Основные виды компьютерной графики урок 2
Обновлено: 04.07.2024
Цель урока: познакомиться с понятием компьютерной графики, узнать области применения компьютерной графики, а также научиться определять вид графики.
Задачи урока:
Учебная (обучающая):формировать у обучающихся представления о компьютерной графике, научить студентов различать виды компьютерной графики.
Развивающая: развивать умения устанавливать причинно-следственные связи, выделять главное, обобщать имеющиеся факты, логически и абстрактно мыслить
Воспитательная: содействие воспитанию эстетического вкуса, внимательности. Формирование общих компетенций
Тип урока: передача и усвоения новых знаний
Метод: исследовательский
Оборудование и методическое обеспечение урока: компьютеры, мультимедийный проектор, компьютерная презентация «Основные понятия компьютерной графики», репродукции картин художников, рисунки студентов, выполненные в различных компьютерных программах, раздаточный материал.
Литература, использованная при подготовке к уроку:
1. Залогова Л.А. Компьютерная графика. Элективный курс: Учебное пособие. – М.: Бином, 2005.
2. Смыковская Т.К., Терещенко А.В., Тикеджи В.Б. Компьютерная графика: Photoshop , CorelDraw : Учеб.-метод.пособ. – Волгоград, 2002.
Постановка темы и целей урока
Демонстрируются репродукции картин знаменитых художников. Вопрос:
Как вы думаете, все ли представленные картины нарисованы с помощью кистей и красок на холсте? Вы спросите, какое отношение имеют эти картины к информационной технологии. Рисовать можно кистями и красками, можно карандашами. Можно рисовать на бумаге, холсте, ткани. А можно рисовать на экране компьютера.

Беседа
1. Что вам известно о компьютерной графике? Что вы хотели бы узнать?
2. Попытайтесь сформулировать цель нашего урока.
Формулирование целей :
Цель нашего урока – познакомиться с понятием компьютерной графики, узнать области применения компьютерной графики, а также научиться определять вид графики.
Беседа о значение компьютерной графике в специальности ( 2 мин)
Компьютерная графика – это настоящее и будущее всех информационных технологий.
Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Работа с компьютерной графикой - одно из самых популярных направлений использования ПК, причем занимаются этой работой не только профессиональные художники и дизайнеры. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей, самолетов, железнодорожного транспорта используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
Говоря о графике, нельзя не упомянуть о таком интересном ее применении, как компьютерная анимация - вид анимации, создаваемый при помощи компьютера.
На современном этапе развития вычислительных средств графика – это одно из популярных и перспективных направлений в развитии информационных технологий.
Документом графического редактора является рисунок. Все графические редакторы по способу построения изображения делят на растровые и векторные.
Сравнить растровые и векторные изображения нам и предстоит на сегодняшнем уроке
3. Объяснение нового материала (Презентация)
Классификация компьютерной графики.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
Растровая графика.
Векторная графика.
Трехмерная графика.
Фрактальная графика.
Растровое изображение
Всем вы в детстве играли в мозаику. Растровое изображение, подобно мозаике, состоит из мелких деталей: пикселей. И чем меньше размер этих деталей, тем четче изображение. Соответственно, чтобы увеличить изображение или его отдельную часть, необходимо увеличить размер пикселя. От этого изображение становится ступенчатым.
Название данного типа изображения происходит от слова «растр» - сетка. Именно по такой сетке строится изображение в растровой графике.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
от глубины цвета точек,
от размера изображения (в большем размере вмещается больше точек),
от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение :
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде
Векторное изображение
А как вы думаете, от какого слова произошло название векторной графики? Правильно. От слова «вектор». Из математики вам известно, что вектор – это направленный отрезок. Давайте вспомним, как умножить вектор на число, например, на 2. Необходимо от конца вектора отложить точно такой же вектор и сохранить направление. Мы не увеличиваем ни точки, ни расстояние между ними. Мы просто откладываем еще один вектор. Именно по такому принципу строится изображение в векторной графике, базовым элементом которой является линия, а преобразование изображения происходит по математическим формулам. Поэтому увеличение векторного изображения происходит без потери качества.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, AutoCAD
Применение :
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
Определение степени усвоения нового материала
Сравнить растровую и векторную графику: базовый элемент, масштабирование.
Возврат к цели урока
Трехмерная графика
Понятие трехмерной, или 3D-графики никак не отнесешь к новинкам. Однако именно в последние годы с ним плотно столкнулись рядовые пользователи.
3D (З-Dimensional) переводится как "трехмерный". Это означает, что все предметы характеризуются тремя параметрами, а именно: шириной, высотой и глубиной. Если посмотреть вокруг, то все, что нас окружает, является трехмерным — стул, стол, телевизор, стены, собака и так далее.
Трёхмерная графика — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
Трёхмерная графика обычно имеет дело с виртуальным, воображаемым трёхмерным пространством, которое отображается на плоской, двухмерной поверхности дисплея или листа бумаги.
Базовым элементов трехмерной графики является поверхность. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и “гладкость” поверхности в целом.
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
компьютерное моделирование физических объектов
изделия в машиностроении,
Вопросы на степень понимания.
Сравнить трехмерную и векторную графику: применение, базовый элемент.
Фрактальная графика
Наверное, сложно найти людей, которых бы не завораживало созерцание фрактальной графики - в ее таинственных элементах кому-то может представляться ночное пламя костра, кому-то - длинные плети колышущихся водорослей в толще воды, кому-то - целое таинство Вселенной.
Но так или иначе фрактальная графика однозначно притягивает наши взоры, а программные пакеты для ее создания могут стать той ступенькой, которая позволит приблизиться к настоящему фрактальному творчеству, тем более что все они сравнительно просты в освоении.
Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию о всем фрактале.
В центре находится простейший элемент – равносторонний треугольник, который получил название «фрактальный».
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
С использованием фракталов могут строиться не только ирреальные изображения, но и вполне реалистичные (например, фракталы нередко используются при создании облаков, снега, береговых линий, деревьев и кустов и др.). Поэтому применять фрактальные изображения можно в самых разных сферах, начиная от создания обычных текстур и фоновых изображений и кончая фантастическими ландшафтами для компьютерных игр или книжных иллюстраций.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Вопросы на степень понимания.
Сравнить растровую и фрактальную графику: масштабирование, аналоги. (Можно ли с помощью растрового графического редактора, т. е. с помощью точек, нарисовать снежинку?)
Первичное закрепление.
Устный опрос. На слайде показаны 4 изображения. Обучающимся необходимо определить, к какому типу графики относится то или иное изображение.
Организация исследовательской деятельности студентов на уроке
Постановка проблемы:
а) как можно сравнить графические редакторы по трансформации изображений? (создать одинаковые рисунки в растровом и векторном редакторе, масштабировать изображения, сравнить)
б) как можно сравнить графические редакторы по объему создаваемых в них файлов?
Анализ исследовательских работ. Самостоятельная работа
Заполняется таблица «Сравнительная характеристика растровой и векторной графики»
Признак для сравнения
Векторная графика
Растровая графика
Создание шрифтов, логотипов (полиграфия), оформление Web -страниц, создание иллюстраций (книгоиздательство)
Ретуширование, тоновая и цветовая коррекция изображений, создание коллажей
Adobe Illustrator , Corel DRAW , графический редактор, встроенный в WORD
Adobe Photoshop, Corel Photo-Paint, Paint
Геометрические фигуры: прямые, окружности, прямоугольники, т.п.
Процесс возможен, технически реализуем
Без потерь качества изображения
Ухудшение качества изображения
Качество отображения объектов
Отсутствие фотографического качества
Самооценка. Сравнение заполненной таблицы с эталоном.
Закрепление изученного материала
Подведение итогов урока
Возврат к цели: Как в своей специальности можно будет применить знания и умения, полученные на уроке
выполняют занимательную физминутку, работают над тестом.
| Вложение | Размер |
|---|---|
| urok_vidy_kompyuternoy_grafiki.rar | 1.92 МБ |
Предварительный просмотр:
Тема урока: Виды компьютерной графики.
- отработка навыков работы с графическим редактором;
- повторение и закрепление навыков умения работать с инструментами – «копирование», «вставка», «отразить/повернуть»;
- научить составлять рисунок, используя несколько одинаковых фрагментов рисунка;
- научить отличать векторную графику от растровой, ознакомить с преимуществами и недостатками каждого вида графики.
- развивать познавательный интерес, творческую активность учащихся;
- развивать навыки работы на компьютере, развивать дружеское и деловое общение; учащихся в совместной работе;
- развитие навыков и умений работы с графикой.
- воспитывать интерес к предмету, аккуратность, внимательность, дисциплинированность;
- воспитание информационной культуры учащихся.
- продолжить работу по выработке умений пользоваться графическим редактором;
- формировать навыки работы за ПК, с программными продуктами Paint и Microsoft Word;
- формировать умение правильно и грамотно выражать свои мысли;
- расширить знания о видах компьютерной графики.
Тип урока: комбинированный.
Оборудование: ПК, программное обеспечение – графический редактор Paint, текстовый процессор Word, проектор, интерактивная доска, инструктивные карточки для практической работы, карточки с орнаментом, карточки с таблицами для сравнения видов графики.
Формы: коллективная, индивидуальная.
Виды работы: беседа, работа с раздаточным материалом, работа за ПК.
- Организационный момент.
- Инструктаж по технике безопасности ( видеоролик ).
- Практическая работа за компьютерами: (раздать технологические карты )
Орнамент – узор, состоящий из ритмически упорядоченных элементов. Это повторение, чередование, варьирование одних и тех же изображений.
- Открыть файл «Элементы орнамента в растровом редакторе», выбрать элемент «веточка», поместить его в центр экрана и увеличить в несколько раз, а затем уменьшить. При этом проследить, как меняется качество изображения. Свернуть файл. Проверьте его размер.
- Открыть файл «Элементы орнамента в векторном редакторе», выбрать элемент «веточка», поместить его в центр экрана и увеличить в несколько раз, а затем уменьшить. При этом проследить, как меняется качество изображения. Свернуть файл. Проверьте его размер.
- Открыть файл «Элементы орнамента в растровом редакторе», используя инструменты – «копирование», «вставка», «отразить/повернуть» создайте один блок орнамента по образцу, а затем, копируя его, создайте весь орнамент.
- Сохраните файл.
- Ответьте на вопросы:
В каком редакторе лучше не увеличивать и не уменьшать изображения?
В каком редакторе лучше исправлять изображения?
В каком редакторе созданные рисунки имеют больший объем?
IV . Физкультминутка (сопровождается анимированной презентацией с музыкой).
- Изучение нового материала (рассказ сопровождается презентацией).
- Растровая графика;
- Векторная графика;
- Работа с таблицами по сравнению растровой и векторной графики;
- Трехмерная графика;
- Фрактальная графика.
Изложение нового материала.
Сегодня на уроке мы научимся определять виды графики.
Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Представление данных на компьютере в графическом виде впервые было реализовано в середине 50-х годов.
Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений - от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации. Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
В зависимости от способа формирования изображений компьютерную графику подразделяют на:
- Растровая графика.
- Векторная графика.
- Трехмерная графика.
- Фрактальная графика.
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
- от глубины цвета точек,
- от размера изображения (в большем размере вмещается больше точек),
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым. Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек.
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
- для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий, образующих ребра.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки - однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.
Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, Adobe Illustrator, AutoCAD
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений;
Провести сравнительный анализ векторной и растровой графики по таблице в парах и затем результаты проверить с помощью интерактивной доски.
Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек.
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
- научные расчеты,
- инженерное проектирование,
- компьютерное моделирование физических объектов
- изделия в машиностроении,
- видеороликах,
- архитектуре,
Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. В центре находится простейший элемент – равносторонний треугольник, который получил название- фрактальный.
На среднем отрезке сторон строятся равносторонние треугольники со стороной =1/3 от стороны исходного фрактального треугольника, в свою очередь на средних отрезках сторон, являющихся объектами первого поколения строятся треугольника второго поколения 1/9 от стороны исходного треугольника.
Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.
Полученный объект носит название – фрактальной фигуры .
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
- Тестирование (см. Презентацию).
- Изображения какой графики более реалистичны;
- Изображения какой графики можно расчленить на составляющие элементы;
- Изображения какой графики состоят из массива точек (пикселей);
- Изображения какой графики масштабируются c потерей качества;
- Файлы какой графики имеют большой размер;
- К какой графике вы отнесете следующее изображение;
- К какой графике вы отнесете следующее изображение;
- К какой графике вы отнесете следующее изображение;
- К какой графике вы отнесете следующее изображение;
- К какой графике вы отнесете следующее изображение.
Поменяйтесь с соседом работами и проверьте тест. Поставьте оценки.
- Перечислите все виды графики
- В чем преимущества растровой графики?
- В чем недостатки растровой графики?
- В чем преимущества векторной графики?
- В чем недостатки векторной графики?
- Какая графика используется при создании компьютерных игр?
VIII. Домашнее задание.
Нарисовать в тетради свой орнамент, применяя сведения, полученные на уроке и заполнить таблицу «Сравнительная характеристика»
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
В растровой графике изображение представляется в виде набора окрашенных точек. Совокупность таких точек, образующих строки и столбцы, называют растр .
Применение растровой графики: обработка цифровых фотографий, сканированных изображений, создание коллажей, эмблем, логотипов. Растровые изображения чаще не создаются с помощью компьютера, а только обрабатываются. В Интернете используются только растровые изображения.
![]()
- Растровые изображения занимают большое количество памяти.
- Резкое ухудшение качества при редактировании изображения.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.

- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Иногда из–за проблем связи между двумя процессорами принтер не может распечатать отдельные детали рисунков.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании.
Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.

Цель: Изучить новую тему виды компьютерной графики.
Задачи
Введение нового материала
создать условия для развития познавательного интереса учащихся, способствовать развитию памяти, внимания, логического мышления;
способствовать воспитанию умения выслушивать мнение других, работать в коллективе и группах.
повысить общую культуру учащихся;
воспитать у учащихся чувство удовлетворения от возможности показать на уроке свои знания в других областях школьных знаний;
Учащиеся должны знать:
Понятие компьютерная графика. Термин пиксель.
Учащиеся должны уметь:
Уметь классифицировать компьютерную графику по трем ее видам. .
Ход урока
Организационный момент
Проверка настроения: прием «Мордашки» (у каждого ученика на столе 3 карточки, нужно показать ту, которая соответствует настроению в данный момент).
Актуализация

Изучение нового материала
Компьютерная графика - это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Работа с компьютерной графикой - одно из самых популярных направлений использования персонального компьютера, причем занимаются этой работой не только профессиональные художники и дизайнеры. На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Иногда предприятия заказывают такую работу специальным дизайнерским бюро или рекламным агентствам, но часто обходятся собственными силами и доступными программными средствами.
Без компьютерной графики не обходится ни одна современная программа. Работа над графикой занимает до 90% рабочего времени программистких коллективов, выпускающих программы массового применения.
Основные трудозатраты в работе редакций и издательств тоже составляют художественные и оформительские работы с графическими прораммами.
Необходимость широкого использования графических программных средств стала особенно ощутимой в связи с развитием Интернета и, в первую очередь, благодаря службе World Wide Web, связавшей в единую "паутину" миллионы "домашних страниц". У страницы, оформленной без компьютерной графики мало шансов привлечь к себе массовое внимание.
Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей и самолетов, используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
Весь материал – смотрите документ.
Содержимое разработки
Тема урока: Виды компьютерной графики
Урок №19 Дата урока………..
Цель: Изучить новую тему виды компьютерной графики.
Введение нового материала
создать условия для развития познавательного интереса учащихся, способствовать развитию памяти, внимания, логического мышления;
способствовать воспитанию умения выслушивать мнение других, работать в коллективе и группах.
повысить общую культуру учащихся;
воспитать у учащихся чувство удовлетворения от возможности показать на уроке свои знания в других областях школьных знаний;
Учащиеся должны знать:
Понятие компьютерная графика. Термин пиксель.
Учащиеся должны уметь:
Уметь классифицировать компьютерную графику по трем ее видам..
Проверка настроения: прием «Мордашки» (у каждого ученика на столе 3 карточки, нужно показать ту, которая соответствует настроению в данный момент).

Изучение нового материала
Компьютерная графика - это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Работа с компьютерной графикой - одно из самых популярных направлений использования персонального компьютера, причем занимаются этой работой не только профессиональные художники и дизайнеры. На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Иногда предприятия заказывают такую работу специальным дизайнерским бюро или рекламным агентствам, но часто обходятся собственными силами и доступными программными средствами.
Без компьютерной графики не обходится ни одна современная программа. Работа над графикой занимает до 90% рабочего времени программистких коллективов, выпускающих программы массового применения.
Основные трудозатраты в работе редакций и издательств тоже составляют художественные и оформительские работы с графическими прораммами.
Необходимость широкого использования графических программных средств стала особенно ощутимой в связи с развитием Интернета и, в первую очередь, благодаря службе World Wide Web, связавшей в единую "паутину" миллионы "домашних страниц". У страницы, оформленной без компьютерной графики мало шансов привлечь к себе массовое внимание.
Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей и самолетов, используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
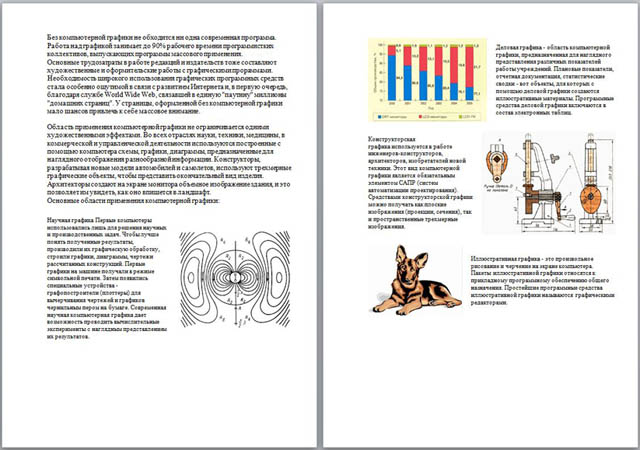
Основные области применения компьютерной графики:
Научная графика Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства - графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге. Современная научная компьютерная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов.


Деловая графика - область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Плановые показатели, отчетная документация, статистические сводки - вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы. Программные средства деловой графики включаются в состав электронных таблиц.
Конструкторская графика используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.


Иллюстративная графика - это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.

Художественная и рекламная графика - ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и "движущихся картинок". Получение рисунков трехмерных объектов, их повороты, приближения, удаления, деформации связано с большим объемом вычислений. Передача освещенности объекта в зависимости от положения источника света, от расположения теней, от фактуры поверхности, требует расчетов, учитывающих законы оптики.

Компьютерная анимация - это получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Мультимедиа - это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Виды компьютерной графики
Различают три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
В растровой графике изображение представляется в виде набора окрашенных точек. Такой метод представления изображения называют растровым.

Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры.
Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации.
Векторный метод - это метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор - это набор данных, характеризующих какой-либо объект.
Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агенствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.

создать условия для формирования учащимся представлений о технологии обработки графической информации на компьютере путем знакомства с типами графических редакторов.
создать условия для повышения информационной культуры учащихся путем знакомства с разновидностями компьютерных технологий обработки графических изображений.
создать условия для развития критического мышления учащимся путем классификации типов графических редакторов;
создать условия для развития логического мышления учащимся путем исследования типов графических изображений;
создать условия для развития творческого мышления учащимся путем сравнения результатов исследования типов графических изображений.
Задачи урока:
выявить уровень усвоения материала по теме «Графические редакторы»;
обобщить и систематизировать материал по теме «Растровая и векторная графика»;
применение знаний на практике.
вовлечь в активную практическую деятельность;
способствовать формированию готовности и мобилизации усилий на безошибочное выполнение заданий, проявить наибольшую активность в их выполнении;
создать условия для реальной самооценки учащихся.
продолжить развитие умения анализировать, сопоставлять, сравнивать, выделять главное, устанавливать причинно-следственные связи, делать выводы;
развивать умение рационально организовывать свою деятельность;
совершенствовать умения работы с источниками знаний;
формировать навыки самоконтроля.
Организационный момент – 2 мин;
Актуализация – 5 мин;
Изучение нового материала – 15 мин;
Включение в систему знаний и повторение – 15 мин;
Домашняя работа – 1 мин;
Рефлексия – 2 мин;
Здравствуйте, ребята! Сегодня на уроке у нас присутствуют гости. Поприветствуйте их улыбкой, улыбнитесь друг другу и начнем урок.
Тема урока «Виды компьютерной графики»
Цель урока: обобщить и систематизировать знания по данной теме и применить их на практике.
Мы с вами сегодня вспомним виды и основные свойства графических редакторов, сравним достоинства и недостатки растрового и векторного редактора, поработаем в векторном графическом редакторе, встроенном в Word.
Актуализация опорных знаний учащихся.
С давних времен люди стремились передать свое восприятие мира в виде рисунка, картины. (На доске появляются изображения наскальной живописи, картины художников).
Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер. Как вы думаете почему? Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. Компьютеры уже достаточно давно вошли в нашу жизнь. Они изменили мир и возможности человека, и в последнее время желающих рисовать всё больше привлекает компьютер.
Ребята, как называется раздел информатики, изучающий способы создания, хранения и обработки графических изображений на компьютере, называется компьютерной графикой.
Можно долго спорить о времени появления компьютерной графики. Но если считать, что графикой является всякое изображение на экране монитора, то тогда само «рождение» компьютеров совпадает с рождением компьютерной графики. Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Только после этого человек (вручную) производил графическую обработку результатов: чертил чертежи, графики, диаграммы. В таком виде результаты становились более понятными.
Позднее появились специальные устройства для графического вывода на бумагу – графопостроители (плоттеры), с помощью которых на лист чернильным пером наносились графические изображения: диаграммы, графики, технические чертежи и прочее.
Но, наверное, было бы правильнее днем рождения компьютерной графики считать день выпуска первой компьютерной игры с графикой.
Произошло это в 1961 году, когда программист Стив Рассел закончил проект по созданию игры «Космическая война и Большое приключение Джона». Игра работала на миникомпьютере PDP-1 (Programmed Data Processor-1).
А в 1968 году советская творческая группа под руководством Николая Николаевича Константинова была создана компьютерная модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом в научной технике. Для визуализации использовался алфавитно-цифровой принтер, т. е. тот, который печатал изображения символами – числами, буквами и знаками.
Давайте вместе посмотрим этот коротенький мультфильм.
(Просмотр мультфильма «Кошечка», слайд 6)
Впоследствии появление графического дисплея произвело целую революцию в информатике. На экране стало возможным получать рисунки и чертежи в таком же виде, как на бумаге с помощью карандашей, красок и чертежных инструментов.
Впоследствии появление графического дисплея произвело целую революцию в информатике.
На экране стало возможным получать рисунки и чертежи в таком же виде, как на бумаге с помощью карандашей, красок и чертежных инструментов.
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере.
Для вывода графических изображений используются устройства:
1. Дисплей (монитор).
2. Графопостроитель (плоттер).
Для каждого направления создаётся специальное программное обеспечение, которое называют графическими программами или графическими пакетами.
Давайте проверим вашу ассоциативное мышление. Ваша задача составить графические изображения в соответствии с порядком областей применения, указанных на доске (слайд 10)

Умение работать в графических редакторах используется во многих профессиях. Ребята, приведите пример?
Например, художники, конструкторы, дизайнеры интерьера, модельеры, ландшафтный дизайн, фотографы.
А теперь давайте определим виды компьютерной графики









(точка) (линия) (формула) (плоскость)
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
(А сейчас мы с вами вспомним изученный материал по теме ответив на вопросы)
Что называют графическим редактором? (Ответ: Программа создания, редактирования м просмотра графических изображений)
Назовите виды графических редакторов? (Ответ: растровые и векторные)
3. Из чего создается растровое изображение?(Ответ: из точек разного цвета (пикселей), которые образуют строки и столбцы.)
4. Как сказывается увеличение или уменьшение (масштабирование) растрового изображения на его качество?
(Ответ: качества уменьшается, при уменьшении - несколько точек сливаются в одну, теряется четкость мелких деталей; при увеличении – каждая точка становится крупней .появляется эффект «зернистости».
5.Приведите пример растрового графического редактора? (Ответ: Paint, Photoschop)
6.Из чего создается векторное изображение? (Ответ: из графических примитивов)
7. Как сказывается увеличение или уменьшение (масштабирование) векторного изображения на его качество? (Ответ: Масштабирование происходит без потери качества изображения)
8. Какой графический редактор ( растровый или векторный) вы будете использовать :
а) для разработки эмблемы организации, учитывая, что она должна будет печататься на маленьких визитных карточках и на больших плакатах? (векторный)
9. Приведите пример векторного графического изображения? (Ответ: векторный ГР встроенный в Word, CorelDrav)
10. Как осуществить группировку объектов? (Нажать Shift и выделить все элементы рисунка, ПКМ вызывать контекстное меню выбрать группировка, группировать).
Сегодня на уроке вам нужно будет представить себя в роли дизайнеров и художников-оформителей. Для этого у вас есть необходимый минимум знаний. Добавим немного фантазии и воображения.
Применим знания векторного графического редактора на практике.
Практическая работа. (3 уровня)
Используя возможности векторного графического редактора создать красочное объявление, приглашение на праздник с добрыми пожеланиями.
Представьте себе, что вы художник оформитель.
Вам поступил заказ от крупного клиента
В заказе обязательным пунктом указано, что на приглашении должны быть добрые пожелания.
Придумайте и нарисуйте пригласительные с помощью растрового редактора Paint.

А теперь сделаем паузу и немного отдохнем. Станьте возле парт.
6.Физминутка
За компьютером сидели,
На экран цветной смотрели.
Ваши глазки так устали,
Быстро, быстро заморгали.
Посмотрели вверх и вниз,
А потом, а потом,
Все эти движения –
Для укрепленья зрения.
Потянулись – ручки вверх,
Наклонились – ручки вниз,
А чтоб было весело –
Упражнения для равновесия…
Друг на друга посмотрели
Улыбнулись и за парты сели.
Молодцы, ребята. Успешно справились со всеми заданиями.
Мы с вами сегодня повторили теоретический материал по теме «Растровая и векторная графика», выполнили практическую работу.
О растровой и векторной графике мы еще будем говорить с вами и в последующих классах, и каждый раз вы будете узнавать о них что-то новое и не менее интересное.
Оценки за урок.
10. Домашнее задание (составить кроссворд по теме « Растровая и векторная графика»)
Ребята я предлагаю вам закончить одно из предложений, выразив свое отношение к данному уроку:
1.На уроке я работал
2.Своей работой на уроке я
3.Урок для меня показался
4.За урок я
5.Мое настроение
6.Материал урока мне был
активно / пассивно
доволен / не доволен
коротким / длинным
не устал / устал
стало лучше / стало хуже
понятен / не понятен
полезен / бесполезен
интересен / скучен
Читайте также:

