Прилинковать файл что это
Обновлено: 04.07.2024
Сегодня мы расскажем об особенностях использования Linked и Embedded изображений в Adobe Illustrator. Вы также узнаете, как применять функцию Link images плагина Rasterino для нескольких изображений и о преимуществах этой функции перед стандартной.
Прежде чем использовать функцию Link images плагина Rasterino вы должны понимать разницу между Linked и Embedded изображениями в Adobe Illustrator.
Linked изображение связано с внешним изображением. То есть оно не является частью документа и не увеличивает размер файла. Linked изображения легко обновлять. Внешнее изображение может быть изменено в любом растровом редакторе, например Photoshop, что приведет к его обновлению в Иллюстраторе автоматически. Однако linked изображения могут быть утеряны, потому что, если вы переместите внешний файл в другую папку, ссылка больше не будет работать и вам потребуется ее изменить (иногда это сделать невозможно, если файл был удален, например). И если вы посылаете AI файл кому-то и файл содержит linked изображения, то вам придется посылать внешние файлы также.
Embedded изображение является частью AI документа, что естественно ведет к увеличению размера файла. Такое изображение не изменится, если изменить внешний файл. Embedded изображение нельзя потерять.
Linked изображение может быть конвертировано в Embedded изображение нажатием кнопки Embed на панели Control. Растровые эффекты, например Drop Shadow (Effect > Stylize > Drop Shadow. ), после растеризации (Object > Expand Appearance) также конвертируются в embedded изображения.
В процессе работы может возникнуть необходимость обратной трансформации изображений из Embedded в Linked. Это может потребоваться, например, для уменьшения размера AI файла или для редактирования изображений вне Adobe Illustrator. Такую операцию осуществляет функция Link images плагина Rasterino. Для демонстрации работы функции я буду использовать orange, kiwi с Shutterstock и тень от руки, полученную путем растеризации растрового эффекта. Это Embedded изображения, о чем свидетельствуют соответствующие иконки напротив изображений в панели Links (Window > Links).

Теперь откроем панель Rasterino (Window > Rasterino > Rasterino panel). Для создания новых связей всех выделенных изображений нажимаем на кнопку Link Images в панели Rasterino.

Это приведет к открытию диалогового окна Rasterino Link Embedded Image. Здесь вы можете указать имя текущего Linked изображения, которое будет иметь формат файла PSD (формат файла Photoshop по умолчанию).

Вы можете сохранять файлы в том же месте, где находится AI файл или выбрать другое место на жестком диске, нажав на кнопку Change.

В нижней части диалогового окна вы можете видеть миниатюру изображения и информацию о нем. Это цветовой режим, размер, разрешение и наличие Alpha канала (прозрачность).

Для того чтобы связать следующее изображение нажмите на кнопку Next в диалоговом окне. Если вы хотите чтобы текущее изображение оставалось embedded, нажмите кнопку Skip. Нажатие на кнопку Link All приведет к тому, что все выбранные изображения будут перелинкованы, при этом их имена будут отличаться только числовым индексом, и все изображения будут сохранены в одном месте.

В заключении хочу заметить, что стандартная функция Unembed (появилась в последних релизах Иллюстратора CC-CC2014) позволяет перелинковать только одно выбранное изображение. Преимущество функции Link images плагина Rasterino состоит в том, что вы можете перелинковать сразу несколько изображений, что позволяет выполнить эту операцию намного быстрее.
Для дополнительной информации о плагине смотрите Rasterino HD-ready movies.
1. Макет в цветовом пространстве RGB
Как найти картинки в RGB в Acrobat Professional?
Проверять цветовое пространство в Acrobat Professional удобно в случае многостраничных документов, где много картинок. Чтобы посмотреть, какие именно элементы в RGB, нужно пойти в верхнее меню, пункт Advanced, там выбрать Print Production, далее Output Preview.

В диалоговом окне находим выпадающий список Show и там выбираем RGB.

Теперь на всех страницах документа будут показываться только картинки в RGB (точно так же можно искать любые другие элементы; например, цвета Pantone – выбрав Spot Color).
Как пересохранить картинку в CMYK в Adobe Photoshop
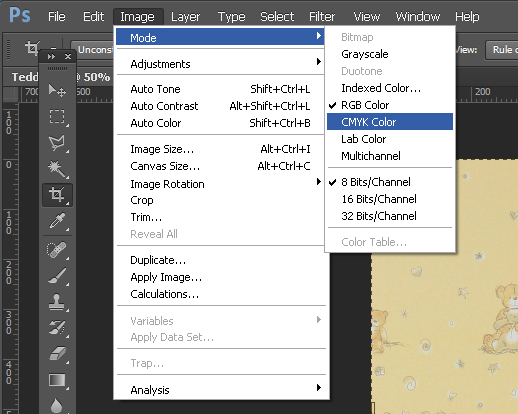
В Adobe Photoshop нужно найти в верхнем меню Image и в выпадающем списке Mode.

Как пересохранить документ в CMYK в Illustrator
В Adobe Illustrator цветовое пространство документа выбирается в верхнем меню: File – Document Color Mode.

Недостаточное разрешение картинок
Разрешение, необходимое для печати, – 300 dpi.
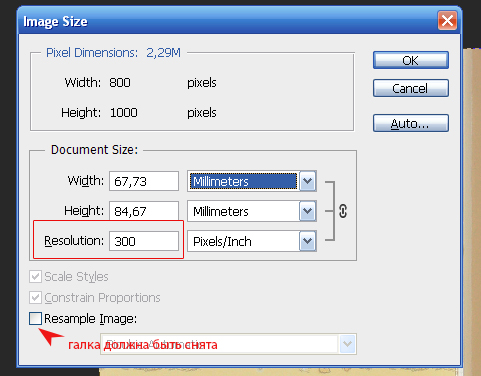
Чтобы проверить разрешение макета в Photoshop, нужно пойти в меню Image – Image Size.

Формально говоря, разрешение можно и поменять в том же диалоговом окне – нужно снять галку с Resample Image и поставить в поле Resolution значение 300. Тогда Вы сможете посмотреть реальные размеры, которые приобретает изображение с правильным разрешением. Обычно эти размеры получаются не такие, какие ожидались. Что же делать? Выход один – искать исходник картинки в более высоком разрешении.
Не нужно растягивать картинку с помощью Resample Image – она получится разбитой на пиксели и плохого качества, хотя формально и будет подходить под требования типографии!
Размеры основных форматов в пикселях для печати:
- Размер A2 в пикселях: 4961×7016
- Размер A3 в пикселях: 3508×4961
- Размер А4 в пикселях: 2480×3508
- Размер А5 в пикселях: 1748×2480
- Размер А6 в пикселях: 1240×1748
Отсутствие вылетов
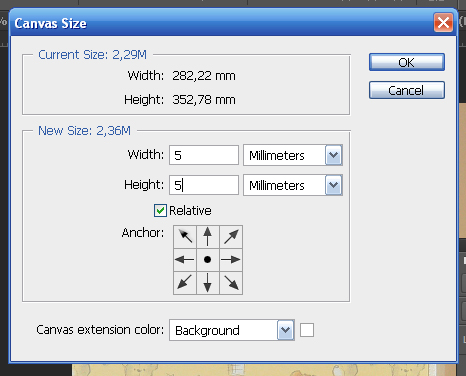
Добавить по 5 мм с каждой стороны макета и заполнить их фоном. В Adobe Photoshop увеличить размер макета можно следующим образом: Image – Canvas Size

Если поставить галку в Relative, холст изображения увеличится на заданное значение.
4. Значимые элементы слишком близко к краю
Обычно текст и другие значимые элементы должны располагаться не ближе, чем за 5 мм от края, в противном случае они могут обрезаться при резке. (А еще иногда типографии сами отодвигают такие элементы, изменяя тем самым ваш дизайнерский замысел, так что лучше сделать все самому сразу.)

Если макет идет в издание, которое будет сшиваться, обязательно уточните, какой отступ должен быть от корешка, чтобы текст не ушел в корешок. Также величину корешка необходимо учитывать, когда делаете макет размера 2/1 (то есть на целый разворот издания), чтобы точно сделать отступы в картинке посередине.
5. Шрифты в макете / полетел шрифт в макете / текст не преобразован в кривые
В типографии или рекламном агентстве, где будет печататься макет, может не быть того шрифта, который вы использовали в макете, тогда он автоматом заменится на другой или, еще хуже, может отобразиться иероглифами. Обычно печатающая компания предупреждает, когда такое случается, но может и сама поставить какой-нибудь шрифт в качестве замены или вообще не заметить, поэтому всегда переводите шрифты в кривые.
Как перевести шрифты в кривые в Illustrator
Сначала необходимо выделить все текстовые объекты командой Select – Object – Text Objects

Далее нужно перевести их в кривые командой Type – Create Outlines

Если теперь текстовые объекты имеют такой вид при выделении, значит, все сделано правильно

6. Превышена сумма красок
О максимально допустимой сумме красок необходимо проконсультироваться в типографии. Она может быть, например, 250 для газетной бумаги, 300 для немелованной и 320 для мелованной.
Как посмотреть, где превышена сумма красок?
Посмотреть, где превышена сумма красок, можно в Acrobat Professional: верхнее меню, пункт Advanced – Print Production – Output Preview

В поле Total Area Coverage нужно поставить галку и забить требуемое значение суммы красок. Посмотрите, как теперь показывается документ. Области, где появляется термоядерно-зеленый, имеют превышение.

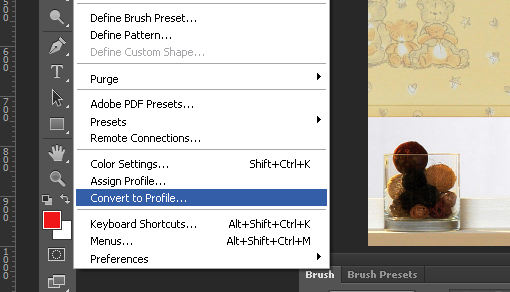
Как убрать превышение суммы красок в Adobe Photoshop?

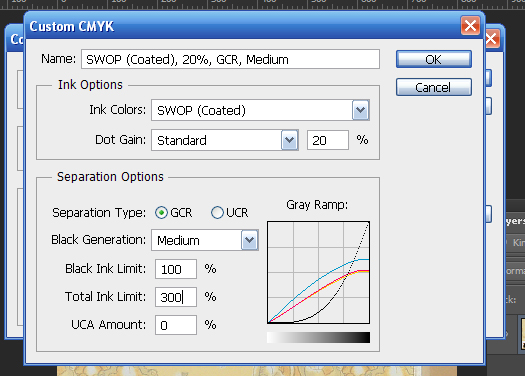
Меню Edit – Convert to Profile
В диалоговом окне нужно изменить значение Total Ink Limit на нужную сумму красок.

7. Прилинкованные изображения
Эта проблема случается, когда в Illustrator помещаются изображения через Place с галкой в чекбоксе Link

Прилинкованные изображения можно опознать при наведении на них мышкой в Adobe Illustrator – из их углов будут идти диагонали.

Также прилинкованные изображения можно увидеть в палитре Links (Window – Links).

На рисунке верхнее изображение встроено, о чем свидетельствует иконка справа от него, а нижнее прилинковано.
Как встроить прилинкованное изображение?
Чтобы встроить прилинкованное изображение, используется палитра Links (см. выше). Нужно выделить картинку, кликнуть на треугольничке в правом верхнем углу палитры Links и из выпадающего списка выбрать Embed Image. Ура! Теперь картинка встроена и она не потеряется при печати.
8. Лишние пантоны или отсутствие пантона там, где необходимо
Лишние пантоны часто образуются, например, при вставлении логотипов с фирменным плашечным цветом в макет.
Увидеть пантон в Illustrator можно в палитре Color.

Как убрать пантон из документа?
Если типография требует убрать пантоны, нужно пойти в выпадающее меню Edit – Edit Colors и там выбрать Convert to CMYK.
Как перевести объект из CMYK в Pantone?
Изменить цвет объекта с обычного на плашечный можно двумя способами. Во-первых можно пойти в палитру Swatches, в ней щелкнуть по самой левой иконке с папочками внизу и в выпадающем списке выбрать Color Books – [нужные пантоны, например, Pantone process coated].

Теперь на экране появится палитра с пантонами, из которой можно выбрать необходимый вручную.
Еще один способ – преобразовать цвет из CMYK в Pantone автоматом. Для этого нужно выбрать в верхнем меню Edit – Edit Colors – Recolor Artwork.

В появившемся окне нужно щелкнуть на правую иконку внизу рядом с цветовым образцом HSB и в выпадающем меню выбрать Color Books – [нужные пантоны, например, Pantone process coated]. Так Illustrator автоматом подберет наиболее подходящий пантон из этой серии.

9. Неправильный черный цвет
Часто типографии требуют составной черный цвет для плашечных заливок, например, C60 M60 Y60 K100 или С50 М50 Y50 K100. В противном случае на выходе цвет получится серым. Другое требование – С0 M0 Y0 K100 для черного цвета текста, в противном случае после печати цвета могут не совпасть. Обязательно уточните в типографии требования к черному цвету.
10. Сложные эффекты не отрастрированы
Некоторые эффекты криво отображаются в программе, не в которой они были созданы. Например, «проблемные» эффекты CorelDRAW – Lens (Линза), тени, прозрачности и заливки, созданные интерактивными инструментами. Также проблемы могут возникнуть со сложными векторными объектами с большим количеством узлов (схемы, например). Такие объекты лучше всего преобразовывать в растр командой Bitmaps – Convert to Bitmap (Точечная графика > Растрировать).
Выше перечислены общие моменты, которые необходимо учитывать при сдаче макета в типографию. Обязательно проконсультируйтесь там, где будете печатать макет, и возьмите точные технические требования к файлам.
4 thoughts on “ Как правильно подготовить макет в типографию. Основные ошибки ”
Комментарий «изнутри» типографии. Линки всё же лучше не эмбедить, а оставлять прилинкованными, потому что так проще типографским допечатникам исправлять возможные косяки заказчика. Надо просто не забывать линкованные файлы при передаче в печать. Хороший вариант: собрать всё вместе при помощи : (Alt+Shift+Ctrl+P). Тогда не потеряются ни картинки, ни шрифты.
Спасибо за совет! 🙂
добрый день
а если клиент делает печать (текст уже в кривых) а ему нужно в тексте сделать изменения?
шрифт обычный Хелветика
то есть лучше текст макета не переобразовывать в кривые?
К сожалению, процесс внесения правок может быть практически бесконечным. Поэтому, возможно, стоит сохранять макет с закривленными шрифтами в отдельном файле. Чтобы при необходимости внести правки в основном файле, где шрифты еще не закривлены
Не обязательно создавать иллюстрацию в Adobe Illustrator обычным способом — можно импортировать как векторные, так и растровые изображения из файлов, созданных в других приложениях. Illustrator распознает все распространенные форматы графических файлов. Тесная интеграция между продуктами Adobe и поддержка множества разнообразных форматов файла позволяет легко перемещать изображения из одного приложения в другое с помощью экспорта и импорта или копирования и вставки.
При помещении графического объекта в макете отображается версия файла с экранным разрешением, доступная для просмотра и позиционирования, однако реальный графический объект может быть или связанным, или встроенным.
Связанный объект присоединяется к документу, но хранится независимо от него, тем самым сокращая его размер. Связанный объект можно изменить с помощью средств трансформации и эффектов, однако нельзя выбрать и изменить его отдельные компоненты. Связанный графический объект можно использовать многократно без значительного увеличения размера документа. Кроме того, все связи можно обновить одновременно. При экспорте или печати извлекается исходный графический объект и создается итоговый выходной файл с полным разрешением оригинала.
Встроенный объект копируется в документ в полном разрешении, что приводит к увеличению его размера. Есть возможность управления версиями и обновлением файла в произвольный момент времени. Документ со встроенной иллюстрацией остается самодостаточным.
Определить, является иллюстрация связанной или встроенной, а также изменить это состояние можно в палитре «Связи».
Если встроенная иллюстрация содержит несколько компонентов, можно редактировать их по отдельности. Например, если иллюстрация содержит векторные данные, Illustrator преобразует их в контуры, которые затем можно изменить с помощью инструментов и команд Illustrator. Illustrator также сохраняет иерархию объекта (в том числе группы и слои) в иллюстрации, встроенной из файлов определенных форматов.
Команда «Поместить» — это основной способ импорта, который обеспечивает высочайший уровень поддержки форматов файла, параметров помещения и цвета. После помещения файла используйте палитру «Связи» для его определения, выделения, управления и обновления.
Откройте документ Illustrator, в который необходимо поместить иллюстрацию.
Выберите команду «Файл» > «Поместить» и укажите текстовый файл, который необходимо поместить.
Установите флажок «Связь», чтобы создать связь с файлом, или снимите его, чтобы иллюстрация была встроена в документ Illustrator.
Если необходимо, выполните одно из следующих действий:
При помещении PDF-файла, содержащего несколько страниц, можно указать страницу, которую следует поместить, и способ обрезки иллюстрации.
При внедрении файла Adobe® Photoshop® можно указать способ преобразования слоев. Если файл содержит композиции слоев, можно также указать, какая версия изображения должна быть импортирована.
Чтобы разместить свои иллюстрации в Photoshop, созданные непосредственно в монтажной области Illustrator, выполните действия, описанные ниже.
Выберите Файл > Разместить.Появится диалоговое окно для выбора файла на вашем компьютере или из облачных документов.
Есть такая программа: «Adobe Illustrator». С большой вероятностью дизайнер работает в ней: в этой программе очень удобно готовить макеты т.к. есть возможность подлинковывать внутрь одного файла другие файлы. Подлинковать — это поместить сторонний файл, другого формата, внутрь программы.

Т.к. физически файл лежит отдельно — веса готового макета в самой программе он не увеличивает и программа быстро работает. Макет хранит только ссылку на нужный файл — линк. Не будет линка = программа не сможет ничего разместить в этом месте макета. Как показать то, что не лежит по указанному адресу?
Поэтому, если вы отдаёте в работу иллюстраторовский (.ai) файл, следите, чтобы в папочке links были приложены все линки, которые используются в макете.
*Макет может вообще не содержать линков, если это простой векторный файл, но лучше всё-таки уточнить.
Особенно удобно, если линк остаётся по слоям, а не сбитым в один слой, в чём выгода — читайте ниже.
Исходник или файл, сбитый (слитый) в один слой
В исходник можно быстро и просто вносить изменения: передвинуть объекты местами, уменьшить или увеличить размер текста, в освободившееся место дописать что-то. В сбитый файл — нет. Потому что исходник хранит всю информацию по слоям (картинка ниже), объекты не связаны между собой, одно можно изменять, не вредя другому. Чтобы сделать такое в сбитом файле, придётся обвести один объект, передвинуть, в появившейся дырке дорисовать «заплатку» из фона. Послойный файл — это коллаж из наложенных, но не склеенных друг с другом объектов. Файл, сбитый в один слой — это, пусть и хороший, но рисунок на цельном листе бумаги.
Слои в исходнике:

Файл, сбитый в один слой:

Разрешение
А теперь загадка, о чём здесь речь?

Конечно, о разрешении. Разрешение — это количество маленьких точек при печати на дюйм: dpi («dots per inch — точек на дюйм»). Чем выше разрешение, тем больше можно увеличить картинку, а она будет оставаться в хорошем качестве. Однако не стоит гнаться за неоправданно огромными числами в файлах. К чему вам качество внутри компьютерного файла 3 000 dpi, если принтер в лучшем случае способен выдать картинку в 300 dpi? Это лишь лишний вес файла.
Оптимальное разрешение для полиграфии = 300 dpi,
для наружки = 72 dpi (хотя сами печатники признаются, что и того меньше, эти макеты смотрят на расстоянии, высокое качество здесь не требуется, главное — сделайте перед итоговой печатью цветопробу, типография предоставляет её бесплатно).

Резкость
Понятие «резкость» плотно связано с разрешением. Если очень упрощённо, то резкость отвечает за различимость деталей на изображении. Степень контрастности между соседними точками. Особенно это важно при работе с текстурами ткани. Как раз на воспринимаемую резкость изображения влияют два фактора: разрешение и чёткость.
Фокус/расфокус
Чтобы после обработки получить картинку отличного качества, нужно позаботиться о высоком качестве самого снимка. Ретушь только «вытягивает» и украшает уже данное кадру. Косметика, а не пластическая хирургия. Коммуникации требуют и высокого разрешения (бОльшего количества точек), и высокой чёткости (чёткие границы между этими точками). Однако камера имеет ограничение и может сфокусироваться (сделать резким) только конкретный план (близкий объект, средний, дальний). Если часть изображения в фокусе (на нём хорошая резкость), то часть уходит в расфокус (потеря резкости, размытость), как быть в таком случае? Когда нужен полностью резкий кадр, фотографы создают композитное изображение. Поочерёдно взяв в фокус разные планы, а затем объединив изображение в одну картинку, где взяты самые резкие детали.
Помните чёрно-белую дребезжащую картинку по ТВ, когда один из каналов не работает? Теперь представьте, что такая картинка накладывается на рабочее изображение, в тенях начинают проявляться непонятные точки, которые появились не из-за фактуры в кадре и точно лишние. Это и есть шум.

Такое происходит из-за несовершенства техники и недостатка света. Обычно шум негативно влияет на изображение, словно бы невпопад «бьёт» его на мелкие кусочки, однако небольшое количество шума может повысить ощущение резкости (картинка ниже). Такое сознательное добавление шума могут использовать для искусственного повышения резкости, борьбы с «замыленными» текстурами не очень хорошего качества (трава, кирпичи, картон), или при ретуши, когда пришлось убрать средние частоты и появилось слишком большое ощущение гладкости и пластика.

Припуски/поля под обрез/вылеты
Вы видите готовые визитки вот так:

а печатник и дизайнер видят макет так:

Видите сколько макета добавилось по периметру? Ровно по 5 мм с каждой стороны. Добавленное — и есть поля под обрез. Они же припуски. Они же вылеты. Если после печати визитки будут разрезаны неровно (а так и будет), это не бросится в глаза: по краю не останется противной белой полосочки: ведь мы печатали фон с запасом.
Какими поля должны быть, точно укажет в технических требованиях типография, но обычно в пределах 5 мм. Информация важная, нужная, её лучше уточнить.
Обрезной формат
То, что остаётся после того, как поля срежут. Он же — размер готового изделия.

Вот и всё :) 7 терминов. 4 минуты 52 секунды. Если вам понравилось, не забудьте прочитать первую часть.
Illustrator отображает список всех изображений, которые связаны или встроены в ваш файл на панели ссылок; из этой панели вы можете встроить связанное изображение. Перед встраиванием удалите все изображения, которые не являются неотъемлемой частью готового графического объекта, например те, которые вы использовали только для справки, чтобы избежать ненужного увеличения размера файла. Процесс работает одинаково в Illustrator CS6 и Illustrator CC.

Встраивание изображений через панель ссылок. Кредит: Изображение предоставлено Adobe.

Меню Окно в Illustrator.credit: Изображение предоставлено Adobe.

Панель ссылок с двумя выбранными изображениями. Кредит: Изображение предоставлено Adobe.

Встраивание выбранных изображений с помощью Links pane.credit: Изображение любезно предоставлено Adobe.
Как устранить неполадки, связанные с AV-входом телевизора Samsung

Как устранить неполадки, связанные с движущейся картинкой на телевизоре

Как устранить неполадки, связанные с движущейся картинкой на телевизоре. Скользящая телевизионная картинка - это проблема, которая может возникнуть в современных цветных телевизорах, как это было в старые времена .
Как устранить неполадки, связанные с потрескиванием телефона

В то время как мобильные телефоны удобны для того, чтобы поддерживать связь с людьми, находясь в пути, отсутствие непосредственного контакта означает, что качество звонка важно для обеспечения того, чтобы мысли и идеи были .
Читайте также:

