Пиксели в изображении отличаются друг от друга цветом
Обновлено: 01.07.2024
Для того, чтобы работать с Adobe Photoshop не механически, а с пониманием своих действий, пользователь должен иметь некоторые общие (базовые) представления о характеристиках цифровых изображений. Настоящая глава посвящена характеристикам растровых изображений, определяющим его качество. Дело в том, что любое цифровое изображение на компьютере характеризуются набором его таких параметров, как размер, разрешение, формат и тип цветовой модели. Перечисленные параметры и определяют качество растрового изображения, а также размер ( вес ) графического файла.
Разрешение изображения
Растровые изображения формируются из совокупности крошечных элементов, называемых пикселями. Пиксель является основным кирпичиком растровых изображений и это единица принята в компьютерной графике, подобно тому, как метр, килограмм и литр приняты для измерений в повседневной жизни.
Количество пикселей в изображении определяет его разрешение. Пиксели часто называют точками, тогда разрешение измеряется в dpi ( dot per inch ), то есть в количестве точек на дюйм.
В компьютерной литературе существует путаница в терминах и некоторые из авторов разрешение мониторов измеряют в dpi (dot per inch), сканеров в ppi (pixel per inch) - пиксель на дюйм, а принтеров в lpi (line per inch) - линий на дюйм. Другие же авторы книг разрешение любого изображения, не зависимо от способа его получения измеряют только в dpi.
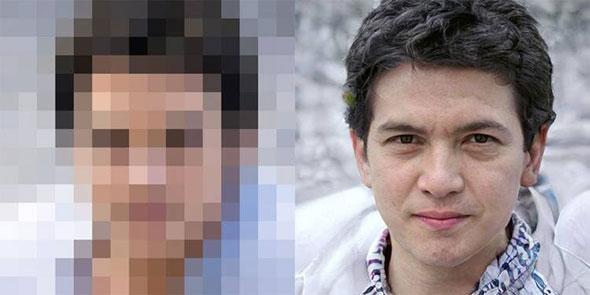
Если вдуматься, то становится очевидным, что чем выше разрешение, тем большее количество пикселей содержит изображение и тем большим количеством деталей (то есть - качеством) такое изображение характеризуется. С другой стороны, более высокое разрешение изображения прямо связано с большим размером файла такого изображения. Поэтому установка величины разрешения зависит от целей и задач компьютерного художника и для конкретной работы будет разной. Например, веб-дизайнеры обычно работают с изображениями 72-96 dpi, в то время как полиграфисты предпочитают разрешения изображений от 300 dpi и выше ( рис. 1.1).

увеличить изображение
Рис. 1.1. Изображение высокого разрешения слева (файл 977 Кб) и низкого разрешения справа (файл 41 Кб)
Глубина цвета
В черно-белых изображениях уровни яркости представляются в виде оттенков серого цвета, а в цветных изображениях эти уровни проявляются в виде различных цветовых тонов. При этом очевидно, что черно-белая фотография воспринимается как менее качественная по сравнению с фотографией цветной. Иначе говоря, чем больше оттенков цвета в изображении, тем выше его яркостное (цветовое) разрешение, называемое глубиной цвета, и тем большее число уровней яркости (цветов) будет содержать файл такого изображения.
Глубина цвета характеризует число воспроизводимых градаций яркости пикселя в черно-белых изображениях и количество отображаемых цветов в цветном изображении.
Для примера на рис. 1.2 показано одно и то же изображение, но с разной глубиной цвета: в два цвета сверху, и в 256 оттенков серого снизу. Из этой иллюстрации наглядно видно, что чем выше число воспроизводимых градаций яркости пикселя в черно-белых изображениях (и количество отображаемых цветов в цветном изображении), тем качество растрового изображения выше.

Рис. 1.2. Одно и то же изображение, но с разной глубиной цвета
С точки зрения цветовой глубины растровые изображения можно разбить на несколько типов:
Для монохромного черно-белого ( Black and White) изображения используются только два типа ячеек: черные и белые. Поэтому для запоминания каждого пикселя требуется только 1 бит памяти компьютера. Такие изображения часто называются 1-битовыми изображениями. Соответственно, их цветовая разрешающая способность будет равна 1 бит /пиксель.
В другом типе растровых изображений, называемом оттенки серого (Grayscale), на каждый пиксель выделяется до 8 бит информации. Это позволяет оперировать с комбинацией из 256 градаций яркости, перекрывающей весь диапазон оттенков серого от черного до белого. Пример десятиступенчатой шкалы оттенков серого приведен на рис. 1.3.

увеличить изображение
Рис. 1.3. Десять градаций серого цвета - от белого (100%) до черного (0%)
Для работы с изображениями, описание которых требует большого цветового разрешения, используются цветовые модели RGB , Lab и CMYK . В случае RGB -формата цвет каждого пикселя определяется комбинацией из трех цветов: красного, зеленого и голубого. В зависимости от назначения изображение может иметь 16 битовое, 24 битовое или 32 битовое цветовое разрешение (глубину цвета).
В CMYK -формате цвет каждого пикселя формируется с помощью четырех цветовых каналов: голубого, пурпурного, желтого и черного. Из-за наличия дополнительного канала цветовая модель CMYK содержит примерно на 25 процентов больше информации по сравнению с RGB -изображением.
Изменение разрешения путем интерполяции изображения
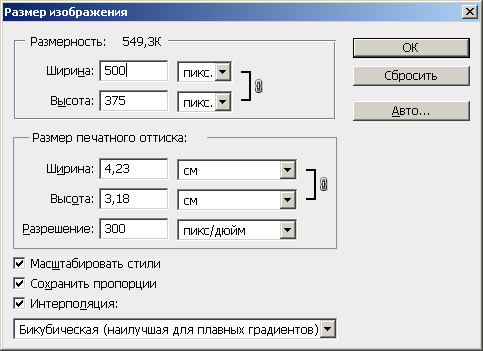
Если разрешение цифрового изображения, полученного посредством матрицы сканера (или цифровой фотокамеры) совпадает с числом светочувствительных элементов сканера (или камеры), то говорят о фактическом (аппаратном или физическом) разрешении. Однако как в аппаратуре оцифровки изображений, так и в графических программах предусмотрена возможность использования операции интерполяции ( Resampling ), то есть изменения разрешения, которая может быть реализована разными способами. Например, в программе Adobe Photoshop ( рис. 1.4) реализованы три способа интерполяции - по соседним, билинейная и бикубическая.

Рис. 1.4. Способы интерполяции изображений в Adobe Photoshop
При интерполяции по соседним (Nearest Neighbor) для добавляемого программой пикселя берется значение пикселя соседнего с ним. То есть, если соседний пиксель красный, то и программа увеличивает разрешение изображения добавлением красного пикселя.
В случае билинейной (Bilinear) интерполяции графический редактор берет среднее цветовое значение пикселов с каждой стороны от вновь создаваемого. Например, между красным и белым цветом появится розовый.
Бикубическая (Bicubic) интерполяция усредняет значение группы не только непосредственно граничащих, но и всех соседних пикселов. Какой диапазон пикселов выбирается для усреднения и по какому алгоритму это усреднение происходит - этим отличаются способы бикубической интерполяции. На иллюстрации выше мы видим варианты бикубической интерполяции в Adobe Photoshop.
Разрешение изображения, полученное с помощью программной интерполяции всегда хуже реального (физического) разрешения, так как искусственное добавление пикселей снижает качество изображения (происходит потеря мелких его деталей). Иначе говоря, чем сильнее трансформируется изображение, тем больше оно деградирует.
Форматы графических файлов
Способ организации информации в графическом файле носит название его формата. Наряду с разрешением, формат файла также имеет отношение к качеству цифрового изображения. Поэтому знание файловых форматов и их возможностей является одним из важных моментов работы с компьютерной графикой в любом из ее направлений.
Все множество форматов, используемых для записи изображений, можно условно разделить на две категории:
- хранящие изображение в растровом виде (BMP, TIFF, PSD, JPEG, PNG, GIF);
- хранящие изображение в векторном виде (WMF, EPS, CDR, AI и другие).
Какому формату отдать предпочтение? Все зависит от ваших целей и задач. Самая общая рекомендация заключается в том, что лучше сохранять результаты работы в формате, который является родным для используемой вами программы. Например, в Photoshop это *.PSD, а в CorelDRAW это *. CDR .
Растровые форматы
Растровый файл представляет собой таблицу (bitmap), в каждой клетке которой установлен пиксель. Как правило, растровые форматы, предназначены для вывода на экран (не на печать), что актуально, например, в веб-дизайне. Растровые форматы отличаются друг от друга способностью нести дополнительную информацию (цветовые модели, каналы, слои, анимацию) и имеют различные возможности их сжатия.
Формат BMP (от слова bitmap) - это родной формат для графического редактора MS Paint. Он поддерживается всеми графическими редакторами, работающими под управлением операционной системы Windows. Может хранить данные только в цветовой модели RGB, не сохраняет в заголовке данные о разрешении файла, поэтому невозможно задать геометрию изображения (как, например, в TIFF). Из-за этих ограничений неприменим в полиграфии, и поддержка его осуществляется для совместимости со старыми программами и для конвертирования данных для других (не полиграфических) нужд. Предоставляет возможность применения сжатия информации по алгоритму RLE.
Метод сжатия RLE (run length encoding - кодирование с переменной длиной строки) является одним из простейших. В основе его принципа действия заложен механизм поиска одинаковых пикселов в одной строке.
Формат TIFF (tagged image file format, TIF) является одним из самых распространенных среди известных в настоящее время форматов. Ему доступен весь диапазон цветовых моделей - от монохромной до RGB и CMYK. Он был разработан совместно фирмами Aldus Corporation и Microsoft как универсальный открытый формат, допускающий модификации. Поэтому файл TIF-формата, созданный на IBM PC или совместимом компьютере, поддерживается операционной системой Macintosh и большинством Unix-подобных платформ. Он также поддерживается практически всеми основными пакетами растровой и векторной графики, программами редактирования и верстки текста. На сегодняшний день формат TIF является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Формат TIF поддерживает ряд дополнительных функций:
- использование дополнительных каналов (хранение альфа-каналов или каналов масок);
- использование сжатия. Это свойство позволяет уменьшать размеры файла до 50% от исходного с помощью LZW алгоритма сжатия, выполняемого практически без потери информации;
- возможности выполнения предварительного цветоделения. Данная функция реализуется путем записи результатов цветоделения в отдельный файл в цветовой модели CMYK, что упрощает последующую процедуру размещения файла изображения на странице и выводе документа на печать.
Метод сжатия LZW (Lempel-Ziv-Welch) сжимает данные путем поиска одинаковых последовательностей во всем файле. Затем выявленные последовательности сохраняются в таблице, где им присваиваются более короткие маркеры (ключи).
PSD (Adobe Photoshop document) - это родной формат программы Adobe Photoshop. PSD позволяет сохранять изображение с массой дополнительных атрибутов, включающих все, что может сделать Photoshop. Хранит графическую информацию в самых различных форматах и цветовых моделях, сохраняет информацию о разрешении и габаритных размерах изображения, а также может хранить альфа каналы, маски и обтравочные контуры. Можно задавать произвольные цветовые модели (Duotone, Triotone, Quadrotone. ). Хранит прозрачность и слои, а также векторные данные (Shape в новых версиях пакета). Структура данных в этом формате подразумевает безусловную компрессию по алгоритму, подобному LZW (без потерь качества). Поэтому сохранение и открытие файла в этом формате происходит несколько дольше, чем открытие несжатого аналога, и требует больше памяти. Формат файла считается одним из стандартных форматов и используется всеми продуктами линейки Adobe, но не является кросс-платформенным или полностью переносимым и универсальным.
Joint Photographic Experts Group (*.JPEG, *.JPG) - формат для хранения растровых данных в цветовых моделях Grayscale, CMYK, RGB. Поддерживает сохранение информации о геометрических размерах изображения. Не поддерживает альфа-каналы. Также позволяет сохранять в изображении данные обтравочных контуров, которые используются для удаления нежелательного фона из изображения, при помещении его в верстку. Изображения в этом формате сжимаются по специальному алгоритму, который позволяет уменьшать размер выходного файла в 3, 5 и более раз. Однако, сжатие данных по этому алгоритму добавляет в изображение искажения, которые являются необратимыми и при многократном повторном сохранении данных в этом формате заметно ухудшают качество изображения. При сохранении данных существует компромисс между размером выходного файла и его качеством. Существует разновидность сжатия по алгоритму JPEG - Progressive JPEG, который сохраняет изображение в несколько этапов - в начале в самом низком разрешении, затем в более высоком и так до максимального. При сохранении файлов в формате JPEG всегда стоит выбирать максимальный уровень качества, и не хранить в этом виде рабочие или промежуточные файлы. Искажения, добавляемые компрессией JPEG, проявляются в виде кубической структуры или характерных "грязных" точек в местах контрастных переходов цветов. Особенно это заметно при поканальном просмотре изображения. Количество цветов в изображении - около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
PNG (portable network graphics) - данный формат был специально разработан для Сети. Предполагалось, что новый формат PNG сможет заменить GIF. В формате PNG реализовано: компрессия без потерь (в отличие от JPEG), чересстрочная загрузка interlacing и прозрачность фона - transparency, (как в GIF, правда, чересстрочность в PNG - 7-ми уровневая), передача цвета с глубиной цвета до 48 бит на пиксель плюс альфа-канал и гамма-индикатор. PNG реализует открытый, незапатентованный алгоритм сжатия данных, дающий, тем не менее, лучшие результаты, чем GIF. В отличие от GIF с его максимум 256 цветами, PNG позволяет хранить полноцветные изображения с 24 и даже 48 битами на пиксел. PNG реализует гораздо более эффективный алгоритм чересстрочности (которую в данном случае правильнее было бы называть "через-пиксельностью"). Достаточно сказать, что первый проход, дающий общее представление об изображении, занимает в PNG не одну восьмую исходного файла, как в GIF, а всего лишь одну шестьдесят четвертую - и тем не менее распознаваемость картинки при этом заметно лучше. PNG позволяет хранить полную информацию о степени прозрачности в каждой точке изображения в виде так называемого альфа-канала. Каждый пиксел PNG-файла, вне зависимости от его цвета и местоположения, может иметь любую градацию прозрачности - от нулевой (полная непрозрачность) до абсолютной невидимости. Одним из недостатков нового формата PNG явилась невозможность хранить несколько изображений в одном файле и создавать что-либо похожее на GIF- анимацию. Хоть и существуют специальные форматы, которые позволяют хранить не только анимацию, но и звуковое сопровождение к нему (форматы AVI, MPEG и другие), однако размер получившихся файлов этих форматов оказывается больше, чем у анимации, созданной в формате GIF (пусть и с чуть худшим качеством).
Векторные графические форматы
Векторы представляют собой математическое описание объектов относительно точки начала координат. То есть, чтобы компьютер нарисовал прямую линию, нужны координаты двух точек, которые связываются по кратчайшему пути. Для рисования дуги кроме координат двух точек необходимо задать еще и радиус и т. д. Таким образом, векторная иллюстрация - это набор геометрических примитивов. Большинство векторных форматов могут также содержать внедренные в файл растровые объекты или ссылку на растровый файл (технология OPI ).
Windows MetaFile , Enhanced Metafile (*.WMF, *. EMF ) использует графический язык Windows и является ее родным форматом. Данный формат широко используется в офисных пакетах типа MS Office, где все клипарты (которых свыше 50 тысяч) сохранены именно в нем. Можно хранить информацию следующего характера: узлы, кривые Безье, заливки, обводки. Предназначен для передачи векторных рисунков через буфер обмена (clipboard). Этот формат понимается практически всеми программами Windows, так или иначе связанными с векторной графикой. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF стоит только в крайних случаях, так как формат WMF искажает цвет и не поддерживает ряда параметров, которые могут быть присвоены объектам в различных векторных редакторах. Кроме того, он не может содержать растровых объектов и не понимается очень многими программами на Macintosh.
Adobe Illustrator Document - родной формат файла для пакета Adobe Illustrator. Может содержать в себе как растровую, так и векторную информацию в цветовых моделях RGB и CMYK и, по сути, представляет из себя документ в формате PostScript с дополнительной информацией, специфичной для пакета верстки. Версии документов обратно совместимы, т.е. в пакете более новой версии всегда можно открыть документ, созданный в более старом пакете, но не наоборот. При сохранении файла в этом формате в его заголовок добавляется его уменьшенная копия для предварительного просмотра в формате TIFF или PICT (Preview). При сохранении файлов в данном формате можно указать версию пакета, в котором предполагается его открытие (по умолчанию - текущая версия или последняя версия сохранения), а также указать, нужно ли включать в состав сохраняемого файла все помещенные растровые объекты, или просто оставить ссылки на них (links). В первом случае размеры файла могут быть весьма значительными. Формат файла хорошо совместим во всех пакетах фирмы Adobe.
Это статья рассчитана на новичков, которые только начинают осваивать методы обработки изображений. Сама я часто сталкиваюсь с отсутствием легких примеров, особенно на русском языке, поэтому надеюсь данный материал окажется полезным.
Как-то встала передо мной следующая задача. У меня было много фотографий болгарских перцев и необходимо было отделить растение от фона. На примере этой задачи я покажу один из самых примитивных способов как это можно сделать при помощи openCV 2.4.
Суть задачи: закрасить белым все что не является растением.

Исходная фотография (слева) и то что должно получиться (справа).
Для начала загрузим изображение:
По умолчанию в opencv цветное изображение хранится палитре BGR. Определять цвет в BGR не очень удобно, поэтому для начала переведем изображение в формат HSV.
HSV (или HSB) означает Hue, Saturation, Value (Brightness), где:
Hue — цветовой тон, т.е. оттенок цвета.
Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)

Так как искать растение мы будем именно по цвету, то больше всего нас интересует именно тон.
Преобразуем изображение в палитру HSV и разобьем на три составляющие Hue Saturation Value соответственно.
Зададим диапазон значений тона. В OpenCV зеленый находится в диапазоне от 34 до 72. Перец на фотографиях не полностью зеленый. Поэтому опытным путем был подобран диапазон от 21 до 110.
Далее пробежимся по нашему изображению. Для каждого пикселя получим все три компоненты. Интенсивность мы использовать не будем, но, чтобы было понятнее и не перескакивать индексы я ее оставлю. Если тон не укладывается в заданный диапазон или яркость слишком низкая – значит это фон, поэтому закрашиваем все белым цветом.
В результате у нас получится такое изображение:

В целом фон удалился, но остались непонятные шумы в левом углу.
Один из способов убрать мелкие несвязные частицы — это морфологическая обработка изображений.
Дилатация (морфологическое расширение) – свертка изображения или выделенной области изображения с некоторым ядром. Ядро может иметь произвольную форму и размер. При этом в ядре выделяется единственная ведущая позиция, которая совмещается с текущим пикселем при вычислении свертки. Во многих случаях в качестве ядра выбирается квадрат или круг с ведущей позицией в центре. Ядро можно рассматривать как шаблон или маску. Применение дилатации сводится к проходу шаблоном по всему изображению и применению оператора поиска локального максимума к интенсивностям пикселей изображения, которые накрываются шаблоном. Такая операция вызывает рост светлых областей на изображении. На рисунке серым цветом отмечены пиксели, которые в результате применения дилатации будут белыми.
Эрозия (морфологическое сужение) – обратная операция. Действие эрозии подобно дилатации, разница лишь в том, что используется оператор поиска локального минимума серым цветом залиты пиксели, которые станут черными в результате эрозии.
Подробнее про это дело можно почитать тут. Применим морфологические операции к нашим картинкам. В качестве структурного элемента возьмем эллипс.

Результат морфологической обработки.
Большинство шумов убрались, но и само изображение размылось, а это не совсем то что мы хотели. Поэтому мы будем использовать преобразованное изображение как маску, чтобы удалить ненужный шум.

Слева маска, справа результат применения маски.

Так происходит, поскольку каждая картинка состоит из пикселей. Они являются неотъемлемой частью любого дисплея и на их количество нужно обращать внимание при выборе монитора, телевизора, планшета, смартфона или любого другого девайся, так или иначе связанного с фотографиями, видео и изображениями.
В этой статье я постараюсь простыми словами объяснить, что такое пиксель, на что влияет и как определить его цвет.
Пиксель — это.
По традиции начну рассказ с определения.
Пиксель — это точка заданного цвета, которая выводится на экран в определенном месте. Термин образован от английского слова pixel, являющееся сокращением от picture element, что переводится как «элемент изображения».
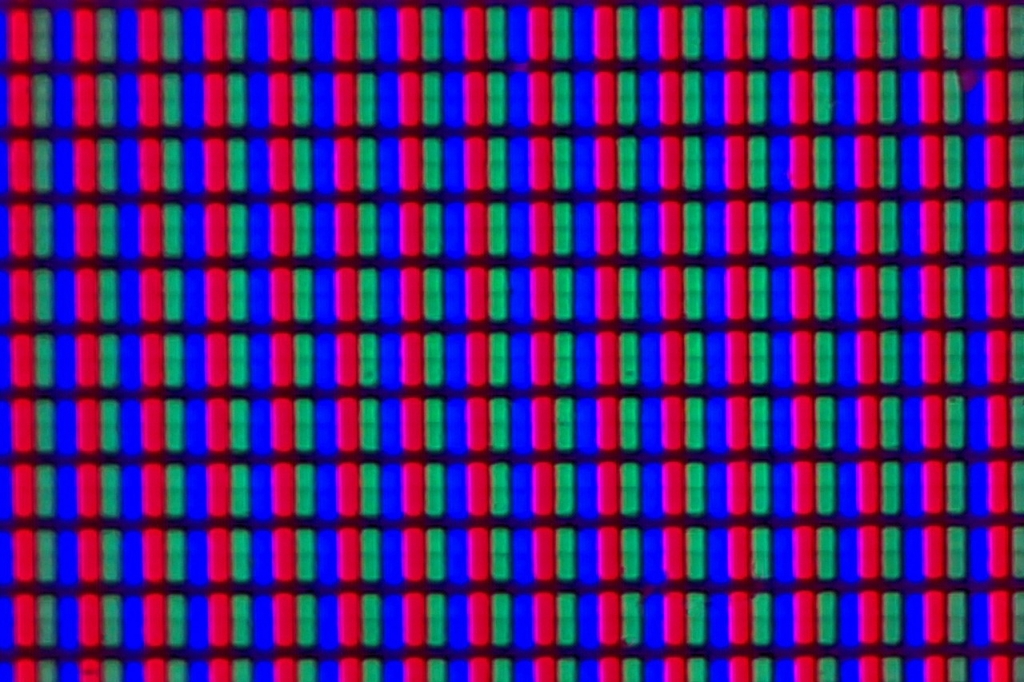
Пиксель считается минимальной единицей измерения изображения и бывает трех основных цветов:
Благодаря тому, что они светятся с разной интенсивностью, мы видим богатую цветовую палитру.
Любые изображения на экране состоят из крохотных точек, которые можно разглядеть при значительном его увеличении. Они располагаются в определенной последовательности и имеют свой цвет.
Основные свойства пикселей
Пиксели обычно характеризуются такими показателями, как:
- цвет;
- яркость;
- расположение;
- прозрачность;
- форма (могут быть в виде многоугольника или круга).
Что такое плотность пикселей на дюйм
Качество выводимого на экран изображения зависит от такого параметра, как разрешающая способность прибора. Она показывает соотношение количества элемента к единице площади и измеряется в ppi, что является сокращением от pixel per inch и обозначает количество пикселей на дюйм. 1 дюйм сопоставим с 2,54 см.
Величина ppi рассчитывается как R=P/L, где;
- R — собственно, величина ppi;
- P — точечная ширина монитора;
- L — размер экрана в дюймах.

Как пиксели выводятся на монитор
Из пикселей состоит все изображение, появляющееся на экране. Дисплей любого устройства можно сравнить с сотами: у него есть определенное количество ячеек, где могут выводиться пиксели. Это и есть фактическое разрешение экрана.
Сегодня наиболее востребованы устройства с такими разрешениями, как:
- HD — 1280 пикселей по горизонтали и 720 по вертикали;
- FullHD — 1920 на 1200 точек соответственно;
- 4K — 3840 на 2160 пикселей.
В начале двухтысячных годов в обиходе были VGA-дисплеи с разрешением 640 на 480 точек, но в наши дни такие устройства считаются уже раритетными.
За правильный вывод изображения на экран отвечает видеокарта. Когда разрешение экрана больше разрешения показываемой картинки, то в таком случае она автоматически растягивается до нужных размеров. Но при этом страдает ее качество.
Что такое разрешение изображения
Разрешение изображения — соотношение пикселей картинки по вертикали и диагонали. Чем выше разрешение, тем более детализированными, четкими и большими получаются фото и другие картинки. На этот параметр особо обращают внимание при выборе фотокамер или любой другой техники, которая способна делать фотографии и сканы.
Если выбрать устройства с низким разрешением изображения, то в таком случае качество сделанных снимков будет неудовлетворительным, поскольку на фото будут видны отдельные пиксели. Соответственно, при покупке мониторов с большим разрешением дисплея нужно подбирать соответствующий контент.
Формат А4 в пикселях: сколько точек на стандартном листе бумаги
При переносе изображений из цифрового вида на бумагу у пользователей иногда возникают определенные трудности. Все дело в том, что в этом случае необходимо учитывать разрешение печати.
Размер формата А4 в пикселях зависит от такого показателя, как DPI (dots per inch), то есть количества точек на квадратный дюйм (как я упоминал выше, 1 дюйм приравнивается к 2,54 см). В печати обычно используются следующие показатели DPI:
- для текстовых документов — разрешение в 75 DPI;
- минимальное качество для печати изображений — 150 DPI;
- обычное качество для печати фото — 300 DPI.
Стандартный лист А4 имеет размеры в 210 на 297 мм. В зависимости от показателя DPI, размер А4 в пикселях будет следующим:
- если DPI равен 75 — 620 на 877 точек;
- при DPI 150 — 1240 на 1754;
- при DPI 300 — 2480 на 3508.

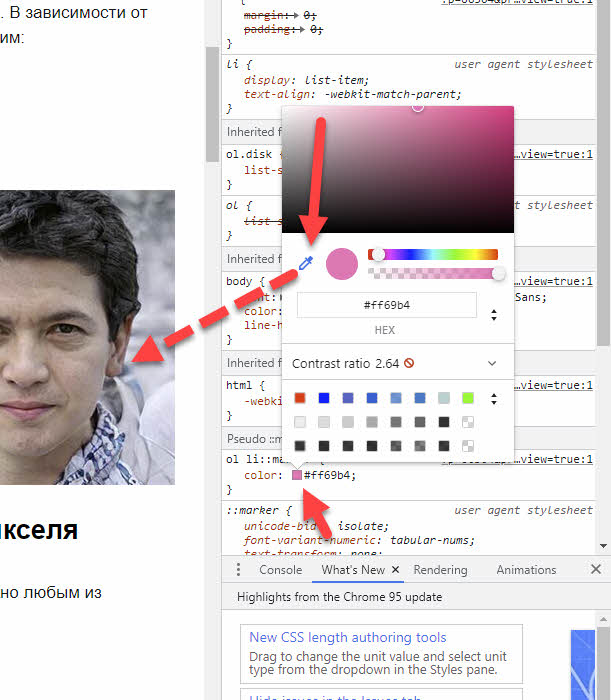
Как определить цвет пикселя
Если вам нужно узнать цвет пикселя, сделать это можно любым из описанных ниже способов.
Через Photoshop
Для этого нужно проделать следующие шаги:
- открыть через Photoshop изображение, содержащее нужные пиксели;
- на панели инструментов нужно найти инструмент под названием «Пипетка»;
- щелкнуть левой мышкой в той части изображения, цвет которого вас интересует;
- перейти в палитру и посмотреть код цвета.
Через Paint
Чтобы определить цвет пикселя через Paint, проделайте следующие шаги:
- открыть через Paint изображение, которое содержит пиксели нужного цвета;
- использовать инструмент «палитра»;
- перейти в изменение цветов, где будет указано содержание красного, зеленого и синего тонов (RGB, то есть Red, Green, Blue).
Просмотр кода элемента в браузере
Чтобы узнать код элемента в браузере, выполните следующие действия:
- выделить на сайте нужный элемент мышкой;
- щелкнуть по нему правой кнопкой мыши и выбрать «Просмотреть код страницы»;
- после открытия кода необходимо найти что-то похожее на «color».

Использование программ и сервисов
Сегодня есть много программ для определения цвета. Также можно определить цвет пикселя онлайн. В интернете есть несколько специальных бесплатных сервисов специально для этих целей. Например, этот. Подробнее смотрите в видео:
сентября 24, 2014 Робототехника Андрей Антонов Печать![]()
Что такое изображение? Что бы мы не исследовали: изображение глубины, полученное с сенсора Kinect, кадр со встроенной веб-камеры компьютера, или фото с высоким разрешением с новейшей цифровой зеркальной фотокамеры — любые цифровые изображения являются просто набором точек, или, если выражаться компьютерной терминологией - пикселями.
Пиксель является минимальной единицей изображения. Каждый пиксель является одноцветным и, поместив много пикселей рядом друг с другом в цифровых изображениях, можно создать иллюзии, например, гладких цветовых переходов (градиентов) или тонкой штриховки. При достаточном количестве пикселей изображение будет гладким, и мы получим реалистичные цифровые изображения, встречающиеся в повседневной жизни.
В зависимости от типа изображения, диапазон возможных цветов пикселя может изменяться. В полутоновом изображении, каждый пиксель будет либо черный, либо белый, или же иметь некоторый оттенок серого цвета. В цветном изображении, каждый пиксель имеет красный (R, Red) , зеленый (G, Green) и синий (B, Blue) компоненты, которые, соединяясь вместе в различных пропорциях, образуют любой другой цвет. Каждый компонент цвета это как один черно-белый пиксель, но вместо того, чтобы изменяться от черного до белого через сотни оттенков серого, каждый компонент цвета варьируется от черного до полной интенсивности его цвета через спектр вариантов различной «темноты». Так, красный компонент пикселя, например, может быть любого оттенка от черного через глубокий темно-бордовый до ярко-красного. При этом, красный компонент в сочетании с аналогичными зеленой и синей составляющими пикселя, в конкретных оттенках их собственных спектров, может представлять любой пиксель в большом разнообразии цветов.

Трехкомпонентная цветовая модель RGB
Каждый пиксель в компьютерном представлении является просто числом. Числовое значение пикселя представляет его интенсивность. В полутоновом черно-белом изображении, числовое значение выражает, насколько темным является пиксель и это значение равно 0 для черного пикселя и 255 — для белого. В цветном изображении, каждый компонент пикселя (красный, зеленый и синий) может изменяться в диапазоне от нуля до 255. Ноль представляет черный цвет, значение 255 представляет максимально насыщенный цвет.
Откуда берется число 255? Цветовой диапазон пикселя определяет, насколько большое число мы готовы использовать для хранения наибольшего значения интенсивности. Чем больше число, которое мы готовы использовать для записи интенсивности каждого пикселя, тем больше памяти будет занимать каждое изображение. Изображения, которые используют большие числа для хранения каждого пикселя будут занимать большой объем памяти и становятся очень медленными при обработке. Для многих практических применений достаточным является величина равная 255. Это значение известно как «байтовая глубина» изображения (при помощи 8 бит в двоичной системе счисления мы можем закодировать значения в диапазоне от 0 до 255).
В зависимости от своего разрешения, каждое цифровое изображение состоит из тысяч, или даже миллионов пикселей, расположенных в узлах координатной сетки. Эта сетка состоит из столбцов и строк. Число столбцов равно ширине изображения и число строк равна его высоте, выраженных в пикселях. Глубина изображения для Kinect составляет 640 пикселей в ширину и 480 пикселей в высоту. Это означает, что каждый кадр, поступающий с камеры глубины Kinect будет иметь в общей сложности 307 200 пикселей. И, в отличие от полутоновых и цветных изображений, каждая из этих точек выполняет двойную работу. Числовое значение каждого пикселя в диапазоне между нулем и 255, будет представлять собой оттенок серого и расстояние в пространстве. Мы можем использовать одно и то же число и для просмотра данных в виде изображения и для вычисления расстояния до объекта, чьей частью является тот или иной пиксель. Мы можем рассматривать ноль как черный и 255 как белый цвет, или же мы можем принять ноль как действительно что-то расположенное далеко и 255 — в непосредственной близости. Это магия изображения глубины: мы имеем и картину сцены перед Kinect и серию измерений.
Что такое видео? До этого момента мы только говорили об изображениях и пикселях. Видео - это просто серия изображений (или кадров) в течении времени. Цифровое видео (или видеопоток) состоит из последовательности отдельных кадров. Kinect захватывает изображения по одному и отправляет их, например, в наш скетч, написанный на Processing, который затем отображает их на экране так быстро, что мы видим результат в виде непрерывного видео.
А так как цифровое видео — это просто серия изображений с течением времени, то нашим подходом для работы с ним будет обработка каждого поступающего кадра, а затем использование результатов обработки для обновления некоторой информации которую мы отслеживали.

Экраны жидкокристаллических мониторов состоят из вещества, которое находится в жидком состоянии, но при этом обладает некоторыми свойствами кристаллов — его молекулы располагаются в четко структурированном порядке. Эти молекулы способны менять свою ориентацию в пространстве в зависимости от того, поступает ли на них напряжение.
Матрица равномерно освещается через специальную прозрачную пластину. Далее фотоны проходят поляризационный фильтр, который пропускает только волны с заданной поляризацией — горизонтальной или вертикальной. После этого свет попадает на молекулы жидкого кристалла, из которых состоят пиксели ЖК-дисплея.

Каждый пиксель состоит из трех ячеек с пластинками разных цветов, покрытых поляризационной пленкой — красной, зеленой и синей. Как только жидкий кристалл получает «команду» от управляющих электродов, его молекулы поворачиваются на необходимый угол и задают необходимую интенсивность свечения. Смешение трех волн формирует нужный цвет.
Если нужен черный цвет, жидкие кристаллы поворачиваются и «запирают» фотоны внутри экрана, получается полное или частичное отсутствие света. Чем быстрее отдельные пиксели могут переключаться с цвета на черноту, тем меньше время отклика дисплея. Кроме этого, чем больше ЖК-дисплее пикселей, тем выше разрешение и лучше четкость изображения.
Является самым старым типом жидкокристаллической матрицы. Технология использует жидкие кристаллы, которые закручиваются по спирали после подачи напряжения. Если красные, зеленые и синие ячейки одновременно полностью освещены, на экране образуется белая точка. В случае подачи напряжения кристаллы «запирают» свет, создавая темную точку.
Преимущества: низкая себестоимость и простота технологии. Дисплеи имеют максимальную скорость отклика — порядка 1 миллисекунды. Технологию TN используют устройства с самой высокой частотой вертикальной развертки — более 200 Гц.
Недостатки : худшая цветопередача, наименьшие углы обзора, постеризация изображения. Качество картинки зависит от перемещений пользователя — даже небольшого отклонения от идеального положения прямо перед монитором обычно достаточно, чтобы цвет и контраст серьезно изменились.
Данный тип матрицы был разработан компанией Hitachi, чтобы избавиться от недостатков TN. Отличие технологии в расположении жидких кристаллов — они не скручиваются в спираль, а расположены параллельно друг другу. При отсутствии напряжения на электродах свет не пропускается, возникает естественный черный цвет, тогда как на TN он темно-серый.
Преимущества: углы обзора составляют 170 градусов по горизонтали и вертикали, картинка стабильна независимо от расположения пользователя. Дисплеи выделяются естественной цветопередачей и неплохой контрастностью. Есть много разновидностей матриц IPS — PLS, AH-IPS, E-IPS, для потребителя они практически ничем не отличаются.
Недостатки: технология сложнее, в результате такие матрицы дороже и потребляют больше электроэнергии. Чтобы повернуть весь массив кристаллов, требуется время, поэтому время отклика больше. Для первых поколений оно составляло 35-25 миллисекунд. Матрицы часто страдают эффектом Glow — высветлением темных участков при отклонении угла обзора.
Технологию разработала компания Fujitsu, она стала компромиссной между быстродействием TN и качеством изображения IPS. В таких матрицах жидкие кристаллы располагаются параллельно друг к другу. При выключенном напряжении они не пропускают свет, после подачи электричества поворачиваются на прямой угол, на экране появляется светлая точка.
У технологии масса модификаций — MVA, PVA, AHVA, все они очень схожи. Мониторы с VA-матрицей часто делают изогнутыми.
Преимущества: горизонтальные и вертикальные углы обзора для современных матриц VA составляют не менее 160 градусов, а время отклика серьезно превосходит IPS. Считается, что такая технология дает лучшую контрастность и глубокий черный цвет.
Недостатки: цветопередача уступает IPS-матрицам, а отклик медленнее, чем у матриц на технологии TN. Нередко при изменении угла просмотра относительно перпендикуляра к центру поверхности монитора наблюдается эффект Black-Crush — потеря черного цвета, который превращается в серый.
Выводы
Каждая технология имеет преимущества и недостатки, которые проявляются в конкретной ситуации. Именно поэтому назвать идеальный монитор практически невозможно. Эксперты рекомендуют выбирать устройство с конкретной матрицей только после определения основных задач. Например, геймеру потребуется максимальная скорость отклика, а фотографу — натуральная цветопередача.
Читайте также:

