Объединение css файлов уменьшает количество http запросов не рекомендуется для сайтов с http 2
Обновлено: 06.07.2024
есть ли какое-либо преимущество в наличии одного монстра .css файл, содержащий элементы стиля, которые будут использоваться практически на каждой странице?
Я думаю, что для удобства управления я хотел бы вытащить различные типы CSS в несколько файлов и включить каждый файл в мой main <link /> Это плохо?
Я думаю, что это лучше
- позиции.в CSS
- кнопки.стиль CSS
- таблицы.в CSS
- копировать.в CSS
вы видели какие-нибудь gotchas, делая это так или иначе?
компилятор CSS, такой как Sass или меньше, - отличный способ пойти. Таким образом, Вы сможете доставить один, минимизированный файл CSS для сайта (который будет намного меньше и быстрее, чем обычный исходный файл CSS), сохраняя при этом самую приятную среду разработки, со всем аккуратно разделенным на компоненты.
Sass и меньше имеют дополнительное преимущество переменных, вложенности и других способов сделать CSS проще писать и поддерживать. Очень, очень рекомендую. Я лично использую Sass (синтаксис SCSS) теперь, но используется меньше ранее. Оба великолепны, с одинаковыми преимуществами. После того, как вы написали CSS с компилятором, вряд ли вы захотите обойтись без него.
Если вы не хотите возиться с Ruby, этот меньший компилятор для Mac великолепен:
или вы можете использовать CodeKit (по тому же ребята):
WinLess-это графический интерфейс Windows для comipiling меньше
на этот вопрос трудно ответить. На мой взгляд, у обоих вариантов есть свои плюсы и минусы.
мое мнение было бы одним из двух.
2) Если вы знаете, что собираетесь время от времени менять свой CSS, и вам нужно, чтобы он был читаемым, я бы построил отдельные файлы и использовал код (при условии, что вы используете какой-то язык программирования), чтобы объединить их в время работы время сборки (минимизация/комбинация времени выполнения-это свинья ресурсов).
EDIT:я нашел это блог это показывает, как объединить CSS во время выполнения, используя только код. Стоит взглянуть (хотя я еще не тестировал его сам).
EDIT 2:
Я решил использовать отдельные файлы во время разработки и процесс сборки для минимизации и объединения. Так я смогу жить отдельно. (управляемый) css, пока я разрабатываю и правильный монолитный мини-файл во время выполнения. И у меня все еще есть статические файлы и меньше системных накладных расходов, потому что я не делаю сжатие/минимизацию во время выполнения.
примечание: для вас, покупатели там, я настоятельно рекомендую использовать упаковщик как часть процесса построения. Если вы строите из своей IDE или из сценария сборки, bundler может быть выполнен в Windows с помощью включенного exe или можно побежать на любом машина, на которой уже запущен узел.js.
Я предпочитаю несколько файлов CSS во время разработки. Управление и отладка намного проще. Тем не менее, я предлагаю вам вместо этого использовать инструмент CSS minify, такой как Юи компрессора который объединит ваши файлы CSS в один монолитный файл.
несколько маленьких файлов CSS это развитие легче (по крайней мере, я так думаю : наличие одного CSS-файла на модуль вашего приложения облегчает работу).
Итак, в обоих случаях есть веские причины.
Решение, которое позволит вам получить лучшее из обеих идей, будет:
- для разработка с использованием нескольких небольших файлов CSS
- т. е. легче развиваться
- этот процесс сборки также может уменьшить этот большой файл, кстати
- это, очевидно, означает, что ваше приложение должно иметь некоторые настройки, которые позволяют ему переходить из "режима нескольких файлов" в "режим моно-файла".
- т. е. более быстрая загрузка страниц
есть также некоторое программное обеспечение, которое делает это объединение файлов CSS во время выполнения, а не во время сборки ; но делать это во время выполнения означает есть немного больше CPU (и, очевидно, требует некоторого кэширования mecanism, чтобы не генерировать большой файл слишком часто)
вы хотите оба мира.
вы хотите несколько файлов CSS, потому что ваше здравомыслие-ужасная вещь, чтобы тратить.
в то же время, лучше иметь один большой файл.
решение состоит в том, чтобы иметь некоторый механизм, который объединяет несколько файлов в один файл.
один пример-что-то вроде
затем allcss.PHP-скрипт обрабатывает объединение файлов и их доставку.
Это дает вам лучшее из обоих миров. Отлично работает и для JS.
монолитные таблицы стилей предлагают много преимуществ (которые описаны в других ответах), однако в зависимости от общего размера документа таблицы стилей вы можете столкнуться с проблемами в IE. IE имеет ограничение на количество селекторов, которые он будет читать из одним файлом. Предел 4096 селекторов. Если у вас монолитная таблица стилей будет больше, чем это, вы захотите ее разделить. Это ограничение только поднимает уродливую голову в IE.
Это для всех версии IE.
есть переломный момент, когда полезно иметь более одного файла css.
сайт с 1M + страницами, которые средний пользователь, вероятно, только когда-либо увидит, скажем, 5, может иметь таблицу стилей огромных пропорций, поэтому попытка сэкономить накладные расходы на один дополнительный запрос на загрузку страницы, имея массовую первоначальную загрузку, является ложной экономикой.
растянуть аргумент до крайнего предела - это похоже на предположение, что должна быть одна большая таблица стилей поддерживается для всей сети. Совершенно бессмысленно.
переломный момент будет отличаться для каждого сайта, хотя и так нет никаких жестких правил. Это будет зависеть от количества уникальных css на странице, количества страниц и количества страниц, с которыми средний пользователь может регулярно сталкиваться при использовании сайта.
обычно у меня есть несколько файлов CSS:
- "глобальный" файл css для сброса и глобальных стилей
- " модуль " конкретные файлы css для страниц, которые логически сгруппированы (возможно, каждая страница в Мастере проверки или что-то еще)
- " страница " конкретные css-файлы для переопределений на странице (или поместите это в блок на отдельной странице)
Я не слишком обеспокоен несколькими запросами страниц для файлов CSS. Большинство людей приличная пропускная способность, и я уверен, что есть другие оптимизации, которые будут иметь гораздо большее влияние, чем объединение всех стилей в один монолитный файл CSS. Компромисс между скоростью и ремонтопригодностью, и я всегда склоняюсь к ремонтопригодности. Yui comperssor звучит довольно круто, хотя, возможно, мне придется проверить это.
Я предпочитаю несколько файлов CSS. Таким образом, легче поменять "шкуры" в и из, как вы хотите. Проблема с одним монолитным файлом заключается в том, что он может выйти из-под контроля и трудно управлять. Что делать, если вы хотите синий фон, но не хотите, чтобы кнопки менялись? Просто измените файл фона. Так далее.
вот лучший способ:
- создайте общий файл css со всем общим кодом
- вставьте весь конкретный код css страницы в ту же страницу, на теге или с помощью атрибута style= "" для каждой страницы
SASS и меньше делают все это действительно спорным. Разработчик может настроить эффективные файлы компонентов и при компиляции объединить их все. В SASS вы можете отключить сжатый режим во время разработки для облегчения чтения и снова включить его для производства.
вы можете просто использовать один файл css для производительности, а затем комментировать такие разделы:
Я использую Jammit чтобы иметь дело с моими файлами css и использовать много разных файлов для удобства чтения. Jammit выполняет всю грязную работу по объединению и сжатию файлов перед развертыванием в производстве. Таким образом, у меня есть много файлов в разработке, но только один файл в производстве.
Я создал системный подход к разработке CSS. Таким образом я могу использовать стандарт, который никогда не меняется. Сначала я начал с системы 960 grid. Затем я создал отдельные строки css для основных макетов, полей, отступов, шрифтов и размеров. Затем я связываю их вместе по мере необходимости. Это позволяет мне поддерживать согласованный макет во всех моих проектах и использовать одни и те же файлы css снова и снова. Потому что они не конкретны. Вот пример: - - - - div / div - - - это означает, что контейнер имеет 12 столбцов поперек, использует bg0 имеет поля 10px заполнения 5 текст белый, и он плавает влево. Я мог бы легко изменить это, удалив или добавив новый - то, что я называю "легким" стилем - вместо создания одного класса со всеми этими атрибутами; я просто объединяю отдельные стили, когда я кодирую страницу. Это позволяет мне создавать любую комбинацию стилей и не ограничивает мое творчество или заставляет меня создавать огромное количество стилей, которые подобный. Ваши таблицы стилей становятся намного более управляемыми, минимизированными и позволяют повторно использовать их снова и снова. Этот метод я нашел фантастическим для быстрого дизайна. Я также больше не проектирую сначала в PSD, а в браузере, что также экономит время. Кроме того, поскольку я также создал систему именования для моих фонов и атрибутов дизайна страниц, я просто меняю файл изображения при создании нового проекта.(bg0 = фон тела в соответствии с моей системой именования) это означает, что если я ранее был белый фон с одним проектом просто изменить его на черный, просто означает, что на следующем проекте bg0 будет черный фон или другое изображение. Я еще не нашел ничего плохого в этом методе, и, похоже, он работает очень хорошо.
комплектная таблица стилей может сохранить производительность загрузки страницы, но чем больше стилей, тем медленнее браузер отображает анимацию на странице, на которой вы находитесь. Это вызвано огромным количеством неиспользуемых стилей, которые могут отсутствовать на странице, но браузер все равно должен вычислить.
в комплекте таблицы стилей преимущества: - загрузка страниц производительность
в комплекте таблицы стилей недостатки: - медленнее поведения, которые могут вызвать choppyness во время прокрутки, интерактивность, анимация,
чтобы узнать, какие общие компоненты необходимы на странице, и для уменьшения сложности было бы неплохо объявить все компоненты, которые использует эта конкретная страница - например:
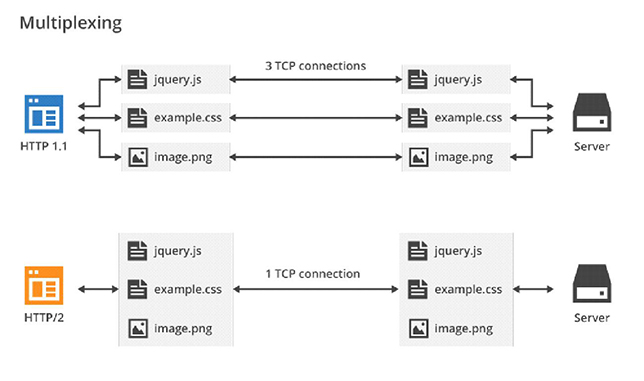
![image]()
И пять соответствующих недостатков, с которыми можно столкнуться:
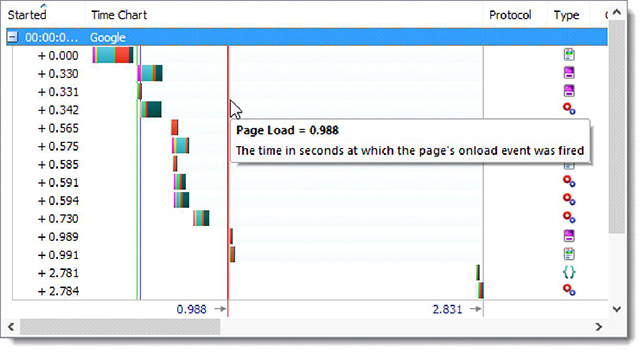
![image]()
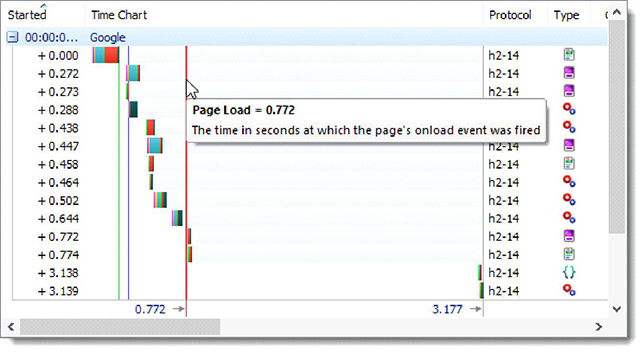
На рисунке показано время до начала отрисовки — то есть, время до момента, когда пользователя видит первое содержание веб-страницы. Это время часто рассматривается как определяющее значение для восприятия пользователями отзывчивости веб-сайта.
Более подробно с процессом тестирования и результатами можно ознакомиться в презентации с конференции nginx.conf 2015.
Тем не менее, все веб-страницы и сеансы пользователей отличаются друг от друга. Например, если у вас есть стриминг видео или большие загружаемые файлы, то ваши результаты могут отличаться или даже быть противоположными.
![image]()
При использовании отдельных серверов, появляется возможность перейти к мультисерверной архитектуре. Сервера могут разделяться физически, виртуально или может использоваться облачное окружение, такое как AWS. Это усложняет архитектуру, по сравнению с односерверным решением или комбинацией cервер+база данных, но дает много преимуществ и является необходимостью для высоконагруженных сайтов.Начните с использования SPDY
![image]()
- Сделать так, чтобы доменные имена для шардинговых ресурсов резолвились в одинаковые IP-адреса.
- Убедиться в том, что используется wildcard-сертификат — в таком случае он будет валидным для всех доменных имен, используемых при шардинге. Либо убедиться, в наличии соответствующего мультидоменного сертификата.
Заключение
![]()
Вот история, которая вам понравится, если вы хотите ускорить работу своего сайта WordPress.
На днях я создал прекрасный сайт. Я выложился на полную и добавил WooCommerce, Google Tag Manager, OneSignal, службу поддержки, Yoast, прямое радио (да, да, я сделал), Cookie Notice, социальные сети и множество других плагинов.
Как и вы, я хотел произвести впечатление на посетителей, по крайней мере, я так думал. Но потом дела пошли невыносимо медленно. После долгих мучений я запустил GTMetrix, чтобы избавиться от проблемы.
К своему ужасу, я увидел это:
![Как уменьшить количество запросов HTTP / S в WordPress]()
Я был впечатлен? Ад на NAW! Я хотел получить отличную оценку и сократить время загрузки страницы до двух секунд.
Итак, я нажал кнопку повторного тестирования, но знаете что? Все тот же отвратительный результат. Я был потрясен, даже зол. Но я не сдаюсь легко, потому что подобное недопустимо.
Вы знаете, что я сделал дальше? Я тестировал сайт на Pingdom, потому что GTMetrix его отстой. Но вот еще раз печальные результаты:
![Как уменьшить количество запросов HTTP / S в WordPress]()
Что еще хуже, я использовал тему WordPress для электронной коммерции, которая загружала миллиард элементов для создания домашней страницы. В мою защиту это выглядело невероятно. Некоторые пользователи согласились, что дизайн тоже был правильным, так что ура, я не попался на уловку в одиночку ?
Но отличный визуальный дизайн и низкие скорости не идут рука об руку. Мне нужно было решение и быстро.
И в сегодняшнем посте вы узнаете, как именно!
Шаг 1. Разберите мусор
Что делать?
Проведите аудит ваших плагинов. Какие плагины необходимы для работы вашего сайта? Есть плагины, которые вам не нужны? У вас есть плагины, которые подключаются к сторонним серверам? Вы можете обойтись без этих плагинов?
То же самое касается тем и контента WordPress, который вы не используете. Очистите все это. Удалите все, что вам не нужно; это хорошо для скорости и безопасности вашего сайта.
Вы можете сделать все возможное и выборочно загружать плагины. Например, если вам нужна только контактная форма 7 для загрузки на страницу контактов, вы можете запретить загрузку других плагинов на этой конкретной странице.
Было бы здорово, согласны? И чтобы подумать, вам нужен только плагин Asset CleanUp WordPress.
![Как уменьшить количество запросов HTTP / S в WordPress]()
Плагин прост в использовании и достаточно эффективен. Или как выразился разработчик:
«Asset CleanUp» сканирует вашу страницу и обнаруживает все загруженные активы. Все, что вам нужно сделать при редактировании страницы / публикации, – это просто выбрать CSS / JS, которые не нужно загружать, таким образом уменьшая раздувание.
Очистите вашу установку уже hombre; избавьтесь от мусора – включая спам в комментариях. Ах да, устраните неработающие ссылки и оптимизируйте свою базу данных, пока они работают. Это важные области, которые следует учитывать при повышении скорости вашего сайта, но я отвлекся.
Шаг 2. Оптимизация изображений
Для начала избавьтесь от всех изображений, которые вы не используете. Будьте безжалостны; избавьтесь от всего этого вздора – оно вам не нужно. После этого сожмите и оптимизируйте изображения, чтобы удалить ненужные данные файла.
![Как уменьшить количество запросов HTTP / S в WordPress]()
Хотя есть несколько плагинов на выбор, нам действительно нравится WP Compress. Несмотря на то, что это услуга премиум-класса, мощная автоматическая оптимизация изображений, сжатие без потерь, облачная обработка для снижения нагрузки на сервер, поддержка изображений WebP, автоматическое изменение размера и многое другое делают вложения того, что окупаются (ознакомьтесь с нашим обзором, чтобы узнать больше). Кроме того, вы можете получить 100 изображений бесплатно – так что вы можете хотя бы попробовать.
Допустим, вам нужно пять изображений на главной странице. Чтобы загрузить ваш сайт, ваша установка WordPress совершит пять обращений к серверу для получения изображений. Теперь, если вы поместите все пять изображений в один файл изображения (спрайт), ваша установка WordPress сделает только одну поездку.
Шаг 3. Объедините и минимизируйте HTML, CSS и JavaScript
По словам Рэлин Мори из Words by Birds (я большой поклонник ?), минификация – это процесс «… удаления любых ненужных символов, таких как комментарии, форматирование, пробелы и новые строки из файлов HTML, CSS и JavaScript, которые не являются» t необходимо для выполнения кода ».
И снова Рэлен говорит:
Между тем, объединение файлов происходит так, как кажется. Например, если ваша веб-страница загружает 5 внешних файлов CSS и 5 внешних файлов JavaScript, объединение ваших CSS и JavaScript в один отдельный файл приведет к выполнению всего 2 запросов вместо 10.
Есть плагины? Да, конечно!
![Как уменьшить количество запросов HTTP / S в WordPress]()
Существует множество плагинов WordPress для объединения и минимизации файлов. Хорошим примером является плагин WP Rocket. По сути, это один из лучших плагинов для кеширования, предлагающий функции для объединения и минимизации файлов за несколько кликов.
Другой популярный (и бесплатный) вариант – плагин Autoptimize.
Кстати, а при этом уменьшить количество внешних файлов CSS и JS скриптов? Например, и мы не упоминаем здесь имена, вам действительно нужна сторонняя платформа для комментариев? Вам нужен плагин для прямого эфира?
Неважно, что я говорю, удалите все внешние скрипты и файлы, которые вам не нужны.
Шаг 4. Настройте файлы CSS и JavaScript, блокирующие отрисовку
Помните, что ваши веб-страницы загружаются сверху вниз. Если у вас есть CSS и JS, блокирующие рендеринг, вверху страницы, браузер перестанет загружаться, пока файлы не будут загружены полностью. Таким образом, пользователи будут видеть пустую страницу, пока не загрузятся скрипты, что требует времени.
Как? Переместите все скрипты, блокирующие рендеринг, сверху вниз вашей веб-страницы. Но будьте осторожны здесь; вам не нужно перемещать все скрипты вниз. Я говорю это, потому что вашей странице могут потребоваться CSS и JS для обеспечения максимально увлекательного взаимодействия.
Если вы отложите некоторые файлы CSS или JavaScript, ваши пользователи могут увидеть искаженную версию вашей веб-страницы до тех пор, пока страница не загрузится полностью, что прямо противоположно тому, чего вы хотите достичь.
Это очень похоже на ленивую загрузку изображений; изображение загружается только тогда, когда оно находится в области просмотра, а не когда загружается остальная (и наиболее важные части) страницы.
Кстати, исправление CSS и JS, блокирующих рендеринг, может выявить файлы и скрипты, которые вам не нужны для создания веб-страницы.
Например, если какой-то внешний JS-скрипт для публикации в социальных сетях долго загружается, вы можете отложить его. Кроме того, вы можете устранить его и встроить в свою тему возможность делиться в социальных сетях.
В качестве альтернативы вы можете использовать плагин WP Rocket для исправления скриптов, блокирующих рендеринг, но будьте осторожны. Прочтите их документацию, потому что если вы что-то напутаете, вы легко можете сломать свой сайт.
Есть ли бесплатные варианты? Конечно! Мы работаем с WordPress, помнишь? Вы можете использовать Async JavaScript среди других плагинов.
Шаг 5. Используйте кеширование и CDN
Кэширование подразумевает хранение статических файлов в браузере, чтобы пользователи не загружали файлы при последующих посещениях. Допустим, у вас есть плагин кеширования, и пользователь загружает ваш кэшированный контент при первом посещении.
CDN (или С ontent D elivery N etwork) представляет собой сеть серверов, расположенных по всему миру. CDN также использует кеширование, но для еще большей скорости провайдер CDN обслуживает ваш кэшированный контент с сервера, ближайшего к посетителю.
Более короткие расстояния означают более быструю доставку контента, а кэширование означает, что вашему сайту не нужно загружать один и тот же контент с центрального сервера заново. Имеет ли это смысл для вас?
![Как уменьшить количество запросов HTTP / S в WordPress]()
И, что лучше всего, есть несколько бесплатных вариантов CDN (или, по крайней мере, бесплатных пробных версий, чтобы вы могли буквально увидеть разницу). В WPExplorer мы используем и настоятельно рекомендуем CLoudflare, но выбирайте тот CDN, который, по вашему мнению, лучше всего подходит для вас.
![Как уменьшить количество запросов HTTP / S в WordPress]()
Заключительные слова
Если у вас есть вопросы, сообщите нам об этом в разделе комментариев ниже. Приветствуем более быстрые веб-сайты и впереди отличное будущее!
![Что такое протокол HTTP/2 и чем он полезен для сайтов?]()
![]()
За один год Uber потерял из-за мобильного фрода 100 млн $
Рассказываем, как мошенники убивают рекламные бюджеты и как защитить ваше приложение.
![]()
![]()
Почему важно искать возможности ускорить загрузку страниц сайта?
Он добавил, что само по себе ускорение работы сайта должно положительно влиять на ранжирование за счет поведенческих факторов. У более «быстрой» страницы меньше процент отказов — скорее всего, больше пользователей что-то сделают на такой странице, и это повлияет на ранжирование в поиске.
- IE 11 в Windows 10;
- Edge 12 и 13;
- Firefox 36 — 45;
- Chrome 41 — 49;
- Safari 9;
- Opera 28 — 34;
- Safari для iOS 9.1;
- Opera 30 для Android;
- Chrome 46 для Android;
- Firefox 41 для Android.
- домен-шардинг или использование множественных родственных доменов для скачивания файлов, чтобы позволить установить большее число TCP-соединений;
- спрайты из картинок — объединение картинок в один файл для снижения числа запросов. Однако такой файл должен сначала загрузиться целиком, прежде, чем будет показана хоть одна картинка. К тому же, обработка больших файлов съедает больше памяти;
- объединение файлов CSS и Javascript, что также делается для снижения количества запросов, и также увеличивает занимаемую память;
- инлайн-включения или помещение CSS и Javascript, а иногда даже и картинок внутрь HTML-файла, чтобы снизить число соединений. В то же время приводит к тому, что страница не показывается, пока весь файл не загрузится;
- домены без cookie: загрузка картинок, CSS и Javascript с другого домена, где не используются cookie.
По материалам:
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.
Читайте также: