Принципы создания анимации в компьютерной графике
Обновлено: 04.07.2024
Pixar, игры, массовый переход Голливуда от 2д к 3д, а также принципы создания.
Нарисовав один кадр, вы создадите рисунок, нарисовав два, вы создадите анимацию. Теперь поменяйте их местами. Поздравляю, вы научились управлять временем, хоть и всего лишь на бумаге.
Для любой художественной формы в которой используется движение, от кино и до мультфильмов, время — это важнейший компонент, без которого не было бы этой самой, анимации. Но возможно ли заставить картинку двигаться, не используя время? Об этом пойдет речь в этой статье, а также о фундаментальных принципах, которые применимы к 2Д и 3Д анимации в равной степени.
В 1973 молодой студент Университета Юты, по имени Эд Кэтмелл, представил миру 3Д анимацию руки.
Она стала первым мини-фильмом, полностью отрендеренным на компьютере. Эд сделал гипсовую копию своей руки, нарисовал не ней треугольники и многоугольники, рассчитал координаты их углов, а потом ввел эти данные в программу для анимации, которую сам же и написал. Впервые он показал ее на конференции компьютерных наук в 1973 году. Фильм вызвал ажиотаж потому, что раньше ничего похожего никто не видел. Для Эда, выросшего на мультфильмах Дисней, и мечтавшего объединить классическую анимацию с 3д, это был первый шаг на пути основания Pixar и создания Истории Игрушек. Сейчас эта технология, которую он совершенствовал со студенческих лет, до сих пор лежит в основе построения 3д графики.
Его История Игрушек — первый в мире полнометражный 3D-фильм — стал предтечей массового перехода Голливуда от 2д к 3д. Большие студии, последовав его примеру, все чаще стали использовать новую технологию в своих фильмах. В 2003 ДримВоркс объявила, что Синдбад станет их последним рисованным мультфильмом, ссылаясь на плохие продажи. А через 10 лет и Дисней полностью отказалась от пережитка прошлого — 2д.
Что же такое, эта 2д анимация? По сути — это последовательная смена рисунков, сделанных на бумаге или компьютере. Их рисуют как кадр за кадром, так и по ключевым позам, с последующим заполнением движения между ними.
Есть еще стоп-моушн — это фотографии реальных объектов, сделанных, например, из пластилина или картона, и объединенных в последовательность, чтобы получилось движение. Одними из таких мультфильмов были «Чебурашка и Крокодил Гена», «Остров Собак» и «Кошмар перед Рождеством».
Преимущество анимирования на компьютере перед рисованием в ручную в том, что аниматоры могут заполнить пустое пространство между кадрами автоматически, с помощью расчета компьютера. Так в основном происходит в 3д и в моушн дизайне, например. Также компьютерные аниматоры для сложных задач используют симуляцию, это когда компьютер сам просчитывает движение основанное на заданных физических формулах. Например симуляция жидкостей, волос, одежды, разрушений или даже передвижения толпы.
По сути, любое движение на экране — это отражение реальности. И не важно в каком стиле работает аниматор, он вдохновляется теми правилами, по которым работает реальный мир. А значит правила классической анимации применимы не только к 2д, а и к 3д, и к любым другим формам движения.
В своей книге «Иллюзия жизни» двое из старой девятки аниматоров Диснея, Томас Фрэнк и Олли Джонстон, наблюдая за реальным миром, выявили и записали 12 основных принципов анимации, ставших фундаментом для всех последующих художников движения, независимо от стиля. Я расскажу вам о трех из них, о которых меньше всего рассказывают, когда вспоминают об анимации.
Чтобы показать, что законы физики действуют и в нарисованном мире, пусть и не столь реалистично, художники делят объект на ведущую часть и придаток (ведомую). Например, тело персонажа это ведущая часть. Оно не только движется само по себе, но и заставляет двигаться одежду. Поэтому одежда будет придатком, то есть начинать и заканчивать действие с небольшим отставанием от тела персонажа. Придатком же может стать все о чем пожелает аниматор, от волос на голове, до ушей или носа.
Большинству объектов нужно время чтобы ускориться и замедлиться. Поэтому один из принципов классической анимации — замедлить действие в начале и в конце, и ускорить посередине. То есть, подготовка к действию и его окончание всегда медленнее, чем само действие.
Хороший способ отличить робота от человека, это движение по дугам. Исходя из седьмого принципа анимации, все естественные движения происходят по закругленной траектории. Например, взмах палки или поворот головы. Если же аниматор хочет показать механическое движение, он скорее всего нарисует его по прямой.
Как я уже говорил все эти правила используются во всех стилях анимации, разница лишь в том, насколько сильно они выражают движение. Например если в Ratchet and Clank или Spyro они используются в гиперболизированной, мультяшной форме, то в реалистичном Red Dead Redemption 2, соответственно, в максимально приближенной к реальности.
Один из способов нарисовать покадровую анимацию - это создать отдельные ключевые кадры и заполнить пустое пространство между ними. Например, возьмем анимацию ходьбы в 20 кадров. Сначала выбираются места на таймлайне где можно будет поставить ключевые кадры, например: 1-й и 10-й. И рисуются в них такие позы: «контактная» — это когда нога соприкасается с землей, и «проходящая» — это когда нога пролетает в воздухе мимо второй ноги. Теперь персонаж делает шаг. Если нарисовать тоже самое только для другой ноги персонаж будет делать два шага. Теперь, чтобы сделать движение более плавным достаточно просто добавить еще несколько ключевых поз: «нижнюю” и «верхнюю». “Нижняя» — когда персонаж слегка опускает тело в пространстве, а «верхняя» — когда приподнимает. Далее пустые кадры просто заполняются чем-то средним между следующий и прошлым кадром.
И чтобы оживить анимацию ходьбы Ричард Уильямс, бывший аниматор Дисней и автор книги Набор для выживания аниматора, советует добавить туда какое-то дополнительное движение. Например, *характерный взмах руки, подчеркивающий хорошее настроение персонажа.
Кроме классических принципов есть и другие важные приемы, которые помогут создать выразительную анимацию. Один из таких — «позы». «Позы» могут быть сильным инструментом показывающим характеры персонажей. Хороший пример это Overwatch с массой героев и уникальными стойками каждого из них. Заметьте, что уже по силуэту можно сказать что из себя представляет персонаж. Например, тут видно агрессивные очертания могучего зверя в броне. Сил природы в купе с технологиями будущего. С визуальной точки зрения такой контраст вызывает просто художественный интерес к персонажу. А с практической, показывает его игровой класс. Что позволяет противнику за доли секунды вычислить сильные и слабые стороны противника и выбрать тактику против него. Что само по себе есть плюсом в быстрых, соревновательных играх.
Хоть и принципы создания разных видов анимации схожи, сам воркфлоу, то есть процесс их создания отличается. Так подготовка к созданию 3д довольно трудоемкая и состоит из нескольких важных этапов. Сначала, художник по 3д создает модель персонажа в программах типа 3d Max, Maya или Blender. Затем, ответственный за риггинг человек присваивает ей точки управления, то есть скелет. Затем художники рисуют текстуры. И уже тогда аниматоры могут приниматься за свою работу.
Такой же подход и в компаниях по типу ДримВоркс, только там над мультфильмом работают сотни человек разных специальностей. Каждый имеющий свою конкретную задачу. Начинают они со сценария и первой раскадровки, в которой весь сюжет показан в форме комикса. Затем художники рисуют концепты, которые служат вдохновением и «компасом» для всех остальных отделов. Рисуются и готовятся к анимации первые 3д объекты и персонажи. После этого создается Pre-Visualization. Pre-viz — это финальная раскадровка, но уже в 3Д, и с готовыми персонажами, текстурами и положениями камеры. Далее аниматоры персонажей заставляют кукол двигаться. Обычно вручную, с помощью скелета и точек, которыми можно управлять. За сцены со слишком большим количеством людей, которые невозможно анимировать вручную, берутся специалисты по массовке. Они прописывают поведение, а уже программа симулирует движение толпы. Затем, симулируется физика одежды, волос, создаются спецэффекты, вроде огня и тумана. Рисуются фоны для сцен, и в самом конце фильм наполняют звуком.
Особенность трехмерных игр в том, что разработчикам недостаточно просто анимировать прыжок, бег, перекат и т. д. В отличии от 2д, им нужно продумать как будет вести себя персонаж в разных условиях. Представьте, что в Assassin’s Creed аниматору придётся создавать каждый угол наклона руки для персонажа, который пытается дотянутся до уступа. Это заняло бы слишком много времени. Тут на помощь приходят системы упрощающие создание таких мелочей. RagDoll и Inverse Kinematics (IK) имитируют физику скелета реального мира, так персонаж реалистичнее взаимодействует с окружением игры. Например, подстраивает ноги под поверхность земли, отлетает от толчка или падает от удара. Некоторые игры даже используют их как основу для передвижения героев, например, Grow Home или Human Fall Flat. Где все персонажи движутся с помощью Ragdoll-а.
Диалоги это отдельная тема. В Mass Effect, Ведьмаке и других играх с большим количеством реплик персонажей положение губ может менятся в зависимости от фонем в словах. Например, когда Геральд говорит «Don’t be afraid» (смотрите видео) его губы открываются в соответствии с английскими звуками «O, E, A, F, A, D». То есть, для того, чтобы не записывать отдельные анимации под каждую реплику, разработчики сделали сет из нескольких анимаций губ, чтобы чередовать их в нужный момент. Кстати под одну анимацию положения губ могут подходить несколько звуков, например, под «C» подойдут еще «D, G, K, N, R и другие». По этому разработчики не создают отдельные анимации под каждую букву, а используют именно фонемы.
В REDengine на котором построен Ведьмак 3, так же как и в Unreal Engine, например, есть интересная возможность объединить две анимации вместе, чтобы получить третью, уникальную. Например, жест руки с анимацией сидения, чтобы персонаж исполнял жест сидя…
…или бег со стрельбой, чтобы он атаковал и при этом не останавливался.
Все кат сцены игры построены на анимациях и возможны благодаря диалоговому инструментарию, который разработчики специально создали под третью часть. В ней они могут быстро и удобно создавать диалоги и ситуации, чередуя анимации, звуки и положения камеры друг с другом, создавая по сути фильмы на движке игры.
Во время самого геймплея, игрок запускает анимации прыжка, ходьбы, бега, переката, атаки, и многих других. Что возможно благодаря скелету. И благо для разработчиков, что для нескольких персонажей можно использовать один скелет, соответственно и одни анимации, а значит и меньше работы уйдет на эту часть разработки.
В 2006 году, моушн-кепчер уже вовсю использовалась в кинопроизводстве и набирала популярность в игровой индустрии. Технология, не заменила классическую анимацию, но помогла здорово упростить процесс. Ноти Дог не собиралась отставать от других студий и опробовала новую технологию в Uncharted Drake’s Fortune. Сначала многие аниматоры протестовали против новшества, боясь что в их работе больше не будет смысла. Но позже выяснилось, что захват движения далеко не идеален, требует ручной доработки, и лишь помогает ускорить процесс, но полностью не заменяет работы человека. С того момента аниматоры студии снимали движения с актеров, а потом полировали, исправляли баги и оптимизировали записи.
Уже в Uncharted 4: A Thief’s End Ноти Дог впервые использовала «perfomance capture». — полный захват актерской игры, включая лицо. До этого студия анимировала лица вручную, что занимало много времени и сил. Главная причина, по которой они не использовали эту технологию раньше, заключается в том, что персонажи внешне довольно сильно отличались от актеров. Что добавило бы лишней работы по подстраиванию мимики под внешность актеров. По этому в The Last of Us и Uncharted 3 полностью вручную с анимированное движение лиц. Но к 2013 технология захвата лица стала продвинутее, и Ноти Дог смогли себе ее позволить.
Хоть с появления Motion Capture уже и прошло больше 10 лет, но качественный захват движения до сих пор остается дорогой технологией, которую способны позволить себе только студии с высоким бюджетом. Несмотря на все ее преимущества, бывают и случаи когда студии с высоким бюджетом отказываются от ее использования, в пользу старой ручной анимации. Например, художники Infinity Ward осознанно отказались от захвата движения в Modern Warfare 2019 года в пользу полного контроля над анимациями перезарядки и стрельбы. В итоге, многие считают, что у них получились лучшие анимации за всю историю Call Of Duty.
Все же, технология захвата движения становится все дешевле, качественнее и комплекснее. И позволяет актерам играть не только людей другой внешности, а и мифических существ, далеких от человеческой анатомии, например дракона Смауга из фильмов трилогии Хоббита. Которого сыграл Бенедикт Кембербетч.
В зависимости от стиля рисовки, двухмерные игры могут требовать разных подходов к созданию движения. Зачастую, чем минималистичнее дизайн, тем выразительнее анимация. Вот и пиксельная графика в этом смысле — хороший источник вдохновения. Потому что, отсутствие деталей на картинке, такие игры компенсируют более выразительным движением. Опять таки основанной на правилах классической анимации.
Интересно то, что даже 2д игры используют трехмерное пространство в построении сцен. Это нужно чтобы компьютер различал, какие спрайты находятся ближе к экрану, а какие дальше. И в каком-то смысле это роднит их с первыми Doom и Wolfenstein…
…В которых плоские персонажи бегают в объемном пространстве, но только в 2д у них нет возможности повернуть камеру.
Процедурная генерация помогает разработчикам и тут. В The Rain World, например, персонажей передвигает специально написанный скрипт, задающий положение точек и костей спрайта. И симулирует взаимодействие со всеми коллайдерами. То есть, создателям игры совсем не пришлось рисовать анимацию.
Эксперименты не редко заводят разработчиков на путь пре-рендера, когда объект отрисовывается не в реальном времени, а с помощью заранее отснятого материала. Они компонуют объекты на экране с помощью масок, которые обрезают объекты по контуру и позволяют разместить их на любой точке сцены. Одним из таких экспериментов, в 96-ом, стал The Neverhood от ДримВоркс Анимейшн с пластилиновой стоп-моушн анимацией. Этот стиль анимации не частое явление в игровой индустрии, поэтому игра до сих пор выглядит необычно. Кроме The Neverhood был еще ее духовный наследник — Armikrog, и The Dream Machine. Еще В 2018 на GDC был представлен интригующий квест — Harold Halibut, который должен был выйти в прошлом году, но до сих пор так и не получил даже даты релиза.
Также на DTF выставляет свой пластилиновый проект Michael Rfdshir. Кто знает, может получится что-то интересное и от пользователя DTF.
Среди игр можно найти и примеры классической 2D анимации. Самые яркие Dragon’s Lair, созданная Доном Блутом (бывшим аниматором Диснея) для аркадных автоматов, и тактическая ролевая игра The Banner Saga. Хоть визуально игры и похожи, но Dragon’s Lair использует заранее записанные видео, которые сменяются при вовремя нажатой кнопке. Что роднит ее с такими не похожими, на первый взгляд, играми как Telling Lies, Her Story и Late Shift, или отрендеренной в 3д заранее — Myst.
The Banner Saga хоть и вдохновлена классикой, но все же более современной. А вот, хардкорный платформер Cuphead отсылает к 30-м годам прошлого столетия и первым мультфильмам о Микки Маусе или Собаке Бимбо, с такой же подергивающейся, странноватой, но оттого не менее колоритной анимацией.
Залупленная :) (от слова loop) анимация из собаки БимбоЧто же ждет анимацию в будущем? Вероятно, из-за удешевления самих процессов производства движения персонажей станут детальнее, и реалистичнее. Кроме того, в процесс производства все чаще начнут вливаться разные формы процедурной генерации. Уже сейчас есть технологии на самообучении, которые позволяют персонажам подстраиваться под размеры объектов с которыми они взаимодействуют. Сесть на более низкий стул, например, или перелезть через преграду любой высоты и формы. Это позволит разработчикам не подстраивать окружение под записанные анимации, а делать его более разнообразным. Также развивается motion matching, когда система собирает данные из предложенных анимаций, и сама создает реалистичное и непрерывное движение. Эта технология уже используется, например, в The Last of Us 2.
Не технологии, а люди выдумывают уникальные визуальные решения. Поэтому берите карандаш, лист бумаги, запускайте нужный софт или доставайте старый пластилин из тумбочки и творите.
Следующие 12 принципов подходят как для 2D, так и для 3D анимаций.
Они были разработаны ещё в 30-е годы мультипликаторами из студии "Walt Disney studios" - Фрэнком Томасом и Олли Джонстоном.
1. Сжатие и растяжение.
Согласно этому принципу - различные объекты можно растянуть и сжать дабы показать их скорость, вес, импульс и массу. Тем более, степень сжатия и разжатия уже косвенно говорит о массе объекта. Например, чем больше объект сжимается и растягивается - тем он легче, а чем меньше, тем он жёстче. Сжатие также применяют показывая скорость падения и приземления. При приземлении объект будет растягивается от скорости падения, и сплющиваться при приземлении (перед тем как принять окончательную форму). При этом важно, чтобы объект не менял форму. Если предмет удлиняют, то он становится уже. если расплющивают - становится шире.
2. Подготовка и упреждение.
Персонаж всегда готовится к действию, заранее давая понять зрителю что будет дальше. Это придаёт действию больше реалистичности. Ведь Объект не может действовать мгновенно, сначала он сплющиваться, тем самым усиливая эффект вытяжения. Подготовка к действию показывает зрителю что будет дальше, иначе он может всё пропустить. Самое главное
в подготовке, это привлечь внимание к главным объектам текущей сцены.
3. Инсценировка, как образ видит зритель.
4. Прорисовка от позы к позе. Фазы.
5. Инерция и захлёст действия.
С этой техникой рисуют предметы внешнего облика, которые продолжают двигаться после остановки персонажа по инерции. Например, когда тело начинает движение, предмет внешнего облика подхватывает его последним, но улетает вперёд, перед тем как вернуться в исходное положение. Также степень его растяжки будет характеризовать его физические свойства. То есть, чем меньше предметы будут двигаться, тем они тяжелее, а чем больше, тем они легче.
6. Смягчение начала и завершения движения.
Все движения начинаются медленно , по середине ускоряются, а в конце опять замедляются. С помощью этого принципа анимацию делают более реалистичной. То есть, в начале и в конце анимации кадров должно быть больше чем в середине. Также, не стесняйтесь использовать в подготовке к действию больше кадров, чем в самом действии.
Большинство существ и предметов движутся по круговой траектории - дуге. Дуги используются во всех движениях персонажа. Делая анимацию по дуге, вы делаете анимацию более реалистичной.
Также если движение очень быстрое, дуги и их след можно оставить чтобы показать скорость предмета.
8. Выразительные штрихи.
Выразительные штрихи, или даже дополнительное действие - это особенности движения персонажа, придающие ему колорита, или некие штрихи передающие тон действия (кулак передаёт злость, прижатая к груди рука передаёт страх и так далее). Также очень важно чтобы дополнительные действие не затмевало основное.
9. Расчёт времени.
От того сколько кадров стоит между основными действиями, зависит общий характер анимации. Если кадров очень много и объекты находятся рядом с друг другом - движение будет довольно медленным, а если кадров будет мало, а расстояние между объектами большое, то движение будет быстрым.
Стандартная частота кадров для кино 24 кадра. Если на каждый кадр приходится по рисунку, это анимация в один кадр, если приходится по два рисунка, это анимация в два кадра и тд. Рисовать на двух обычно удобнее, так как работы становиться меньше в два раза, а также медленные действия выглядят более гладкими. Чем чаще кадры, тем больше требуется точности в прорисовке. Рисовать на каждом кадре лучше, когда движение очень быстрое.
10. Преувеличение.
С помощью преувеличения почти любое действие можно сделать более уникальным. С помощью гиперболизации можно делать более выразительные и реалистичные действия. Преувеличение - совсем не искажение, а большее убедительность, она уместна почти всегда.
11. Цельный рисунок. Прорисовка.
Рисовать персонажей нужно так, чтобы возникало ощущение трёхмерного пространства, то есть передавать его объём, массу и баланс. Делая наброски персонажа следует использовать базовые геометрические фигуры(сферы, круги, цилиндры).
12. Привлекательность.
Персонаж должен быть интересен даже визуально, должен цеплять с первых секунд анимации и иметь какую-то изюминку. И это касается не только главного героя, но и остальных персонажей (Например злодея). Чем динамичнее образ, тем привлекательнее персонаж. Для этого следует разнообразить формы персонажей, сделать их отличающимися от друг друга. Также можно использовать пропорции - увеличивать характерные детали, а более слабые уменьшать. Чтобы создать более запоминающегося персонажа стоит подчеркнуть одну его более
характерную деталь. Но не делайте много деталей,они рассеивают внимание. Важно отобрать только важные детали.
Методы создания анимации постоянно развиваются, а разработчики игр и киностудии постоянно ищут талантливых и творческих личностей, которые смогут применить эти методы.

Что такое анимация? Далее рассмотрены основные виды анимации, с помощью которых могут создаваться цифровые персонажи для телевизионных шоу, коммерческих приложений, логотипов компаний, кино, видео или игр.
- Традиционная анимация.
- 2D векторная анимация.
- 3D компьютерная анимация.
- Графика движения.
- Стоп моушен.
Традиционная анимация
Вы когда-нибудь видели изображения, которые появляются, как быстро сменяющиеся кадры, нарисованные на прозрачных листах бумаги цветными маркерами? Этот вид компьютерной анимации называется традиционным. Он используется для предварительных набросков персонажей.
Этот процесс может быть довольно дорогостоящим и продолжительным, так как аниматорам приходится создавать набор различных кадров, исходя из частоты 24 кадра в секунду. Данный метод используется в основном на ПК, а также планшетах с применением специальных компьютерных программ, позволяющих создавать анимацию в стиле старых диснеевских мультфильмов.
2D векторная анимация
Наиболее часто используемый стиль анимации. Ее кадры создаются на относительно плоской поверхности. Кроме этого векторная анимация переняла кое-какие методы традиционной анимации. На самом деле, это та же традиционная анимация, за исключением того, что к кадрам применяется обработка, известная под названием прорисовка и закрашивание.
Во время этого процесса аниматоры размещают тонкие прозрачные листы целлулоида на бумаге, на которой нарисованы анимационные персонажи, после чего перерисовывают их на пленку. В конце кадры с разными персонажами накладываются друг на друга, и из-за высокой прозрачности пленки это позволяет создать композицию из различных элементов и персонажей.
3D компьютерная анимация
3D анимация полностью отличается от других видов анимации в компьютерной графике. Хотя они используют одинаковые принципы композиции и движения, технические методы, применяемые для решения разнообразных задач, существенно разнятся. В 3D анимации аниматору не нужно быть художником-графиком. Это больше похоже на игру с куклами, чем на рисунок.
Это также называется генерируемые компьютером изображения ( CGI ). Они возникают, когда компьютерные аниматоры создают поток изображений, которые сводится воедино, чтобы сформировать анимацию. Объединение динамических и статических изображений выполняется с использованием компьютерной графики. Персонажи, созданные в 3D, в цифровом формате отображаются на экране, а затем объединяются с каркасом, что позволяет анимировать каждую модель по-разному.
Кроме этого много времени уходит на работу с кривыми, представляющими различные части объекта в разные периоды времени. В 3D-анимации должны учитываться все персонажи, даже те которые в определенный момент времени чем-то перекрыты и не видны.
Основное различие между этими видами анимации заключается в том, что в традиционной и 2D анимации художник работает с отдельными кадрами, в то время как в 3D-анимации всегда существует непрерывный поток. Если он останавливается, это воспринимается, как ошибка. Даже когда персонаж остается на месте, всегда существует непрерывный поток кадров, который создает иллюзию реальности.
Графика движения
Вы когда-нибудь задумывались о том, как создаются промо-ролики, анимированные логотипы, вступительные титры фильмов и реклама приложений? Это делается с помощью движущихся графических текстов и элементов, или, как я это называю, графики движения.
3D-композиции создаются из плоских элементов, перемещающихся друг относительно друга, что создает иллюзию объема. Они также могут сопровождаться звуковыми эффектами или музыкой. Такие объекты часто используются в мультимедийных проектах.
Stop-motion
Стоп моушен вид компьютерной анимации больше похож на традиционную анимацию. Все, что вам нужно сделать, это сфотографировать объект, а при перемещении объекта на относительно небольшое расстояние, вы берете другую фотографию. Данная процедура повторяется неоднократно, и когда изображения воспроизводятся одно за другим, возникает впечатление движения.
Существует много форм стоп моушен анимации, включая Cut-Outs , Claymation and Puppets и другие. Но суть в том, что для создания анимации объекты, которые должны перемещаться, фотографируются последовательно много раз.
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, подписки, дизлайки, лайки, отклики низкий вам поклон!
Дайте знать, что вы думаете по данной теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, лайки, дизлайки!


12 правил анимации — набор принципов, которые разработали аниматоры студии Уолта Диснея Фрэнк Томас и Олли Джонстон. Это система технологических приемов, которые позволяют создать образ и обеспечить его динамику. Принципы предназначены для рисованной и компьютерной анимации и обязательны для изучения аниматорами всего мира. Они обеспечивают оптимальный режим восприятия анимационного ролика или фильма.
Что такое анимация?
Под анимацией понимают последовательную демонстрацию (показ) графических файлов, целью которой является создание иллюзии движения объектов. Основная ее характеристика — количество кадров, использованных для ее разработки. Чем больше кадров, тем плавней движения объектов.
12 правил анимации
1. Сжатие и растяжение
Благодаря этому принципу анимации персонаж приобретает дополнительную эластичность, что делает его более интересным и запоминающимся. При движении объект сначала сжимается, затем pacтягивается, далее расширяется и удлиняется снова. При этом объем остается неизменным: вертикальную растяжку компенсирует горизонтальное сжатие.
2. Подготовка либо упреждение
Зрителя нужно подготовить к следующему движению объекта, чтобы он ожидал его до того, как оно случится. Этот эффект достигается упреждением каждого действия особым движением или жестом, подготавливающим к тому, что должно произойти. Например, перед ударом герой делает замах, а перед прыжком вверх присед. Подготовительные движения всегда совершаются в противоположном задуманному направлении, потому называются отказными: персонаж сначала отказывается от намерения, чтобы потом правильно его выполнить.
3. Сценичность
Прием позволяет ясно и безошибочно передавать мысль, в независимости от того, принадлежит она личности, заключается в действии или выражении. Характер героя должен быть узнаваемым, реплики разборчивыми, детали заметными.
Иногда, для сценического построения движения нужно использовать силуэт. К примеру, если рука и шея персонажа одного цвета, то конечность невыразительно выглядит на фоне шеи. Если силуэт помогает определить характер позы, кадр получился удачным.
4. Компоновки и фазованное движение
Используя метод компоновки, аниматор заранее планирует и размечает действия, а также делает ключевые, самые выразительные фазы движения. Далее он передает сцену ассистенту, чтобы тот прорисовал промежуточные фазы, которые более просты в исполнении. Основное внимание необходимо уделять расчету времени движения, а также отработке компоновок.
Во время работы с компоновками достигают ясность и напряженность действия, а при фазованном движении эскизность, неожиданность, легкость. Во многих случаях последний подход оказывается более эффективным, чем тщательное планирование, так как придает действию эффект спонтанности.
5. Сквозное движение либо доводка и захлест действия
Эти принципы анимации применяют, чтобы придать движению большей естественности, непрерывности и пластичности. Движение не должно прекращаться пока не начнется следующее. Захлест и сквозное движение предназначены для обеспечения непрерывности хода повествования и согласованности отдельных фрагментов анимационного ролика или фильма. Доводка предполагает постепенное начало либо завершение движения частей тела героя в зависимости от инерционности. Захлест — взаимоналожение и пересечение действий, при котором одно движение переходит в следующее.
6. Смягчение начала и завершения движения
Движения объектов требуют времени для ускорения и замедления. Поэтому анимация более реалистичная, если имеет больше рисунков в конце и начале действия (подчёркивают крайние положения) и меньше в середине.
7. Дуги
Правило описывает размещение фаз движения по дугообразным траекториям. Во время медленного действия с множеством промежуточных фаз дуга достаточно выпукла и закруглена, во время быстрого — выпрямляется.
Все о создании раскадровки
Раскадровка - это будущий фильм в виде предварительных зарисовок. Без нее не обходится ни один большой проект, ведь она помогает заранее понять, как он будет выглядеть на экране. Если вы хотите узнать все секреты и этапы создания раскадровки, без этой статьи вам не обойтись
Создание анимации: что, где, когда
В этой статье мы расскажем вам о том, какая бывает анимация и кто стоит за кулисами волшебного мира мультфильмов
8. Дополнительное действие, либо выразительная деталь
Вторичные детали подкрепляют основные действия. Например, слабовидящий человек при рассмотрении картины постоянно щурится. Из-за отсутствия дополнительных действий персонажи становятся неинтересными. Случайные, незапланированные движения героев или выразительные детали в их поведении придают им индивидуальность.
9. Расчёт времени
Это правило создания анимации позволяет определить интервал времени между действиями, чтобы подчеркнуть вес, размер, характер объекта. Времени должно быть достаточно для подготовки зрителей к ожиданию действия, самому действу и реакции на него.
10. Преувеличение, утрирование
Прием очень полезен для анимации, поскольку имитация реальности выглядит довольно скучной. Степень преувеличения определяется исходя из того, какой стиль хочет использовать аниматор. Классическое понимание утрирования подразумевало сохранять действительность, но изображать её в более «дикой» форме. Необходимо применять определённый уровень ограничения при утрировании: если в сцене несколько преувеличений, важно сохранить баланс между их соотношением друг с другом.
11. «Крепкий» (профессиональный) рисунок
При изображении объекта необходимо учитывать его вес и форму в трёхмерном пространстве. Аниматоры должны знать основы трёхмерного моделирования, баланса, анатомии, света и тени.
12. Привлекательность
Привлекательный вид должен иметь любой объект. Он обязан привлекать внимание, очаровывать, вызывать удовольствие.
Специалисты компании Kinesko строго соблюдают 12 правил анимации, что позволяет создавать продукцию высокого качества.
Если Вам нужно создать качественную анимацию, свяжитесь с нами прямо сейчас для бесплатной консультации!
__CONFIG_colors_palette__<"active_palette":0,"config":<"colors":<"46295":<"name":"Main Accent","parent":-1>>,"gradients":[]>,"palettes":[>,"gradients":[]>,"original":<"colors":<"46295":<"val":"rgb(19, 114, 211)","hsl":<"h":210,"s":0.83,"l":0.45>>>,"gradients":[]>>]>__CONFIG_colors_palette__Новые статьи, новые видеоуроки, полезности
Содержание блога


Привет, друзья! Вы все наверное знаете, ну если не все, то многие, что такое 12 принципов анимации. Только ленивый не писал об этих принципах. На просторах интернета можно найти массу материалов по этой теме. Однако я подумал, что моя совесть будет не совсем чиста, если я не опишу во всех подробностях эти принципы с позиции своего взгляда на них. Естественно герой должен быть полностью готов к воплощению этих принципов. Как подготовить персонаж к последующей анимации, вы можете почитать в этих статьях: риггинг персонажа в 3ds Max и скининг персонажа в 3ds Max.
Эти правила были сформированы аниматорами компании Дисней в 30-х годах прошлого века. Благодаря 12 принципам анимации, мультипликация превратилась из робкого ребенка в настоящее искусство. Меняются и совершенствуются технологии, компьютер уверенно вошел в производственный процесс анимационного кино, но эти принципы остаются неизменными и служат ориентиром для аниматоров всего мира.
12 принципов анимации
- Сжатие и растяжение (Squash and stretch)
- Подготовка или упреждение. Отказное движение (Anticipation)
- Сценичность (Staging)
- Прямо вперед и поза за позой (Straight ahead action and pose to pose)
- Сквозное движение и захлест (Follow through and overlapping action)
- Плавное начало и плавное окончание движения (Slow in and slow out)
- Дуги (Arcs)
- Второстепенное действие. Выразительная деталь (Secondary action)
- Расчет времени – тайминг (Timing)
- Преувеличение, утрирование (Exaggeration)
- Крепкий профессиональный рисунок (Solid drawing)
- Привлекательность (Appeal)
Вы просмотрели список, а теперь давайте подробно разберем по косточкам каждый из этих принципов. Итак, поехали!
1. Сжатие и растяжение. Используя этот принцип, вы придаете персонажу дополнительную эластичность. Он становиться «резиновым». Это позволяет усиливать образ героя и делает его более ярким и интересным. Кто-то возможно возразит: – так в жизни не бывает! А мы с вами и не стремимся сделать «как в жизни», мы делаем анимацию, мы делаем мультфильм. Наша задача – заставить зрителя позабыть на время просмотра нашего творения обо всем, что выходит за рамки экрана. Зритель должен быть заворожен действом, происходящим перед ним. А для этого все средства хороши! И одним из таких средств являются сжатие и растяжение. Ярким примером применения этого принципа анимации служит фильм «Суперсемейка». Аниматоры студии «Pixar» блестяще воплотили это правило в образе Девушки Эластики.

2. Подготовка и упреждение. Перед тем как персонаж совершает какое-либо действие, он как бы подготавливается к нему. На видео ниже видно, как кот Том, прежде чем начать полет, отбегает назад, готовясь лететь. Это пример упреждающего действия.
Если бы не было этого движения, то вся сцена выглядела бы скучно. А вот еще один пример подготовительного движения. Перед тем, как повернуть голову, Том отводит ее немного назад, упреждая поворот головы. Таким образом поворот становится более выразительным.
3. Сценичность. Название этого принципа говорит само за себя. Это касается композиции кадра. Расположение камеры, окружающая среда, положение персонажа, его поза – все это сценичность. Если говорить проще, это то, что видит зритель на экране. Очень часто, для того чтобы проверить, читается поза персонажа или нет, используют силуэт. Если силуэт позволяет определить характер позы, значит кадр удался.

4. Прямо вперед и поза за позой. В традиционной рисованной анимации каждый кадр перерисовывается вручную. От начальной позы, кадр за кадром формируется движение до следующей позы. Промежуточные кадры между ключевыми кадрами называются фазы и их прорисовывают художники фазовщики, а сам метод имеет название – прямо вперед. В компьютерной анимации используется другой подход. Сначала создаются основные, ключевые кадры, а роль фазовщика берет на себя компьютер. Но аниматор может управлять интерполяцией этих фаз и соответственно корректировать работу машины.
5. Сквозное движение и захлест. Персонаж слева грубо анимирован и его движения напоминают движения робота. Они очень механичны. Персонаж справа анимирован с захлестом. То есть его движения плавные – когда тело движется влево, машущая рука движется вправо и наоборот. Это и есть захлест. Благодаря этому принципу, движения героя становятся мягкими и более выразительными.
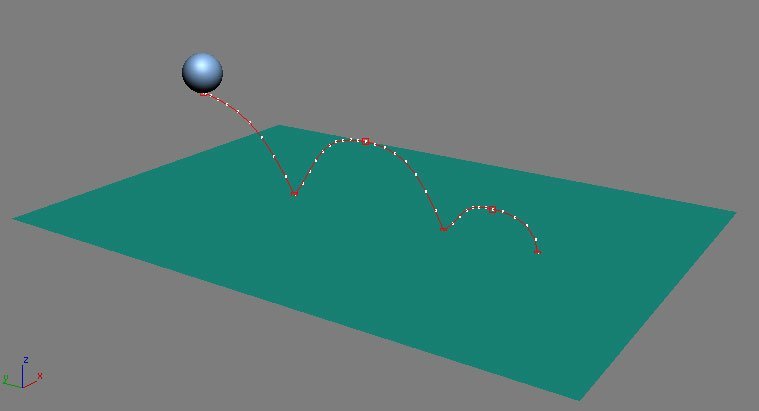
6. Плавное начало и плавное окончание движения. Хорошим примером этого принципа может служить скачущий мячик. Когда мяч стремится к земле, он разгоняется, а после отскока снова замедляет движение. Это, своего рода, влияние силы гравитации. Грамотное использование этого правила придает анимации жизненный реализм.
7. Дуги. Практически все в природе движется по дугам. Рука поворачивается по дуге, маятник в часах описывает классическую дугу, солнце и луна совершают движение по дуге. Прямолинейные движения делают анимацию скучной. Старайтесь придерживаться этого правила и зритель будет вам благодарен.

8. Второстепенное действие. Возьмем к примеру такую сцену: стоя под окнами своего приятеля, мальчишка зовет его гулять на улицу (основное действие) и в это же время подтягивает штаны – это второстепенное действие. Еще один пример: молодой человек едет на велосипеде (основное действие) и оглядывается назад, чтобы убедиться на месте ли насос (второстепенное действие). Продуманные второстепенные действия невероятно обогащают анимацию, придавая ей выразительность, и превращая в настоящее шоу.
9. Тайминг. Это расчет времени, которое затрачивается на совершение определенного действия. Я считаю, что это один из самых главных принципов профессиональной анимации. Можно учесть все правила, соблюсти все принципы, но если неверно рассчитан тайминг, то все пойдет прахом. Я собираюсь написать отдельный пост на тему расчета тайминга, потому что эта тема заслуживает подробного рассмотрения. Посмотрите как влияет тайминг на достоверность анимации. Время движения верхнего шарика рассчитано правильно. В движении нижнего шарика наблюдается неестественность.
10. Преувеличение, утрирование. Само понятие «мультипликация» подразумевает нечто сказочное. А значит мы не ограничены в своем творчестве. Преувеличение и утрирование привносят в повествование необычность и выразительность. Представьте себе, предположим, такую ситуацию: герой видит удаляющийся от остановки автобус, на который он явно опоздал. В жизни, понятное дело, ничего не останется, как ждать следующий. Но! Мы же делаем мультфильм! Наш герой саркастически улыбнется, приготовится к забегу и бросится за автобусом. И естественно догонит его, а возможно даже перегонит. Конечно это преувеличение, но именно его и жаждет зритель. А иначе зачем он пришел в кинотеатр?
11. Крепкий профессиональный рисунок. Слово рисунок относится к традиционной рисованной мультипликации. В случае с 3D графикой, речь идет о выразительности персонажа. Позы героя передают его настроение, намерения. Здесь тоже стоит упомянуть о возможности использовать силуэт. Выразительность поведения и позы персонажа передают зрителю общее настроение сцены.
12. Привлекательность. Ну, тут сразу все понятно! Любой герой, будь то милый зайчик или законченный негодяй, должен вызывать у зрителя интерес. Возьмем к примеру мистера Грю из мультфильма «Гадкий я». Безусловно он злодей! Но привлекательный злодей. И благодаря этому, зрители сопереживают ему и невольно становятся соучастниками его проделок. Они болеют за него и желают ему удачи.

Ну вот, друзья, мы рассмотрели 12 принципов анимации, разобрали по косточкам и я искренне желаю вам освоить их в совершенстве и применять в своем анимационном творчестве.
Читайте также:

