Настройки отображения файла wordpress
Обновлено: 07.07.2024
Современные сайты не могут не содержать картинок, фотографий, видео- и аудиофайлов, поэтому сегодняшняя статья посвящена работе с медиафайлами на сайте под управлением этой CMS.
Какие файлы поддерживает WordPress.
Под медиафайлами понимаются, в первую очередь, изображения (рисунки, фотографии), а также аудио- и видеофайлы, используемые на блоге.
Не рекомендуется загружать большие файлы, так как место на хостинге обычно ограничено. Если вы будете загружать их много, например, видео, то со временем придется переходить на более дорогой тариф. Если это изображения, то их необходимо оптимизировать, а видеофайлы лучше хранить на специальных видеохостингах (Youtube, Vimeo и т. д.), а на своих страницах размещать только ссылку.
Итак, какие же типы медиафайлов можно добавлять на блог?
Для изображений мы можем использовать расширения .jpg, .jpg, .jpg, .jpg, .svg и .iso. (.iso – это расширение фавикона.
Для видео – .mp4, .m4v, .mov, .wmv, .avi, .mpg.
Для аудио – mp3, .m4a, .wav.
Также можно размещать документы для скачивания. Они могут быть разных типов. Чаще всего используют .pdf, .doc (.docx), .xls (.xlsx), .ppt (.pptx), .psd.
Способы вставки файла в запись.

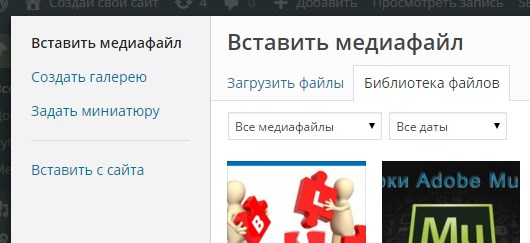
Для вставки медиафайла в запись используется кнопка Добавить медиафайл. После ее нажатия открывается окно вставки файла.

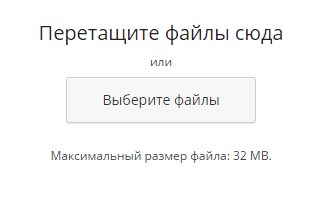
Его можно загрузить с компьютера. Для этого нажимаем Загрузить файлы, открывается следующее окно и, либо с помощью Проводника выбираем файл, либо перетаскиваем его из заранее открытой папки. Я работаю с двумя мониторами, поэтому чаще использую перетаскивание. Кстати перетаскивать можно сразу в библиотеку медиафайлов, не нажимая кнопку Загрузить файлы. Обратите внимание, что при загрузке указывается его максимальный размер. При таком способе вставки он загружается на ваш сервер.

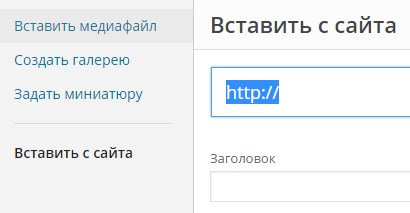
Если вы хотите применить в записи картинку, которая находится на другом сайте или в другой записи на вашем сайте, то нажимаем кнопку Вставить с сайта. При этом нужно будет указать ссылку на изображение. Само изображение на ваш хостинг при этом не загрузится.
Библиотека медиафайлов в визуальном редакторе.

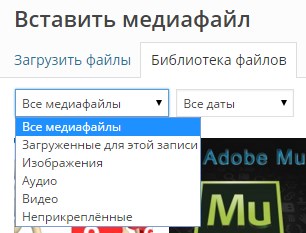
Все рисунки, фотографии, видеоролики и аудиозаписи, которые вы загружаете со своего компьютера (но не те, которые находятся на других сайтах), попадают в библиотеку файлов. Если вы ведете блог давно, то у вас накапливается большое количество медиафайлов, и иногда найти нужный оказывается довольно трудно. Для облегчения поиска в WordPress предусмотрены варианты сортировки и поиска. Сортировка происходит по двум параметрам – по типу:
- Все медиафайлы
- Загруженные для этой записи
- Изображения
- Аудио
- Видео
- Неприкрепленные
и по дате загрузки. Поиск осуществляется по ключевым словам. Эти слова вы набираете при загрузке изображения в библиотеку.
Параметры файла. Настройка.

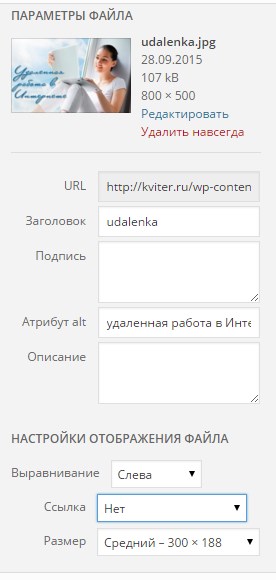
После загрузки картинки в библиотеку необходимо настроить некоторые параметры. Посмотрите на иллюстрацию. На ней видно скриншот рисунка, его характеристики и несколько полей для заполнения.
Первое поле, URL, заполняется автоматически. В нем отображается адрес файла на хостинге.
Второе поле, Заголовок, содержит имя файла. При желании его можно изменить, но не забываем, что оно должно быть на латинице.
Поле Подпись заполняется в том случае, если необходимо, чтобы на странице под изображением присутствовала подпись.
Атрибут alt нужно заполнять обязательно. На блоге он не отображается, но он важен для поисковых систем. Видно этот альтернативный текст в том случае, если картинка по каким-то причинам не отображается.
А вот описание нигде не отображается, и заполнять его не обязательно.
Еще ниже идут настройки отображения. Выравнивание может быть слева, справа, по центру и без выравнивания. Думаю, что здесь все понятно.
Ссылка содержит следующие варианты: нет, медиафайл, страница вложения, произвольный URL. Рассмотрим их чуть подробнее.
При выборе варианта Нет при наведении или щелчке на картинке ничего не происходит.
Если выбрать Медиафайл, то при щелчке на картинке в окне браузера он отобразится в оригинальном размере. Здесь следует напомнить, что движок при загрузке создает еще три новых: миниатюру, средний размер и большой. В статью можно вставить любое из них. Вариант Медиафайл выбирают, чтобы оригинальное изображение открывалось во всплывающем окне, но для этого потребуется или установить специальный плагин, или внести изменения в код сайта.
И последний вариант, произвольный URL, выбирается для перехода на какой-либо другой сайт.
Еще ниже, в последнем поле, выбирается величина вставляемого изображения
Панель быстрого редактирования изображения. Параметры и настройки отображения.

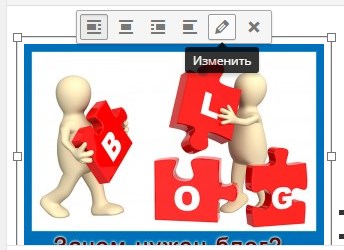
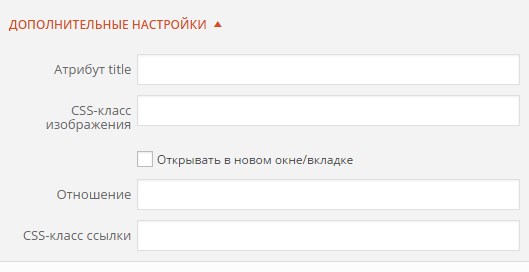
Уже вставленное в запись изображение можно отредактировать. Для этого нужно кликнуть на картинке, появится небольшое меню из шести кнопок. Первые четыре позволяют изменить выравнивание, последняя удаляет, а пятая кнопка открывает панель редактирования изображения. В этой панели можно изменить все те параметры, которые мы уже рассматривали выше, но есть еще и дополнительные настройки, которые мы рассмотрим подробнее.

Атрибут title – отображается в виде всплывающей подсказки при наведении указателя мышки на изображение. Желательно его заполнять.
CSS-класс изображения – произвольный стиль изображения. Используется, если нужно сделать особый стиль для показа картинки. Но для этого в файле style.css предварительно создается этот стиль.
Отношение – отношение к странице перехода. Может применяться как указание для поисковых ботов nofollow, я иногда использую для указания выполнения скрипта открытия изображения во всплывающем окне.
CSS-класс ссылки – произвольный стиль ссылки. Трудно сказать, для чего это нужно.
Максимальный размер загружаемого файла.
Как уже было сказано, загружаемые файлы имеют предельный размер. Иногда он небольшой, недостаточный для загрузки, например, видеоролика. Но это число можно увеличить. Для этого необходимо отредактировать файл .htaccess, находящийся в корневой папке блога. В конце нужно добавить две строчки:
<em>php_value upload_max_filesize 1000M</em> <em>php_value post_max_size 1000M</em>
Число 1000 и означает желаемый максимальный размер в мегабайтах.
Где хранятся медиафайлы на хостинге.
Иногда возникает необходимость что-то сделать с загруженным документом на хостинге. Где его найти? Все очень просто. Идем по адресу
Именно в папке uploads находятся все загруженные медиафайлы, но и там они распределены по папкам годов и месяцев.
На этом пока статью заканчиваю, хотя рассказ о медиафайлах WordPress еще не закончен, продолжу его в следующих статьях, в которых расскажу о создании галереи и встроенном редакторе изображений.
Подписывайтесь на обновления блога, чтобы не пропустить появление новых статей.
Если статья вас заинтересовала, оставьте комментарий. Поделитесь статьей в социальных сетях.
В WordPress всё, что можно загрузить на сайт, считается медиафайлами: изображения, аудио или видеозаписи, документы, файлы. И, понятное дело, загрузив что-то на сайт, хочется иметь возможность вставить это на страницы или дать возможность скачать.
Вот именно об этом мы и поговорим с вами в этой инструкции. 🙂
Введение
Работа с медиафайлами в WordPress невероятно удобная, аналогов я не встречал (или просто успешно забыл). Предлагаю рассмотреть пока работу с изображениями, а дальше уже по ходу в других инструкциях копнём глубже.
Поэтому, я рекомендую следующий вариант использования: если файл напрямую относится к записи или странице, то загружать его необходимо через интерфейс редактирования материала. Так проще и легче, поверьте.
Загрузка медиафайла
Рассмотрим ситуацию: вам надо добавить в новую запись тематическое изображение. Обычная такая ситуация, правда ведь? Читать простыню текста без картинок очень скучно, по крайней мере мне.
Возьмём для примера текущую страницу, в которую мне надо будет вставить несколько изображений, чтобы вы не только читали текст, но и видели снимки моего экрана. Приступим!
Первым делом, мне надо подготовить изображение. Для этого я делаю снимок экрана, обрезаю её в графическом редакторе и сохраняю на рабочий стол.
Вот он, мой файл:

Файл, который надо загрузить
Нажимаем по ней и видим следующее всплывающее окно:

Интерфейс загрузки файла
Интерфейс тем временем изменится на такой:

Просмотр загруженного файла
Автоматически будет выделен тот файл, который вы загрузили в данный момент. Если вы выбрали несколько файлов, то выбраны будут все автоматически.
Добавление медиафайла
Отступление: вы могли обратить внимание, что файл был один, а загрузился другой. Ничего страшного — во время написания материала я выбрал другой файл с рабочего стола. 😉
На скриншоте ниже вы можете наблюдать ситуацию, когда файл загружен в редактор с визуальным режимом, картинка становится сразу видна (это снимок редактора с файлом):

Пример загруженного и добавленного файла
Если перед загрузкой файла у вас был активен текстовый режим редактора, то вы увидите совсем другую картину:

Отображение файла в текстовом режиме редактора
Извините, я отвлёкся! 🙂
Настройка свойств
Согласитесь, что вам иногда нужно будет выбрать размер изображения; определить, будет ли он отображаться по центру, слева или справа; возможно добавить какую-то надпись к нему.
Все эти свойства задаются в правой области экрана после выбора любого файла в том самом всплывающем окне. Я взял случайный файл в Библиотеке и выделил его:

Отображение свойств загруженного файла
Давайте рассмотрим подробно каждый блок.
Параметры файла
В этом разделе представлена сводная информация о загруженном файле: название на сервере, дата загрузки, размер и разрешение.
Кроме этого, имеются кнопки для редактирования и удаления файлов. Про редактирование файлов поговорим отдельно в инструкции Редактирование изображения этого модуля.

Параметры файла
Заголовок, подпись и альтернативный текст
Значения в этом блоке свойств напрямую влияют на поискового робота, который сканирует изображения и осуществляет по ним поиск. Встречали, наверно, поиск по изображениям в Google или Яндекс? Вот об этом речь.

Настройки подписей и заголовков медиафайла
Оба эти свойства обязательны для ввода, каждый раз вводите сюда осмысленное название, чтобы пользователь, который ищет что-то в интернете в изображениях, мог попасть на страницы вашего сайта.
Я частенько в своих инструкциях пренебрегаю этими рекомендациями, т.к. мне нет нужды вводить сюда какие-то тематические надписи — мои изображения это просто иллюстрации для лучшего понимания курса.
А вот в блоге о путешествиях, сайтах-визитках эти поля напрямую влияют на поисковых роботов. Почитайте об этом подробнее в интернете, чтобы разобраться с основными рекомендациями по заполнению полей.
Настройка отображения файла
В этом разделе вам предстоит определиться и выбрать те варианты отображения, как будет показываться загруженный вами файл.

Настройка отображения файла
Опций всего три: выравнивание текста на странице, добавление ссылки и размер. Разберём их подробнее по отдельности.
Выравнивание
Ссылка
В данной настройке предлагаются четыре значения на выбор: медиафайл, страница вложения, произвольный URL и отказ от использования ссылки.

Пример эффекта Lightbox для изображения
Надеюсь, что касается ссылок для вас стало более-менее ясным.
Размер
WordPress автоматически после загрузки изображения создаёт сразу несколько его вариантов: миниатюру, изображение среднего размера, крупного и оригинал.
Выбрав тот или иной вариант будет вставлена не уменьшенная копия оригинального файла, а именно тот размер, который вы выбрали. Это очень удобно для сайтов о путешествиях с большим количеством фотографий. Либо же для сайтов-визиток фотографов, где размеры фотографии просто огромные.
Похожие записи:
Автор
Александр Кадыров
Занимаюсь разработкой сайтов на WordPress около 10 лет, с тех же пор стал вести блог о WordPress. В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
Добавление изображений и медиафайлов: 12 комментариев
Александр, а вы проверяли вес страницы сайта, если фото загружено на страницу большого размера для эффекта «LightBox», скажем разрешением 2000х3000, а на странице изображение размещено в размере 200х300. Было бы правильно при загрузке страницы читателем загружать 200х300, а при клике на изображение для эффекта «LightBox» подгружать 2000х3000. Такое использование трафика было бы разумным по объёму и по скорости. Хотелось бы получить однозначный ответ от специалиста.
В новые инструкции загружаются изображения соответствующего обрезанного размера по ширине страницы, а по ссылке открывается уже полноразмерное изображение. Первые же 10-15 материалов содержат полные версии изображений для превью, сейчас пока нет времени пережать их, постепенно доберусь и до этого. Благодарю за напоминание, Алимжан!
Если есть какие-то живые примеры, где страница у вас грузится очень долго из-за большого количества файлов и их размера — сообщите, займусь ею в первую очередь.
Александр, я писал вообще о методике размещения, а не о вашем сайте. Я ничего не понял из вашего ответа, как будто мы разговариваем на разных языках.
Я просто посчитал, что вам какая-то конкретная страница показалась слишком тяжеловесной и я решил уточнить, так ли это 🙂
В любом случае, я принял ваш комментарий и статьи готовятся именно так, как вы расписали — для миниатюр используется мелкий размер (600 пикселей по ширине), а для Lightbox-а уже полноразмерная версия.
В статье вижу нарушение логики.
Цитирую: <>
Вопрос: Если большие изображения масштабируются средствами движка и темы, то масштабированные лёгкие изображения и должны отгружаться, то посетитель и должен получать масштабированное лёгкое изображение, ибо зачем тогда масштабировать? А ежели читатель кликнет на изображение и таким образом запустит эффект «LightBox», то WordPress дополнительно подгружает большеразмерное тяжёлое изображение. Или по вашей логике отгружаются полно размерные изображения, а масштабируются в компьютере посетителя?
Цитировал этот ваш абзац:
В принципе, ничего плохого нет в том, если вы будете вставлять изображения максимального размера, они в любом случае масштабируются средствами движка и темы. Но вот ваши посетители будут не рады. Представьте, что у вас на сайте в какой-то статье 10 фотографий, каждая по 2 мегабайта и размер у них под 5 тысяч пикселей…
Или отгружаются и масштабированные и полноразмерные, а далее при клике разворачиваются полноразмерные? Что бы экономить время на подгрузку большеразмерных? Но насколько я помню работу других сайтов, то при клике идёт догрузка, а не моментальное открытие большого изображения.
Если вы вставите это изображение как есть на страницу, то каждый посетитель сайта (хочет оно того или нет) автоматически подгрузит целиком всё изображение и только потом браузер посетителя автоматически подгонит размер этого изображения под ширину страницы.
То есть, человек неволей будет тратить свой трафик на загрузку всех больших изображений.
По хорошему, надо готовить отдельно версию этого большого изображения под нужный вам размер. Например, 600х400, чтобы пропорционально выводить его на странице сайта. А вот саму ссылку с этой миниатюры можно ставить на полную копию файла, размером 3000х2000 пикселей.
В этом случае пользователи будут грузить только маленькие миниатюры, а уже при клике на саму картинку Lightbox подгрузит полноразмерную версию. Но именно подгрузит по запросу, а не каждый раз при загрузке сайта.
Надеюсь, объяснил понятным и простым языком 🙂
Под масштабированием я имел ввиду автоматическую подгонку полноразмерного изображения под страницу вашего сайта, но не обрезку изображения под ширину страницы.
Если ширина контентной части страницы = 600 пикселей, то любое большое изображение будет масштабировано до этого размера по ширине и пропорционально по высоте. То есть, изменит свой размер под сайт.
Так я делал в первых инструкциях в этом проекте. Сейчас же я средствами WordPress обрезаю изображения до 600 пикселей по ширине, чтобы на страницу вставлялись именно изображения этого размера, а вот ссылки с них уже ведут на полный размер под несколько тысяч пикселей.
Добавляю изображение в оригинальном исходном высоком качестве и в разрешении 3000х2000, выставляю размеры для размещения на странице 300х200. Посетитель увидит, как я понимаю 300х200, а вот какое изображение получит посетитель?
Если вы самостоятельно загруженному изображению выставите размер 300х200, то посетитель в любом случае загрузит максимальный размер. Чтобы такого не было, при загрузке большого изображения в WordPress производится автоматическое создание нескольких форматов.
Посетите экран «Добавление файлов», чтобы добавить новый медиафайл, нажав ссылку «Добавить новый» в верхней части этого экрана или выбрав Медиафайлы > Добавить новый в меню слева.
Экран библиотеки медиафайлов позволяет редактировать, просматривать и удалять файлы, ранее загруженные на ваш сайт. Для удаления можно выбрать несколько объектов. Также предоставляется возможность поиска и фильтрации, чтобы вы могли найти желаемый медиафайл.
В виде сетки медиабиблиотеки миниатюры изображений, значки аудио и значки фильмов расположены в сетке.

В верхней части таблицы вы можете фильтровать файлы по типу и дате:
Все медиафайлы
Все даты
Это раскрывающееся меню позволяет вам выбрать по дате, какие файлы будут отображаться в таблице. По умолчанию выбран параметр «Все даты», и отображаются все ваши мультимедийные файлы.
Справа находится поле поиска, в котором вы можете ввести слово или серию слов для поиска и отображения всех мультимедийных материалов, соответствующих вашим поисковым словам. Результаты поиска будут обновляться по мере ввода.
Чтобы удалить элементы мультимедиа, нажмите кнопку «Множественный выбор» в верхней части экрана. Выберите любые элементы, которые вы хотите удалить, затем нажмите кнопку «Удалить выбранное». Нажав кнопку «Отменить выбор», вы вернетесь к просмотру медиафайлов.
В виде сетки медиабиблиотеки при клике на миниатюру изображения, значка аудио или значка видео, отобразится диалоговое окно «Информация о вложении», которое позволяет просматривать мультимедиа и вносить изменения. Любые изменения, внесенные вами в данные вложения, будут автоматически сохранены. Вы также можете удалить отдельные элементы и получить доступ к расширенному экрану редактирования из диалогового окна сведений.
Используйте кнопки со стрелками в верхней части диалогового окна или клавиши со стрелками влево и вправо на клавиатуре для быстрого перехода между элементами мультимедиа.

Сведения о вложении изменяют свой внешний вид и информацию в зависимости от типа носителя. В левой части этого диалогового окна отображается изображение, аудиоплеер или видеоплеер. В правой части перечислены следующие атрибуты медиафайлов и дополнительные данные. Некоторые из них доступны для редактирования в этом диалоговом окне.
- Имя файла: – Имя медиафайла
- Тип файла: – Тип MIME медиа-файла
- Загружен: – Дата загрузки медиафайла
- Размер файла: – Размер медиафайла
- Размеры: – (Только файлы изображений) Размеры изображений
- Ссылка на файл: – Отображение прямой ссылки на медиафайл. Только для чтения.
- Заголовок – Название файла. Заголовок часто отображается на страницах вложений и в галереях, если темы или плагины предназначены для его отображения.
- Подпись – Краткое описание файла.
- Описание – Полное описание файла.
- Атрибут altt – (Только файлы изображений) Альтернативный текст изображения, например «Мона Лиза» для описания картинки. Используется для удобства.
- Исполнитель – (Только звуковые файлы) Певец, композитор или продюсер этого носителя.
- Альбом – (Только звуковые файлы) Название альбома, включающего этот носитель..
- Пользователь – Пользователь, которые загрузил этот файл.
- Ссылка на файл: – Заголовок записи или страницы, содержащей этот файл. Кликните на заголовок, чтобы просмотреть эту публикацию или страницу на экране редактирования. Если файл не был привязан к какой-либо записи или странице, эта строка не отображается.
Внизу есть три меню ссылок:
Просмотреть страницу вложения
показывает как изображение будет выглядеть при отображении в вашей теме.
Изменить другие детали
отображает экран редактирования мультимедиа. См. «Редактировать медиа» для получения подробной информации.
Удалить навсегда
Кроме того, файлы изображений имеют кнопку «Редактировать» под ним.
Редактировать
(Только файлы изображений) позволяет вносить изменения, такие как поворот, масштабирование и обрезка. См. Экран редактирования изображения.
В представлении списка библиотеки мультимедиа в таблице перечислены все ваши файлы по строкам. Файлы перечислены в зависимости от времени загрузки.

Таблица файлов содержит следующие столбцы:
- [] – Если этот чекбокс отмечен, то он «выбирает» тот конкретный файл, который будет обрабатываться массовым действием.
- “зскиз” – Заголовок столбца для «эскиза» отсутствует, но в этом столбце отображается небольшое изображение фактического файла.
- Файл – Отображается в виде ссылки, это Заголовок, название файла. При нажатии на ссылку заголовка открывается экран редактирования мультимедиа. Смотри Редактирование медиафайлов для получения подробной информации о редактировании медиафайлов. Под заголовком отображается фактическое имя файла.
- Автор – Отображается в виде ссылки, это имя пользователя кто загрузил фаил. Клик по ссылке автора приводит к отображению всех мультимедийных материалов, созданных этим пользователем, в таблице мультимедиа (что позволяет применить массовое действие ко всем мультимедиа для данного автора).
- Загружен для – показывает заголовок записи или страницы, содержащей этот файл, и дату этой записи или страницы. Кликнув по заголовку, чтобы просмотреть эту публикацию или страницу на экране редактирования. Если медиафайл не был прикреплен к какой-либо записи или странице, появится ссылка «Прикрепить», и при нажатии на нее можно будет прикрепить файл к выбранным записям или страницам. Для получения более подробной информации о выборе, смотри Найти записи или страницы. Если файл был прикреплен к более чем одной записи или странице, будут отображаться только детали первой записи или страницы.
- комментарии – В каждой строке мультимедиа есть пузырек с количеством комментариев для него. Если к файлу есть какие-либо комментарии, то количество комментариев отображается во всплывающей подсказке. Нажатие на синий пузырек комментария вызывает Экран комментариев, чтобы разрешить модерацию этих комментариев.
- Дата – Дата загрузки файла.
Некоторые заголовки столбцов, такие как заголовки «Файл», «Автор», «Загружен для» и «Дата», можно нажать, чтобы отсортировать таблицу мультимедиа в порядке возрастания или убывания. Наведите указатель мыши на заголовок столбца, например Файл, чтобы увидеть стрелку вверх или стрелку вниз. Нажмите заголовок, чтобы изменить порядок сортировки.
В разделе «Параметры экрана» определяется количество мультимедийных файлов, отображаемых на странице. Если доступно более одной страницы мультимедиа, предоставляются два поля с двойными стрелками для перехода к первой и последней странице. Также отображаются два окна с одной стрелкой для перемещения на одну страницу назад или вперед. Наконец, поле, показывающее номер текущей страницы, можно использовать для ввода страницы для прямого перехода.
Параметры экрана позволяют вам выбрать, какие столбцы будут отображаться или нет в базовой таблице. При нажатии на вкладку «Параметры экрана» отображается список столбцов с чекбоксами рядом с каждым столбцом. Отметьте чекбокс для каждого столбца, который вы хотите отображать в таблице, или снимите флажок, чтобы этот столбец не отображался. Кроме того, можно установить количество элементов мультимедиа для отображения в таблице файлов. Нажмите вкладку Параметры экрана еще раз, чтобы закрыть вкладку.
Над таблицей, справа, находится поле поиска, где вы можете ввести слово или серию слов и нажать клавишу Enter для поиска и отображения всех мультимедийных материалов, соответствующих вашим поисковым словам.
Все медиафайлы
Это раскрывающееся меню позволяет вам выбрать по типу мультимедиа, например, изображения, аудио и видео или не привязанные к каким-либо записям или страницам, какие мультимедиа будут отображаться в таблице файлов. По умолчанию выбрано «Все», и отображаются все ваши мультимедиа файлы.
Все даты
Это раскрывающееся меню позволяет вам выбрать по дате, какие файлы будут отображаться в таблице файлов. По умолчанию выбрано «Все даты», и отображаются все ваши файлы.
Фильтр
При нажатии этой кнопки применяются настройки, выбранные вами в раскрывающемся списке.
Этот экран позволяет выполнять массовые действия над одним или несколькими файлами, выбранных в таблице. Чтобы массовые действия выполнялись одновременно на нескольких файлах, их необходимо сначала выбрать одним из следующих способов:
- Выбирать по одному файлу – Чтобы выбрать файлы, необходимо установить флажок слева от записи (кликнуть). Можно продолжать выбирать другие файлы, установив соответствующие флажки.
- Выбрать все файлы в данной таблице – Все файлы в данной таблице можно выбрать, установив флажок в заголовке таблицы или на панели нижнего колонтитула. Конечно, снятие флажка с заголовка или нижнего колонтитула приведет к тому, что все записи в этой таблице будут сняты (НЕ выбраны).
- Обратный выбор – Обратный выбор означает, что отмеченные элементы становятся не отмеченными, а неотмеченные элементы становятся отмеченными. Обратный выбор осуществляется удерживанием клавиши Shift на клавиатуре и установкой флажка в строке заголовка верхнего или нижнего колонтитула.
Действия описывают процесс, который должен выполняться на конкретном файле. Есть два стиля действий, которые мы будем называть массовыми действиями и немедленными действиями. Ниже описаны эти действия:
Доступные действия описаны ниже:
Клик по ссылке «Прикрепить» в столбце «Загружено для», открывает диалоговое окно «Прикрепить к существующей записи». В этом диалоговом окне вы можете выбрать записи или страницы, к которым следует прикрепить медиафайлы. Следуйте шагам:
- Найдите запись или страницу по ключевому слову.
- Выберите запись/страницу, к которой вы хотите прикрепить медиа.
- Нажмите на кнопку Выбрать.
После выбора одного или нескольких файлов и указания массового действия, кнопка «Применить» выполняет указанное действие.

1. Как настроить размеры изображений?
2. Настройка отображения видео и их ширина и высота.
3. И укажем папку, для хранения этих объектов.
Настройка изображений wordpress
На любом, уважающем себя блоге должны присутствовать изображения, ведь они не только могут повлиять на поведенческие факторы посетителей, но и увеличить их количество. Но прежде, чем использовать картинки в статьях, их нужно немного настроить.
Как вы можете заметить, у меня на SdelaemBlog, картинки особо не настроены и это не есть хорошо. Но скоро я планирую небольшие изменения на ресурсе, поэтому доберусь и до них. Кстати, чтобы ничего не пропустить, не забудьте подписаться на новые статьи, внизу страницы.
Итак, приступим. При вставке изображения в статью, у нас есть выбор ее размера.

Вот эти пункты мы и можем настроить.

Крупный, работает по тому же принципу, что и средний.
1. Миниатюра со стандартными размерами.
2. Та же картинка, с шириной 100 и высотой 120.
Из этого примера следует, что картинка подгоняется под размер указанный в настройках медиафайлов. Так же работают и остальные пункты: средний и крупный.
Настройка объектов, вставляемых в статью wordpress
Что мы здесь можем для себя настроить?
Автоматическое внедрение. Если поставить галочку в этом пункте, то при вставке текстовой ссылки (не кликабельной), wordpress будет внедрять видео в пост. Для примера, я взял первый попавшийся ролик на YouTube и скопировал ссылку из адресной строки в статью. Сделал из нее просто текстовую ссылку, результат вы можете увидеть ниже:
Максимальный размер внедренного объекта. С помощью этого пункта мы можем указать максимальные параметры видео, чтобы наш дизайн не рассыпался. При не правильном подходе к этой опции, результат может быть таким:

Чтобы этого избежать достаточно указать ширину для видео, которая не будет превышать ширину вашей страницы. Высоту для видео указывать необязательно. Потому как, видео сохранит свои пропорции ориентируясь на ширину, указанную вами, в параметрах.

Как указать папку, в которой будут храниться картинки для статей wordpress

Да, и не забудьте указать это в тестовом файле robots.txt, который предназначен, для поисковых систем.
Следующий пункт необязателен и обычно пуст. Но если у вас возникают какие-либо проблемы с отображением загружаемых медиафайлов, то можно воспользоваться этой строкой и указать полный путь к папке в которой содержатся файлы. Например:

Если вы решили сортировать по месяцу и году, то это будет выглядеть примерно так:

Такая сортировка довольно удобна, но вы можете от нее отказаться, сняв птичку.
Ну вот, в принципе и все, остается только сохранить настройки медиафайлов wordpress. И спокойно добавлять различные объекты в статью не переживая о сохранности дизайна темы wordpress.
Читайте также:
- Могут ли подать в суд дом ру
- Ccleaner для instagram для массового удаления instagram likes
- Какая память используется для длительного хранения большого объема информации выберите один ответ
- Как создать второй аккаунт в инстаграм на компьютере
- Стенд для измерения и регулировки углов установки колес компьютерный bosch fwa 4310

