Opera developer что это
Обновлено: 07.07.2024
Opera Developer представляет собой бета-версию браузера для тестирования новых функций. Инструмент используется веб-мастерами и продвинутыми пользователями для администрирования своего сайта. Инструменты разработчика позволят проанализировать код страницы. Developer-версия обозревателя создана для тестирования новых стандартов CSS, HTML, JavaScript.
| Рекомендуем! InstallPack | Стандартный установщик |
|---|---|
| Официальный дистрибутив opera | |
| Тихая установка без диалоговых окон | |
| Рекомендации по установке необходимых программ | |
| Пакетная установка нескольких программ |
Opera Developer скачать бесплатно
Все внедряемые проекты Опера тестирует в этом своем релизе. Можно выявить проблему загрузки веб-страницы и выполнить ее отладку. Здесь доступны опции, которых пока нет в официальной версии Оперы. Функции, прошедшие проверку временем, попадают в последний релиз Opera Stable. Особенно этот релиз удобен тем, кто занимается разработкой расширений для браузера. В версии Developer испытывались следующие функции.
- VPN в браузере.
- Блокировщик рекламы.
- Снимок экрана.
- Мой Flow.
На панели разработки имеются команды для изменения кода страницы, добавления стилей, отладки. Весь функционал веб-браузера используется для проверки только что выпущенных программных компонент. Поэтому все представленные возможности Опера Developer носят испытательный характер.
Замечание. Инструменты разработки Opera DevTools не являются отличительным признаком версии Developer. Этот релиз Оперы включает панель разработчика так же, как обычная версия Opera.
Инструменты разработчика
Команды для изменения веб-содержимого доступны в меню «Разработка», «Инструменты разработчика» или по нажатию клавиш «Ctrl + Shift + I».

После выбора пункта меню будет открыт блок программирования в правой части окна обозревателя. На панели разработки девять вкладок.
- «Elements». HTML-код элементов веб-страницы и описание стилей CSS. В нижней части также расположены вкладки списка событий, точек останова, свойств объектов и доступа.

- «Console». Консоль для разработки, написания программного кода. Синтаксис кода – JavaScript. Можно настроить ее под себя, выбрав нужные инструменты и меню для отображения.

- «Sources». Позволяет просматривать код каждого элемента веб-ресурса – картинки, кнопки, надписи и прочее.

- «Network». Работа с сетевыми ресурсами, просмотр времени отклика на действие.

- «Performance». Работа с профилем пользователя, анализ поведения страницы.

- «Memory». Какое количество памяти занимает каждый объект страницы.

- «Application». Просмотр и редактирование значений переменных веб-сайта.

- «Security». Безопасность и сертификаты веб-сайтов.

- «Audits». Раздел обнаружения и устранения общих проблем на веб-ресурсах.

Значок многоточия в правом углу показывает контекстное меню для управления панелью разработки. Здесь есть и свои настройки.

Последняя версия Оперы Developer также включает панель расширений (команда «Ctrl + Shift + S»). На нее можно добавлять и удалять различные дополнения.
Примечание. Вкладки на рабочей панели можно добавлять по команде меню «More tools».
HTML-код страницы
Режим чтения внутреннего HTML-кода доступен по команде «Исходный код страницы» из раздела меню «Разработка» («Ctrl + U»).

Перейдем на любой веб-сайт и выберем эту команду. В новой вкладке откроется страница с HTML-кодом. Приведен полный код страницы с заголовком, ссылками, мета-тэгами и другими параметрами, необходимыми веб-мастеру.


Правая клавиша мыши позволит сохранить код как HTML или PDF, распечатать документ, скопировать адрес, перейти к полноэкранному режиму. Команда «Ctrl + Shift + C» откроет панель разработчика для отображения исходного кода отельного элемента страницы.
На заметку. Все инструменты разработки в Опера Developer предоставляются бесплатно.
Диспетчер задач Opera
В диспетчере Оперы отображаются все процессы браузера: открытые вкладки, подфреймы, расширения, графические процессы, дополнительные приложения и прочее. Окно процессов доступно в том же меню разработки.

Основные показатели процесса – название и объем выделяемой памяти. Если процессор слишком загружен, можно завершить часть ненужных задач.
Загрузить Opera Developer бесплатно
Браузер Opera Developer создан для тестирования еще не вошедших в пользовательскую версию возможностей приложения.

Opera developer — экспериментальная версия славного браузера Opera. В этом варианте дистрибутива тестируются последние нововведения в функционале, интерфейсе, настройках. Статус «for developers» указывает на то, что данная сборка предназначена преимущественно для разработчиков браузерных расширений, сайтов, веб-приложений, а также для продвинутых пользователей, которым не терпится лично опробовать «обновки» Опера, подготавливаемые разработчиками к официальному релизу.
Другими словами, «девелопер» (developer) – это отличный способ узнать, каким образом будет выглядеть Opera после предстоящего обновления (в официальном варианте).
Но следует помнить! Опера для разработчиков может работать нестабильно – с багами, «зависаниями» и прочими программными глюками. Поскольку она «сырая» («сырее» чем бета-версия!), и не все в ней дополнения и патчи работают чётко и ладно. И об этом создатели веб-навигатора официально предупреждают всех скачавших сборку «developer».
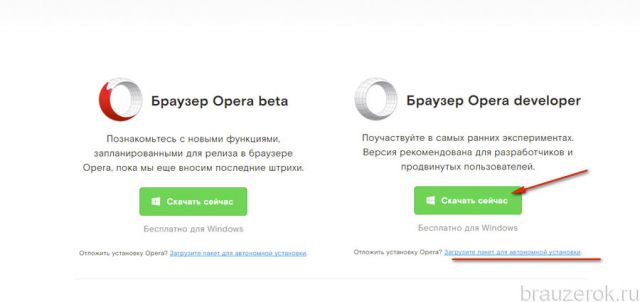
Это руководство покажет и расскажет вам, как скачать Opera Developer (установщик setup) на свой компьютер и как установить её в систему Windows.
Инсталляция



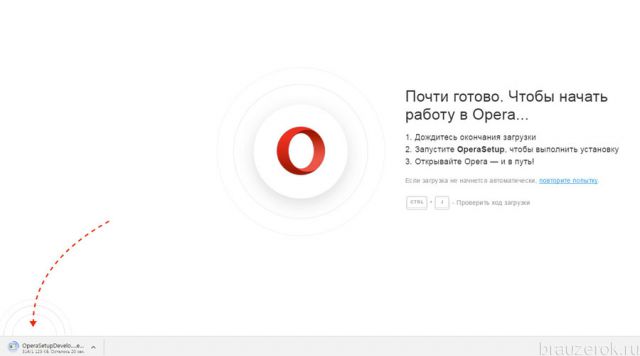
3. Дождитесь завершения закачки.

4. Запустите установщик. Откройте ему допуск к изменениям в системе: в запросе «Разрешить…?» щёлкните «Да».

5. В панели инсталлятора клацните «Принять и установить».

6. Дождитесь окончания загрузки элементов веб-обозревателя и их инициализации (прогресс выполнения операции виден в окне).

С виду интерфейс «developer» практически ничем не отличается от стабильного последнего релиза за исключением отдельных нюансов.
Давайте поближе познакомимся с его функционалом.
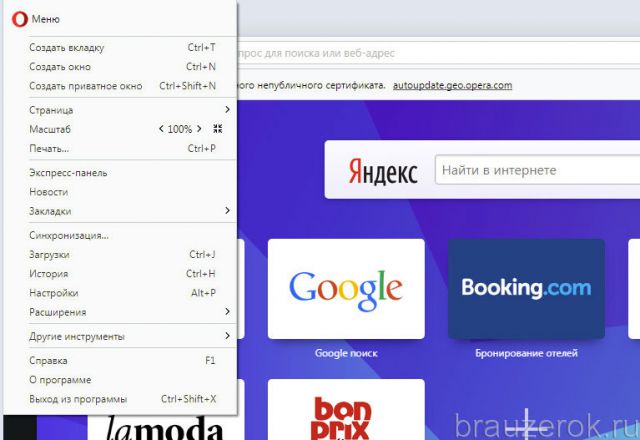
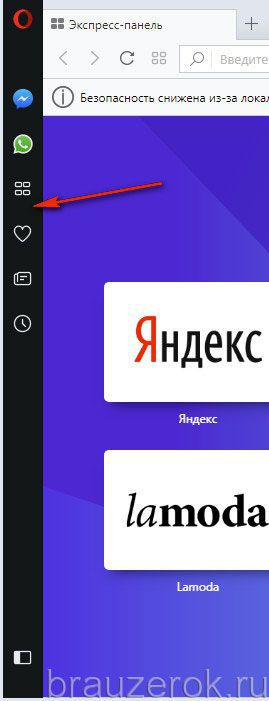
Чтобы перейти в меню, кликните иконку «O» в боковой панели слева.

Там, где иконка «Меню», находятся и другие кнопки для быстрого запуска опций:

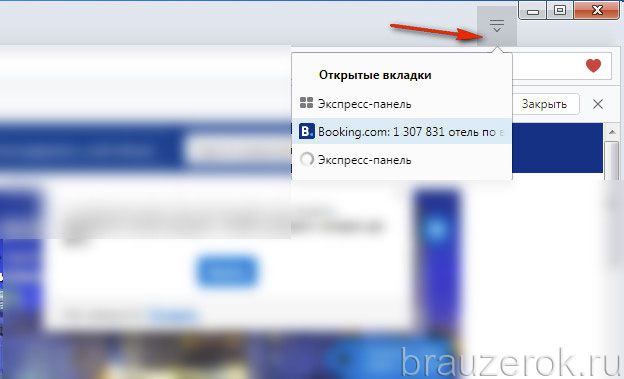
Чтобы просмотреть все открытые вкладки в едином списке, нажмите в верхнем правом углу кнопку «стрелочка вниз».

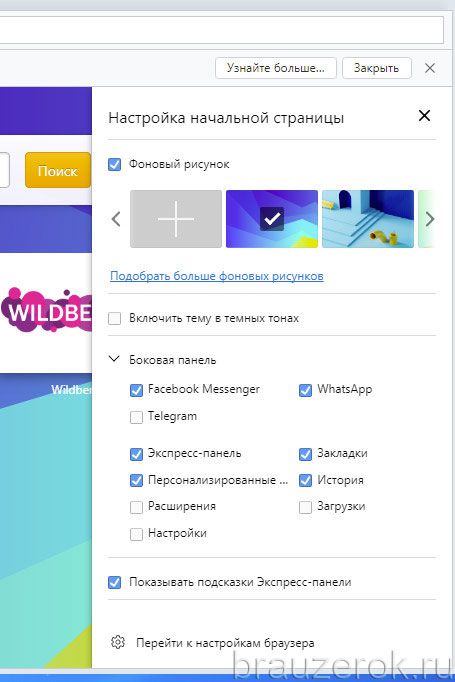
Настройка экспресс-панели открывается соответствующей кнопкой в её поле (вверху слева).

В блоке опций можно изменить фоновый рисунок, отключить/включить отображение кнопок быстрого доступа, а также полностью убрать экспресс-панель из вкладок.

На странице настроек (Меню → Настройки) доступны базовые параметры браузера и новые (пребывающие на стадии разработки).
Например:
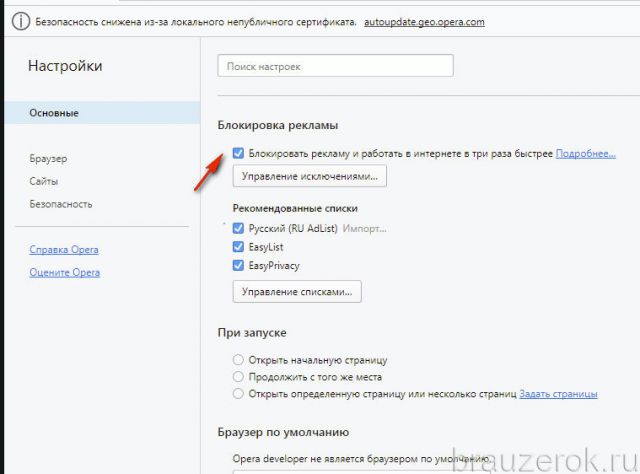
Включить блокировку рекламы (раздел «Основные») и настроить подписки фильтров (Ru Adlist, EasyPrivacy и др.).

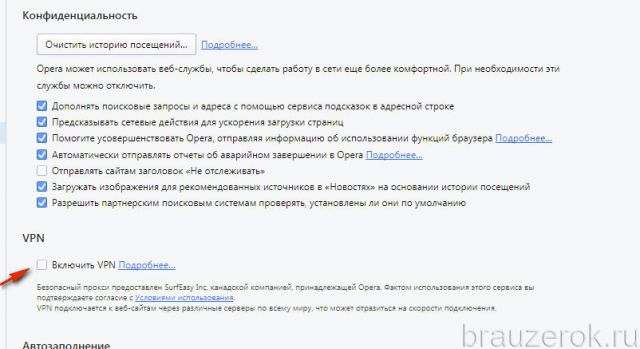
Настроить безопасное соединение через прокси (блок «Безопасность» → VPN).

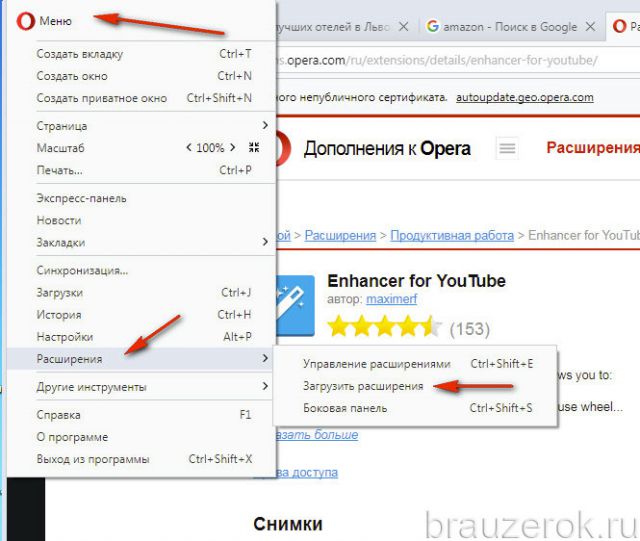
Также, как и в обычной Opera, в версии для разработчиков можно подключать дополнения: Меню → Расширения → Загрузить расширения.

Но не все из них гарантировано будут запускаться и корректно работать.
Иконка «developer» имеет отличный вид от иконки стандартного дистрибутива Opera. И также отдельно выполняет свои функции запуска на рабочем столе и в панели задач. При этом не вызывает каких-либо программных конфликтов между двумя установленными версиями.

Официальные web-ресурсы Opera developer
Чтобы включить русскоязычный регион на сайте, щёлкните в меню: Regional blogs → Russia & CIS.
Opera Developer представляет собой бета-версию браузера для тестирования новых функций. Инструмент используется веб-мастерами и продвинутыми пользователями для администрирования своего сайта. Инструменты разработчика позволят проанализировать код страницы. Developer-версия обозревателя создана для тестирования новых стандартов CSS, HTML, JavaScript.
| Рекомендуем! InstallPack | Стандартный установщик |
|---|---|
| Официальный дистрибутив opera | |
| Тихая установка без диалоговых окон | |
| Рекомендации по установке необходимых программ | |
| Пакетная установка нескольких программ |
Opera Developer скачать бесплатно
Все внедряемые проекты Опера тестирует в этом своем релизе. Можно выявить проблему загрузки веб-страницы и выполнить ее отладку. Здесь доступны опции, которых пока нет в официальной версии Оперы. Функции, прошедшие проверку временем, попадают в последний релиз Opera Stable. Особенно этот релиз удобен тем, кто занимается разработкой расширений для браузера. В версии Developer испытывались следующие функции.
- VPN в браузере.
- Блокировщик рекламы.
- Снимок экрана.
- Мой Flow.
На панели разработки имеются команды для изменения кода страницы, добавления стилей, отладки. Весь функционал веб-браузера используется для проверки только что выпущенных программных компонент. Поэтому все представленные возможности Опера Developer носят испытательный характер.
Замечание. Инструменты разработки Opera DevTools не являются отличительным признаком версии Developer. Этот релиз Оперы включает панель разработчика так же, как обычная версия Opera.
Инструменты разработчика
Команды для изменения веб-содержимого доступны в меню «Разработка», «Инструменты разработчика» или по нажатию клавиш «Ctrl + Shift + I».

После выбора пункта меню будет открыт блок программирования в правой части окна обозревателя. На панели разработки девять вкладок.
- «Elements». HTML-код элементов веб-страницы и описание стилей CSS. В нижней части также расположены вкладки списка событий, точек останова, свойств объектов и доступа.

- «Console». Консоль для разработки, написания программного кода. Синтаксис кода – JavaScript. Можно настроить ее под себя, выбрав нужные инструменты и меню для отображения.

- «Sources». Позволяет просматривать код каждого элемента веб-ресурса – картинки, кнопки, надписи и прочее.

- «Network». Работа с сетевыми ресурсами, просмотр времени отклика на действие.

- «Performance». Работа с профилем пользователя, анализ поведения страницы.

- «Memory». Какое количество памяти занимает каждый объект страницы.

- «Application». Просмотр и редактирование значений переменных веб-сайта.

- «Security». Безопасность и сертификаты веб-сайтов.

- «Audits». Раздел обнаружения и устранения общих проблем на веб-ресурсах.

Значок многоточия в правом углу показывает контекстное меню для управления панелью разработки. Здесь есть и свои настройки.

Последняя версия Оперы Developer также включает панель расширений (команда «Ctrl + Shift + S»). На нее можно добавлять и удалять различные дополнения.
Примечание. Вкладки на рабочей панели можно добавлять по команде меню «More tools».
HTML-код страницы
Режим чтения внутреннего HTML-кода доступен по команде «Исходный код страницы» из раздела меню «Разработка» («Ctrl + U»).

Перейдем на любой веб-сайт и выберем эту команду. В новой вкладке откроется страница с HTML-кодом. Приведен полный код страницы с заголовком, ссылками, мета-тэгами и другими параметрами, необходимыми веб-мастеру.


Правая клавиша мыши позволит сохранить код как HTML или PDF, распечатать документ, скопировать адрес, перейти к полноэкранному режиму. Команда «Ctrl + Shift + C» откроет панель разработчика для отображения исходного кода отельного элемента страницы.
На заметку. Все инструменты разработки в Опера Developer предоставляются бесплатно.
Диспетчер задач Opera
В диспетчере Оперы отображаются все процессы браузера: открытые вкладки, подфреймы, расширения, графические процессы, дополнительные приложения и прочее. Окно процессов доступно в том же меню разработки.

Основные показатели процесса – название и объем выделяемой памяти. Если процессор слишком загружен, можно завершить часть ненужных задач.
Загрузить Opera Developer бесплатно
Браузер Opera Developer создан для тестирования еще не вошедших в пользовательскую версию возможностей приложения.

Для тех из вас, кто внимательно следит за англоязычным блогом разработчиков Opera для компьютера и воюет с ними в комментариях, эта заметка может стать повторением уже известных новинок, которые по одной-две появляются среди множества исправленных ошибок. Для остальных — короткий дайджест новинок в Opera 29 за вторую половину февраля: новая история, новые жесты мыши и картинки в центре (внимания).
Новая история
В недавних сборках мы обновили стили для менеджера закладок, а теперь вся эта красота доступна и для страницы с историей:

Ну и чтобы до такой красоты было проще дотянуться (а историей, как мы заметили, вы пользуетесь довольно часто), теперь на стартовой странице есть специальная кнопка:

Новые жесты мыши
Сначала напомню про старые, вдруг кто-нибудь забыл. Не забудьте, что в версии для Mac их сначала нужно включить в настройках.

— назад на одну страницу

— вперёд на одну страницу

— открыть новую вкладку

— перезагрузить страницу

— закрыть текущую вкладку
Новые жесты сработают при взаимодействии со ссылками. То есть вы нажимаете ссылку правой кнопкой и, не отпуская её, совершаете магические пассы мышью:
— открыть ссылку в новой вкладке
— открыть ссылку в новом окне
или — открыть ссылку в новой фоновой вкладке
Также, при первом использовании жестов, мы теперь показываем всплывающую панель с пояснением, что же это такое. Об этой и других возможностях, которые уже появились в стабильных версиях (новых жестов там пока нет), всегда можно почитать в нашей русскоязычной справке. Вдруг вы что-то упустили.
Картинки в центре
Об этой возможности больше всего просили владельцы больших мониторов: незачем красивым картинкам жаться где-то в самом углу, лучше их выгодно показывать в центре. Если картинка не помещается в размеры браузера, она останется посередине, но будет аккуратно вписана в это окно. Если кликнуть по такой картинке, то она увеличится до реальных размеров. Причём центром картинки станет то место, куда вы кликнули — очень удобно, если нужно рассмотреть какую-нибудь деталь.
Читайте также:

