Пиксель перфект что это
Обновлено: 04.07.2024
Создайте рассылку в конструкторе за 15 минут. Отправляйте до 1500 писем в месяц бесплатно.
Pixel Perfect верстка — это особая техника создания структуры html-кода, которая позволяет сверстанному html-шаблону максимально точно совпадать с оригинальным PSD-макетом пиксель в пиксель. При наложении html-шаблона на макет PSD должно произойти полное совпадение графических элементов, изображений и текста.
Применение Pixel Perfect верстки
Техника работы с Pixel Perfect версткой осуществляется за счет применения особых плагинов, созданных специально для определенных браузеров, а также с помощью специализированных скриптов. Основные этапы работы с Pixel Perfect версткой включают в себя такие процедуры:
- Оригинальный PSD-макет необходимо сохранить в формате .jpg через программу Photoshop.
- Html-шаблон, сверстанный по данному макету, открывается в браузере, после чего с помощью применения плагина копию в формате .jpg необходимо наложить на сверстанную страницу.
- После наложения становится видна разница между расположением элементов на png-копии и html-макете. Далее проводится коррекция значений для точного совпадения.
Плагины и скрипты для Pixel Perfect верстки
Pixel Perfect верстка требует наличия определенных плагинов или скриптов для возможности осуществления точной корректировки картинок и настроек. Среди наиболее популярных и эффективных плагинов и скриптов для Pixel Perfect верстки стоит выделить:
- Pixel Perfect под Firefox;
- Pixel Perfect под Google Chrome;
- X-Precise;
- pixLayout и другие.
Все скрипты и плагины отличаются удобным и понятным интерфейсом, широкими функциональными возможностями, легкостью подключения и комфортными для работы настройками, позволяющими верстать коды быстрее и эффективнее.
Pixel Perfect верстка в email-рассылках
Pixel Perfect верстка активно применяется при создании email-рассылок. Основной целью рассылок является привлечение как можно большего количества потенциальных клиентов, а также качественное и своевременное информирование и удержание существующих.
Работа над сайтом начинается с разработки дизайна. Сначала дизайнер продумывает, как будут выглядеть страницы, и создает макет. Затем утверждает оформление с заказчиком и вносит итоговые правки.
Заказчик еще до появления сайта знает, как должен выглядеть каждый элемент на странице. И если в процессе работы что-то изменится, он может не принять работу. Поэтому веб-разработчик должен не просто сверстать сайт по образцу, а сделать это близко к согласованному макету.
Чтобы сайт как можно точнее совпадал с утвержденным дизайном, веб-разработчики придерживаются концепции Pixel Perfect. Это способ вёрстки строго по макету, при котором размеры и интервалы из макета соблюдаются с точностью до нескольких пикселей.

Наложение вёрстки на макет. Видно, как отличаются отступы, межбуквенное расстояние у заголовков, размер шрифта и высота строк у текста.
Зачем учиться Pixel Perfect вёрстке начинающему разработчику?
Концепция Pixel Perfect вёрстки распространена в компаниях, которые занимаются разработкой сайтов и веб-приложений. Чтобы не испытывать проблем с заказчиками в коммерческой разработке и не затягивать сроки сдачи проектов, полезно сразу, ещё во время обучения, научиться верстать сайты «пиксель в пиксель». Для этого нужны время и практика, ноо с каждым проектом вы начнете быстрее разрабатывать сайты и проекты, полностью соответствующие макету.
Как верстать под Pixel Perfect?
Чтобы вёрстка соответствовала дизайну, нужно указывать точные размеры и группы шрифтов, высоту строк, отступы между элементами и блоками, размеры изображения.

Пример наложения макета на страницу в режиме инверсии. Белая «обводка» — разница между элементами двух слоёв.
Как проверить вёрстку с помощью PerfectPixel?
Чтобы проверить вёрстку, для начала нужно скачать плагин PerfectPixel для браузера Chrome, Opera или Edge. Для Firefox можно использовать Pixel Perfect Pro, а вот для Safari плагин пока находится в стадии разработки.
После установки в панели браузера появится розовая иконка — это и есть PerfectPixel Если она не появилась, добавьте самостоятельно. Для этого откройте «Расширения» (находится на панели или в настройках браузера) и закрепите иконку в меню быстрого запуска.

Так выглядит иконка PerfectPixel в браузере Chrome.
Иногда плагин бывает недоступен для работы с сайтами, запущенными локально, то есть не размещёнными в интернете. В таких случаях откройте в браузере раздел «Расширения» и найти в нём PerfectPixel. Затем нажмите на кнопку «Подробнее» и измените в настройках две функции: «разрешить открывать локальные файлы по ссылкам» и «разрешить доступ на всех сайтах».
Следующий этап — экспорт страницы макета в формате PNG из Figma или Adobe Photoshop. Если не помните, как работать с Figma, прочитайте статью «Старт в Figma для верстальщика».
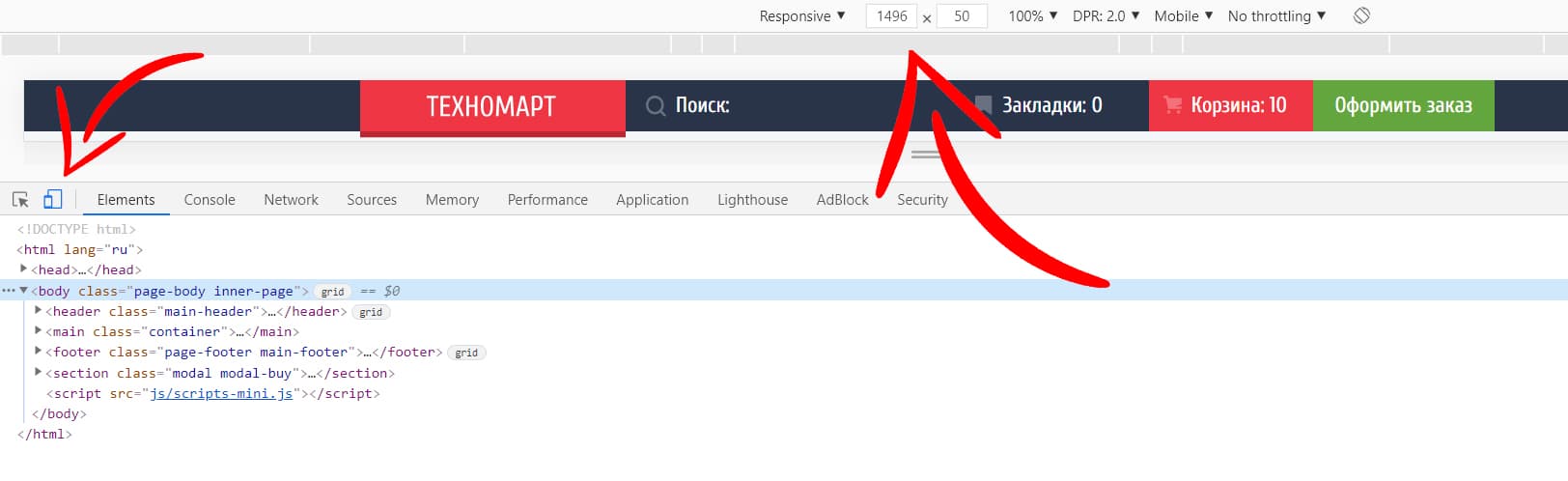
Чтобы проверить сайт, откройте его в браузере, а затем в инструментах разработчика установите такую же ширину, как у экспортированного макета. Если, например, дизайнер подготовил макет для мобильной версии шириной 320px, тоже установите ширину 320px. Для этого откройте инструменты разработчика с помощью комбинаций:
OS X — Control + Command + I
Linux — Ctrl + Shift + I
В инструментах разработчика нажмите на значок переключения устройств (toggle device mode), а затем установите подходящую ширину вьюпорта (окна). Это нужно для того, чтобы макет точно ложился на страницу сайта, ведь макеты экспортируется статичными, а ширина страницы в браузере зависит от разрешения экрана вашего устройства.

Инструменты разработчика: стрелками показаны значок переключения устройств и окно для изменения ширины вьюпорта.
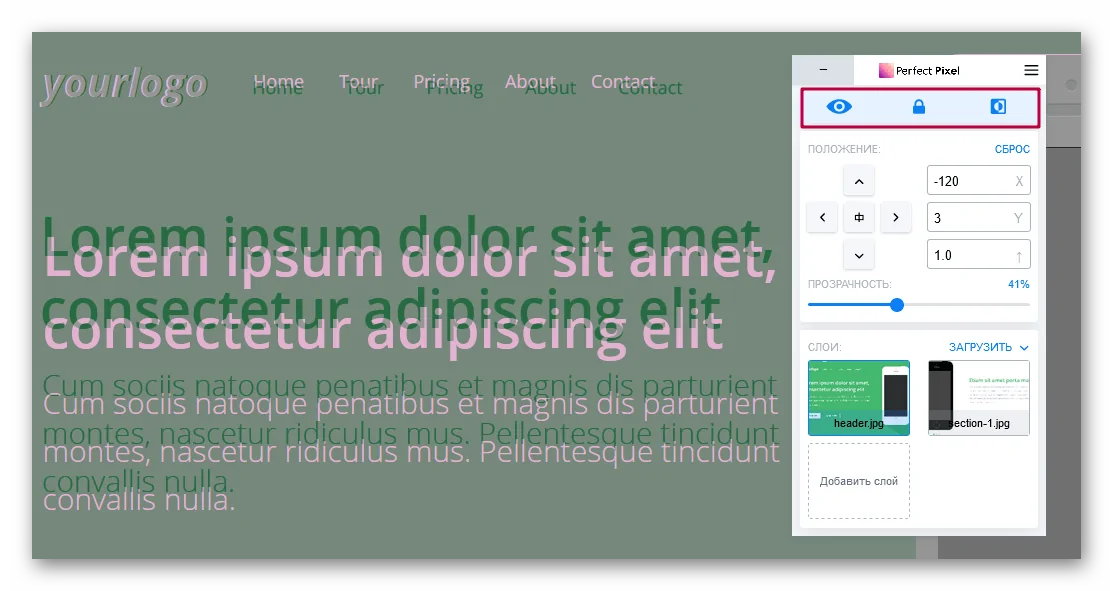
Далее нажмите на иконку PerfectPixel и добавьте слой для сравнения — макет страницы. После загрузки макета уточните размеры: на примере ниже показано, как установить размер 1:1. Если нужно, выровняйте расположение макета по высоте и ширине или зафиксируйте по центру.
Над полем с положением находятся три кнопки. Первая устанавливает прозрачность слоя с макетом. Вторая фиксирует этот слой. Третья в режиме инверсии цвета показывает разницу между сайтом и макетом. Используйте эти кнопки, чтобы сравнить вёрстку и утвержденный дизайн.
Работа с PerfectPixel: загружаем слой, выравниваем его и проверяем в режиме прозрачности или инверсии.
Что может пойти не так
Самые частые ошибки новичков при Pixel Perfect вёрстке — неправильное выравнивание слоёв, игнорирование межбуквенного интервала или высоты строк и хаотичный порядок редактуры. Из-за этого вёрстка начинает «ползти», а наложение вновь и вновь показывает разницу между расположением элементов. Есть несколько способов избежать таких ошибок.
Задайте положение макета: отцентрируйте его или выровняйте по левому верхнему углу сайта. Исправляйте отступы и размеры от верхних элементов к нижним, от левых к правым. Так гораздо быстрее и меньше рисков, что вам придется что-то переделывать.
Если вы используете резиновую вёрстку, проверяйте соответствие только на тех же размерах, которые использовал дизайнер в макете. На промежуточных состояниях, если их вид не предусмотрен макетом, добиваться схожести не нужно.
И главное: начинайте работу с PerfectPixel только тогда, когда полностью завершите работу над блоком или страницей: добавите стили и графику. Если после проверки измените какие-то элементы, придется заново подстраивать сайт под макет.
Насколько точным должно быть совпадение?
Сверстать сайт пиксель в пиксель с макетом невозможно и не нужно, и на это есть причины. Одна из них — специфика отображения шрифтов в разных браузерах и операционных системах. Например, если вёрстка в Chrome сделана точно по образцу, то в Safari элементы могут отличаться.
Резиновая вёрстка тоже не позволяет достичь полного сходства. Причина в том, что дизайнер готовит макеты только в нескольких размерах. Например, 320px для мобильной версии, 768px для планшета и 1440px для экранов компьютеров. Этого достаточно, чтобы проверить фиксированную или адаптивную вёрстку. Но страница, которая меняет размеры элементов и перестраивает сетки в зависимости от ширины окна браузера, на промежуточных состояниях будет отличаться от макета.

Дизайнер подготовил макеты только для двух разрешений: 320px и 1920px. Так как других макетов нет, разработчику не с чем сравнивать отрисовку сайта на промежуточных состояниях.
Порой перфекционизм излишен и приводит к увеличению объема кода. Из-за этого сайт становится тяжелее и медленнее. Такое возможно, если дизайнер выпустил макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры или семейство шрифта. В таких случаях желательно обсудить правки с дизайнером или заказчиком: возможно, стоит внести правки в макет или проигнорировать ошибку.
Не пытайтесь добиться идеального совпадения: в реальной коммерческой разработке допускаются небольшие расхождения в отступах. Например, горизонтальная погрешность до 1-2px и вертикальная до 5px. Важнее научиться понимать сам принцип использования PerfectPixel.
Научиться концепции Pixel Perfect можно на профессии «Фронтенд-разработчик». Под контролем личного наставника вы создадите сайты, которые соответствуют концепции Pixel Perfect и требованиям коммерческой разработки.
Процесс верстки сайта всегда основывается на макете, созданном в Photoshop, Figma или другом редакторе. Там можно быстро узнать свойства того или иного элемента, его расположение относительно других объектов. Задачей верстальщика является максимально точно передать внешний вид и расположение элементов на макете в своей верстке. Однако при обычной верстке допускаются небольшие расхождения с оригинальным макетом, а в Pixel Perfect требуется максимально точное соответствие предложенному макету.
Особенности Pixel Perfect верстки
При обычной верстке допускаются расхождения с оригинальным макетом с поправкой на разрешение, размеры окна, особенности браузера, через который ведется просмотр страницы. Pixel Perfect - буквально “идеальный пиксель”, требует минимизации различий между макетом и готовым продуктом. В идеале, если наложить картинку макета на готовую верстку в браузере, то они должны совпасть “пиксель в пиксель”.
Требование соблюдать Pixel Perfect верстку встречается чуть ли не в каждом втором ТЗ. Стоит понимать, что точно определенного стандарта Pixel Perfect не существует - каждый заказчик и исполнитель может интерпретировать его по-своему, поэтому желательно заранее обговорить с заказчиком этот момент.

Порой технически невозможно сделать идеальную верстку “пиксель в пиксель” из-за особенностей отображения элементов в браузере, размера окон, графики, подготовленной дизайнером, необходимости адаптации макета под множество устройств. Золотым правилом является максимальное расхождение с макетом в 5 пикселей.
При верстке “пиксель в пиксель” могут возникнуть проблемы со следующими элементами:
- Шрифтами. Браузеры могут отображать шрифты в макете иначе, чем это делают программы для работы с макетами. В таком случае возможны небольшие расхождения в пару пикселей.
- Различные разделительные элементы и элементы, подстраивающиеся под контент блока. Контента в том или ином блоке может быть больше или меньше, чем задумал дизайнер в своем макете. Если блоку невозможно по техническому заданию придать фиксированные размеры, то он будет подстраиваться под контент, следовательно, размеры могут сильно отличаться от тех, что в макете.
- Непродуманное поведение элементов. Если дизайнер не продумал, как будут вести себя элементы сайта на разных экранах, то несоответствия с макетом могут возникнуть при малейшем изменении разрешения.
- Проблемы с адаптивом. У всех заказчиков основным пунктом ТЗ идет адаптивность готовой верстки. В этом случае Pixel Perfect применим только к готовым дизайн-шаблонам, которые будут служить эталоном. Обычно это вид сайта на мониторе компьютера, планшете и экране смартфона. Учесть все промежуточные состояния нереально, поэтому к ним Pixel Perfect применяться не должно.
Только в исключительных случаях нужно подгонять готовую верстку прямо “пиксель в пиксель”. Если же верстальщик видит, что готовый макет получается неудобным, некрасивым, хоть и полностью соответствующим макету от дизайнера, то лучше проигнорировать принцип Pixel Perfect и верстать так, чтобы макет хорошо смотрелся и был удобен для пользователя.
Где применяется Pixel Perfect верстка
Она может быть применена в любом проекте - от верстки сайта, до верстки электронного письма. Однако полноценно делать Pixel Perfect верстку можно при соблюдении следующих условий:
- Дизайнер представил макеты для основных устройств: монитора, экрана планшета и смартфона. Идеально, если дизайнер также продумал поведение макета при изменении разрешения или на промежуточных размерах, например, на мониторах меньшего разрешения.
- Заказчиком или дизайнером предоставлены файлы шрифтов, используемых в макете. Желательно, чтобы было несколько файлов с разными расширениями, так как внешний вид шрифта может незначительно отличаться от вида на макете. Таким образом в ходе верстки можно будет снизить различия.
- Предоставлены оригиналы изображений и других графических элементов, использованные в макете.

Папка с макетом и исходниками
Очень желательно, но необязательно, получить минимальную документацию к дизайн-макету. Подробное описание поведения элементов и решений дизайнера поможет лучше подогнать верстку под Pixel Perfect и удовлетворить требования заказчика.
Как верстать в Pixel Perfect
Верстка “пиксель в пиксель” ничем не отличается от стандартного процесса верстки, за исключением необходимости следить за размерами элементов и сверять их с размерами на представленном шаблоне. Узнать точные размеры элементов, их расстояние друг от друга можно, используя встроенные инструменты графических редакторов. Например, в Photoshop есть инструмент “Линейка” для измерения расстояния между элементами, а свойства самих блоков можно посмотреть в верхней части экрана.
Инструменты для ускорения Pixel Perfect верстки
Наиболее удобно использовать для верстки “пиксель в пиксель” сторонние инструменты. Одним из самых лучших решений является программа Avocado. Она открывает макеты самых популярных форматов - Photoshop, Sketch, Figma, XD. Редактировать с его помощью макет не получится, но зато можно быстро узнать стили конкретного слоя, блока или группы блоков. Это значительно быстрее, чем в том же Photoshop отмерять расстояние линейкой и переключаться между вкладками со свойствами.

Код элемента в Avocado
Avocado - это не бесплатная программа. Ее можно использовать бесплатно в течение тестового периода, но затем придется оформить подписку. Скачивать и устанавливать саму программу на компьютер тоже необязательно. На сайте разработчика программы имеется встроенный редактор, который по функционалу не уступает программе для ПК. Его использование возможно после авторизации на сайте и оплаты использования (или в течение тестового периода).
Инструменты для проверки верстки
Готовая верстка визуально может полностью соответствовать дизайн-макету, но ее требуется дополнительно проверить, особенно, если в ТЗ важным пунктом идет верстка “пиксель в пиксель”. Проверку точному соответствую макету можно организовать с помощью специальных плагинов для браузера.
Наиболее популярным плагином для проверки соответствий носит название Pixel Perfect. Существуют версии для браузеров с движком от Google Chrome и Mozilla Firefox. Плагин полностью бесплатен. Проверка производится с помощью заранее заготовленного изображения макета. Пока Pixel Perfect умеет работать только с изображениями PNG и JPG, поэтому макет придется преобразовать в один из этих форматов.

Плагин Pixel Perfect в Google Web Store
Вот краткая инструкция по использованию плагина в Google Chrome:
1. После установки плагина кликните в верхней панели браузера по его иконке.
2. Откроется поле, куда нужно будет перенести макет, преобразованный в изображение. Это можно сделать как простым перетаскиванием, так и воспользоваться специальной кнопкой.

Добавление макета для сравнения
3. После этого в браузере появится наслоение картинки макета, которая будет накладываться поверх верстки. Управлять расположением картинки можно с помощью специальной панели, а также клавишами со стрелками.
4. Наложите изображение так, чтобы оно максимально плотно прилегало к верстке. В идеале у вас должно получиться прилегание “пиксель в пиксель”.
5. Зафиксируйте изображение поверх верстки, воспользовавшись иконкой замка.

Наложение макета поверх верстки
6. Если нужно, то можно настроить прозрачность и контрастность накладываемого изображения, воспользовавшись соответствующими кнопками.
Заключение
Верстка Pixel Perfect позволяет сделать страницу максимально соответствующей макету, но прибегать к ней нужно без фанатизма. Для верстки “пиксель в пиксель” обязательно требуются отлично проработанные макеты, а также возможность связаться с дизайнером, если появились вопросы по поводу того или иного элемента. Для ускорения работы рекомендуется использовать дополнительные инструменты - плагины для браузера, программы, где можно быстро преобразовать стили элемента в HTML/CSS.
Верстая Pixel Perfect не гонитесь за идеальным соответствием макета. Расхождение в несколько пикселей - это нормально, а иногда даже необходимо, если дизайнер допустил мелкие ошибки в расположении элементов.
Обзор плагинов и скриптов для работы в технике Pixel Perfect.
Для начала - что такое техника Pixel Perfect? Все просто и можно догадаться по названию - это техника верстки, при которой сверстанный HTML-шаблон в точности (пиксель-в-пиксель) совпадает с оригиналом, PSD-макетом.
Другими словами, если наложить “картинку” сверстанного HTML-шаблона на картинку оригинального PSD-макета, то обе картинки должны совпасть. Совместиться должны все элементы картинок - текст, изображения, графические элементы.
По современным требованиям к верстке Pixel Perfect уже чуть ли не стандарт де-факто. Так что изучить этот вопрос жизненно необходимо, если есть желание и стремление иметь много заказов и заказчиков.
На момент написания статьи реализация техники Pixel Perfect осуществляется при помощи соответствующих плагинов под браузеры или же с помощью специализированных скриптов. Ниже будут кратко рассмотрены два плагина и два скрипта, однако во всех случаях шаги для проверки Pixel Perfect одинаковы.
Первоначально в программе Photoshop оригинальный PSD-макет сохраняется как изображение в формате .jpg . Затем в браузере открывается сверстанный по этому макету HTML-шаблон. При помощи плагина PNG-копия макета накладывается на сверстанную страницу. И становится видна разница в расположении элементов на HTML-странице и на PNG-копии.
В этом и заключается вся несложная процедура Pixel Perfect проверки сверстанной страницы. Там, где на странице элементы не совпадают с оригиналом, производится коррекция значений в файлах стилей.
Pixel Perfect под Firefox
Для браузера Firefox имеется плагин Pixel Perfect для одноименной проверки сверстанной страницы.
После установки плагина Pixel Perfect его значок появиться в панели инструментов браузера Firefox. Стоит сказать, что плагин Pixel Perfect поддерживает только последние версии браузера Firefox (к примеру, в версии v.31 этот плагин не будет работать).
Теперь нужно открыть в Photoshop оригинальный PSD-макет и сохранить его целиком как изображение в формате .jpg через “Save for Web…”.
Важно! Перед экспортом в PNG-изображение PSD-макет необходимо привести к оригинальному размеру! Для этого в Photoshop зарезервирована комбинация hotkeys: Ctrl+1 - под Windows\Linux, Cmd+1 - под Mac OS X.
Как только PNG-копия PSD-макета подготовлена и сохранена, открываем в окне браузера Firefox сверстанную по этому макету HTML-страницу.
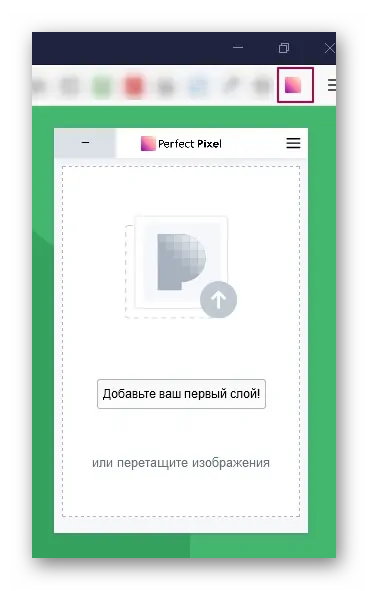
Запускаем плагин Pixel Perfect щелчком мыши по его иконке в панели инструментов браузера. Сразу же появится окно плагина, в котором он предложит нам выбрать заранее подготовленное PNG-изображение (копию PSD-макета):
![]()
Жмем на кнопку “Add Layer”, выбираем подготовленное PNG-изображение и получаем результат - наложение двух слоев (сверстанного и оригинального):
![]()
Видим, как не совпадают текст и кнопка HTML-страницы c PNG-оригиналом. Поэтому открываем в Firebug (этот плагин активируется автоматически при запуске плагина Pixel Perfect) вкладку со стилями и начинаем правку\подгонку:
![]()
Обратите внимание на режим “Invert” плагина Pixel Perfect - с помощью него можно очень точно корректировать элементы HTML-страницы.
В описанном выше процессе и заключается работа с плагином Pixel Perfect, а также Pixel Perfect верстка как таковая. Все предельно просто.
Ниже приведен видео-ролик, в котором показан процесс работы с плагином Pixel Perfect (видео не мое, поэтому за качество во всех смыслах ответственности не несу) - для наглядности работы пойдет:
Рассмотрение плагина Pixel Perfect под браузер Firefox закончено.
PerfectPixel под Google Chrome
Плагин PerfectPixel под браузер Chrome очень похож по назначению и функционалу (и названию!) на плагин Pixel Perfect под браузер Firefox.
После установки PerfectPixel необходимо зайти в настройки расширений браузера Chrome - chrome://extensions/ и активировать для плагина галочку “Allow access to file URLs”, тем самым разрешив плагину доступ к локальным HTML-страницам:
![]()
Важно! Перед экспортом в PNG-изображение PSD-макет необходимо привести к оригинальному размеру! Для этого в Photoshop зарезервирована комбинация hotkeys: Ctrl+1 - под Windows\Linux, Cmd+1 - под Mac OS X.
После этого запускаем плагин PerfectPixel, добавляем в нем новый слой (PNG-копию оригинала) и проверяем:
![]()
Функционал и работа плагина PerfectPixel ничем не отличается от функционала и работы плагина Pixel Perfect.
Ниже приведен видео-ролик с официальной страницы плагина PerfectPixel для демонстрации работы в нем:
Рассмотрение плагина PerfectPixel можно на этом закончить.
X-Precise
Если в двух предыдущих случаях были рассмотрены бесплатные плагины под два популярных браузера Firefox и Chrome, то в данном случае речь пойдет о платном ($5 на момент написания статьи) скрипте X-Precise, написанном на JavaScript и использующем библиотеку jQuery.
Подключение X-Precise
Для того, чтобы получить наложение картинки-оригинала на сверстанную страницу нужно подключить скрипт X-Precise к этой странице. Для этого необходимо скачать архив X-Precise.
Затем нужно распаковать папку _xprecise в корневую директорию проекта. И подключить скрипт xprecise.min.js к HTML-странице для запуска интерсейса скрипта X-Precise.
Обратите внимание, что скрипт для своей работы использует библиотеку jQuery (v1.3.2), поэтому подключение X-Precise должно выглядеть таким образом:
Затем нужно создать копии PSD-оригиналов в формате JPG и сохранить под тем же именем, что и файл оригинала в директории /_xprecise/ скрипта X-Precise.
При сохранении в формате JPG рекомендуется выбирать режим оттенков серого, так как при таком варианте лучше видна разница между сверстанной копией и оригиналом (помните об опции “Invert” плагина Pixel Perfect?).
Скрипт X-Precise попытается автоматически загрузить JPG-изображение из директории /_xprecise/ по имени файла этого изображения, считая, что имя файла иображения идентично имени файла открытой HTML-страницы (index.html -> index.jpg).
Но это не означает, что нельзя загрузить файл изображения с другим именем. Для этого достаточно задать другой путь к файлу в интерфейсе скрипта X-Precise.
Использование X-Precise
Основным достоинством скрипта X-Precise является его способность автоматически запоминать и хранить все настройки.
В целом, интерфейс скрипта X-Precise и его применение ничем не отличается от плагинов Pixel Perfect или PerfectPixel. Для желающих - можно ознакомиться со скриншотами по ссылке на главной странице проекта.
pixLayout
pixLayout - еще один плагин (наподобие X-Precise) под библиотеку jQuery, предназначенный для попиксельной верстки. Однако, в отличие от предыдущего скрипта, pixLayout бесплатный (интересная особенность - скрипт создан отечественным разработчиком).
Для своей работы скрипт pixLayout может использовать изображение в двух популярных форматах - JPG или PNG.
Домашняя страничка проекта расположена здесь - pixLayout. Скрипт прекрасно документирован как на родном (русском), так и на языке Уильяма Шекспира. Полюбоваться и поиграться можно на демо-страничке скрипта - pixLayout Test.
Для подключения к тестируемой странице необходимо прописать базовый набор строк:
Можно дополнить базовый набор, указав в скрипте параметры (взято с официального сайта):
Краткая справка по использованию скрипта pixLayout
Краткая справка по использованию скрипта pixLayout приведена в двух абзацах ниже (также взята с официального сайта):
Перемещение
- кнопки: ‘влево’, ‘вправо’, ‘вверх’, ‘вниз’
- кнопки: W , A , S , D , когда картинка видима
- кнопки панели навигации
Операции
- Уничтожить (удалить весь html и css код pixLayout со страницы) - крестик в правом верхнем углу панели;
- Закрепить панель - иконка в правом верхнем углу панели;
- Краткая справка - знак вопроса в правом верхнем углу панели;
- Свернуть параметры - стрелка “вверх”” внизу панели;
- Показать\убрать картинку - центральная кнопка панели навигации или Shift + E .
Ниже приведено официальное видео, демонстрирующее работу со скриптом pixLayout:
Заключение
В этом небольшом обзоре мы познакомились с четырьмя инструментами для попиксельной (pixel perfect) верстки. Два из них - это бесплатные плагины под браузеры. Другие два - скрипты на JavaScript для подключения к HTML-странице.
Что выбирать для своей работы - решать каждому.
В пользу плагинов под браузеры можно сказать, что они бесплатные, их легко установить и просто использовать.
В минус скрипту X-Precise можно сказать, что он платный ($5), требует подключения к проверяемой HTML-странице и зависит от библиотеки jQuery. В минус pixLayout также можно сказать, что для своей работы он требует дополнительной “возни” с подключением к HTML-странице.
Однако в плюс обоим скриптам можно привести тот неоспоримый факт, что это кроссбраузерное решение, абсолютно не зависящее от какого-либо браузера (Firefox, Chrome, Opera, Safari) или версии конкретного браузера. Скрипты будут работать одинаково во всех случаях.
TypeScript - размеченные объединения
> Пользовательское объединение типов - что это и как можно использоватьПомимо объединения **примитивных** типов данных (например):
Читайте также:

