Почему искажается файл при увеличении или уменьшении
Обновлено: 06.07.2024
Подскажите пожалуйста, как сделать так, чтобы фотографии при увеличении или уменьшении размера не искажались?
Используется: Win7, gimp 2.6.11.
Похожие вопросы уроки
Так всё элементарно, просто в Параметрах инструмента когда будете масштабировать поставьте "галочку" в сохранять пропорции, или нажмите кнопку Ctrl на время масштабирования, можно и просто "запереть", присмотритесь повнимательней там когда открывается окно где Вы указываете значение, рядом с окошками есть изображение в виде звеньев цепи щелкните левой клавишей по нему и привяжете размеры (цепь при открытии в разорванном состоянии).
Я так всегда делаю. Но искажается не форма фотографии, а качество ее. При значительном увеличении или уменьшении качество всегда соответственно уменьшается.
"Я так всегда делаю. Но искажается не форма фотографии, а качество ее. При значительном увеличении или уменьшении качество всегда соответственно уменьшается"
При увеличении размера фото качество неизбежно будет падать. Этого никак не избежать в виду сути процесса.
А при уменьшении рекомендую изменять разрешение ступенчато. Так будут меньшие потери в качестве.
А можно ли изменить формат фотки не в GIMP, чтобы потом перенести его в GIMP в нужном размере?
Левой кнопкой по изображению. Выбираете "Открыть с помощью"=>Paint. В Painte => Изменить размер, в открывшемся окне выбираете"Пиксели" В окошке "По горизонтали" ставите необходимые цифры, вертикаль изменится автоматически. Сохраняйте под другим именем, чтобы не изменить оригинал.
Извините, правой кнопкой мыши по изображению.
"А можно ли изменить формат фотки не в GIMP, чтобы потом перенести его в GIMP в нужном размере?"
Не вижу никакого смысла в такой манипуляции. Хороший графический редактор оснащен и хорошими алгоритмами по изменению изображений. Чего, наверняка, нет в редакторах простых.
Наверное можно и в Paint изменить картинку предварительно, возможно и в Word, но зачем.
Я вот заметил, что GIMP сильно проигрывает PhotoShop в масштабировании. Была надежда, что в 2.8 изменят что-то, но нет.
Я присоединюсь к вопросу ТС, а быть может, иподведу черту: есть в GIMP возможности максимально снизить потери при масштабировании, кроме изменения метода интерполяции?
Разрядность цифрового изображения, его формат, степень сжатия. Эти факторы также могут оказывать своё влияние на манипуляции с изображением. Если у меня подобное(проблема как и у вас) наблюдается, то я пользуюсь предварительным экспортом изображения(которое нужно растянуть/сжать или масштабировать) в расширение по выбору. По ходу настройки процесса экспорта можно настроить показатель "Степень сжатия".
Office 365 ProPlus переименован в Майкрософт 365 корпоративные приложения. Для получения дополнительной информации об этом изменении прочитайте этот блог.
Симптомы
После сохранения документа, таблицы или презентации, содержа которой содержится изображение, может произойти потеря качества изображения, например размытия.
Причина
Эта проблема возникает, PowerPoint, Excel и Word выполняют основное сжатие изображений при сохранения.
Решение
Невозможно восстановить уже сжатые изображения. Для будущих сохранения сжатие можно отключить на основе каждого файла с помощью следующих действий:
Щелкните Инструменты, а затем нажмите сжатие изображения.
Щелкните, чтобы очистить элемент автоматического сжатия при сохранения контрольного окна.
В диалоговом окне Compress Pictures щелкните Отмена.
Примечание. Нажатие ОК в этом диалоговом ок не предотвратит проблему.
Вы также можете изменить следующий параметр реестра, чтобы предотвратить сжатие по умолчанию.
В этот раздел, описание метода или задачи включены действия, содержащие указания по изменению параметров реестра. Однако неправильное изменение параметров реестра может привести к возникновению серьезных проблем. Поэтому следует в точности выполнять приведенные инструкции. Для дополнительной защиты создайте резервную копию реестра, прежде чем редактировать его. Так вы сможете восстановить реестр, если возникнет проблема. Дополнительные сведения о том, как создать и восстановить реестр, см. в этой информации, как создать и восстановить реестр в Windows.
Неправильное использование редактора реестра может привести к серьезным проблемам, которые могут потребовать переустановки операционной системы. Корпорация Майкрософт не может гарантировать, что проблемы, связанные с неправильным использованием редактора реестра, могут быть решены. Используйте редактор реестра на свой собственный риск.
Увольняй все приложения.
Запустите редактор реестра. Для этого нажмите кнопку Начните, нажмите кнопку Выполнить, введите regedit в поле Открыть, а затем нажмите кнопку ОК.
Просмотрите следующий ключ реестра:
для PowerPoint:
для Word:
для Excel:
Создайте новое значение DWORD с именем AutomaticPictureCompressionDefault.
Убедитесь, что значение для ключа реестра установлено до 0.
Заречнева Ирина Владимировна,
Николаенко Наталья Александровна,
Кощеева Светлана Михайловна,
Брыксина Елена Николаевна
| « Ноябрь 2021 » | ||||||
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |||||
Урок 5. Растровая графика Брыксина Е.Н.
Растровые изображения.
Растровые графические изображения формируются в процессе преобразования графической информации из аналоговой формы в цифровую, например, путем сканирования существующих на бумаге или фотопленке изображений и фотографий. Растровое изображение можно получить с использованием цифровых фото- и видеокамер. Можно создать на компьютере с использованием растрового графического редактора.
Растровые изображения формируются из точек различного цвета (пикселей) ,которые образуют строки и столбцы .

Каждый пиксель может принимать любой цвет из палитры, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов. Качество растрового изображения возрастает с увеличением пространственного разрешения (количество пикселей в изображении по горизонтали и вертикали) и количества цветов в палитре.
Кроме того, растровые изображения очень чувствительны к масштабированию. При уменьшении растрового изображения несколько соседних точек (различного цвета) преобразуются в одну, поэтому «теряется» цвет точек, мелкие детали изображения становятся нечеткими, надписи деформируются. При увеличении изображения количество точек не увеличивается, а увеличивается их размер - мы получаем ступенчатый эффект, который можно увидеть невооруженным глазом.
Растровые графические редакторы.
- позволяют повышать качество изображений путем изменения цветовой палитры и цвета отдельного пикселя;
- повышают яркость и контрастность изображений;
- удаляют мелкие дефекты изображения (царапины, следы перегибов и т.д)
- позволяют преобразовать черно-белое изображение в цветное;
- использовать различные эффекты преобразования изображений.
Наиболее известные растровые редакторы.
GIMP - самый популярный свободный бесплатный редактор
Corel Photo-Paint - растровый графический редактор, разработанный канадской корпорацией Corel.
Adobe Photoshop - самый популярный коммерческий графический редактор, разработанный и распространяемый фирмой Adobe Systems.
Paint - простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows.
Форматы растровых графических файлов.
Форматы графических файлов позволяют определить способ хранения файла (растровый или векторный) и форму хранения (метод сжатия).
Трансформация фотографий обязательная процедура работы дизайнера и ретушера, но в погоне за качеством финального результата мы часто забываем о мелочах, в которых кроется дьявол. Так и портим кашу с маслом и без, еще в начале работы, игнорируя детали.
Эта статья, расскажет как соблюдая некоторые постулаты, я добиваюсь лучшего качества картинки, не совершая много лишней работы над этим.

Подопытная картина от Thomas Le Corre, посмотреть проект на Behance
Принцип просчета трансформации
Разберемся как работает просчет трансформации:
Уменьшая изображение, программа берет ближайшие пиксели и сливая их выдает усредненный цвет, для новосозданного, а при увеличении, информация наоборот берется из соседних пикселей, для создания новых. Грубый перерасчет в лучшем случае сохранит качество картинки, если масштабирование было незначительным (например, ±10%)

При любой трансформации, изначальное качество иллюстрации теряется. Неважно — масштабировали, искажали или поворачивали картинку. Действует принцип «Больше манипуляций — хуже результат».
Чего стоит избегать
В масштабировании
Избегаем «некорректные» значения размеров. Размеры «читаем» по процентам. Корректными размерами считаются все те, что кратны 5 или на худой конец 2.
Топ возглавляют: 25, 50 и 75%;
За ними идут: 10 и 90%, 20 и 80%, 40 и 60%.
Затем все кратное 5, но не озвученное ранее, а закрывают список удачных — кратные 2.
Масштаб просчитается корректнее, если картинка будет уменьшена не до 73,91%, а до нормальных целых 75%. Если размер нужен именнно с цифрой выше, а не округленной нами до 75%, снисхожу до округления целых 73%.
Нужно помнить, что нет понятия «половины пикселя». Есть пиксель — это наименьшая единица. Все что меньше, это тоже пиксель, но уже с прозрачностью, плотность которой считается исходя из размера «недопикселя».
В повороте
Избегаю нескольких ротаций, когда можно обойтись одной: Вместо двух по 15°, делаю один раз на 30°.
Исключением служат повороты, кратные 90°. Пиксель не претерпевает перерасчета, так как остается прежним, изменяя свое местонахождение.
Убийственными являются повороты, кратные 45°. Они дробят пиксели сильнее всего и мы получаем фигню.

Сложные манипуляции
Программа не позволяет корректно рендерить при сложном трансформировании и потому, нужно проводить операции поэтапно.
Результат, при одновременном масштабировании и повороте будет хуже, чем если бы сначала объект претерпел поворот, а затем масштабирование. При этом разница в качестве заметна даже неопытному пользователю.


Правильно масштабируем
Трансформация в live режиме значительно хуже финальной, когда в диалоговом окне программа позволяет изменить размер при сохранении результата на компьютере.
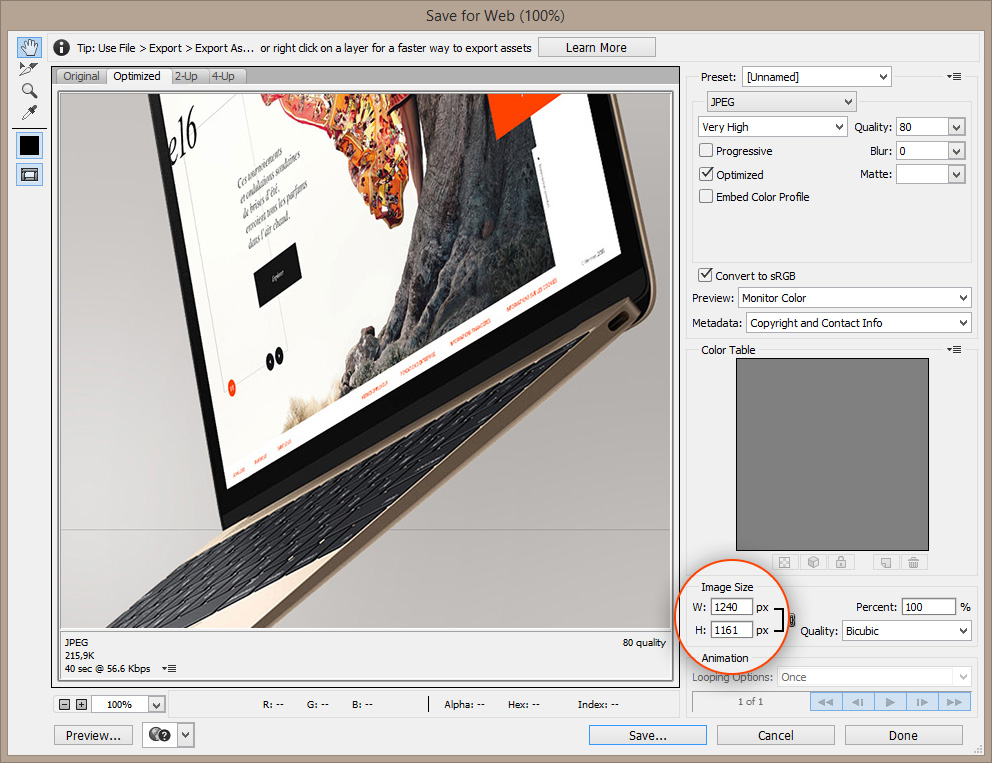
Для простого, единичного масштабирования достаточно кнопки Save as. или Save for web с выпадающим диалоговым окном, в котором можно указать формат файла и его необходимые размеры.

А далее вставляем нашу картинку в макет и располагаем в нужном месте.
Это занимает лишние 15 секунд, а результат радует максимально допустимым качеством.
Наилучшая последовательность всех видов трансформаций
Напоследок, опишу наиболее удачную последовательность действий, которая сохраняет качество в лучшем состоянии.
При уменьшении
В первую очередь всегда делается искажение, следом за этим делаем поворот. И лишь после этого уменьшаем объект.
Это обусловлено сглаживанием, которое происходит за счет слияния пикселей при уменьшении. Само уменьшение лучше делать через описанное ранее всплывающее окно сохранения.
При увеличении
Приоритет нужно отдать масштабированию, после которого действовать можно уже по желанию — как будет удобнее.
Читайте также:

