того, чтобы идти в ногу со временем, упрощая всё, что только можно. Меня раздражало увеличенное расстояние между пунктами вкладок и шрифт.
Ранее были способы отключения интерфейса в меню about:config, где при вводе в строке поиска слова Proton можно было поотключать все выпадающие строки настроек.
Сейчас ситуация поменялась, даже приведя данные настройки в положение false у вас ничего не поменяется. Поэтому решил написать эту статью для русского сегмента пользователей, и вернуть всё как было:)
Оптимизируем вкладки в браузере Firefox
Я не консервативен и легко принимаю всё новое или улучшенное, поэтому вернул Mozilla Firefox статус браузера по умолчанию. Ура!
Переезд был абсолютно безболезненным, так как совсем недавно я научился сохранять и синхронизировать все свои визуальные закладки между разными браузерами.
Что-то меня не в ту степь понесло, статья же вроде про вкладки браузера Mozilla Firefox?
Итак, улучшать и оптимизировать вкладки мы будем с помощью дополнений, это естественно. Но для начала я покажу Вам встроенную функцию в браузере для группировки вкладок.
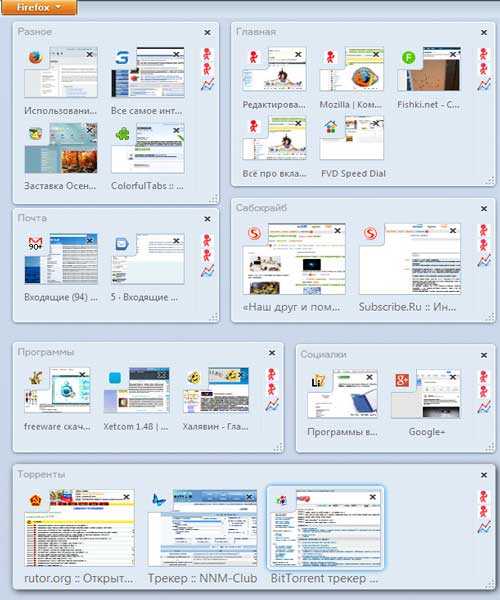
Как группировать вкладки в Mozilla Firefox

После того, как кликните по этой кнопке Вы попадёте в окно групп вкладок. У Вас будет одна группа, которую для удобства можно растянуть за правый нижний уголок.
Теперь перетащите любую вкладку из этой единственной группы на пустое место справа или снизу и отпустите левую кнопку мыши. У Вас создалась вторая группа вкладок.
В эту новую группу можно перетащить сколько Вам нужно вкладок, например по тематике открытых сайтов.

Более подробно почитать о группах вкладок можете на официальном сайте этого браузера .
Уверяю, привыкнув пользоваться группами вкладок сильно удивитесь тому, как обходились раньше без них.
Всю остальную оптимизацию вкладок Mozilla Firefox мы будем с Вами делать с помощью дополнений.
После установки ВСЕХ описанных ниже дополнений я не заметил замедления работы браузера.
Дополнения для оптимизации вкладок Mozilla Firefox
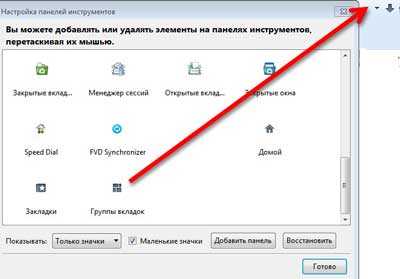
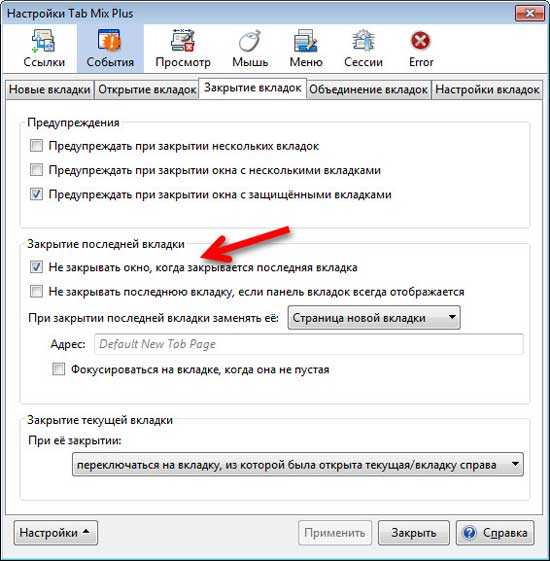
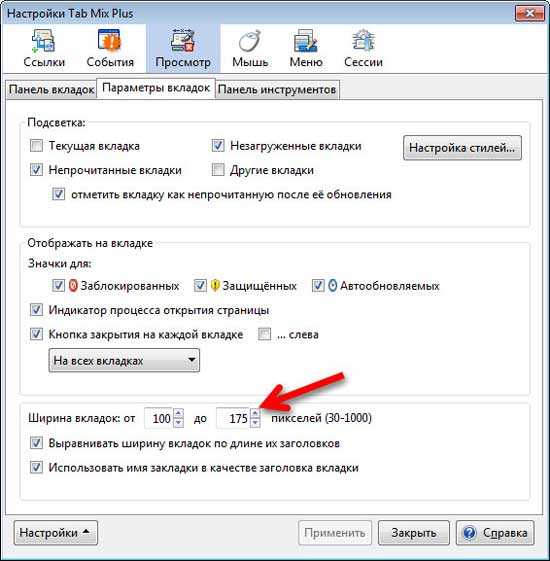
Tab Mix Plus



А тут можно изменить размер вкладок, включить их выравнивание и отображение значков на вкладках.

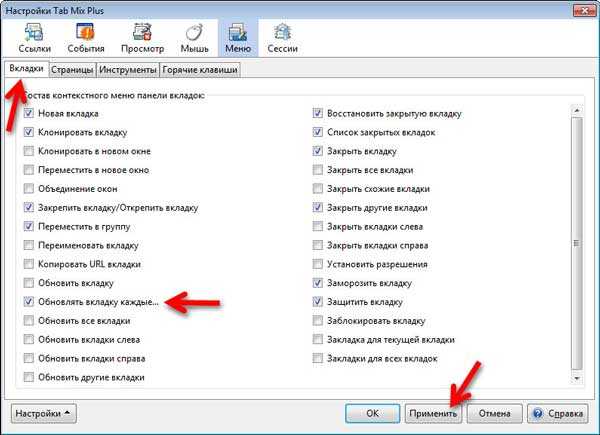
Здесь определяем состав контекстного меню вкладок. Например, можно убрать те функции, которыми Вы не пользуетесь и включить нужные Вам.


Для любителей клавиатурных комбинаций есть отдельный пункт для настройки горячих клавиш.
Ещё в дополнении Tab Mix Plus есть очень мощный и хороший менеджер сессий.
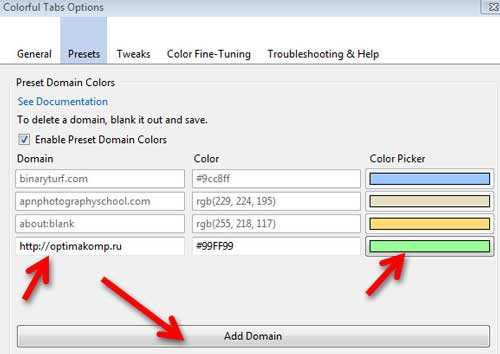
ColorfulTabs
Стандартные вкладки в Mozilla Firefox очень скучные, одноцветные и сливаются, что не есть айс. О важности визуального восприятия информации я Вам уже писал. Давайте их раскрасим всеми цветами радуги.
Использовав дополнение ColorfulTabs мы кроме большей информативности будем получать заряд позитива при работе в браузере.


Вы можете назначить генерацию цвета по доменам (адресам) сайтов и все страницы одного домена будут своего цвета, который выберет дополнение самостоятельно.
Tab Scope
Дополнение Tab Scope включит Вам отображение миниатюры сайта во всплывающем окошке при наведении курсора на вкладку. Такой прибамбас был раньше в старой и доброй Опере. При множестве открытых вкладок это тоже очень удобно и информативно.
Кстати, вот тут рассказал, как победить эту проблему.
Такие вкладки в браузере Mozilla Firefo x . Быстрого и безлимитного Интернета Вам! До новых полезных компьютерных программ и интересных приложений для Андроид.
Читайте также:

