Недостатком каких изображений является большой объем памяти для хранения
Обновлено: 03.07.2024
В этом разделе:
- принцип растровой графики;
- основные понятия растровой графики;
- достоинства растровой графики;
- недостатки растровой графики;
- описание рисунков в векторных программах;
- достоинства векторной графики;
- недостатки векторной графики;
- особенности растровых и векторных программ.
- наименьший элемент изображения на экране компьютера;
- отдельный элемент растрового изображения;
- точка изображения, напечатанного на принтере.
- видеопиксель— наименьший элемент изображения на экране;
- пиксель— отдельный элемент растрового изображения;
- точка— наименьший элемент, создаваемый принтером.
- все пиксели рисунка одинаково изменяют свой размер (одновременно становятся больше или меньше);
- пиксели добавляются или удаляются из рисунка (это называется выборкой пикселей в изображении).
- Недостатком каких изображений является большой объем памяти для хранения –
- Чтобы открыть окно инструментов надо выполнить
- Треугольник в нижнем правом углу инструмента означает
- Чтобы начать работу с чистого листа в CorelDraw в окне приветствия надо выбрать
- Если в окне открыто несколько файлов, переключаться между ними можно
- Как поменять ориентацию только нужной страницы в документе
- Открытие, закрытие, сохранение, импорт документа находится в меню
- Если требуется создать копию файла, или сохранить его в другой папке или другом формате используется команда
- Если при построении прямоугольника удерживать клавишу Shift
- Чтобы закруглить один угол прямоугольника надо
- Панель атрибутов для эллипса содержит кнопки
- Инструмент для рисования многоугольников
- А) Shape (Форма)
- Назначение инструмента Number of Points of Polygon (Количество узлов базового многоугольника)
- Чем больше значение Sharpness of polygon (Заострение многоугольника)
- Логарифмическая спираль это спираль у которой
- В поле Scale Factor (коэффициент масштабирования) содержатся
- Инструмент для выбора и построения стандартных фигур
- Достоинством растровых редакторов является высокая точность в передаче цветов и полутонов, высокая скорость и относительная простота работы.
- Недостатком является очень большой объем памяти, требующийся для хранения растровых изображений.
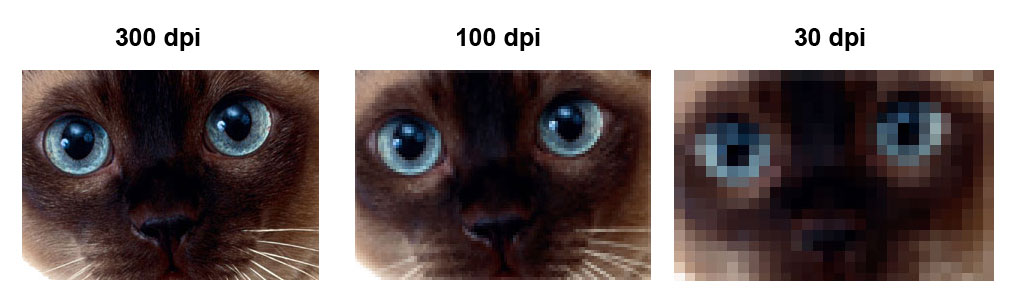
- Другим недостатком является так называемая пикселизация изображений при их увеличении. Раз в оригинале присутствует определенное количество точек, то при увеличении масштаба увеличивается размер точек, и в результате дискретность изображения становится заметной, то есть само изображение искажается.
- Adobe Photoshop — самый популярный коммерческий собственнический редактор.
- Adobe Fireworks(также известный как FW) — растровый и векторный графический редактор для веб-дизайнеров и разработчиков,
- Corel Paint Shop Pro — растровый графический редактор, выпускаемый компанией Jasc Software с 1992 года. Позже спектр функций был расширен для работы с векторной графикой.
- Corel Painter — программа, предназначенная для цифровой живописи и рисунка.
- GIMP — самый популярный свободный бесплатный редактор.
- Microsoft Paint — простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows, начиная с самых ранних версий.
- Krita — свободный растровый редактор из пакетов KOffice и KAtelier.
- Таким образом, достоинством векторных редакторов является существенно меньший, чем в растровых редакторах, объем памяти для хранения изображения. Кроме того, можно построить изображение любого размера с любой степенью подробности.
- Недостатком является относительно низкая скорость работы, так как изображение каждый раз строится заново.
Растровая графика
Растровое изображение представляет из себя мозаику из очень мелких элементов — пикселей. Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определённым цветом, и в результате такой раскраски формируется изображение.
Принцип растровой графики чрезвычайно прост. Он был изобретен и использовался людьми за много веков до появления компьютеров. Во-первых, это такие направления искусства, как мозаика, витражи, вышивка. В любой из этих техник изображение строится из дискретных элементов. Во-вторых, это рисование «по клеточкам» — эффективный способ переноса изображения с подготовительного картона на стену, предназначенную для фрески. Суть этого метода заключается в следующем. Картон и стена, на которую будет переноситься рисунок, покрываются равным количеством клеток, затем фрагмент рисунка из каждой клетки картона тождественно изображается в соответствующей клетке стены.
Создание изображения в растровом графическом редакторе (Paint, Fractal Design Painter, Corel Photo-PAINT, Adobe PhotoShop) похоже на работу художника, когда он пишет картину на настоящем холсте настоящими красками. Здесь компьютерный художник водит «кистью» — курсором мыши по «электронному полотну» — экрану, закрашивая каждый из пикселей рисунка в нужный цвет. Таким образом каждому пикселю присваивается цвет. Этот цвет закрепляется за определённым местом экрана и как бы «высыхает» подобно тому, как высыхает краска на настоящем холсте. Перемещение фрагмента изображения «снимает» краску с электронного холста и, следовательно, разрушает рисунок.
Растровая графика (Рис. 1.) работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели «не знают», какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют.

Рис. 1. Растровое изображение (вверху увеличенный глаз)
В компьютерной графике термин «пиксель», вообще говоря, может обозначать разные понятия:
Поэтому, чтобы избежать путаницы, будем пользоваться следующей терминологией:
При этом для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей .
Экран дисплея разбит на фиксированное число видеопикселей , которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представляется в форме NxM , где N — количество видеопикселей по горизонтали, а М — по вертикали. На современных дисплеях используются, например, такие размеры графической сетки: 640 х 480, 800 х 600, 1024 х 768, 1240 х 1024 и др. Изображение на экране дисплея создается путем избирательной засветки электронным лучом определенных видеопикселей экрана. Чтобы изображение могло восприниматься глазом, его необходимо составить из сотен или тысяч видеопикселей , каждый из которых должен быть подсвечен.
Достоинства растровой графики
1. Если размеры пикселей достаточно малы (приближаются к размерам видеопикселей ), то растровое изображение выглядит не хуже фотографии (рис. 2). Таким образом, растровая графика эффективно представляет изображения фотографического качества.

Рис. 2. Растровое изображение, полученное с помощью цифровой фотокамеры
2. Компьютер легко управляет устройствами вывода, которые используют точки для представления отдельных пикселей. Поэтому растровые рисунки могут быть легко распечатаны на принтерах.
Недостатки растровой графики
1. В файле растрового изображения запоминается информация о цвете каждого видеопикселя в виде комбинации битов. Бит — наименьший элемент памяти компьютера, который может принимать одно из двух значений: включено или выключено. Наиболее простой тип изображения имеет только два цвета (например, белый и чёрный). В этом случае каждому видеопикселю соответствует один бит памяти (2 1 ). Если цвет видеопикселя определяется двумя битами, то мы имеем четыре (2 2 ) возможных комбинаций значений включено /выключено. Используя для значения выключено символ 0, а для включено — 1, эти комбинации можно записать так: 00, 01, 10, 11 . Четыре бита памяти позволяют закодировать 16 (2 4 ) цветов, восемь бит — 2 8 или 256 цветов, 24 бита — 2 24 или 16777216 различных цветовых оттенков.
Простые растровые картинки занимают небольшой объём памяти (несколько десятков или сотен килобайт). Изображения фотографического качества часто требуют несколько мегабайт. Например, если размер графической сетки — 1240 х 1024, а количество используемых цветов — 16777216, то объём растрового файла составляет около 4 Мб, так как информация о цвете видеопикселей в файле занимает
1240 х 1024 х 24 = 30474240 бит или
30474240 бит : 8 = 3809280 байт или
3809280 байт : 1024 = 3720 Кб или
3720 Кб : 1024 = 3,63 Мб.
Таким образом, для хранения растровых изображений требуется большой объём памяти.
Самым простым решением проблемы хранения растровых изображений является увеличение ёмкости запоминающих устройств компьютера. Современные жесткие и оптические диски предоставляют значительные объёмы памяти для данных. Оборотной стороной этого решения является стоимость, хотя цены на эти запоминающие устройства в последнее время заметно снижаются.
Другой способ решения проблемы заключается в сжатии графических файлов, т. е. использовании программ, уменьшающих размеры файлов растровой графики за счет изменения способа организации данных. Существует несколько способов сжатия графических данных. В простейшем из них последовательность повторяющихся величин (в нашем случае — набор бит для представления видеопикселей ) заменяется парой — единственной величиной и количеством её повторений. На рис. 3 показано, как подобным образом может быть сжата одна строка чёрно-белого растрового рисунка.

Рис. 3. Сжатие последовательности пикселей
Такой метод сжатия лучше всего работает с изображениями, которые содержат большие области однотонной закраски, но намного хуже с его помощью сжимаются фотографии, так как в них почти нет длинных строк из одинаковых пикселей. Сильно насыщенные узорами изображения хорошо сжимаются методом LZ W (назван так по первым буквам фамилий его разработчиков — Lempel , Ziv и Welch ). Объединённая группа экспертов по фотографии ( Joint Photographic Experts Group ) предложила метод JPEG для сжатия изображений фотографического качества.
2. Растровое изображение после масштабирования или вращения может потерять свою привлекательность. Например, области однотонной закраски могут приобрести странный («муаровый») узор; кривые и прямые линии, которые выглядели гладкими, могут неожи -
данно стать пилообразными. Если уменьшить, а затем снова увеличить до прежнего размера растровый рисунок, то он станет нечётким и ступенчатым (рис. 4), а закрашенные области могут быть искажены. Причина в том, что изменение размеров растрового изображения производится одним из двух способов:
При первом способе масштабирование изображения не меняет количество входящих в него пикселей, но изменяется количество элементов ( видеопикселей или точек), необходимых для построения отдельного пикселя (рис. 5), и при увеличении рисунка «ступенчатость» становится всё более заметной — каждая точка превращается в квадратик.
Рис. 4. Эффект, появляющийся при уменьшении, а затем увеличении растрового изображения (рисунок получен в графическом редакторе Paint)
Рис. 5. При изменении размеров изображения количество входящих в него пикселей не меняется
Выборка же растрового изображения может быть сделана двумя способами. Во-первых, можно просто продублировать или удалить необходимое число пикселей. Во-вторых, с помощью определенных вычислений программа может создать пиксели другого цвета, определяемого первоначальным пикселем и его окружением. При этом возможно исчезновение из рисунка мелких деталей и тонких линий, появление «муарового» узора или уменьшение резкости изображения (размытие).
Так как графический редактор Paint (стандартная программа WINDOWS ) является растровым, то в нем легко продемонстрировать результаты масштабирования изображений и объяснить причины возникающих искажений.
Итак, растровые изображения имеют очень ограниченные возможности при масштабировании, вращении и других преобразованиях.
Векторная графика
В векторной графике изображения строятся из простых объектов — прямых линий, дуг, окружностей, эллипсов, прямоугольников, областей однотонного или изменяющегося цвета (заполнителей) и т. п., называемых примитивами. Из простых векторных объектов создаются различные рисунки (рис. 6).
Рис. 6. Векторные изображения, созданные путем комбинации окружностей, прямоугольников, прямых и кривых линий
Комбинируя векторные объекты-примитивы и используя заакраску различными цветами, можно получить и более интересные иллюстрации (рис. 7).
Рис. 7. Рисунок, составленный из векторных примитивов
В трёхмерной компьютерной графике могут использоваться «пространственные» примитивы — куб, сфера и т. п.
Векторные примитивы задаются с помощью описаний. Например:
рисовать линию от точки А до точки В;
рисовать эллипс, ограниченный заданным прямоугольником.
Для компьютера подобные описания представляются в виде команд, каждая из которых определяет некоторую функцию и соответствующие ей параметры. Символические команды для приведённых выше примеров описаний в векторном формате WMF (Windows Metafile) записываются так:
Нарисовать линию от текущей позиции до позиции (X 2, Y 2).
Информация о цвете объекта сохраняется как часть его описания, т. е. в виде векторной команды (сравните: для растровых изображений хранится информация о цвете каждого видеопикселя ).
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя максимально возможное число элементов (видеопикселей или точек). Чем больше элементов используется устройством вывода для создания объекта, тем лучше этот объект выглядит.
Кто же составляет последовательность векторных команд?
Для получения векторных изображений, как правило, используются программы иллюстративной графики (CorelDraw, Adobe Illustrator, Macromedia Freehand), которые широко применяются в области дизайна, технического рисования, а также для оформительских работ. Эти векторные программы предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Одновременно с процессом рисования специальное программное обеспечение формирует векторные команды, соответствующие объектам, из которых строится рисунок.
Вероятнее всего, что пользователь такой программы никогда не увидит векторных команд. Однако знания о том, как описываются векторные рисунки, помогают понять достоинства и недостатки векторной графики.
Файлы векторной графики могут содержать растровые изображения в качестве одного из типов объектов (рис. 8).

Рис. 8. Фотография, вставленная в документ векторного редактора
Большинство векторных программ позволяют только разместить растровый рисунок в векторной иллюстрации, изменить его размер, выполнить перемещение и поворот, обрезку, однако изменить в нём отдельные пиксели невозможно. Дело в том, что векторные изображения состоят из отдельных объектов, с которыми можно работать порознь. С растровыми же изображениями так поступать нельзя, так как пиксели нельзя классифицировать подобным образом (объектом здесь является весь растровый фрагмент в целом). Пиксель же обладает одним свойством — цветом. Поэтому в некоторых векторных редакторах к растровым объектам допускается применять специальные эффекты размытия и резкости, в основе которых лежит изменение цветов соседних пикселей.
Достоинства векторной графики
1. Векторные рисунки, состоящие из тысяч примитивов, занимают память, объём которой не превышает нескольких сотен килобайт. Аналогичный растровый рисунок требует памяти в 10-1000 раз больше. Таким образом, векторные изображения занимают относительно небольшой объём памяти.
Замечание. В ряде случаев возможно преобразование растровых изображений в векторные . Этот процесс называется трассировкой. Программа трассировки растровых изображений отыскивает группы пикселей с одинаковым цветом, а затем создаёт соответствующие им векторные объекты. Однако получаемые результаты чаще всего нуждаются в дополнительной обработке.
Недостатки векторной графики
1. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных рисунков. Поэтому до недавнего времени векторная графика использовалась для построения чертежей, диаграмм, графиков, а также для создания технических иллюстраций. С развитием компьютерных технологий ситуация несколько изменилась: сегодняшние векторные изображения по качеству приближаются к реалистическим. Однако векторная графика не позволяет получать изображений фотографического качества. Дело в том, что фотография — мозаика с очень сложным распределением цветов и яркостей пикселей и представление такой мозаики в виде совокупности векторных примитивов — достаточно сложная задача.
2. Векторные изображения описываются десятками, а иногда и тысячами команд. В процессе печати эти команды передаются устройству вывода (например, лазерному принтеру). При этом может случиться так, что на бумаге изображение будет выглядеть совсем иначе, чем хотелось пользователю, или вообще не распечатается. Дело в том, что принтеры содержат свои собственные процессоры, которые интерпретируют переданные им команды. Поэтому сначала нужно проверить, понимает ли принтер векторные команды данного стандарта, напечатав какой-нибудь простой векторный рисунок. После успешного завершения его печати можно уже печатать сложное изображение. Если же принтер не может распознать какой-либо примитив, то следует заменить его другим — похожим, но понятным принтеру. Таким образом, векторные изображения иногда не печатаются или выглядят на бумаге не так, как хотелось бы.
Сравнение растровой и векторной графики
Особенности растровых и векторных программ
Графические программы — это инструменты компьютерного художника, с помощью которых он создаёт и редактирует изображения. В настоящее время существует много различных графических программ. Поэтому важно знать, какая программа наилучшим образом подходит для решения конкретной задачи. Улучшение качества изображений, а также монтаж фотографий выполняются в растровых программах. Для создания иллюстраций обычно используются векторные программы, которые также называют программами рисования.
Любая графическая программа содержит набор инструментов для работы с изображениями. Инструмент «Кривая» («Кисть» или «Карандаш») предназначен для рисования прямых и кривых линий. Инструменты «Прямоугольник», «Эллипс», «Многоугольник» используются для построения геометрических фигур. Закраска выполняется инструментом «Заливка». Для создания надписей и заголовков используется инструмент «Текст». При работе с изображением часто возникает необходимость увеличить его фрагмент, чтобы лучше рассмотреть мелкие детали. В этом случае нужно воспользоваться инструментом «Масштаб». Несмотря на то, что растровые и векторные программы могут использовать одинаковые инструменты, способ представления создаваемых ими изображений различен.
В графических программах реализованы возможности, позволяющие перемещать, копировать, удалять, масштабировать, зеркально отражать, вращать отдельные части изображений. Прежде, чем выполнить операцию над фрагментом изображения, его необходимо выделить. В векторных программах выделяют объекты (векторные примитивы), а в растровых — области (наборы пикселей). Чтобы выделить объект, достаточно щёлкнуть по нему мышью. Выделение же области — более сложная задача, так как в этом случае необходимо точно указать, какая группа пикселей составляет область (например, цветок или яблоко). Вот почему в растровых программах встречаются разнообразные инструменты выделения. Некоторые из них используются для выделения областей простой формы (прямоугольников или эллипсов), другие — для областей со сложной криволинейной границей.
Так как основное понятие растровой графики — пиксель, большинство инструментов и команд растровых программ изменяют яркость и цветовые оттенки отдельных пикселей. Это даёт возможность улучшать резкость изображений, осветлять или затемнять отдельные его фрагменты, а также удалять небольшие дефекты (морщинки, царапины и т. д.).
Основное понятие векторной графики — объект. Поэтому векторные программы содержат команды упорядочивания, взаимного выравнивания, пересечения объектов, исключения одних объектов из других. Таким образом, можно создавать новые объекты сложной формы из более простых .
Как правило, в растровых и векторных программах имеются средства для получения эффекта объёма. Однако трёхмерные образы реальных объектов (персонажи, интерьеры и т. д.) следует создавать в программах трёхмерного моделирования.

В) Совокупность сложных и разнообразных геометрических объектов.
С) Совокупность сложных и разнообразных геометрических объектов, одинаковых по размеру.
А) Совокупность сложных и разнообразных геометрических объектов, одинаковых по размеру.
В)Совокупность сложных и разнообразных геометрических объектов.
С) Массив пикселов, одинаковых по размеру и форме, расположенных в узлах регулярной сетки.
А) Пиксельных
А) Пиксельным редактором
В) Растровым редактором
С)Векторным редактором
А) Инструменты - настройка
В) Окно – Панели – Набор инструментов
С) Окно- Панели инструментов- Стандартная
А) С кнопкой не связан ни один инструмент
В) Можно дополнительно взять инструмент ТРЕУГОЛЬНИК
С)С кнопкой связан не один , а несколько инструментов.
А)Для задания цвета заливки и обводки объектов иллюстрации
В) Для задания цвета заливки страницы.
С) Для задания цвета заливки обводки и объектов иллюстраций.
А) Дополнительные окна
В) Специальные инструменты для рисования
С) Пристыковываемые окна
А)New
С) New From Template
А) Window (Ctrl-Tab)
В) Window (Shift-Tab)
C) Window (Ctrl- Shift)
А) Switch Page Orientation
В)Layout – Page Setup
С)Insert Page After
С) File (Файл)
А) File – Save (Файл- Сохранить)
В) File – Save As (Файл- Сохранить как)
С) Файл- Сохранить как шаблон.
А)Окно – Цветовые палитры
В)Окно- Окна настройки
С)Инструменты – Управление цветом.
Тема: Состав изображений. Прямоугольники, эллипс, звезды, спирали, стандартные фигуры.
А) Рамка вокруг объекта на экране
В) Группа из восьми маркеров, обозначающих на экране габариты выделенного объекта или нескольких объектов.
С) Рамка, обозначающая на экране выделенный объект.
А) Преобразования объектов
В) Для заливки объекта
С) для вырезки объекта.
А) строится квадрат
В) Прямоугольник строится с правого верхнего маркера
С) Прямоугольник строится из середины
А) Shape (Форма) – щелчок по нужному углу - Перетащить угловой узел
В) Углы закруглить нельзя
С)Shape (Форма) – Перетащить угловой узел
А) Shape (Форма) – Щелчок по нужному углу - Перетащить угловой узел
В) Shape (Форма) – Перетащить угловой узел
С) Нарисовать инструментом ФОРМА этот угол.
В) Ellipse (Эллипс) Pie(Сектор) Arc (Дуга)
С) Ellipse (Эллипс)
В) Polygon (многоугольник)
С) Perfect shape (Стандартные фигуры)
А) Определяет базовый многоугольник
В) Определяет количество углов многоугольника
С) Определяет сколько узлов будет равномерно размещено вдоль границы эллипса на базе которго строится многоугольник.
А) Правильную звезду
В) Сложную звезду
С) Любой многоугольник
А) Тем тупее лучи звезды
В) Тем больше углов у звезды
С)Тем острее лучи звезды
А) Расстояние между двумя смежными витками спирали, измеренное вдоль радиуса, проведенного из ее центра, равномерно увеличивается пропорционально некоторой константе.
В)Расстояние между двумя смежными витками спирали, измеренное вдоль радиуса, проведенного из ее центра, одинаково для всей спирали.
С) Расстояние между двумя смежными витками спирали, измеренное вдоль радиуса, проведенного из ее центра, равномерно увеличивается в несколько раз.
А)Расстояние между двумя смежными витками спирали, измеренное вдоль радиуса, проведенного из ее центра, равномерно увеличивается пропорционально некоторой константе.
В) Расстояние между двумя смежными витками спирали, измеренное вдоль радиуса, проведенного из ее центра, равномерно увеличивается в несколько раз.
С) Расстояние между двумя смежными витками спирали, измеренное вдоль радиуса, проведенного из ее центра, одинаково для всей спирали.
А)Коэффициенты линейного растяжения и сжатия объекта
В)Коэффициенты линейного растяжения и сжатия объекта вдоль одной из сторон
С)Значения управляющей операции поворота объекта
А) Graph Paper (Диаграммная сетка)
В) Polygon (многоугольник)
С) Perfect shape (Стандартные фигуры)
А) Graph Paper (Диаграммная сетка)
В) Perfect Shapes (Стандартные фигуры)

Для создания и обработки графических изображений используются графические редакторы. Их подразделяют на растровые и векторные. Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве.
1. Растровый графический редактор — «специализированная программа, предназначенная для создания и обработки изображений». Подобные программные продукты нашли широкое применение в работе художников-иллюстраторов, при подготовке изображений к печати типографским способом или на фотобумаге, публикации в Интернете.
Растровые графические редакторы позволяют пользователю рисовать и редактировать изображения на экране компьютера. Также сохранять их в различных растровых форматах, таких как, например, JPEG и TIFF, позволяющих сохранять растровую графику с незначительным снижением качества за счёт использования алгоритмов сжатия с потерями. PNG и GIF, поддерживающими хорошее сжатие без потерь, и BMP, также поддерживающем сжатие (RLE), но в общем случае представляющем собой несжатое «попиксельно» описание изображения.

Например, пусть имеется фото стандартного размера 10 х 15 см (то есть 4 х 6 дюймов), оцифрованное с разрешением 200 точек на дюйм. В этом случае изображение содержит (4*200)*(6*200)=800*1200=960000 точек. Учитывая, что при стандартной кодировке цвета для одной точки требуется 24 бита (3 байта), получим размер изображения 960000*3=2880000 байтов, или около 2.8 Мбайт.
Наиболее известные растровые редакторы:
2. В векторной графике базовым элементом изображения является линия. Линия описывается математически как единый объект, поэтому объем данных для хранения изображения уменьшается. Например, если изображение состоит из отрезка прямой, проведенной по диагонали экрана, то при растровой графике необходимо хранить параметры (цвет) каждой точки экрана. Если же используется векторная графика, то необходимо хранить цвет всего экрана (1-й параметр), вид линии (2-й параметр), координаты начала и конца линии (3-й – 6-й параметры) и цвет линии (7-й параметр). То есть всего нужно 7 параметров (чисел). Это займет существенно меньше места, чем в случае растрового изображения.

Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная) . Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, называемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму концов линии и характер сопряжения с другими объектами. Прочие объекты векторной графики состоят из линий.
Основные инструменты векторных редакторов:
― кривые Безье — позволяют создавать прямые, ломаные и гладкие кривые, проходящие через узловые точки, с определёнными касательными в этих точках;
― заливка — позволяет закрашивать ограниченные области определённым цветом или градиентом;
― текст создаётся с помощью соответствующего инструмента, а потом часто преобразуется в кривые, чтобы обеспечить независимость изображения от шрифтов, имеющихся (или отсутствующих) на компьютере, используемом для просмотра;
― набор геометрических примитивов;
― карандаш — позволяет создавать линии «от руки». При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой».
Векторные редакторы обычно более пригодны для создания разметки страниц, типографики, логотипов, sharp-edged artistic иллюстраций (например, мультипликация, clip art, сложные геометрические шаблоны), технических иллюстраций, создания диаграмм и составления блок-схем. Растровые редакторы больше подходят для обработки и ретуширования фотографий, создания фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с помощью графического планшета.
Последние версии растровых редакторов, как GIMP или Photoshop, предоставляют пользователю и векторные инструменты (например, изменяемые кривые), а векторные редакторы (CorelDRAW, Adobe Illustrator, Xara Xtreme, Adobe Fireworks, Inkscape, SKI и другие) реализуют и растровые эффекты (например, заливку), хотя иногда и несколько ограниченные по сравнению с растровыми редакторами.
Простейший тест на IQ из нескольких вопросов
Никто не может ответить больше чем на 7 из 10 вопросов в этом тесте на IQ
Ваш словарный запас на высоком уровне, если наберете в нашем тесте хотя бы 8/11 — ТЕСТ
Не заглядывая в Гугл, сможете ответить хотя бы на половину вопросов этого теста?
Догадливы и эрудированны ли вы настолько, чтобы парировать 15 вопросов обо всём?
Вы — настоящий интеллигент, если сможете закончить 10 крылатых фраз — ТЕСТ
На какое животное вы похожи, когда злитесь?
Если вы ответите верно на все наши каверзные вопросы, то точно не зря получали высшее образование
Сумеешь угадать фильм с одного кадра?
Из какой страны вы душой?
Тест на общие знания, который без ошибок проходят лишь единицы. А получится ли у вас?
Непростой тест на общие знания: Пройдете его хотя бы на 7/10?
Большой тест на интеллект: узнай свой процент знаний
Угадайте воинские звания России по погонам
Никто не может угадать, какое из этих колец самое дорогое
Cколько лет вашей душе?
Цветовой тест на возраст
Тест на интеллект: Если наберете 9/9, то уровень вашего IQ точно выше среднего
Как хорошо вы разбираетесь в географии?
Комментарии:
Комментариев нет, будьте первыми! Команда Разработчиков 19 марта 2020Популярные тесты
Простейший тест на IQ из нескольких вопросов
Никто не может ответить больше чем на 7 из 10 вопросов в этом тесте на IQ
Ваш словарный запас на высоком уровне, если наберете в нашем тесте хотя бы 8/11 — ТЕСТ
Не заглядывая в Гугл, сможете ответить хотя бы на половину вопросов этого теста?
Догадливы и эрудированны ли вы настолько, чтобы парировать 15 вопросов обо всём?
Вы — настоящий интеллигент, если сможете закончить 10 крылатых фраз — ТЕСТ
На какое животное вы похожи, когда злитесь?
Если вы ответите верно на все наши каверзные вопросы, то точно не зря получали высшее образование
Сумеешь угадать фильм с одного кадра?
Из какой страны вы душой?
Тест на общие знания, который без ошибок проходят лишь единицы. А получится ли у вас?
Непростой тест на общие знания: Пройдете его хотя бы на 7/10?
Большой тест на интеллект: узнай свой процент знаний
Угадайте воинские звания России по погонам
Никто не может угадать, какое из этих колец самое дорогое
Cколько лет вашей душе?
Цветовой тест на возраст
Тест на интеллект: Если наберете 9/9, то уровень вашего IQ точно выше среднего
Как хорошо вы разбираетесь в географии?
Преимущества
Можете встраивать тесты на Ваш сайт. Тест показывается нашем и других сайтах. Гибкие настройки результатов. Возможность поделиться тестом и результатами. Лавинообразный ("вирусный") трафик на тест. Русскоязычная аудитория. Без рекламы!
Создавайте тесты онлайн, всё бесплатно. У нас можно бесплатно: создать тест онлайн для для учеников, друзей, сотрудников, для вашего сайта, с ответами и результатами - Все Бесплатно!
Пользователям
Вам захотелось отдохнуть? Или просто приятно провести время? Выбирайте и проходите онлайн-тесты, делитесь результатом с друзьями. Проверьте, смогут они пройти также как Вы, или может лучше?
Конструктор Тестов ру - это огромное количество интересных и бесплатных тестов на сообразительность, IQ, зрение, знания правил дорожного движения, программирования и многое другое. Если Вам понравилось, обязательно поделитесь со своими друзьями в социальных сетях или просто ссылкой. А еще Вы можете легко создать свой тест и его будут проходить десятки тысяч людей.
Внимание! Наши тесты не претендуют на достоверность – не стоит относиться к ним слишком серьезно!
Читайте также:

