Основными типами графической информации в компьютере являются
Обновлено: 03.07.2024
Вы уже владеете одним языком, а быть может и несколькими. Знаете некоторые понятия из химии, физики, математики и других наук. А для того, чтобы понимать и использовать компьютерный язык нужно иметь знания о представлении информации в памяти компьютера. В этой статье поговорим о представлении текста, графики, звука в ПК и рассмотрим основные положения, касающиеся этой темы.
Введение
Для того чтобы было намного проще понять, как представляются файлы в компьютере приведем несколько примеров из жизни с которыми сталкивался каждый:
- Вы хотите перейти дорогу, но дойдя до перекрестка, вы останавливаетесь, потому что загорелся красный свет. После небольшого ожидания цвет светофора меняется на зеленый. Машины тормозят, а вы продолжайте свой путь.
- Вы сильно торопитесь, когда едете на работу или учебу. Участник дорожного движения, который едет спереди двигается на низкой скорости. Вы моргаете ему фарами, он уступает вам дорогу, и вы едете дальше.
А теперь переведем эти ситуации на язык информатики – в данных ситуациях светофор и фары передают код. Красный сигнал говорит нам о том, что нужно остановиться, а моргание фарами это “код” с помощью которого мы просим уступить дорогу. Быть может вы удивитесь, но в основу любого человеческого языка тоже положен код, только символы в нем называются алфавитом. Теперь рассмотрим это определение более подробно. Итак:
Код – набор обозначений, с помощью которого можно представить информацию.
Кодирование – процесс, при котором данные переводятся в код.
По мере развития информационной сферы учеными и разработчиками предлагались многие способы кодирования информации. Некоторые из них остались незамеченными, другими же мы пользуемся до сих пор. В качестве примера приведем азбуку Морзе, разработанную Самюэлем Морзе в 1849 году. Буквы и цифры определяются в ней тремя символами:
- Тире (длинный сигнал);
- Точка (короткий сигнал);
- Пауза или отсутствие сигнала.
Однако наибольшую популярность завоевал “двоичный код”, который предложил использовать Вильгельм Лейбниц в семнадцатом веке. Информация в нем определяется двумя символами – 0 и 1. Разработчикам данный метод кодирования сильно понравился из-за простоты его реализации. 0- это пропуск сигнала, а число 1- его наличие. Именно двоичное представление используется сегодня в ПК и в другой цифровой технике.
Это интересно Текстовый редактор 🔧 Редакторы текста в компьютереПредставление и устройство памяти персонального компьютера
Скорее всего, вы знаете, что внутренняя память компьютера состоит из двух частей – оперативной и основной:
Чтобы иметь представление, как работает внутренняя память компьютера, и как её использовать, нужно заглянуть внутрь системного блока. Здесь можно провести аналогию с тетрадным листом “в клеточку”. Каждая клетка содержит в себе одно из двух состояний – 0 или 1. Если в ячейке стоит 1, то это говорит о том, что данная ячейка внутренней памяти включена, если 0, то выключена. Этот способ представления информации называется цифровым кодированием.

Каждая ячейка внутренней памяти ПК хранит в себе единицу информации, которая называется битом. Составляя различные последовательности из битов, мы можем определить различную информацию. У цифрового кодирования много преимуществ – легко копировать и переносить материалы с одного носителя на другой. При создании дубликата копия полностью идентична оригиналу, что невозможно осуществить с данными, которые представлены в аналоговой форме. Из-за большого количества преимуществ в 80-х годах 20 века люди начали использовать способы представления текста, звука и фото с помощью цифр.
Представление графических типов информации в ПК
Сейчас существует два способа представления графических данных в машинном коде.
Растровый
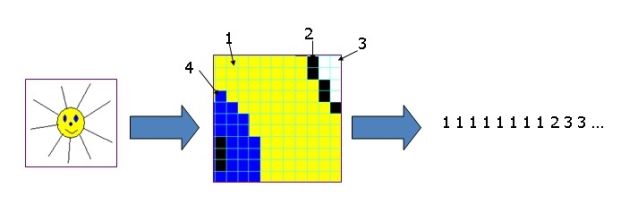
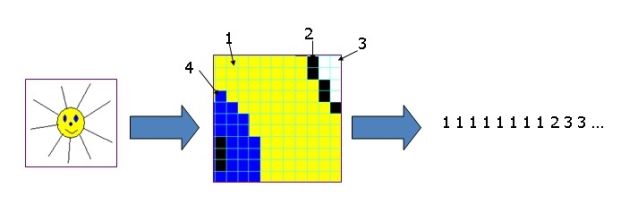
Суть этого способа заключается в том, что графическое изображение делится на маленькие фрагменты, которые называются пиксели. Каждый пиксель содержит в себе информацию о своем цвете. Данный способ называется растровым кодированием.

Векторный
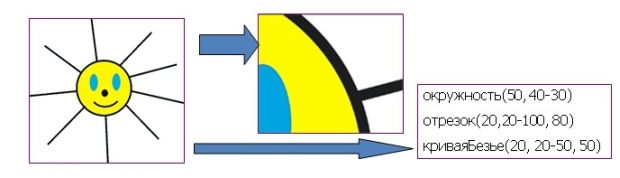
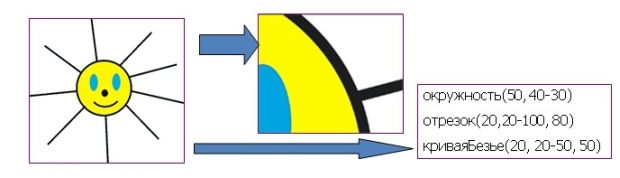
В отличие от растрового кодирования, в данном способе представление графики описывается с помощью векторов. Каждому вектору задают координаты начала и конца, толщину и цвет. Например, для отрисовки окружности надо будет задать координаты её центра и радиус, цвет заполнения (если он есть), а также цвет и толщину контура.

Текст и числа
Представление текстовой информации во внутренней памяти персонального компьютера осуществляется с помощью специальных таблиц. На данный момент, распространение получили стандарты ASCII и UTF-8
ASCII
Таблица была разработана и стандартизирована в 1963 в США. Она предназначалась для обмена данными по телетайпу. Однако сейчас, с её помощью, можно определить различные буквы, знаки и числа. Один знак в этой таблице кодируется восемью битами.
Стандарт был предложен в 1992 году. Её разработали Кен Томпсон и Роб Пайк. С помощью этой кодировки можно представить все знаки в мире. Обладает большой популярностью в интернете – большинство сервисов и сайтов используют именно это таблицу.
Для записи голоса используется микрофон и звуковая плата компьютера. Чтобы компьютер смог определить звуковую информацию – её необходимо перевести в цифровую. Для этого аналоговый сигнал поступает на аналого-цифровой преобразователь. Там он разбивается на маленькие временные кусочки, каждому из которых устанавливается величина интенсивности голоса.

В результате функция A(t) преобразуется в дискретную последовательность. Качество звуковой информации полученной на выходе определяется частотой дискретизации.
Частота дискретизации – количестве измерений уровней громкости за одну секунду. Чем больше это значение, тем лучше качество.
Видео
Заключение
Теперь вы знаете о представлении информации в памяти компьютера. Если разобраться в цифровом кодировании и устройстве внутренней памяти ПК, то вы сможете понять и другие, более серьезные разделы информатики, такие как программирование, IP-адресация и другие. Если у вас возникли вопросы по теме, то задавайте их в комментариях к статье.
Описание слайда:
Тема:
Основные сведения о цифровом представлении графической информации
Описание слайда:
Компьютерная графика - один из разделов информатики, изучающая способы формирования и обработки изображений с помощью компьютера.
Компьютерная графика является одним из наиболее «молодых» направлений информатики, она существует около 40 лет.
Описание слайда:
Описание слайда:
Описание слайда:
Растровый способ – изображение представляется в виде мозаики из небольших, одинаковых по размеру элементов. Каждый элемент мозаики окрашен в свой цвет. Если элементы сделать очень маленькими, то изображение будет восприниматься как единое. Это обусловлено особенностями человеческого зрения.
Описание слайда:
Единичный элемент мозаики называется пикселом (от PICture ELement – элемент картинки), а всю мозаику называют растром. Практически все современные мониторы и принтеры используют растровый способ создания изображений.
Количество отображаемых пикселов на единицу длины называется разрешающей способностью или разрешением устройства. Разрешение обычно измеряется в dpi – (Dots Per Inch – количество точек на дюйм; напомним, что один дюйм равен 25,4 мм). Вертикальное и горизонтальное разрешение могут различаться. Разрешение большинства мониторов – 70-100 dpi. Разрешение бытовых струйных принтеров – порядка 1500 dpi. Разрешение устройства зависит от размеров его пиксела. Одно и то же растровое изображение на устройствах с различным разрешением будет выглядеть по-разному.
Описание слайда:
Число битов, используемых компьютером для задания цвета одного пиксела, называется цветовым разрешением, или глубиной цвета. Цветовое разрешение определяет, в какое количество цветов (или оттенков серого) можно раскрасить каждый пиксел изображения. Цветовое разрешение 1 бит/пиксел позволяет использовать только два цвета, что соответствует черно-белому изображению, 8 бит/пиксел – 256 цветов (оттенков серого); 24 бит/пиксел – более 16 миллионов цветов – это более чем достаточно для представления всех цветов, различимых человеческим глазом.
Описание слайда:
Второй способ компьютерного представления изображений – векторная графика. Векторное изображение тоже состоит из отдельных элементов, но они имеют различную форму и размеры. Типичные элементы векторной графики — это геометрические линии и фигуры: отрезки, дуги, круги, прямоугольники и так далее. Буквы тоже относятся к элементам векторной графики.
Описание слайда:
Подавляющее большинство устройств вывода основаны на растровом принципе , но это не мешает использовать их для вывода векторной графики. Просто в процессе вывода на растровое устройство векторное изображение по специальным алгоритмам переводится в растровую форму.
Описание слайда:
Существуют специальные векторные устройства вывода графической информации, например перьевой графопостроитель , способный чертить линии на бумаге в любом направлении механической «рукой», «Рука» также способна выбирать перья нужных цветов из подготовленного заранее набора.
Описание слайда:
И растровый, и векторный способ компьютерного представления графики сводятся к разбиению изображения на атомарные, неделимые элементы. Такие элементы называются примитивами. В растровой графике существует только один вид примитивов – пикселы. Набор примитивов векторной графики более широк, его состав варьируется для различных графических систем и форматов.
Описание слайда:
Автор презентации:
студент 4 курса отделение: «Профессиональное обучение»
Болховского педагогического колледжа
Грибанов
Николай
Владимирович
Если Вы считаете, что материал нарушает авторские права либо по каким-то другим причинам должен быть удален с сайта, Вы можете оставить жалобу на материал.
Краткая аннотация: Понятие "компьютерная графика ". Растровые изображения. Пиксели. Разрешение изображения. Размер изображения. Достоинства и недостатки растровой графики. Векторная графика . Достоинства и недостатки векторной графики. Сравнение растровой и векторной графики.
Цель: получить представление о базовых понятиях компьютерной графики.
Компьютерная графика - это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую .
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
При увеличении растрового рисунка в несколько раз становится видно, что изображение состоит из конечного числа "квадратиков" определенного цвета. Эти квадратики и называют пикселями .
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).

У векторных изображений , напротив, размер файла не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации , описать сколько угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.

К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
- Векторный формат не дает возможность отобразить плавные переходы цветов, сохранить фотографическую точность изображения.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением .
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения ("ступеньки").
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет "подгоняться", например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения.
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги - 70-90 dpi, для бумаги среднего качества - 90-100 dpi, для глянцевой - 133 dpi и выше.
Разрешение изображения (оригинала) — это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
Краткая аннотация: Понятие "компьютерная графика ". Растровые изображения. Пиксели. Разрешение изображения. Размер изображения. Достоинства и недостатки растровой графики. Векторная графика . Достоинства и недостатки векторной графики. Сравнение растровой и векторной графики.
Цель: получить представление о базовых понятиях компьютерной графики.
Компьютерная графика - это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую .
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
При увеличении растрового рисунка в несколько раз становится видно, что изображение состоит из конечного числа "квадратиков" определенного цвета. Эти квадратики и называют пикселями .
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).

У векторных изображений , напротив, размер файла не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации , описать сколько угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.

К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
- Векторный формат не дает возможность отобразить плавные переходы цветов, сохранить фотографическую точность изображения.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением .
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения ("ступеньки").
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет "подгоняться", например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения.
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги - 70-90 dpi, для бумаги среднего качества - 90-100 dpi, для глянцевой - 133 dpi и выше.
Разрешение изображения (оригинала) — это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
Читайте также:

