Почему в вк фотографии в пикселях
Обновлено: 01.07.2024
Народ может уже была тема, не знаю) но уже не раз сталкиваюсь с тем что в контакт после загрузки фотографии теряют звенящую резкость )
пробовал разные ресайзы, как то не очень все, кто как загружает в Контакт? что бы качество не терялось от оригинала уже готового.
Сейчас контакт вроде сам корректно жмет
нормально жал, по моим наблюдениям в последнее время просто жесть как ненормально стало :(
Именно. Много вариантов перепробовал, пока ещё не нашёл подходящий
контакт постоянно меняется, устал следить за оптимальным размером.
делаю 900-1000 вродь норм
Контакт в зависимости от разрешения экрана адаптирует картинку. И получается это у него херово. Решения нет.
дада попробовал совет от Руслана как то все равно я вижу маленькие изменения в резкости, беда) а хочется что бы картинка была такой же как допустим на майведе аха;)
сохраняю как удобно..и кажется все ок.
Я тоже всегда перетаскиваю но всегда убивает то-что фотографии немного мульнеют, замечал некоторые делают ресайзы от 900 по длинной
майвед немного шарпит фотки, поэтому так как здесь точно не будет, я решил этот вопрос проще, я в вк загружаю два снимка из серии и прикрепляю ссылочку на блог, и не парюсь с качеством контактика)
blogspot бесплатный гугловский блог, я им очень доволен!)
Подниму тему. Тоже до сих пор не нашёл решения по качеству фотографий в ВК. Может кто ещё знает рецепты ?
Ресайз 1200 по длинной стороне, плюс шарпинг. В вк есть ограничение по максимальным размерам, не помню уже, какое.
Цитата от поддержки ВК: У нас есть два загрузчика: flash и HTML5. Flash используется на странице «Мои фотографии» и в подобных местах — через него фотографии загружаются быстрее, а это особо актуально на этих страницах, так как там грузят в основном сразу много фотографий. HTML5 используется в слое прикрепления фотографии (например, при прикреплении фото в поддержку или загрузке в диалог). Еще через HTML5 можно загрузить просто перетащив фотографию на кнопку загрузки. 1) Если загрузчик HTML5, то мы просто загружаем фотографию на сервер (без какого-либо сжатия), а там из нее нарезаются разные миниатюры. Количество и размер миниатюр зависят от размера самой картинки, но самая крупная 2560х2048, а самая мелкая — 75х75 для превью. 2) Если загружаем через flash (например, в разделе «Фотографии»), то когда размер фотографии более 1280х1024, мы ее сжимаем до 1280х1024 и загружаем, а если нет, то все так же, как и в случае с HTML5 — просто грузим на сервер и там нарезаем миниатюры. При этом ни с яркостью, ни с резкостью, ни с чем либо другим мы ничего не делаем. Все остается как есть. Таким образом, фотография может сжиматься и терять в качестве только при flash-загрузчике, Если Вы хотите, чтобы фотографии загружались хорошего качества и размеров, воспользуйтесь HTML5.
Эта статья посвящена нюансам подготовки фотографий для публикации в самых популярных социальных сетях. Поговорим про оптимальные размеры файлов, особенности просмотра на различных устройствах и алгоритмы поднятия резкости для наилучшего качества после загрузки.

Изменение размеров изображения
Перед тем, как приступить к описанию «размеров для соцсетей», следует сразу прояснить один момент. Он очень простой, но для многих неочевидный, поэтому часто возникает путаница.
1) через изменение размера отпечатка и задание желаемого разрешения DPI (а точнее PPI) — точек или пикселей на дюйм или сантиметр отпечатка;
2) через изменение размера в пикселях (стандартный для большинства пользователей) — именно им нужно пользоваться в данном случае.

Первый вариант, по большому счету, необходим только дизайнерам при подготовке макетов печатной продукции. Если знать точный технический размер отпечатка и разрешение печатной машины, фотошоп автоматически рассчитает пиксельный размер изображения таким образом, что машина напечатает его в оптимальном разрешении. Это помогает избежать аппаратного изменения размера, которое может привести к потере четкости текста и графических объектов.
Второй вариант подходит для тех, кто изначально работает с фотографией (т.е. растровой графикой), когда первоначальный размер изображения изначально равен максимально возможному (зависит от разрешения матрицы фотоаппарата или настроек и модели сканера). Про подготовку фотографий к печати сейчас говорить не будем, важно понять, что при подготовке изображения для публикации в интернет или просмотре на мониторах разрешение DPI (PPI) вообще ни на что не влияет. Поэтому размер картинки в этих случаях задается исключительно в пикселях.
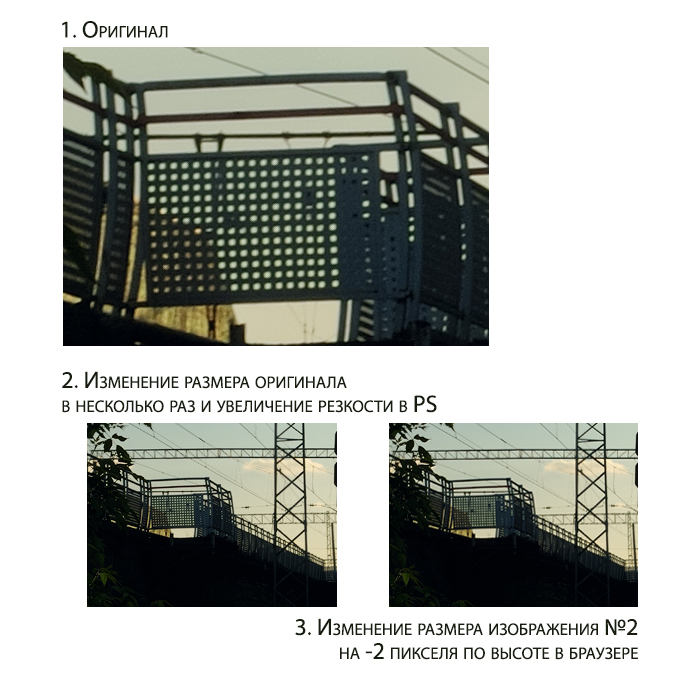
Не стоит выбирать размер, меньший максимально допустимого соцсетью, опираясь на отображение на мониторе конкретной модели. Например, фотография с размером в 1000px по высоте, загруженная в Вконтакте, будет без искажений отображаться на мониторах с разрешением 1920 х 1200 (то есть без изменения размера браузером). На мониторах же со стандартным разрешением Full HD 1920 x 1080 она уже будет сжиматься браузером, что приведет к потере четкости. С учетом того, что коэффициент изменения размера будет небольшим, потеря качества и детализации окажутся весьма ощутимыми.

Стоит отметить также, что потеря качества при повторном пережатии JPG сервером соцсети для изображений маленького размера будет визуально более очевидной, нежели для крупных изображений.
Впрочем, в вопросе выбора размера важно не перестараться. Если размер изображения больше максимально допустимого соцсетью, при загрузке сервер соцсети сам уменьшит фотографию и сделает это по самому быстрому алгоритму. Разумеется, в этом случае не последует необходимого при любом изменении размера поднятия резкости, которое сделал бы фотограф вручную. Исключением является, разве что, Instagram, в котором обработка изображения перед загрузкой производится не сервером, а смартфоном пользователя, и уменьшение снимка учитывает связанную с этим потерю детализации.
Оптимальные размеры для загрузки фотографий в соцсети
ВКонтакте
После перехода на новый дизайн ВКонтакте больше не требует дополнительных ухищрений (метод «перетаскивания») со стороны пользователя для загрузки фотографий в максимально допустимом размере.
Он составляет 2560 пикселей по горизонтали и 2160 — по вертикали.
Максимально допустимый размер составляет 2048 пикселей по большей стороне.
С того момента, как Instagram отошел от принудительной «квадратизации», произошла небольшая путаница. В ней мы сейчас и разберемся.
Стандартные «квадраты» загружаются в размере 1080 x 1080 px.
Горизонтальные фотографии могут иметь соотношение сторон 1:1,9 (Вертикаль:Горизонталь), то есть, нечто близкое к 1080 x 568 px, или быть более близкими к квадрату (2:3, 3:4, 4:5, 5:7 и т.п.). Так что все, кто не собирается выкладывать в Instagram панорамы, тут могут вздохнуть спокойно.
Для вашего удобства предлагаю скачать операцию, автоматизирующую работы по созданию полей и необходимому поднятию резкости при подготовке вертикальных фотографий для загрузки в Instagram. Для корректного скачивания необходимо кликнуть на ссылку правой кнопкой мыши и выбрать «Сохранить как. ».
Fashionbank
Этот горячо любимый фотографами сайт нельзя в полной мере назвать соцсетью, но и обижать исключать из списка его, пожалуй, тоже не стоит.
Для загрузки на Fashionbank разрешены фотографии размером до 800 px по горизонтали. Вертикальный размер при этом может быть любым, но «вес» файла при этом не должен превышать 1 Мб.
Поднятие резкости
После изменения размера изображения необходимо поднять резкость. Насколько сильно и каким способом — зависит исключительно от вкуса фотографа и размера исходной фотографии. Поэтому уместными считаю лишь общие рекомендации.
Fashionbank
Размеры фотографий, используемые при публикации на Fashionbank, наиболее близки к размерам, применяемым при стандартной подготовке фото «для web». Поэтому в качестве примера первыми рассмотрим параметры поднятия резкости, рекомендуемые для подготовки изображений на этот сайт, а затем адаптируем их для других соцсетей.
- Amount (Сила воздействия) = 65-150%,
- Radius (Радиус) = 0.3 (это минимальный параметр радиуса, воздействующий на всю фотографию),
- Threshold (Изогелия) = 0.
- Amount (Сила воздействия) = 250-500%,
- Radius (Радиус) = 0.2 (при таком радиусе воздействие будет происходить только на наиболее резкие детали, выявленные при предыдущем применении фильтра, и не будет воздействовать на кожу),
- Threshold (Изогелия) = 0.
После чего также желательно воспользоваться командой Fade (Ослабление).

ВКонтакте и Facebook
В этих соцсетях картинка при обычном просмотре масштабируется браузером под размер экрана, но может быть запрошена пользователем для просмотра в полном размере.
- изображение должно быть резким при просмотре в стандартном режиме;
- не должно быть сильно «перешарпленным» или обладать явными ореолами при просмотре полноразмерной версии.

Таким образом, для ВКонтакте и Facebook наилучшим способом поднятия резкости будет точно такой же алгоритм, который был описан выше в варианте для Fashionbank, с теми же значениями, но примененный два раза подряд.
Повышение резкости для Инстаграм может осуществляться как непосредственно в приложении, так и при предварительной подготовке в Photoshop.
Во втором случае резкость повышается по тому же принципу, что и при подготовке фото «для Web»/Fashionbank. Также повышение резкости для Инстаграм включено в операцию изменения размеров изображения для этой соцсети.
Цветовой профиль
Если ретушь производится в цветовом пространстве, отличном от sRGB, перед сохранением фотографии необходимо преобразовать цвета в стандартный цветовой профиль — sRGB IEC61966-2.1.
При этом выбираются следующие параметры: Engine (Движок) – Adobe, Intent (Алгоритм пересчета цветов) – Perceptual (Перцептуальный) или Relative Colorimetric (Относительная колориметрия), все галочки, которые возможно проставить — проставлены.
Сохранение
Вот, пожалуй, и все. Надеюсь, советы оказались полезными. Забирайте, используйте, делитесь в соцсетях и пусть фраза «контакт портит фотографии» забудется, как страшный сон :)
© Стив Ласмин, июль 2017.
Если Вам понравился этот материал, то мы будем рады, если Вы поделитесь им со своими друзьями в социальной сети:
Курсы обучения фотографии:
Тематические уроки по фотографии:
Мастер-классы для фотографов:
Любое копирование и использование текстов этого сайта без предварительного письменного согласия администратора запрещено.
[ Карта сайта ] [ Письмо администратору ]
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже размещал примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп - как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
1) Сильно увеличиваем резкость фотографии. В полноразмерном виде фотография должна стать даже слишком резкой, перешарпленной, но после уменьшения резкость придет в норму.
2) Хитрым образом уменьшаем размер фото до того, который любит контактик (1024 по высоте для вертикальных фото, и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым образом, так, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Для примера я взял свою фотографию с красивой lovestory-фотосессии в заброшенной усадьбе.
1. Открываем фото в фотошопе.
2. Создаем дубликат слоя, применяем к нему фильтр - другое - цветовой контраст с радиусом примерно 3 пикселя. Затем выставляем слой в режим "Перекрытие" и делаем сведение. Таким образом, мы увеличили резкость фотографии.
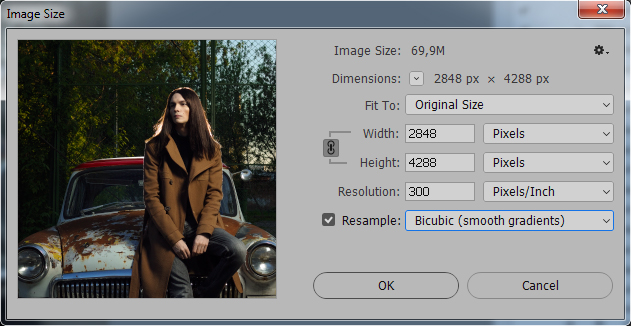
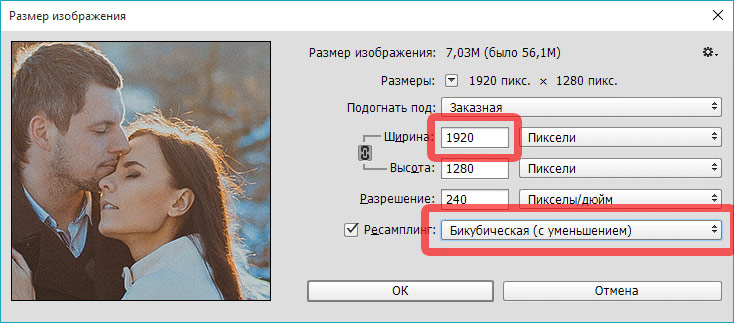
3. Выбираем пункт Изображение -> размер изображения.
4. Выставляем: Для горизонтального изображения - ширину 1920, для вертикального - высоту 1536 (размеры в полтора раза больше конечных), ресамплинг - Бикубическая, с уменьшением (в других версиях фотошопа - Бикубическая, четче), применяем.

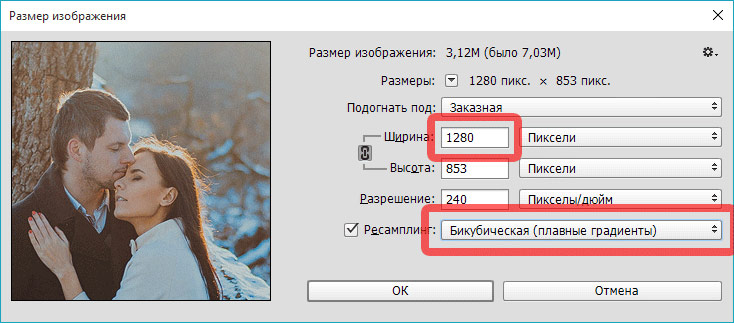
5. Выбираем пункт Изображение -> размер изображения.
6. Выставляем: Для горизонтального изображения - ширину 1280, для вертикального - высоту 1024, ресамплинг - Бикубическая, плавные градиенты (в других версиях фотошопа - Бикубическая, наилучшая для плавных градиентов), применяем.

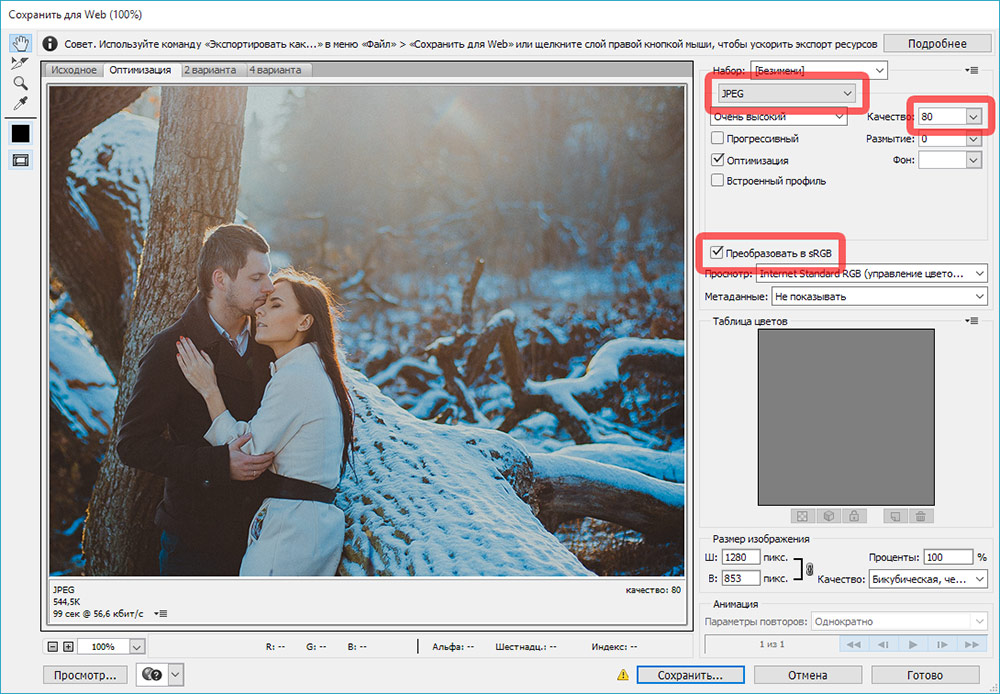
7. Нажимаем Файл -> Сохранить для Web и устройств. Выставляем качество 80, и ставим галочку "Преобразовать в sRGB".

Полученный файл и загружаем в контакт. В результате, потери качества будут минимальны, а цвета будут соответствовать тому, что вы видели на своем мониторе. Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т.е. на любом компьютере).
P.S. Вот что пишет поддержка вконтакте по этому поводу:
Качество фотографий при загрузке портится, что делать?
О том, как сделать такой ресайз пакетно с наложением логотипа или копирайта для всей папки с фотографиями - читайте тут.
Update:
На текущий момент VK увеличил размеры хранимых фотографий. На данный момент это 1800х1200, соответственно, вы можете заменить все размеры из статьи на новые.
Если вас подобное ограничение не пугает, то поехали.
1. Запускаем приложение ВКонтакте.
2. Создаем диалог с нужным адресатом.
4. В открывшемся меню выбираем «Документ».

5. Выбираем необходимые фотографии «Из галереи», или загружаем «С устройства» и отправляем.

6. Фотографии отправлены без потери качества. Профит!
1. Запускаем приложение ВКонтакте.
2. Создаем диалог с нужным адресатом.
4. В открывшемся меню выбираем «Документ».

5. Нажимаем «Добавить фото» и отправляем.

6. Адресат получит точные копии. Профит!
Переслать фото с компьютера в социальной сети ВКонтакте без потери качества можно двумя способами.
1. Заходим на сайт ВКонтакте.
2. Создаем диалог с нужным адресатом.
4. В открывшемся меню выбираем строку «Документ».

1. Заходим на сайт ВКонтакте.
2. Создаем диалог.
3. Открываем на компьютере папку с нужными нам фотографиями.
4. Выделяем необходимые файлы. Если фото идут подряд это можно сделать с зажатой клавишей "Shift", если приходится выбирать, то используйте клавишу "Ctrl".

6. Отлично! Вы справились с этим.
Фотографии, отправленные всеми вышеописанными способами, сохранятся ВКонтакте. При необходимости вы сможете найти их в "Документах".
Как уберечь фотографии и документы ВКонтакте от попадания в чужие руки
А теперь я расскажу вам немного о конфиденциальности, или как защитить себя от того, чтобы отправленные фотографии и документы не попали в чужие руки.
Когда вы загружаете файл ВКонтакте напрямую в раздел «Документы», социальная сеть предлагает вам выбрать его тип: личный (недоступен через поиск), учебный, книга или же другой документ.

Если же вы прикрепите файлы к общедоступным записям или комментариям, то ВКонтакте присвоит им статус «Другой документ» и они будут доступны для свободного скачивания всем желающим.
Читайте также:

