Пиксель арт как рисовать камень
Обновлено: 05.07.2024
Пиксель-арт - термин, применяемый к растровым изображениям, либо ряду изображений собранных в анимацию, нарисованными с помощью специальной техники, применяемой на заре видеоигрового мира 80-90-ых годов. Техника эта заключается в ручном вырисовывании каждого пикселя изображения, поскольку системы тех лет не могли себе позволить выдавать более детализированную картинку, не сказываясь при этом на производительности. Позднее, такой вид графического представления растрового изображения стал использоваться и вне игр - в такой манере, например, изображены были иконки программ и их функциональные кнопки.
Знаменитая кнопка "Save", историю происхождения значка которой нынче рассказывают как какую-то байку. Знаменитая кнопка "Save", историю происхождения значка которой нынче рассказывают как какую-то байку.Как понятно из названия, главным инструментом, с которым работает художник пиксель-арта - пиксель, плоская фигура, заполняемая необходимым цветом. Соотношение цветов пикселей между собой и формирует изображение, которое человеческий глаз может воспринять. Это роднит пиксель-арт с такими более древними проявлениями искусства как вышивание крестиком, бисером и мозаикой.
Правила
Как и у любых художников, у пиксель-артеров есть свой "свод правил". Работы, выполненные без соблюдения этих правил не считаются полноценным пиксель-артом и имеют право называться просто "артом".
- Рисунок должен быть выполнен только с ручным раскрашиванием каждого пикселя. Из вспомогательных инструментов графических редакторов возможно использование только "Линию" и "Заливку".
- Использование других инструментов, работающих не с пикселями, и вспомогательных фильтров графических редакторов, как правило, запрещено.
- В конкурсах пиксель-арта очень часто используется заданное количество цветов, соответствующее степеням двойки: 2, 4, 8, 16, 32 и т.д. Связано это с данью уважения консолям прошлых поколений, небольшое количество цветов в графике которых обуславливалось экономией памяти и производительности.
- "Сглаживание" тонов и полутонов выполняется в преимущественно вручную. Так, как это делали художники игр прошлого.
Пиксель-арт условно делится, как школьная программа геометрии, на планиметрию и стереометрию. Плоскую и трёхмерную пиксельную графику соответственно.
С плоской всё понятно, оба примера выше - виды плоской пиксельной графики, где горизонт является осью X, а ось Y вертикальна. Трёхмерная же делиться по видам проекций на изометрическую, диметрическую и перспективную.
Изометрическая проекция - ось X располагается под углом 30° от горизонтали изображения, а ось Y под углом -30° от той же горизонтали. Ось Z направлена строго вверх. Чаще всего, такой рисунок используется для изображения обширных пространств с видом "чуть сверху". Активно использовалось в ролевых играх раньше и по сей день.
Работа в диметрической и перспективной проекциях не так популярна среди художников, как в изометрической. Связано это в первую очередь с играми прошлого, которые эти проекцим в своей графике практически не использовали, поскольку выглядело это "не очень". В наше же время, художник может себе позволить любое разрешение для своей работы, если картина того требует. В играх практически не используется, но пейзажи в таком виде получаются просто волшебными.
Зачем?
Много людей, даже среди моих знакомых, не понимают зачем в 21 веке вообще нужен столь архаичный метод рисования, когда можно клепать игры с реалистичной 3D графикой по типу симуляторов сидения у подъезда или пряток с соседом . Зачем-то человек до сих пор крестиком вышивает. Зачем-то сочиняет чиптюн музыку. Зачем-то рисует на холстах маслом. Зачем-то записывает и слушает музыку на виниловых пластинках.
Ностальгия по прошлому? Любой, кто считает что детки играют в инди-игры с пиксельной графикой потому, что якобы ностальгируют по прошлому которого у них не было - явно недальновидный.
Экономия на графике? Практически любой художник, который сможет качественно нарисовать вам 2D изображение обойдётся в разы дороже, чем скульптор 3D-моделей, поскольку время, затрачиваемое на одну и ту же работу у них очень сильно разнится. Хороший художник пиксель-арта, создающий анимацию для игр будет стоить ещё дороже, поскольку всю работу выполняет вручную.
Пиксель-арт уже лет 20, как стал полноценным методом художественного ремесла. Дело не в ностальгии или денежном вопросе. Дело в эстетике, человеческом вкусе и чувстве прекрасного. Пиксель-арт давно вышел за пределы игровой индустрии и стал самостоятельным способом художественного выражения. Это настоящее искусство - способность донести до человека идею, используя лишь сетку квадратов, окрашенных в разные цвета. Лично я считаю, что пиксель-арт слишком недооценён, как течение изобразительного искусства. Что особенно обидно, учитывая сколько талантливых художников этого направления в одной только России.
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
![]()
Все что вы найдете ниже основано на официальной документации студии Lazy Bear Games по работе над так называемым пиксель-артом — подходу визуализации, основанному на изображении графики из отдельных пикселей, вместо использования трехмерных моделей и текстур, как в большинстве 3D-игр.
Так как команда готовит к выпуску Punch Club 2 в 2017-м году, арт-директор студии Александр Миничев опубликовал великолепное руководство по работе с пиксель-артом. Оно доступно полностью на русском в Google Doc или ниже.
Общие положения

Вся графика рисуется изначально в одинарном (х1) пикселе. В случае игры графический движок сам отрисовывает графику в двойном пикселе или в тройном, если это требуется. Поэтому всю графику мы смотрим и оцениваем именно в х2 пикселе. Арт должен показываться только в х2 пикселе (скриншоты делаются с 200% zoom фотошопа или при экспорте увеличивать изображение в ручную). Тройной пиксель включается в full-screen режиме игры (full HD) и для просмотра работ не предназначен.
Сцены
Изометрия
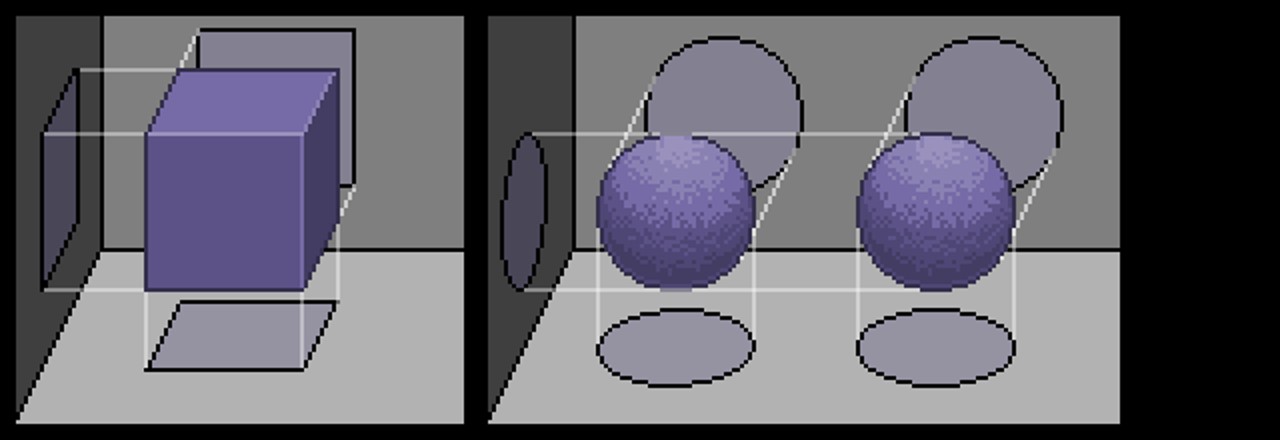
В игре горизонтальные плоскости строятся в пропорции 2:1, т.е. равносторонний предмет будет примерно иметь по ширине - две единицы измерения, по глубине - одну.


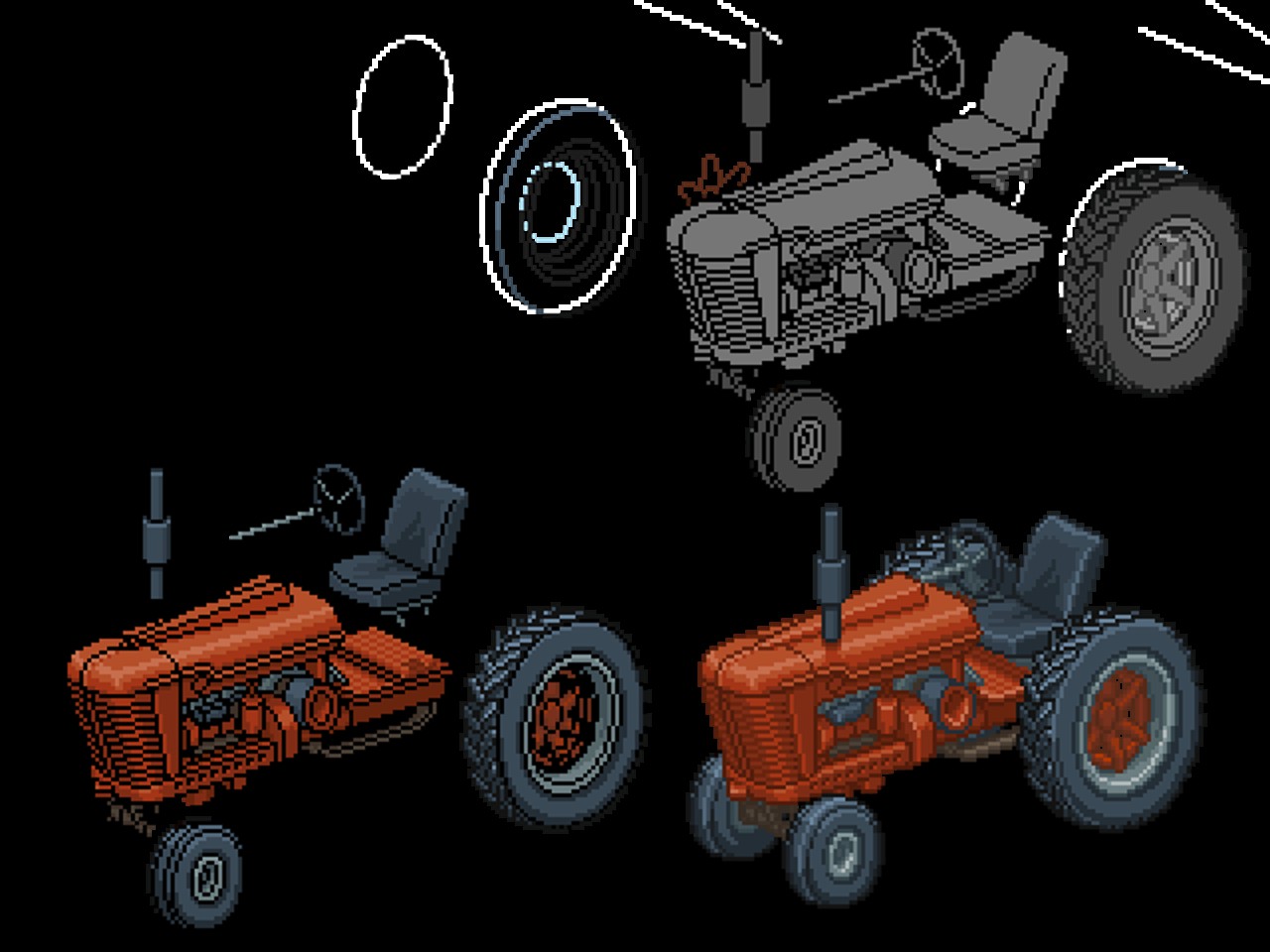
Окружности на вертикальных боковых поверхностях имеют трансформацию вертикального смещения, но не по прямоугольной проекции, т.к. в противном случае окружность будет лежать на плоскости неестественно. Также иногда проекции окружностей на горизонтальных поверхностях могут иметь небольшую трансформацию смещения по горизонтали. Это зависит от расположения объекта с окружностями на сцене. Ниже в качестве примера будут приведены пару сцен с подобными проекциями.
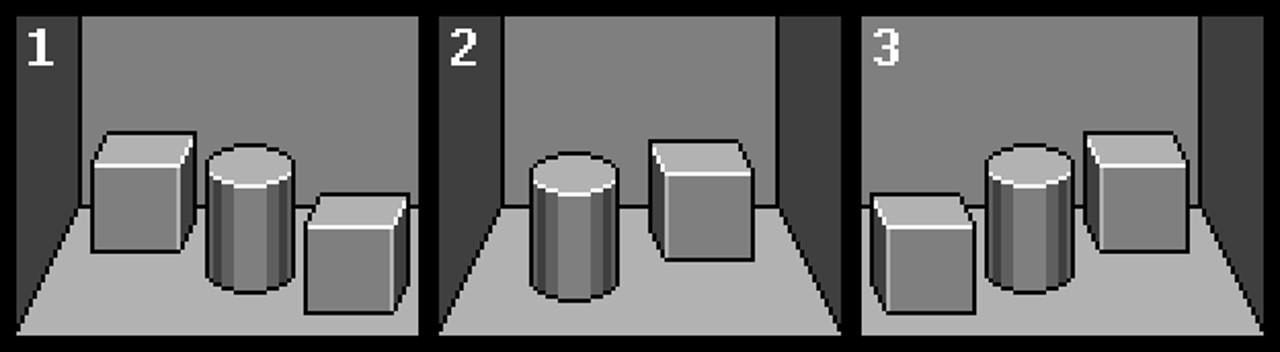
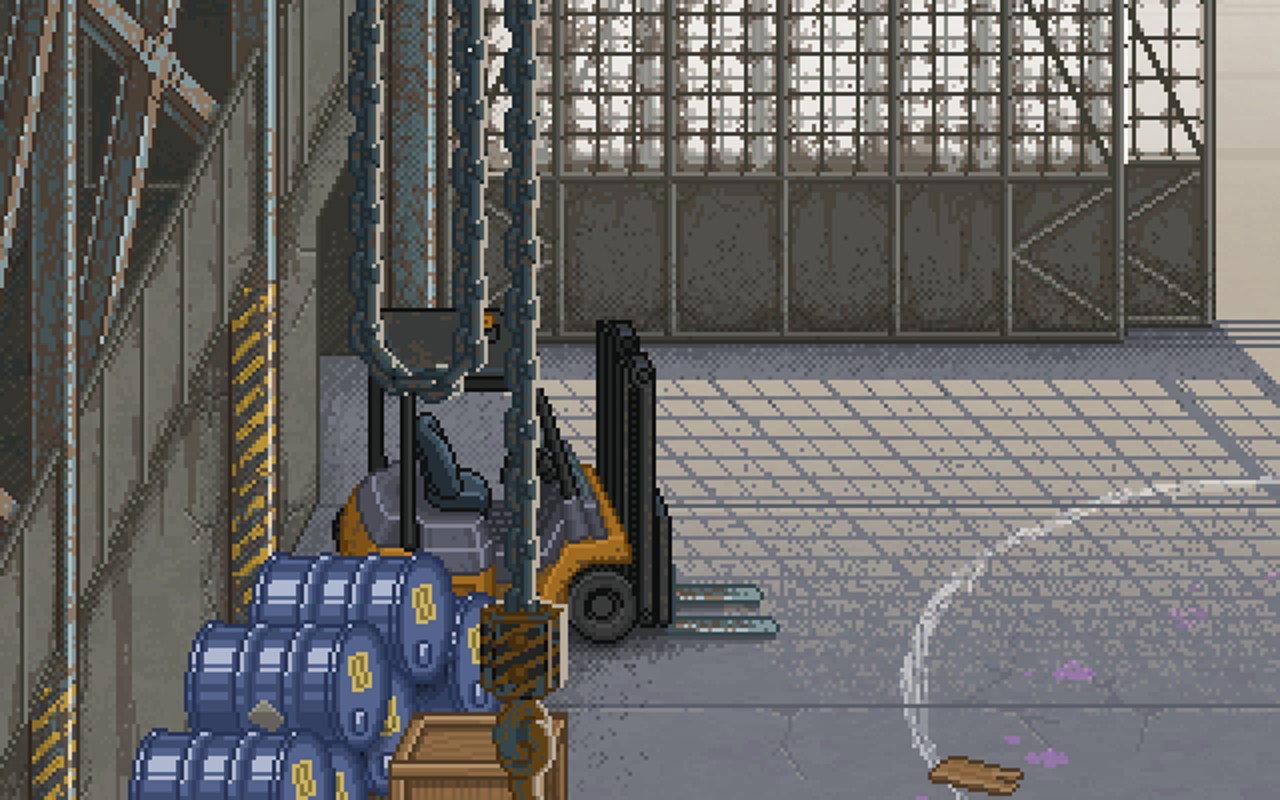
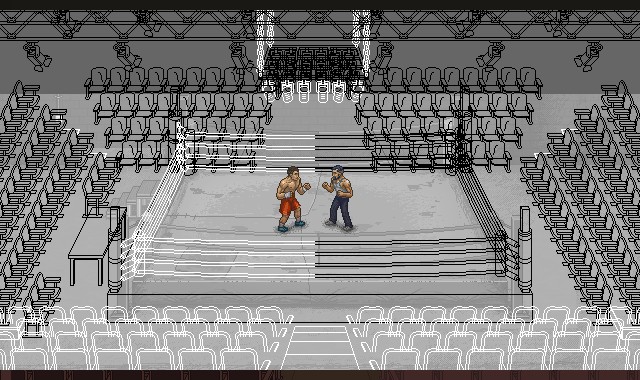
Три типа геометрии сцен.

1, 3 - открытые сцены или сцены с ограничением пространства с одной из сторон. 2 - закрытые сцены (комнаты, ангары, переулки).
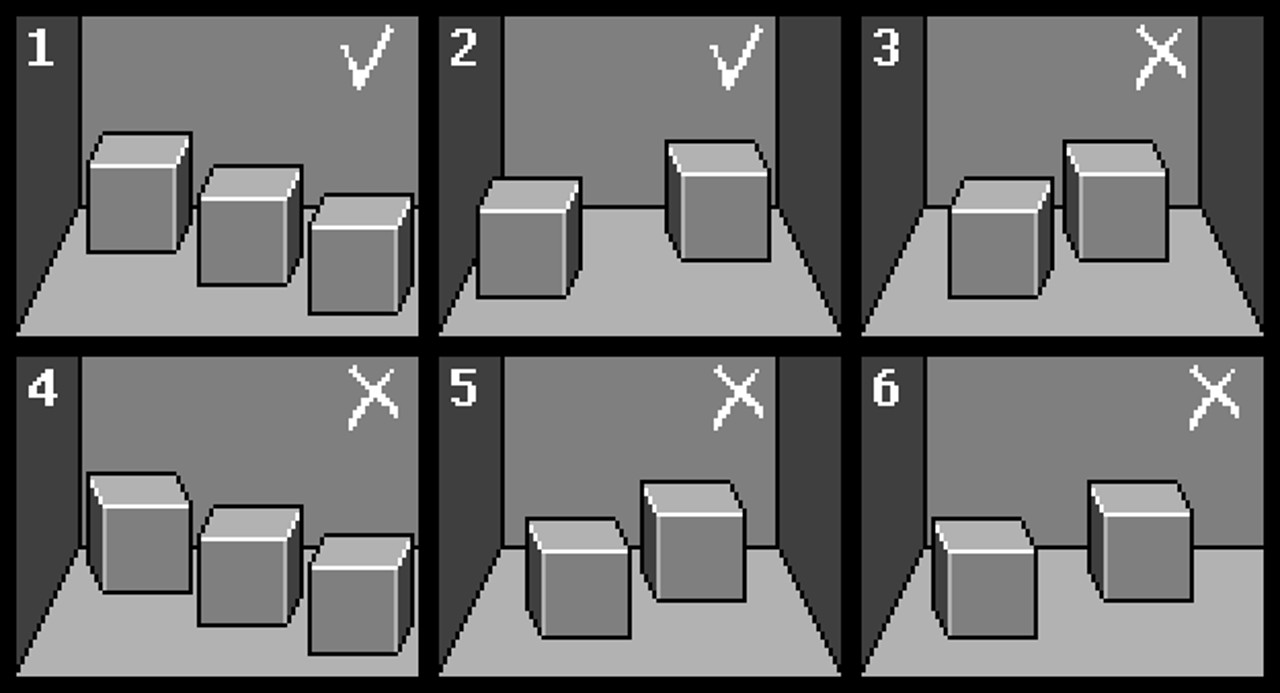
Размещённые на сцене объекты не должны диссонировать с перспективой сцены и между собой.

1,2 - допустимое размещение объектов. 3,4,5,6 - не допускается размещение рядом двух разно ориентированных объектов или изометрическая перспектива объекта спорит с изометрией части сцены.
В некоторых случаях объект можно размещать вне изометрической сетки, но он не должен выбиваться из геометрии сцены.

Основное условие для конструкции объекта - возможность в будущем размещать его в других сценах, как функциональным так и простым предметом заполнения сцены.
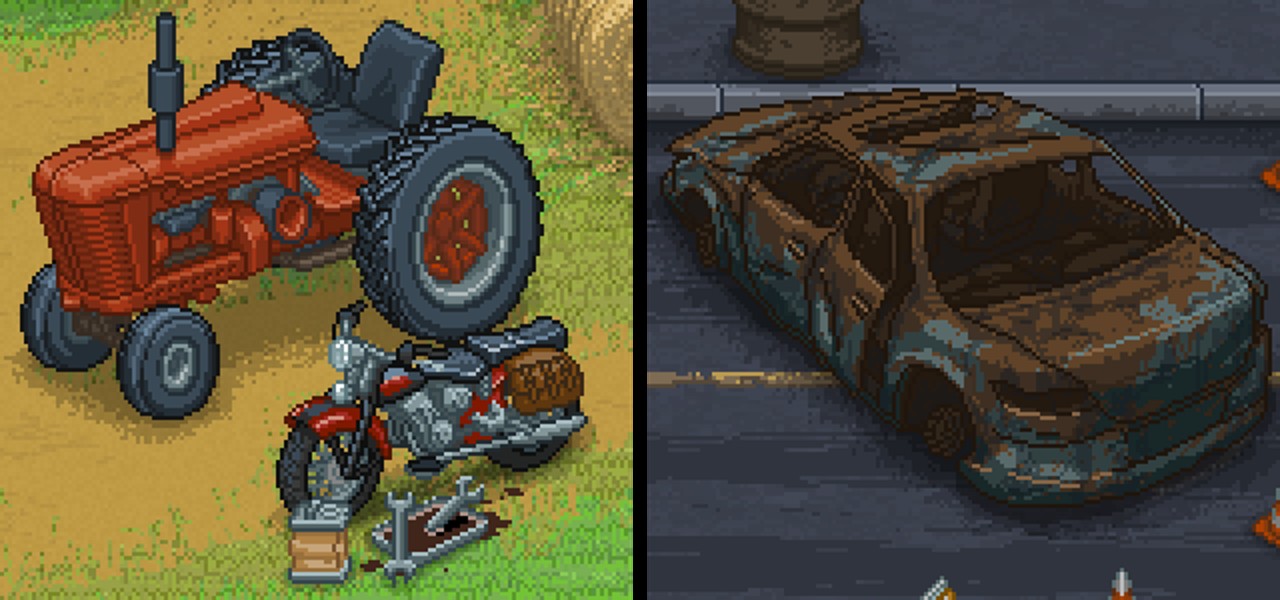
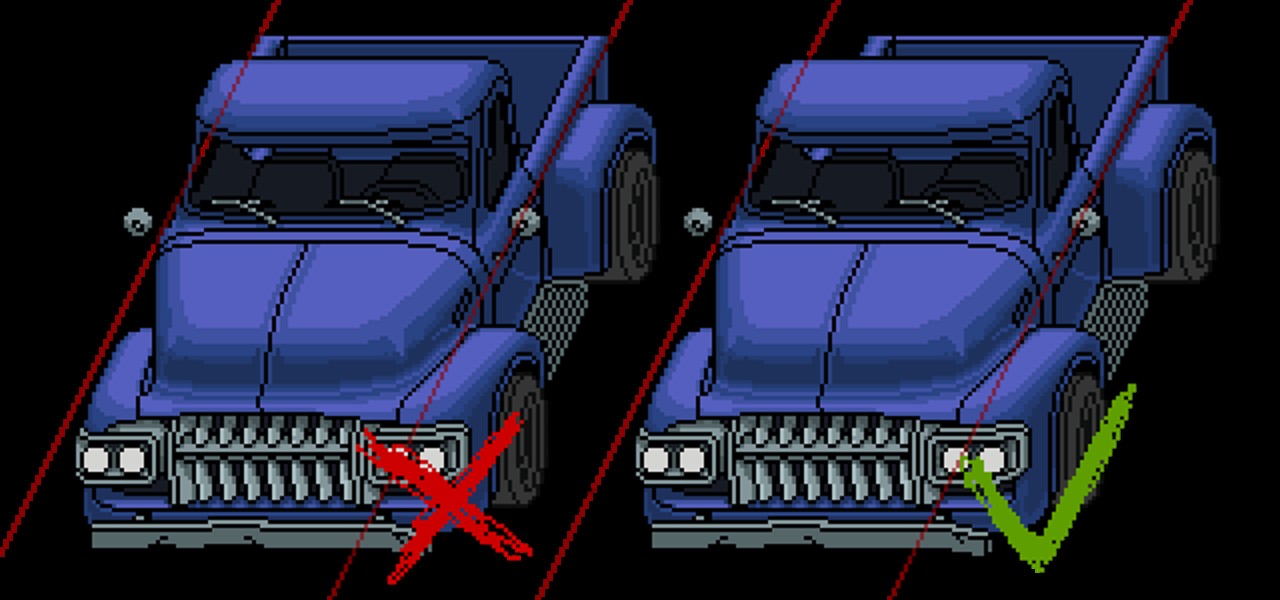
Для больших объектов, например автомобиль, для того чтобы он не казался “вывернутым” из за изометрии, можно имитировать перспективное сокращение уменьшив дальние габариты. Конструктивно он будет не по конституции изометрии, но зато не будет вызывать ощущение неправильной перспективы.

Также в некоторых сценах есть объекты не сопоставимые с пропорцией персонажа. Такие объекты находятся на задних планах и к ним нет проходимых мест. Поэтому пользователь их никогда не увидит рядом с персонажем.
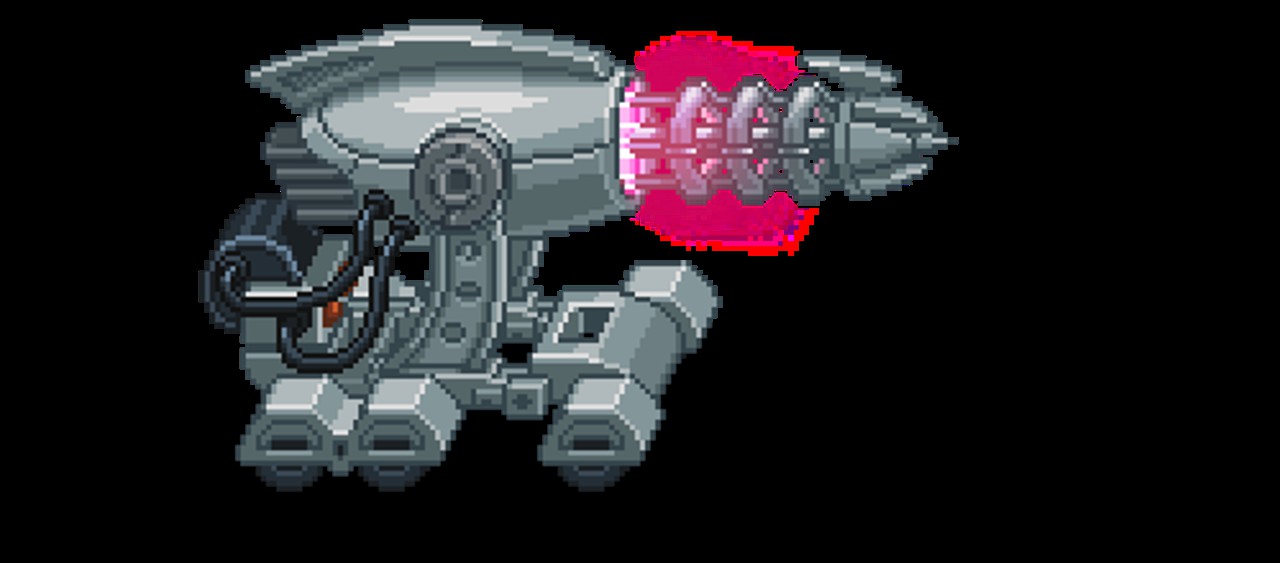
Примеры сцен и объектов




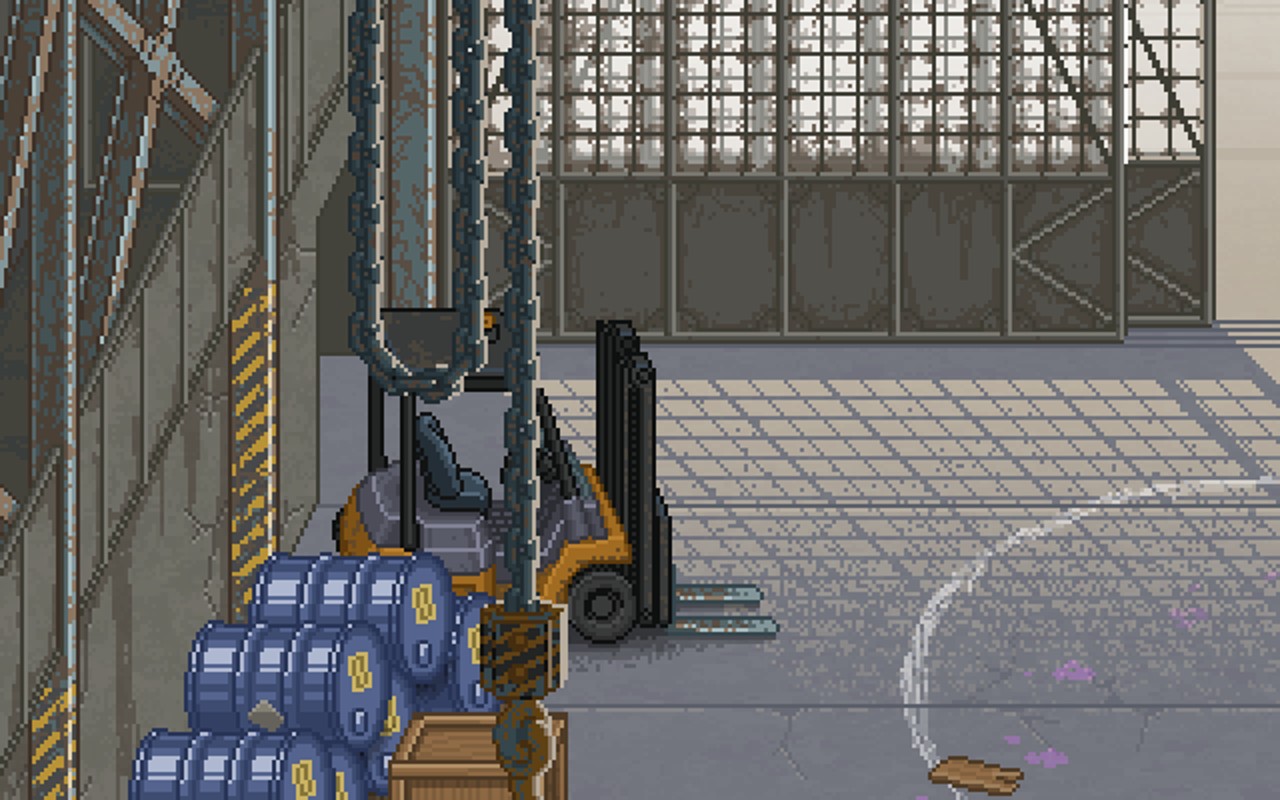
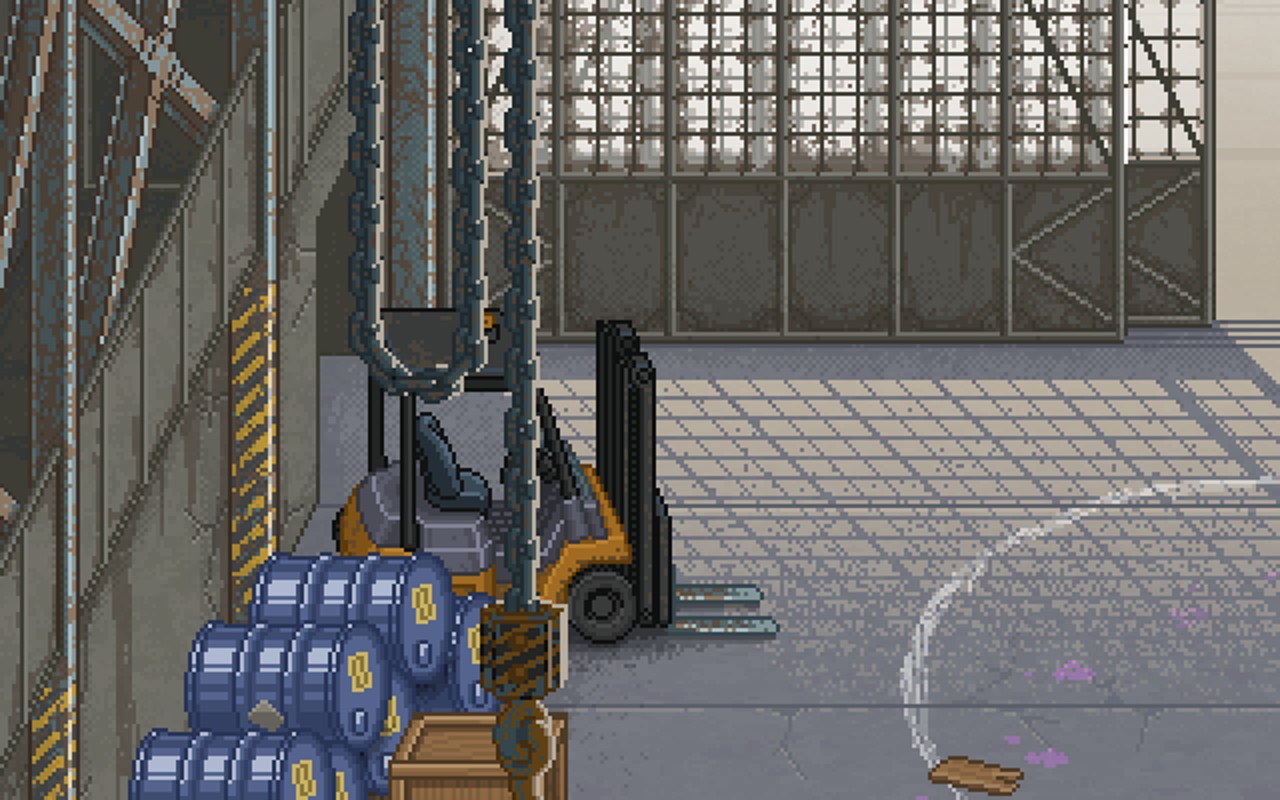
Освещение на сцене и окклюзия

Сцена без окклюзии.

Один слой тени, прозрачность 20%.

Два слоя теней, прозрачность 20% и 15%.

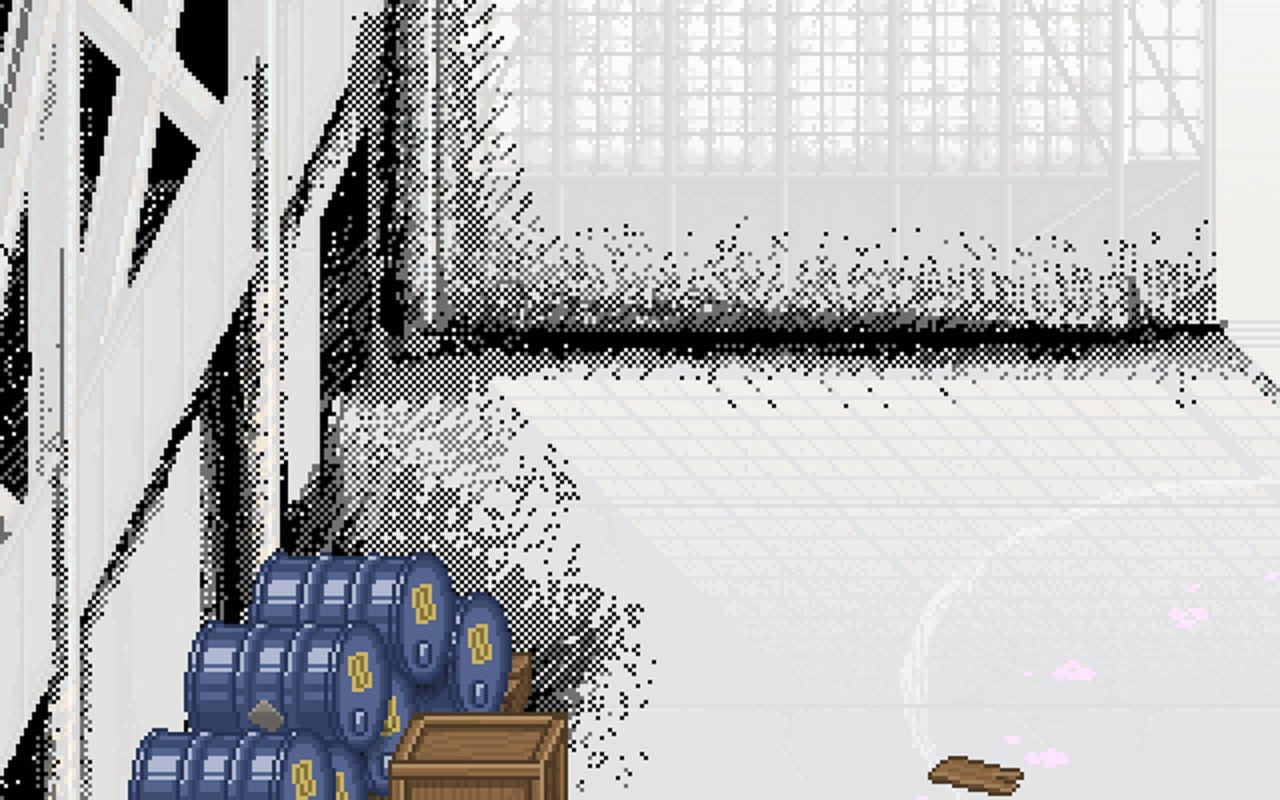
Сцена без окклюзии.

Один слой тени, прозрачность 10%.

Два слоя теней, прозрачность 10% и 15%.
Интенсивность тени зависит от общего характера освещения, но не должна быть вырвиглазно тёмной или вообще незаметной. Рекомендуемые величины от 10 до 20%.
По форме тень не должна быть полностью хаотично рваной. В окклюзии используется дизеринг в виде “шашечек” вперемешку с хаотичным дизерингом. Положение “шашечек” у двух слоёв теней одинаково, они как бы наслаиваются.

Но сильно увлекаться упорядоченным дизерингом не стоит, у остальных объектов на сцене тень намного более хаотичная и абсолютно без “шашечек”. Заливка тени наследуется т.е. у общей тени закрашено то, что подчёркнуто глубокой.
Объекты
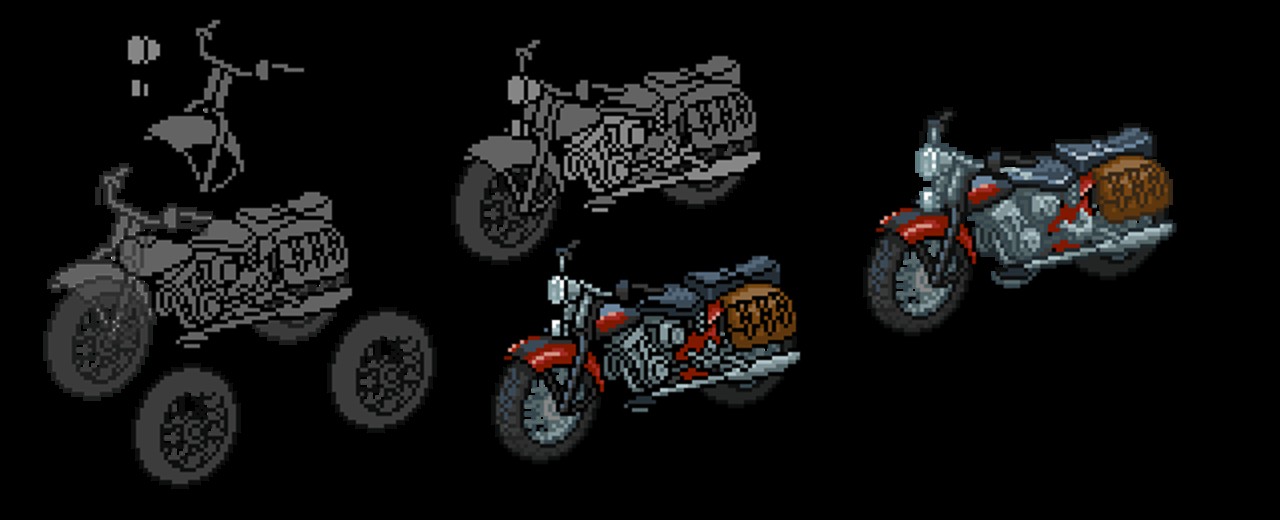
Все объекты имеют контур, даже самые маленькие, как например клавиши на приборных панелях или тонкие провода (за редким исключением). Также все детали объектов тоже имеют свой контур. Каждый контур всегда более тёмный, чем самая тёмная часть объекта. В силуэте объекта и элементов с собственным контуром не используются полупрозрачные пиксели.



Для всего используется ограниченное количество цветов. Для новых объектов можно использовать новые цвета, но желательно обходится имеющимся набором.
Освещение объектов и свет
Почти все объекты рисуются освещёнными сверху не интенсивным светом с неявной падающей тенью, кроме некоторых уникальных для сцены объектов. Падающая тень может иметь от двух до трёх слоёв с разным радиусом рассеивания и разной прозрачностью. Как правило для слоя с самым большим радиусом прозрачность будет - 20%, для среднего - 20% и для самого малого - 30%. Если всего два слоя для тени то они будут иметь прозрачность - 20% и 30%. Иногда, где сцена светлая, прозрачность можно убавить до 20% и 20%.

Форма тени отдельных объектов имеет полностью хаотичный дизеринг.

Резкие грани объектов, обращённые к зрителю имеют характерный блик, интенсивность которого зависит от фактуры объекта.
Иногда для атмосферности требуются источники света. Для имитации освещённости применяется бленда Color Dodge, т.к. её аналог есть в Unity. Также можно использовать Soft Light, но у него не такой характерный эффект. Само гало световых лучей не пиксельное, а просто заблуреный слой.

Отражения на больших площадях не должны быть явными, чтобы пользователя не вводит в заблуждение, что динамические объекты там не отражаются.

Иногда можно использовать яркие источники света, их эффект не должен влиять на динамические объекты и НПС, его можно использовать в недоступных местах или там где есть возможность сделать отдельный слой перекрывающий графику игры и использовать бленду.

Свет из ворот не перекрывает НПС.

В некоторых сценах можно показать дальние планы (силуэт города, небо). Они не соответствуют правилам изометрической перспективы и недоступны для персонажа. Используются для создания глубины и обычно слегка анимируются для добавления динамики. На передних планах размещенные объекты не должны мешать геймплею и должны смотреться естественно.
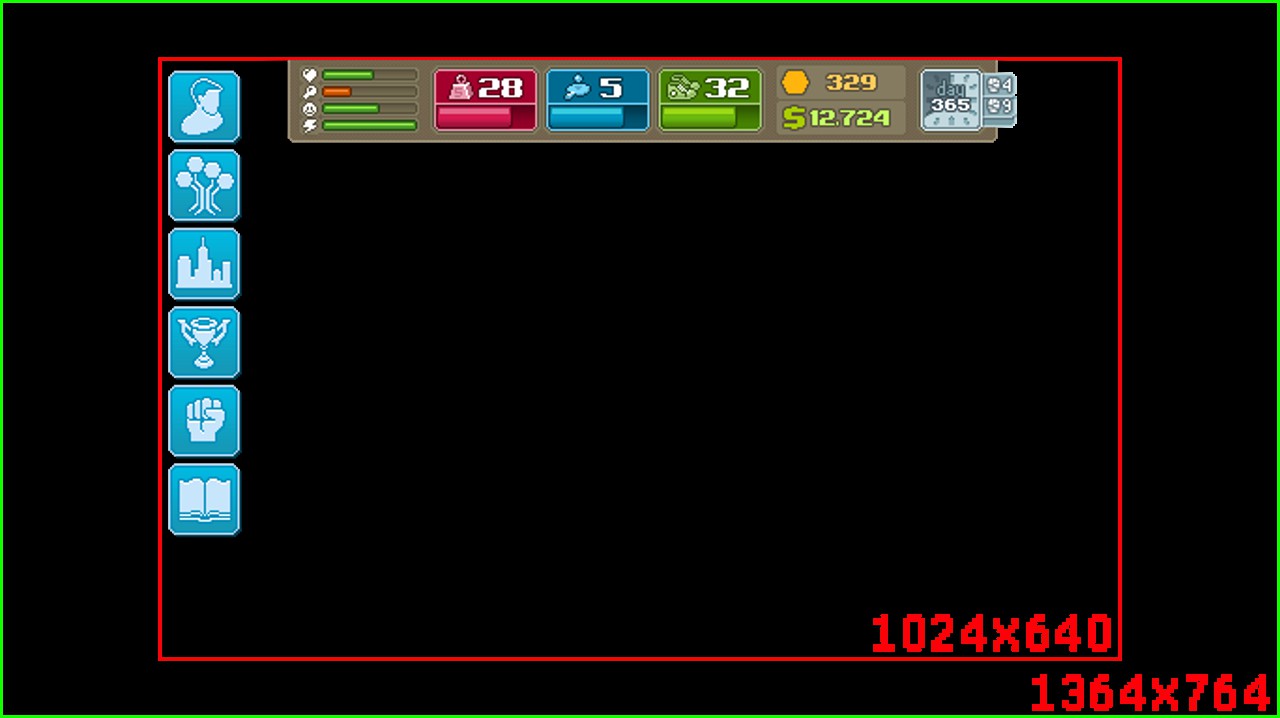
Формат сцен
Сцена должна быть одинаково функциональной для всех разрешений. Сцена всегда имеет HUD, который перекрывает часть сцены. Сцена одинаково хорошо должна смотреться в минимальном (1024х640) и максимальном (1364х764) (разрешения указаны в двойном пикселе).

Минимальная область сцены может смещаться по горизонтали. Это настраивается непосредственно в камере в Unity. Поэтому композиция может быть смещена. При малых разрешениях часть сцены просто не попадает в камеру. За пределами этой области и под HUD`ом размещаются второстепенные не интерактивные объекты.
Начало работы над сценой
Любая сцена должна начинаться с чернового наброска, по которому можно сразу судить о том что нужно будет отрисовать, каких пропорций будут объекты и элементы и сколько времени займёт отрисовка сцены целиком.







При проектировании сцены нужно сразу же учитывать зоны проходимые для персонажа. Некоторые объекты не всегда будут естественно смотреться рядом с персонажем из-за отсутствия перспективного сокращения.
Больше интересных статей на Shazoo
- Вот как CRT-фильтр улучшает пиксель-арт
- Быстрые сражения, паркур и роботы в релизном трейлере пиксельного экшена Unsighted
- Сражения, головоломки и большой мир в геймплейном трейлере пиксельного экшена Unsighted
- Необычный пиксельный мир, большие боссы и постапокалипсис в трейлере экшена Unsighted
- Атмосферный пиксельный мир в новом трейлере RPG Eastward
Видео от Shazoo
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.

Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.

Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.

Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).

Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.

Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.

Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.


Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.

Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Читайте также:

