Обводку в кривые illustrator
Обновлено: 07.07.2024
Берешь ножницы (Scissors tool <C>, «ножницы»;внизу Toolbar'а) и разрезаешь окружность в четырех (обязательно только в четырех! Меньше или больше — нельзя ни в коем случае. ) точках-квадрантах. После этого окружность превращается в четыре кривых, представляющих собой сегменты бывш. окружности.
Склеивание производится Glue tool'ом (<Left Ctrl> + <Right Shift> + <5>) — появляется рядом со Scissors tool'ом (надо нажать мышью на Scissors tool и подержать пару секунд) после того, как все окружности — включая «дырки» в буквах «О», «Ю», «P» и т.д. будут разделены на сегменты.
Когда будешь отдавать работу на вывод, обязательно укажи — устно или в сопле…, т.е. в сопроводиловке, что «…все окружности превращены в кривые с последующим их склеиванием…» — это намного облегчит работу «выводильщика». Кстати, можешь после этого требовать скидку процентов в пять-десять на вывод пленок.
P.S. И еще прочти Help <F1>. Ключевые слова «Transparency», «Flatten», Поищи такдже по этому форуму «прозрачность», «Flatten»
Guest
%)))))Чтобы получить доступ к описанной операции с кривыми в помещенных растровых EPS, где есть векторные слои и/или текст, надо сохранять их в фотошопе с включенной опцией Include vector data. Помещать в иллюстратор с внедрением (опция Link = off), а затем можно браться за ножницы и клей.
Guest
у него просто кривая без заливки с контуром, и надо ему всего лишь Outline Path
А чтоб "склеить", см. палитру Pathfinder, операция Unite (или Add она по-новому, что ли)
Guest
да ладно тебе. это ж безобидно. если чел с чувством юмора, то не обидится.
> А чтоб "склеить", см. палитру Pathfinder, операция Unite (или Add она по-новому, что ли)
или Merge - по ситуации.
Guest
Guest
1. не нашел я Glue tool =(
2. хоткеи тоже не работают =(
3. рядом с Scissors tool у меня "нож"
мож это из-за того что у меня 10 иллюстратор
мне же не текст резать и просто окружность.
Guest
qik wrote:
>
> 1. не нашел я Glue tool =(
> 2. хоткеи тоже не работают =(
и не должны по крайней мере, некоторые.
> 3. рядом с Scissors tool у меня "нож"
> мож это из-за того что у меня 10 иллюстратор
причем, наверное, 10.0.3? и это правильно.
> мне же не текст резать и просто окружность.
а что? когда точнее формулируй.
шутку спровоцировало или твое слабое представление о векторных изображениях и/или неправильное использование терминов. ты говоришь: "У меня есть окружность с прозрачным фоном и толстым цветным stroke, так вот как мне ее перевести в кривые? и если таких элементов будет много как их "склеить"?
во-первых, что значит "прозрачный фон"? отсутствие заливки или использование частичной прозначности/наложения цвета
во-вторых, окружность - это уже "кривые". преобразовать ее еще раз в кривые невозможно по определению. вероятно, ты имел в виду такое преобразование stroke, когда, например, отрезок длиной 10 мм и толщиной 1 пункт превращается в объект (прямоугольник) 10 x 0,353 мм. Тогда тебе нужна команда Object > Path > Outline stroke.
Если тебе нужно разъединить заливку от обводки или разбить pattern-заливку на отдельные объекты и т.п., то Object > Expand.
Кроме того, изучи палитру Pathfinder (Window > Pathfinder). Почитай Help, в частности, про Flattening (упрощенно говоря, это преобразование различных эффектов в элементарные растровые и векторные объекты, во избежание проблем совместимости с другими программами и текущей версией PostScript).

Для чего при предпечатной подготовке переводить тексты и шрифты в кривые
Кстати, сразу стоит отметить, что огромное количество классных шрифтов и шаблонов можно найти в онлайн редакторе Canva. Этот сервис является буквально спасением, когда нужно одновременно быстро, стильно и оригинально выполнить макет для онлайн рекламы или полиграфии.
В чем вообще отличие векторной и растровой графики?
Растровая графика (например, форматы gif, jpeg) выполнена в виде решетки из пикселей разных цветов, воспринимаемых человеческим глазом в виде единого изображения.
Векторная графика состоит из линий, окружностей и блоков разных форм, размер и масштаб которых вычисляется математически.
В противовес этому следует сказать, что векторная графика не позволяет строить сложные цветовые схемы, например градиенты, так как фигуры в векторе по сути заливаются цветом в соответствии с настройками изображения. В свою очередь, растр позволит отобразить любые оттенки фотографий, так как каждый пиксель имеет свой цвет.
В случае с такими элементами как текст, в кривые перевести можно воспользовавшись векторными графическими редакторами, которые имеют необходимые инструменты, рассмотренные далее.
Переводить текст макета в кривые следует, если у Вас полиграфия с небольшим количеством текста: визитка, листовка, брошюра, плакат и т. д.
Если же у Вас большое количество текста, например, Вы хотите напечатать журнал, то следует все-таки приложить Ваши шрифты к макету, так как большой документ в кривых будет занимать очень большой объем на диске, что повлечет за собой проблемы при передаче макета в печать.
Как перевести текст в кривые в иллюстраторе
Текст в иллюстраторе в кривые можно перевести, воспользовавшись методом Adobe Illustrator Create Outlines, специально предназначенный для перевода текста в кривые и фигур в контуры.
Чтобы преобразовать текстовый контур в кривые в иллюстраторе следует выполнить следующее:
Перед тем, как в иллюстраторе перевести кривые в линии, можно убедиться в наличии или отсутствии текста в макете:
Если Вы передаёте файл в типографию вместе с шрифтами, не используя такие методы как перевод макета в кривые линии, то в иллюстраторе необходимо выполнить упаковку:

Как перевести текст в кривые в индизайне
Теперь рассмотрим, как перевести в кривые в индизайне. Текст в кривые в Indesign переводится методом, аналогичным предыдущему:
Перед тем, как преобразовать текст в кривые в индизайне, уточните в типографии, какой максимальный объем файла они готовы принять, так как если у Вас многостраничная полиграфия, возможно, стоит воспользоваться функцией упаковка, чтобы передать в типографию макет не в кривых, а со шрифтами в отдельном виде.

Как перевести текст в кривые в кореле
Как преобразовать текст в кривые в кореле:
После этого следует проверить, что корел преобразовал в кривые весь текст:

Как перевести в pdf шрифты в кривые
В кривые в пдф (pdf) перевести можно прямо в Adobe Acrobat. Для того, чтобы в акробате перевести в кривые:

перевести в кривые в пдф в adobe acrobat
Как перевести текст в кривые в фотошопе
В фотошопе перевести текст в кривые для печати полностью не получится, так как это растровым редактор. Текст в кривые в фотошоп будет переведён, но контур и изображение в итоге при сохранении файла всё равно получится растровым.
Что важно знать перед переводом текста в кривые
Перед переводом шрифта в контур следует проверить и согласовать, что весь текст макета написан полностью и корректно, так как это может быть необратимый процесс и перевести текст из кривых обратно будет невозможно.
Рекомендуем сохранить текстовый файл отдельно на жестком диске для восстановления исходного макета.
Обзор 8 лучших онлайн курсов по созданию логотипа
Рассмотрим курсы, логотип после которых сможет создать даже начинающий дизайнер. Восемь лучших обучающих онлайн занятий по разработке логотипов для каждого.

Что такое dpi разрешение фотопечати. Как расчитывается размер изображения
В статье рассмотрим, что такое dpi, ppi, а также в чем разница между ними. Разберем, что понимается под разрешением сканирования и разрешением фотопечати, изучим таблицу соответствия dpi к стандартным размерам изображений.
Кривые - это то, с чем мы будем постоянно работать, поэтому лучше разобраться как они устроены сразу.
Начнем, как водится, с анатомии.
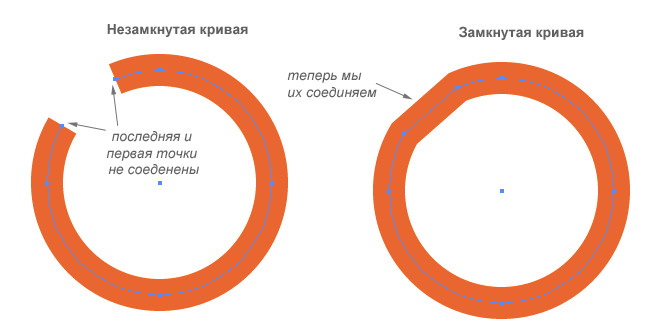
Обычная кривая состоит из точек и соединяющих их отрезков. Если отрезок из последней точки не соединен с первой, такая кривая называется не замкнутой. Если же точки замыкают друг друга - кривая, разумеется, замкнута.

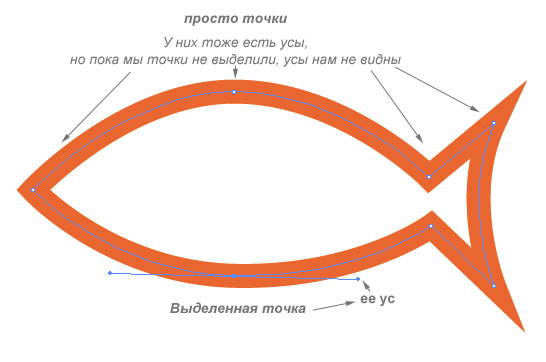
Точки в кривых могут выглядеть по-разному:
Темные точки - те, которые мы выделили и с которыми сейчас будем работать.
Белые точки - неактивные в данный момент. Они присутствуют, но сейчас мы с ними не работаем.
К каждой точке прилагается пара усов, которыми регулируется изгиб выходящих из нее линий.

Рабочие инструменты.
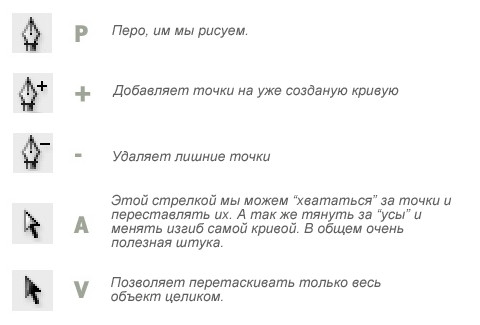
Есть несколько инструментов для создания и редактировании кривых: перо и две стрелки. Рядом с каждым инструментом горячая клавиша, которая его вызывает.

А теперь самое интересное: как рисовать.
Выставляем точки одну за другой и они автоматически связываются между собой отрезками.
Что бы замкнуть кривую, нужно подвести перо к первой точке - рядом с курсором появится нолик. Кликаем и наша кривая замкнута. Зачем замыкать? Не замкнутые кривые могут создать проблемы при печати. А так же их очень не любят в файлах, которые идут на стоки. Поэтому я просто приучила себя всегда замыкать, даже если мне это не принципиально. Мало ли, где я потом буду этот рисунок использовать. И только если мне точно нужна не замкнутая кривая, оставляю как есть, но это редкий случай.
Помним, что если случайно поставили точку куда-то не туда, отменяем все с помощью ctrl + z
Когда мы ставим точку, можно сразу задать изгиб идущему следом отрезку. Для этого нужно кликнуть и, не отпуская пера, потянуть в сторону - появятся усы.
Настройку изгиба можно сбросить (например нам нужен острый угол) - подводим перо к только что поставленной точке (инструмент меняется на галочку) и кликаем. В принципе, зная эти два способа, мы можем нарисовать все, что угодно.
Попробуем нарисовать что-то сложнее квадрата. Например яблоко.
Редактирование.
Белая стрелка (A) - редактирует нарисованную кривую. Мы кликаем в нужную точку и дальше можем тянуть за усы как вздумается, меняя их настройки. Этим же инструментом можно таскать точку с места на место, а можно ухватить сразу несколько. Для этого выделите их с зажатым shift-ом.
Иногда нужно, что бы один усы перемещался независимо от другого, для этого, опять же, белой стрелкой кликаем на нужно точке, зажимаем Ctrl (для Mac - Option) - около стрелки появится знак «+». И настраиваем как угодно.
Точкам можно добавлять усы и удалять их. Для этого надо выделить точку и выбрать в верхнем меню одну из кнопок.
Если вы случайно забыли не замкнуть кривую, нужно белой стрелкой выделить первую и последнюю точку, а потом нажать Ctrl+J
Работать с кривыми в иллюстраторе приходится очень много, поэтому лучше всего постараться сократить свои движения до минимума. Выучить горячие клавиши и переключать инструменты не глядя.
Плагин Select Menu поможет найти все незакрытые пути в рисунке. Вы скачиваете его, ставите в папку с плагинами в иллюстратор и перегружаете программу. Далее открываем рисунок, select - object - open path - все незакрытые пути будут выделены.
И в догонку еще про кривые.
Эскизы можно скрупулезно обводить по точкам. Иногда без этой точности никак. А можно рисовать пятнами.
инструмент Карандаш (N) - еще один способ создавать в иллюстраторе кривые. Что бы сделать их замкнутыми просто проведите карандаш к началу линии и она сама замкнется. в иллюстраторе замкнутые формы.
И под конец пример использования пера и карандаша в реальной жизни. Так я перевожу бумажные эскизы в вектор.
Теперь вы знаете про кривые все, что нужно что бы начать рисовать (наконец-то!) Но, даже если вы считаете, что все абсолютно ясно, все равно потратьте немного времени и попробуйте повторить каждый ролик. Шаблон для тренировки можно скачать здесь.
Сегодня мы покажем вам как просто создать красивый текстовый эффект в графическом редакторе.
Создадим любую надпись. После чего отключим заливку и обводку этой надписи.

Значение трекинга укажем 200, это увеличит расстояние между букв, оно нам пригодится в дальнейшем.


Создадим новую обводку. Выбираем существующую, перетягиваем ее на верх удерживая клавишу Alt.

Выбираем новую обводку, и переходим в эффекты, создать параллельный контур.
Снова создаем новую обводку, и параллельный контур, но на 5px больше чем в прошлый раз.

Повторяем процедуру так что бы у нас было 4-6 контуров.


Теперь немного поэкспериментируем над нашим оформлением.
Сперва разберем нашу надпись, это не позволит изменить нам наш текст, но позволит работать с его составляющими.

Так же разгруппируем нашу надпись.

Это позволит перемещать нам отдельные контуры целой надписи, или же отдельной буквы.

Вся прелесть состоит в том что мы можем изменять цвет каждой обводки по отдельности, а так же толщину и прочее.
Читайте также:

