Не удалось найти файл объявления модуля gulp
Обновлено: 07.07.2024
Зачем использовать Gulp?
- Это короче, проще и быстрее по сравнению с другими бегунами задач.
- Использует SASS и LESS в качестве CSS-препроцессора.
- Автоматически обновляет страницу после редактирования исходных файлов.
- Легко понять и создать Gulpfile.js, потому что он использует чистый код JavaScript для построения задачи.
история
На всю документацию Gulp распространяется лицензия CC0. Изначально Gulp v1.0.0 был выпущен 15 января 2015 года, а текущая версия Gulp v3.9.0 .
Характеристики
- Обеспечивает минификацию и конкатенацию.
- Использует чистый код JavaScript.
- Преобразует LESS или SASS в компиляцию CSS.
- Управляет манипуляциями с файлами в памяти и повышает скорость с помощью платформы Node.js.
преимущества
- Огромное преимущество в скорости перед любым другим бегущим заданием
- Легко кодировать и понимать.
- Легко тестировать веб-приложения.
- Плагины просты в использовании и предназначены для одновременного выполнения одного действия.
- Многократно выполняет повторяющиеся задачи, такие как минимизация таблиц стилей, сжатие изображений и т. Д.
Недостатки
- Больше количества зависимостей и является новичком по сравнению с Grunt.
- Используя плагины Gulp, вы не можете выполнять несколько задач.
- Конфигурация не так чиста, как Grunt.
Эта статья содержит пошаговую процедуру установки Gulp.
Системные требования для Gulp
Установка Гульпа

Загрузите последнюю версию Zip-файла.
Путь пользователя переменная
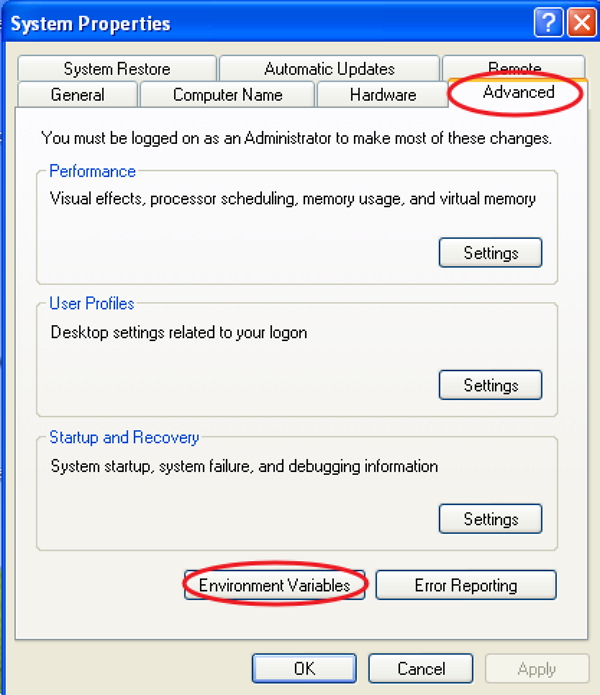
- Щелкните правой кнопкой мыши на Мой компьютер.
- Выберите Свойства.
- Выберите вкладку «Дополнительно» и нажмите «Переменные среды».

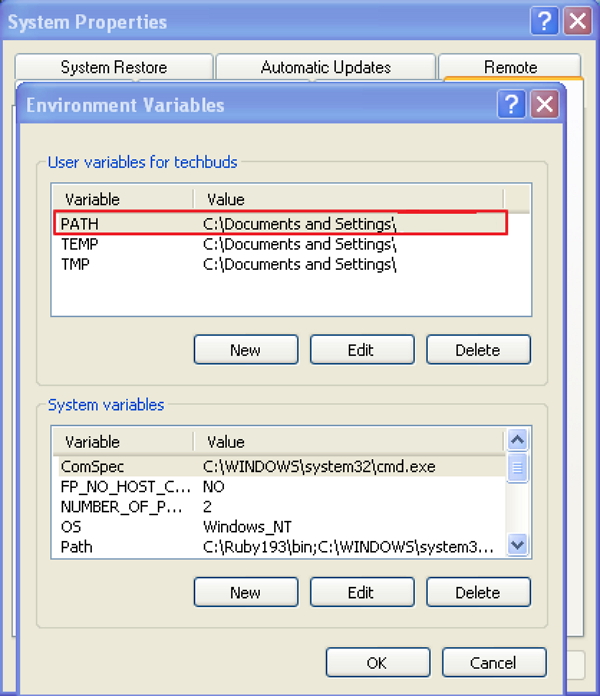
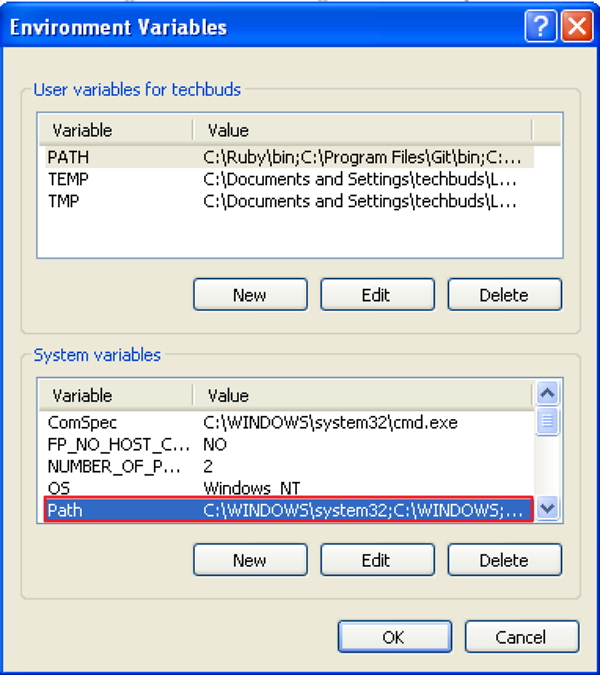
В окне «Переменные среды» дважды щелкните ПУТЬ, как показано на следующем экране.
В окне «Переменные среды» дважды щелкните ПУТЬ, как показано на следующем экране.

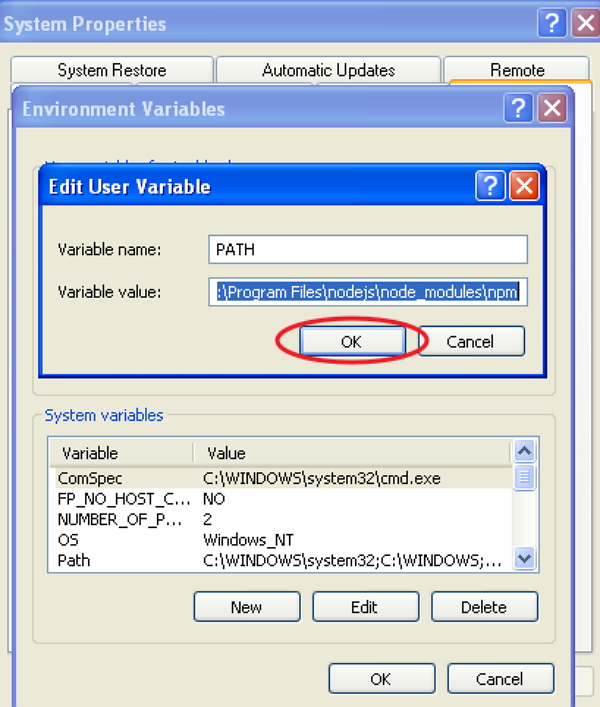
Вы получите окно редактирования пользовательской переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле Значение переменной как C: \ Program Files \ nodejs \ node_modules \ npm. Если путь уже задан для других файлов, вам необходимо поставить точку с запятой (;) и добавить путь Node.js, как показано на следующем снимке экрана.
Вы получите окно редактирования пользовательской переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле Значение переменной как C: \ Program Files \ nodejs \ node_modules \ npm. Если путь уже задан для других файлов, вам необходимо поставить точку с запятой (;) и добавить путь Node.js, как показано на следующем снимке экрана.

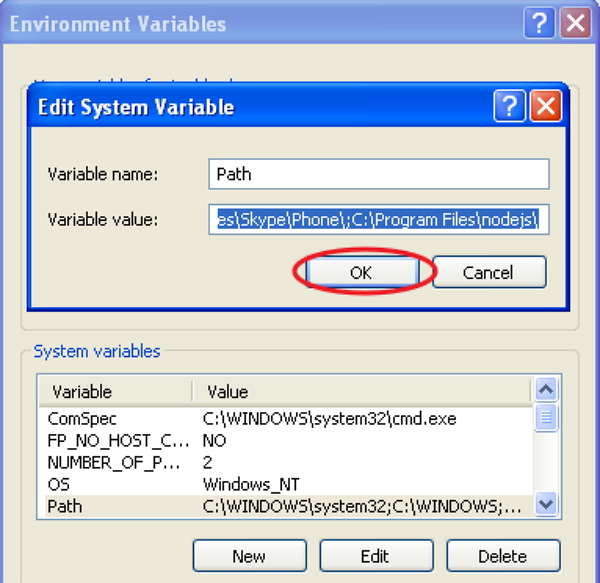
В конце нажмите кнопку «ОК».
Системная переменная
В разделе «Системные переменные» дважды щелкните «Путь», как показано на следующем экране.
В разделе «Системные переменные» дважды щелкните «Путь», как показано на следующем экране.

Вы получите окно редактирования системной переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле «Значение переменной» как C: \ Program Files \ nodejs \ и нажмите «ОК», как показано на следующем снимке экрана.
Вы получите окно редактирования системной переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле «Значение переменной» как C: \ Program Files \ nodejs \ и нажмите «ОК», как показано на следующем снимке экрана.




В этой главе вы познакомитесь с некоторыми основами, связанными с Gulp.
Что такое система сборки?
Система сборки называется набором задач (вместе именуемых «исполнителями задач»), которые автоматизируют повторяющуюся работу.
Ниже приведен список некоторых задач, которые можно выполнить с помощью системы сборки:
- Компиляция препроцесса CSS и JavaScript.
- Минификация файлов для уменьшения их размера.
- Объединение файлов в один.
- Запуск сервера для автоматической перезагрузки.
- Создание сборок развертывания для хранения полученных файлов в одном месте.
В современном интерфейсном рабочем процессе система сборки работает с 3 компонентами:
- Менеджеры пакетов
- Препроцессоры
- Задачи и инструменты сборки
Менеджеры пакетов
Он используется для автоматизации установки обновления, удаления необходимых зависимостей, чистых библиотек и пакетов, используемых в среде разработки. Примером для менеджеров пакетов являются bower и npm .
Препроцессоры
Препроцессоры очень полезны для эффективного современного рабочего процесса, добавляя оптимизированный синтаксис и дополнительные функции, которые компилируются в его родной язык.
Задачи бегунов
Исполнители задач автоматизируют задачи, такие как преобразование SASS в CSS, минимизируют файлы, оптимизируют изображения и многие другие задачи, используемые в рабочем процессе разработки. Gulp является одним из тех, кто выполняет задачи в современной рабочей среде, и работает на Node.
Настройка вашего проекта
В предыдущих главах вы изучали установку Gulp и основы Gulp, которые включают в себя систему сборки Gulp, менеджер пакетов, запуск задач, структуру Gulp и т. Д.
В этой главе мы рассмотрим основы разработки приложения, которые включают в себя следующее:
- Объявление необходимых зависимостей
- Создание задачи для зависимостей
- Выполнение задачи
- Смотря задачу
Декларация зависимостей
При установке плагинов для приложения необходимо указать зависимости для плагинов. Зависимости обрабатываются менеджером пакетов, таким как bower и npm.
Вы можете добавить зависимости в файл конфигурации, как показано в следующем коде.
Вышеупомянутая строка включает в себя плагин, и он включен как объект с именем imagemin .
Создание задачи для зависимостей
Вы можете создать задачу для определенной выше зависимости, как показано в следующем коде.
Изображения находятся в src / images / ** / *, который сохраняется в img_srcobject. Он передается другой функции, созданной конструктором imagemin. Он сжимает изображения из папки src и копирует их в папку сборки, вызывая метод dest с аргументом, который представляет целевой каталог.
Выполнение задачи
Файл Gulp настроен и готов к выполнению. Используйте следующую команду в каталоге вашего проекта для запуска задачи:
Запустив задачу с помощью приведенной выше команды, вы увидите следующий результат в командной строке:
Задача позволяет использовать модульный подход для настройки Gulp. Нам нужно создать задачу для каждой зависимости, которую мы будем добавлять по мере нахождения и установки других плагинов. Задание Gulp будет иметь следующую структуру:
Установка плагинов
Для работы с «плагином gulp-minify-css» вам необходимо установить другой плагин под названием «gulp-autoprefixer», как показано в следующей команде:
Чтобы объединить файлы CSS, установите gulp-concat, как показано в следующей команде:
После установки плагинов вам необходимо записать зависимости в вашем файле конфигурации следующим образом:
Добавление задачи в файл Gulp
Нам нужно создать задачу для каждой зависимости, которую мы добавим при установке плагинов. Задание Gulp будет иметь следующую структуру:
Точно так же мы будем использовать другой плагин под названием «gulp-imagemin» для сжатия файла изображения, который можно установить с помощью следующей команды:
Вы можете создать задачу для определенной выше зависимости, как показано в следующем коде.
Изображения находятся в «src / images / ** / *», которые сохраняются в img_srcobject. Он передается другим функциям, созданным конструктором imagemin. Он сжимает изображения из папки src и копирует в папку сборки, вызывая метод dest с аргументом, который представляет целевой каталог.
Объединение нескольких задач
Запустив задачу с помощью приведенной выше команды, вы получите следующий результат в командной строке:
Метод Watch используется для мониторинга ваших исходных файлов. Когда будут внесены какие-либо изменения в исходный файл, часы запустят соответствующую задачу. Вы можете использовать задачу «по умолчанию», чтобы отслеживать изменения в файлах HTML, CSS и JavaScript.
Обновить задание по умолчанию
В предыдущей главе вы узнали, как использовать комбинированные задачи, используя задачу по умолчанию. Мы использовали gulp-minify-css, gulp-autoprefixer и gulp-concatplugins и создали задачу стилей для минимизации CSS-файлов.
Чтобы просмотреть файл CSS, нам нужно обновить задачу «по умолчанию», как показано в следующем коде:
Будут просмотрены все CSS-файлы в папке work / src / styles / , и после внесения изменений в эти файлы будет выполнена задача стилей.
Выполнить задание по умолчанию
Запустите задачу по умолчанию, используя следующую команду.
После выполнения вышеуказанной команды вы получите следующий вывод.
Всякий раз, когда в CSS-файлы вносятся какие-либо изменения, вы получите следующий вывод.
Процесс Watch останется активным и будет реагировать на ваши изменения. Вы можете нажать Ctrl + C, чтобы завершить процесс мониторинга и вернуться в командную строку.
Live Reload указывает изменения в файловой системе. BrowserSync используется для просмотра всех файлов HTML и CSS в каталоге CSS и выполнения перезагрузки в реальном времени на страницу во всех браузерах при каждом изменении файлов. BrowserSync ускоряет рабочий процесс за счет синхронизации URL-адресов, взаимодействий и изменений кода на нескольких устройствах.
Установка плагина BrowserSync
Плагин BrowserSync обеспечивает межбраузерное внедрение CSS и может быть установлен с помощью следующей команды.
Настройка браузера BrowserSync
Чтобы использовать плагин BrowserSync, вам нужно записать зависимости в файл конфигурации, как показано в следующей команде.
Вам необходимо создать задачу для BrowserSync для работы с сервером с помощью Gulp. Поскольку вы работаете с сервером, вам нужно сообщить BrowserSync о корне вашего сервера. Здесь мы используем базовый каталог как «build».
Вы также можете добавить новые стили в браузер, используя следующую задачу для файла CSS.
Перед созданием задачи для BrowserSync необходимо установить плагины с помощью диспетчера пакетов и записать зависимости в файл конфигурации, как определено в этой главе .
Когда вы закончите настройку, запустите BrowserSync и watchTask для появления эффекта перезагрузки в реальном времени. Вместо того, чтобы запускать две командные строки отдельно, мы запустим их вместе, добавив browserSynctask вместе с watchTask, как показано в следующем коде.
Выполните следующую команду в каталоге вашего проекта, чтобы выполнить вышеупомянутые комбинированные задачи.
После запуска задачи с помощью приведенной выше команды вы получите следующий результат в командной строке.
В этой главе вы узнаете, как оптимизировать CSS и JavaScript. Оптимизация необходима для удаления ненужных данных (например, пробелов и неиспользуемых символов) из исходных файлов. Это уменьшает размер файлов и позволяет загружать их быстрее
Установите плагины для оптимизации CSS и JavaScript
Перейдите в каталог «work» из командной строки и установите плагины «gulp-uglify», «gulp-minify-css» и «gulp-concat» с помощью следующей команды:
Объявите зависимости и создайте задачи
В файле конфигурации gulpfile.js сначала объявите зависимости, как показано в следующем коде.
Далее вам нужно создать задачи для оптимизации CSS и JavaScript, как показано в следующем коде.
Задача js принимает файлы .js из папки src / scripts / . Он объединяет и расширяет файлы js , затем создает файл build / scripts / script.js .
Задача CSS примет файлы .css из папки src / styles / . Он объединяет и минимизирует CSS- файлы, а затем создает файл build / styles / styles.css .
Выполнить задачи
Файл конфигурации настроен и готов к выполнению. Используйте следующую команду для запуска задачи.
Запустив задачу с помощью приведенной выше команды, вы получите следующий результат в командной строке.
В этой главе вы узнаете, как оптимизировать изображения. Оптимизация уменьшит размер изображений и поможет ускорить загрузку.
Установите плагины для оптимизации изображений
Перейдите в каталог «work» из командной строки и установите плагины «gulp-change» и «gulp-imagemin», используя следующие команды.
Объявите зависимости и создайте задачи
В файле конфигурации gulpfile.js сначала объявите зависимости, как показано в следующей команде.
Далее необходимо создать задачи для оптимизации изображений, как показано в следующем коде.
Задача imagemin будет принимать изображения png, jpg и gif из папки src / images / и минимизировать их перед записью в место назначения. Измененный () гарантирует, что только новые файлы передаются в каждый раз для минимизации. Плагин gulp- change будет обрабатывать только новые файлы и, следовательно, использовать драгоценное время.
Выполнить задачи
Файл конфигурации настроен и готов к выполнению. Используйте следующую команду для запуска задачи.
Запустив задачу с помощью приведенной выше команды, вы получите следующий результат в командной строке.
Gulp предоставляет несколько полезных плагинов для работы с HTML и CSS, JavaScript, графикой и некоторыми другими вещами, как описано в следующих таблицах.
HTML & CSS плагины
Он автоматически включает префиксы к свойствам CSS.
Он используется для просмотра всех файлов HTML и CSS в каталоге CSS и выполняет прямую перезагрузку страницы во всех браузерах при каждом изменении файлов.
Он используется для замены ссылок на неоптимизированные скрипты или таблицы стилей.
Он создает шаблоны электронной почты в формате HTML, которые преобразуют стили CSS во встроенные.
Он оптимизирует CSS-файлы и находит неиспользуемые и дублированные стили.
Это оптимизатор CSS, который минимизирует CSS-файлы, что приводит к меньшему размеру файла.
Но gulp-util присутствует (в локальной папке приложения) в:
Есть идеи, что может быть причиной?
ОБНОВИТЬ
Начиная с более поздних версий, нет необходимости вручную устанавливать gulp-util.
Если проблема не исчезла, попробуйте переустановить локальные пакеты проекта:
УСТАРЕВШИЙ ОТВЕТ
Вам также необходимо установить gulp-util:
Из gulp docs - начало работы (3.5):
Установите gulp и gulp-util в свой проект devDependencies .
У меня была такая же проблема, хотя загружаемый модуль был другим. Единственное решение проблемы - еще раз выполнить следующую команду:
В большинстве случаев проблему решает удаление всех пакетов узлов и их повторная установка.
Но в моем случае папка node_modules не имеет разрешения на запись.
Такая же проблема здесь, и все, что я пробовал после поиска, не сработало. Пока не увидел где-нибудь замечание о глобальных или локальных установках. Глядя в:
C: \ Users \ YourName \ AppData \ Roaming \ npm \ gulp
Я действительно нашел устаревшую версию. Итак, я переустановил gulp с помощью:
Это волшебным образом решило мою проблему.
Это решит все проблемы с глотком
Вы должны установить их как devDependencies:
- gulp-util
- gulp-load-plugins
Затем вы можете использовать их так:
Попробуйте установить недостающий модуль.
Пользователь Linux Ubuntu 18:04 здесь. Я перепробовал все решения на этой плате на сегодняшний день. Несмотря на то, что я прочитал выше в принятом ответе, что «В более поздних версиях нет необходимости вручную устанавливать gulp-util.» , у меня это сработало. (. может быть, я использую Ubuntu? Не знаю.)
Напомним, что я продолжал получать ошибку « не удается найти модуль 'gulp-util' », когда просто проверял, установлен ли gulp, запустив:
. снова продолжала появляться ошибка 'gulp-util' .
Итак, я последовал приведенному выше совету npm install [package name], но в итоге получил несколько других пакетов, которые также необходимо было установить. И одна проблема уже существовала, и я не знал, как ее заменить. . Я помещу сюда все пакеты / команды установки, которые мне приходилось использовать, просто в качестве справки на случай, если кто-то еще столкнется с этой проблемой:
(затем я получил ошибку для 'pretty-hrtime', поэтому я добавил это, а затем другие как Ошибка: не удается найти модуль ___ продолжал появляться после каждой проверки gulp --version. . поэтому я просто продолжал устанавливать каждый из них. )
(без --force, в моей системе я получил ошибку: «EEXIST: файл уже существует, символическая ссылка». --force не рекомендуется, но idk любым другим способом.)
И теперь gulp --version, наконец, показывает: CLI версии 3.9.1 Локальная версия 3.9.1
Никакой ответ в моем случае не помог. В конечном итоге помогло удаление bower и gulp (я использую их оба в своем проекте):
Но gulp-util присутствует (в локальной папке приложения) в:
Есть идеи, что может быть причиной?
ОБНОВИТЬ
В более поздних версиях нет необходимости вручную устанавливать gulp-util.
Если вы все еще сталкиваетесь с этой проблемой, попробуйте переустановить локальные пакеты вашего проекта:
УСТАРЕВШИЙ ОТВЕТ
Вам также необходимо установить gulp-util:
Из глотка документов - начало работы (3.5) :
и если вы на Windows, вы можете использовать rimraf через npm install -g rimraf Просто нашел этот вечер, у меня было 2 установки в минуту. В окнах в папке users / name / appdata / roaming я удалил node_modules и npm, а также npm-кеш. Перед удалением у меня был npm --version 3.x, теперь он показывает npm - версия 5.6.0 . может быть проблемой для других. На Ubuntu 17.10 так rm -rf node_modules и npm install не работал. Вместо этого мне пришлось преформовать npm install gulp -g . Работает как шарм!Установите gulp и gulp-util в вашем проекте devDependencies
Если у вас есть package.json, вы можете установить все текущие зависимости проекта, используя:
Я не знаю, почему в моем случае это не сработало. Мне пришлось установить один за другим отсутствующие пакеты. А потом сделай сборку. Weird. @LincolnPiress Я сделал то же самое примерно на полпути. Но их было много. Я побежал, npm install node-sass и это построено.Любой ответ не помог в моем случае. В конечном итоге помогло удаление bower и gulp (я использую их обоих в своем проекте):
После этого я установил их снова:
Теперь это работает просто отлично.
Это исправило постоянную проблему с gulp-util, которая не нашла through2, несмотря на то, что он присутствовал в локальной папке node_modules, и повторные попытки 'rm -rf node_module'. Удаление и переустановка глобального глотка сделали свое дело. У меня была проблема с Windows, и единственное исправление было это, но прежде чем мне нужно было восстановить установку узла, используя файл Это был единственный ответ, который работал для меня тоже. (Я должен был добавить, sudo хотя)Попробуйте установить отсутствующий модуль.
Вы должны установить их как devDependencies:
- gulp-util
- gulp-load-plugins
Затем вы можете использовать их так:
Пользователь Linux Ubuntu 18:04 здесь. Я перепробовал все решения на этой доске до настоящего времени. Несмотря на то, что я прочитал выше в принятом ответе, что «В более поздних версиях нет необходимости устанавливать gulp-util вручную». Это была вещь, которая работала для меня. (. может быть, я нахожусь на Ubuntu? Я не знаю.)
Напомним, что я продолжал получать ошибку « not find module 'gulp-util' », когда просто проверял, был ли установлен gulp, запустив:
. опять появляется ошибка "gulp-util" .
Итак, я следовал совету npm install [имя пакета], указанному выше, но в итоге получил несколько других пакетов, которые также нужно было установить. И у одной была проблема уже существующей, и я не был уверен, как ее заменить. . Я добавлю здесь все команды package / install, которые мне пришлось использовать, просто для справки на случай, если кто-то еще столкнется с этой проблемой:
(без --force в моей системе я получил ошибку: «EEXIST: файл уже существует, символическая ссылка». --force не рекомендуется, но идите другим путем.)
И теперь gulp --version наконец-то показывает: CLI version 3.9.1 Local version 3.9.1
Сегодня мы подробно рассмотрим, что такое Gulp и как с его помощью можно автоматизировать работу Front-end разработчика. В результате урока мы соберем серьезное и внушительное рабочее Front-end окружение для веб-разработки с использованием Gulp.
Основные ресурсы урока:
Установка Gulp
Обратите внимание, что при установке Node.js необходимо отметить галочками установку npm и добавление программы в Path:

После того, как Node установлен, можно приступать к установке Gulp. Откройте терминал (Командная строка в Windows) и выполните следующую команду:
Для пользователей Mac и Linux, возможно, придется выполнять команды с правами суперпользователя, sudo.
Из данной команды мы видим, что запускается менеджер пакетов npm (Node Package Manager), который командой install устанавливает Gulp в систему. Ключ -g говорит о том, что пакет установится в систему глобально, то-есть в систему, а не в папку проекта. Без ключа -g пакет устанавливаются в ту папку, в которой выполняются текущие команды, поэтому будьте внимательны.
Создание проекта Gulp
Давайте создадим папку проекта для примера, с которой будем работать, пусть это будет, например, папка myproject.
Очень важно! Не создавайте русскоязычные папки проектов и следите за тем, чтобы путь до папки проекта не содержал кириллических символов, то-есть не был написан на русском языке. В противном случае, у вас могут возникнуть проблемы при работе различных утилит Gulp. Папка вашего пользователя также не должна быть русскоязычной. Всё только латинскими буквами.

Далее выполним инициализацию проекта в той папке, которую создали:
Следуя инструкциям, заполним метаинформацию о нашем проекте:
В результате такой несложной первоначальной настройки нашего нового Gulp проекта в папке myproject нарисуется новый файл package.json.

Файл package.json является файлом манифеста нашего проекта, который описывает помимо той информации, что мы внесли в терминале, еще и информацию об используемых пакетах в нашем проекте.
Давайте установим в наш проект Gulp:
Что мы видим из данной строки: npm устанавливает пакет gulp в текущую папку myproject (потому, что нет ключа -g, устанавливающий пакет глобально в систему) и сохраняет название пакета с версией в файл package.json:

Кроме того, у нас появляется папка node_modules, которая теперь содержит установленный пакет gulp и необходимые зависимости. В данную папку автоматически будут сваливаться все модули и зависимости, которые мы будем устанавливать в проект. Папок с зависимостями может быть очень много, не смотря на то, что мы установили не так уж и много пакетов. Это связано с тем, что в дополнение к основным пакетам устанавливаются программы, необходимые для корректной работы основного пакета. Ни чего чистить и удалять из папки node_modules не нужно.
Общепринятая структура каталогов в проектах
Работая с различными плагинами, программами и скриптами, будь то jQuery плагин, модуль для CMS, веб-проект или какое-то другое ПО, вы наверняка замечали, что у всех проектов есть общая структура каталогов, например, большинство проектов имеет папку dist и app. Давайте создадим первоначальную структуру нашего учебного проекта по всем правилам хорошего тона веб-разработки. В результате мы должны создать следующую структуру в нашем проекте myproject (все файлы, которых не было, пока создаем пустыми):
Данная структура встречается довольно часто, практически во всех проектах, но это не аксиома и некоторые проекты могут иметь вообще другую структуру. Для данной статьи мы будем использовать именно такую структуру проекта.
Папка dist/ будет содержать уже готовый продукт, оптимизированный, сжатый, причесанный. Это папка продакшена.
gulpfile.js
Теперь давайте откроем в редакторе кода gulpfile.js и напишем в него:
Данной строчкой мы подключаем Gulp к нашему проекту, посредством функции require. Данная функция подключает пакеты из папки node_modules в наш проект, присваивая их переменной. В данном случае, мы создаем переменную gulp.
Далее мы уже можем работать с этой переменной и создавать таски (инструкции).
gulpfile.js:

Результат выполнения команды gulp mytask:

Это, конечно очень простой базовый пример создания таска. Как правило, таски несколько сложнее и включают некоторые дополнительные команды:
Это база Gulp, теперь можно создавать инструкции. Для начала давайте создадим обработчик, который будет компилировать Sass файлы в CSS (CSS препроцессинг).
Gulp Sass
Давайте установим пакет gulp-sass в наш проект с сохранением версии и названия в package.json.
Обратите внимание, что любые Gulp пакеты, для любых задач, легко гуглятся и имеют вполне исчерпывающие инструкции по подключению на своих хоумпейджах и в документации.
Далее подключим gulp-sass в файле gulpfile.js. Обратите внимание, что переменные для подключения пакетов можно перечислять через запятую:

gulpfile.js:
После этого, логичным будет выполнить в терминале наш новый таск sass:
В результате выполения данной команды в папке app/css появится файл main.css.

От таки чудеса, друзя. Как видим, все просто 🙂
Выборка файлов для gulp.src
В принципе, мы рассмотрели все, что необходимо знать о Gulp, теперь будем углубляться в каждую деталь того, что было изложено выше.
Самые распространенные шаблоны выборки
Давайте внесем некоторые изменения в таск sass и сделаем его более универсальным:
Дело в том, что брать напрямую один отдельный файл не всегда удобно, так как в папке sass могут появиться и другие файлы с расширением sass, которые могут использоваться в проекте.
Обратите внимание, что файлы sass, которые предназначены для импорта в другие файлы, как части одного общего, начинаются с нижнего подчеркивания _part-1.sass. Такие файлы не учавствуют в компиляции, как отдельные файлы, а добавляются через @import в основные файлы.

Наблюдение за изменениями в файлах (Gulp Watch)
Gulp поддерживает метод watch для проверки сохраняемых файлов и имеет следующий синтаксис:
Если мы, например, хотим наблюдать за всеми изменениями в файлах sass нашего проекта, то можем использовать следующую конструкцию:
Что мы видим: Gulp наблюдает за всеми sass файлами и при сохранении выполняет таск sass, который автоматически компилирует их в css файлы.
Также, мы можем создать отдельный таск для наблюдения за всеми необходимыми файлами
Если мы запустим в консоли gulp watch, то Gulp будет автоматически следить за всеми измененями в файлах sass при сохранении и компилировать их в css.
Было бы неплохо в дополнение к этой красоте сделать автоматическую перезагрузку страницы при изменениях в файлах. Для этой задачи нам подойдет Browser Sync.
Автоматическое обновление страниц с использованием Bbrowser Sync
Мы уже умеем устанавливать дополнения для Gulp, поэтому давайте установим Browser Sync в наш проект:
И, конечно-же, подключим в файле gulpfile.js, как мы это делали ранее с пакетом gulp-sass.
Создаем таск для Browser Sync:
Отлично! Наш сервер для работы и автоматического релоада готов. Теперь давайте последим за изменениями в Sass. Если файл Sass обновляется, автоматически инжектим в HTML измененный CSS файл:
Расположим таск watch после всех других тасков и в результате получим такой gulpfile.js:
Для того, чтобы следить за изменениями в браузере, сделаем соответствующую разметку в файле index.html директории app с подключением файла стилей main.css:

Давайте разберемся, что у нас происходит в консоли:

И эта задача нам по плечу:
Здесь мы используем функцию browserSync.reload, которую нам любезно предоставил пакет Browser Sync. Обратите внимание на выборку файлов для слежения.
В принципе, мы уже имеем довольно продвинутое рабочее окружение. Но двигаемся дальше, это не все, на что способен Gulp.
Оптимизация JavaScript
Давайте рассмотрим, как можно оптимизировать JS файлы проекта. Чаще всего, в оптимизации нуждаются библиотеки и сторонние jQuery и JavaScript плагины. Давайте создадим в папке app паку libs, которая будет содержать необходимые проекту библиотеки. Все библиотеки будем размещать в отдельных папках. Для установки новых библиотек я советую использовать Bower.
Обратите внимание, что для работы Bower необходим установленный Git.
Теперь в папке проекта создадим файл .bowerrc, в который напишем:
Если вы пользователь ОС Windows, у вас не получится создать файл, начинающийся с точки. Воспользуйтесь FileZilla или каким-нибудь файловым менеджером для этой задачи.
Данной настройкой мы указываем путь по умолчанию для установки плагинов с помощью Bower.
Установим jQuery и Magnific Popup, для примера:
- code
- source
- bower i jquery magnific-popup

Обратите внимание, что все (ну, или почти все) плагины имеют папку dist, об этом мы говорили ранее. В этой папке располагаются готовые файлы продакшена, которые мы и будем использовать в нашем проекте.
Давайте создадим таск scripts, который будет собирать все JS файлы библиотек в один и минифицировать файл. Для этого установим 2 пакета: gulp-concat и gulp-uglifyjs.
Подключим новые библиотеки в gulpfile.js:
Создаем задачу для сборки и сжатия всех библиотек (перед watch):
Давайте проверим, как работает наш новый таск scripts, выполнив в терминале:

Выполнение таска scripts можно запустить перед выполнением watch:

Внимание! В новых версиях gulp-sass для импорта CSS файлов в Sass необходимо указывать расширение .css
На выходе, в папке app/css мы получаем дополнительно к main.css файл libs.css, который содержит стили всех библиотек. Файл main.css нет особого смысла минифицировать, так как он содержит кастомные (пользовательские) стили. А вот файл libs.css мы с удовольствием минифицируем.
Для минификации CSS установим пакеты gulp-cssnano и gulp-rename:
И подключим их в нашем gulpfile.js:
И создадим соответствующий таск css-libs. Сразу добавим данный таск в watch для того, чтобы библиотеки собирались в процессе запуска проекта. Таск sass лучше вызвать до запуска css-libs, чтобы нам было что минифицировать:

Подготовка к продакшену
Для продакшена (сборки в папку dist) мы создадим отдельный таск build в конце gulpfile.js. В данной инструкции мы осуществим сборку Sass, JS и выгрузку того, что у нас готово в папку dist.
Здесь, присваивая переменным какие-либо действия, мы их выполняем. Таким образом можно выполнять мультизадачные таски. Можно и не присваивать, но мы сделаем так, ибо красивше.
Установим и подключим пакет del:
Создаем таск очистки clean и добавляем его выполнение перед выполнение build:
Оптимизация изображений
Как вы могли заметить, в нашем проекте на продакшене не хватает изображений. Давайте исправим это недоразумение и добавим обработку изображений в наш проект.
В папке app/img есть 3 изображения, которые нам необходимо перенести в папку продакшена, оптимизируя.

Для оптимизации изображений установим 2 пакета (gulp-imagemin, imagemin-pngquant) и подключим их:
Далее создадим таск img для сжатия изображений на продакшен и вызовем его после очистки:
Все прекрасно. До тех пор, пока количество изображений в проекте не превышает 3 шт. Большое количество картинок будет обрабатываться значительно дольше, поэтому к обработке изображений было бы неплохо добавить кеш, чтобы картинки кешировались, экономя наше время.
Установи м подключим gulp-cache:
Модифицируем таск img:
Автоматическое создание префиксов CSS с помощью Gulp
Вендорные префиксы необходимы для обеспечения максимальной совместимости со всеми современными браузерами. Было бы логично сделать автоматическое добавление префиксов, чтобы написав в CSS или Sass:
Мы получили на выходе:
- code
- source
- display: -webkit-flex;
- display: -moz-flex;
- display: -ms-flex;
- display: -o-flex;
- display: flex;
Установим пакет gulp-autoprefixer и подключим его в gulpfile.js:
И модифицируем наш таск sass:
Дефолтный таск Gulp
Также, необходимо создать автономный таск для очистки кеша Gulp, чтобы его можно было вызывать простой командой gulp clear:
Если у вас возникнут проблемы с изображениями или другими кешируемыми файлами, просто почистите кеш.
В результате, у нас должен получиться такой gulpfile.js:
Чтобы установить все пакеты и зависимости для скачанного примера, выполните команду npm i в папке проекта.
Читайте также:

