Основные принципы компьютерной визуализации итмо
Обновлено: 07.07.2024
Визуализация (от лат. visualis, «зрительный») – общее название приёмов представления числовой информации или физического явления в виде, удобном для зрительного наблюдения и анализа.
Что такое визуализация? Само по себе понятие является достаточно многогранным, существует несколько определений в зависимости от того, о каком поле деятельности идет речь.
Целью визуализации является передача данных.
Визуализация информации – это процесс представления абстрактных данных в виде изображений, которые могут помочь в понимании смысла данных.
Не только обучающиеся, но и многие люди плохо воспринимают информацию на слух, часть ее не распознается и теряется, часть воспринимается неверно, сухой монолог быстро утомляет, может вызывать демотивирование обучающихся.
Визуализация подаваемого материала обеспечивает наглядность, четкое восприятие и понимание, возможность многократного обращения к представленной информации, возможность сравнения с предыдущей и последующей информацией.
Выделяют следующие Методы визуализации:
Рисунок, видимо, был первой в мире сознательной попыткой визуализации образов для их демонстрации другому человеку.
Графики предназначены прежде всего для иллюстрирования математичес-ких понятий, функциональных зависимостей или связей между объектами.
Диаграммы позволяют иллюстрировать количественные соотношения в определённой области.
Инфографика.
Графический способ подачи информации, данных и знаний. Основными принципами инфографики являются содержательность, смысл, легкость восприятия и аллегоричность.
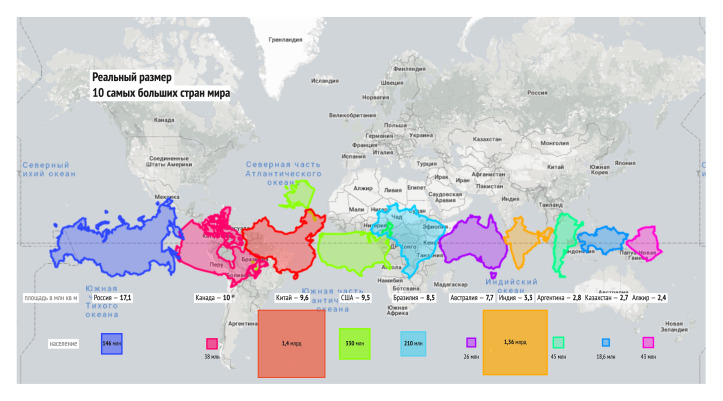
Карты (например, географические).
Включение визуализации в образовательный процесс позволяет активно задействовать мощный зрительный канал получения информации. Помимо более понятной и наглядной формы получения информации, происходит дополнительная активизация нервной системы, обеспечивающая повышенное внимание и концентрацию учащихся на предмете изучения.
Есть еще один важный эффект визуализации. Оформляя результаты самостоятельного обсуждения новой темы, учащиеся подключают к обучению мощнейший потенциал творчества. Поиск оригинальных форм отражения результатов работы команды, реализация в этом процессе всех своих способностей, свободное самовыражение и связанные с этим яркие положительные эмоции обеспечивают эффективное усвоение и надежное закрепление новых знаний и умений!
Для визуализации в образовательном процессе можно использовать привычные цветные мелки, разноцветные карточки, наклейки, вырезки из журналов, акварельные краски, материалы для лепки и другие подходящие для этой цели предметы. Театрализация представления результатов обсуждения также обеспечит яркий визуальный эффект и прочное запоминание материала. На самом деле, варианты представления процесса и результатов обучения безграничны, точнее, определяются задачами каждого раздела урока и ограничиваются исключительно фантазией педагога, обучающихся и ресурсными возможностями.
Активные методы представления информации, различные техники и способы визуализации материала оживляют образовательный процесс, позитивно воспринимаются обучающимися и положительно сказываются на результатах обучения.
ПРЕИМУЩЕСТВА ВИЗУАЛИЗАЦИИ В ОБУЧЕНИИ:
Визуализация:
помогает учащимся правильно организовывать и анализироватьинформа-цию. Диаграммы, схемы, рисунки, карты памяти способствуютусвоению больших объемов информации, легко запоминать ипрослеживать взаимо-связи между блоками информации;
развивает критическое мышление;
помогает студентам интегрировать новые знания;
позволяет связывать полученную информацию в целостную картину отом или ином явлении или объекте.
ТЕХНИКИ ВИЗУАЛИЗАЦИИ В ОБРАЗОВАТЕЛЬНОМ ПРОЦЕССЕ
Таймлайн (от англ. timeline – букв. «линия времени») – это временная шкала, прямой отрезок, на который в хронологической последовательнос-ти наносятся события. Линии или ленты времени используются при работе с биографиями или творчеством писателя, а также для формирования у студентов системного взгляда на исторические процессы. Другая сфера использования таймлайнов – управление проектами. Таймлайны в проект-ной деятельности помогают участникам отмечать и видеть этапы реализации проекта, сроки его окончания.
Интеллект-карта (ментальная карта, диаграмма связей, карта мыслей, ассоциативная карта, mind map) – это графический способ представить идеи,концепции, информацию в виде карты, состоящей из ключевых и вторичных тем. Тоесть, это инструмент для структурирования идей, планирования своего времени,запоминания больших объемов информа-ции, проведения мозговых штурмов.
Скрайбинг (от английского «scribe» – набрасывать эскизы или рисунки) –это визуализация информации при помощи графических символов, просто и понятноотображающих ее содержание и внутренние связи. Техника скрайбинга былаизобретена британским художником Эндрю Парком.Выступление в технике скрайбинга – это прежде всего искусство сопро-вождения произносимой речи «налету» рисунками фломастером на белой доске (или листе бумаги). Как правило,иллюстрируются ключевые момен-ты рассказа и взаимосвязи между ними. Созданиеярких образов вызывает у слушателя визуальные ассоциации с произносимойречью, что обеспечи-вает высокий процент усвоения информации.
Инфографика – это графический способ подачи информации, данных и знаний. Основными принципами инфографики являются содержатель-ность, смысл, легкость восприятия и аллегоричность. Для создания инфо-графики могут использоваться таблицы, диаграммы, графические элемен-ты и т. д.
ЧТО ТАКОЕ ИНФОГРАФИКА И ЗАЧЕМ ОНА НУЖНА?
Графическое представление информации как способ общения между людьми, передача смысла сложных явлений и понятий в виде картинок использова-лись человеком с давних времен: это и наскальная живопись, и древнеегипетские иероглифы, и даже работа Микеланждело Буанаротти — роспись потолка Сикстинс-кой капеллы в Риме.
XX век по праву можно назвать текстовой цивилизацией. В XXI веке мы становимся свидетелями становления цивилизации изображений. В повседневной жизни мы постоянно сталкиваемся с визуализацией информации: нас окружают схемы (например, схема линий метро или схема достопримечательностей), карты (например, карта города с достопримечательностями), пиктограммы (например, информационные дорожные знаки или знаки сервиса). Все это – наглядное представление информации, но инфографикой они не являются.
Инфографика предполагает сворачивание больших объемов информации и представление ее в более интересном и компактном для читателя виде.
Так, например, цифровой плакат заменяет многостраничное описание резуль-татов онлайн-исследования.
Инфографика в образовании явление не новое. Ведь хорошо иллюстриро-ванные таблицы на страницах учебных пособий и карты можно назвать образцами учебной инфографики.
Идеально же выполненная инфографика представляет собой законченный информационный блок, который можно усвоить самостоятельно, без чьей-либо помощи (комментария), причём весьма эффективно.
Инфографика позволяет – говорить‖ со студентом на языке образов и ассоциаций, что соответствует как наглядно-образному типу мышления, так и особенностям восприятия информации.
Основная функция инфографики – информировать, представлять большой объем информации в организованном виде, удобном для восприятия.
РАЗНОВИДНОСТИ ИНФОГРАФИКИ
По характеру представляемых данных различают такие категории инфогра-фики:
числа в картинках: наиболее распространённая категория, котораяпозво-ляет сделать числовые данные более удобоваримыми;
расширенный список: статистические данные, линия времени, простонабор фактов может быть визуализирован;
процесс и перспектива: служит для визуализации сложного процессаили предоставления некоторой перспективы. Может вообще несодержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды:
статичная инфографика – одиночные изображения без элементов анима-ции;
динамическая инфографика – инфографика с анимированными элемента-ми. Основными подвидами динамической инфографики являются видео-инфографика, анимированные изображения, презентации;
интерактивная инфографика – вид инфографики, в котором пользователю предлагается управлять отображением данных.
По типу источника различают 3 основных вида инфографики:
аналитическая инфографика – графика подготавливаемая поаналитичес-ким материалам. Наиболее часто используетсяэкономическая инфографи-ка: аналитика проводится исключительно поданным экономических пока-зателей и исследований;
новостная инфографика – инфографика, подготавливаемая подконкрет-ную новость в оперативном режиме;
инфографика реконструкции – инфографика, использующая за основуданные о каком-либо событии, воссоздающая динамику событий вхроно-логическом порядке.
В образовательном процессе используется инфографика следующих типов:
МЕТОДИКА ИСПОЛЬЗОВАНИЯ ИНФОГРАФИКИ
Работа с инфографикой может идти в двух направлениях:
анализ студентами созданной преподавателем (дизайнером) инфогра-фики;
создание инфографики студентами под руководством преподавателя на основе имеющихся данных (в ходе проектной деятельности, по изучен-ному материалу).
В первом случае методика работы с инфографикой строится так же, как и работа с наглядным пособием. Учащимся перелагаются задания, направленные на анализ информации, сопоставление приведенных фактов, формулировку выводов, обобщений и постановку вопросов к представленной информации.
Также можно предлагать задания на функциональное чтение:
опиши представленного персонажа (событие);
представь данные в табличной форме и предположи, как они будут изменяться в дальнейшем;
составь рассказ (план);
дополни недостающие в тексте данные, используя инфографику.
Подбирая (создавая) инфографику для включения в урок педагог должен ответить на 4 вопроса:
Как я отношусь к содержанию, какие центральные факты, идеи, аргументы, процессы, процедуры я хочу, чтобы студенты поняли?
Какая схема поможет лучше организовать материал и наполнить его смыслом?
Какой вид визуального организатора поможет студентам в анализе и осмыслении содержания?
Какие надо поставить вопросы, как организовать актуализацию субъектного опыта по теме для активизации мышления студентов?
Во втором случае работа требует длительной подготовки, которая направлена на сбор данных, их анализ, выбор способа представления, дизайн.
ПРОЦЕСС СОЗДАНИЯ ИНФОГРАФИКИ ВКЛЮЧАЕТ СЛЕДУЮЩИЕ ЭТАПЫ:
Формулирование цели создания инфографики и определение аудитории. Разрабатываемый информационный дизайн обычно предназначен для какой-то целевой аудитории.
Сбор определенного количества данных, материала по теме. Данные могут быть представлены в различных форматах – текстовый контент, графика, видео материалы, страницы таблиц и др.
Аналитика и обработка информации. Собранный материал необходимо проанализировать и обработать, привести к одному знаменателю – обычно это неоформленные графики, гистограммы,
Построение доступной визуализации, верстка. Весь материал компонуется, приводится в красивый наглядный вид. Выбирается формат (в зависимости от целей и количества данных) – презентация, слайд-каст, одностраничная картинка, видеоролик.
Можно выделить следующие направления в использовании инфографики в
образовательном процессе:
организация целенаправленного восприятия информации;
запоминание информации с опорой на графические образы;
отображение существенных для понимания сторон изучаемого материала;
способ делиться знаниями и результатами исследований;
способ обработки данных исследований;
развитие критического мышления;
формирование навыков функционального чтения.
Методы визуализации организуют и направляют мыслительный процесс, позволяя понять тему, проблему студентам с разным уровнем знаний и способностей.
МЕТОДЫ ВИЗУАЛИЗАЦИИ
Более 100 различных методов визуализации информации описали в своей работе – Towards A Periodic Table of Visualization Methods for Management ‖ (в направ-лении периодической таблицы методов визуализации для управления) Ralph Lengler
и Martin J. Eppler (режим доступа:
Периодическая таблица построена по двум направлениям:периоды и группы. Периоды отражают сложность визуализации, группы – область применения.
Авторы выделили 6 периодов:
Data Visualization (визуализация данных)
Методы, которые позволяют визуально представить количественные данные в схематичной форме для группировки, сравнения и представления данных.
Information Visualization (визуализация информации)
Методы перевода данных в изображение, схему; использование интерактив-ных визуальных представлений данных для усиления познания. Текст переводится в формат рисунка, схемы.
Concept Visualization (визуализация концепций)
Методы анализа проблем, концепций, идей, планов, направляемых шаблонами и правилами составления визуализации. Например, концептуальные карты или диаграммы Ганта.
Metaphor Visualization (визуализация метафор)
Эффективные и простые шаблоны для передачи сложных идей. Визуальные метафоры позволяют графически организовать и структурировать информацию и отобразить ключевые характеристики используемой метафоры.
Strategy Visualization (визуализация стратегий)
Методы предполагают систематическое использование дополнительных визуальных представлений для повышения качества анализа, для разработки плана, организации взаимосвязи компонентов и субъектов и реализации плана.
Compound Visualization (комплексная визуализация)
Это могут быть сложные карты знаний, которые содержат схематические и метафорические элементы, концептуальные мультфильмы, содержащие количественные графики, или интерактивный плакат, сочетающий в себе разные приемы визуализации информации.
Интерактивная версия таблицы с примерами каждого метода инфографики доступна по ссылке:
Сервисы для создания инфографики
Сайты с готовой инфографикой
3D-визуализация
Программное обеспечение помогает конструкторам и специалистам цифрового маркетинга создавать визуальное изображение продукта, проекта или виртуальных прототипов в формате 3D. Визуализация предоставляет разработчикам инструменты, которые могут расширить передовые производственные возможности. Визуализация с помощью визуальных образов является эффективным способом общения. Зрительное представления является одним из лучших способов коммуникации с потенциальными клиентами. Эффективное общение позволяет тратить больше времени на улучшение своих проектов и продуктивное взаимодействие. Визуализация 3D представляет собой технику создания объемных изображений, диаграмм или анимации.

Сегодня специалисты по 3D-визуализации очень востребованы в связи с широким кругом сфер ее применения. Маркетологи создают анимационные рекламные ролики. Строительные компании делают 3D-модель дома перед началом работ. А кинематограф и индустрию игр уже сложно представить без использования 3D-графики или трехмерных персонажей. Данный курс научит слушателей реалистичной визуализации в системе Autodesk 3Ds Max.
- О курсе
- Формат
- Информационные ресурсы
- Требования
- Программа курса
- Результаты обучения
- Формируемые компетенции
- Направления подготовки
О курсе
Курс позволит слушателям работать с системами визуализаций. Он дает понимание алгоритмов работы освещения, материалов, взаимодействия 2D- и 3D-графики. Алгоритмы будут подкреплены теорией о физике света и переносе, воссоздании реальных явлений в компьютерном пространстве. Система визуализации Arnold, встроенная в 3Ds Max, является одной из ключевых для создания визуальных эффектов для кино и рекламы в крупнейших студиях мира, но также используется и в более простых проектах.
Для успешного начала обучения необходимо обладать знаниями и умениями на уровне курса «Трехмерное моделирование».
Формат
В состав курса входят: видео-лекции, практические задания, опросы. Курс рассчитан на 10 недель. Недельная учебная нагрузка обучающегося по курсу - 10 часов. Общая трудоемкость курса в зачетных единицах – 3 з.е.
В курсе имеется два типа дедлайна (предельного срока выполнения оценивающих мероприятий):
- мягкий дедлайн, при котором необходимо выполнить все оценивающие мероприятия текущей недели до ее завершения;
- жесткий дедлайн, при котором на выполнение оценивающих мероприятий после мягкого дедлайна дополнительно выделяется еще две недели, по окончании которых доступ к соответствующим мероприятиям закрывается.
Информационные ресурсы
Требования
Для успешного начала обучения необходимо обладать знаниями и умениями на уровне курса «Трехмерное моделирование».
В процессе обучения активно используется 3ds Max 2019 (студентам вузов доступна бесплатная полнофункциональная версия для образования). Необходим ПК с разрядностью x64.
Информация усваивается лучше, если подать ее в виде красивых схем, графиков и диаграмм. Это называется визуализация данных — о ней и поговорим.

Сегодня она особенно важна — контента стало слишком много, люди в нем просто тонут. Визуально представленная информация более привычна и понятна человеческому глазу, с помощью нее можно быстро донести любые мысли и идеи.
Зачем визуализировать данные?
Привлекать больше трафика на сайт. Люди лучше воспринимают и запоминают зрительную информацию. К тому же рассматривать картинки и искать взаимосвязи довольно увлекательно, а значит, так вы повысите время нахождения пользователей на сайте, и, следовательно, их вовлеченность и лояльность к вашей компании.
Анализировать большой набор данных и делать статистику/отчеты. Чаще всего визуализацию используют именно здесь. Например, чтобы посчитать прибыль компании за год. Гораздо проще прийти к логичному заключению, глядя на график, где один из столбцов находится выше всех остальных, чем пролистать несколько страниц статистики в Google Sheets или Excel.
Доступно объяснять сложные вещи и явления. С помощью визуализации спокойно заменить целые куски текста и выделять взаимосвязи. А еще это просто красиво, так что какая-нибудь инфографика станет прекрасным дополнением для вашего новостного или аналитического портала или блога.

Базовые принципы визуализации
Чтобы визуализация действительно работала, здесь, как и везде, нужно придерживаться правил.
Предлагаем вам познакомиться с четырьмя основными принципами визуализации, которые сформулировал экономист, специалист по визуализации данных и презентациям Джон Швебиш (Jon Schwabish).
1. Ясность данных

За графиками в отчетах и статьях в блогах людям интересна прежде всего история. В графике она состоит из различных данных — цифр, дат, имен. Но это не значит, что нужно разместить на нем сразу все данные, которые у вас есть. Не стоит перегружать схемы лишней информацией — лучше пусть ее будет меньше, но данные будут проверенными и понятными.
2. Меньше визуального шума

Избегайте визуального шума — темных или тяжелых линий сетки, лишних иконок и меток, большого количества текста, теней и градиентов, чрезмерного объема.
3. График и текст — единое целое

Весьма распространен так называемый «эффект слайд-шоу», когда схема отдельно, текст отдельно. Но это не есть хорошо — надо, чтобы графики и текст дополняли друга друга. Поэтому легенду, поясняющую значение линии, столбика, точки, нужно размещать прямо на графике или в конце линии.
Характеристики, которые можно определить сразу

Информацию о мире мы узнаем и совершенно неосознанно. Чисто на подкорке остаются определенные визуальные характеристики (форма, контраст), которые мы можем заметить и определить сходу, не особо всматриваясь в изображение. Но круг этих характеристик ограничен — сначала наш мозг считывает то, что знает, а только потом достраивает полноценную картину. Это тоже нужно учитывать при работе с визуализацией.
Основные способы визуализации
Перечисляем самые распространенные способы визуализации, с примерами.
Графики
Наверное, самый привычный для нас вид визуализации данных. Именно графики мы видим в учебниках в школе, с ними же первым делом знакомимся, когда начинаем осваивать Excel.
Графики строятся по осям X и Y и показывают зависимость данных друг от друга. Они, в свою очередь, делятся еще на несколько подвидов — подробнее о каждом по ссылкам ниже.

По данным исследования CISCO, 90% всей информации в Интернете – визуальные данные. Популярность изображений напрямую связана с возросшим в последние десятилетия количеством информации. Мозг человека «любит» фотографии, видео, рисунки, потому что это самая привычная и быстрая для восприятия форма контента.
Картинки захватывают внимание зрителя, помогают понять и запомнить информацию. Дэн Роэм в своей книге-бестселлере «Рисуй, чтобы победить» доказывает, что рисунки помогают руководить, продавать, обучать, изобретать и понимать. Это значит, что умение читать и представлять информацию в визуальной форме крайне важно для успешной коммуникации в любой сфере.
Развитие визуальной формы коммуникации привело и к развитию инструментов создания информационной графики. Сегодня каждый, у кого есть компьютер и доступ к Сети, может перевести свое послание на язык образов. Но перед тем, как познакомиться с инструментами, узнаем несколько правил визуализации.
3 универсальных правила визуализации
Как и следует из заголовка, ниже мы рассмотрим три универсальных правила визуализации информации:
Используйте изображения там, где это необходимо
Выбирайте простые, яркие образы, понятные аудитории
Решив представлять информацию в визуальной форме, выбирайте самый простой и очевидный образ. Не старайтесь «загрузить» зрителей множеством картинок. Одного простого рисунка или эффектной фотографии часто бывает достаточно, чтобы вдохновить зрителей или прояснить сложную идею.
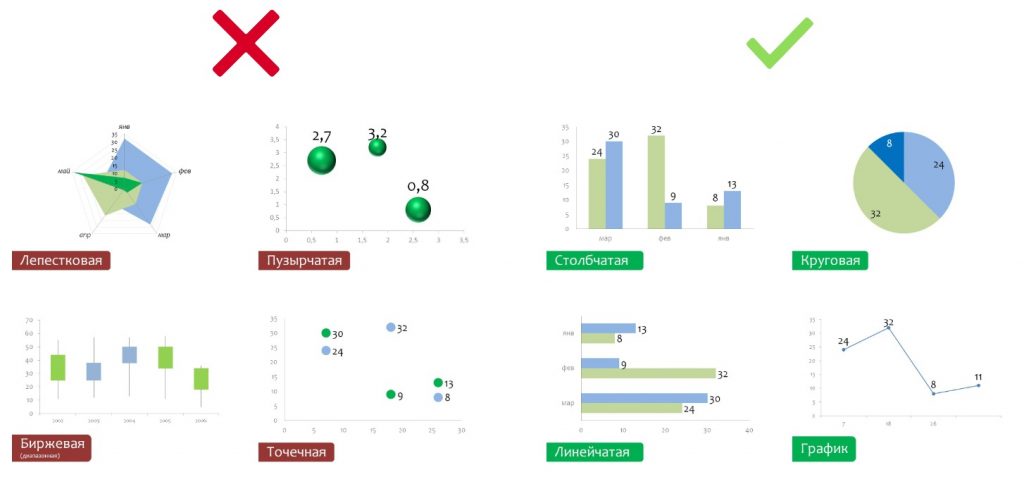
Правило простоты касается также графиков и диаграмм. Исследования показывают, что большинство людей не понимают сложных диаграмм: биржевых, поверхностных, пузырьковых и т.д. Однако базовые – круговую, линейчатую, столбчатую – понимают все без исключения.

Чтобы найти то изображение, которое подействует, узнайте своих зрителей: их возраст, интересы и уровень подготовки.
Используйте метафоры и эмоциональные образы
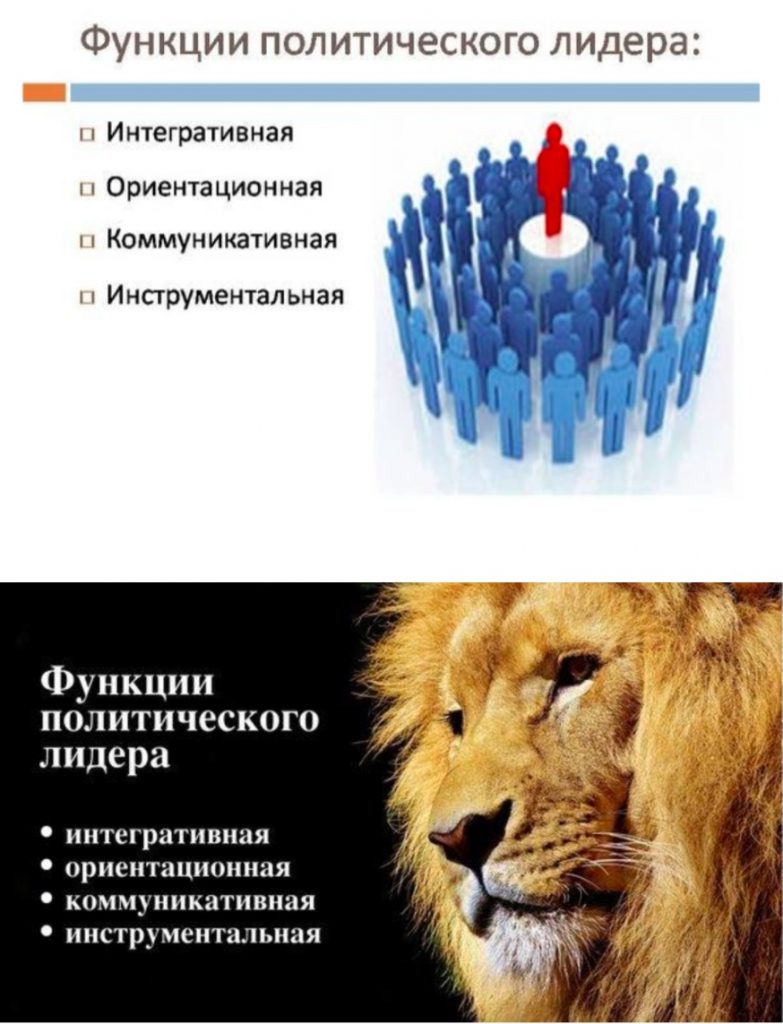
Метафора – одно из самых эффективных средств в любой форме коммуникации. Это неочевидная связь объектов, сравнение, ассоциация, объяснение одного образа через другой. Сравните слайд обычной презентации и метафорический образ, передающие одно и то же содержание. Какой запомнят зрители?

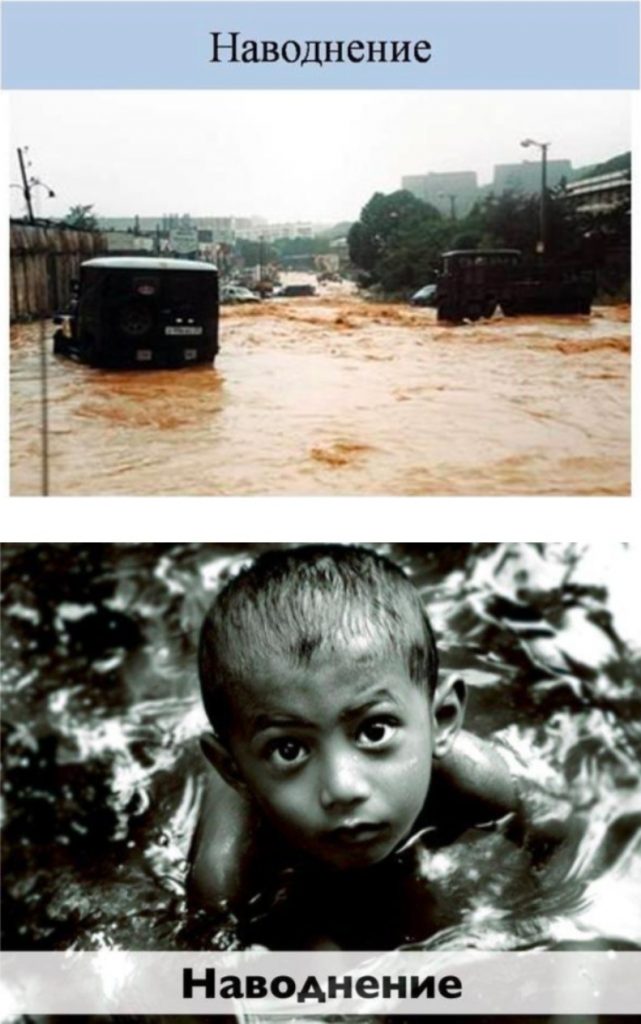
Там, где это уместно, постарайтесь использовать образы, вызывающие эмоции (смех, удивление, испуг). Информация, которая сопровождается эмоциями, быстро воспринимается и надолго запоминается. Посмотрите на два варианта слайда школьной презентации по теме «Наводнение». Какой из них заставит учеников прислушаться к словам учителя?

Теперь же давайте рассмотрим инструменты, позволяющие визуализировать разные типы информации: создавать презентации, инфографику, диаграммы, отчеты, облака слов и линии времени. Речь пойдет о бесплатных программах и онлайн-сервисах, не требующих специальной подготовки и навыков в области дизайна.
Инфографика в Power Point
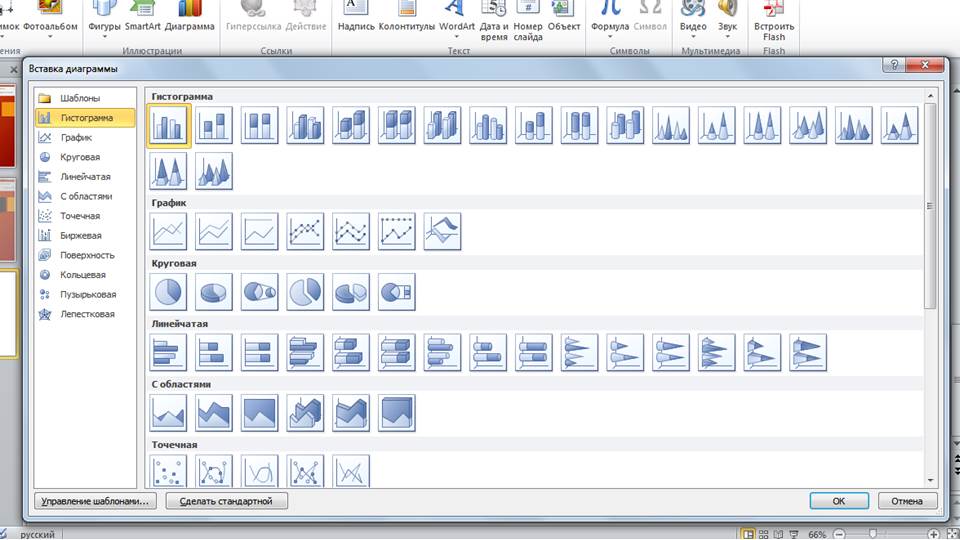
Самый простой и доступный инструмент знаком каждому пользователю компьютера – программа Power Point может быть мощным средством визуализации данных в умелых руках. Кроме шаблонов привычных презентаций в этой программе есть набор диаграмм и схем. Набор диаграмм для визуализации количественных данных находится во вкладке «Вставка».

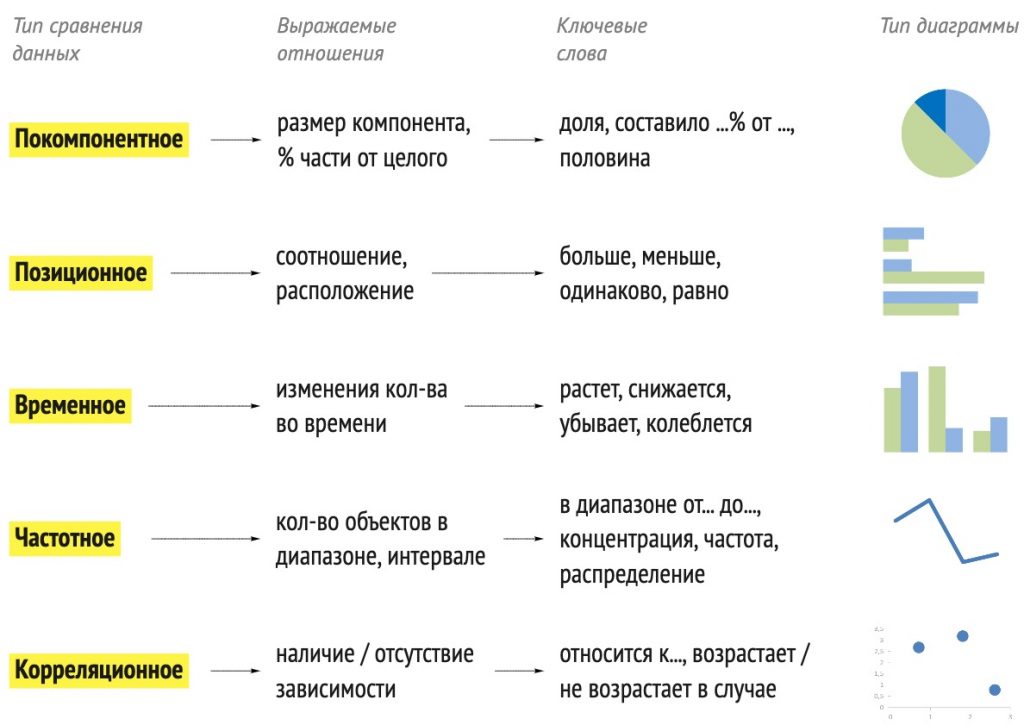
В выборе диаграммы отталкивайтесь от типа сравнения, от того, что хотите показать зрителям:
- части, компоненты целого, проценты – круговая диаграмма,
- соотношение (больше, меньше, одинаково, равно) – линейчатая диаграмма,
- динамика, изменения (растет, снижается, колеблется) – гистограмма.

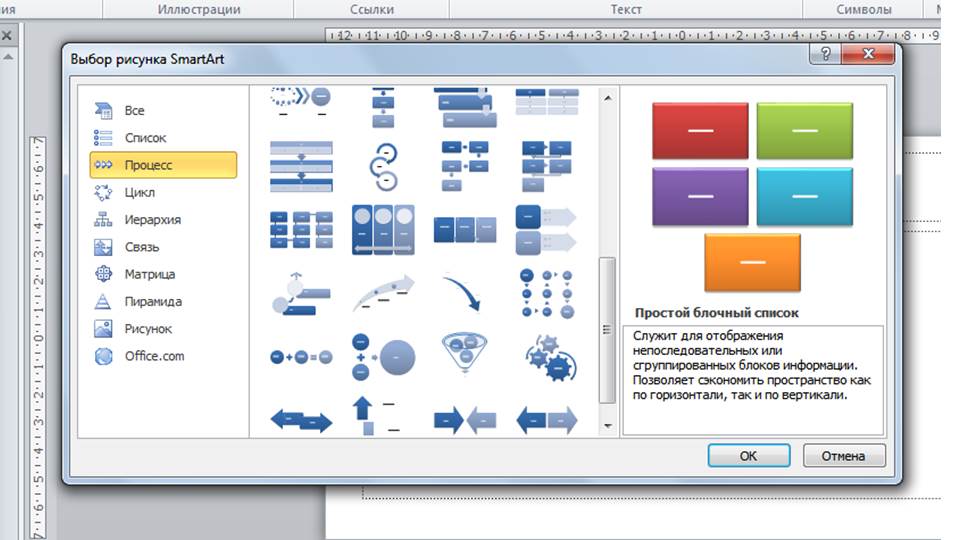
Кроме стандартных графиков и диаграмм в Power Point есть шаблоны схем для изображения качественных данных: процессов, связей элементов, последовательностей этапов. Они находятся во вкладке «Вставка» – «SmartArt».

Поэкспериментируйте со стандартными функциями визуализации данных в знакомой с детства программе. Начните с простых диаграмм, уберите все, что отвлекает от главного, заставьте статистику «говорить громко», делая ее центром композиции.

Разобравшись с азами, подключайте творчество: добавьте картинки и используйте нетрадиционный для слайдов формат. Получите неплохую инфографику.

Минусами Power Point в визуализации является ограниченность выразительных средств: малый выбор графиков, «избитые» шрифты, отсутствие свежих, нестандартных шаблонов, необходимость дополнительно искать иконки и картинки.

Тем, кто «вырос» из Power Point за 30 лет существования программы, готов выйти из зоны комфорта и изучить новые инструменты, понравятся следующие онлайн-сервисы визуализации.
Принцип их работы преимущественно одинаков:
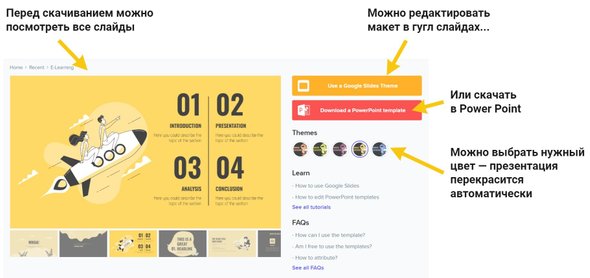
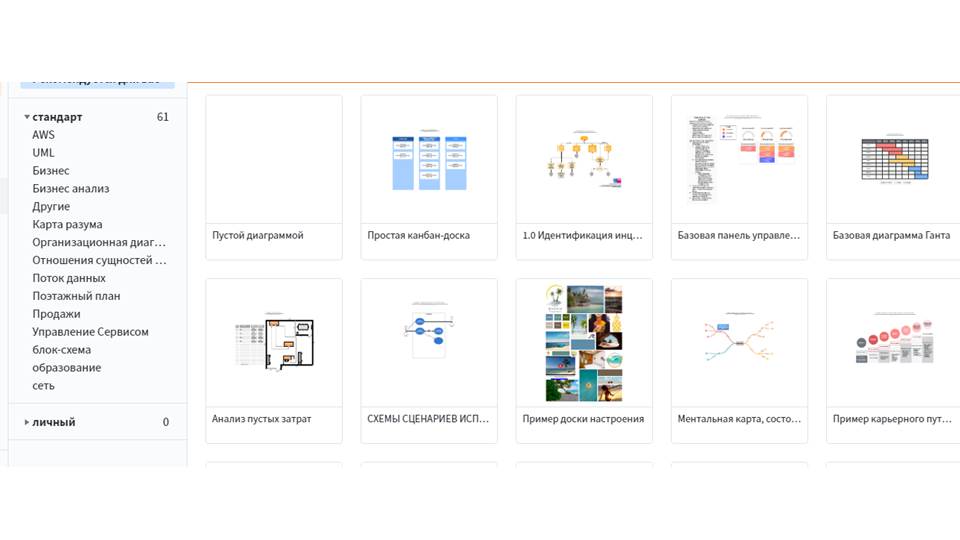
1. Выбрать нужный вид графики (слайды, инфографика, плакаты, коллажи, отчеты, резюме, открытки, графика для социальных сетей и т.д.) Начать можно с готового шаблона, впоследствии наполнив его своим содержанием. Либо с пустой «заготовки» нужного размера.

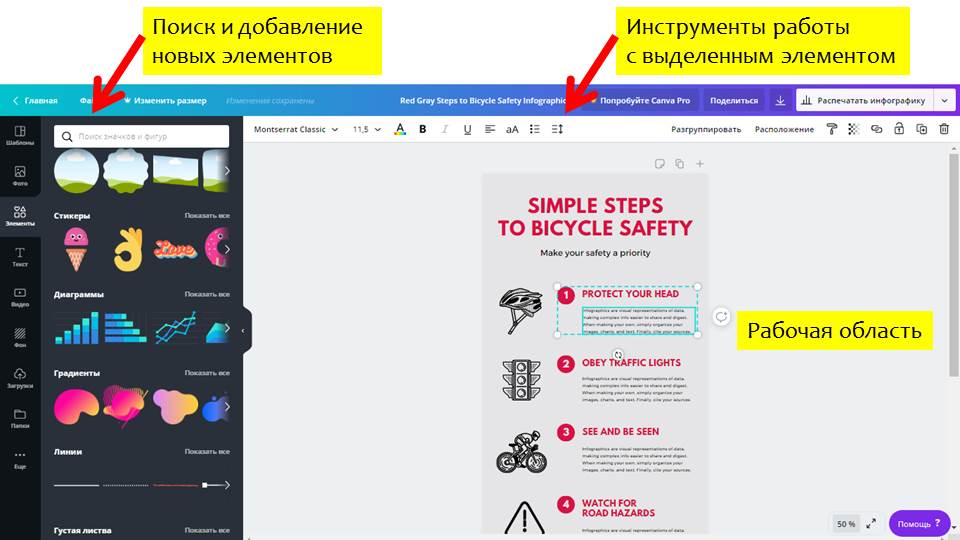
2. Изменить элементы дизайна в открывшемся редакторе. В центре поле с графикой, справа, слева и сверху расположены кнопки и открывающиеся меню. Функционал включает в себя элементы дизайна: цветовые гаммы, фигуры, иконки, текстовые вставки с разными типами шрифтов, редактируемые графики, диаграммы и схемы.
3. Элементы дизайна можно добавлять (перетаскивания с панели инструментов) и удалять, менять расположение на рабочем поле, перекрашивать и менять размер. Дополнительные картинки или фото можно загрузить, графики, диаграммы – заполнять своими данными. Автоматическое выравнивание элементов, группировка, подобранные профессионалами сочетания шрифтов и цветов делают результат очень качественным.

4. Опубликовать результат онлайн или скачать в нужном формате (эта функция чаще всего доступна в платных версиях веб-сервисов).

Плюсы перечисленных конструкторов графики:
- возможность создавать профессиональные графические материалы, «свежий» дизайн;
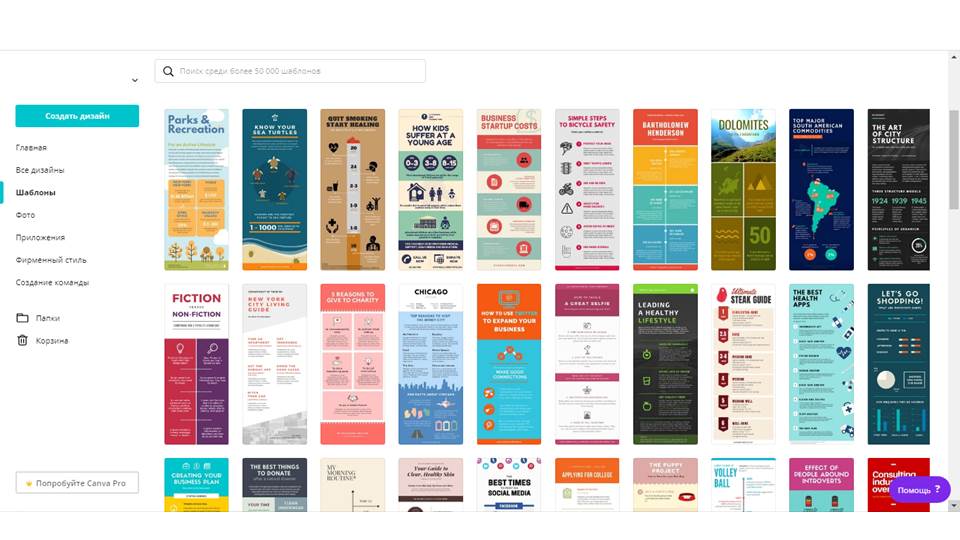
- большой выбор шаблонов для визуализации разных типов информации;
- простота использования, доступ с любого компьютера с выходом в Интернет;
- возможность создавать интерактивные и анимированные материалы (кликабельные ссылки, фильтры данных на графиках и диаграммах, «живые» персонажи).
Минусы перечисленных конструкторов графики:
Это лишь некоторые особенности. Все основные функции в перечисленных сервисах бесплатны, поэтому попробуйте поработать в каждом из них. Только так можно понять, какой наиболее удобен для вас.
Далее рассмотрим веб-сервисы, специализирующиеся на отдельных типах визуализации: создании интеллект-карт, облаков слов, диаграмм, визуальных заметок, проведения мозговых штурмов.
Поговорим о каждом инструменте, исходя из преследуемой цели или решаемой задачи:
Интеллект-карта (карта идей, диаграмма связей) помогает записать идеи и визуально связать их друг с другом. Это необходимо для систематизации больших объемов информации, поиска и показа скрытых, неочевидных связей.

Небольшое количество декоративных средств, шрифтов и графических возможностей, но достаточно много шаблонов популярных схем для редактирования онлайн. Есть возможность скачивания готовой графики.

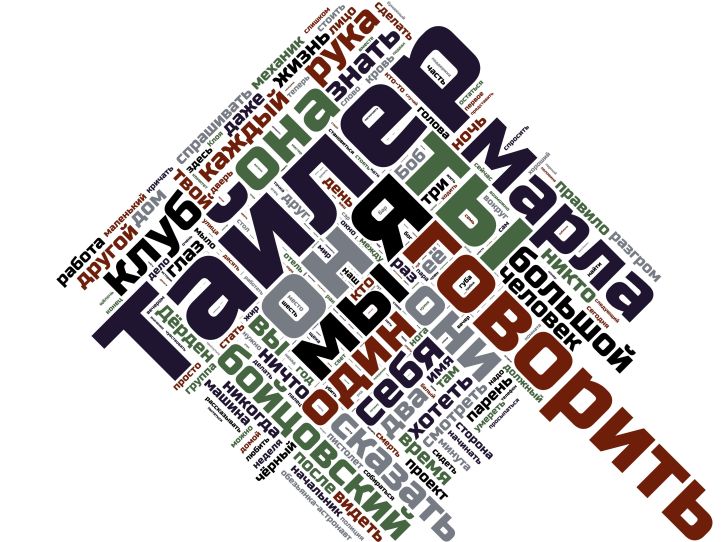
- он позволяет загружать большие объемы данных (например, на обработку 4 томов «Войны и мира» уходит 9 минут);
- облако слов можно настраивать: менять ориентацию слов, цвета, подбирать шрифты (в том числе кириллические), придавать ему нужную форму;
- работы можно скачивать в высоком качестве и в разных форматах.



Кроме большого количества шаблонов и инструментов для мозгового штурма, работы над дизайном продуктов, визуализации стратегий и планирования, проведения Agile и Scrum-сессий, платформа позволяет рисовать линии времени, «путешествие клиента», схемы и интерактивную инфографику.
Главными удобствами платформы являются:
- возможность работать группой в реальном времени (как будто вы сидите за одним столом);
- интеграция с другими популярными онлайн-сервисами;
- простота использования – перед пользователем открывается онлайн-доска, для визуализации можно перетаскивать и загружать на нее нужные элементы, группировать, окрашивать, связывать их, делать ссылки, скачивать или публиковать готовые работы.

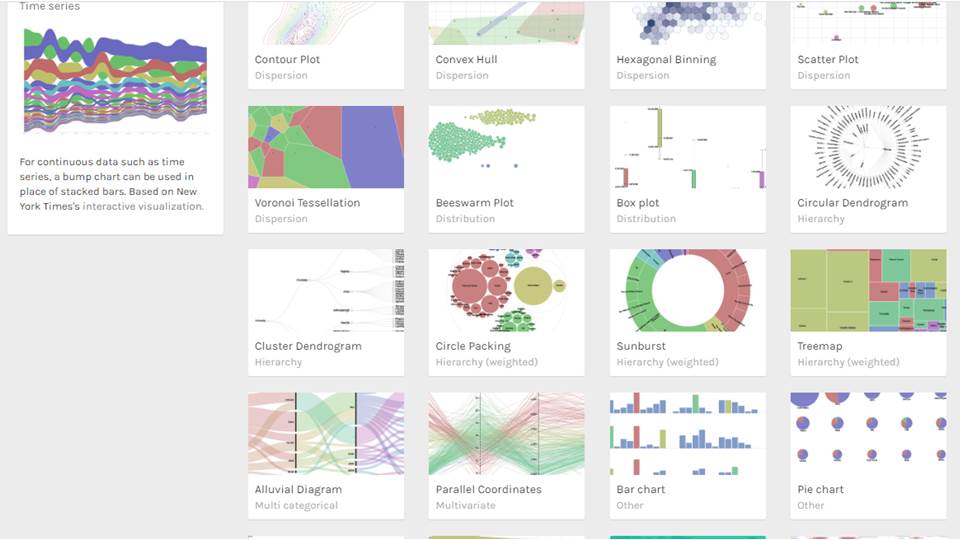
Перейти на следующую ступень визуализации данных на App.rawgraphs.io
Этот сайт сложнее всех предыдущих, его используют для визуализации больших наборов структурированных данных. Несмотря на то, что app.rawgraphs.io – это профессиональный инструмент для исследований, пользоваться им могут научиться и «любители». Главной «фишкой» проекта является автоматический подбор нужного типа визуализации по загруженным данным.

Основная сложность состоит в создании набора данных (data set), но и этому при желании можно научиться.

Теперь же давайте подытожим сказанное.
Заключение
Визуализация сложной информации помогает автору донести свою идею до зрителей, а зрителям – лучше понять и запомнить такую информацию. Современные технологии обладают богатыми возможностями в графическом представлении любых типов информации.
При обилии и разнообразии инструментов следует соблюдать несколько универсальных правил визуализации:
- использовать изображения только там, где они помогают передать смысл;
- выбирать образы под конкретных зрителей, для чего нужно предварительно узнать свою аудиторию;
- отдавать предпочтения метафорическим и эмоциональным образам, т.к. в них состоит главная сила любой визуализации.
Начинать визуализацию стоит с базовых форм информационной графики и привычных инструментов, например, с программы Power Point. В выборе диаграмм и графиков отталкивайтесь от того, что именно хотите показать аудитории.
Разобравшись с простейшими вариантами визуализации, попробуйте онлайн-конструкторы инфографики. Они предлагают больше вариантов визуализации и выразительных средств. Для отдельных задач можно использовать специализированные на таких задачах инструменты. В работе же с любыми инструментами важно не увлечься возможностями, а помнить о приоритете смысла над «украшательством» в информационной графике.
Читайте также:

